eコマースのユーザビリティテストにおけるプロトタイピングとワイヤーフレーミング:7つの重要な質問への回答
公開: 2019-03-06eコマースにおけるユーザビリティテストの重要性をすでにご存知のことでしょう。 これは、顧客のニーズを一貫して満たしていることを確認するための明確な方法です。
これは、最適化の重要な部分でもあります。 eコマースのユーザーエクスペリエンス(UX)またはユーザーインターフェイス(UI)の設計は、基本的に、eコマースのコンバージョン率と平均的な顧客の生涯価値を最大化しながら、顧客が望むものを正確に提供するストアフロントとカスタマージャーニーを構築することです。
正しい情報が見つからないために3人に1人の顧客が購入を断念しているという事実は、この点をさらに際立たせています。 そして、これは高いeコマースバウンス率につながります。
しかし、ワイヤーフレームとプロトタイプを正しい方法で使用していますか?
Growcodeでは、特に最適化に関して、プロトタイプとワイヤーフレームの両方がUXデザインプロセスで重要な役割を果たします。
しかし、多くのクライアントは、これらのツールが果たすべき役割を誤解しています。 そして、この誤解は、不必要に時間とリソースを浪費し、(控えめに言っても)サイトのデザインに最適とは言えない変更をもたらします。
この投稿では、いくつかの用語を定義し、いくつかの誤解を解き明かし、ユーザビリティテストでワイヤーフレームとプロトタイプを使用する方法を正確に示します。
プロトタイピングとワイヤーフレーミングを使用するのに役立つとわかるすべてのポイントの短いリストを見つけてください!
1.プロトタイピングとは何ですか?
2.ワイヤーフレーミングとは何ですか?
3. eコマースプロトタイピングとワイヤーフレーミングでコーディングはどのような役割を果たしますか?
4. eコマースでのUXプロトタイピングに最適なツールは何ですか?
5.ワイヤーフレームとプロトタイプはeコマースのユーザビリティテストでどのように使用されますか?
6. eコマースプロトタイピングの最も重要な部分は何ですか?
7.小さな変更を実装する必要がありますか、それともサイトの完全なオーバーホールを実装する必要がありますか?
それらをすべてチェックしてください!
1.プロトタイピングとは何ですか?
UX(ユーザーエクスペリエンス)およびUI(ユーザーインターフェイス)の設計では、プロトタイプはWebサイトへの提案された変更の完全な表現です。 プロトタイプは、完成品またはMVP(最小実行可能製品)のほぼ完全なバージョンです。 プログラマーがプロトタイプを見るとき、彼らは完成したまたはほぼ完成したサイトデザインを作るために必要なすべての情報を持っている必要があります。
#UX(ユーザーエクスペリエンス)および#UI(ユーザーインターフェイス)の設計では、プロトタイプはWebサイトへの提案された変更の完全な表現です。 #ecommerce#EcommerceTipsクリックしてツイートプロトタイプには多くの利点があります。 特に、承認、アイデアのブレインストーミング、可能性の評価など、デザイナーとクライアント間のコラボレーションに役立ちます。 eコマースのユーザビリティテストに関して言えば、最適化は多くの異なる人々が関与する動的なプロセスです。
たとえば、売り上げを伸ばす目的で顧客体験の最適化に取り組んでいるチームは、テスト用にいくつかのプロトタイプを作成する場合があります。 ただし、テストを実行する前に、組織内の特定の個人からのフィードバックと承認が必要になる場合があります。 実際に設計を実装するために1ドルが費やされる前にプロトタイプを提示することで、意図した変更が会社のメッセージ、価値観、マーケティング活動などに沿っているかどうかを明確に判断できます。
成長はこれであなたのeコマースのコンバージョン率、売上高と利益をハックします
115ポイントのeコマース最適化チェックリスト
2.ワイヤーフレーミングとは何ですか?
ワイヤーフレームとプロトタイプの間には多くの重複があります。 一般的に言って、ワイヤーフレームはプロトタイプの粗雑で開発が進んでいないバージョンであり、わずかに異なる機能を果たします。
ワイヤーフレームは、デザインの骨組みです。 しかし、それでも主要なアイデアが含まれています。 プロトタイプでは、これらのアイデアが完全に具体化されます。 eコマースインターフェイスの実用的なレベルでは、これは、コンテンツの主要部分、CTA、および画像の場所とともに、ページのレイアウトを含む場合があります。
ワイヤーフレームは、製品ページのような特定のインターフェースとは対照的に、カスタマージャーニーへの変更をマッピングするのに特に役立ちます。 たとえば、チェックアウト中に含まれるステップの数を減らしたい場合は、ワイヤーフレームが新しいステージを開発して表示する効果的な方法になります。
ワイヤーフレームは、正確な変更の表現が必要ないコラボレーションのブレーンストーミング段階では、プロトタイプよりも便利です。 完全なプロトタイプを開発するよりも、ワイヤーフレームを介してアイデアを表現する方がはるかに短い時間で済みます。
3. eコマースプロトタイピングとワイヤーフレーミングでコーディングはどのような役割を果たしますか?
UXにはコーディングが必要ですか?
この質問については継続的な議論がありますが、簡単な答えはノーです。 UXデザイナーがプログラミング能力を持っている場合でも、通常、概念と実装を明確に区別することは有益です。 そうすることで、常により高速で生産性の高いワークフローにつながります。
これは、UX、特にプロトタイピングが完全に反復的なプロセスになることはめったにないためです。 スキルと結果の混同は、多くの場合、見苦しいコーディングと歪んだ結果につながります。 実際、オンライン小売業者がしばしば直面する大きな問題の1つは、UX / UIデザイナーとプログラマーの間の知識のギャップを埋めることです。
eコマースのUXデザインには多くの段階があります。 このプロセスは通常、コンセプト開発フェーズでページとユーザーフローの変更をブレインストーミングすることから始まります。 次に、設計者は、完全なプロトタイプの承認を受ける前に、スケッチとワイヤーフレームを開発するように求められます。 進行中のテストからより多くのデータとフィードバックが取得されるにつれて、アイデアとワイヤーフレームが変わる可能性があり、明確に定義された境界の必要性が再強調されます。
#ecommerce#UXデザインには多くの段階があります。 このプロセスは通常、コンセプト開発フェーズでページとユーザーフローの変更をブレインストーミングすることから始まります。 #EcommerceTipsクリックしてツイート一般的に、UXデザインプロセスは次のようになります。
- ブレーンストームアイデア。
- インターフェイスとユーザーフローのワイヤーフレームを開発します。
- ワイヤーフレームで共同作業し、フィードバックに基づいて再設計します。
- プロトタイプを作成します。
- それ以上の入力を収集して実行し、プログラマーに渡します。
- 結果を測定し、前向きな変更を実装し、データを使用してさらにテストのアイデアを作成します。
Growcodeでユーザビリティテストと最適化に取り組むとき、設計者はインターフェースを作成する責任があり、プログラマーはそれらの変更を実装する責任があります。 また、個人がどちらの役割も果たせる場合でも、それぞれのコンテキスト内で、結果、測定値、時間枠を分けて作業します。
4. eコマースでのUXプロトタイピングに最適なツールは何ですか?
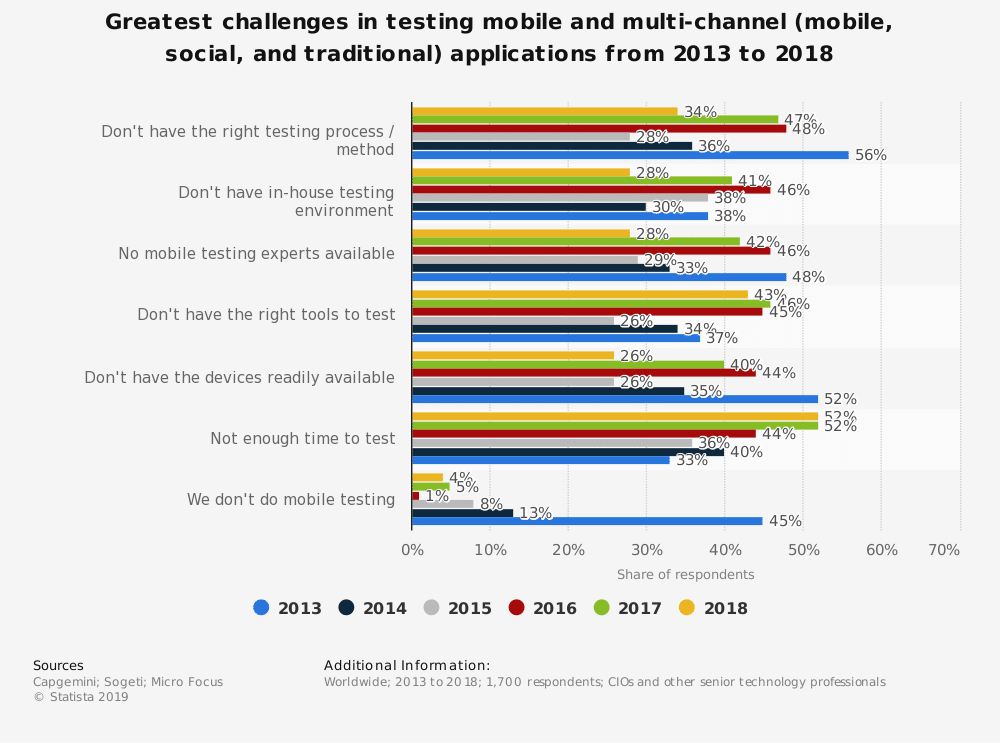
アプリは、ユーザビリティテストプロセスの基本です。 ユーザビリティテストを実施する際に企業が直面する問題の大部分は、適切なツールを使用することで、少なくとも部分的には解決できます。
 プロトタイピングソフトウェアは、多くの一般的なテストの問題を解決するのに役立ちます。 ソース。
プロトタイピングソフトウェアは、多くの一般的なテストの問題を解決するのに役立ちます。 ソース。
プロトタイピングツールを選択するときは、いくつかの要因を考慮する必要があります。 これらには以下が含まれます:
- 統合–ツールが現在の技術スタックにどの程度適合しているか、および自動化が容易かどうかを検討する必要があります。
- コラボレーションツール– Growcodeでは、コラボレーション機能はワイヤーフレーミングソフトウェアにとって絶対に必要であると考えています。 ユーザビリティテストには多くの人が関わっており、多くの場合、特定の段階でマネージャーの承認が必要です。 簡単なコミュニケーションを可能にするダッシュボードで作業することは非常に有益です。
- オンボーディングの容易さ–ダッシュボードと機能セットは、従業員が慣れ親しんでいるものと似ていますか? 現在の従業員のスキルに適合する可能性が高いソリューションを選択することで、時間を大幅に節約できます。
- コスト–複数の人が関与するビジネスプランは高額になる可能性があります。 アプリを選択するときに価格を見落とさないでください。
最高のプロトタイピングツールの選択は次のとおりです。
- UXPin –ワイヤーフレーミングとプロトタイピングに最適なツール。 これを使用して、完全なプロトタイプとワイヤーフレームの両方を作成できます。 また、さまざまなコラボレーションツールが付属しており、大規模なチームに最適です。
- Adobe Experience Design – Adobe Experience Designは、デザイナーの間で確固たる地位を築いており、うらやましいほど多くの機能を備えています。 より複雑なプロトタイプを作成し、堅実な設計ツールにアクセスしたい場合に適しています。 利点の1つは、IllustratorやPhotoshopなどのAdobeデザインソフトウェアとの相互互換性です。
- InVision – InVisionは、おそらく世界で最も人気のあるプロトタイピングツールです。 ダッシュボードは非常に直感的で、ワークフローを合理化するように設計されたさまざまなツールと統合が付属しています。
- Webflow – Webflowの主なセールスポイントは、使いやすさ(コーディングは不要)と、すべてのオペレーティングシステムのプロトタイピング機能です。 ブラウザアプリです。
- フレーマー–もう1つの非常に人気のあるプロトタイピングツール。 Framerは、その使いやすさ、速度、および時間節約のコラボレーションツールにより、レスポンシブWebサイトを構築するための最良のツールの1つとして評判を得ています。
ちなみに、eコマースコンバージョン率最適化ツールに関する記事をチェックしてください。これらのツールやその他のツールについて詳しく説明しています)
5.ワイヤーフレームとプロトタイプはeコマースのユーザビリティテストでどのように使用されますか?
eコマースのユーザビリティテストでワイヤーフレームとプロトタイプが果たす役割はたくさんあります。 ほとんどすべての場合、設計者とコーダーは時間とリソースを大幅に節約できるため、ブレインストーミングや多数の代替案のテストに解放され、永続的で効果的な変更を実装できます。
一般的に、プロトタイプとワイヤーフレームは次のように使用されます。
- 管理者からの新しい設計の承認の取得–管理者がテストの前に新しい設計を承認する必要がある場合、ワイヤーフレームとプロトタイプは、必要なすべての情報を提供する効率的な方法です。
- A / B分割テスト–機能的なプロトタイプは、完全に展開する前に新しい設計を費用効果の高い方法でテストするのに最適です。 また、最終設計による大規模なA / Bテストの前に予備情報を収集するのにも優れています。
- フォーカスグループまたは専門家からのフィードバックの収集–プロトタイプとワイヤーフレームは、フォーカスグループからのフィードバックを収集する安価な方法であり、設計者がより多くのオプションを評価できるようにします。
- ユーザーフローのブレインストーミング–ワイヤーフレームは、サイトのセクション間の顧客フローの概要を示すための優れたツールです。 構想段階で複数のカスタマージャーニーを試す必要があるかもしれませんが、これを行うためにプロトタイプを使用することは通常実行可能ではありません。 インタラクティブワイヤーフレームは、設計のこの段階で特に効果的です。
6. eコマースプロトタイピングの最も重要な部分は何ですか?
eコマースのユーザビリティテストとeコマースの最適化の関係を明確にすることは有用です。 ユーザビリティテストの目標は、顧客体験を向上させることです。 最適化の目的は、コンバージョン率、平均注文額、生涯価値などの主要な指標を改善することです。
これらの2つの領域の間には非常に密接な関係があります。これは、常に、最高のカスタマーエクスペリエンスは、オンラインストアにとって最も収益性の高いものでもあるためです。 Growcodeでは、最適化の「スプリント」を実施する際に、基本的に顧客体験の向上を目指しています。成功は、主要な最適化指標と特定の顧客満足度指標の観点から測定されます。
私たちが通常焦点を当てている重要な分野は次のとおりです。
- 製品検索およびフィルタリングツール–不適切に設計された製品検索ツールは最大のコンバージョンキラーの1つです。 さらに、検索は非常に複雑なプロセスであり、カスタマージャーニーに多くのステップがあるため、適切なリソースを割り当てることが重要です。
- チェックアウトプロセス–チェックアウトプロセスは通常、eコマースサイトの目標到達プロセスの「最もリークの多い」部分の1つです。 このため、チェックアウトページの品質とフローの合理化と改善に多くの注意が払われています。 ワイヤーフレームはこの点で優れています。
 画面を拡大することは、オンライン買い物客が経験する主要なペットピーブです。 ソース。
画面を拡大することは、オンライン買い物客が経験する主要なペットピーブです。 ソース。
- 製品ページの要素–製品ページは販売が行われる場所です。 このテスト領域では、販売カウントダウンタイマー、割引価格、レビュー、高品質のインタラクティブ画像など、信頼と緊急性を高める要素を含めることができます。 また、CTAを拡大する必要がある、テキストが読めない、モバイルデザインが貧弱であるなど、ページとのシームレスなやり取りを妨げる可能性のある障害にも細心の注意を払います。
- 製品ページでの注意の流れ–上記の点に続いて、製品ページでの注意の流れは、訪問者がメインのCTAをクリックすることで常に最高潮に達するはずですが、製品ページのテストのもう1つの重要な部分です。
- サイト全体のブランディング–ロゴ、タグライン、バナー要素などのサイト全体の要素は、新しい訪問者を顧客に変えるために重要です。 プロトタイプは、変更がサイトの全体的な価値提案と影響にどのように影響するかを設計者が視覚化するのに役立ちます。
もちろん、これは限られたスナップショットです。 しかし、それは、典型的なeコマースのユーザビリティテストキャンペーンでエネルギーとリソースの大部分がどこに集中するかについてのかなり堅実な概要を提供します。
7.小さな変更を実装する必要がありますか、それともサイトの完全なオーバーホールを実装する必要がありますか?
eコマースのワイヤーフレームとプロトタイプは、サイト全体のオーバーホールを開始するためのツールと見なされることが多いため、これは興味深い質問です。 しかし、これはほとんどの場合間違いです。
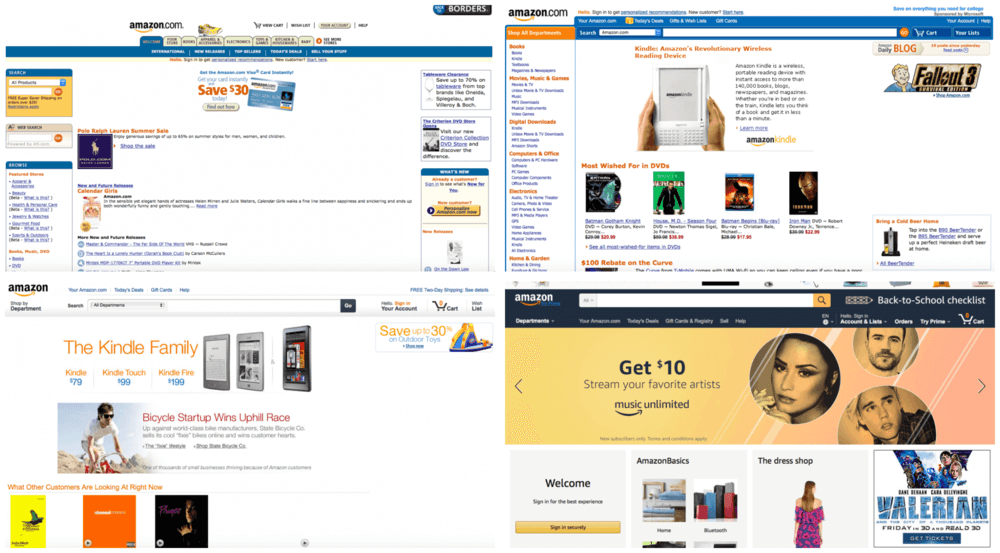
ここでは、Amazonのような大手企業から重要な教訓を得ることができます。 小さくて一貫性のある変更の方が効果的です。 さらに、サイト全体の再設計を完全にテストすることは不可能です。 潜在的な落とし穴がたくさんあります。
 上記の各デザインは、2008年に左上の写真から始まり、約4年離れています。 大規模な再設計を行わなくても、レイアウトが徐々に変化することに注目してください。 ソース。
上記の各デザインは、2008年に左上の写真から始まり、約4年離れています。 大規模な再設計を行わなくても、レイアウトが徐々に変化することに注目してください。 ソース。
「少しずつ」は、Growcodeで使用する戦略です。 これにより、サイトのオーバーホールの危険を冒すことなく、クライアントのWebサイトに多くの前向きな変更を加えることができます。 さらに、何ヶ月も何年にもわたって、私たちのクライアントはまったく新しいサイトになります。 唯一の違いは、中小規模の調整をたくさん行うことでゆっくりと構築され、徹底的にテストされていることです。
結論
プロトタイプとワイヤーフレームは、UXのテストと設計に不可欠なツールです。 そして、それらを正しい方法で使用する方法を知ることで、キャンペーンの品質を劇的に向上させることができます。 役割を明確に分離して適切な人にタスクを割り当てることで、長期的には時間とお金を大幅に節約できます。
無料の115ポイントのeコマース最適化チェックリストをダウンロードする
eコマースストアを次のレベルに引き上げたいですか? ホームページからチェックアウトフォームまで、サイトのあらゆる側面をカバーする完全に無料のeコマース最適化チェックリストを作成しました。 コンバージョンを促進することが証明されている、実用的でわかりやすいヒントが満載です。 今すぐダウンロードしてください。


