Prototypowanie i wireframing w testowaniu użyteczności e-commerce: odpowiedzi na 7 kluczowych pytań
Opublikowany: 2019-03-06Prawdopodobnie już wiesz, jak ważne są testy użyteczności w e-commerce. To zdecydowany sposób na zapewnienie, że konsekwentnie spełniasz potrzeby swoich klientów.
To także kluczowa część optymalizacji. Projektowanie doświadczeń użytkownika (UX) lub interfejsu użytkownika (UI) w e-commerce polega zasadniczo na tworzeniu witryn sklepowych i podróży klientów, które zapewniają klientom dokładnie to, czego chcą, przy jednoczesnej maksymalizacji współczynnika konwersji e-commerce i średniej wartości klienta w ciągu życia.
Fakt, że co trzeci klient rezygnuje z zakupu, ponieważ nie może znaleźć właściwych informacji, jeszcze bardziej podkreśla tę kwestię. A to prowadzi do wysokiego współczynnika odrzuceń e-commerce.
Ale czy używasz szkieletów i prototypów we właściwy sposób?
W Growcode zarówno prototypy, jak i szkielety odgrywają kluczową rolę w naszym procesie projektowania UX, zwłaszcza jeśli chodzi o optymalizację.
Jednak wielu klientów nie rozumie roli, jaką te narzędzia powinny odgrywać. A to nieporozumienie skutkuje niepotrzebną stratą czasu i zasobów oraz (delikatnie mówiąc) nieoptymalnymi zmianami w projektach witryn.
W tym poście zdefiniujemy niektóre terminy, wyjaśnimy pewne nieporozumienia i pokażemy dokładnie, jak używać szkieletów i prototypów w testach użyteczności.
Zapoznaj się z krótką listą wszystkich kwestii, które znajdziesz, aby wiedzieć, jak korzystać z prototypowania i wireframingu!
1. Co to jest prototypowanie?
2. Co to jest szkieletowanie?
3. Jaką rolę odgrywa kodowanie w prototypowaniu e-commerce i wireframingu?
4. Jakie są najlepsze narzędzia do prototypowania UX w e-commerce?
5. W jaki sposób modele szkieletowe i prototypy są wykorzystywane w testowaniu użyteczności e-commerce?
6. Jakie są najważniejsze elementy prototypowania e-commerce?
7. Czy należy wprowadzać drobne zmiany, czy też całkowicie remontować witrynę?
Sprawdź je wszystkie!
1. Co to jest prototypowanie?
W projektowaniu UX (user experience) i UI (interfejs użytkownika) prototyp to pełna reprezentacja sugerowanych zmian na stronie internetowej. Prototyp to prawie kompletna wersja gotowego produktu lub MVP (minimalnie opłacalny produkt). Kiedy programista patrzy na prototyp, powinien mieć wszystkie informacje, których potrzebuje, aby stworzyć gotowy lub prawie gotowy projekt witryny.
W projektowaniu #UX (user experience) i #UI (interfejs użytkownika) prototyp to pełna reprezentacja sugerowanych zmian na stronie internetowej. #ecommerce #EcommerceTips Kliknij, aby tweetowaćPrototypy mają wiele zalet. W szczególności są przydatne do współpracy między projektantami a klientami – do akceptacji, burzy mózgów i oceny możliwości. Jeśli chodzi o testowanie użyteczności e-commerce, optymalizacja to dynamiczny proces, w który zaangażowanych jest wiele różnych osób.
Na przykład zespół pracujący nad optymalizacją doświadczeń klientów w celu zwiększenia sprzedaży może wyprodukować kilka prototypów do testów. Jednak przed przeprowadzeniem testu mogą być wymagane informacje zwrotne i zatwierdzenie od niektórych osób w organizacji. Przedstawienie im prototypów, zanim wydana zostanie złotówka na faktyczne wdrożenie projektów, pozwala im podjąć jasną decyzję, czy zamierzone zmiany są zgodne z przesłaniem firmy, wartościami, działaniami marketingowymi itp.
Wzrost zhakuj swój współczynnik konwersji e-commerce, sprzedaż i zyski dzięki temu
115-punktowa lista kontrolna optymalizacji e-commerce
2. Co to jest szkieletowanie?
Makiety i prototypy w dużym stopniu nakładają się na siebie. Ogólnie rzecz biorąc, makiety są bardziej prymitywnymi, mniej rozwiniętymi wersjami prototypów i pełnią nieco inne funkcje.
Szkielet to szkielet projektu. Ale nadal zawiera główne idee. W prototypie te pomysły zostaną w pełni rozwinięte. Na poziomie praktycznym dla interfejsu e-commerce może to obejmować układ strony wraz z lokalizacją głównych elementów treści, CTA i obrazów.
Modele szkieletowe mogą być szczególnie przydatne do mapowania zmian w ścieżce klienta, w przeciwieństwie do konkretnego interfejsu, takiego jak strona produktu. Jeśli na przykład chcesz zmniejszyć liczbę kroków związanych z kasą, model szkieletowy może być skutecznym sposobem na opracowanie i pokazanie nowych etapów.
Modele szkieletowe są również bardziej przydatne niż prototypy na etapie burzy mózgów, gdzie nie jest potrzebna reprezentacja dokładnych zmian. Przedstawienie pomysłu za pomocą makiety zajmuje znacznie mniej czasu niż opracowanie pełnego prototypu.
3. Jaką rolę odgrywa kodowanie w prototypowaniu e-commerce i wireframingu?
Czy kodowanie jest konieczne do UX?
Trwa debata na temat tego pytania, ale krótka odpowiedź brzmi: nie. Nawet jeśli projektanci UX mają umiejętności programistyczne, zwykle korzystne jest wyraźne rozróżnienie między koncepcją a wdrożeniem. Takie postępowanie niezmiennie prowadzi do szybszych i bardziej produktywnych przepływów pracy.
Dzieje się tak, ponieważ UX, a zwłaszcza prototypowanie, rzadko jest procesem całkowicie iteracyjnym. Połączenie umiejętności i wyników często prowadzi do tandetnego kodowania i wypaczonych wyników. W rzeczywistości jednym z największych problemów, z jakimi często borykają się sprzedawcy online, jest wypełnienie luki w wiedzy między projektantami UX/UI a programistami.
Istnieje wiele etapów projektowania UX w e-commerce. Proces zwykle rozpoczyna się od burzy mózgów na temat zmian stron i przepływów użytkowników w fazie opracowywania koncepcji. Projektanci są następnie proszeni o opracowanie szkiców i makiety, zanim otrzymają zgodę na wykonanie pełnego prototypu. Pomysły i makiety prawdopodobnie ulegną zmianie w miarę uzyskiwania większej ilości danych i informacji zwrotnych z trwających testów, ponownie podkreślając potrzebę jasno określonych granic.
Istnieje wiele etapów projektowania #ecommerce #UX. Proces zwykle rozpoczyna się od burzy mózgów na temat zmian stron i przepływów użytkowników w fazie opracowywania koncepcji. #Porady dotyczące e-commerce Kliknij, aby tweetowaćOgólnie rzecz biorąc, proces projektowania UX będzie wyglądał mniej więcej tak:
- Pomysły na burzę mózgów.
- Opracuj szkielety interfejsów i przepływów użytkowników.
- Współpracuj przy modelach szkieletowych i przeprojektuj na podstawie opinii.
- Buduj prototypy.
- Zbierz i postępuj zgodnie z dalszymi danymi wejściowymi i przekaż programistom.
- Mierz wyniki, wdrażaj pozytywne zmiany i wykorzystuj dane do tworzenia dalszych pomysłów na testy.
Kiedy podchodzimy do testowania użyteczności i optymalizacji w Growcode, projektanci są odpowiedzialni za stworzenie interfejsu, a programiści za wdrożenie tych zmian. I nawet jeśli osoby mogą pełnić dowolną rolę, będą pracować w osobnym kontekście dla każdej z nich – z osobnymi wynikami, pomiarami i ramami czasowymi.
4. Jakie są najlepsze narzędzia do prototypowania UX w e-commerce?
Aplikacje są podstawą każdego procesu testowania użyteczności. Zdecydowaną większość problemów, z jakimi borykają się firmy podejmując testy użyteczności, można przynajmniej częściowo rozwiązać za pomocą odpowiednich narzędzi.
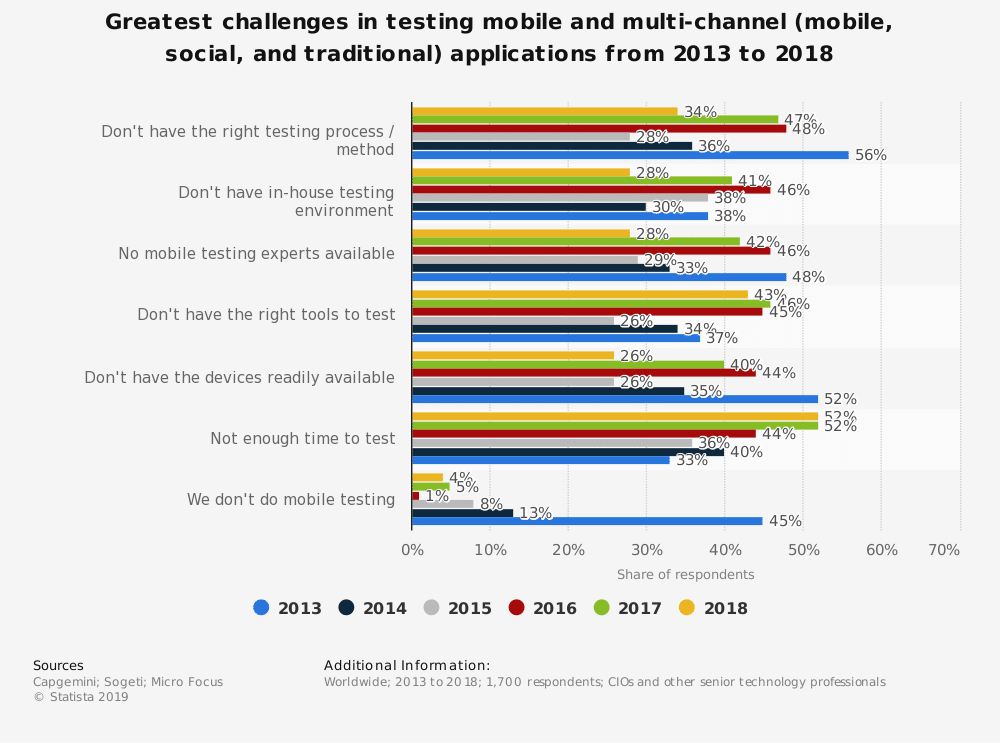
 Oprogramowanie do prototypowania pomaga rozwiązać szereg typowych problemów związanych z testowaniem. Źródło.
Oprogramowanie do prototypowania pomaga rozwiązać szereg typowych problemów związanych z testowaniem. Źródło.
Wybierając narzędzie do prototypowania, należy wziąć pod uwagę szereg czynników. Obejmują one:

- Integracje – Należy zastanowić się, jak dobrze narzędzie pasuje do Twojego obecnego stosu technologicznego i czy automatyzacja będzie łatwa.
- Narzędzia do współpracy — w Growcode uważamy, że funkcje współpracy są absolutną koniecznością w przypadku oprogramowania do tworzenia szkieletów. Testy użyteczności angażują wiele osób, często z koniecznością uzyskania zgody kierownika na pewnych etapach. Praca na desce rozdzielczej, która umożliwia łatwą komunikację, jest niezwykle korzystna.
- Łatwość wdrażania — czy pulpit nawigacyjny i zestaw funkcji są podobne do tego, z czym przyzwyczajeni są Twoi pracownicy? Możesz zaoszczędzić dużo czasu, decydując się na rozwiązanie, które prawdopodobnie będzie pasować do obecnych umiejętności pracowników.
- Koszt – plany biznesowe, które obejmują wiele osób, mogą być drogie. Wybierając aplikację, nie przeocz ceny.
Oto nasz wybór najlepszych narzędzi do prototypowania:
- UXPin – Nasze ulubione narzędzie do tworzenia szkieletów i prototypowania. Możesz go używać do tworzenia zarówno pełnych prototypów, jak i makiet. Jest również wyposażony w szeroką gamę narzędzi do współpracy i doskonale nadaje się dla większych zespołów.
- Adobe Experience Design — Adobe Experience Design jest niezłomnym wśród projektantów i ma godną pozazdroszczenia gamę funkcji. Dobrze, jeśli chcesz tworzyć bardziej złożone prototypy i mieć dostęp do solidnych narzędzi projektowych. Jedną z korzyści jest kompatybilność z oprogramowaniem do projektowania Adobe, takim jak Illustrator i Photoshop.
- InVision – InVision jest prawdopodobnie najpopularniejszym narzędziem do prototypowania na świecie. Pulpit nawigacyjny jest niezwykle intuicyjny i zawiera szereg narzędzi i integracji zaprojektowanych w celu usprawnienia przepływów pracy.
- Webflow – głównym atutem Webflow jest łatwość obsługi (nie jest wymagane kodowanie) oraz funkcjonalność prototypowania dla wszystkich systemów operacyjnych. To aplikacja przeglądarki.
- Framer – Kolejne niezwykle popularne narzędzie do prototypowania. Framer zyskał reputację jednego z najlepszych narzędzi do tworzenia responsywnych stron internetowych ze względu na łatwość obsługi, szybkość i narzędzia do współpracy, które oszczędzają czas.
Przy okazji, zapoznaj się z naszym artykułem o narzędziach do optymalizacji współczynnika konwersji e-commerce, w którym opisujemy te i inne narzędzia bardziej szczegółowo)
5. W jaki sposób modele szkieletowe i prototypy są wykorzystywane w testowaniu użyteczności e-commerce?
W testowaniu użyteczności e-commerce makiety i prototypy odgrywają wiele ról. W prawie wszystkich przypadkach pozwalają projektantom i programistom zaoszczędzić znaczną ilość czasu i zasobów, uwalniając ich do burzy mózgów i testowania większej liczby alternatyw oraz wdrażania trwałych i skutecznych zmian.
Ogólnie rzecz biorąc, prototypy i makiety są używane w następujący sposób:
- Uzyskiwanie zgody kierownictwa na nowe projekty — jeśli menedżerowie muszą zatwierdzić nowe projekty przed testowaniem, modele szkieletowe i prototypy są skutecznym sposobem dostarczenia im wszystkich niezbędnych informacji.
- Testy dzielone A/B — funkcjonalne prototypy doskonale nadają się do opłacalnego testowania nowych projektów przed pełnym wdrożeniem. Doskonale nadają się również do zbierania wstępnych informacji przed większymi testami A/B z ostatecznymi projektami.
- Zbieranie informacji zwrotnych od grup fokusowych lub ekspertów – Prototypy i makiety są niedrogim sposobem zbierania opinii od grup fokusowych i umożliwiają projektantom ocenę większej liczby opcji.
- Burza mózgów przepływów użytkowników – Modele szkieletowe to doskonałe narzędzie do nakreślania przepływów klientów między sekcjami witryny. Konieczne może być eksperymentowanie z wieloma podróżami klienta w fazie koncepcyjnej, a użycie prototypów do tego celu zazwyczaj nie jest opłacalne. Interaktywne makiety są szczególnie skuteczne na tym etapie projektowania.
6. Jakie są najważniejsze elementy prototypowania e-commerce?
Warto wyjaśnić związek między testowaniem użyteczności e-commerce a optymalizacją e-commerce. Celem testów użyteczności jest poprawa doświadczenia klienta. Celem optymalizacji jest poprawa kluczowych wskaźników, takich jak współczynnik konwersji, średnia wartość zamówienia, wartość od początku istnienia itd.
Między tymi dwoma obszarami zachodzi bardzo ścisły związek, ponieważ niezmiennie najlepsze wrażenia klientów to te, które są najbardziej opłacalne dla sklepu internetowego. W Growcode, kiedy podejmujemy się „sprintu” optymalizacyjnego, zasadniczo dążymy do poprawy obsługi klienta, gdzie sukces jest mierzony w kategoriach głównych wskaźników optymalizacji wraz z określonymi wskaźnikami satysfakcji klienta.
Oto kluczowe obszary, na których zwykle się koncentrujemy:
- Narzędzia do wyszukiwania i filtrowania produktów – Źle zaprojektowane narzędzia do wyszukiwania produktów są jednym z największych zabójców konwersji. Co więcej, wyszukiwanie może być bardzo złożonym procesem, składającym się z wielu etapów na ścieżce klienta, dlatego ważne jest przydzielenie odpowiednich zasobów.
- Proces realizacji transakcji — proces realizacji transakcji jest zwykle jedną z „najbardziej nieszczelnych” części ścieżki witryny e-commerce. Z tego powodu wiele uwagi poświęca się usprawnieniu i poprawie jakości oraz przepływu stron kasowych. Modele szkieletowe są pod tym względem doskonałe.
 Powiększanie ekranu to główna irytacja, której doświadczają klienci online. Źródło.
Powiększanie ekranu to główna irytacja, której doświadczają klienci online. Źródło.
- Elementy strony produktu — strony produktów to miejsca, w których odbywa się sprzedaż. Ten obszar testowania obejmuje uwzględnienie elementów budujących zaufanie i pilności, takich jak liczniki odliczania do sprzedaży, obniżone ceny, recenzje, wysokiej jakości obrazy interaktywne i wiele innych. Zwrócimy również szczególną uwagę na przeszkody, które mogą utrudniać płynną interakcję ze stroną, takie jak konieczność powiększania CTA, nieczytelny tekst i słaby projekt mobilny.
- Przepływ uwagi na stronach produktów – Nawiązując do powyższego punktu, przepływ uwagi na stronach produktów – który zawsze powinien kończyć się kliknięciem przez gościa w główne wezwanie do działania – jest kolejną ważną częścią testowania strony produktu.
- Branding w całej witrynie — elementy obejmujące całą witrynę, takie jak logo, slogany, elementy banerowe i inne, mają kluczowe znaczenie dla przekształcenia nowych odwiedzających w klientów. Prototypy pomagają projektantom wizualizować, jak zmiany wpływają na ogólną propozycję wartości i wpływ witryny.
To oczywiście ograniczona migawka. Zapewnia jednak dość solidny przegląd tego, na czym skupi się większość energii i zasobów w typowej kampanii testowania użyteczności e-commerce.
7. Czy należy wprowadzać drobne zmiany, czy też całkowicie remontować witrynę?
To interesujące pytanie, ponieważ makiety i prototypy w e-commerce są często postrzegane jako narzędzia do przeprowadzenia przeglądu całej witryny. Ale to prawie zawsze jest błąd.
Możemy tutaj wyciągnąć ważną lekcję od wielkich graczy, takich jak Amazon. Małe i spójne zmiany działają lepiej. Co więcej, nie można w pełni przetestować przeprojektowania całej witryny. Istnieje wiele potencjalnych pułapek.
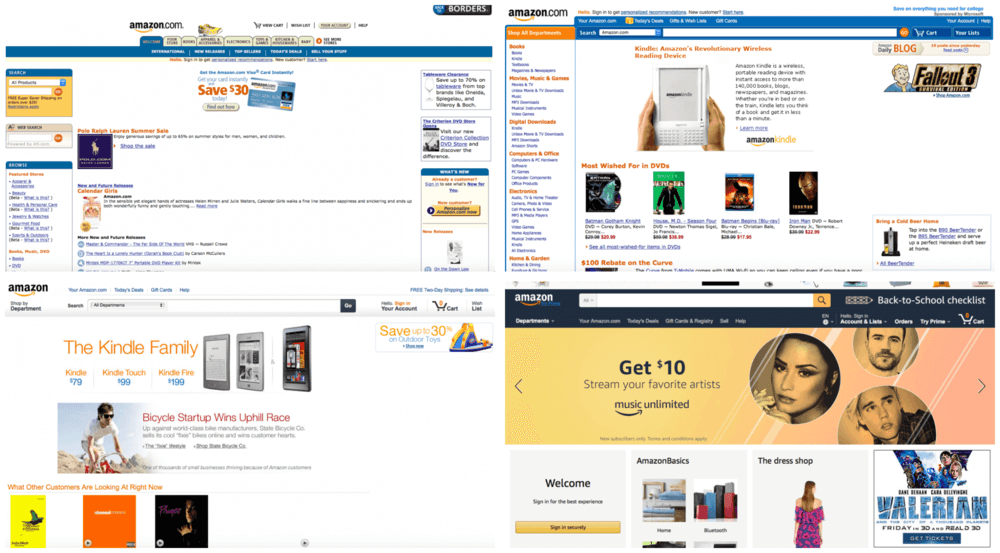
 Każdy z powyższych projektów, począwszy od 2008 roku z obrazem w lewym górnym rogu, jest oddalony od siebie o około cztery lata. Zwróć uwagę, jak układ stopniowo się zmienia bez ogromnych przeprojektowań. Źródło.
Każdy z powyższych projektów, począwszy od 2008 roku z obrazem w lewym górnym rogu, jest oddalony od siebie o około cztery lata. Zwróć uwagę, jak układ stopniowo się zmienia bez ogromnych przeprojektowań. Źródło.
„Mało i często” to strategia, którą stosujemy w Growcode. Pozwala nam to na wprowadzanie wielu pozytywnych zmian na stronach internetowych naszych klientów bez niebezpieczeństw związanych z remontami witryn. Co więcej, z upływem miesięcy i lat to, co kończą nasi klienci, jest całkowicie nową witryną. Jedyną różnicą jest to, że jest budowany powoli, dokonując wielu małych i średnich poprawek i został gruntownie przetestowany.
Wniosek
Prototypy i makiety są niezbędnymi narzędziami do testowania i projektowania UX. A wiedza o tym, jak ich używać we właściwy sposób, może znacznie podnieść jakość Twoich kampanii. Przydzielanie zadań odpowiednim osobom, z jasnym podziałem ról, na dłuższą metę pozwoli Ci zaoszczędzić znaczną ilość czasu i pieniędzy.
Pobierz bezpłatną 115-punktową listę kontrolną optymalizacji e-commerce
Chcesz przenieść swój sklep e-commerce na wyższy poziom? Stworzyliśmy całkowicie bezpłatną listę kontrolną optymalizacji e-commerce, która obejmuje każdy aspekt Twojej witryny , od strony głównej po formularz płatności. Zawiera praktyczne, proste wskazówki, które, jak udowodniono, zwiększają liczbę konwersji. Pobierz teraz.

