Prototipazione e wireframing nei test di usabilità dell'e-commerce: risposta a 7 domande chiave
Pubblicato: 2019-03-06È probabile che tu conosca già l'importanza dei test di usabilità nell'e-commerce. È un modo preciso per assicurarti di soddisfare costantemente le esigenze dei tuoi clienti.
È anche una parte cruciale dell'ottimizzazione. La progettazione dell'esperienza utente (UX) o dell'interfaccia utente (UI) nell'e-commerce riguarda fondamentalmente la creazione di vetrine e percorsi del cliente che forniscano ai clienti esattamente ciò che desiderano, massimizzando al contempo il tasso di conversione dell'e-commerce e il valore medio della vita del cliente.
Il fatto che un cliente su tre abbandoni l'acquisto perché non trova le informazioni giuste evidenzia ancora di più questo punto. E questo porta a un'elevata frequenza di rimbalzo dell'e-commerce.
Ma stai usando wireframe e prototipi nel modo giusto?
In Growcode, sia i prototipi che i wireframe svolgono un ruolo fondamentale nel nostro processo di progettazione UX, soprattutto quando si tratta di ottimizzazione.
Ma molti clienti fraintendono il ruolo che questi strumenti dovrebbero svolgere. E questo malinteso si traduce in un inutile spreco di tempo e risorse e (per usare un eufemismo) modifiche non ottimali ai progetti dei loro siti.
In questo post, definiremo alcuni termini, chiariremo alcune idee sbagliate e ti mostreremo esattamente come utilizzare wireframe e prototipi nei tuoi test di usabilità.
Scopri un breve elenco di tutto il punto che troverai da sapere per utilizzare la prototipazione e il wireframing!
1. Che cos'è la prototipazione?
2. Che cos'è il wireframing?
3. Che ruolo svolge la codifica nella prototipazione e nel wireframing dell'e-commerce?
4. Quali sono i migliori strumenti per la prototipazione UX nell'e-commerce?
5. Come vengono utilizzati i wireframe e i prototipi nei test di usabilità dell'e-commerce?
6. Quali sono le parti più importanti della prototipazione e-commerce?
7. Dovresti implementare piccole modifiche o revisioni complete del sito?
Scoprili tutti!
1. Che cos'è la prototipazione?
Nella progettazione UX (esperienza utente) e UI (interfaccia utente), un prototipo è una rappresentazione completa delle modifiche suggerite a un sito Web. Un prototipo è una versione quasi completa del prodotto finito o MVP (prodotto minimo vitale). Quando un programmatore guarda un prototipo, dovrebbe avere tutte le informazioni di cui ha bisogno per realizzare un progetto di sito finito o quasi finito.
Nella progettazione #UX (esperienza utente) e #UI (interfaccia utente), un prototipo è una rappresentazione completa delle modifiche suggerite a un sito web. #ecommerce #EcommerceSuggerimenti Clicca per twittareI prototipi hanno una serie di vantaggi. In particolare, sono utili per la collaborazione tra designer e clienti, per l'approvazione, il brainstorming di idee e la valutazione delle possibilità. Quando si tratta di test di usabilità dell'e-commerce, l'ottimizzazione è un processo dinamico che coinvolge molte persone diverse.
Ad esempio, un team che lavora sull'ottimizzazione dell'esperienza del cliente, al fine di aumentare le vendite, può produrre diversi prototipi da testare. Prima di eseguire il test, tuttavia, potrebbero essere richiesti feedback e approvazione da parte di alcune persone all'interno dell'organizzazione. Presentare loro i prototipi prima che venga speso un dollaro per l'effettiva implementazione dei progetti consente loro di prendere una decisione chiara se le modifiche previste sono o meno in linea con i messaggi, i valori, le attività di marketing dell'azienda, ecc.
La crescita modifica il tasso di conversione, le vendite e i profitti dell'e-commerce con questo
Elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti
2. Che cos'è il wireframing?
C'è molta sovrapposizione tra wireframe e prototipi. In generale, i wireframe sono versioni più rozze e meno sviluppate dei prototipi e svolgono funzioni leggermente diverse.
Un wireframe è lo scheletro essenziale di un design. Ma contiene ancora le idee principali. Nel prototipo, queste idee saranno completamente concretizzate. A livello pratico per un'interfaccia di e-commerce, questo potrebbe comprendere il layout della pagina insieme alla posizione dei principali contenuti, CTA e immagini.
I wireframe possono essere particolarmente utili per mappare le modifiche al percorso del cliente, al contrario di un'interfaccia specifica come una pagina di prodotto. Se vuoi ridurre il numero di passaggi coinvolti durante il checkout, ad esempio, un wireframe può essere un modo efficace per sviluppare e mostrare le nuove fasi.
I wireframe sono anche più utili dei prototipi nella fase di brainstorming della collaborazione, in cui non è necessaria una rappresentazione delle modifiche esatte. Ci vuole molto meno tempo per rappresentare un'idea attraverso un wireframe rispetto a sviluppare un prototipo completo.
3. Che ruolo svolge la codifica nella prototipazione e nel wireframing dell'e-commerce?
La codifica è necessaria per UX?
C'è un dibattito in corso su questa domanda, ma la risposta breve è no. Anche se i progettisti di UX hanno capacità di programmazione, di solito è utile tracciare una chiara distinzione tra concezione e implementazione. Ciò porta invariabilmente a flussi di lavoro più veloci e produttivi.
Questo perché UX, e in particolare la prototipazione, raramente è un processo completamente iterativo. Una combinazione di competenze e risultati spesso porta a una codifica scadente e a risultati distorti. In effetti, uno dei grandi problemi che i rivenditori online spesso devono affrontare è colmare il divario di conoscenza tra i progettisti e i programmatori di UX/UI.
Ci sono numerose fasi nella progettazione UX dell'e-commerce. Il processo di solito inizia con il brainstorming delle modifiche alle pagine e ai flussi degli utenti nella fase di sviluppo del concetto. Ai designer viene quindi chiesto di sviluppare schizzi e wireframe prima di ricevere il via libera per un prototipo completo. Idee e wireframe probabilmente cambieranno man mano che verranno acquisiti più dati e feedback dai test in corso, sottolineando nuovamente la necessità di confini chiaramente definiti.
Ci sono numerose fasi nella progettazione di #ecommerce #UX. Il processo di solito inizia con il brainstorming delle modifiche alle pagine e ai flussi degli utenti nella fase di sviluppo del concetto. #Suggerimenti per l'e-commerce Clicca per twittareIn generale, un processo di progettazione UX sarà simile a questo:
- Scambia idee.
- Sviluppa wireframe per interfacce e flussi utente.
- Collabora su wireframe e riprogetta in base al feedback.
- Costruisci prototipi.
- Raccogliere e agire su qualsiasi ulteriore input e passarlo ai programmatori.
- Misura i risultati, implementa cambiamenti positivi e usa i dati per creare ulteriori idee di test.
Quando ci avviciniamo ai test di usabilità e all'ottimizzazione in Growcode, i progettisti sono responsabili della creazione dell'interfaccia e i programmatori sono responsabili dell'implementazione di tali modifiche. E anche se gli individui possono ricoprire entrambi i ruoli, lavoreranno in un contesto separato per ciascuno, con risultati, misurazioni e tempi separati.
4. Quali sono i migliori strumenti per la prototipazione UX nell'e-commerce?
Le app sono fondamentali per qualsiasi processo di test di usabilità. La stragrande maggioranza dei problemi che le aziende devono affrontare quando effettuano test di usabilità può essere risolta, almeno in parte, utilizzando gli strumenti appropriati.
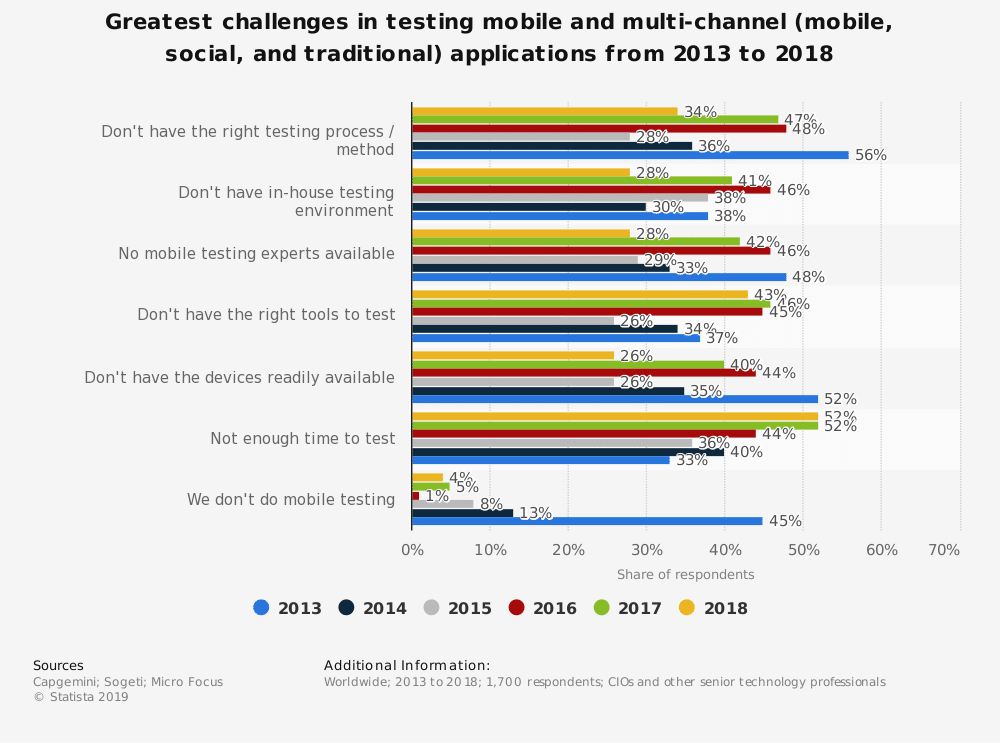
 Il software di prototipazione aiuta a risolvere una serie di problemi di test comuni. Fonte.
Il software di prototipazione aiuta a risolvere una serie di problemi di test comuni. Fonte.
Quando si seleziona uno strumento di prototipazione, è necessario considerare una serie di fattori. Questi includono:

- Integrazioni : dovresti considerare quanto bene uno strumento si adatta al tuo attuale stack tecnologico e se l'automazione sarà facile o meno.
- Strumenti di collaborazione – In Growcode, consideriamo le funzionalità di collaborazione un must assoluto per il software di wireframing. I test di usabilità coinvolgono numerose persone, spesso con la necessità dell'approvazione del manager in determinate fasi. Lavorare in una dashboard che consente una facile comunicazione è immensamente vantaggioso.
- Facilità di onboarding : la dashboard e il set di funzionalità sono simili a quelli con cui i dipendenti sono abituati a lavorare? Puoi risparmiare un sacco di tempo optando per una soluzione che probabilmente si adatti alle attuali capacità dei dipendenti.
- Costo : i piani aziendali che coinvolgono più persone possono diventare costosi. Non trascurare il prezzo quando selezioni un'app.
Ecco la nostra selezione dei migliori strumenti di prototipazione:
- UXPin – Il nostro strumento preferito per wireframing e prototipazione. Puoi usarlo per creare sia prototipi completi che wireframe. Inoltre viene fornito con una vasta gamma di strumenti di collaborazione ed è eccellente per i team più grandi.
- Adobe Experience Design – Adobe Experience Design è un punto di riferimento tra i designer e ha una serie invidiabile di funzionalità. È utile se vuoi realizzare prototipi più complessi e avere accesso a solidi strumenti di progettazione. Uno dei vantaggi è la compatibilità incrociata con software di progettazione Adobe come Illustrator e Photoshop.
- InVision – InVision è forse lo strumento di prototipazione più popolare al mondo. La dashboard è estremamente intuitiva e viene fornita con una gamma di strumenti e integrazioni progettati per semplificare i flussi di lavoro.
- Webflow – Il principale punto di forza di Webflow è la sua facilità d'uso (non è richiesta alcuna codifica) e la sua funzionalità di prototipazione per tutti i sistemi operativi. È un'app per browser.
- Framer – Un altro strumento di prototipazione incredibilmente popolare. Framer ha guadagnato la reputazione di uno dei migliori strumenti per la creazione di siti Web reattivi grazie alla sua facilità d'uso, velocità e strumenti di collaborazione che fanno risparmiare tempo.
A proposito, dai un'occhiata al nostro articolo sugli strumenti di ottimizzazione del tasso di conversione e-commerce in cui descriviamo questi strumenti e altri in modo più dettagliato)
5. Come vengono utilizzati i wireframe e i prototipi nei test di usabilità dell'e-commerce?
Ci sono molti ruoli che wireframe e prototipi svolgono nei test di usabilità dell'e-commerce. In quasi tutti i casi, consentono a progettisti e programmatori di risparmiare notevoli quantità di tempo e risorse, liberandoli per fare brainstorming e testare un numero maggiore di alternative e implementare cambiamenti duraturi ed efficaci.
In generale, i prototipi e i wireframe vengono utilizzati nei seguenti modi:
- Ottenere l'approvazione per i nuovi progetti dalla direzione : se i manager devono approvare nuovi progetti prima del test, i wireframe ei prototipi sono un modo efficiente per fornire loro tutte le informazioni necessarie.
- Test divisi A/B : i prototipi funzionali sono ottimi per testare in modo conveniente nuovi progetti prima di un'implementazione completa. Sono anche eccellenti per raccogliere informazioni preliminari prima di test A/B più grandi con i progetti finali.
- Raccolta di feedback da focus group o esperti : i prototipi e i wireframe sono un modo economico per raccogliere feedback dai focus group e consentono ai progettisti di valutare un numero più ampio di opzioni.
- Brainstorming dei flussi degli utenti : i wireframe sono uno strumento eccezionale per delineare i flussi dei clienti tra le sezioni di un sito. Potrebbe essere necessario sperimentare più percorsi del cliente nella fase di concezione e di solito non è possibile utilizzare prototipi per farlo. I wireframe interattivi sono particolarmente efficaci per questa fase della progettazione.
6. Quali sono le parti più importanti della prototipazione e-commerce?
È utile chiarire la relazione tra test di usabilità e-commerce e ottimizzazione e-commerce. L'obiettivo dei test di usabilità è migliorare l'esperienza del cliente. Lo scopo dell'ottimizzazione è migliorare le metriche chiave come il tasso di conversione, il valore medio dell'ordine, il lifetime value e così via.
Esiste una relazione molto stretta tra queste due aree perché, invariabilmente, la migliore esperienza del cliente è anche quella più redditizia per il negozio online. In Growcode, quando intraprendiamo uno "sprint" di ottimizzazione, cerchiamo essenzialmente di migliorare l'esperienza del cliente, in cui il successo viene misurato in termini di principali metriche di ottimizzazione insieme a specifiche metriche di soddisfazione del cliente.
Ecco le aree chiave su cui di solito ci concentriamo:
- Strumenti di ricerca e filtro dei prodotti: gli strumenti di ricerca dei prodotti mal progettati sono uno dei maggiori killer delle conversioni. Inoltre, la ricerca può essere un processo molto complesso, con numerosi passaggi lungo il percorso del cliente, quindi è importante allocare le risorse giuste.
- Processo di checkout: il processo di checkout è solitamente una delle parti più "perdite" della canalizzazione di un sito di e-commerce. Per questo motivo, viene prestata molta attenzione allo snellimento e al miglioramento della qualità e del flusso delle pagine di pagamento. I wireframe sono eccellenti in questo senso.
 L'ingrandimento dello schermo è uno dei principali problemi riscontrati dagli acquirenti online. Fonte.
L'ingrandimento dello schermo è uno dei principali problemi riscontrati dagli acquirenti online. Fonte.
- Elementi della pagina del prodotto: le pagine del prodotto sono il luogo in cui avvengono le vendite. Questa area di test copre l'inclusione di elementi di fiducia e di urgenza come timer per il conto alla rovescia di vendita, prezzi scontati, recensioni, immagini interattive di alta qualità e altro ancora. Presteremo inoltre molta attenzione agli ostacoli che potrebbero ostacolare l'interazione senza interruzioni con una pagina, come la necessità di ingrandire i CTA, il testo illeggibile e il design mobile scadente.
- Il flusso di attenzione sulle pagine dei prodotti - A seguito del punto precedente, il flusso di attenzione sulle pagine dei prodotti - che dovrebbe sempre culminare in un visitatore che fa clic sul CTA principale - è un'altra parte importante del test delle pagine dei prodotti.
- Branding a livello di sito: elementi a livello di sito come loghi, slogan, elementi banner e altro sono fondamentali per trasformare i nuovi visitatori in clienti. I prototipi aiutano i progettisti a visualizzare come le modifiche influiscono sulla proposta di valore e sull'impatto complessivi di un sito.
Questa è, ovviamente, un'istantanea limitata. Ma fornisce una panoramica abbastanza solida di dove sarà concentrata la maggior parte dell'energia e delle risorse in una tipica campagna di test di usabilità di e-commerce.
7. Dovresti implementare piccole modifiche o revisioni complete del sito?
Questa è una domanda interessante perché i wireframe e i prototipi nell'e-commerce sono spesso visti come strumenti per avviare una revisione a livello di sito. Ma questo è quasi sempre un errore.
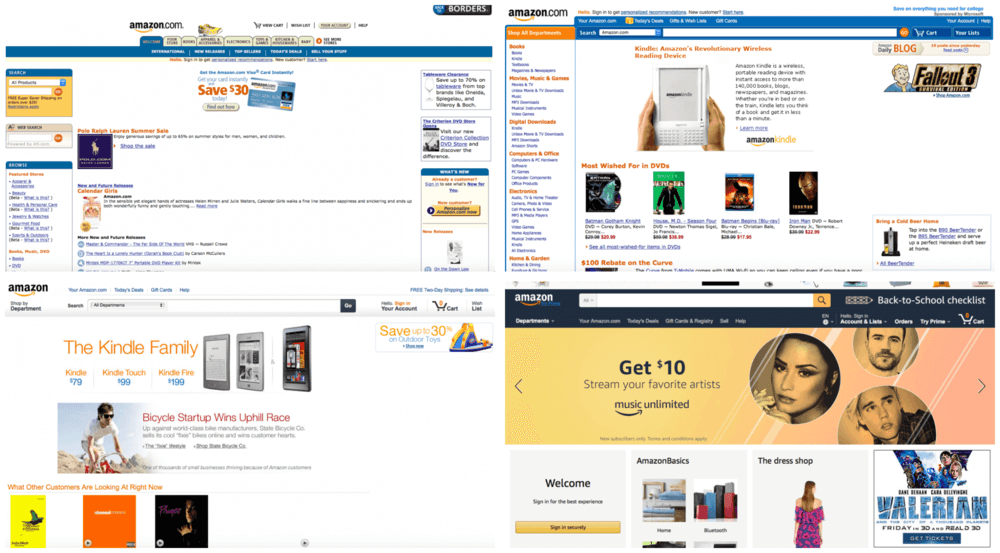
Possiamo prendere una lezione importante dai grandi giocatori come Amazon qui. I cambiamenti piccoli e coerenti funzionano meglio. Inoltre, è impossibile testare completamente una riprogettazione a livello di sito. Ci sono molte potenziali insidie.
 Ciascuno dei disegni sopra, a partire dal 2008 con l'immagine in alto a sinistra, è a circa quattro anni di distanza. Nota come il layout cambia progressivamente senza enormi riprogettazioni. Fonte.
Ciascuno dei disegni sopra, a partire dal 2008 con l'immagine in alto a sinistra, è a circa quattro anni di distanza. Nota come il layout cambia progressivamente senza enormi riprogettazioni. Fonte.
"Poco e spesso" è la strategia che utilizziamo in Growcode. Ci consente di apportare molti cambiamenti positivi ai siti Web dei nostri clienti senza i pericoli di revisioni del sito. Inoltre, nel corso di mesi e anni, ciò con cui finiscono i nostri clienti è un sito completamente nuovo. L'unica differenza è che è stato costruito lentamente apportando molte piccole e medie modifiche ed è stato accuratamente testato.
Conclusione
I prototipi e i wireframe sono strumenti essenziali per il test e la progettazione UX. E sapere come usarli nel modo giusto può aumentare notevolmente la qualità delle tue campagne. Assegnare le attività alle persone giuste, con una chiara separazione dei ruoli, ti farà risparmiare notevoli quantità di tempo e denaro nel lungo periodo.
Scarica la tua lista di controllo gratuita per l'ottimizzazione dell'e-commerce a 115 punti
Vuoi portare il tuo negozio di e-commerce al livello successivo? Abbiamo creato un elenco di controllo per l'ottimizzazione dell'e-commerce completamente gratuito che copre ogni aspetto del tuo sito , dalla tua home page al modulo di pagamento. È pieno di suggerimenti pratici e diretti che hanno dimostrato di aumentare le conversioni. Scaricalo ora.

