النماذج الأولية والتخطيط السلكي في اختبار قابلية الاستخدام في التجارة الإلكترونية: تمت الإجابة على 7 أسئلة رئيسية
نشرت: 2019-03-06من المحتمل أنك تعرف بالفعل أهمية اختبار قابلية الاستخدام في التجارة الإلكترونية. إنها طريقة محددة للتأكد من أنك تلبي احتياجات عملائك باستمرار.
إنه أيضًا جزء مهم من التحسين. تتعلق تجربة المستخدم (UX) أو تصميم واجهة المستخدم (UI) في التجارة الإلكترونية بشكل أساسي ببناء واجهات المحلات ورحلات العملاء التي توفر للعملاء ما يريدون بالضبط مع زيادة معدل تحويل التجارة الإلكترونية ومتوسط قيمة عمر العميل إلى الحد الأقصى.
حقيقة أن واحدًا من كل ثلاثة عملاء يتخلى عن مشترياته لأنه لا يمكنه العثور على المعلومات الصحيحة يسلط الضوء على هذه النقطة أكثر. وهذا يؤدي إلى ارتفاع معدل ارتداد التجارة الإلكترونية.
لكن هل تستخدم الإطارات السلكية والنماذج الأولية بالطريقة الصحيحة؟
في Growcode ، تلعب كل من النماذج الأولية والإطارات السلكية أدوارًا مهمة في عملية تصميم UX ، خاصة عندما يتعلق الأمر بالتحسين.
لكن العديد من العملاء يسيئون فهم الأدوار التي يجب أن تلعبها هذه الأدوات. ويؤدي سوء الفهم هذا إلى إهدار الوقت والموارد دون داع و (بعبارة ملطفة) تغييرات أقل من الأمثل في تصميمات مواقعهم.
في هذا المنشور ، سنقوم بتعريف بعض المصطلحات ، وتوضيح بعض المفاهيم الخاطئة ، ونوضح لك بالضبط كيفية استخدام الإطارات السلكية والنماذج الأولية في اختبار قابلية الاستخدام.
اكتشف قائمة مختصرة بكل النقاط التي ستجدها لتعرف كيفية استخدام النماذج الأولية والتخطيط الشبكي!
1. ما هي النماذج الأولية؟
2. ما هو Wireframing؟
3. ما الدور الذي تلعبه البرمجة في النماذج الأولية للتجارة الإلكترونية والتخطيط الشبكي؟
4. ما هي أفضل الأدوات للنماذج الأولية لتجربة المستخدم في التجارة الإلكترونية؟
5. كيف تُستخدم الإطارات السلكية والنماذج الأولية في اختبار قابلية الاستخدام في التجارة الإلكترونية؟
6. ما هي أهم أجزاء نماذج التجارة الإلكترونية؟
7. هل يجب عليك تنفيذ تغييرات صغيرة أو إصلاحات كاملة للموقع؟
تحقق من كل منهم!
1. ما هي النماذج الأولية؟
في تصميم UX (تجربة المستخدم) وواجهة المستخدم (UI) ، النموذج الأولي هو تمثيل كامل للتغييرات المقترحة على موقع ويب. النموذج الأولي هو نسخة شبه كاملة من المنتج النهائي أو MVP (الحد الأدنى من المنتج القابل للتطبيق). عندما ينظر المبرمج إلى نموذج أولي ، يجب أن يكون لديه كل المعلومات التي يحتاجها لعمل تصميم موقع مكتمل أو شبه منتهي.
في تصميم #UX (تجربة المستخدم) و # UI (واجهة المستخدم) ، فإن النموذج الأولي هو تمثيل كامل للتغييرات المقترحة على موقع ويب. #ecommerce #EcommerceTips انقر للتغريدالنماذج الأولية لها عدد من الفوائد. على وجه الخصوص ، فهي مفيدة للتعاون بين المصممين والعملاء - للموافقة عليها وتبادل الأفكار وتقييم الاحتمالات. عندما يتعلق الأمر باختبار قابلية استخدام التجارة الإلكترونية ، فإن التحسين هو عملية ديناميكية يشارك فيها العديد من الأشخاص المختلفين.
على سبيل المثال ، قد ينتج فريق يعمل على تحسين تجربة العميل ، بهدف زيادة المبيعات ، عدة نماذج أولية للاختبار. قبل إجراء الاختبار ، ومع ذلك ، قد تكون هناك حاجة إلى التغذية الراجعة والموافقة من أفراد معينين داخل المنظمة. إن تقديم نماذج أولية لهم قبل إنفاق دولار على التنفيذ الفعلي للتصميمات يتيح لهم اتخاذ قرار واضح بشأن ما إذا كانت التغييرات المقصودة تتماشى مع رسائل الشركة وقيمها وأنشطتها التسويقية وما إلى ذلك.
النمو اختراق معدل تحويل التجارة الإلكترونية والمبيعات والأرباح الخاصة بك مع هذا
قائمة مراجعة تحسين التجارة الإلكترونية من 115 نقطة
2. ما هو Wireframing؟
هناك الكثير من التداخل بين الإطارات السلكية والنماذج الأولية. بشكل عام ، تعد الإطارات الشبكية إصدارات أكثر فظاظة وأقل تطورًا من النماذج الأولية وتؤدي وظائف مختلفة قليلاً.
الهيكل السلكي هو هيكل عظمي مكشوف للتصميم. لكنها لا تزال تحتوي على الأفكار الرئيسية. في النموذج الأولي ، سيتم تجسيد هذه الأفكار بالكامل. على المستوى العملي لواجهة التجارة الإلكترونية ، قد يشتمل هذا على تخطيط الصفحة جنبًا إلى جنب مع موقع الأجزاء الرئيسية للمحتوى وعبارات الحث على اتخاذ إجراء والصور.
يمكن أن تكون الإطارات الشبكية مفيدة بشكل خاص في تعيين التغييرات على رحلة العميل ، على عكس واجهة معينة مثل صفحة المنتج. إذا كنت ترغب في تقليل عدد الخطوات المتضمنة أثناء السداد ، على سبيل المثال ، يمكن أن يكون الإطار الشبكي طريقة فعالة لتطوير وعرض المراحل الجديدة.
تعتبر الإطارات السلكية أيضًا أكثر فائدة من النماذج الأولية في مرحلة العصف الذهني للتعاون ، حيث لا يلزم تمثيل التغييرات الدقيقة. يستغرق تمثيل فكرة من خلال إطار سلكي وقتًا أقل بكثير مما يستغرقه تطوير نموذج أولي كامل.
3. ما الدور الذي تلعبه البرمجة في النماذج الأولية للتجارة الإلكترونية والتخطيط الشبكي؟
هل الترميز ضروري لتجربة المستخدم؟
هناك جدل مستمر حول هذا السؤال ، لكن الإجابة المختصرة هي لا. حتى لو كان مصممو UX يمتلكون قدرات برمجية ، فمن المفيد عادة التمييز بوضوح بين المفهوم والتنفيذ. يؤدي القيام بذلك دائمًا إلى سير عمل أسرع وأكثر إنتاجية.
هذا لأن تجربة المستخدم ، والنماذج الأولية على وجه الخصوص ، نادرًا ما تكون عملية تكرارية تمامًا. غالبًا ما يؤدي الخلط بين المهارات والنتائج إلى ترميز رديء ونتائج مشوهة. في الواقع ، تتمثل إحدى المشكلات الكبيرة التي يواجهها تجار التجزئة عبر الإنترنت في سد الفجوة المعرفية بين مصممي UX / UI والمبرمجين.
هناك العديد من المراحل في تصميم UX الخاص بالتجارة الإلكترونية. تبدأ العملية عادةً بالعصف الذهني للتغييرات في الصفحات وتدفق المستخدم في مرحلة تطوير المفهوم. يُطلب من المصممين بعد ذلك تطوير رسومات تخطيطية وإطارات سلكية قبل منحهم الضوء الأخضر لنموذج أولي كامل. من المرجح أن تتغير الأفكار والأطر الشبكية مع الحصول على المزيد من البيانات والتعليقات من الاختبارات الجارية ، مما يعيد التأكيد على الحاجة إلى حدود محددة بوضوح.
هناك مراحل عديدة في تصميم #ecommerce #UX. تبدأ العملية عادةً بالعصف الذهني للتغييرات في الصفحات وتدفق المستخدم في مرحلة تطوير المفهوم. #EcommerceTips انقر للتغريدبشكل عام ، ستبدو عملية تصميم تجربة المستخدم كما يلي:
- وضع الأفكار.
- تطوير إطارات سلكية للواجهات وتدفقات المستخدم.
- تعاون في إنشاء الإطارات الشبكية وإعادة التصميم بناءً على الملاحظات.
- بناء النماذج.
- اجمع أي مدخلات أخرى واعمل على تمريرها إلى المبرمجين.
- قياس النتائج وتنفيذ التغييرات الإيجابية واستخدام البيانات لخلق مزيد من الأفكار للاختبار.
عندما نقترب من اختبار قابلية الاستخدام والتحسين في Growcode ، يكون المصممون مسؤولين عن صياغة الواجهة والمبرمجون مسؤولون عن تنفيذ هذه التغييرات. وحتى إذا كان بإمكان الأفراد ملء أي من الأدوار ، فسيعملون في سياق منفصل لكل دور - مع نتائج وقياسات وأطر زمنية منفصلة.
4. ما هي أفضل الأدوات للنماذج الأولية لتجربة المستخدم في التجارة الإلكترونية؟
تعتبر التطبيقات أساسية لأي عملية اختبار قابلية الاستخدام. يمكن حل الغالبية العظمى من المشكلات التي تواجهها الشركات عند إجراء اختبار قابلية الاستخدام ، جزئيًا على الأقل ، باستخدام الأدوات المناسبة.
 تساعد برامج النماذج الأولية في حل عدد من مشكلات الاختبار الشائعة. مصدر.
تساعد برامج النماذج الأولية في حل عدد من مشكلات الاختبار الشائعة. مصدر.
عند تحديد أداة النماذج الأولية ، يجب مراعاة عدد من العوامل. وتشمل هذه:
- عمليات التكامل - يجب أن تفكر في مدى ملاءمة الأداة مع مجموعتك التقنية الحالية وما إذا كانت الأتمتة ستكون سهلة أم لا.
- أدوات التعاون - في Growcode ، نعتبر ميزات التعاون ضرورة مطلقة لبرامج التخطيط الشبكي. يتضمن اختبار قابلية الاستخدام العديد من الأشخاص ، غالبًا مع الحاجة إلى موافقة المدير في مراحل معينة. العمل في لوحة القيادة التي تتيح التواصل السهل أمر مفيد للغاية.
- سهولة الالتحاق - هل لوحة القيادة ومجموعة الميزات مشابهة لما اعتاد الموظفون لديك على العمل معه؟ يمكنك توفير الكثير من الوقت عن طريق اختيار حل من المحتمل أن يتناسب مع مهارات الموظف الحالية.
- التكلفة - يمكن أن تصبح خطط العمل التي تتضمن عدة أشخاص باهظة الثمن. لا تغفل السعر عند اختيار التطبيق.
فيما يلي اختيارنا لأفضل أدوات النماذج الأولية:
- UXPin - أداتنا المفضلة للتخطيط الشبكي والنماذج الأولية. يمكنك استخدامه لإنشاء نماذج أولية كاملة وإطارات سلكية. يأتي أيضًا مع مجموعة واسعة من أدوات التعاون وهو رائع للفرق الأكبر حجمًا.
- Adobe Experience Design - Adobe Experience Design هو نصير بين المصممين ولديه مجموعة من الميزات التي تحسد عليها. إنه لأمر جيد إذا كنت ترغب في عمل نماذج أولية أكثر تعقيدًا ولديك إمكانية الوصول إلى أدوات التصميم الصلبة. تتمثل إحدى الفوائد في التوافق المتبادل مع برامج تصميم Adobe مثل Illustrator و Photoshop.
- InVision - ربما تكون InVision أكثر أدوات النماذج الأولية شيوعًا في العالم. لوحة القيادة بديهية للغاية وتأتي مع مجموعة من الأدوات والتكاملات المصممة لتبسيط سير العمل.
- Webflow - تتمثل نقطة البيع الرئيسية لـ Webflow في سهولة استخدامه (لا يلزم وجود تشفير) ووظائف النماذج الأولية الخاصة به لجميع أنظمة التشغيل. إنه تطبيق متصفح.
- Framer - أداة نماذج أولية شائعة بشكل لا يصدق. اكتسب Framer سمعة طيبة كأحد أفضل الأدوات لبناء مواقع ويب سريعة الاستجابة نظرًا لسهولة الاستخدام والسرعة وأدوات التعاون الموفرة للوقت.
بالمناسبة ، راجع مقالتنا حول أدوات تحسين معدل التحويل في التجارة الإلكترونية والتي نصف فيها هذه الأدوات وغيرها بمزيد من التفاصيل)
5. كيف تُستخدم الإطارات السلكية والنماذج الأولية في اختبار قابلية الاستخدام في التجارة الإلكترونية؟
هناك العديد من الأدوار التي تلعبها الإطارات السلكية والنماذج الأولية في اختبار قابلية استخدام التجارة الإلكترونية. في جميع الحالات تقريبًا ، تسمح للمصممين والمبرمجين بتوفير قدر كبير من الوقت والموارد ، وتحريرهم لتبادل الأفكار واختبار عدد أكبر من البدائل وتنفيذ تغييرات دائمة وفعالة.
بشكل عام ، يتم استخدام النماذج الأولية والإطارات السلكية بالطرق التالية:
- الحصول على الموافقة على التصميمات الجديدة من الإدارة - إذا احتاج المديرون إلى الموافقة على تصميمات جديدة قبل الاختبار ، فإن الإطارات السلكية والنماذج الأولية هي طريقة فعالة لتزويدهم بجميع المعلومات الضرورية.
- اختبار الانقسام A / B - تعتبر النماذج الأولية الوظيفية رائعة لاختبار التصميمات الجديدة بفعالية من حيث التكلفة قبل طرحها بالكامل. كما أنها ممتازة أيضًا في جمع المعلومات الأولية قبل اختبارات A / B الأكبر مع التصميمات النهائية.
- جمع التعليقات من مجموعات التركيز أو الخبراء - تعد النماذج الأولية والإطارات الشبكية طريقة غير مكلفة لجمع التعليقات من مجموعات التركيز وتسمح للمصممين بتقييم عدد أكبر من الخيارات.
- العصف الذهني لتدفقات المستخدم - تعتبر Wireframes أداة رائعة لتحديد تدفقات العملاء بين أقسام الموقع. قد يكون من الضروري تجربة العديد من رحلات العملاء في مرحلة الحمل وعادةً لا يكون من الممكن استخدام النماذج الأولية للقيام بذلك. تعتبر الإطارات السلكية التفاعلية فعالة بشكل خاص في هذه المرحلة من التصميم.
6. ما هي أهم أجزاء نماذج التجارة الإلكترونية؟
من المفيد توضيح العلاقة بين اختبار قابلية استخدام التجارة الإلكترونية وتحسين التجارة الإلكترونية. الهدف من اختبار قابلية الاستخدام هو تحسين تجربة العميل. الغرض من التحسين هو تحسين المقاييس الرئيسية مثل معدل التحويل ومتوسط قيمة الطلب والقيمة الدائمة وما إلى ذلك.
هناك علاقة وثيقة للغاية بين هذين المجالين لأن أفضل تجربة للعملاء هي أيضًا الأكثر ربحية للمتجر عبر الإنترنت. في Growcode ، عندما نجري "العدو السريع" للتحسين ، فإننا نسعى بشكل أساسي إلى تحسين تجربة العميل ، حيث يتم قياس النجاح من حيث مقاييس التحسين الرئيسية جنبًا إلى جنب مع مقاييس رضا العملاء المحددة.
فيما يلي المجالات الرئيسية التي نركز عليها عادة:
- أدوات البحث عن المنتجات والتصفية - تعتبر أدوات البحث عن المنتجات المصممة بشكل سيئ واحدة من أكبر عوامل قتل التحويل. علاوة على ذلك ، يمكن أن يكون البحث عملية معقدة للغاية ، مع العديد من الخطوات في رحلة العميل ، لذلك من المهم تخصيص الموارد المناسبة.
- عملية الدفع - عادة ما تكون عملية الدفع واحدة من أكثر الأجزاء "تسربًا" في مسار قمع موقع التجارة الإلكترونية. لهذا السبب ، يتم إيلاء الكثير من الاهتمام لتبسيط وتحسين جودة وتدفق صفحات الخروج. الإطارات السلكية ممتازة في هذا الصدد.
 يعد تكبير الشاشة مصدر إزعاج كبير للحيوانات الأليفة يعاني منه المتسوقون عبر الإنترنت. مصدر.
يعد تكبير الشاشة مصدر إزعاج كبير للحيوانات الأليفة يعاني منه المتسوقون عبر الإنترنت. مصدر.
- عناصر صفحة المنتج - صفحات المنتج هي المكان الذي تحدث فيه المبيعات. يغطي هذا المجال من الاختبار تضمين عناصر بناء الثقة والإلحاح مثل توقيت العد التنازلي للبيع ، والأسعار المخفضة ، والمراجعات ، والصور التفاعلية عالية الجودة ، والمزيد. سوف نولي اهتمامًا وثيقًا للعقبات التي قد تعيق التفاعل السلس مع الصفحة ، مثل الحاجة إلى توسيع عبارات الحث على اتخاذ إجراء ، والنص غير القابل للقراءة ، وتصميم الهاتف المحمول الضعيف.
- تدفق الانتباه على صفحات المنتج - بعد النقطة أعلاه ، فإن تدفق الانتباه على صفحات المنتج - والذي يجب أن يتوج دائمًا بنقر الزائر على CTA الرئيسي - هو جزء مهم آخر من اختبار صفحة المنتج.
- العلامة التجارية على مستوى الموقع - تعتبر العناصر الموجودة على مستوى الموقع مثل الشعارات والشعارات وعناصر اللافتات والمزيد ضرورية لتحويل الزوار الجدد إلى عملاء. تساعد النماذج الأولية المصممين على تصور كيفية تأثير التغييرات على عرض القيمة الإجمالية للموقع وتأثيره.
هذه ، بالطبع ، لقطة محدودة. ولكنه يوفر نظرة عامة قوية إلى حد ما عن المكان الذي سيتم فيه تركيز الجزء الأكبر من الطاقة والموارد في حملة اختبار قابلية استخدام التجارة الإلكترونية النموذجية.
7. هل يجب عليك تنفيذ تغييرات صغيرة أو إصلاحات كاملة للموقع؟
هذا سؤال مثير للاهتمام لأن الإطارات السلكية والنماذج الأولية في التجارة الإلكترونية غالبًا ما يُنظر إليها على أنها أدوات لإطلاق إصلاح شامل على مستوى الموقع. لكن هذا خطأ دائمًا تقريبًا.
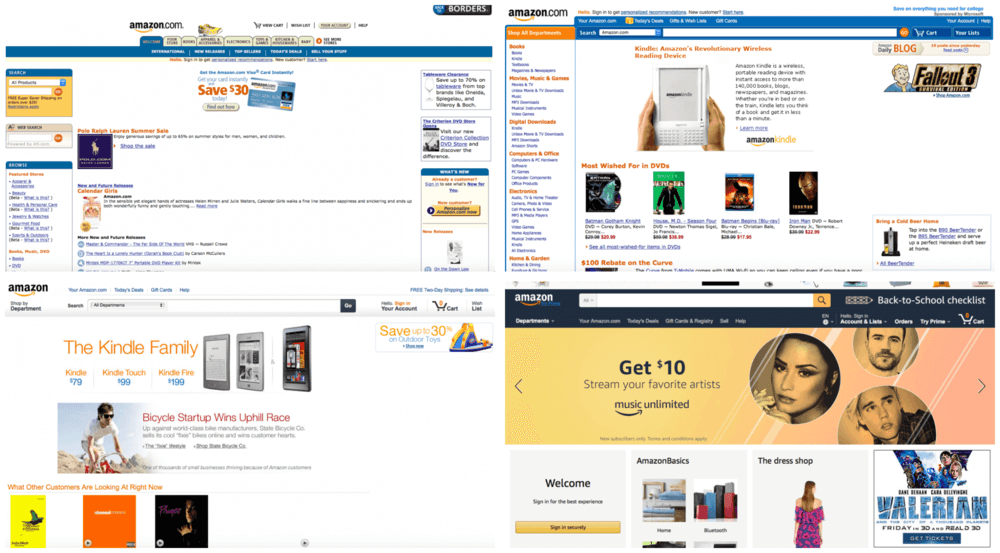
يمكننا هنا أن نتعلم درسًا مهمًا من كبار اللاعبين مثل أمازون. التغييرات الصغيرة والمتسقة تعمل بشكل أفضل. علاوة على ذلك ، من المستحيل إجراء اختبار كامل لإعادة التصميم على مستوى الموقع. هناك الكثير من المزالق المحتملة.
 كل من التصاميم أعلاه ، ابتداءً من عام 2008 بالصورة العلوية اليسرى ، تفصل بينها أربع سنوات تقريبًا. لاحظ كيف يتغير التخطيط تدريجيًا بدون إعادة تصميم ضخمة. مصدر.
كل من التصاميم أعلاه ، ابتداءً من عام 2008 بالصورة العلوية اليسرى ، تفصل بينها أربع سنوات تقريبًا. لاحظ كيف يتغير التخطيط تدريجيًا بدون إعادة تصميم ضخمة. مصدر.
"قليل وغالبًا" هي الإستراتيجية التي نستخدمها في Growcode. يتيح لنا إجراء الكثير من التغييرات الإيجابية على مواقع الويب لعملائنا دون مخاطر إصلاحات الموقع. علاوة على ذلك ، على مدى شهور وسنوات ، ما ينتهي به عملاؤنا هو موقع جديد تمامًا. الاختلاف الوحيد هو أنه تم بناؤه ببطء عن طريق إجراء الكثير من التعديلات الصغيرة والمتوسطة الحجم وتم اختباره بدقة .
استنتاج
النماذج الأولية والإطارات السلكية هي أدوات أساسية لاختبار وتصميم UX. ومعرفة كيفية استخدامها بالطريقة الصحيحة يمكن أن يعزز بشكل كبير جودة حملاتك. سيوفر لك تخصيص المهام للأشخاص المناسبين ، مع الفصل الواضح بين الأدوار ، قدرًا كبيرًا من الوقت والمال على المدى الطويل.
قم بتنزيل قائمة التحقق المجانية لتحسين التجارة الإلكترونية المكونة من 115 نقطة
هل تريد نقل متجر التجارة الإلكترونية الخاص بك إلى المستوى التالي؟ لقد أنشأنا قائمة تحقق مجانية تمامًا لتحسين التجارة الإلكترونية تغطي كل جانب من جوانب موقعك ، من صفحتك الرئيسية إلى نموذج الخروج الخاص بك. إنها مليئة بالنصائح العملية والمباشرة التي ثبت أنها تعزز التحويلات. تحميله الآن.


