การสร้างต้นแบบและ Wireframing ในการทดสอบการใช้งานอีคอมเมิร์ซ: ตอบคำถามสำคัญ 7 ข้อ
เผยแพร่แล้ว: 2019-03-06โอกาสที่คุณทราบถึงความสำคัญของการทดสอบการใช้งานในอีคอมเมิร์ซแล้ว เป็นวิธีที่แน่นอนเพื่อให้แน่ใจว่าคุณจะตอบสนองความต้องการของลูกค้าได้อย่างสม่ำเสมอ
นอกจากนี้ยังเป็นส่วนสำคัญของการเพิ่มประสิทธิภาพ การออกแบบประสบการณ์ผู้ใช้ (UX) หรืออินเทอร์เฟซผู้ใช้ (UI) ในอีคอมเมิร์ซเป็นพื้นฐานเกี่ยวกับการสร้างหน้าร้านและการเดินทางของลูกค้าที่มอบสิ่งที่พวกเขาต้องการให้กับลูกค้าอย่างแม่นยำ ในขณะเดียวกันก็เพิ่มอัตราการแปลงอีคอมเมิร์ซของคุณและมูลค่าตลอดช่วงชีวิตของลูกค้าโดยเฉลี่ยให้สูงสุด
ข้อเท็จจริงที่ว่าลูกค้าหนึ่งในสามละทิ้งการซื้อเนื่องจากไม่พบข้อมูลที่ถูกต้อง เน้นให้เห็นถึงประเด็นนี้มากยิ่งขึ้น และสิ่งนี้นำไปสู่อัตราตีกลับของอีคอมเมิร์ซที่สูง
แต่คุณใช้โครงร่างและต้นแบบอย่างถูกวิธีหรือไม่?
ที่ Growcode ทั้งต้นแบบและโครงลวดมีบทบาทสำคัญในกระบวนการออกแบบ UX ของเรา โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการเพิ่มประสิทธิภาพ
แต่ลูกค้าจำนวนมากเข้าใจผิดว่าเครื่องมือเหล่านี้ควรมีบทบาทอย่างไร และความเข้าใจผิดนี้ส่งผลให้เสียเวลาและทรัพยากรโดยไม่จำเป็น และ (กล่าวอย่างสุภาพ) การเปลี่ยนแปลงการออกแบบไซต์ของพวกเขาน้อยกว่าที่เหมาะสม
ในโพสต์นี้ เราจะมากำหนดคำศัพท์ เคลียร์ความเข้าใจผิด และแสดงให้คุณเห็นถึงวิธีการใช้เฟรมเรตและต้นแบบในการทดสอบความสามารถในการใช้งานของคุณ
ค้นหารายการสั้น ๆ ของประเด็นทั้งหมดที่คุณจะพบว่าต้องการใช้การสร้างต้นแบบและการวางลวด!
1. การสร้างต้นแบบคืออะไร?
2. Wireframing คืออะไร?
3. การเข้ารหัสมีบทบาทอย่างไรในการสร้างต้นแบบอีคอมเมิร์ซและ Wireframing
4. อะไรคือเครื่องมือที่ดีที่สุดสำหรับการสร้างต้นแบบ UX ในอีคอมเมิร์ซ?
5. Wireframes และ Prototypes ใช้ในการทดสอบการใช้งานอีคอมเมิร์ซอย่างไร?
6. อะไรคือส่วนที่สำคัญที่สุดของการสร้างต้นแบบอีคอมเมิร์ซ?
7. คุณควรดำเนินการเปลี่ยนแปลงเล็กน้อยหรือยกเครื่องไซต์ให้เสร็จสมบูรณ์หรือไม่?
ตรวจสอบพวกเขาทั้งหมด!
1. การสร้างต้นแบบคืออะไร?
ในการออกแบบ UX (ประสบการณ์ผู้ใช้) และ UI (ส่วนต่อประสานผู้ใช้) ต้นแบบคือการนำเสนอการเปลี่ยนแปลงที่แนะนำในเว็บไซต์อย่างสมบูรณ์ ต้นแบบคือเวอร์ชันที่เกือบสมบูรณ์ของผลิตภัณฑ์สำเร็จรูปหรือ MVP (ผลิตภัณฑ์ที่ใช้งานได้ขั้นต่ำ) เมื่อโปรแกรมเมอร์ดูต้นแบบ พวกเขาควรมีข้อมูลทั้งหมดที่จำเป็นสำหรับการออกแบบไซต์ที่เสร็จแล้วหรือใกล้เสร็จแล้ว
ในการออกแบบ #UX (ประสบการณ์ผู้ใช้) และ #UI (ส่วนต่อประสานผู้ใช้) ต้นแบบคือการแสดงการเปลี่ยนแปลงที่แนะนำในเว็บไซต์อย่างสมบูรณ์ #ecommerce #EcommerceTips คลิกเพื่อทวีตต้นแบบมีประโยชน์มากมาย โดยเฉพาะอย่างยิ่ง สิ่งเหล่านี้มีประโยชน์สำหรับการทำงานร่วมกันระหว่างนักออกแบบและลูกค้า – เพื่อการอนุมัติ การระดมความคิด และการประเมินความเป็นไปได้ เมื่อพูดถึงการทดสอบการใช้งานอีคอมเมิร์ซ การเพิ่มประสิทธิภาพเป็นกระบวนการแบบไดนามิกที่เกี่ยวข้องกับผู้คนจำนวนมาก
ตัวอย่างเช่น ทีมงานที่ทำงานเกี่ยวกับการเพิ่มประสิทธิภาพประสบการณ์ของลูกค้า เพื่อเพิ่มยอดขาย อาจสร้างต้นแบบหลายตัวสำหรับการทดสอบ อย่างไรก็ตาม ก่อนดำเนินการทดสอบ อาจต้องการคำติชมและการอนุมัติจากบุคคลภายในองค์กร การนำเสนอต้นแบบให้กับพวกเขาก่อนที่จะใช้เงินดอลลาร์ไปกับการออกแบบจริงช่วยให้พวกเขาตัดสินใจได้ชัดเจนว่าการเปลี่ยนแปลงที่ตั้งใจไว้นั้นสอดคล้องกับข้อความของบริษัท ค่านิยม กิจกรรมการตลาด ฯลฯ
การเติบโตแฮ็กอัตรา Conversion การขายและผลกำไรของอีคอมเมิร์ซด้วยสิ่งนี้
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
2. Wireframing คืออะไร?
มีการทับซ้อนกันมากมายระหว่างโครงร่างและต้นแบบ โดยทั่วไปแล้ว โครงร่างโครงร่างนั้นหยาบกว่า เป็นรุ่นต้นแบบที่พัฒนาน้อยกว่า และทำหน้าที่ต่างกันเล็กน้อย
โครงลวดเป็นโครงกระดูกเปล่าของการออกแบบ แต่ก็ยังมีแนวคิดหลักอยู่ ในต้นแบบ แนวคิดเหล่านี้จะได้รับการเติมเต็มอย่างสมบูรณ์ ในระดับที่ใช้งานได้จริงสำหรับอินเทอร์เฟซอีคอมเมิร์ซ อาจประกอบด้วยเลย์เอาต์ของเพจพร้อมกับตำแหน่งของเนื้อหาหลัก CTA และรูปภาพ
Wireframes อาจมีประโยชน์อย่างยิ่งสำหรับการทำแผนที่การเปลี่ยนแปลงการเดินทางของลูกค้า เมื่อเทียบกับอินเทอร์เฟซเฉพาะ เช่น หน้าผลิตภัณฑ์ หากคุณต้องการลดจำนวนขั้นตอนที่เกี่ยวข้องระหว่างการชำระเงิน ตัวอย่างเช่น โครงลวดอาจเป็นวิธีที่มีประสิทธิภาพในการพัฒนาและแสดงขั้นตอนใหม่
Wireframes ยังมีประโยชน์มากกว่าต้นแบบในขั้นตอนระดมความคิดของการทำงานร่วมกัน โดยไม่จำเป็นต้องแสดงการเปลี่ยนแปลงที่แน่นอน ใช้เวลาในการนำเสนอแนวคิดผ่านโครงลวดน้อยกว่าอย่างมากในการพัฒนาต้นแบบแบบเต็ม
3. การเข้ารหัสมีบทบาทอย่างไรในการสร้างต้นแบบอีคอมเมิร์ซและ Wireframing
การเข้ารหัสจำเป็นสำหรับ UX หรือไม่
มีการถกเถียงกันอย่างต่อเนื่องเกี่ยวกับคำถามนี้ แต่คำตอบสั้น ๆ คือไม่ แม้ว่านักออกแบบ UX จะมีความสามารถด้านการเขียนโปรแกรม แต่ก็มักจะเป็นประโยชน์ในการแยกความแตกต่างที่ชัดเจนระหว่างแนวคิดและการใช้งาน การทำเช่นนี้อย่างสม่ำเสมอนำไปสู่เวิร์กโฟลว์ที่รวดเร็วและมีประสิทธิภาพมากขึ้น
นี่เป็นเพราะว่า UX และโดยเฉพาะอย่างยิ่งการสร้างต้นแบบนั้นแทบจะไม่มีกระบวนการที่ทำซ้ำได้อย่างสมบูรณ์ การรวมทักษะและผลลัพธ์มักจะนำไปสู่การเข้ารหัสที่ต่ำและผลลัพธ์ที่บิดเบี้ยว อันที่จริง ปัญหาใหญ่อย่างหนึ่งที่ผู้ค้าปลีกออนไลน์มักเผชิญคือการเชื่อมโยงช่องว่างความรู้ระหว่างนักออกแบบ UX/UI และโปรแกรมเมอร์
มีหลายขั้นตอนในการออกแบบ UX ของอีคอมเมิร์ซ กระบวนการนี้มักจะเริ่มต้นด้วยการเปลี่ยนแปลงการระดมความคิดในเพจและกระแสของผู้ใช้ในขั้นตอนการพัฒนาแนวคิด จากนั้นนักออกแบบจะถูกขอให้พัฒนาแบบร่างและโครงร่างก่อนที่จะได้รับต้นแบบที่สมบูรณ์ แนวคิดและโครงร่างมีแนวโน้มที่จะเปลี่ยนแปลงเมื่อมีข้อมูลและข้อเสนอแนะเพิ่มเติมจากการทดสอบที่กำลังดำเนินการอยู่ โดยเน้นย้ำถึงความจำเป็นในการกำหนดขอบเขตอย่างชัดเจน
มีหลายขั้นตอนในการออกแบบ #ecommerce #UX กระบวนการนี้มักจะเริ่มต้นด้วยการเปลี่ยนแปลงการระดมความคิดในเพจและกระแสของผู้ใช้ในขั้นตอนการพัฒนาแนวคิด #EcommerceTis คลิกเพื่อทวีตโดยทั่วไป กระบวนการออกแบบ UX จะมีลักษณะดังนี้:
- ระดมความคิด.
- พัฒนาโครงลวดสำหรับอินเทอร์เฟซและโฟลว์ผู้ใช้
- ทำงานร่วมกันบนโครงลวดและออกแบบใหม่ตามความคิดเห็น
- สร้างต้นแบบ.
- รวบรวมและดำเนินการกับข้อมูลใด ๆ เพิ่มเติมและส่งต่อไปยังโปรแกรมเมอร์
- วัดผลลัพธ์ ดำเนินการเปลี่ยนแปลงในเชิงบวก และใช้ข้อมูลเพื่อสร้างแนวคิดการทดสอบเพิ่มเติม
เมื่อเราเข้าใกล้การทดสอบการใช้งานและการเพิ่มประสิทธิภาพที่ Growcode นักออกแบบมีหน้าที่รับผิดชอบในการสร้างอินเทอร์เฟซและโปรแกรมเมอร์มีหน้าที่รับผิดชอบในการดำเนินการเปลี่ยนแปลงเหล่านั้น และแม้ว่าบุคคลจะสามารถทำหน้าที่ใดบทบาทหนึ่งได้ พวกเขาจะทำงานในบริบทที่แยกจากกันสำหรับแต่ละบทบาท โดยมีผลลัพธ์ การวัดผล และกรอบเวลาที่แยกจากกัน
4. อะไรคือเครื่องมือที่ดีที่สุดสำหรับการสร้างต้นแบบ UX ในอีคอมเมิร์ซ?
แอพเป็นพื้นฐานของกระบวนการทดสอบความสามารถในการใช้งาน ปัญหาส่วนใหญ่ที่บริษัทต้องเผชิญเมื่อทำการทดสอบความสามารถในการใช้งาน สามารถแก้ไขได้ อย่างน้อยก็บางส่วนโดยใช้เครื่องมือที่เหมาะสม
 ซอฟต์แวร์สร้างต้นแบบช่วยแก้ปัญหาการทดสอบทั่วไปจำนวนหนึ่ง แหล่งที่มา.
ซอฟต์แวร์สร้างต้นแบบช่วยแก้ปัญหาการทดสอบทั่วไปจำนวนหนึ่ง แหล่งที่มา.
เมื่อเลือกเครื่องมือสร้างต้นแบบ คุณควรพิจารณาปัจจัยหลายประการ ซึ่งรวมถึง:

- การรวมระบบ – คุณควรพิจารณาว่าเครื่องมือเหมาะสมกับสแต็คเทคโนโลยีปัจจุบันของคุณดีเพียงใด และระบบอัตโนมัติจะง่ายหรือไม่
- เครื่องมือในการทำงานร่วมกัน – ที่ Growcode เราถือว่าคุณลักษณะการทำงานร่วมกันเป็นสิ่งจำเป็นอย่างยิ่งสำหรับซอฟต์แวร์ Wireframing การทดสอบความสามารถในการใช้งานเกี่ยวข้องกับคนจำนวนมาก ซึ่งมักจะต้องได้รับการอนุมัติจากผู้จัดการในบางขั้นตอน การทำงานในแดชบอร์ดที่ช่วยให้สื่อสารได้ง่ายจะเป็นประโยชน์อย่างมาก
- ความง่ายในการเริ่มต้นใช้งาน – แดชบอร์ดและชุดคุณลักษณะคล้ายกับที่พนักงานของคุณเคยทำงานด้วยหรือไม่ คุณสามารถประหยัดเวลาได้มากด้วยการเลือกโซลูชันที่น่าจะเหมาะสมกับทักษะของพนักงานในปัจจุบัน
- ต้นทุน – แผนธุรกิจที่เกี่ยวข้องกับหลายคนอาจมีราคาแพง อย่ามองข้ามราคาเมื่อเลือกแอพ
นี่คือการเลือกเครื่องมือสร้างต้นแบบที่ดีที่สุดของเรา:
- UXPin – เครื่องมือที่เราเลือกใช้สำหรับการสร้างโครงร่างและการสร้างต้นแบบ คุณสามารถใช้เพื่อสร้างทั้งต้นแบบและโครงร่างแบบเต็ม นอกจากนี้ยังมาพร้อมกับเครื่องมือการทำงานร่วมกันที่หลากหลายและยอดเยี่ยมสำหรับทีมขนาดใหญ่
- Adobe Experience Design – Adobe Experience Design เป็นกลุ่มนักออกแบบที่แข็งแกร่งและมีคุณสมบัติมากมายที่น่าอิจฉา เป็นการดีถ้าคุณต้องการสร้างต้นแบบที่ซับซ้อนมากขึ้นและเข้าถึงเครื่องมือการออกแบบที่มั่นคง ข้อดีประการหนึ่งคือการใช้งานร่วมกับซอฟต์แวร์ออกแบบของ Adobe เช่น Illustrator และ Photoshop
- InVision – InVision อาจเป็นเครื่องมือสร้างต้นแบบที่ได้รับความนิยมมากที่สุดในโลก แดชบอร์ดนั้นใช้งานง่ายมาก และมาพร้อมกับเครื่องมือและการผสานการทำงานที่หลากหลายที่ออกแบบมาเพื่อปรับปรุงเวิร์กโฟลว์
- Webflow – จุดขายหลักของ Webflow คือการใช้งานง่าย (ไม่จำเป็นต้องเขียนโค้ด) และฟังก์ชันการสร้างต้นแบบสำหรับระบบปฏิบัติการทั้งหมด มันเป็นแอพเบราว์เซอร์
- Framer – อีกหนึ่งเครื่องมือสร้างต้นแบบที่ได้รับความนิยมอย่างไม่น่าเชื่อ Framer ได้รับชื่อเสียงว่าเป็นหนึ่งในเครื่องมือที่ดีที่สุดสำหรับการสร้างเว็บไซต์ที่ตอบสนองได้เนื่องจากเครื่องมือการทำงานร่วมกันที่ใช้งานง่าย ความเร็ว และช่วยประหยัดเวลา
อย่างไรก็ตาม ลองอ่านบทความของเราเกี่ยวกับเครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงของอีคอมเมิร์ซ ซึ่งเราจะอธิบายเครื่องมือเหล่านี้และรายละเอียดอื่นๆ เพิ่มเติม)
5. Wireframes และ Prototypes ใช้ในการทดสอบการใช้งานอีคอมเมิร์ซอย่างไร?
มีหลายบทบาทที่โครงลวดและต้นแบบเล่นในการทดสอบการใช้งานอีคอมเมิร์ซ ในเกือบทุกกรณี พวกเขาช่วยให้นักออกแบบและผู้เขียนโค้ดสามารถประหยัดเวลาและทรัพยากรได้อย่างมาก ทำให้พวกเขาว่างในการระดมความคิดและทดสอบทางเลือกจำนวนมากขึ้น และทำการเปลี่ยนแปลงที่ยั่งยืนและมีประสิทธิภาพ
โดยทั่วไป ต้นแบบและโครงลวดจะใช้ในลักษณะต่อไปนี้:
- ได้รับการอนุมัติสำหรับการออกแบบใหม่จากฝ่ายบริหาร – หากผู้จัดการจำเป็นต้องอนุมัติการออกแบบใหม่ก่อนการทดสอบ โครงลวดและต้นแบบเป็นวิธีที่มีประสิทธิภาพในการให้ข้อมูลที่จำเป็นทั้งหมดแก่พวกเขา
- การทดสอบแยก A/B – ต้นแบบการทำงานนั้นยอดเยี่ยมสำหรับการทดสอบการออกแบบใหม่อย่างคุ้มค่าก่อนการเปิดตัวอย่างเต็มรูปแบบ นอกจากนี้ยังเหมาะสำหรับการรวบรวมข้อมูลเบื้องต้นก่อนการทดสอบ A/B ที่ใหญ่ขึ้นด้วยการออกแบบขั้นสุดท้าย
- การรวบรวมคำติชมจากกลุ่มสนทนาหรือผู้เชี่ยวชาญ – ต้นแบบและโครงร่างเป็นวิธีการรวบรวมความคิดเห็นจากกลุ่มสนทนาที่ไม่แพง และช่วยให้นักออกแบบประเมินตัวเลือกจำนวนมากขึ้นได้
- การระดมความคิดของผู้ใช้ – Wireframes เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสรุปกระแสของลูกค้าระหว่างส่วนต่างๆ ของไซต์ อาจจำเป็นต้องทดลองกับการเดินทางของลูกค้าหลายรายในระยะความคิด และมักจะไม่สามารถทำได้หากใช้ต้นแบบในการทำเช่นนี้ โครงลวดแบบโต้ตอบมีประสิทธิภาพโดยเฉพาะสำหรับขั้นตอนการออกแบบนี้
6. อะไรคือส่วนที่สำคัญที่สุดของการสร้างต้นแบบอีคอมเมิร์ซ?
เป็นประโยชน์ในการชี้แจงความสัมพันธ์ระหว่างการทดสอบการใช้งานอีคอมเมิร์ซและการเพิ่มประสิทธิภาพอีคอมเมิร์ซ เป้าหมายของการทดสอบความสามารถในการใช้งานคือการปรับปรุงประสบการณ์ของลูกค้า จุดประสงค์ของการเพิ่มประสิทธิภาพคือการปรับปรุงเมตริกหลัก เช่น อัตรา Conversion มูลค่าการสั่งซื้อเฉลี่ย มูลค่าตลอดอายุการใช้งาน และอื่นๆ
มีความสัมพันธ์ที่ใกล้ชิดกันมากระหว่างสองส่วนนี้ เนื่องจากประสบการณ์ของลูกค้าที่ดีที่สุดย่อมเป็นประสบการณ์ที่สร้างผลกำไรสูงสุดให้กับร้านค้าออนไลน์ด้วยเช่นกัน ที่ Growcode เมื่อเราดำเนินการเพิ่มประสิทธิภาพ "การวิ่ง" เรากำลังพยายามปรับปรุงประสบการณ์ของลูกค้าโดยพื้นฐานแล้ว โดยวัดความสำเร็จในแง่ของเมตริกการเพิ่มประสิทธิภาพหลัก พร้อมกับ เมตริกความพึงพอใจของลูกค้าที่เฉพาะเจาะจง
ต่อไปนี้คือประเด็นสำคัญที่เรามักจะมุ่งเน้น:
- เครื่องมือค้นหาและกรอง ผลิตภัณฑ์ – เครื่องมือค้นหาผลิตภัณฑ์ที่ออกแบบมาไม่ดีเป็นหนึ่งในเครื่องมือทำลาย Conversion ที่ใหญ่ที่สุด ยิ่งไปกว่านั้น การค้นหาอาจเป็นกระบวนการที่ซับซ้อนมาก โดยมีขั้นตอนมากมายในเส้นทางของลูกค้า ดังนั้นการจัดสรรทรัพยากรที่เหมาะสมจึงเป็นเรื่องสำคัญ
- กระบวนการ เช็คเอาต์ – กระบวนการ เช็คเอาต์มักจะเป็นส่วนที่ "รั่วไหลที่สุด" ของช่องทางของไซต์อีคอมเมิร์ซ ด้วยเหตุนี้ เราจึงให้ความสนใจอย่างมากกับการปรับปรุงและปรับปรุงคุณภาพและขั้นตอนของหน้าเช็คเอาต์ Wireframes นั้นยอดเยี่ยมในเรื่องนี้
 การขยายหน้าจอถือเป็นปัญหาใหญ่ที่นักช้อปออนไลน์ต้องเผชิญ แหล่งที่มา.
การขยายหน้าจอถือเป็นปัญหาใหญ่ที่นักช้อปออนไลน์ต้องเผชิญ แหล่งที่มา.
- องค์ประกอบของหน้าผลิตภัณฑ์ – หน้าผลิตภัณฑ์เป็นที่ที่การขายเกิดขึ้น การทดสอบในส่วนนี้ครอบคลุมการรวมองค์ประกอบความเชื่อถือและการสร้างความเร่งด่วน เช่น เครื่องนับเวลาลดราคา การลดราคา รีวิว รูปภาพเชิงโต้ตอบคุณภาพสูง และอื่นๆ นอกจากนี้ เราจะให้ความสำคัญกับอุปสรรคที่อาจขัดขวางการโต้ตอบกับเพจอย่างราบรื่น เช่น ความจำเป็นในการขยาย CTA ข้อความที่อ่านไม่ได้ และการออกแบบอุปกรณ์เคลื่อนที่ที่ไม่ดี
- กระแสความสนใจในหน้าผลิตภัณฑ์ – ต่อจากจุดด้านบน กระแสความสนใจบนหน้าผลิตภัณฑ์ – ซึ่งควรมีผลสูงสุดเสมอเมื่อผู้เข้าชมคลิก CTA หลัก – เป็นส่วนสำคัญของการทดสอบหน้าผลิตภัณฑ์
- การสร้างแบรนด์ทั่วทั้ง ไซต์ – องค์ประกอบทั่วทั้งไซต์ เช่น โลโก้ แท็กไลน์ องค์ประกอบแบนเนอร์ และอื่นๆ มีความสำคัญต่อการเปลี่ยนผู้เยี่ยมชมรายใหม่ให้เป็นลูกค้า ต้นแบบช่วยให้นักออกแบบเห็นภาพว่าการเปลี่ยนแปลงส่งผลกระทบต่อคุณค่าและผลกระทบโดยรวมของไซต์อย่างไร
แน่นอนว่านี่เป็นสแนปชอตที่จำกัด แต่มันให้ภาพรวมที่ค่อนข้างชัดเจนว่าพลังงานและทรัพยากรจำนวนมากจะเน้นไปที่ใดในแคมเปญทดสอบความสามารถในการใช้งานอีคอมเมิร์ซทั่วไป
7. คุณควรดำเนินการเปลี่ยนแปลงเล็กน้อยหรือยกเครื่องไซต์ให้เสร็จสมบูรณ์หรือไม่?
นี่เป็นคำถามที่น่าสนใจเนื่องจากโครงร่างและต้นแบบในอีคอมเมิร์ซมักถูกมองว่าเป็นเครื่องมือสำหรับการยกเครื่องทั่วทั้งไซต์ แต่นี่เป็นข้อผิดพลาดเกือบทุกครั้ง
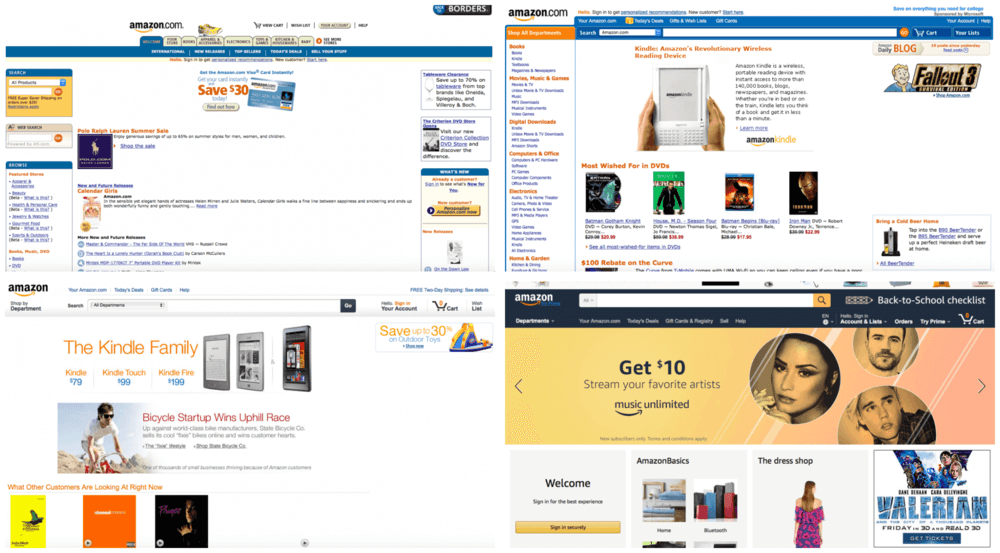
เราสามารถเรียนรู้บทเรียนสำคัญจากผู้เล่นรายใหญ่อย่าง Amazon ได้ที่นี่ การเปลี่ยนแปลงเล็กน้อยและสม่ำเสมอทำงานได้ดีขึ้น ยิ่งไปกว่านั้น เป็นไปไม่ได้ที่จะทดสอบการออกแบบใหม่ทั่วทั้งไซต์อย่างสมบูรณ์ มีจำนวนมากของข้อผิดพลาดที่อาจเกิดขึ้น
 การออกแบบแต่ละแบบข้างต้น ซึ่งเริ่มต้นในปี 2008 ด้วยภาพบนซ้าย ห่างกันประมาณสี่ปี สังเกตว่าเลย์เอาต์เปลี่ยนแปลงไปเรื่อย ๆ โดยไม่ต้องออกแบบใหม่มากมาย แหล่งที่มา.
การออกแบบแต่ละแบบข้างต้น ซึ่งเริ่มต้นในปี 2008 ด้วยภาพบนซ้าย ห่างกันประมาณสี่ปี สังเกตว่าเลย์เอาต์เปลี่ยนแปลงไปเรื่อย ๆ โดยไม่ต้องออกแบบใหม่มากมาย แหล่งที่มา.
“เพียงเล็กน้อยและบ่อยครั้ง” คือกลยุทธ์ที่เราใช้ที่ Growcode ช่วยให้เราสามารถขับเคลื่อนการเปลี่ยนแปลงเชิงบวกมากมายให้กับเว็บไซต์ของลูกค้าได้โดยไม่มีอันตรายจากการยกเครื่องไซต์ นอกจากนี้ ตลอดหลายเดือนและหลายปี ที่ลูกค้าของเราได้รับคือไซต์ใหม่ทั้งหมด ข้อแตกต่างเพียงอย่างเดียวคือมันถูกสร้างขึ้นอย่างช้าๆ โดยการปรับแต่งขนาดเล็กและขนาดกลางจำนวนมาก และได้รับการทดสอบ อย่างละเอียดถี่ถ้วน แล้ว
บทสรุป
ต้นแบบและโครงลวดเป็นเครื่องมือที่จำเป็นสำหรับการทดสอบและออกแบบ UX และการรู้วิธีใช้อย่างถูกต้องสามารถช่วยเพิ่มคุณภาพแคมเปญของคุณได้อย่างมาก การจัดสรรงานให้กับบุคคลที่เหมาะสมโดยมีการแบ่งแยกบทบาทอย่างชัดเจน จะช่วยให้คุณประหยัดเวลาและเงินได้มากในระยะยาว
ดาวน์โหลดรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนนฟรีของคุณ
ต้องการนำร้านค้าอีคอมเมิร์ซของคุณไปสู่อีกระดับหรือไม่? เราได้สร้างรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ ฟรี ซึ่งครอบคลุม ทุกด้านของไซต์ ของคุณ ตั้งแต่หน้าแรกจนถึงแบบฟอร์มการชำระเงิน เต็มไปด้วยเคล็ดลับที่นำไปใช้ได้จริงและตรงไปตรงมา ซึ่งได้รับการพิสูจน์แล้วว่าช่วยเพิ่ม Conversion ดาวน์โหลดเลย

