如何设计高转化移动产品详细信息页面:8 个防弹技巧
已发表: 2018-11-28让我们尝试一个快速的实验。
前往您的电子商务商店的 Google Analytics 帐户。
哪些页面的页面浏览量最大?
我几乎 100% 确定它将是您的产品详细信息页面。 如果不是,那么可能有什么严重的错误!
我不是指单个商品的特定产品页面。 相反,我的意思是模板——你所有的产品页面组合在一起。 (顺便说一句,请在此处阅读有关产品页面模板的信息)
产品页面是任何电子商务网站上最重要的页面
在电子商务方面,很难低估产品页面的重要性。 它们很容易成为最重要的页面,超越主页、结帐页面、类别页面等。
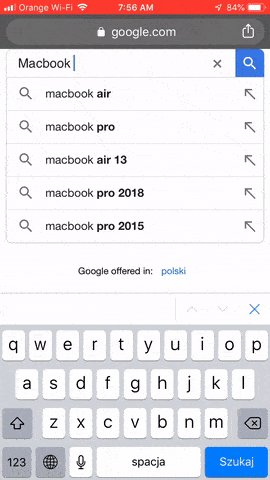
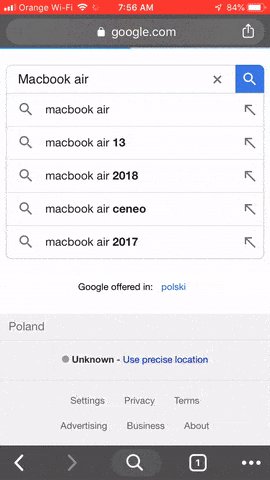
当谈到#ecommerce 时,很难低估#ProductPages 的重要性。 它们很容易成为最重要的页面,超越主页、结帐页面、类别页面等。 #EcommerceTips点击推文例如,假设您正在 Google 上寻找新的 MacBook Air。
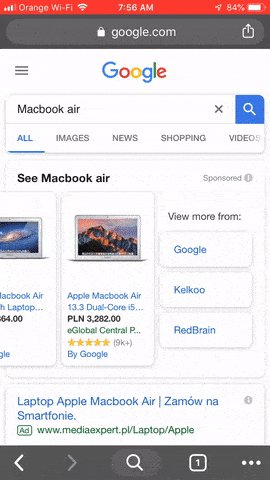
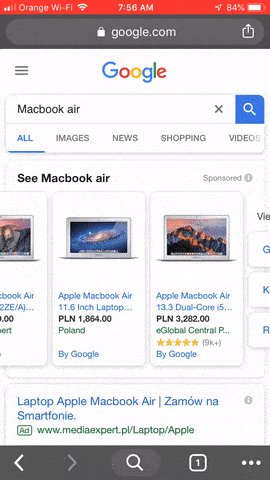
您在搜索框中键入查询,您会立即看到产品广告,直接将您引导至产品详细信息页面。 
大多数 Google 搜索结果都指向产品详细信息页面。
其他营销活动也做同样的事情:Facebook 再营销、PPC、电子邮件、社交广告等等。
它们几乎总是直接指向产品页面。
因此,您的产品页面转换良好绝对至关重要。 在这篇文章中,我将向您展示一些用于移动产品页面的移动转换优化的简单、小巧且非常有效的技巧。
为什么我在讨论如何设计可转换的产品页面时专注于移动?
人们的购物方式正在发生变化。 2017 年,移动购物占所有电子商务销售额的 58.9%。 到 2021 年,这一数字预计将跃升至近 75%。
人们的购物方式正在发生变化。 2017 年,#mobile 购买占所有 #ecommerce 销售额的 58.9%。 到 2021 年,这一数字预计将跃升至近 75%。 #stats点击推文 越来越多的人使用手机购物。 来源。
越来越多的人使用手机购物。 来源。
通过确保您的优化策略能够适应这种不断变化的格局,您将为电子商务商店在移动购物时代取得成功做好准备。
大多数在线零售商最关注桌面页面(顺便说一句。在这里你会找到一个桌面产品页面优化清单!)。
但可以肯定的是,夜幕降临,您未来的大部分流量将在某个时候开始来自您网站访问者心爱的手机。
8个防弹移动产品详细信息页面优化技巧的快速列表:
提示 #1:首先放置照片
提示 #2:支持移动手势
提示 #3:明确表示有更多图片
提示 #4:将“添加到购物车”部分放入单个屏幕(无需滚动)
提示 #5:向“添加到购物车”部分添加提示
提示 #6:使访问者能够轻松访问其他信息
提示 #7:使用全屏 Toplayers
技巧 8:添加交叉销售和追加销售
让我们潜入。
提示 #1:首先放置照片
人们用眼睛购买!
他们希望立即看到产品。
事实上,人们通常并不关心产品的名称。
他们只是想看看!

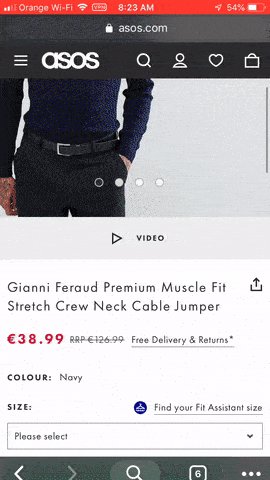
ASOS 将其图像置于主要产品标题上方。
因此,请为产品图片留出尽可能多的空间,并将其放在产品页面的最开头。
在 Growcode,我们有时会通过将产品名称推送到主图像下方来提高客户端移动转换率。 您应该运行自己的 A/B 测试,看看它是否适合您。

提示 #2:支持移动手势
是时候进行另一个“实验”了。
您正在使用手机,并在电子商务网站上看到您想要的产品的照片。
你做什么工作?
你刷它!
你降落在一张很棒的照片上。 但你想看看美丽的裙子或新发布的最先进耳机的细节。
下一步你要怎么做?
你放大!

ASOS 使客户可以轻松滑动和缩放图像。
您——以及几乎所有潜在客户——都在自动驾驶仪上执行这些操作,因为这是您的习惯。 该行为是自动的。
这就是为什么您必须支持移动手势! 启用轻松(单拇指)滑动和缩放。
哦,顺便说一句,从来没有必要在任何类型的弹出窗口中打开照片。 只是不要这样做。
Growcode 还推荐这本电子书:
一个 7+ 图在线商店的电子商务优化清单
提示 #3:明确表示有更多图片
您的网站访问者需要一点鼓励。 在 Growcode 进行了数千次拆分测试后,我们发现提示和提示是任何在线零售商的转换优化库中最有效的工具之一。
想想看。 你的访客怎么知道你有四张新旗舰夏装的精彩照片?
他们不会。 除非你给他们一个很好的小建议。
有两种方法可以做到。
#1:在当前照片的框架中显示下一张照片的片段。

将下一张照片的边缘包括在框架中。
#2:显示点表示还有更多内容可看。
 在图像下方包括“滑动圆圈”。
在图像下方包括“滑动圆圈”。
简单但功能强大。
提示 #4:将“添加到购物车”部分放入单个屏幕(无需滚动)
战略性地放置客户在将商品放入购物车时所需的所有关键细节(顺便说一下,了解如何优化移动购物车以及最佳移动购物车设计)。
所有不可或缺的信息应该彼此相邻,并适合单个移动屏幕。

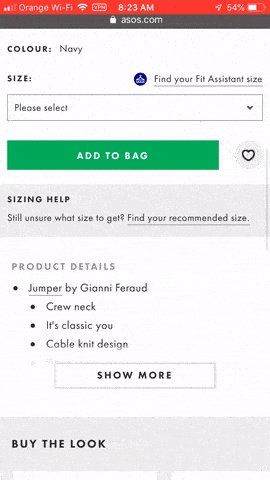
Zalando 包括主要 CTA 上方的所有关键细节。
这些不可或缺的要素是:
- 产品名称
- 星级
- 价钱
- 任何形式的促销
- 尺寸/颜色选项
- 全屏CTA(让访问者使用他们最喜欢的拇指)
不要强迫用户上下滚动以确保他们拥有正确的尺寸或颜色。 将每一点重要信息都放在附近。
提示 #5:向“添加到购物车”部分添加提示
添加到购物车部分是所有那些鼓励客户购买的小附加功能的最佳位置。 尤其要考虑包括以下三个要素:
- 通过显示剩余物品数量来建立紧迫感。
- 如果该商品正在打折,请删除价格并显示折扣。
 在这个 Etsy 产品页面上,客户知道只有五种产品可用。 此 Etsy 页面上也突出显示了销售价格。
在这个 Etsy 产品页面上,客户知道只有五种产品可用。 此 Etsy 页面上也突出显示了销售价格。
- 如果用户获得产品的免费送货服务,请在添加到购物车部分突出显示它。
提示 #6:使访问者能够轻松访问其他信息
人类都是不同的。
有些客户是像我这样的快速购物者。 我看到一个不错的产品图片和 bam - 它已订购。
但也有像我父亲这样的人。 在下订单之前,他会阅读每一条信息。
你需要满足这两个群体。

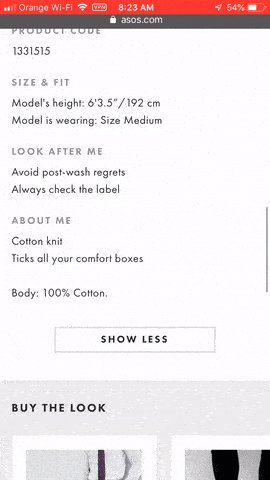
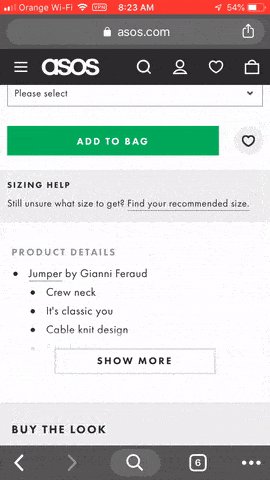
在上面的 ASOS 产品页面上,客户可以选择查看更多详细信息。
如果用户愿意,可以让他们轻松地深入了解细节。 并提供有关运输和付款选项的信息(以及产品说明和规格)。
使信息易于访问,同时保持产品页面美观和简短——只有在用户想要时才可以扩展选项。
通常清晰易懂的徽章可以提供所有信息,不需要写 2-3 句话。
1 年保修,全球免费送货,美国制造,手工制品或类似物品可以通过图像轻松传达。 找出一个例子。
Justin Gecevicius – Adkings Agency 的联合创始人
提示 #7:使用全屏 Toplayers
作为营销人员,我们都喜欢播放器和弹出窗口。
它们在桌面上运行良好,因为人们习惯于在其他窗口内打开窗口——知道为什么微软的操作系统被命名为 Windows 吗?
但是顶级玩家在移动设备上运行不佳。 只是没有足够的空间容纳多个窗户。
因此,当您想通过顶层展示其他信息时,请使用全屏展示。

ASOS 使用全屏顶层。
客户会将其解释为一个新屏幕。 这将是一种类似应用程序的体验。
最好启用滑动动作来关闭顶层并提供一种清晰的方式将其关闭,例如“X”标记或“关闭”链接。
只要确保退出按钮足够大,可以被笨拙的手指点击!
技巧 8:添加交叉销售和追加销售
产品详细信息页面是向用户展示您商店中可用的额外商品的理想场所。

Zalando 在其产品页面上包含多个相关产品建议。
例如,假设您卖衣服。 您应该在产品页面上至少包含以下一些元素:
- 类似的衣服。
- 免费的配饰和衣服。
- 直接相关的产品,如“全貌”或同品牌手袋。
您的目标是追加销售或交叉销售。 最好两者兼而有之! 顺便说一句,它对您的客户终身价值也很有效。
作为一般原则,放置两行或更多行(或轮播)推荐产品是个好主意。
这里有一个快速提示,可以在一行中获得更多产品:显示附加项目的两张完整图片和第三张图片的一部分。 这将提示客户滑动以查看更多内容。
 在建议的产品轮播图上显示第三张图片的边缘。
在建议的产品轮播图上显示第三张图片的边缘。
摘要:创建高转化移动产品详细信息页面的 8 个技巧
好的,这里是我们所涵盖内容的快速总结。 您可以在开发下一个优化广告系列时使用此清单:
- 提示 #1:首先放置照片
- 提示 #2:支持移动手势(滑动和缩放图像)
- 提示 #3:明确表示有更多图片
- 提示 #4:将“添加到购物车”部分放入单个屏幕(无需滚动)
- 提示 #5:向“添加到购物车”部分添加提示
- 提示 #6:使访问者能够轻松访问其他信息
- 提示 #7:使用全屏 Toplayers
- 技巧 8:添加交叉销售和追加销售
遵循这些提示,您将创建可以疯狂转换的移动产品页面!
哦,我差点忘了提到移动产品页面必须非常快。 它是移动的。 你只有三秒钟的时间。 否则,你的客户就没了。
永远不要忘记这一点!
此外,请观看我们关于在移动设备上创建杀手级产品详细信息页面的视频,以便您汇总所有信息并准备好在您的电子商务中实施!
顺便说一句,获取 115 点电子商务优化清单并提高您的转化率!
凭借八年的经验,我们将所有顶级见解汇集到一本书中:7+ 数字在线商店的电子商务优化清单。 如果您想提高所有页面的性能——从主页到移动结账改进——请在此处获取副本。 如果您对优化电子商务更感兴趣,请查看更多关于我们的信息以及为什么我们被 Clutch 公认为领先的转换率优化机构。 

