Creación de prototipos y estructuras metálicas en las pruebas de usabilidad del comercio electrónico: respuesta a 7 preguntas clave
Publicado: 2019-03-06Es probable que ya conozca la importancia de las pruebas de usabilidad en el comercio electrónico. Es una forma definitiva de garantizar que satisfaga constantemente las necesidades de sus clientes.
También es una parte crucial de la optimización. La experiencia del usuario (UX) o el diseño de la interfaz de usuario (UI) en el comercio electrónico se trata fundamentalmente de construir escaparates y recorridos del cliente que les brinden a los clientes exactamente lo que quieren y, al mismo tiempo, maximizan su tasa de conversión de comercio electrónico y el valor promedio de la vida útil del cliente.
El hecho de que uno de cada tres clientes abandone su compra porque no puede encontrar la información correcta resalta aún más este punto. Y esto conduce a una alta tasa de rebote del comercio electrónico.
¿Pero estás usando wireframes y prototipos de la manera correcta?
En Growcode, tanto los prototipos como los wireframes juegan un papel fundamental en nuestro proceso de diseño de UX, especialmente cuando se trata de optimización.
Pero muchos clientes malinterpretan el papel que deben desempeñar estas herramientas. Y este malentendido da como resultado una pérdida innecesaria de tiempo y recursos y (por decirlo suavemente) cambios menos que óptimos en los diseños de sus sitios.
En esta publicación, vamos a definir algunos términos, aclarar algunos conceptos erróneos y mostrarle exactamente cómo usar wireframes y prototipos en sus pruebas de usabilidad.
¡Descubra una breve lista de todos los puntos que encontrará para saber cómo usar la creación de prototipos y el wireframing!
1. ¿Qué es la creación de prototipos?
2. ¿Qué es el wireframing?
3. ¿Qué papel juega la codificación en la creación de prototipos y wireframing de comercio electrónico?
4. ¿Cuáles son las mejores herramientas para la creación de prototipos UX en el comercio electrónico?
5. ¿Cómo se utilizan los wireframes y los prototipos en las pruebas de usabilidad del comercio electrónico?
6. ¿Cuáles son las partes más importantes de la creación de prototipos de comercio electrónico?
7. ¿Debería implementar pequeños cambios o revisiones completas del sitio?
¡Échales un vistazo a todos!
1. ¿Qué es la creación de prototipos?
En el diseño de UX (experiencia de usuario) y UI (interfaz de usuario), un prototipo es una representación completa de los cambios sugeridos en un sitio web. Un prototipo es una versión casi completa del producto terminado o MVP (producto mínimo viable). Cuando un programador mira un prototipo, debe tener toda la información que necesita para hacer un diseño de sitio terminado o casi terminado.
En el diseño de #UX (experiencia de usuario) y #UI (interfaz de usuario), un prototipo es una representación completa de los cambios sugeridos en un sitio web. #ecommerce #EcommerceTips Haga clic para twittearLos prototipos tienen una serie de beneficios. En particular, son útiles para la colaboración entre diseñadores y clientes, para la aprobación, la lluvia de ideas y la evaluación de posibilidades. Cuando se trata de pruebas de usabilidad de comercio electrónico, la optimización es un proceso dinámico que involucra a muchas personas diferentes.
Por ejemplo, un equipo que trabaja en la optimización de la experiencia del cliente, con el fin de impulsar más ventas, puede producir varios prototipos para probarlos. Sin embargo, antes de ejecutar la prueba, es posible que se requiera la retroalimentación y la aprobación de ciertas personas dentro de la organización. Presentarles prototipos antes de gastar un dólar en implementar realmente los diseños les permite tomar una decisión clara sobre si los cambios previstos están en consonancia con los mensajes, los valores, las actividades de marketing, etc. de la empresa.
El crecimiento hackea su tasa de conversión, ventas y ganancias de comercio electrónico con esto
Lista de verificación de optimización de comercio electrónico de 115 puntos
2. ¿Qué es el wireframing?
Existe una gran superposición entre las estructuras alámbricas y los prototipos. En términos generales, los wireframes son versiones de prototipos más toscas y menos desarrolladas y tienen funciones ligeramente diferentes.
Una estructura alámbrica es el esqueleto básico de un diseño. Pero todavía contiene las ideas principales. En el prototipo, estas ideas se desarrollarán completamente. En un nivel práctico para una interfaz de comercio electrónico, esto podría comprender el diseño de la página junto con la ubicación de las piezas principales de contenido, CTA e imágenes.
Los wireframes pueden ser particularmente útiles para mapear cambios en el recorrido del cliente, a diferencia de una interfaz específica como una página de producto. Si desea reducir la cantidad de pasos involucrados durante el pago, por ejemplo, una estructura alámbrica puede ser una forma efectiva de desarrollar y mostrar las nuevas etapas.
Los wireframes también son más útiles que los prototipos en la etapa de colaboración de lluvia de ideas, donde no se necesita una representación de los cambios exactos. Se necesita mucho menos tiempo para representar una idea a través de un wireframe que para desarrollar un prototipo completo.
3. ¿Qué papel juega la codificación en la creación de prototipos y wireframing de comercio electrónico?
¿La codificación es necesaria para UX?
Hay un debate en curso sobre esta pregunta, pero la respuesta corta es no. Incluso si los diseñadores de UX tienen habilidades de programación, generalmente es beneficioso establecer una distinción clara entre la concepción y la implementación. Hacerlo conduce invariablemente a flujos de trabajo más rápidos y productivos.
Esto se debe a que la UX, y la creación de prototipos en particular, rara vez es un proceso completamente iterativo. Una combinación de habilidades y resultados a menudo conduce a una codificación deficiente y resultados deformados. De hecho, uno de los grandes problemas que enfrentan los minoristas en línea es cerrar la brecha de conocimiento entre los diseñadores y programadores de UX / UI.
Existen numerosas etapas en el diseño de UX de comercio electrónico. El proceso generalmente comienza con una lluvia de ideas sobre cambios en las páginas y los flujos de usuarios en la fase de desarrollo del concepto. Luego, se pide a los diseñadores que desarrollen bocetos y estructuras alámbricas antes de que se les dé el visto bueno para un prototipo completo. Es probable que las ideas y los wireframes cambien a medida que se obtengan más datos y comentarios de las pruebas en curso, lo que vuelve a enfatizar la necesidad de límites claramente definidos.
Hay numerosas etapas en el diseño de #ecommerce #UX. El proceso generalmente comienza con una lluvia de ideas sobre cambios en las páginas y los flujos de usuarios en la fase de desarrollo del concepto. #EcommerceTips Haga clic para twittearEn términos generales, un proceso de diseño de UX se verá así:
- Tormenta de ideas.
- Desarrolle wireframes para interfaces y flujos de usuarios.
- Colabora en wireframes y rediseña en función de los comentarios.
- Construye prototipos.
- Reúna y actúe sobre cualquier entrada adicional y transmítala a los programadores.
- Mida los resultados, implemente cambios positivos y utilice los datos para crear más ideas de prueba.
Cuando abordamos las pruebas de usabilidad y la optimización en Growcode, los diseñadores son responsables de crear la interfaz y los programadores son responsables de implementar esos cambios. E incluso si las personas pueden desempeñar cualquiera de los roles, trabajarán dentro de un contexto separado para cada uno, con resultados, mediciones y plazos separados.
4. ¿Cuáles son las mejores herramientas para la creación de prototipos UX en el comercio electrónico?
Las aplicaciones son fundamentales para cualquier proceso de prueba de usabilidad. La gran mayoría de los problemas a los que se enfrentan las empresas al realizar pruebas de usabilidad se pueden resolver, al menos en parte, utilizando las herramientas adecuadas.
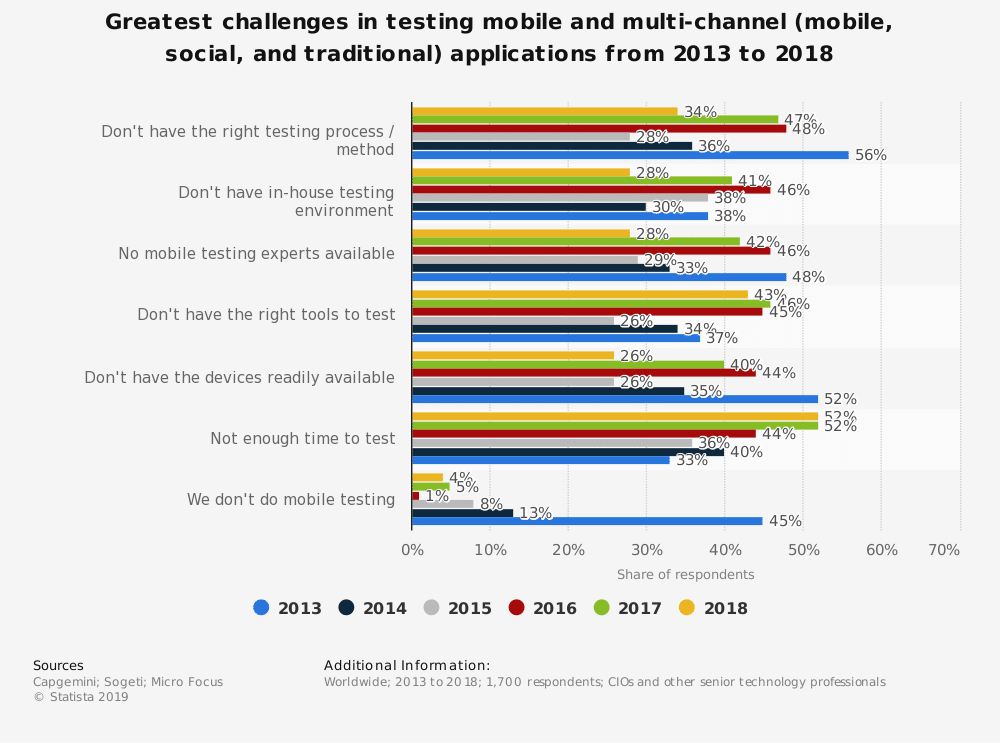
 El software de creación de prototipos ayuda a resolver una serie de problemas de prueba comunes. Fuente.
El software de creación de prototipos ayuda a resolver una serie de problemas de prueba comunes. Fuente.
Al seleccionar una herramienta de creación de prototipos, debe considerar una serie de factores. Éstos incluyen:

- Integraciones : debe considerar qué tan bien encaja una herramienta con su pila tecnológica actual y si la automatización será fácil o no.
- Herramientas de colaboración : en Growcode, consideramos que las funciones de colaboración son una necesidad absoluta para el software de wireframing. Las pruebas de usabilidad involucran a numerosas personas, a menudo con la necesidad de la aprobación del gerente en ciertas etapas. Trabajar en un tablero que permite una fácil comunicación es inmensamente beneficioso.
- Facilidad de incorporación : ¿el tablero y el conjunto de funciones son similares a los que sus empleados están acostumbrados a trabajar? Puede ahorrar mucho tiempo si opta por una solución que probablemente se adapte a las habilidades actuales de los empleados.
- Costo : los planes comerciales que involucran a varias personas pueden resultar costosos. No pase por alto el precio al seleccionar una aplicación.
Aquí está nuestra selección de las mejores herramientas de creación de prototipos:
- UXPin : nuestra herramienta preferida para la creación de estructuras y prototipos. Puede usarlo para crear tanto prototipos completos como wireframes. También viene con una amplia gama de herramientas de colaboración y es excelente para equipos más grandes.
- Adobe Experience Design : Adobe Experience Design es un incondicional entre los diseñadores y tiene una variedad envidiable de características. Es bueno si desea hacer prototipos más complejos y tener acceso a herramientas de diseño sólidas. Uno de los beneficios es la compatibilidad cruzada con software de diseño de Adobe como Illustrator y Photoshop.
- InVision : InVision es quizás la herramienta de creación de prototipos más popular del mundo. El tablero es extremadamente intuitivo y viene con una variedad de herramientas e integraciones diseñadas para agilizar los flujos de trabajo.
- Webflow : el principal punto de venta de Webflow es su facilidad de uso (no se requiere codificación) y su funcionalidad de creación de prototipos para todos los sistemas operativos. Es una aplicación de navegador.
- Framer : otra herramienta de creación de prototipos increíblemente popular. Framer se ha ganado la reputación de ser una de las mejores herramientas para crear sitios web receptivos debido a su facilidad de uso, velocidad y herramientas de colaboración que ahorran tiempo.
Por cierto, consulte nuestro artículo sobre las herramientas de optimización de la tasa de conversión de comercio electrónico en el que describimos estas herramientas y otras con más detalle)
5. ¿Cómo se utilizan los wireframes y los prototipos en las pruebas de usabilidad del comercio electrónico?
Hay muchos roles que juegan los wireframes y los prototipos en las pruebas de usabilidad del comercio electrónico. En casi todos los casos, permiten a los diseñadores y codificadores ahorrar una cantidad significativa de tiempo y recursos, liberándolos para intercambiar ideas y probar un mayor número de alternativas e implementar cambios duraderos y efectivos.
En términos generales, los prototipos y wireframes se utilizan de las siguientes formas:
- Obtener la aprobación de la gerencia para nuevos diseños : si los gerentes necesitan aprobar nuevos diseños antes de la prueba, las estructuras alámbricas y los prototipos son una forma eficiente de proporcionarles toda la información necesaria.
- Prueba dividida A / B : los prototipos funcionales son excelentes para probar nuevos diseños de manera rentable antes de una implementación completa. También son excelentes para recopilar información preliminar antes de realizar pruebas A / B más grandes con diseños finales.
- Recopilación de comentarios de grupos focales o expertos : los prototipos y los wireframes son una forma económica de recopilar comentarios de los grupos focales y permiten a los diseñadores evaluar una mayor cantidad de opciones.
- Flujos de usuarios de lluvia de ideas : los wireframes son una excelente herramienta para delinear los flujos de clientes entre las secciones de un sitio. Puede ser necesario experimentar con varios viajes de clientes en la fase de concepción y, por lo general, no es viable utilizar prototipos para hacerlo. Los wireframes interactivos son particularmente efectivos para esta etapa del diseño.
6. ¿Cuáles son las partes más importantes de la creación de prototipos de comercio electrónico?
Es útil aclarar la relación entre las pruebas de usabilidad del comercio electrónico y la optimización del comercio electrónico. El objetivo de las pruebas de usabilidad es mejorar la experiencia del cliente. El propósito de la optimización es mejorar las métricas clave, como la tasa de conversión, el valor medio del pedido, el valor de la vida útil, etc.
Existe una relación muy estrecha entre estos dos ámbitos porque, invariablemente, la mejor experiencia de cliente es también la que más rentabiliza para la tienda online. En Growcode, cuando emprendemos un “sprint” de optimización, buscamos esencialmente mejorar la experiencia del cliente, donde el éxito se mide en términos de las principales métricas de optimización junto con métricas específicas de satisfacción del cliente.
Estas son las áreas clave en las que generalmente nos enfocamos:
- Herramientas de búsqueda y filtrado de productos: las herramientas de búsqueda de productos mal diseñadas son uno de los mayores asesinos de conversiones. Además, la búsqueda puede ser un proceso muy complejo, con numerosos pasos en el recorrido del cliente, por lo que es importante asignar los recursos adecuados.
- Proceso de pago: el proceso de pago suele ser una de las partes con más "fugas" del embudo de un sitio de comercio electrónico. Debido a esto, se presta mucha atención a optimizar y mejorar la calidad y el flujo de las páginas de pago. Los wireframes son excelentes en este sentido.
 Agrandar la pantalla es una de las principales preocupaciones que experimentan los compradores en línea. Fuente.
Agrandar la pantalla es una de las principales preocupaciones que experimentan los compradores en línea. Fuente.
- Elementos de la página del producto: las páginas del producto son el lugar donde se realizan las ventas. Esta área de prueba cubre la inclusión de elementos de construcción de confianza y urgencia como temporizadores de cuenta regresiva de venta, precios con descuento, reseñas, imágenes interactivas de alta calidad y más. También prestaremos mucha atención a los obstáculos que podrían dificultar la interacción fluida con una página, como la necesidad de ampliar las llamadas a la acción, texto ilegible y un diseño móvil deficiente.
- El flujo de atención en las páginas de productos : siguiendo el punto anterior, el flujo de atención en las páginas de productos, que siempre debe culminar con un visitante que hace clic en el CTA principal, es otra parte importante de la prueba de la página del producto.
- Marca en todo el sitio: los elementos de todo el sitio como logotipos, lemas, elementos de banner y más son cruciales para convertir a los nuevos visitantes en clientes. Los prototipos ayudan a los diseñadores a visualizar cómo los cambios impactan la propuesta de valor general y el impacto de un sitio.
Esta es, por supuesto, una instantánea limitada. Pero proporciona una descripción general bastante sólida de dónde se concentrará la mayor parte de la energía y los recursos en una campaña típica de prueba de usabilidad de comercio electrónico.
7. ¿Debería implementar pequeños cambios o revisiones completas del sitio?
Esta es una pregunta interesante porque los wireframes y los prototipos en el comercio electrónico a menudo se consideran herramientas para lanzar una revisión general del sitio. Pero esto casi siempre es un error.
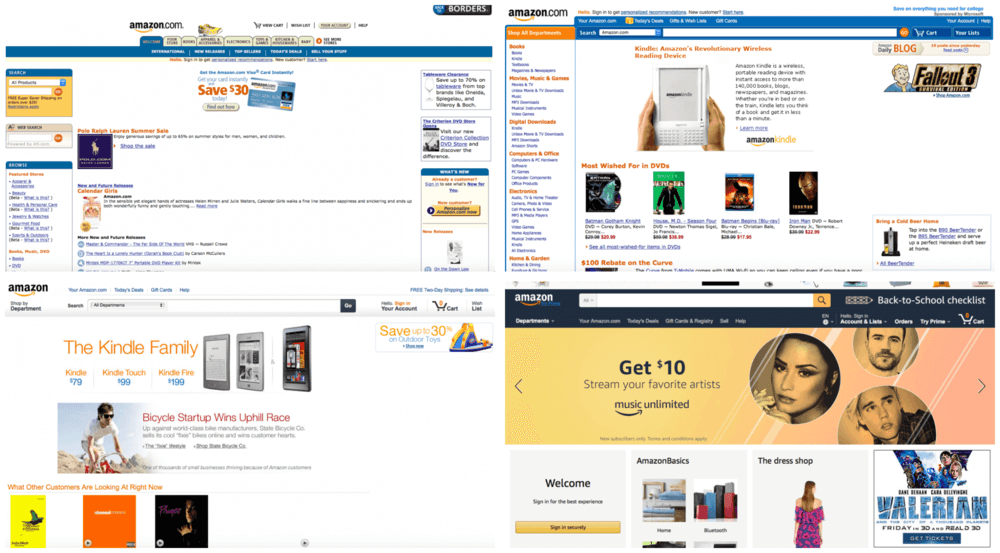
Podemos aprender una lección importante de los grandes jugadores como Amazon aquí. Los cambios pequeños y consistentes funcionan mejor. Además, es imposible probar completamente un rediseño de todo el sitio. Hay muchas trampas potenciales.
 Cada uno de los diseños anteriores, a partir de 2008 con la imagen superior izquierda, tiene una diferencia de aproximadamente cuatro años. Observe cómo el diseño cambia progresivamente sin grandes rediseños. Fuente.
Cada uno de los diseños anteriores, a partir de 2008 con la imagen superior izquierda, tiene una diferencia de aproximadamente cuatro años. Observe cómo el diseño cambia progresivamente sin grandes rediseños. Fuente.
“Poco y a menudo” es la estrategia que usamos en Growcode. Nos permite impulsar muchos cambios positivos en los sitios web de nuestros clientes sin los peligros de las revisiones del sitio. Además, durante meses y años, nuestros clientes terminan con un sitio completamente nuevo. La única diferencia es que se ha construido lentamente haciendo muchos ajustes pequeños y medianos y se ha probado a fondo .
Conclusión
Los prototipos y wireframes son herramientas esenciales para las pruebas y el diseño de UX. Y saber cómo usarlos de la manera correcta puede mejorar drásticamente la calidad de sus campañas. Asignar tareas a las personas adecuadas, con una clara separación de roles, le permitirá ahorrar una cantidad significativa de tiempo y dinero a largo plazo.
Descargue su lista de verificación de optimización de comercio electrónico gratuita de 115 puntos
¿Quiere llevar su tienda de comercio electrónico al siguiente nivel? Hemos creado una lista de verificación de optimización de comercio electrónico completamente gratuita que cubre todos los aspectos de su sitio , desde su página de inicio hasta su formulario de pago. Está repleto de consejos prácticos y sencillos que han demostrado impulsar las conversiones. Descárgalo ahora.

