Prototyping dan Wireframing dalam Pengujian Kegunaan E-niaga: 7 Pertanyaan Kunci Dijawab
Diterbitkan: 2019-03-06Kemungkinan Anda sudah mengetahui pentingnya pengujian kegunaan dalam e-niaga. Ini adalah cara yang pasti untuk memastikan Anda secara konsisten memenuhi kebutuhan pelanggan Anda.
Ini juga merupakan bagian penting dari pengoptimalan. Desain pengalaman pengguna (UX) atau antarmuka pengguna (UI) dalam e-niaga pada dasarnya adalah tentang membangun etalase dan perjalanan pelanggan yang menyediakan pelanggan dengan tepat apa yang mereka inginkan sambil juga memaksimalkan tingkat konversi e-niaga dan nilai rata-rata pelanggan seumur hidup.
Fakta bahwa satu dari tiga pelanggan meninggalkan pembelian mereka karena mereka tidak dapat menemukan informasi yang tepat semakin menyoroti poin ini. Dan ini mengarah pada rasio pentalan e-niaga yang tinggi.
Tetapi apakah Anda menggunakan gambar rangka dan prototipe dengan cara yang benar?
Di Growcode, baik prototipe maupun gambar rangka memainkan peran penting dalam proses desain UX kami, terutama dalam hal pengoptimalan.
Tetapi banyak klien salah memahami peran yang harus dimainkan oleh alat ini. Dan kesalahpahaman ini menghasilkan waktu dan sumber daya yang terbuang sia-sia dan (secara halus) perubahan yang kurang optimal pada desain situs mereka.
Dalam posting ini, kita akan mendefinisikan beberapa istilah, menjernihkan beberapa kesalahpahaman, dan menunjukkan kepada Anda bagaimana menggunakan gambar rangka dan prototipe dalam pengujian kegunaan Anda.
Cari tahu daftar singkat dari semua poin yang akan Anda ketahui untuk digunakan prototyping dan wireframing!
1. Apa itu Prototyping?
2. Apa Itu Wireframing?
3. Apa Peran Coding dalam E-commerce Prototyping dan Wireframing?
4. Apa Alat Terbaik untuk Pembuatan Prototipe UX di E-niaga?
5. Bagaimana Wireframe dan Prototipe Digunakan dalam Pengujian Kegunaan E-niaga?
6. Apa Bagian Paling Penting dari Prototyping E-niaga?
7. Haruskah Anda Menerapkan Perubahan Kecil atau Perbaikan Situs Lengkap?
Periksa mereka semua!
1. Apa itu Prototyping?
Dalam desain UX (pengalaman pengguna) dan UI (antarmuka pengguna), prototipe adalah representasi penuh dari perubahan yang disarankan ke situs web. Prototipe adalah versi yang hampir lengkap dari produk jadi atau MVP (produk minimum yang layak). Ketika seorang programmer melihat sebuah prototipe, mereka harus memiliki semua informasi yang mereka butuhkan untuk membuat desain situs yang sudah jadi atau hampir selesai.
Dalam desain #UX (pengalaman pengguna) dan #UI (antarmuka pengguna), prototipe adalah representasi lengkap dari perubahan yang disarankan pada situs web. #ecommerce #EcommerceTips Klik Untuk TweetPrototipe memiliki sejumlah manfaat. Secara khusus, mereka berguna untuk kolaborasi antara desainer dan klien – untuk persetujuan, bertukar pikiran, dan mengevaluasi kemungkinan. Dalam hal pengujian kegunaan e-niaga, pengoptimalan adalah proses dinamis yang melibatkan banyak orang berbeda.
Misalnya, tim yang bekerja untuk mengoptimalkan pengalaman pelanggan, dengan tujuan untuk mendorong lebih banyak penjualan, dapat menghasilkan beberapa prototipe untuk pengujian. Namun, sebelum menjalankan tes, umpan balik dan persetujuan mungkin diperlukan dari individu tertentu dalam organisasi. Menyajikan mereka dengan prototipe sebelum satu dolar dihabiskan untuk benar-benar menerapkan desain memungkinkan mereka untuk membuat keputusan yang jelas tentang apakah perubahan yang dimaksudkan sejalan dengan pesan, nilai, kegiatan pemasaran perusahaan, dll.
Pertumbuhan hack tingkat konversi e-niaga Anda, penjualan dan keuntungan dengan ini
Daftar Periksa Optimasi E-niaga 115-Point
2. Apa Itu Wireframing?
Ada banyak tumpang tindih antara gambar rangka dan prototipe. Secara umum, gambar rangka lebih kasar, versi prototipe yang kurang berkembang dan memiliki fungsi yang sedikit berbeda.
Sebuah wireframe adalah kerangka telanjang-tulang dari sebuah desain. Tetapi tetap mengandung gagasan utama. Dalam prototipe, ide-ide ini akan sepenuhnya disempurnakan. Pada tingkat praktis untuk antarmuka e-niaga, ini mungkin terdiri dari tata letak halaman bersama dengan lokasi bagian utama konten, CTA, dan gambar.
Wireframes dapat sangat berguna untuk memetakan perubahan pada perjalanan pelanggan, sebagai lawan dari antarmuka tertentu seperti halaman produk. Jika Anda ingin mengurangi jumlah langkah yang terlibat selama checkout, misalnya, wireframe dapat menjadi cara yang efektif untuk mengembangkan dan menunjukkan tahapan baru.
Wireframe juga lebih berguna daripada prototipe dalam tahap brainstorming kolaborasi, di mana representasi perubahan yang tepat tidak diperlukan. Dibutuhkan waktu yang jauh lebih sedikit untuk merepresentasikan ide melalui wireframe daripada mengembangkan prototipe penuh.
3. Apa Peran Coding dalam E-commerce Prototyping dan Wireframing?
Apakah pengkodean diperlukan untuk UX?
Ada perdebatan yang sedang berlangsung tentang pertanyaan ini, tetapi jawaban singkatnya adalah tidak. Bahkan jika desainer UX memiliki kemampuan pemrograman, biasanya bermanfaat untuk menarik perbedaan yang jelas antara konsepsi dan implementasi. Melakukannya selalu mengarah ke alur kerja yang lebih cepat dan lebih produktif.
Ini karena UX, dan khususnya pembuatan prototipe, jarang merupakan proses yang sepenuhnya berulang. Penggabungan keterampilan dan hasil sering kali mengarah pada pengkodean yang buruk dan hasil yang menyesatkan. Faktanya, salah satu masalah besar yang sering dihadapi pengecer online adalah menjembatani kesenjangan pengetahuan antara perancang dan pemrogram UX/UI.
Ada banyak tahapan dalam desain UX e-niaga. Prosesnya biasanya dimulai dengan brainstorming perubahan halaman dan alur pengguna dalam fase pengembangan konsep. Desainer kemudian diminta untuk mengembangkan sketsa dan gambar rangka sebelum diberi lampu hijau untuk prototipe penuh. Ide dan gambar rangka kemungkinan akan berubah karena lebih banyak data dan umpan balik diperoleh dari pengujian yang sedang berlangsung, menekankan kembali perlunya batasan yang jelas.
Ada banyak tahapan dalam desain #ecommerce #UX. Prosesnya biasanya dimulai dengan brainstorming perubahan halaman dan alur pengguna dalam fase pengembangan konsep. #EcommerceTips Klik Untuk TweetSecara umum, proses desain UX akan terlihat seperti ini:
- Ide-ide brainstorming.
- Kembangkan gambar rangka untuk antarmuka dan alur pengguna.
- Berkolaborasi pada gambar rangka dan desain ulang berdasarkan umpan balik.
- Membangun prototipe.
- Kumpulkan dan tindak lanjuti masukan lebih lanjut dan berikan ke pemrogram.
- Ukur hasil, terapkan perubahan positif, dan gunakan data untuk membuat ide pengujian lebih lanjut.
Saat kami mendekati pengujian kegunaan dan pengoptimalan di Growcode, desainer bertanggung jawab untuk membuat antarmuka dan pemrogram bertanggung jawab untuk mengimplementasikan perubahan tersebut. Dan bahkan jika individu dapat mengisi salah satu peran, mereka akan bekerja dalam konteks terpisah untuk masing-masing peran – dengan hasil, pengukuran, dan kerangka waktu yang terpisah.
4. Apa Alat Terbaik untuk Pembuatan Prototipe UX di E-niaga?
Aplikasi sangat penting untuk setiap proses pengujian kegunaan. Sebagian besar masalah yang dihadapi perusahaan saat melakukan pengujian kegunaan dapat diselesaikan, setidaknya sebagian, dengan menggunakan alat yang sesuai.
 Perangkat lunak prototipe membantu memecahkan sejumlah masalah pengujian umum. Sumber.
Perangkat lunak prototipe membantu memecahkan sejumlah masalah pengujian umum. Sumber.
Saat memilih alat prototyping, Anda harus mempertimbangkan sejumlah faktor. Ini termasuk:

- Integrasi – Anda harus mempertimbangkan seberapa cocok alat dengan tumpukan teknologi Anda saat ini dan apakah otomatisasi akan mudah atau tidak.
- Alat kolaborasi – Di Growcode, kami menganggap fitur kolaborasi sebagai keharusan mutlak untuk perangkat lunak wireframing. Pengujian kegunaan melibatkan banyak orang, seringkali dengan kebutuhan persetujuan manajer pada tahap tertentu. Bekerja di dasbor yang memungkinkan komunikasi mudah sangat bermanfaat.
- Kemudahan orientasi – Apakah dasbor dan set fitur serupa dengan yang biasa digunakan karyawan Anda untuk bekerja? Anda dapat menghemat banyak waktu dengan memilih solusi yang mungkin sesuai dengan keterampilan karyawan saat ini.
- Biaya – Rencana bisnis yang melibatkan banyak orang bisa menjadi mahal. Jangan mengabaikan harga saat memilih aplikasi.
Inilah pilihan alat prototyping terbaik kami:
- UXPin – Alat pilihan kami untuk wireframing dan prototyping. Anda dapat menggunakannya untuk membuat prototipe dan gambar rangka lengkap. Itu juga dilengkapi dengan berbagai alat kolaborasi dan sangat bagus untuk tim yang lebih besar.
- Adobe Experience Design – Adobe Experience Design adalah pendukung di antara para desainer dan memiliki serangkaian fitur yang patut ditiru. Ada baiknya jika Anda ingin membuat prototipe yang lebih kompleks dan memiliki akses ke alat desain yang solid. Salah satu manfaatnya adalah kompatibilitas silang dengan perangkat lunak desain Adobe seperti Illustrator dan Photoshop.
- InVision – InVision mungkin adalah alat prototyping paling populer di dunia. Dasbornya sangat intuitif dan dilengkapi dengan berbagai alat dan integrasi yang dirancang untuk merampingkan alur kerja.
- Webflow – Nilai jual utama Webflow adalah kemudahan penggunaannya (tidak diperlukan pengkodean) dan fungsionalitas pembuatan prototipe untuk semua sistem operasi. Ini adalah aplikasi peramban.
- Framer – Alat prototyping lain yang sangat populer. Framer telah mendapatkan reputasi sebagai salah satu alat terbaik untuk membangun situs web responsif karena kemudahan penggunaan, kecepatan, dan alat kolaborasi yang menghemat waktu.
Omong-omong, lihat artikel kami tentang alat Pengoptimalan Tingkat Konversi E-niaga di mana kami menjelaskan alat ini dan lainnya secara lebih rinci)
5. Bagaimana Wireframe dan Prototipe Digunakan dalam Pengujian Kegunaan E-niaga?
Ada banyak peran yang dimainkan oleh wireframe dan prototipe dalam pengujian kegunaan e-niaga. Dalam hampir semua kasus, mereka memungkinkan desainer dan pembuat kode untuk menghemat banyak waktu dan sumber daya, membebaskan mereka untuk bertukar pikiran dan menguji lebih banyak alternatif dan menerapkan perubahan yang langgeng dan efektif.
Secara umum, prototipe dan gambar rangka digunakan dengan cara berikut:
- Mendapatkan persetujuan untuk desain baru dari manajemen – Jika manajer perlu menyetujui desain baru sebelum pengujian, gambar rangka dan prototipe adalah cara yang efisien untuk menyediakan semua informasi yang diperlukan bagi mereka.
- Pengujian terpisah A/B – Prototipe fungsional sangat bagus untuk menguji desain baru dengan biaya yang efektif sebelum peluncuran penuh. Mereka juga sangat baik untuk mengumpulkan informasi awal sebelum pengujian A/B yang lebih besar dengan desain akhir.
- Mengumpulkan umpan balik dari kelompok fokus atau ahli – Prototipe dan gambar rangka adalah cara murah untuk mengumpulkan umpan balik dari kelompok fokus dan memungkinkan desainer untuk mengevaluasi lebih banyak pilihan.
- Brainstorming arus pengguna – Wireframes adalah alat yang luar biasa untuk menguraikan arus pelanggan di antara bagian-bagian situs. Mungkin perlu bereksperimen dengan beberapa perjalanan pelanggan dalam fase konsepsi dan biasanya tidak layak menggunakan prototipe untuk melakukan ini. Wireframes interaktif sangat efektif untuk tahap desain ini.
6. Apa Bagian Paling Penting dari Prototyping E-niaga?
Ini berguna untuk memperjelas hubungan antara pengujian kegunaan e-niaga dan pengoptimalan e-niaga. Tujuan dari pengujian kegunaan adalah untuk meningkatkan pengalaman pelanggan. Tujuan pengoptimalan adalah untuk meningkatkan metrik utama seperti rasio konversi, nilai pesanan rata-rata, nilai umur, dan sebagainya.
Ada hubungan yang sangat erat antara kedua area ini karena, selalu, pengalaman pelanggan terbaik juga yang paling menguntungkan bagi toko online. Di Growcode, ketika kami melakukan "sprint" pengoptimalan, kami pada dasarnya berusaha untuk meningkatkan pengalaman pelanggan, di mana keberhasilan diukur dalam hal metrik pengoptimalan utama bersama dengan metrik kepuasan pelanggan tertentu.
Berikut adalah area utama yang biasanya kami fokuskan:
- Alat pencarian dan pemfilteran produk – Alat pencarian produk yang dirancang dengan buruk adalah salah satu pembunuh konversi terbesar. Terlebih lagi, pencarian bisa menjadi proses yang sangat kompleks, dengan banyak langkah dalam perjalanan pelanggan, jadi penting untuk mengalokasikan sumber daya yang tepat.
- Proses checkout – Proses checkout biasanya merupakan salah satu bagian “paling bocor” dari corong situs e-niaga. Karena itu, banyak perhatian diberikan untuk merampingkan dan meningkatkan kualitas dan aliran halaman checkout. Wireframes sangat baik dalam hal ini.
 Memperbesar layar adalah masalah utama yang dialami oleh pembeli online. Sumber.
Memperbesar layar adalah masalah utama yang dialami oleh pembeli online. Sumber.
- Elemen halaman produk – Halaman produk adalah tempat penjualan terjadi. Area pengujian ini mencakup penyertaan elemen kepercayaan dan pembangun urgensi seperti penghitung waktu mundur penjualan, harga diskon, ulasan, gambar interaktif berkualitas tinggi, dan banyak lagi. Kami juga akan memperhatikan dengan seksama hambatan yang mungkin menghalangi interaksi yang lancar dengan halaman, seperti kebutuhan untuk memperbesar CTA, teks yang tidak dapat dibaca, dan desain seluler yang buruk.
- Aliran perhatian pada halaman produk – Mengikuti poin di atas, aliran perhatian pada halaman produk – yang harus selalu berujung pada pengunjung yang mengklik CTA utama – adalah bagian penting lain dari pengujian halaman produk.
- Pencitraan merek di seluruh situs – Elemen di seluruh situs seperti logo, tagline, elemen spanduk, dan lainnya sangat penting untuk mengubah pengunjung baru menjadi pelanggan. Prototipe membantu desainer untuk memvisualisasikan bagaimana perubahan memengaruhi proposisi dan dampak nilai keseluruhan situs.
Ini, tentu saja, potret terbatas. Tetapi ini memberikan gambaran yang cukup solid tentang di mana sebagian besar energi dan sumber daya akan difokuskan dalam kampanye pengujian kegunaan e-niaga yang khas.
7. Haruskah Anda Menerapkan Perubahan Kecil atau Perbaikan Situs Lengkap?
Ini adalah pertanyaan yang menarik karena gambar rangka dan prototipe dalam e-niaga sering dilihat sebagai alat untuk meluncurkan perombakan seluruh situs. Tapi ini hampir selalu merupakan kesalahan.
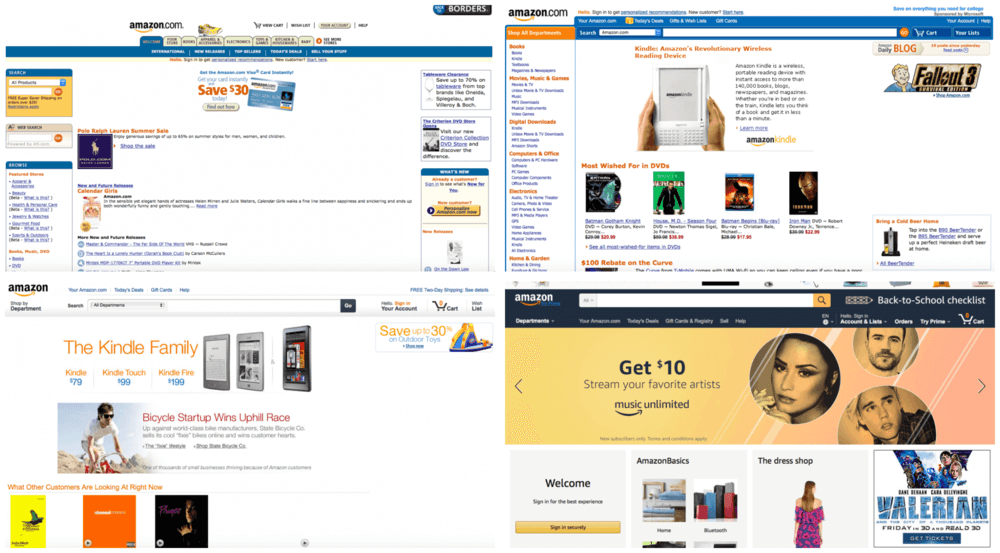
Kita bisa mengambil pelajaran penting dari pemain besar seperti Amazon di sini. Perubahan kecil dan konsisten bekerja lebih baik. Terlebih lagi, tidak mungkin untuk sepenuhnya menguji desain ulang seluruh situs. Ada banyak potensi jebakan.
 Masing-masing desain di atas, mulai tahun 2008 dengan gambar kiri atas, berjarak sekitar empat tahun. Perhatikan bagaimana tata letak semakin berubah tanpa desain ulang yang besar. Sumber.
Masing-masing desain di atas, mulai tahun 2008 dengan gambar kiri atas, berjarak sekitar empat tahun. Perhatikan bagaimana tata letak semakin berubah tanpa desain ulang yang besar. Sumber.
“Sedikit dan sering” adalah strategi yang kami gunakan di Growcode. Ini memungkinkan kami untuk mendorong banyak perubahan positif ke situs web klien kami tanpa bahaya perombakan situs. Lebih jauh lagi, selama berbulan-bulan dan bertahun-tahun, apa yang berakhir dengan klien kami adalah situs yang sama sekali baru. Satu-satunya perbedaan adalah bahwa itu dibangun secara perlahan dengan membuat banyak tweak kecil dan menengah dan telah diuji secara menyeluruh .
Kesimpulan
Prototipe dan gambar rangka adalah alat penting untuk pengujian dan desain UX. Dan mengetahui cara menggunakannya dengan cara yang benar dapat secara dramatis meningkatkan kualitas kampanye Anda. Mengalokasikan tugas kepada orang yang tepat, dengan pemisahan peran yang jelas, akan menghemat banyak waktu dan uang Anda dalam jangka panjang.
Unduh Daftar Periksa Optimasi E-niaga 115 Poin Gratis Anda
Ingin membawa toko e-niaga Anda ke level selanjutnya? Kami telah membuat daftar periksa pengoptimalan e-niaga gratis yang mencakup setiap aspek situs Anda , dari beranda hingga formulir pembayaran Anda. Itu diisi dengan tips yang dapat ditindaklanjuti dan langsung yang terbukti meningkatkan konversi. Unduh sekarang.

