Prototypage et wireframing dans les tests d'utilisabilité du commerce électronique : réponses à 7 questions clés
Publié: 2019-03-06Il y a de fortes chances que vous connaissiez déjà l'importance des tests d'utilisabilité dans le commerce électronique. C'est un moyen sûr de vous assurer de toujours répondre aux besoins de vos clients.
C'est aussi une partie cruciale de l'optimisation. La conception de l'expérience utilisateur (UX) ou de l'interface utilisateur (UI) dans le commerce électronique consiste fondamentalement à créer des vitrines et des parcours clients qui fournissent aux clients exactement ce qu'ils veulent tout en maximisant le taux de conversion de votre commerce électronique et la valeur moyenne à vie du client.
Le fait qu'un client sur trois abandonne son achat parce qu'il ne trouve pas la bonne information souligne encore plus ce point. Et cela conduit à un taux de rebond élevé du commerce électronique.
Mais utilisez-vous les wireframes et les prototypes de la bonne manière ?
Chez Growcode, les prototypes et les wireframes jouent un rôle essentiel dans notre processus de conception UX, en particulier lorsqu'il s'agit d'optimisation.
Mais de nombreux clients comprennent mal les rôles que ces outils devraient jouer. Et ce malentendu entraîne une perte de temps et de ressources inutiles et (pour le moins) des modifications moins qu'optimales de la conception de leurs sites.
Dans cet article, nous allons définir certains termes, dissiper certaines idées fausses et vous montrer exactement comment utiliser les wireframes et les prototypes dans vos tests d'utilisabilité.
Découvrez une courte liste de tous les points que vous trouverez à savoir pour utiliser le prototypage et le wireframing !
1. Qu'est-ce que le prototypage ?
2. Qu'est-ce que le wireframing ?
3. Quel rôle joue le codage dans le prototypage et le wireframing du commerce électronique ?
4. Quels sont les meilleurs outils pour le prototypage UX dans le commerce électronique ?
5. Comment les wireframes et les prototypes sont-ils utilisés dans les tests d'utilisabilité du commerce électronique ?
6. Quelles sont les parties les plus importantes du prototypage de commerce électronique ?
7. Devriez-vous implémenter de petits changements ou des refontes complètes du site ?
Vérifiez-les tous !
1. Qu'est-ce que le prototypage ?
Dans la conception UX (expérience utilisateur) et UI (interface utilisateur), un prototype est une représentation complète des modifications suggérées pour un site Web. Un prototype est une version quasi-complète du produit fini ou MVP (minimum viable product). Lorsqu'un programmeur examine un prototype, il doit disposer de toutes les informations dont il a besoin pour concevoir une conception de site terminée ou presque terminée.
Dans la conception #UX (expérience utilisateur) et #UI (interface utilisateur), un prototype est une représentation complète des modifications suggérées pour un site Web. #ecommerce #EcommerceTips Cliquez pour tweeterLes prototypes présentent de nombreux avantages. En particulier, ils sont utiles pour la collaboration entre les concepteurs et les clients - pour l'approbation, le brainstorming d'idées et l'évaluation des possibilités. En ce qui concerne les tests d'utilisabilité du commerce électronique, l'optimisation est un processus dynamique qui implique de nombreuses personnes différentes.
Par exemple, une équipe travaillant sur l'optimisation de l'expérience client, en vue de générer plus de ventes, peut produire plusieurs prototypes à tester. Cependant, avant d'exécuter le test, des commentaires et une approbation peuvent être requis de la part de certaines personnes au sein de l'organisation. Leur présenter des prototypes avant qu'un dollar ne soit dépensé pour la mise en œuvre effective des conceptions leur permet de prendre une décision claire quant à savoir si les changements envisagés sont conformes ou non aux messages, valeurs, activités marketing, etc. de l'entreprise.
Growth piratez votre taux de conversion, vos ventes et vos bénéfices de commerce électronique avec ce
Liste de contrôle d'optimisation du commerce électronique en 115 points
2. Qu'est-ce que le wireframing ?
Il y a beaucoup de chevauchement entre les wireframes et les prototypes. De manière générale, les wireframes sont des versions plus grossières et moins développées des prototypes et remplissent des fonctions légèrement différentes.
Une structure filaire est le squelette d'une conception à nu. Mais il contient toujours les idées principales. Dans le prototype, ces idées seront pleinement développées. Sur un plan pratique pour une interface de commerce électronique, cela peut comprendre la mise en page de la page ainsi que l'emplacement des principaux éléments de contenu, des CTA et des images.
Les wireframes peuvent être particulièrement utiles pour cartographier les modifications apportées au parcours client, par opposition à une interface spécifique comme une page de produit. Si vous souhaitez réduire le nombre d'étapes impliquées lors du paiement, par exemple, un wireframe peut être un moyen efficace de développer et de montrer les nouvelles étapes.
Les wireframes sont également plus utiles que les prototypes dans la phase de brainstorming de la collaboration, où une représentation des changements exacts n'est pas nécessaire. Il faut beaucoup moins de temps pour représenter une idée à travers un wireframe que pour développer un prototype complet.
3. Quel rôle joue le codage dans le prototypage et le wireframing du commerce électronique ?
Le codage est-il nécessaire pour l'UX ?
Il y a un débat en cours sur cette question, mais la réponse courte est non. Même si les concepteurs UX ont des capacités de programmation, il est généralement avantageux de faire une distinction claire entre la conception et la mise en œuvre. Cela conduit invariablement à des flux de travail plus rapides et plus productifs.
En effet, l'UX, et le prototypage en particulier, est rarement un processus complètement itératif. Un amalgame de compétences et de résultats conduit souvent à un codage de mauvaise qualité et à des résultats déformés. En fait, l'un des gros problèmes auxquels les détaillants en ligne sont souvent confrontés est de combler le fossé des connaissances entre les concepteurs UX/UI et les programmeurs.
Il existe de nombreuses étapes dans la conception UX du commerce électronique. Le processus commence généralement par un brainstorming des modifications apportées aux pages et aux flux d'utilisateurs lors de la phase de développement du concept. Les concepteurs sont ensuite invités à développer des croquis et des wireframes avant de recevoir le feu vert pour un prototype complet. Les idées et les structures filaires changeront probablement à mesure que davantage de données et de commentaires seront acquis à partir des tests en cours, soulignant à nouveau la nécessité de limites clairement définies.
Il existe de nombreuses étapes dans la conception #ecommerce #UX. Le processus commence généralement par un brainstorming des modifications apportées aux pages et aux flux d'utilisateurs lors de la phase de développement du concept. #EcommerceTips Cliquez pour tweeterDe manière générale, un processus de conception UX ressemblera à ceci :
- Remue-méninges d'idées.
- Développer des wireframes pour les interfaces et les flux d'utilisateurs.
- Collaborer sur des wireframes et redesigner en fonction des retours.
- Construire des prototypes.
- Rassemblez et agissez sur toute autre entrée et transmettez-la aux programmeurs.
- Mesurez les résultats, mettez en œuvre des changements positifs et utilisez les données pour créer d'autres idées de test.
Lorsque nous abordons les tests d'utilisabilité et l'optimisation chez Growcode, les concepteurs sont responsables de la conception de l'interface et les programmeurs sont responsables de la mise en œuvre de ces changements. Et même si les individus peuvent remplir l'un ou l'autre des rôles, ils travailleront dans un contexte distinct pour chacun - avec des résultats, des mesures et des délais distincts.
4. Quels sont les meilleurs outils pour le prototypage UX dans le commerce électronique ?
Les applications sont fondamentales pour tout processus de test d'utilisabilité. La grande majorité des problèmes auxquels les entreprises sont confrontées lorsqu'elles entreprennent des tests d'utilisabilité peuvent être résolus, au moins en partie, en utilisant les outils appropriés.
 Le logiciel de prototypage aide à résoudre un certain nombre de problèmes de test courants. La source.
Le logiciel de prototypage aide à résoudre un certain nombre de problèmes de test courants. La source.
Lors de la sélection d'un outil de prototypage, vous devez tenir compte d'un certain nombre de facteurs. Ceux-ci inclus:

- Intégrations – Vous devez déterminer dans quelle mesure un outil s'adapte à votre pile technologique actuelle et si l'automatisation sera facile ou non.
- Outils de collaboration – Chez Growcode, nous considérons les fonctionnalités de collaboration comme un must absolu pour les logiciels de wireframing. Les tests d'utilisabilité impliquent de nombreuses personnes, et nécessitent souvent l'approbation du responsable à certaines étapes. Travailler dans un tableau de bord qui permet une communication facile est extrêmement bénéfique.
- Facilité d'intégration - Le tableau de bord et l'ensemble de fonctionnalités sont-ils similaires à ceux avec lesquels vos employés ont l'habitude de travailler ? Vous pouvez gagner beaucoup de temps en optant pour une solution susceptible de correspondre aux compétences actuelles des employés.
- Coût – Les plans d'affaires impliquant plusieurs personnes peuvent coûter cher. Ne négligez pas le prix lors de la sélection d'une application.
Voici notre sélection des meilleurs outils de prototypage :
- UXPin – Notre outil de choix pour le wireframing et le prototypage. Vous pouvez l'utiliser pour créer à la fois des prototypes complets et des wireframes. Il est également livré avec une large gamme d'outils de collaboration et est idéal pour les grandes équipes.
- Adobe Experience Design – Adobe Experience Design est un pilier parmi les concepteurs et propose une gamme enviable de fonctionnalités. C'est bien si vous voulez faire des prototypes plus complexes et avoir accès à des outils de conception solides. L'un des avantages est la compatibilité croisée avec les logiciels de conception Adobe comme Illustrator et Photoshop.
- InVision – InVision est peut-être l'outil de prototypage le plus populaire au monde. Le tableau de bord est extrêmement intuitif et comprend une gamme d'outils et d'intégrations conçus pour rationaliser les flux de travail.
- Webflow – Le principal argument de vente de Webflow est sa facilité d'utilisation (aucun codage n'est requis) et sa fonctionnalité de prototypage pour tous les systèmes d'exploitation. C'est une application de navigateur.
- Framer – Un autre outil de prototypage incroyablement populaire. Framer a acquis la réputation d'être l'un des meilleurs outils pour créer des sites Web réactifs en raison de sa facilité d'utilisation, de sa vitesse et de ses outils de collaboration permettant de gagner du temps.
Au fait, consultez notre article sur les outils d'optimisation du taux de conversion du commerce électronique dans lequel nous décrivons ces outils et d'autres plus en détail)
5. Comment les wireframes et les prototypes sont-ils utilisés dans les tests d'utilisabilité du commerce électronique ?
Les wireframes et les prototypes jouent de nombreux rôles dans les tests d'utilisabilité du commerce électronique. Dans presque tous les cas, ils permettent aux concepteurs et aux codeurs d'économiser beaucoup de temps et de ressources, leur permettant de réfléchir et de tester un plus grand nombre d'alternatives et de mettre en œuvre des changements durables et efficaces.
D'une manière générale, les prototypes et les wireframes sont utilisés de la manière suivante :
- Obtenir l'approbation de la direction pour les nouvelles conceptions – Si les responsables doivent approuver de nouvelles conceptions avant les tests, les wireframes et les prototypes sont un moyen efficace de leur fournir toutes les informations nécessaires.
- Tests fractionnés A/B – Les prototypes fonctionnels sont parfaits pour tester de manière rentable de nouvelles conceptions avant un déploiement complet. Ils sont également excellents pour recueillir des informations préliminaires avant des tests A/B plus importants avec des conceptions finales.
- Recueillir les commentaires des groupes de discussion ou des experts – Les prototypes et les wireframes sont un moyen peu coûteux de recueillir les commentaires des groupes de discussion et permettent aux concepteurs d'évaluer un plus grand nombre d'options.
- Brainstorming des flux d'utilisateurs - Les wireframes sont un excellent outil pour décrire les flux de clients entre les sections d'un site. Il peut être nécessaire d'expérimenter plusieurs parcours clients dans la phase de conception et il n'est généralement pas viable d'utiliser des prototypes pour ce faire. Les wireframes interactifs sont particulièrement efficaces pour cette étape de conception.
6. Quelles sont les parties les plus importantes du prototypage de commerce électronique ?
Il est utile de clarifier la relation entre les tests d'utilisabilité du commerce électronique et l'optimisation du commerce électronique. L'objectif des tests d'utilisabilité est d'améliorer l'expérience client. Le but de l'optimisation est d'améliorer les métriques clés telles que le taux de conversion, la valeur moyenne des commandes, la valeur à vie, etc.
Il existe une relation très étroite entre ces deux domaines car, invariablement, la meilleure expérience client est aussi celle qui est la plus rentable pour la boutique en ligne. Chez Growcode, lorsque nous entreprenons un « sprint » d'optimisation, nous cherchons essentiellement à améliorer l'expérience client, où le succès est mesuré en fonction des principales métriques d'optimisation ainsi que des métriques de satisfaction client spécifiques.
Voici les domaines clés sur lesquels nous nous concentrons habituellement :
- Outils de recherche de produits et de filtrage – Les outils de recherche de produits mal conçus sont l'un des plus grands tueurs de conversion. De plus, la recherche peut être un processus très complexe, avec de nombreuses étapes dans le parcours client, il est donc important d'allouer les bonnes ressources.
- Processus de paiement - Le processus de paiement est généralement l'une des parties les plus "fuites" de l'entonnoir d'un site de commerce électronique. Pour cette raison, une grande attention est accordée à la rationalisation et à l'amélioration de la qualité et du flux des pages de paiement. Les wireframes sont excellents à cet égard.
 L'agrandissement de l'écran est une grande bête noire vécue par les acheteurs en ligne. La source.
L'agrandissement de l'écran est une grande bête noire vécue par les acheteurs en ligne. La source.
- Éléments de page de produit – Les pages de produit sont l'endroit où les ventes se produisent. Ce domaine de test couvre l'inclusion d'éléments de confiance et de renforcement de l'urgence, tels que des comptes à rebours de vente, des prix réduits, des critiques, des images interactives de haute qualité, etc. Nous porterons également une attention particulière aux obstacles qui pourraient entraver une interaction transparente avec une page, comme la nécessité d'agrandir les CTA, le texte illisible et une mauvaise conception mobile.
- Le flux d'attention sur les pages de produits - Suite au point ci-dessus, le flux d'attention sur les pages de produits - qui devrait toujours aboutir à un visiteur cliquant sur le CTA principal - est une autre partie importante du test des pages de produits.
- Image de marque à l'échelle du site – Les éléments à l'échelle du site tels que les logos, les slogans, les éléments de bannière, etc. sont cruciaux pour transformer les nouveaux visiteurs en clients. Les prototypes aident les concepteurs à visualiser l'impact des changements sur la proposition de valeur globale et l'impact d'un site.
Ceci est, bien sûr, un instantané limité. Mais il fournit un aperçu assez solide de l'endroit où la majeure partie de l'énergie et des ressources seront concentrées dans une campagne de test d'utilisabilité de commerce électronique typique.
7. Devriez-vous implémenter de petits changements ou des refontes complètes du site ?
C'est une question intéressante car les wireframes et les prototypes dans le commerce électronique sont souvent considérés comme des outils pour lancer une refonte à l'échelle du site. Mais c'est presque toujours une erreur.
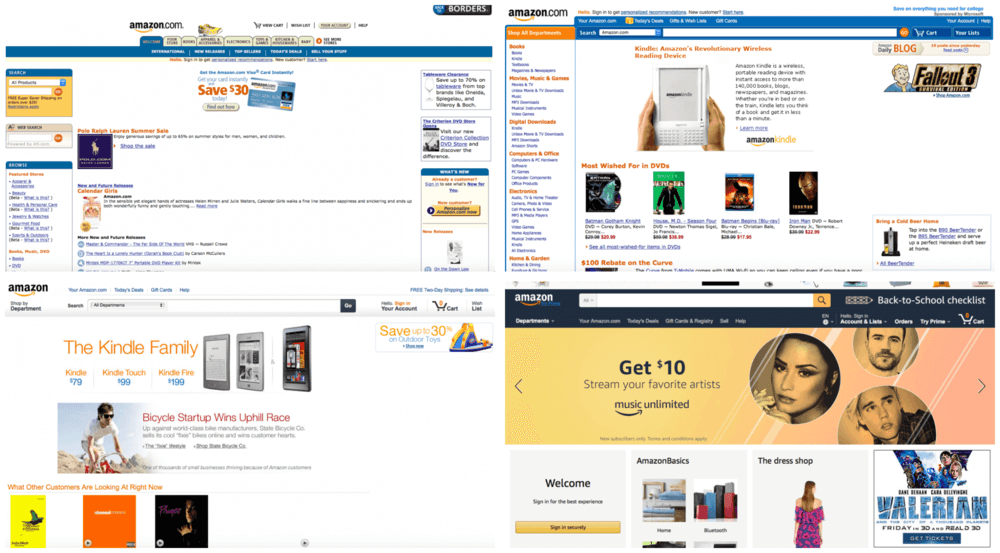
Nous pouvons tirer une leçon importante des grands acteurs comme Amazon ici. De petits changements cohérents fonctionnent mieux. De plus, il est impossible de tester complètement une refonte de l'ensemble du site. Il y a beaucoup de pièges potentiels.
 Chacun des modèles ci-dessus, à partir de 2008 avec l'image en haut à gauche, a environ quatre ans d'intervalle. Remarquez comment la mise en page change progressivement sans refonte énorme. La source.
Chacun des modèles ci-dessus, à partir de 2008 avec l'image en haut à gauche, a environ quatre ans d'intervalle. Remarquez comment la mise en page change progressivement sans refonte énorme. La source.
« Petit et souvent » est la stratégie que nous utilisons chez Growcode. Cela nous permet d'apporter de nombreux changements positifs aux sites Web de nos clients sans les dangers de la refonte du site. De plus, au fil des mois et des années, nos clients se retrouvent avec un site entièrement nouveau. La seule différence est qu'il a été construit lentement en effectuant de nombreux ajustements de petite et moyenne taille et qu'il a été minutieusement testé.
Conclusion
Les prototypes et les wireframes sont des outils essentiels pour les tests et la conception UX. Et savoir comment les utiliser de la bonne manière peut considérablement améliorer la qualité de vos campagnes. L'attribution des tâches aux bonnes personnes, avec une séparation claire des rôles, vous fera économiser beaucoup de temps et d'argent à long terme.
Téléchargez votre liste de contrôle gratuite d'optimisation du commerce électronique en 115 points
Vous voulez faire passer votre boutique e-commerce au niveau supérieur ? Nous avons créé une liste de contrôle d'optimisation du commerce électronique entièrement gratuite qui couvre tous les aspects de votre site , de votre page d'accueil à votre formulaire de paiement. Il est rempli de conseils simples et exploitables qui ont fait leurs preuves pour stimuler les conversions. Téléchargez-le maintenant.

