전자상거래 사용성 테스트의 프로토타이핑 및 와이어프레임: 7가지 주요 질문에 대한 답변
게시 됨: 2019-03-06전자 상거래에서 사용성 테스트의 중요성을 이미 알고 있을 가능성이 있습니다. 고객의 요구 사항을 지속적으로 충족할 수 있는 확실한 방법입니다.
또한 최적화의 중요한 부분입니다. 전자 상거래에서 사용자 경험(UX) 또는 사용자 인터페이스(UI) 디자인은 기본적으로 고객이 원하는 것을 정확하게 제공하는 동시에 전자 상거래 전환율과 평균 고객 평생 가치를 극대화하는 매장 및 고객 여정을 구축하는 것에 관한 것입니다.
고객 3명 중 1명은 올바른 정보를 찾지 못해 구매를 포기한다는 사실이 이 점을 더욱 강조합니다. 이는 높은 전자상거래 이탈률로 이어집니다.
하지만 와이어프레임과 프로토타입을 올바른 방식으로 사용하고 있습니까?
Growcode에서 프로토타입과 와이어프레임은 특히 최적화와 관련하여 UX 디자인 프로세스에서 중요한 역할을 합니다.
그러나 많은 고객이 이러한 도구가 수행해야 하는 역할을 오해하고 있습니다. 그리고 이러한 오해는 불필요하게 시간과 자원을 낭비하고 사이트 디자인에 대한 최적의 변경 사항이 아닙니다.
이 포스트에서 우리는 몇 가지 용어를 정의하고, 몇 가지 오해를 없애고, 사용성 테스트에서 와이어프레임과 프로토타입을 사용하는 방법을 정확히 보여줄 것입니다.
프로토타이핑 및 와이어프레이밍 사용에 대해 알아야 할 모든 요점의 짧은 목록을 찾으십시오!
1. 프로토타이핑이란 무엇입니까?
2. 와이어프레이밍이란 무엇입니까?
3. 전자상거래 프로토타이핑 및 와이어프레이밍에서 코딩은 어떤 역할을 합니까?
4. 전자상거래에서 UX 프로토타이핑을 위한 최고의 도구는 무엇입니까?
5. 전자 상거래 사용성 테스트에서 와이어프레임과 프로토타입은 어떻게 사용됩니까?
6. 전자상거래 프로토타이핑의 가장 중요한 부분은 무엇입니까?
7. 작은 변경을 구현해야 합니까 아니면 전체 사이트 정밀 검사를 수행해야 합니까?
모두 확인하세요!
1. 프로토타이핑이란 무엇입니까?
UX(사용자 경험) 및 UI(사용자 인터페이스) 디자인에서 프로토타입은 웹사이트에 제안된 변경 사항을 완전히 나타냅니다. 프로토타입은 완제품 또는 MVP(최소 실행 가능한 제품)의 거의 완전한 버전입니다. 프로그래머는 프로토타입을 볼 때 완성되었거나 거의 완성된 사이트 디자인을 만드는 데 필요한 모든 정보를 가지고 있어야 합니다.
#UX(사용자 경험) 및 #UI(사용자 인터페이스) 디자인에서 프로토타입은 웹사이트에 제안된 변경 사항을 완전히 나타냅니다. #ecommerce #Ecommerce팁 트윗하려면 클릭프로토타입에는 많은 이점이 있습니다. 특히 승인, 아이디어 브레인스토밍 및 가능성 평가를 위해 디자이너와 클라이언트 간의 협업에 유용합니다. 전자 상거래 사용성 테스트와 관련하여 최적화는 다양한 사람들이 참여하는 동적 프로세스입니다.
예를 들어, 더 많은 판매를 유도하기 위해 고객 경험을 최적화하는 작업을 하는 팀은 테스트를 위해 여러 프로토타입을 생성할 수 있습니다. 그러나 테스트를 실행하기 전에 조직 내 특정 개인의 피드백과 승인이 필요할 수 있습니다. 실제로 디자인을 구현하는 데 1달러를 쓰기 전에 프로토타입을 제시하면 의도한 변경 사항이 회사의 메시지, 가치, 마케팅 활동 등에 부합하는지 여부에 대한 명확한 결정을 내릴 수 있습니다.
이를 통해 전자 상거래 전환율, 매출 및 이익을 그로스 해킹하십시오.
115-포인트 전자상거래 최적화 체크리스트
2. 와이어프레이밍이란 무엇입니까?
와이어프레임과 프로토타입 사이에는 겹치는 부분이 많습니다. 일반적으로 와이어프레임은 프로토타입의 더 조잡하고 덜 개발된 버전이며 약간 다른 기능을 제공합니다.
와이어프레임은 디자인의 뼈대입니다. 그러나 여전히 주요 아이디어가 포함되어 있습니다. 프로토타입에서 이러한 아이디어가 완전히 구체화됩니다. 전자상거래 인터페이스의 실용적인 수준에서 이는 주요 콘텐츠, CTA 및 이미지의 위치와 함께 페이지 레이아웃으로 구성될 수 있습니다.
와이어프레임은 제품 페이지와 같은 특정 인터페이스와 달리 고객 여정에 대한 변경 사항을 매핑하는 데 특히 유용할 수 있습니다. 예를 들어, 체크아웃 중에 관련된 단계의 수를 줄이려면 와이어프레임이 새로운 단계를 개발하고 표시하는 효과적인 방법이 될 수 있습니다.
또한 와이어프레임은 정확한 변경 사항의 표현이 필요하지 않은 협업의 브레인스토밍 단계에서 프로토타입보다 더 유용합니다. 와이어프레임을 통해 아이디어를 표현하는 것은 전체 프로토타입을 개발하는 것보다 훨씬 적은 시간이 걸립니다.
3. 전자상거래 프로토타이핑 및 와이어프레이밍에서 코딩은 어떤 역할을 합니까?
UX에 코딩이 필요한가요?
이 질문에 대한 지속적인 토론이 있지만 짧은 대답은 아니오입니다. UX 디자이너에게 프로그래밍 능력이 있더라도 일반적으로 개념과 구현을 명확하게 구분하는 것이 좋습니다. 그렇게 하면 항상 더 빠르고 생산적인 워크플로로 이어집니다.
UX, 특히 프로토타이핑이 완전히 반복적인 프로세스가 아니기 때문입니다. 기술과 결과의 결합은 종종 조잡한 코딩과 왜곡된 결과로 이어집니다. 실제로 온라인 소매업체가 자주 직면하는 큰 문제 중 하나는 UX/UI 디자이너와 프로그래머 간의 지식 격차를 해소하는 것입니다.
전자 상거래 UX 디자인에는 여러 단계가 있습니다. 프로세스는 일반적으로 개념 개발 단계에서 페이지 및 사용자 흐름에 대한 변경 사항을 브레인스토밍하는 것으로 시작합니다. 그런 다음 설계자는 전체 프로토타입을 위해 진행하기 전에 스케치와 와이어프레임을 개발하라는 요청을 받습니다. 명확하게 정의된 경계의 필요성을 다시 강조하면서 진행 중인 테스트에서 더 많은 데이터와 피드백이 수집됨에 따라 아이디어와 와이어프레임이 변경될 수 있습니다.
#전자상거래 #UX 디자인에는 수많은 단계가 있습니다. 프로세스는 일반적으로 개념 개발 단계에서 페이지 및 사용자 흐름에 대한 변경 사항을 브레인스토밍하는 것으로 시작합니다. #EcommerceTips 트윗하려면 클릭일반적으로 UX 디자인 프로세스는 다음과 같습니다.
- 아이디어를 브레인스토밍합니다.
- 인터페이스 및 사용자 흐름을 위한 와이어프레임을 개발합니다.
- 와이어프레임에서 협업하고 피드백을 기반으로 재설계합니다.
- 프로토타입을 구축합니다.
- 추가 입력을 수집하고 실행하여 프로그래머에게 전달합니다.
- 결과를 측정하고, 긍정적인 변화를 구현하고, 데이터를 사용하여 추가 테스트 아이디어를 만듭니다.
Growcode에서 사용성 테스트 및 최적화에 접근할 때 디자이너는 인터페이스를 제작할 책임이 있고 프로그래머는 이러한 변경 사항을 구현할 책임이 있습니다. 그리고 개인이 둘 중 하나의 역할을 수행할 수 있더라도 개별 결과, 측정 및 시간 프레임을 사용하여 각각에 대해 별도의 컨텍스트 내에서 작업하게 됩니다.
4. 전자상거래에서 UX 프로토타이핑을 위한 최고의 도구는 무엇입니까?
앱은 모든 사용성 테스트 프로세스의 기본입니다. 회사가 사용성 테스트를 수행할 때 직면하는 대부분의 문제는 적절한 도구를 사용하여 적어도 부분적으로 해결할 수 있습니다.
 프로토타이핑 소프트웨어는 여러 일반적인 테스트 문제를 해결하는 데 도움이 됩니다. 원천.
프로토타이핑 소프트웨어는 여러 일반적인 테스트 문제를 해결하는 데 도움이 됩니다. 원천.
프로토타이핑 도구를 선택할 때 여러 요소를 고려해야 합니다. 여기에는 다음이 포함됩니다.
- 통합 – 도구가 현재 기술 스택에 얼마나 잘 맞는지, 자동화가 쉬운지 여부를 고려해야 합니다.
- 협업 도구 – Growcode에서는 협업 기능이 와이어프레이밍 소프트웨어에 절대적으로 필요하다고 생각합니다. 사용성 테스트에는 많은 사람들이 참여하며 특정 단계에서 관리자 승인이 필요한 경우가 많습니다. 쉬운 의사 소통을 가능하게 하는 대시보드에서 작업하는 것은 매우 유익합니다.
- 온보딩 용이성 – 대시보드 및 기능 집합이 직원이 작업하는 데 익숙한 것과 유사합니까? 현재 직원의 기술에 맞는 솔루션을 선택하면 많은 시간을 절약할 수 있습니다.
- 비용 – 여러 사람이 참여하는 사업 계획은 비쌀 수 있습니다. 앱을 선택할 때 가격을 간과하지 마십시오.
최고의 프로토타이핑 도구는 다음과 같습니다.
- UXPin – 와이어 프레이밍 및 프로토타이핑을 위한 당사의 선택 도구입니다. 이를 사용하여 전체 프로토타입과 와이어프레임을 모두 생성할 수 있습니다. 또한 다양한 협업 도구와 함께 제공되며 대규모 팀에 적합합니다.
- 어도비 익스피리언스 디자인 – 어도비 익스피리언스 디자인은 디자이너들 사이에서 확고한 위치에 있으며 부러워할 만한 다양한 기능을 갖추고 있습니다. 더 복잡한 프로토타입을 만들고 견고한 설계 도구에 액세스하려는 경우에 좋습니다. 이점 중 하나는 Illustrator 및 Photoshop과 같은 Adobe 디자인 소프트웨어와의 상호 호환성입니다.
- InVision – InVision은 아마도 세계에서 가장 인기 있는 프로토타이핑 도구일 것입니다. 대시보드는 매우 직관적이며 워크플로를 간소화하도록 설계된 다양한 도구 및 통합과 함께 제공됩니다.
- Webflow – Webflow의 주요 판매 포인트는 사용 용이성(코딩이 필요 없음)과 모든 운영 체제에 대한 프로토타이핑 기능입니다. 브라우저 앱입니다.
- Framer – 또 다른 엄청나게 인기 있는 프로토타이핑 도구입니다. Framer는 사용 용이성, 속도 및 시간 절약형 협업 도구로 인해 반응형 웹 사이트 구축을 위한 최고의 도구 중 하나로 명성을 얻었습니다.
그건 그렇고, 전자 상거래 전환율 최적화 도구에 대한 기사를 확인하십시오. 여기에서 이러한 도구 및 기타에 대해 자세히 설명합니다.)
5. 전자 상거래 사용성 테스트에서 와이어프레임과 프로토타입은 어떻게 사용됩니까?
전자 상거래 사용성 테스트에서 와이어프레임과 프로토타입이 수행하는 역할은 많습니다. 거의 모든 경우에 디자이너와 코더는 상당한 시간과 리소스를 절약할 수 있으므로 더 많은 대안을 브레인스토밍하고 테스트하고 지속적이고 효과적인 변경을 구현할 수 있습니다.
일반적으로 프로토타입과 와이어프레임은 다음과 같은 방식으로 사용됩니다.
- 경영진으로부터 새 설계 승인 받기 – 관리자가 테스트 전에 새 설계를 승인해야 하는 경우 와이어프레임과 프로토타입은 필요한 모든 정보를 제공하는 효율적인 방법입니다.
- A/B 분할 테스트 – 기능적 프로토타입은 전체 롤아웃 전에 새로운 디자인을 비용 효율적으로 테스트하는 데 적합합니다. 또한 최종 디자인으로 대규모 A/B 테스트를 수행하기 전에 예비 정보를 수집하는 데도 탁월합니다.
- 포커스 그룹 또는 전문가로부터 피드백 수집 – 프로토타입 및 와이어프레임은 포커스 그룹으로부터 피드백을 수집하는 저렴한 방법이며 디자이너가 더 많은 옵션을 평가할 수 있도록 합니다.
- 사용자 흐름에 대한 브레인스토밍 – 와이어프레임은 사이트 섹션 간의 고객 흐름을 개략적으로 설명하는 훌륭한 도구입니다. 구상 단계에서 여러 고객 여정을 실험해야 할 수 있으며 일반적으로 프로토타입을 사용하여 이를 수행할 수 없습니다. 대화형 와이어프레임은 이 설계 단계에서 특히 효과적입니다.
6. 전자상거래 프로토타이핑의 가장 중요한 부분은 무엇입니까?
전자상거래 사용성 테스트와 전자상거래 최적화 간의 관계를 명확히 하는 것이 유용합니다. 사용성 테스트의 목표는 고객 경험을 개선하는 것입니다. 최적화의 목적은 전환율, 평균 주문 가치, 평생 가치 등과 같은 주요 지표를 개선하는 것입니다.
항상 최고의 고객 경험은 온라인 상점에서 가장 수익성이 좋은 경험이기 때문에 이 두 영역 사이에는 매우 밀접한 관계가 있습니다. Growcode에서는 최적화 "스프린트"를 수행할 때 기본적 으로 특정 고객 만족도 측정항목 과 함께 주요 최적화 측정항목의 측면에서 성공을 측정하는 고객 경험 개선을 모색하고 있습니다.
다음은 우리가 일반적으로 집중하는 핵심 영역입니다.
- 제품 검색 및 필터링 도구 – 잘못 설계된 제품 검색 도구는 가장 큰 전환 킬러 중 하나입니다. 또한 검색은 고객 여정의 수많은 단계를 포함하는 매우 복잡한 프로세스일 수 있으므로 올바른 리소스를 할당하는 것이 중요합니다.
- 체크아웃 프로세스 – 체크아웃 프로세스는 일반적으로 전자상거래 사이트 유입경로에서 "가장 누출되는" 부분 중 하나입니다. 이 때문에 체크아웃 페이지의 품질과 흐름을 간소화하고 개선하는 데 많은 관심을 기울이고 있습니다. 와이어프레임은 이와 관련하여 탁월합니다.
 화면 확대는 온라인 쇼핑객이 경험하는 주요 문제입니다. 원천.
화면 확대는 온라인 쇼핑객이 경험하는 주요 문제입니다. 원천.
- 제품 페이지 요소 – 제품 페이지는 판매가 일어나는 곳입니다. 이 테스트 영역은 판매 카운트다운 타이머, 할인된 가격, 리뷰, 고품질 대화형 이미지 등과 같은 신뢰 및 긴급 구축 요소의 포함을 다룹니다. 또한 CTA를 확대해야 하는 필요성, 읽을 수 없는 텍스트, 열악한 모바일 디자인과 같이 페이지와의 원활한 상호 작용을 방해할 수 있는 장애물에 세심한 주의를 기울일 것입니다.
- 제품 페이지에 대한 관심의 흐름 - 위의 점에 이어 방문자가 항상 메인 CTA를 클릭하는 것으로 정점에 도달해야 하는 제품 페이지에 대한 관심의 흐름은 제품 페이지 테스트의 또 다른 중요한 부분입니다.
- 사이트 전체 브랜딩 – 로고, 태그라인, 배너 요소 등과 같은 사이트 전체 요소는 신규 방문자를 고객으로 전환하는 데 중요합니다. 프로토타입은 설계자가 변경 사항이 사이트의 전반적인 가치 제안 및 영향에 미치는 영향을 시각화하는 데 도움이 됩니다.
물론 이것은 제한된 스냅샷입니다. 그러나 일반적인 전자 상거래 사용성 테스트 캠페인에서 에너지와 자원의 대부분이 어디에 집중되는지에 대한 상당히 견고한 개요를 제공합니다.
7. 작은 변경을 구현해야 합니까 아니면 전체 사이트 정밀 검사를 수행해야 합니까?
전자 상거래의 와이어프레임과 프로토타입이 사이트 전체에 대한 정밀 검사를 시작하기 위한 도구로 자주 간주되기 때문에 이것은 흥미로운 질문입니다. 그러나 이것은 거의 항상 실수입니다.
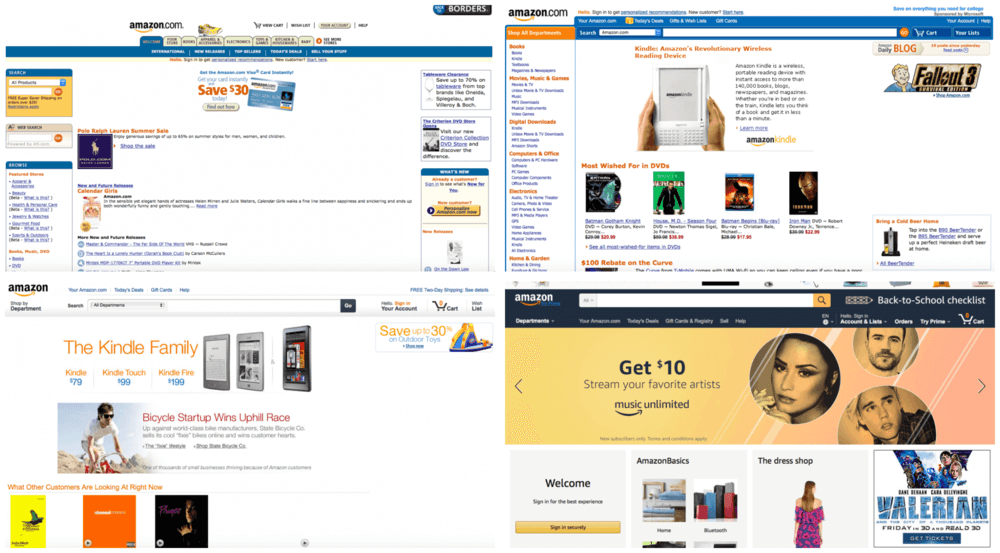
여기서 아마존과 같은 대기업으로부터 중요한 교훈을 얻을 수 있습니다. 작고 일관된 변경이 더 효과적입니다. 게다가 사이트 전체의 재설계를 완전히 테스트하는 것은 불가능합니다. 잠재적인 함정이 많이 있습니다.
 위의 각 디자인은 2008년부터 왼쪽 위 사진부터 시작하여 약 4년 정도 차이가 납니다. 대대적인 재설계 없이 레이아웃이 어떻게 점진적으로 변경되는지 확인하십시오. 원천.
위의 각 디자인은 2008년부터 왼쪽 위 사진부터 시작하여 약 4년 정도 차이가 납니다. 대대적인 재설계 없이 레이아웃이 어떻게 점진적으로 변경되는지 확인하십시오. 원천.
"조금씩"은 Growcode에서 사용하는 전략입니다. 이를 통해 사이트 점검의 위험 없이 고객의 웹사이트에 많은 긍정적인 변화를 가져올 수 있습니다. 또한, 몇 달과 몇 년에 걸쳐 우리의 고객들은 완전히 새로운 사이트를 얻게 됩니다. 유일한 차이점은 중소 규모의 많은 조정을 통해 천천히 구축되었으며 철저히 테스트되었다는 것 입니다.
결론
프로토타입과 와이어프레임은 UX 테스트 및 디자인에 필수적인 도구입니다. 올바른 방법으로 사용하는 방법을 알면 캠페인의 품질을 크게 높일 수 있습니다. 역할을 명확하게 구분하여 적절한 사람에게 작업을 할당하면 장기적으로 상당한 시간과 비용을 절약할 수 있습니다.
무료 115개 항목 전자상거래 최적화 체크리스트 다운로드
전자 상거래 상점을 한 단계 업그레이드하고 싶으십니까? 홈페이지에서 결제 양식에 이르기까지 사이트의 모든 측면 을 다루는 완전 무료 전자상거래 최적화 체크리스트를 만들었습니다. 전환율을 높이는 것으로 입증된 실행 가능하고 간단한 팁으로 가득 차 있습니다. 지금 다운로드하세요.


