Прототипирование и каркасное моделирование при тестировании юзабилити электронной торговли: ответы на 7 ключевых вопросов
Опубликовано: 2019-03-06Скорее всего, вы уже знаете о важности тестирования юзабилити в электронной коммерции. Это надежный способ гарантировать, что вы постоянно удовлетворяете потребности своих клиентов.
Это также важная часть оптимизации. Пользовательский интерфейс (UX) или дизайн пользовательского интерфейса (UI) в электронной коммерции в основном связаны с построением витрин и циклов взаимодействия с клиентами, которые предоставляют клиентам именно то, что они хотят, а также максимизируют коэффициент конверсии вашей электронной торговли и среднюю пожизненную ценность клиента.
Тот факт, что каждый третий покупатель отказывается от покупки, потому что не может найти нужную информацию, еще больше подчеркивает этот момент. А это приводит к высокому показателю отказов электронной торговли.
Но правильно ли вы используете каркасы и прототипы?
В Growcode и прототипы, и каркасы играют критически важную роль в нашем процессе проектирования UX, особенно когда дело доходит до оптимизации.
Но многие клиенты неправильно понимают роль, которую должны играть эти инструменты. И это недоразумение приводит к напрасной трате времени и ресурсов и (мягко говоря) неоптимальным изменениям в дизайне их сайтов.
В этом посте мы собираемся определить некоторые термины, прояснить некоторые заблуждения и показать вам, как именно использовать каркасы и прототипы в вашем юзабилити-тестировании.
Ознакомьтесь с кратким списком всего, что вам нужно знать об использовании прототипирования и каркасного моделирования!
1. Что такое прототипирование?
2. Что такое вайрфрейминг?
3. Какую роль играет кодирование в создании прототипов и каркасов для электронной торговли?
4. Каковы лучшие инструменты для создания прототипов UX в электронной коммерции?
5. Как каркасы и прототипы используются при тестировании юзабилити электронной торговли?
6. Каковы наиболее важные части прототипирования электронной коммерции?
7. Что следует делать: небольшие изменения или капитальный ремонт сайта?
Проверьте их все!
1. Что такое прототипирование?
В дизайне UX (пользовательский интерфейс) и UI (пользовательский интерфейс) прототип - это полное представление предлагаемых изменений на веб-сайте. Прототип - это почти полная версия готового продукта или MVP (минимально жизнеспособный продукт). Когда программист смотрит на прототип, у него должна быть вся информация, необходимая для создания законченного или почти готового дизайна сайта.
В дизайне #UX (пользовательский интерфейс) и #UI (пользовательский интерфейс) прототип - это полное представление предлагаемых изменений на веб-сайте. #ecommerce # Советы по электронной торговле Нажмите, чтобы написать твитУ прототипов есть ряд преимуществ. В частности, они полезны для сотрудничества между дизайнерами и клиентами - для одобрения, мозгового штурма идей и оценки возможностей. Когда дело доходит до тестирования юзабилити электронной коммерции, оптимизация - это динамический процесс, в котором участвует множество разных людей.
Например, команда, работающая над оптимизацией клиентского опыта с целью увеличения продаж, может создать несколько прототипов для тестирования. Однако перед запуском теста от определенных лиц в организации может потребоваться обратная связь и одобрение. Предоставление им прототипов до того, как доллар будет потрачен на фактическую реализацию дизайна, позволяет им принять четкое решение о том, соответствуют ли предполагаемые изменения идеям компании, ее ценностям, маркетинговым мероприятиям и т. Д.
Рост помогает повысить коэффициент конверсии электронной коммерции, продажи и прибыль с помощью этого
Контрольный список для оптимизации электронной торговли из 115 пунктов
2. Что такое вайрфрейминг?
Между каркасами и прототипами много общего. Вообще говоря, каркасы - это более грубые, менее проработанные версии прототипов, которые выполняют несколько иные функции.
Каркас - это скелет конструкции. Но в нем все же есть основные идеи. В прототипе эти идеи будут полностью реализованы. На практическом уровне для интерфейса электронной коммерции это может включать макет страницы вместе с расположением основных частей контента, призывов к действию и изображений.
Каркасные модели могут быть особенно полезны для отображения изменений в пути клиента, в отличие от определенного интерфейса, такого как страница продукта. Например, если вы хотите сократить количество этапов оформления заказа, каркас может быть эффективным способом разработки и отображения новых этапов.
Каркасные модели также более полезны, чем прототипы, на стадии коллективного обсуждения, когда представление точных изменений не требуется. На представление идеи в виде каркаса уходит значительно меньше времени, чем на разработку полного прототипа.
3. Какую роль играет кодирование в создании прототипов и каркасов для электронной торговли?
Требуется ли кодирование для UX?
По этому вопросу ведутся споры, но краткий ответ - нет. Даже если UX-дизайнеры обладают способностями к программированию, обычно полезно проводить четкое различие между концепцией и реализацией. Это неизменно приводит к более быстрым и продуктивным рабочим процессам.
Это связано с тем, что UX, и в частности прототипирование, редко бывает полностью повторяющимся процессом. Сочетание навыков и результатов часто приводит к некачественному кодированию и искаженным результатам. Фактически, одна из больших проблем, с которой часто сталкиваются интернет-магазины, - это преодоление разрыва в знаниях между дизайнерами UX / UI и программистами.
В UX-дизайне электронной коммерции существует множество этапов. Процесс обычно начинается с мозгового штурма изменений страниц и пользовательских потоков на этапе разработки концепции. Затем дизайнеров просят разработать эскизы и каркасы, прежде чем получить разрешение на создание полного прототипа. Идеи и каркасы, вероятно, будут меняться по мере того, как в ходе текущих тестов будет получено больше данных и отзывов, что еще раз подчеркнет необходимость четко определенных границ.
В дизайне #ecommerce #UX есть множество этапов. Процесс обычно начинается с мозгового штурма изменений страниц и пользовательских потоков на этапе разработки концепции. #EcommerceTips Нажмите, чтобы написать твитВообще говоря, процесс UX-дизайна будет выглядеть примерно так:
- Мозговой штурм.
- Разрабатывайте каркасы для интерфейсов и пользовательских потоков.
- Совместная работа над макетами и редизайном на основе отзывов.
- Создавайте прототипы.
- Соберите любые дальнейшие данные и передайте их программистам.
- Измеряйте результаты, внедряйте положительные изменения и используйте данные для создания идей для дальнейшего тестирования.
Когда мы в Growcode подходим к тестированию и оптимизации юзабилити, дизайнеры несут ответственность за создание интерфейса, а программисты несут ответственность за реализацию этих изменений. И даже если люди могут выполнять любую роль, они будут работать в отдельном контексте для каждой из них - с отдельными результатами, измерениями и временными рамками.
4. Каковы лучшие инструменты для создания прототипов UX в электронной коммерции?
Приложения являются основой любого процесса юзабилити-тестирования. Подавляющее большинство проблем, с которыми компании сталкиваются при проведении юзабилити-тестирования, можно решить, по крайней мере частично, с помощью соответствующих инструментов.
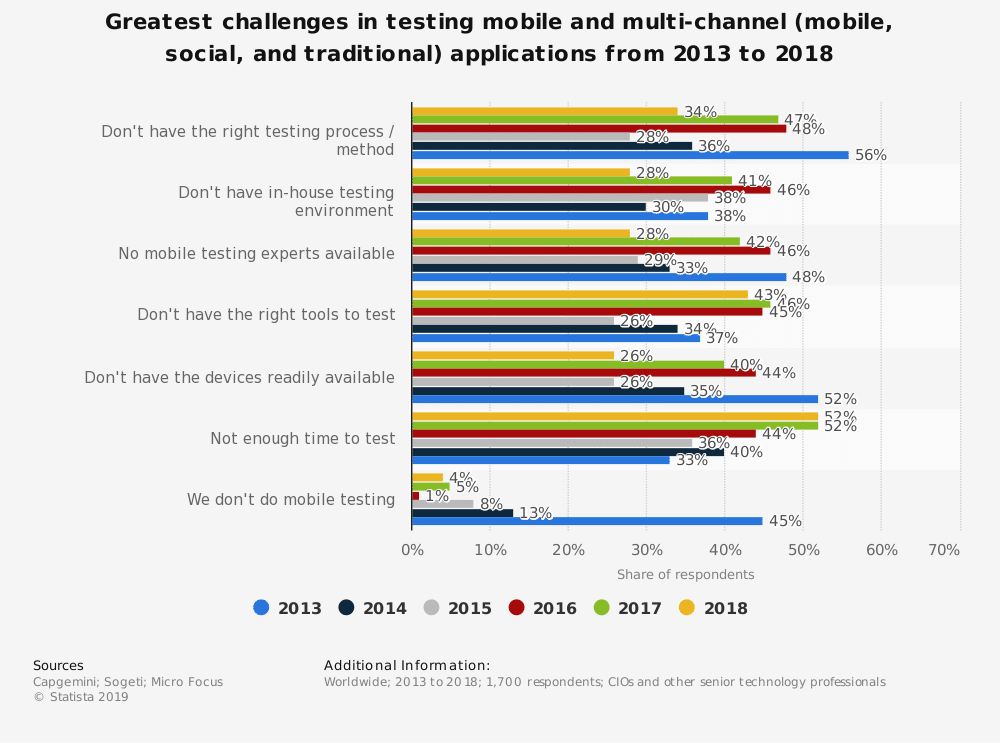
 Программное обеспечение для создания прототипов помогает решить ряд типичных тестовых задач. Источник.
Программное обеспечение для создания прототипов помогает решить ряд типичных тестовых задач. Источник.
При выборе инструмента для создания прототипа следует учитывать ряд факторов. Это включает:

- Интеграция - вы должны подумать, насколько хорошо инструмент соответствует вашему текущему стеку технологий и будет ли автоматизация легкой.
- Инструменты для совместной работы - в Growcode мы считаем, что функции совместной работы абсолютно необходимы для программного обеспечения для создания макетов. В юзабилити-тестировании участвует множество людей, часто нуждающихся в одобрении менеджера на определенных этапах. Очень полезно работать с приборной панелью, которая обеспечивает легкое общение.
- Легкость адаптации - похожи ли панель управления и набор функций на то, с чем ваши сотрудники привыкли работать? Вы можете сэкономить много времени, выбрав решение, которое, скорее всего, будет соответствовать текущим навыкам сотрудников.
- Стоимость - бизнес-планы, в которых участвует несколько человек, могут быть дорогими. Не упускайте из виду цену при выборе приложения.
Вот наша подборка лучших инструментов для создания прототипов:
- UXPin - наш любимый инструмент для создания каркасов и прототипов. Вы можете использовать его для создания как полных прототипов, так и каркасов. Он также поставляется с широким набором инструментов для совместной работы и отлично подходит для больших команд.
- Adobe Experience Design - Adobe Experience Design пользуется успехом среди дизайнеров и обладает завидным набором функций. Это хорошо, если вы хотите создавать более сложные прототипы и иметь доступ к надежным инструментам проектирования. Одним из преимуществ является перекрестная совместимость с программным обеспечением Adobe для дизайна, таким как Illustrator и Photoshop.
- InVision - InVision, пожалуй, самый популярный инструмент для создания прототипов в мире. Панель управления чрезвычайно интуитивно понятна и поставляется с набором инструментов и интеграций, предназначенных для оптимизации рабочих процессов.
- Webflow . Основным преимуществом Webflow является его простота использования (кодирование не требуется) и возможность создания прототипов для всех операционных систем. Это приложение для браузера.
- Framer - еще один невероятно популярный инструмент для создания прототипов. Framer приобрел репутацию одного из лучших инструментов для создания адаптивных веб-сайтов благодаря простоте использования, скорости и средствам для совместной работы, экономящим время.
Кстати, ознакомьтесь с нашей статьей об инструментах оптимизации коэффициента конверсии электронной торговли, в которой мы описываем эти и другие инструменты более подробно)
5. Как каркасы и прототипы используются при тестировании юзабилити электронной торговли?
Вайрфреймы и прототипы играют много ролей в тестировании юзабилити электронной коммерции. Практически во всех случаях они позволяют дизайнерам и кодировщикам экономить значительное количество времени и ресурсов, освобождая их для мозгового штурма и тестирования большего количества альтернатив, а также для реализации устойчивых и эффективных изменений.
Вообще говоря, прототипы и каркасы используются следующим образом:
- Получение одобрения для новых проектов от руководства. Если менеджерам необходимо одобрить новые проекты до тестирования, каркасы и прототипы являются эффективным способом предоставления им всей необходимой информации.
- Сплит-тестирование A / B - Функциональные прототипы отлично подходят для экономичного тестирования новых проектов перед полным развертыванием. Они также отлично подходят для сбора предварительной информации перед более крупными A / B-тестами с окончательным дизайном.
- Сбор отзывов от фокус-групп или экспертов - Прототипы и каркасы - недорогой способ сбора отзывов от фокус-групп и позволяют дизайнерам оценивать большее количество вариантов.
- Мозговой штурм пользовательских потоков. Каркасные модели - превосходный инструмент для определения потоков клиентов между разделами сайта. На этапе разработки может потребоваться поэкспериментировать с несколькими циклами взаимодействия с клиентом, и обычно для этого нецелесообразно использовать прототипы. Интерактивные каркасы особенно эффективны на этом этапе дизайна.
6. Каковы наиболее важные части прототипирования электронной коммерции?
Полезно уточнить взаимосвязь между тестированием юзабилити электронной торговли и оптимизацией электронной торговли. Цель юзабилити-тестирования - улучшить качество обслуживания клиентов. Целью оптимизации является улучшение ключевых показателей, таких как коэффициент конверсии, средняя стоимость заказа, общая ценность и т. Д.
Между этими двумя областями существует очень тесная взаимосвязь, потому что неизменно лучший клиентский опыт также является наиболее выгодным для интернет-магазина. В Growcode, когда мы проводим «спринт» оптимизации, мы, по сути, стремимся улучшить качество обслуживания клиентов, где успех измеряется с точки зрения основных показателей оптимизации наряду с конкретными показателями удовлетворенности клиентов.
Вот ключевые области, на которых мы обычно сосредотачиваемся:
- Инструменты поиска и фильтрации продуктов. Плохо спроектированные инструменты поиска продуктов являются одним из главных убийц конверсии. Более того, поиск может быть очень сложным процессом с многочисленными этапами на пути к покупке, поэтому важно правильно распределять ресурсы.
- Процесс оформления заказа. Процесс оформления заказа обычно является одной из самых «протекающих» частей воронки продаж сайта электронной коммерции. Из-за этого большое внимание уделяется оптимизации и улучшению качества и потока страниц оформления заказа. В этом отношении каркасные модели превосходны.
 Увеличение экрана - главная неприятность для онлайн-покупателей. Источник.
Увеличение экрана - главная неприятность для онлайн-покупателей. Источник.
- Элементы страницы продукта - страницы продукта - это место, где происходят продажи. Эта область тестирования охватывает включение элементов доверия и срочности, таких как таймеры обратного отсчета продаж, цены со скидкой, обзоры, высококачественные интерактивные изображения и многое другое. Мы также будем уделять пристальное внимание препятствиям, которые могут помешать беспрепятственному взаимодействию со страницей, например, необходимости увеличивать призывы к действию, нечитаемый текст и плохой мобильный дизайн.
- Поток внимания на страницах продуктов. Следуя вышеизложенному, поток внимания на страницах продуктов, который всегда должен завершаться тем, что посетитель нажимает на основной CTA, является еще одной важной частью тестирования страницы продукта.
- Брендирование всего сайта - такие элементы, как логотипы, слоганы, элементы баннеров и т. Д., Имеют решающее значение для превращения новых посетителей в клиентов. Прототипы помогают дизайнерам визуализировать, как изменения влияют на общее ценностное предложение и влияние сайта.
Это, конечно, ограниченный снимок. Но он дает довольно четкий обзор того, на что будет направлена основная часть энергии и ресурсов в типичной кампании тестирования юзабилити электронной коммерции.
7. Что следует делать: небольшие изменения или капитальный ремонт сайта?
Это интересный вопрос, потому что каркасы и прототипы в электронной коммерции часто рассматриваются как инструменты для запуска капитального ремонта всего сайта. Но это почти всегда ошибка.
Здесь мы можем извлечь важный урок из опыта таких крупных игроков, как Amazon. Небольшие и последовательные изменения работают лучше. Более того, полностью протестировать редизайн сайта невозможно. Есть много потенциальных ловушек.
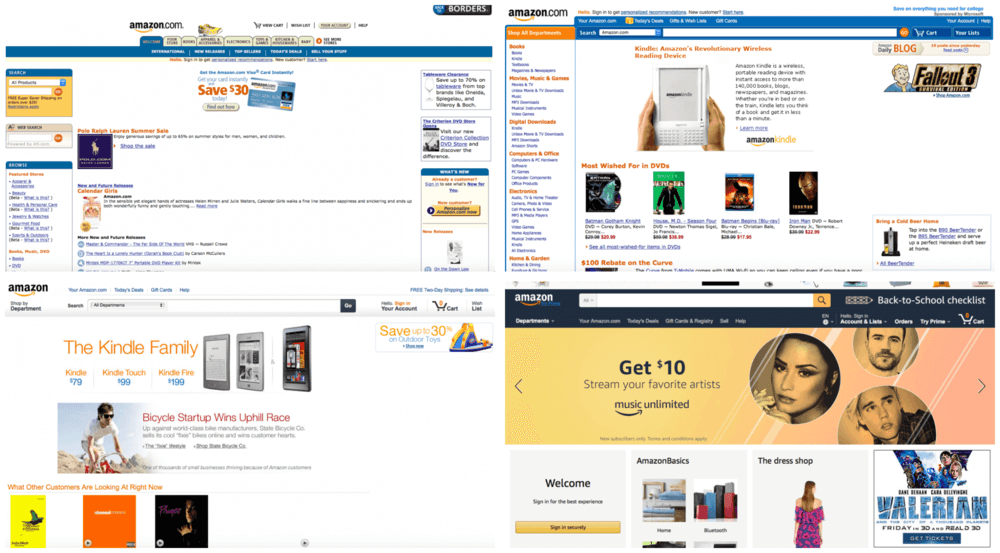
 Каждый из вышеперечисленных дизайнов, начиная с 2008 года с верхнего левого изображения, находится примерно в четырех годах друг от друга. Обратите внимание, как макет постепенно меняется без значительных переделок. Источник.
Каждый из вышеперечисленных дизайнов, начиная с 2008 года с верхнего левого изображения, находится примерно в четырех годах друг от друга. Обратите внимание, как макет постепенно меняется без значительных переделок. Источник.
«Немного и часто» - это стратегия, которую мы используем в Growcode. Это позволяет нам вносить множество положительных изменений на веб-сайты наших клиентов без опасностей, связанных с капитальным ремонтом сайта. Более того, через несколько месяцев и лет наши клиенты получают совершенно новый сайт. Единственная разница в том, что он создавался медленно, внося множество мелких и средних настроек, и был тщательно протестирован.
Заключение
Прототипы и каркасы - важные инструменты для тестирования и проектирования UX. А знание того, как их правильно использовать, может значительно повысить качество ваших кампаний. Распределение задач между нужными людьми с четким разделением ролей в конечном итоге сэкономит вам значительное количество времени и денег.
Загрузите бесплатный контрольный список по оптимизации электронной торговли из 115 пунктов
Хотите вывести свой интернет-магазин на новый уровень? Мы создали совершенно бесплатный контрольный список оптимизации электронной торговли, который охватывает все аспекты вашего сайта , от домашней страницы до формы оформления заказа. Он наполнен действенными и простыми советами, которые, как было доказано, способствуют увеличению конверсии. Скачайте сейчас.

