Prototiparea și încadrarea prin cablu în testarea utilizabilității comerțului electronic: răspunsuri la 7 întrebări cheie
Publicat: 2019-03-06Sunt șanse să știți deja importanța testării utilizabilității în comerțul electronic. Este un mod clar de a vă asigura că satisfaceți în mod constant nevoile clienților.
Este, de asemenea, o parte crucială a optimizării. Experiența utilizatorului (UX) sau designul interfeței utilizatorului (UI) în comerțul electronic este în esență construirea de vitrine și călătorii ale clienților care oferă clienților exact ceea ce doresc, maximizând în același timp rata de conversie a comerțului electronic și valoarea medie a vieții clientului.
Faptul că unul din trei clienți își abandonează achiziția deoarece nu găsesc informațiile corecte evidențiază acest punct și mai mult. Și acest lucru duce la o rată ridicată de respingere a comerțului electronic.
Dar folosiți wireframe și prototipuri în modul corect?
La Growcode, atât prototipurile, cât și wireframe-urile joacă roluri critice în procesul nostru de proiectare UX, mai ales când vine vorba de optimizare.
Dar mulți clienți înțeleg greșit rolurile pe care ar trebui să le joace aceste instrumente. Și această neînțelegere are ca rezultat pierderea inutilă a timpului și a resurselor și (pentru a spune puțin) schimbări mai puțin decât optime ale proiectelor site-ului lor.
În această postare, vom defini câțiva termeni, vom clarifica câteva concepții greșite și vă vom arăta exact cum să utilizați fireframes și prototipuri în testele de utilizare.
Aflați o listă scurtă a tuturor punctelor pe care le veți afla la cald pentru a utiliza prototiparea și wireframing-ul!
1. Ce este Prototiparea?
2. Ce este Wireframing?
3. Ce rol joacă codarea în crearea de prototipuri de comerț electronic și de încadrare în fir?
4. Care sunt cele mai bune instrumente pentru prototiparea UX în comerțul electronic?
5. Cum se utilizează retelele și prototipurile în testarea utilizabilității comerțului electronic?
6. Care sunt cele mai importante părți ale prototipurilor de comerț electronic?
7. Ar trebui să implementați mici modificări sau să revizuiți complet site-ul?
Verificați-le pe toate!
1. Ce este Prototiparea?
În proiectarea UX (user experience) și UI (user interface), un prototip este o reprezentare completă a modificărilor sugerate la un site web. Un prototip este o versiune aproape completă a produsului finit sau MVP (produs minim viabil). Când un programator se uită la un prototip, ar trebui să aibă toate informațiile de care au nevoie pentru a face un proiect de site finalizat sau aproape finalizat.
În proiectarea #UX (experiență utilizator) și #UI (interfață utilizator), un prototip este o reprezentare completă a modificărilor sugerate la un site web. #ecommerce #Ecommerce Sfaturi Faceți clic pentru a trimite un TweetPrototipurile au o serie de avantaje. În special, acestea sunt utile pentru colaborarea dintre designeri și clienți - pentru aprobare, idei de brainstorming și posibilități de evaluare. Când vine vorba de testarea utilizabilității comerțului electronic, optimizarea este un proces dinamic care implică multe persoane diferite.
De exemplu, o echipă care lucrează la optimizarea experienței clienților, în vederea creșterii vânzărilor, poate produce mai multe prototipuri pentru testare. Înainte de a rula testul, totuși, feedback-ul și aprobarea pot fi necesare de la anumite persoane din cadrul organizației. Prezentarea lor cu prototipuri înainte ca un dolar să fie cheltuit pentru implementarea efectivă a proiectelor le permite să ia o decizie clară cu privire la faptul dacă modificările intenționate sunt sau nu conforme cu mesajele companiei, valorile, activitățile de marketing etc.
Creșterea sporește rata de conversie a comerțului electronic, vânzările și profiturile cu aceasta
Lista de verificare pentru 115 puncte de optimizare a comerțului electronic
2. Ce este Wireframing?
Există o mulțime de suprapuneri între sârme și prototipuri. În general, wireframe-urile sunt versiuni mai crude, mai puțin dezvoltate ale prototipurilor și îndeplinesc funcții ușor diferite.
Un cadru de sârmă este un schelet cu oase goale dintr-un design. Dar conține în continuare ideile principale. În prototip, aceste idei vor fi complet concretizate. La un nivel practic pentru o interfață de comerț electronic, aceasta ar putea cuprinde aspectul paginii împreună cu locația principalelor piese de conținut, CTA-uri și imagini.
Wireframele pot fi deosebit de utile pentru cartografierea modificărilor în călătoria clientului, spre deosebire de o interfață specifică, cum ar fi o pagină de produs. Dacă doriți să reduceți numărul de pași implicați în timpul plății, de exemplu, un wireframe poate fi un mod eficient de dezvoltare și afișare a noilor etape.
Wireframele sunt, de asemenea, mai utile decât prototipurile în etapa de brainstorming a colaborării, unde nu este necesară o reprezentare a modificărilor exacte. Este nevoie de mult mai puțin timp pentru a reprezenta o idee printr-un wireframe decât pentru a dezvolta un prototip complet.
3. Ce rol joacă codarea în crearea de prototipuri de comerț electronic și de încadrare în fir?
Este necesară codificarea pentru UX?
Există o dezbatere în curs cu privire la această întrebare, dar răspunsul scurt este nu. Chiar dacă proiectanții UX au abilități de programare, este de obicei benefic să se facă o distincție clară între concepție și implementare. Dacă faceți acest lucru, invariabil, veți obține fluxuri de lucru mai rapide și mai productive.
Acest lucru se datorează faptului că UX, și în special prototiparea, este rareori un proces complet iterativ. O combinație de abilități și rezultate duce adesea la codificare de calitate și rezultate deformate. De fapt, una dintre marile probleme cu care se confruntă adesea comercianții cu amănuntul online este reducerea decalajului de cunoștințe dintre proiectanții și programatorii UX / UI.
Există numeroase etape în proiectarea de comerț electronic UX. Procesul începe de obicei cu schimbări de brainstorming la pagini și fluxuri de utilizatori în faza de dezvoltare a conceptului. Proiectanților li se cere apoi să dezvolte schițe și sârme înainte de a primi acordul pentru un prototip complet. Ideile și wireframe-urile se vor schimba probabil pe măsură ce se obțin mai multe date și feedback din testele în curs, subliniind din nou necesitatea unor limite clar definite.
Există numeroase etape în proiectarea #ecommerce #UX. Procesul începe de obicei cu schimbări de brainstorming la pagini și fluxuri de utilizatori în faza de dezvoltare a conceptului. #EcommerceTips Faceți clic pentru a trimite un TweetÎn general, un proces de proiectare UX va arăta cam așa:
- Idei de brainstorming.
- Dezvoltă wireframe pentru interfețe și fluxuri de utilizatori.
- Colaborați la wireframes și reproiectați pe baza feedback-ului.
- Construiți prototipuri.
- Adunați și acționați la orice intrare suplimentară și transmiteți programatorilor.
- Măsurați rezultatele, implementați schimbări pozitive și utilizați datele pentru a crea idei de testare suplimentare.
Când abordăm testarea și optimizarea utilizabilității la Growcode, proiectanții sunt responsabili de elaborarea interfeței, iar programatorii sunt responsabili de implementarea acestor modificări. Și chiar dacă indivizii pot îndeplini oricare dintre roluri, vor lucra într-un context separat pentru fiecare - cu rezultate, măsurători și intervale de timp separate.
4. Care sunt cele mai bune instrumente pentru prototiparea UX în comerțul electronic?
Aplicațiile sunt fundamentale pentru orice proces de testare a utilizabilității. Marea majoritate a problemelor cu care se confruntă companiile atunci când efectuează teste de utilizare pot fi rezolvate, cel puțin parțial, prin utilizarea instrumentelor adecvate.
 Software-ul de prototipare ajută la rezolvarea unui număr de probleme de testare obișnuite. Sursă.
Software-ul de prototipare ajută la rezolvarea unui număr de probleme de testare obișnuite. Sursă.
Atunci când selectați un instrument de prototipare, ar trebui să luați în considerare o serie de factori. Acestea includ:

- Integrări - Ar trebui să luați în considerare cât de bine se potrivește un instrument cu stiva dvs. tehnologică actuală și dacă automatizarea va fi sau nu ușoară.
- Instrumente de colaborare - La Growcode, considerăm că caracteristicile de colaborare sunt o necesitate absolută pentru software-ul wireframing. Testarea utilizabilității implică numeroase persoane, deseori având nevoie de aprobarea managerului în anumite etape. Lucrul într-un tablou de bord care permite comunicarea ușoară este extrem de benefic.
- Ușurința la bord - Tabloul de bord și setul de caracteristici sunt similare cu obișnuitele lucrări ale angajaților dvs.? Vă puteți economisi mult timp optând pentru o soluție care se potrivește cu abilitățile actuale ale angajaților.
- Cost - Planurile de afaceri care implică mai multe persoane pot deveni scumpe. Nu treceți cu vederea prețul atunci când selectați o aplicație.
Iată selecția noastră cu cele mai bune instrumente de prototipare:
- UXPin - Instrumentul nostru la alegere pentru încadrarea și prototiparea firelor . Îl puteți folosi pentru a crea atât prototipuri complete, cât și fireframes. De asemenea, vine cu o gamă largă de instrumente de colaborare și este superb pentru echipele mai mari.
- Adobe Experience Design - Adobe Experience Design este un pasionat printre designeri și are o gamă de caracteristici de invidiat. Este bine dacă doriți să realizați prototipuri mai complexe și să aveți acces la instrumente solide de proiectare. Unul dintre avantaje este compatibilitatea încrucișată cu software-ul de proiectare Adobe, cum ar fi Illustrator și Photoshop.
- InVision - InVision este probabil cel mai popular instrument de prototipare din lume. Tabloul de bord este extrem de intuitiv și vine cu o serie de instrumente și integrări concepute pentru a eficientiza fluxurile de lucru.
- Webflow - principalul punct de vânzare al Webflow este ușurința în utilizare (nu este necesară codarea) și funcționalitatea sa de prototipare pentru toate sistemele de operare. Este o aplicație pentru browser.
- Framer - Un alt instrument de prototipare incredibil de popular. Framer și-a câștigat reputația ca unul dintre cele mai bune instrumente pentru crearea de site-uri web receptive datorită instrumentelor sale de colaborare ușoare de utilizat, rapide și care economisesc timp.
Apropo, consultați articolul nostru despre instrumentele de optimizare a ratei de conversie a comerțului electronic în care descriem aceste instrumente și altele în mai multe detalii)
5. Cum se utilizează retelele și prototipurile în testarea utilizabilității comerțului electronic?
Există multe roluri pe care cadrele și prototipurile le joacă în testele de utilizare a comerțului electronic. În aproape toate cazurile, aceștia permit proiectanților și programatorilor să economisească cantități semnificative de timp și resurse, eliberându-i până la brainstorming și testând un număr mai mare de alternative și implementând schimbări durabile și eficiente.
În general vorbind, prototipurile și wireframe-urile sunt utilizate în următoarele moduri:
- Obținerea aprobării pentru noile modele din partea conducerii - Dacă managerii trebuie să aprobe noi modele înainte de testare, cadrele și prototipurile sunt o modalitate eficientă de a le oferi toate informațiile necesare.
- Testare split A / B - Prototipurile funcționale sunt excelente pentru testarea cost-eficientă a noilor modele înainte de lansarea completă. De asemenea, sunt excelente pentru colectarea informațiilor preliminare înainte de teste A / B mai mari cu designuri finale.
- Adunarea de feedback de la focus grupuri sau experți - Prototipurile și wireframe-urile sunt un mod ieftin de a colecta feedback de la focus grupuri și permit proiectanților să evalueze un număr mai larg de opțiuni.
- Brainstorming de fluxuri de utilizatori - Wireframes sunt un instrument superb pentru conturarea fluxurilor de clienți între secțiunile unui site. Poate fi necesar să experimentați mai multe călătorii ale clienților în faza de concepție și de obicei nu este viabil să folosiți prototipuri pentru a face acest lucru. Cadrele interactive de sârmă sunt deosebit de eficiente pentru această etapă de proiectare.
6. Care sunt cele mai importante părți ale prototipurilor de comerț electronic?
Este util să clarificați relația dintre testarea utilizabilității comerțului electronic și optimizarea comerțului electronic. Scopul testării utilizabilității este îmbunătățirea experienței clienților. Scopul optimizării este de a îmbunătăți valorile cheie, cum ar fi rata de conversie, valoarea medie a comenzii, valoarea duratei de viață și așa mai departe.
Există o relație foarte strânsă între aceste două domenii, deoarece, invariabil, cea mai bună experiență a clienților este, de asemenea, cea mai profitabilă pentru magazinul online. La Growcode, atunci când întreprindem un „sprint” de optimizare, în esență căutăm să îmbunătățim experiența clientului, unde succesul este măsurat în funcție de principalele indicatori de optimizare împreună cu indicatori specifici de satisfacție a clienților.
Iată domeniile cheie pe care de obicei ne concentrăm:
- Instrumente de căutare și filtrare a produselor - Instrumentele de căutare a produselor prost concepute sunt unul dintre cei mai mari factori de declin. Mai mult, căutarea poate fi un proces foarte complex, cu numeroși pași în călătoria clientului, deci este important să alocați resursele potrivite.
- Procesul de verificare - Procesul de verificare este de obicei una dintre cele mai „scurse” părți ale pâlniei unui site de comerț electronic. Din această cauză, se acordă multă atenție eficientizării și îmbunătățirii calității și fluxului paginilor de checkout. Ramele sunt excelente în această privință.
 Mărirea ecranului este o problemă majoră de animale de companie experimentată de cumpărătorii online. Sursă.
Mărirea ecranului este o problemă majoră de animale de companie experimentată de cumpărătorii online. Sursă.
- Elemente de pagină de produs - Paginile de produse sunt locul în care au loc vânzările. Acest domeniu de testare acoperă includerea elementelor de încredere și de construire a urgenței, cum ar fi cronometrele de vânzare inversă, prețuri reduse, recenzii, imagini interactive de înaltă calitate și multe altele. De asemenea, vom acorda o atenție deosebită obstacolelor care ar putea împiedica interacțiunea perfectă cu o pagină, cum ar fi necesitatea măririi CTA-urilor, a textului ilizibil și a designului mobil slab.
- Fluxul de atenție pe paginile produsului - În urma punctului de mai sus, fluxul de atenție pe paginile produsului - care ar trebui să culmineze întotdeauna cu un vizitator care face clic pe CTA principal - este o altă parte importantă a testării paginilor produsului.
- Branding la nivel de site - Elemente la nivel de site, cum ar fi sigle, sloganuri, elemente de banner și multe altele, sunt esențiale pentru transformarea noilor vizitatori în clienți. Prototipurile îi ajută pe proiectanți să vizualizeze modul în care schimbările au impact asupra propunerii și impactului general al valorii site-ului.
Acesta este, desigur, un instantaneu limitat. Dar oferă o imagine de ansamblu destul de solidă asupra locului în care se va concentra cea mai mare parte a energiei și a resurselor într-o campanie tipică de testare a utilizabilității comerțului electronic.
7. Ar trebui să implementați mici modificări sau să revizuiți complet site-ul?
Aceasta este o întrebare interesantă, deoarece wireframe-urile și prototipurile din comerțul electronic sunt adesea văzute ca instrumente pentru lansarea unei revizii la nivel de site. Dar aceasta este aproape întotdeauna o greșeală.
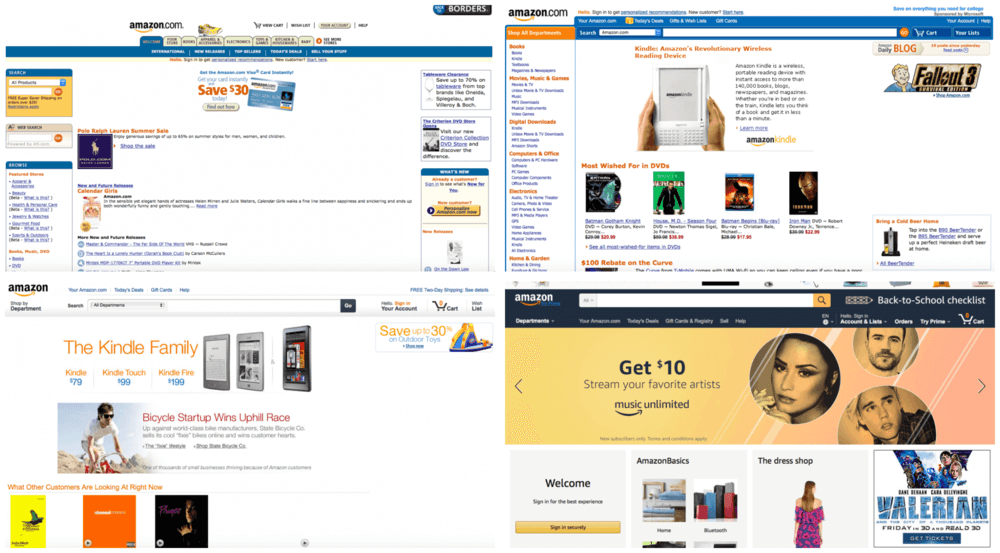
Aici putem lua o lecție importantă de la marii jucători precum Amazon. Schimbările mici și consistente funcționează mai bine. Mai mult, este imposibil să testați complet o reproiectare la nivel de site. Există o mulțime de capcane potențiale.
 Fiecare dintre desenele de mai sus, începând din 2008 cu imaginea din stânga sus, are o distanță de aproximativ patru ani. Observați modul în care aspectul se schimbă progresiv fără reproiectări uriașe. Sursă.
Fiecare dintre desenele de mai sus, începând din 2008 cu imaginea din stânga sus, are o distanță de aproximativ patru ani. Observați modul în care aspectul se schimbă progresiv fără reproiectări uriașe. Sursă.
„Mic și des” este strategia pe care o folosim la Growcode. Ne permite să aducem o mulțime de schimbări pozitive pe site-urile clienților noștri, fără pericolul revizuirii site-ului. Mai mult, de-a lungul lunilor și anilor, ceea ce ajung clienții noștri este un site complet nou. Singura diferență este că a fost construită încet făcând o mulțime de modificări mici și mijlocii și a fost testată temeinic .
Concluzie
Prototipurile și wireframe-urile sunt instrumente esențiale pentru testarea și proiectarea UX. Și să știi cum să le folosești în mod corect poate spori dramatic calitatea campaniilor tale. Alocarea de sarcini persoanelor potrivite, cu o separare clară a rolurilor, vă va economisi cantități semnificative de timp și bani pe termen lung.
Descărcați lista de verificare gratuită de 115 puncte pentru optimizarea comerțului electronic
Doriți să vă duceți magazinul de comerț electronic la nivelul următor? Am creat o listă de verificare complet gratuită pentru optimizarea comerțului electronic, care acoperă fiecare aspect al site-ului dvs. , de la pagina dvs. de pornire până la formularul de plată. Este plin de sfaturi simple, care pot fi acționate, care s-au dovedit a spori conversiile. Descarcă-l acum.

