E-Ticaret Kullanılabilirlik Testinde Prototipleme ve Tel Çerçeveleme: 7 Temel Soru Cevaplandı
Yayınlanan: 2019-03-06E-ticarette kullanılabilirlik testinin önemini zaten biliyorsunuzdur. Müşterilerinizin ihtiyaçlarını sürekli olarak karşıladığınızdan emin olmanın kesin bir yolu.
Aynı zamanda optimizasyonun önemli bir parçasıdır. E-ticarette kullanıcı deneyimi (UX) veya kullanıcı arayüzü (UI) tasarımı, temel olarak, müşterilere tam olarak istediklerini sağlayan ve aynı zamanda e-ticaret dönüşüm oranınızı ve ortalama müşteri yaşam boyu değerinizi en üst düzeye çıkaran vitrinler ve müşteri yolculukları oluşturmakla ilgilidir.
Her üç müşteriden birinin doğru bilgiyi bulamadıkları için satın alma işleminden vazgeçmesi bu noktayı daha da öne çıkarıyor. Bu da yüksek e-ticaret hemen çıkma oranına yol açar.
Ancak tel kafesleri ve prototipleri doğru şekilde mi kullanıyorsunuz?
Growcode'da hem prototipler hem de tel çerçeveler, özellikle optimizasyon söz konusu olduğunda, UX tasarım sürecimizde kritik roller oynar.
Ancak birçok müşteri bu araçların oynaması gereken rolleri yanlış anlıyor. Ve bu yanlış anlama, gereksiz yere zaman ve kaynak israfına ve (hafifçe söylemek gerekirse) site tasarımlarında optimal olmayan değişikliklere neden olur.
Bu gönderide, bazı terimleri tanımlayacağız, bazı yanlış anlamaları gidereceğiz ve kullanılabilirlik testinizde tel kafesleri ve prototipleri tam olarak nasıl kullanacağınızı göstereceğiz.
Prototipleme ve tel çerçeveleme kullanmak için sıcak bulacağınız tüm noktaların kısa bir listesini bulun!
1. Prototipleme Nedir?
2. Tel Çerçeveleme Nedir?
3. E-Ticaret Prototipleme ve Tel Çerçeve Oluşturmada Kodlamanın Rolü Nedir?
4. E-ticarette UX Prototipleme için En İyi Araçlar Nelerdir?
5. E-Ticaret Kullanılabilirlik Testinde Tel Çerçeveler ve Prototipler Nasıl Kullanılır?
6. E-Ticaret Prototiplemesinin En Önemli Parçaları Nelerdir?
7. Küçük Değişiklikler mi Yapmalısınız yoksa Komple Site Revizyonu mu Yapmalısınız?
Hepsini kontrol et!
1. Prototipleme Nedir?
UX (kullanıcı deneyimi) ve UI (kullanıcı arayüzü) tasarımında prototip, bir web sitesinde önerilen değişikliklerin tam bir temsilidir. Prototip, bitmiş ürünün veya MVP'nin (minimum uygulanabilir ürün) neredeyse tamamlanmış bir versiyonudur. Bir programcı bir prototipe baktığında, bitmiş veya bitmiş bir site tasarımı yapmak için ihtiyaç duyduğu tüm bilgilere sahip olmalıdır.
#UX (kullanıcı deneyimi) ve #UI (kullanıcı arayüzü) tasarımında, bir prototip, bir web sitesinde önerilen değişikliklerin tam bir temsilidir. #ecommerce #EcommerceTips Tweetlemek için tıklayınPrototiplerin bir takım faydaları vardır. Özellikle, tasarımcılar ve müşteriler arasındaki işbirliği için - onay için, beyin fırtınası yapmak ve olasılıkları değerlendirmek için faydalıdırlar. E-ticaret kullanılabilirlik testi söz konusu olduğunda, optimizasyon birçok farklı insanı içeren dinamik bir süreçtir.
Örneğin, daha fazla satış sağlamak amacıyla müşteri deneyimini optimize etmeye çalışan bir ekip, test için birkaç prototip üretebilir. Ancak testi çalıştırmadan önce, kuruluş içindeki belirli kişilerden geri bildirim ve onay alınması gerekebilir. Tasarımları gerçekten uygulamak için bir dolar harcanmadan önce bunları prototiplerle sunmak, amaçlanan değişikliklerin şirketin mesajları, değerleri, pazarlama faaliyetleri vb. ile uyumlu olup olmadığı konusunda net bir karar vermelerini sağlar.
Büyüme, bununla e-ticaret dönüşüm oranınızı, satışlarınızı ve kârınızı hackleyin
115 Noktalı E-ticaret Optimizasyonu Kontrol Listesi
2. Tel Çerçeveleme Nedir?
Tel kafesler ve prototipler arasında çok fazla örtüşme var. Genel olarak konuşursak, tel kafesler prototiplerin daha az gelişmiş versiyonlarıdır ve biraz farklı işlevlere hizmet eder.
Bir tel kafes, bir tasarımın çıplak kemikleri bir iskeletidir. Ama yine de ana fikirleri içerir. Prototipte, bu fikirler tamamen ortaya çıkacak. Bir e-ticaret arayüzü için pratik düzeyde, bu, ana içerik parçalarının, CTA'ların ve resimlerin konumu ile birlikte sayfanın düzenini içerebilir.
Tel çerçeveler, ürün sayfası gibi belirli bir arabirimin aksine, müşteri yolculuğundaki değişiklikleri eşlemek için özellikle yararlı olabilir. Örneğin, ödeme sırasında yer alan adımların sayısını azaltmak istiyorsanız, bir tel kafes, yeni aşamaları geliştirmenin ve göstermenin etkili bir yolu olabilir.
Tel çerçeveler, aynı zamanda, kesin değişikliklerin bir temsilinin gerekli olmadığı, işbirliğinin beyin fırtınası aşamasında prototiplerden daha faydalıdır. Bir fikri bir tel kafes aracılığıyla temsil etmek, tam bir prototip geliştirmekten çok daha az zaman alır.
3. E-Ticaret Prototipleme ve Tel Çerçeve Oluşturmada Kodlamanın Rolü Nedir?
UX için kodlama gerekli mi?
Bu soru hakkında devam eden bir tartışma var, ancak kısa cevap hayır. UX tasarımcıları programlama yeteneklerine sahip olsalar bile, konsept ve uygulama arasında net bir ayrım yapmak genellikle faydalıdır. Bunu yapmak her zaman daha hızlı ve daha üretken iş akışlarına yol açar.
Bunun nedeni, UX'in ve özellikle prototip oluşturmanın nadiren tamamen yinelemeli bir süreç olmasıdır. Becerilerin ve sonuçların birleştirilmesi genellikle kalitesiz kodlamaya ve çarpık sonuçlara yol açar. Aslında, çevrimiçi perakendecilerin sıklıkla karşılaştığı en büyük sorunlardan biri, UX/UI tasarımcıları ve programcılar arasındaki bilgi boşluğunu doldurmaktır.
E-ticaret UX tasarımında çok sayıda aşama vardır. Süreç genellikle konsept geliştirme aşamasında sayfalarda ve kullanıcı akışlarında yapılan beyin fırtınası değişiklikleriyle başlar. Daha sonra tasarımcılardan tam bir prototip için izin verilmeden önce eskizler ve tel kafesler geliştirmeleri istenir. Devam eden testlerden daha fazla veri ve geri bildirim alındıkça fikirler ve tel çerçeveler muhtemelen değişecek ve açıkça tanımlanmış sınırlara olan ihtiyacı yeniden vurgulayacaktır.
#e-ticaret #UX tasarımında sayısız aşama vardır. Süreç genellikle konsept geliştirme aşamasında sayfalarda ve kullanıcı akışlarında yapılan beyin fırtınası değişiklikleriyle başlar. #EcommerceTips Tweetlemek İçin TıklayınGenel olarak konuşursak, bir UX tasarım süreci şöyle görünecektir:
- Beyin fırtınası fikirleri.
- Arayüzler ve kullanıcı akışları için tel kafesler geliştirin.
- Tel kafesler üzerinde işbirliği yapın ve geri bildirime dayalı olarak yeniden tasarlayın.
- Prototipler oluşturun.
- Diğer girdileri toplayın ve bunlara göre hareket edin ve programcılara aktarın.
- Sonuçları ölçün, olumlu değişiklikleri uygulayın ve daha fazla test fikri oluşturmak için verileri kullanın.
Growcode'da kullanılabilirlik testi ve optimizasyonuna yaklaştığımızda, arayüzü hazırlamaktan tasarımcılar, bu değişiklikleri uygulamaktan programcılar sorumludur. Ve bireyler her iki rolü de doldurabilseler bile, her biri için ayrı sonuçlar, ölçümler ve zaman çerçeveleri ile ayrı bir bağlamda çalışacaklardır.
4. E-ticarette UX Prototipleme için En İyi Araçlar Nelerdir?
Uygulamalar, herhangi bir kullanılabilirlik testi süreci için temeldir. Kullanılabilirlik testi yaparken şirketlerin karşılaştığı sorunların büyük çoğunluğu, en azından kısmen uygun araçlar kullanılarak çözülebilir.
 Prototipleme yazılımı, bir dizi yaygın test probleminin çözülmesine yardımcı olur. Kaynak.
Prototipleme yazılımı, bir dizi yaygın test probleminin çözülmesine yardımcı olur. Kaynak.
Bir prototipleme aracı seçerken, bir dizi faktörü göz önünde bulundurmalısınız. Bunlar şunları içerir:

- Entegrasyonlar – Bir aracın mevcut teknoloji yığınınıza ne kadar uyduğunu ve otomasyonun kolay olup olmayacağını düşünmelisiniz.
- İşbirliği araçları – Growcode'da, işbirliği özelliklerini tel çerçeveleme yazılımı için mutlak bir zorunluluk olarak görüyoruz. Kullanılabilirlik testi, genellikle belirli aşamalarda yönetici onayına ihtiyaç duyan çok sayıda kişiyi içerir. Kolay iletişim sağlayan bir gösterge panosunda çalışmak son derece faydalıdır.
- İşe alma kolaylığı – Pano ve özellik seti, çalışanlarınızın çalışmaya alışkın olduklarına benzer mi? Mevcut çalışan becerilerine uyması muhtemel bir çözüm seçerek kendinize çok zaman kazandırabilirsiniz.
- Maliyet – Birden fazla kişiyi içeren iş planları pahalı olabilir. Bir uygulama seçerken fiyatı gözden kaçırmayın.
İşte en iyi prototipleme araçları seçimimiz:
- UXPin – Tel çerçeveleme ve prototip oluşturma için tercih ettiğimiz aracımız. Hem tam prototipler hem de tel kafesler oluşturmak için kullanabilirsiniz. Ayrıca çok çeşitli işbirliği araçlarıyla birlikte gelir ve daha büyük ekipler için mükemmeldir.
- Adobe Experience Design – Adobe Experience Design, tasarımcıların gözdesidir ve kıskanılacak bir dizi özelliğe sahiptir. Daha karmaşık prototipler yapmak ve sağlam tasarım araçlarına erişmek istiyorsanız bu iyidir. Avantajlardan biri, Illustrator ve Photoshop gibi Adobe tasarım yazılımlarıyla çapraz uyumluluktur.
- InVision – InVision belki de dünyadaki en popüler prototipleme aracıdır. Pano son derece sezgiseldir ve iş akışlarını kolaylaştırmak için tasarlanmış bir dizi araç ve entegrasyonla birlikte gelir.
- Webflow – Webflow'un ana satış noktası, kullanım kolaylığı (kodlama gerekmez) ve tüm işletim sistemleri için prototip oluşturma işlevidir. Bu bir tarayıcı uygulamasıdır.
- Framer – Bir başka inanılmaz popüler prototipleme aracı. Framer, kullanım kolaylığı, hızı ve zaman kazandıran işbirliği araçları nedeniyle duyarlı web siteleri oluşturmak için en iyi araçlardan biri olarak ün kazanmıştır.
Bu arada, bu araçları ve diğerlerini daha ayrıntılı olarak açıkladığımız E-ticaret Dönüşüm Oranı Optimizasyon araçları hakkındaki makalemize göz atın)
5. E-Ticaret Kullanılabilirlik Testinde Tel Çerçeveler ve Prototipler Nasıl Kullanılır?
E-ticaret kullanılabilirlik testinde tel kafeslerin ve prototiplerin oynadığı birçok rol vardır. Neredeyse tüm durumlarda, tasarımcıların ve kodlayıcıların önemli miktarda zaman ve kaynak tasarrufu yapmalarına, beyin fırtınası yapmalarına ve daha fazla sayıda alternatifi test etmelerine ve kalıcı ve etkili değişiklikler uygulamalarına olanak tanırlar.
Genel olarak konuşursak, prototipler ve tel kafesler aşağıdaki şekillerde kullanılır:
- Yönetimden yeni tasarımlar için onay alma – Yöneticilerin testten önce yeni tasarımları onaylamaları gerekiyorsa, tel kafesler ve prototipler onlara gerekli tüm bilgileri sağlamanın etkili bir yoludur.
- A/B bölünmüş testi – İşlevsel prototipler, yeni tasarımları tam bir kullanıma sunmadan önce uygun maliyetli bir şekilde test etmek için mükemmeldir. Ayrıca, nihai tasarımlarla daha büyük A/B testlerinden önce ön bilgi toplamak için mükemmeldirler.
- Odak gruplarından veya uzmanlardan geri bildirim toplama – Prototipler ve tel çerçeveler, odak gruplarından geri bildirim toplamanın ucuz bir yoludur ve tasarımcıların daha fazla sayıda seçeneği değerlendirmelerine olanak tanır.
- Beyin fırtınası kullanıcı akışları – Tel çerçeveler, bir sitenin bölümleri arasındaki müşteri akışlarını özetlemek için mükemmel bir araçtır. Kavrama aşamasında birden fazla müşteri yolculuğunu denemek gerekebilir ve bunu yapmak için prototip kullanmak genellikle uygun değildir. Etkileşimli tel kafesler, tasarımın bu aşaması için özellikle etkilidir.
6. E-Ticaret Prototiplemesinin En Önemli Parçaları Nelerdir?
E-ticaret kullanılabilirlik testi ile e-ticaret optimizasyonu arasındaki ilişkiyi netleştirmek yararlıdır. Kullanılabilirlik testinin amacı, müşteri deneyimini iyileştirmektir. Optimizasyonun amacı, dönüşüm oranı, ortalama sipariş değeri, yaşam boyu değer vb. gibi temel metrikleri iyileştirmektir.
Bu iki alan arasında çok yakın bir ilişki vardır çünkü her zaman en iyi müşteri deneyimi aynı zamanda çevrimiçi mağaza için en karlı olanıdır. Growcode'da, bir optimizasyon “sprinti” gerçekleştirdiğimizde, esas olarak, başarının ana optimizasyon metrikleri ve belirli müşteri memnuniyeti metrikleri açısından ölçüldüğü müşteri deneyimini iyileştirmeye çalışıyoruz.
Genellikle odaklandığımız temel alanlar şunlardır:
- Ürün arama ve filtreleme araçları – Kötü tasarlanmış ürün arama araçları, en büyük dönüşüm katillerinden biridir. Dahası, arama, müşteri yolculuğunda sayısız adımla çok karmaşık bir süreç olabilir, bu nedenle doğru kaynakları tahsis etmek önemlidir.
- Ödeme işlemi – Ödeme işlemi genellikle bir e-ticaret sitesinin dönüşüm hunisinin "en sızdıran" kısımlarından biridir. Bu nedenle, ödeme sayfalarının kalitesini ve akışını düzene sokmaya ve iyileştirmeye çok dikkat edilir. Tel kafesler bu konuda mükemmeldir.
 Ekranı büyütmek, çevrimiçi alışveriş yapanların yaşadığı büyük bir can sıkıntısıdır. Kaynak.
Ekranı büyütmek, çevrimiçi alışveriş yapanların yaşadığı büyük bir can sıkıntısıdır. Kaynak.
- Ürün sayfası öğeleri – Ürün sayfaları, satışların gerçekleştiği yerdir. Bu test alanı, satış geri sayım sayaçları, indirimli fiyatlar, incelemeler, yüksek kaliteli etkileşimli görüntüler ve daha fazlası gibi güven ve aciliyet oluşturan öğelerin dahil edilmesini kapsar. Ayrıca, CTA'ları büyütme ihtiyacı, okunamayan metinler ve zayıf mobil tasarım gibi bir sayfayla sorunsuz etkileşimi engelleyebilecek engellere de çok dikkat edeceğiz.
- Ürün sayfalarındaki dikkat akışı – Yukarıdaki noktadan sonra, her zaman bir ziyaretçinin ana CTA'yı tıklamasıyla sonuçlanması gereken ürün sayfalarındaki dikkat akışı, ürün sayfası testinin bir başka önemli parçasıdır.
- Site çapında markalaşma – Logolar, sloganlar, afiş öğeleri ve daha fazlası gibi site genelindeki öğeler, yeni ziyaretçileri müşterilere dönüştürmek için çok önemlidir. Prototipler, tasarımcıların değişikliklerin bir sitenin genel değer teklifini ve etkisini nasıl etkilediğini görselleştirmelerine yardımcı olur.
Bu, elbette, sınırlı bir anlık görüntüdür. Ancak, tipik bir e-ticaret kullanılabilirlik testi kampanyasında enerji ve kaynakların büyük kısmının nereye odaklanacağına dair oldukça sağlam bir genel bakış sağlar.
7. Küçük Değişiklikler mi Yapmalısınız yoksa Komple Site Revizyonu mu Yapmalısınız?
Bu ilginç bir soru çünkü e-ticaretteki tel çerçeveler ve prototipler genellikle site çapında bir revizyon başlatmak için araçlar olarak görülüyor. Ancak bu neredeyse her zaman bir hatadır.
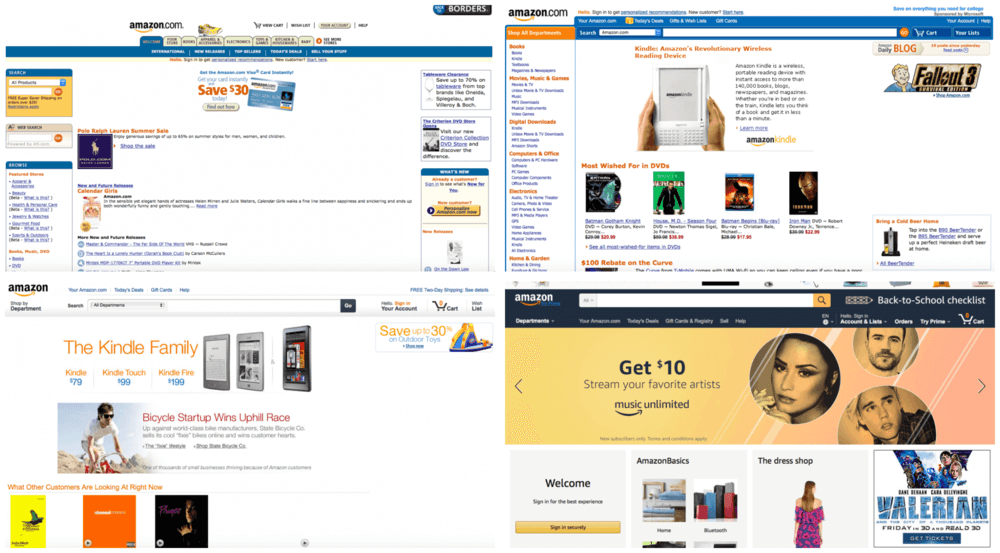
Burada Amazon gibi büyük oyunculardan önemli bir ders alabiliriz. Küçük ve tutarlı değişiklikler daha iyi sonuç verir. Dahası, site çapında bir yeniden tasarımı tamamen test etmek imkansızdır. Çok sayıda potansiyel tuzak var.
 2008'de sol üstteki resimle başlayan yukarıdaki tasarımların her biri, yaklaşık dört yıl arayla. Büyük yeniden tasarımlar olmadan düzenin nasıl aşamalı olarak değiştiğine dikkat edin. Kaynak.
2008'de sol üstteki resimle başlayan yukarıdaki tasarımların her biri, yaklaşık dört yıl arayla. Büyük yeniden tasarımlar olmadan düzenin nasıl aşamalı olarak değiştiğine dikkat edin. Kaynak.
Growcode'da kullandığımız strateji "az ve sık"tır. Site revizyonlarının tehlikeleri olmadan müşterimizin web sitelerinde birçok olumlu değişiklik yapmamızı sağlar. Ayrıca, aylar ve yıllar boyunca müşterilerimizin sonunda tamamen yeni bir site ortaya çıktı. Tek fark, çok sayıda küçük ve orta boy ince ayar yapılarak yavaş yavaş oluşturulmuş ve kapsamlı bir şekilde test edilmiş olmasıdır.
Çözüm
Prototipler ve tel kafesler, UX testi ve tasarımı için temel araçlardır. Bunları doğru şekilde nasıl kullanacağınızı bilmek, kampanyalarınızın kalitesini önemli ölçüde artırabilir. Görevlerin net bir şekilde ayrılarak doğru kişilere atanması, uzun vadede size önemli miktarda zaman ve para tasarrufu sağlayacaktır.
Ücretsiz 115 Noktalı E-Ticaret Optimizasyonu Kontrol Listenizi İndirin
E-ticaret mağazanızı bir sonraki seviyeye taşımak ister misiniz? Ana sayfanızdan ödeme formunuza kadar sitenizin her yönünü kapsayan tamamen ücretsiz bir e-ticaret optimizasyon kontrol listesi oluşturduk. Dönüşümleri artırdığı kanıtlanmış, uygulanabilir, basit ipuçlarıyla doludur. Şimdi indir.

