尼尔森启发式方法以及如何在电子商务中实施它们
已发表: 2019-08-15用户体验测试并不容易。 需要时间、金钱和愿意提供反馈的成百上千的真实用户。
电子商务尤其如此。 电子商务网站很大,客户旅程有许多阶段。 除了产品选择和结帐外,还有多个中介交互。
这种复杂性对零售商来说是一个大问题。 对电子商务网站的每个部分都进行 UX 测试和优化并不总是可能的。
这就是为什么尽可能使用“快捷方式”很重要的原因。
Jakob Nielsen 的启发式框架是一个经过验证的模板,可以在无需花费大量资源的情况下改善站点的用户体验。
在这篇文章中,我们将向您展示如何在您的电子商务商店中使用 Nielsen Heuristics。 我们将解释所有关键术语,详细探索客户旅程,并为您提供大量实用技巧。
让我们深入了解。
你会在这篇文章中找到什么?
什么是“启发式”?
什么是“尼尔森启发式”?
为什么要费心使用启发式算法?
了解电子商务客户旅程:7 个阶段
如何在电子商务中使用 Nielsen Heuristics:完整概述
结论
什么是“启发式”?
“启发式”一词是一个多方面而复杂的术语,在哲学、心理学和法律等一系列领域都有应用。
为了我们的目的,一个更精简的定义就可以了。 启发式是解决复杂问题的实用捷径。
解决方案很可能不是 100% 准确的。 但它会让你足够接近达到你想要的结果。
“经验法则”是日常启发式的好例子。 例如,人们可能会说,当天空阴天时预计会下雨或将鸡蛋煮六分钟以获得坚实的蛋黄,这是一个很好的经验法则。
在商业环境中,启发式方法使人们能够在通常所需时间的一小部分内开发和评估场景,无论它们与营销、销售还是用户体验有关。 点击推文那么,作为零售商,您想要解决的问题是什么?
您想衡量我们商店的用户体验质量并回答“它是好是坏?”的问题。 . 这样做通常会涉及对用户样本进行 UX 测试。
使用 Nielsen Heuristics 框架,您可以简单地询问有关您当前站点的一些问题。 这很好地引出了下一点。
115 点电子商务优化清单
什么是“尼尔森启发式”?
将 Nielsen 的启发式方法视为设计最佳用户体验的清单是有益的。 它由 Jakob Nielsen(与 Rolf Molich 联合)开发,作为用户界面设计的一组启发式方法。 它的有效性和广泛的适用性使其在开发人员中普遍流行。
下面是框架的概要:
- 系统状态的可见性——用户应该知道他们参与了流程的哪个阶段,他们需要做什么,以及他们的行为会产生什么结果。 这是通过及时反馈实现的。
- 系统与现实世界的匹配——系统应该以用户理解的方式与用户“沟通”。 流程应反映真实场景,用户应立即“获得”指示和反馈。
- 用户控制和自由——用户应该能够轻松地撤消错误。
- 一致性和标准——某些提示、标签和操作是司空见惯的。 使用既定的标准——比如“添加到购物车”按钮和可滑动的图像——这样就不会混淆。
- 错误预防– 稳健的设计可在用户出错之前消除出错的可能性。 如果这是不可能的,则应实时验证操作。
- 识别而不是回忆——使系统尽可能直观,而不需要用户记住以前交互的说明。
- 使用的灵活性和效率——允许用户根据自己的喜好定制平台,以便他们可以按照自己的意愿与之交互。
- 美学和极简设计——信息单元“相互竞争”。 只包括必要的内容。
- 帮助用户识别、诊断错误并从错误中恢复——清楚地解释错误、查明问题并提供解决方案。
- 帮助和文档——虽然一开始就不需要文档会更好,但帮助应该很容易获得。
为什么要费心使用启发式算法?
那么,您首先为什么要为 Nielsen Heuristics 烦恼呢? 为什么不完全致力于传统的用户测试? 还是选择替代的 UX 评估框架?
请注意以下几点:
- Nielsen 的启发式框架并不能取代传统的用户测试——您仍然需要来自真人的真实反馈。 Nielsen Heuristics 是标准用户测试和反馈收集方法的附属品,而不是替代品。
- 它们受到许多开发人员的青睐——尼尔森的启发式方法在开发人员中享有盛誉。 它们已被证明可以一次又一次地提供明确的用户体验收益。
- 它们是广泛的用户测试的可行替代方案——您根本无法在网站的每个部分都运行用户测试。 这将花费太多的钱和花费太多的时间。 启发式方法填补了无法将资源投入其中的空白。
- 您可以在短时间内应用它们——尼尔森启发式的另一个好处是它们可以用来快速评估和改善用户体验。 例如,您可能有一个时间敏感的营销促销活动,或者需要立即上线的新页面模板。 在这些情况下,像 Nielsen 的评估框架可以证明是无价的。
了解电子商务客户旅程:7 个阶段
了解良好的用户体验优化策略需要考虑整个客户体验,而不仅仅是与转化和销售最相关的部分,了解这一点至关重要。
在 Nielsen Heuristics 框架的上下文中开发或评估您的网站时,请询问您是否考虑了普通客户与您的网站互动的各个方面。
以下是电子商务客户旅程的基本概述:
- 搜索- 大多数客户的第一个联系点将是通过搜索引擎、电子邮件或社交。 访问者可能会带着特定的产品到达您的网站,或者进行更广泛的浏览。
- 发现- 发现阶段发生在产品页面上。 这是客户第一次了解一个或多个项目的时候。
- 评估- 评估在您的网站内外都进行。 客户会更仔细地考虑产品是否满足他们的需求,并访问其他网站,看看他们是否可以在其他地方获得更便宜的产品。 客户将在此阶段阅读评论。
- 购买——在订购过程中,客户会有很多顾虑和疑问。 他们希望了解运输细节并确保他们的付款细节是安全的。 他们还需要确认购买已成功完成。
- 交付——随着产品的实际交付,“交付阶段”包括让客户了解已发货物品的状态并提供持续的客户支持。
- 使用– 在此阶段,客户使用产品并收到包装中包含的任何材料(如广告)。 客户在第一次使用产品时可能需要支持。
- 评论和推荐——最后,在客户有机会使用他们购买的产品后,他们将被要求进行评论。 在这个阶段,请求推荐也很常见,通常以换取折扣券等奖励。
如何在电子商务中使用 Nielsen Heuristics:完整概述
好的,抛开理论维度,让我们来看看尼尔森启发式框架的每个阶段,看看它们如何在电子商务环境中应用。
1. 系统状态的可见性
“系统状态的可见性”意味着访问者确切地知道正在发生的事情、他们需要做什么来实现他们想要的结果,以及他们在他们感知的客户旅程中的位置。
电子商务客户通常有一个电子商务旅程的线性“思维导图”——从浏览开始,验证他们的购物车,然后进入结账阶段。 您应该牢记这个基本顺序来设计功能。
以下是一些实用技巧:
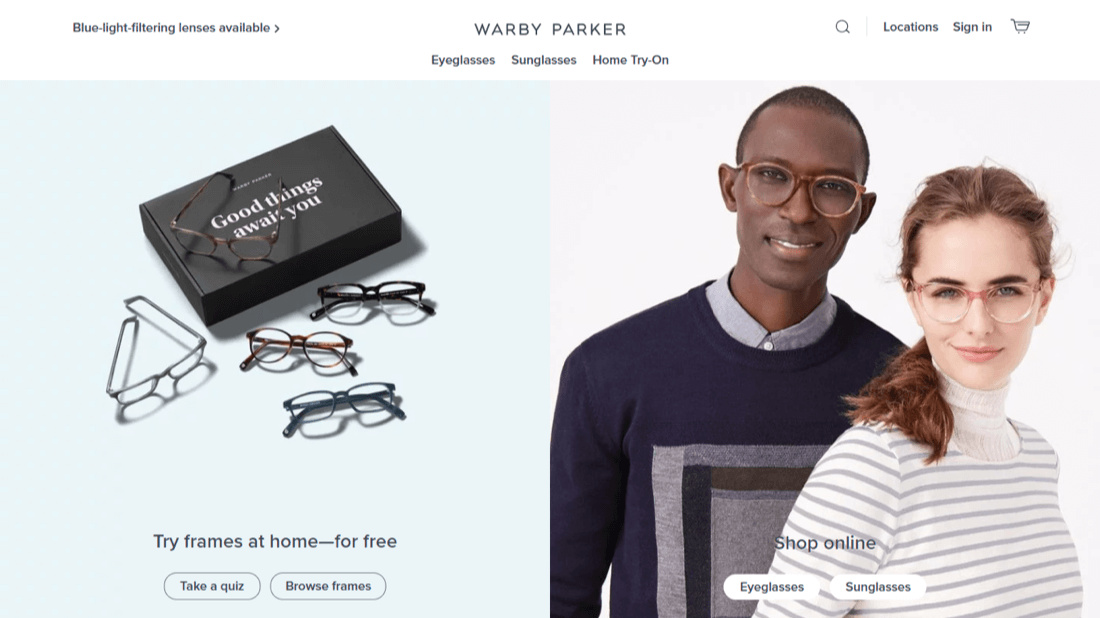
- 让客户放心,当他们降落在您的网站-当客户在您的网站登陆,他们有一些关键问题:“我是在正确的地方?”,“我会找到我要找的?”,“为什么我要开店在这里而不是其他地方?” 您可以通过在标题中包含清晰的徽标、价值主张的描述和清晰的 CTA 来克服所有这些问题。

毫无疑问,Warby Parker 的访问者会访问一个销售眼镜的网站。 还概述了一个关键的 USP——免费送货和试用期。
- 当客户选择产品时,在所有页面上包括“继续结账”或“我的包”按钮——当客户完成浏览后,他们应该能够快速导航到购物车页面以查看他们的选择并继续结账。 在标题中包含一个购物车按钮。
- 允许客户查看他们的购物车并继续浏览——让客户可以轻松地更改购物车内容并返回商店进行浏览。
- 向客户显示他们的购物车中有多少产品- 在“继续购物车”按钮旁边添加一个小数字,以便客户清楚地了解他们选择了多少产品。 这增加了一般的清晰感。 此外,请考虑显示总购买价值。

在 Zalando 网站上,客户可以看到他们的“包”中有多少产品。

- 如果表单分布在多个页面上,则在结账过程中清楚地指示进度 - 如果表单分布在多个页面上,则在结账阶段包括一个进度条。 客户很容易感到疲倦。
2.系统与现实世界的匹配
这个原则有两个方面:用“他们的语言”与客户联系和创造他们熟悉的设计。 在某种程度上,这意味着复制店内购物体验。 这也意味着遵循标准的网络规范和实践。 如果您执行这两件事,客户会立即在您的网站上感到宾至如归。
以下是一些实用技巧:
- 使用直接、非正式的语言——使用您的客户会识别并与之相关的语言。 如果您网站的访问者更喜欢技术语言,请考虑到这一点。
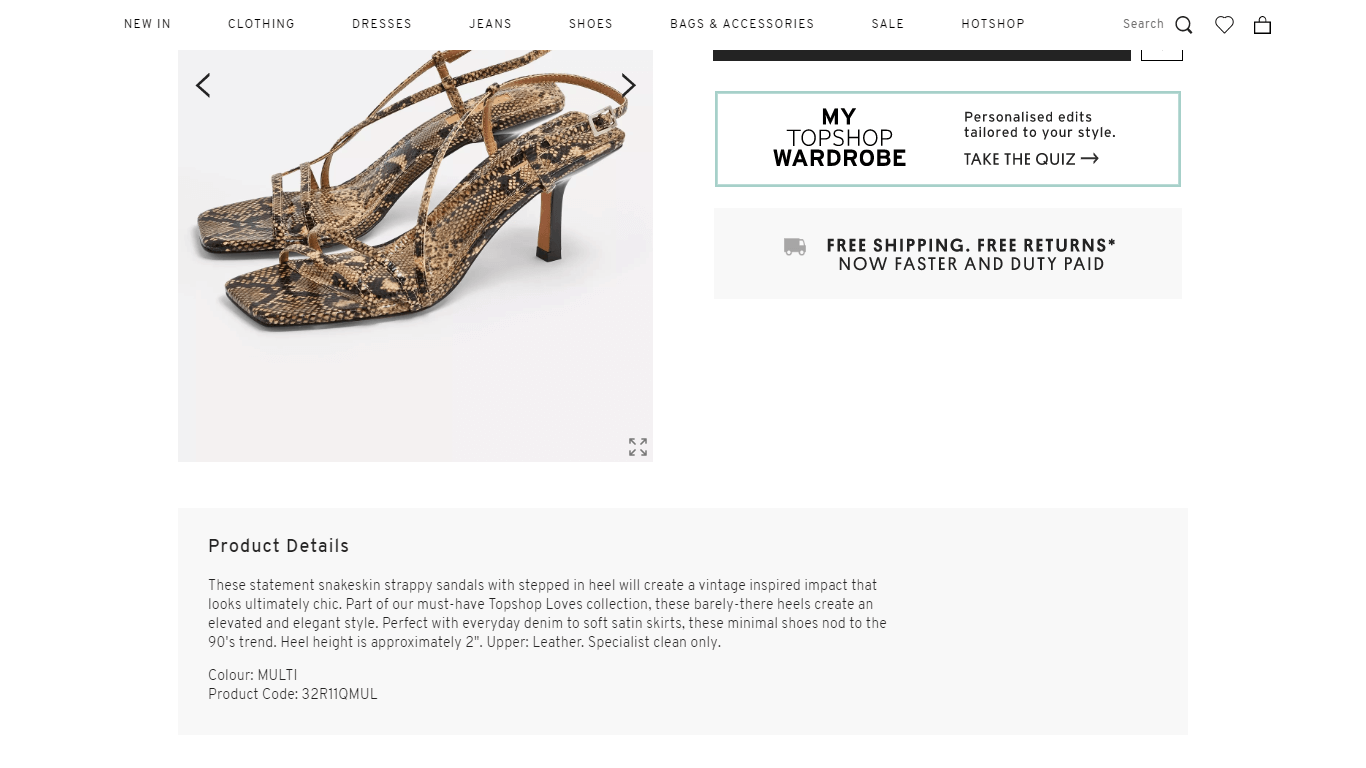
- 包括直观的功能- 一些界面功能,例如从右向左滑动图像、使用两根手指进行缩放以及单击移动设备上的后退按钮以删除弹出窗口,现在已经司空见惯。 将它们包含在产品页面上将使用户更容易与您的网站进行交互。
- 保持简短——这也被称为“不要让裤子脱掉裤子”。 客户不太可能对不透明的文字墙感到满意,因此请尽可能保持简洁。
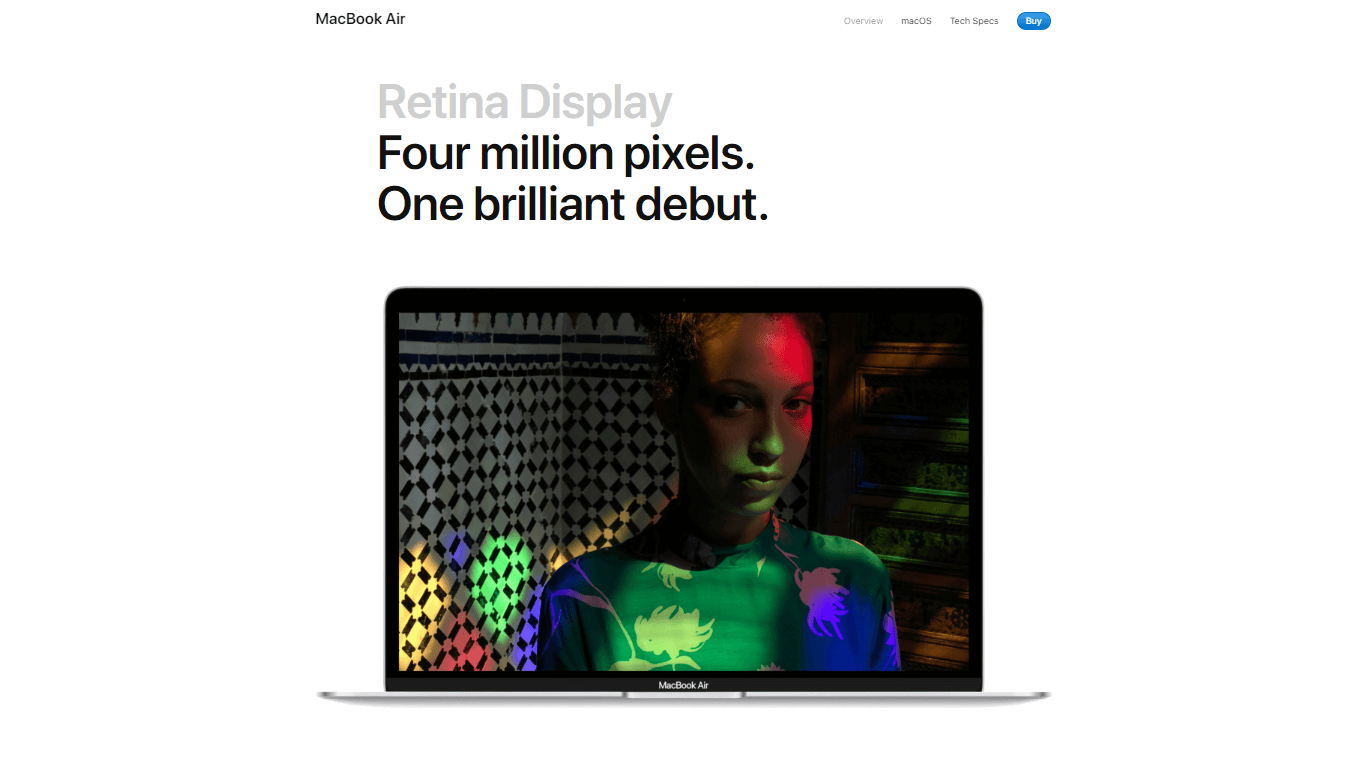
- 在描述中唤起产品——使用描述性语言唤起产品的特性,尽可能地重现店内体验。
3. 用户控制和自由
“用户控制和自由”是让访问者纠正错误。 客户将错误的产品添加到他们的购物篮或输入不正确的详细信息是很常见的。 因此,提供明确的选项来纠正错误。
以下是您可以在客户体验中构建的一些“紧急出口”:
- 要求客户在购物车页面上查看产品——不要让客户直接结账。 相反,请确保他们在购买之前查看他们的产品。 这将进一步减少麻烦和不满。
- 让客户删除产品或减少数量- 在购物车页面上,让客户更改产品数量,甚至删除它们,而不会被带到新页面。
- 为客户提供在购买后立即取消订单的选项——客户经常会意外购买。 留出一个可以取消订单的礼貌期。 难以取消订单会留下不好的品味,从而产生负面的品牌联想。
4. 一致性和标准
保持“一致性和标准”是为了提供客户直观理解的用户体验,要么是因为功能和流程是司空见惯且易于理解的,要么是因为有一套正式认可的标准。
当涉及到您的商店时,不要重新发明轮子。 选择客户习惯的电子商务功能。
以下是一些提示:
- 镜像社交媒体图像功能,如滑动和两指缩放——移动用户已经“习惯”通过 Facebook 和 Instagram 等应用程序以特定方式与图像交互。 使用您的移动图像复制此功能。
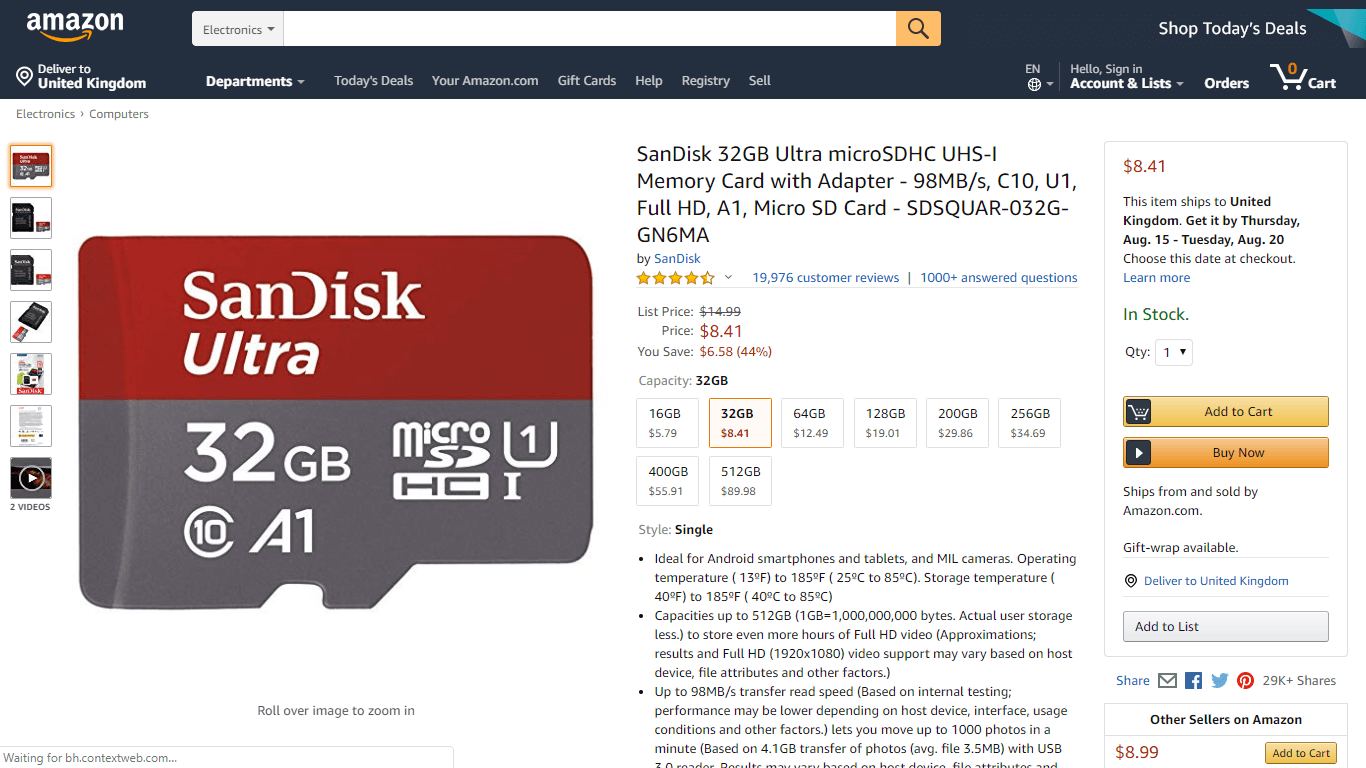
- 使用众所周知的 CTA 文本,如“加入购物车”和“立即购买” ——客户会立即通过熟悉的文本识别加入购物车的 CTA。

亚马逊展示了两个 CTA:“加入购物车”和“立即购买”。 两者都非常有效。
- 使用可识别的产品页面和类别页面模板– 当您使用可识别的产品页面模板时,用户可以立即找到他们正在寻找的信息。 使用大图片、简短描述和视觉 CTA。 在页面下方包含评论。
5. 错误预防
错误预防涉及构建防止用户犯错误的设计元素,而不是在错误发生后提醒用户。 通过向容易出错的关键区域添加功能并利用实时确认,可以提高客户旅程的便利性。 有多种方法可以减少电子商务网站上的错误。
以下是一些需要注意的主要示例:
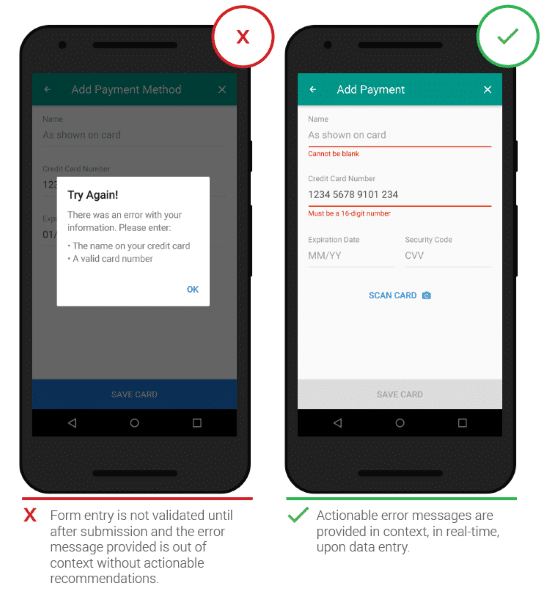
- 在结账表格上使用实时验证– 当客户完成结账表格时,在字段旁边显示一个小的绿色确认标记或一个红色叉号。 如果显示错误标志,还包括有关如何纠正错误的信息。
- 当用户选择产品选项时,如果某个选项不可用,则说明原因——如果尺寸、颜色、设计等缺货,请在产品页面上清楚说明。
- 在停产的产品页面上提供建议- 如果产品已停产,请在产品页面上说明这一点并提供一些相关的项目建议。
6. 认可而不是回忆
在可用性启发式中,“识别”是指对界面的直接理解,用户可以通过该界面直观地实现他们想要的结果。 “回忆”是一个过程,在这个过程中,用户必须花更多的时间“记住”如何使用一个系统,根据一系列过去的经验弄清楚这个过程可能涉及什么。

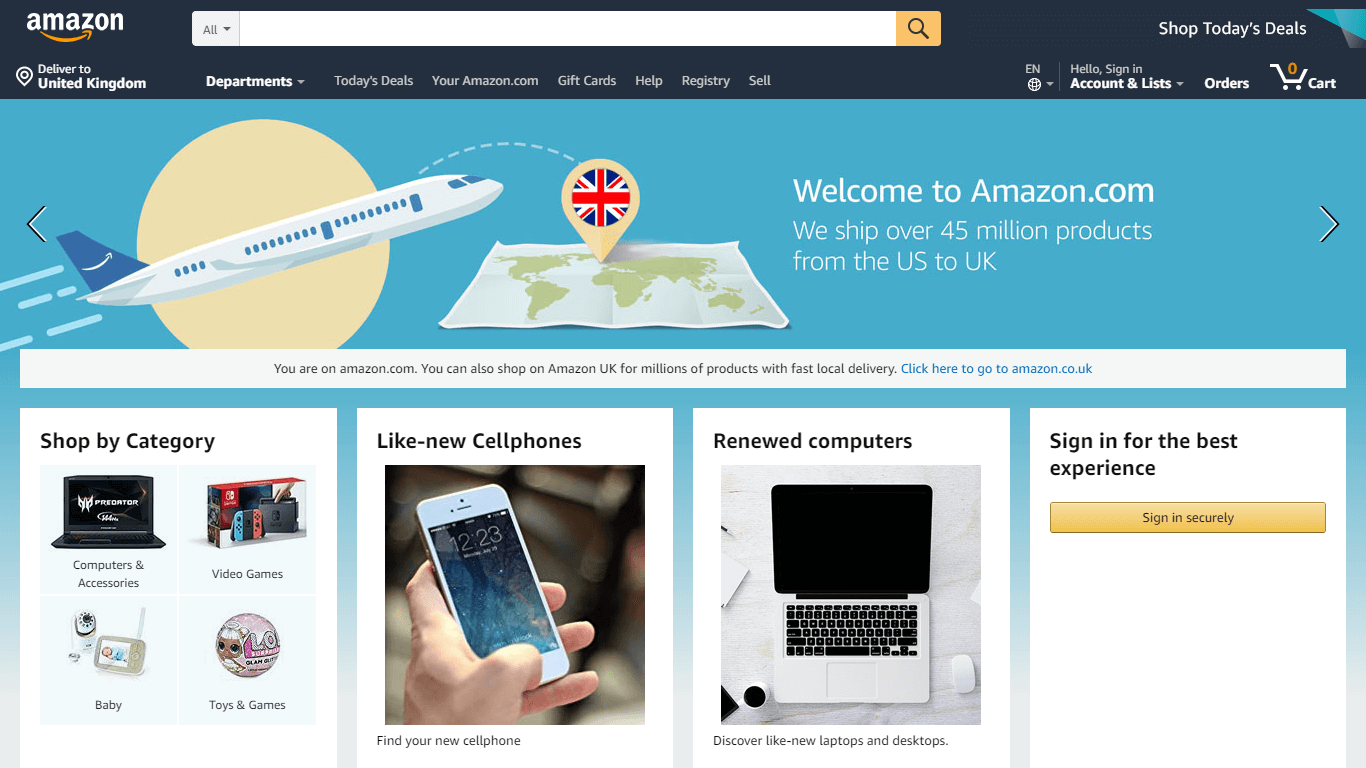
亚马逊拥有网络上最受认可的电子商务布局。
在您的电子商务网站上获得认可的最佳方法是遵循用户已经知道的设计。
以下是一些建议:
- 使用网格布局来组织信息。
- 在屏幕顶部包含徽标。
- 在屏幕右上角显示一个购物车按钮。
- 使用下拉类别菜单。
促进识别与召回涉及许多微小的变化,所有这些变化都可以为客户创造无缝体验。
7.使用的灵活性和效率
“使用的灵活性和效率”的概念取决于对没有经验的用户和有经验的用户的区分。 通过允许有经验的用户定制他们的体验、自动化或简化频繁的任务,客户旅程可以变得更加流畅。

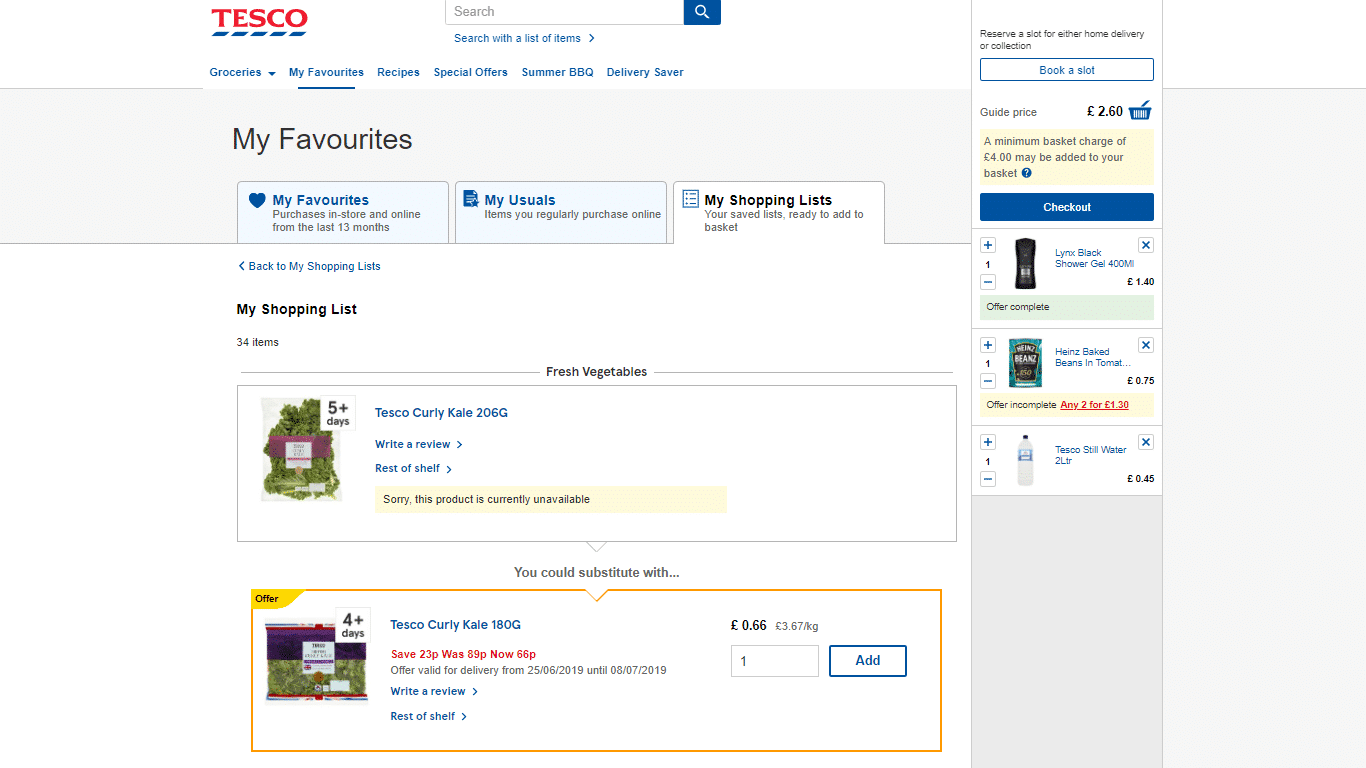
Tesco 为客户提供了一个选项来保存他们的购物清单。
为了在电子商务环境中创造灵活性,允许客户自定义界面和购物体验。 点击推文
这在零售网站上的空间有限,但有一些重要的机会。
考虑实施以下更改:
- 让用户创建帐户以保存营销偏好和交付信息。
- 在结帐表单上启用自动填充。
- 允许访问者保存带有愿望清单的产品。
- 为客户提供通过您网站以外的渠道(如 Facebook Messenger 和 Instagram)进行购买的机会。
- 让客户设置他们的位置和货币。
您可以通过查看我们深入的电子商务个性化指南来了解有关个性化的更多信息。
8.美学和极简设计
要构建美观且极简的设计,您应该删除所有不必要和不相关的信息。 这种启发式方法背后的核心思想之一是每个信息单元都相互竞争。 不重要的信息会降低重要信息的相对价值和可见性。
您可以采取以下措施来确保美观的设计:
- 使用网格布局——使用简单、可识别的网格布局来组织文本和图像。
- 排除不必要的信息——删除任何多余的信息。 问:“这一点是否有必要让客户做出购买决定?”
- 限制视觉混乱——连同描述性文本,确保排除不必要的视觉元素,以引起对主要图像和描述的注意。
- 在移动设备上简化您的设计– 必须在移动设备上使用极简设计。 在必要时使用填充屏幕的弹出窗口/顶层,例如附加运输信息。
- 最小化站点的部分– 有时,最小化某些站点元素是合适的。 例如,在结账时不要显示标题。
9. 帮助用户识别、诊断和从错误中恢复
这种启发式方法是不言自明的。
错误消息有三个关键点:它们应该易于理解,以精确的方式查明问题,并提供实用的解决方案。 点击推文
以下是一些适用于您网站的提示:
- 明确指出与购买相关的问题,例如产品缺货时,并提供相关产品的建议。
- 在结帐期间显示实时验证。
- 任何错误消息都应该使用简单的语言。
- 提供对最重要信息的轻松访问,例如退货和运输政策。
10. 帮助和文档
虽然您应该寻求创建一个无需文档即可使用的界面,但有时客户会需要额外的帮助。 在这种情况下,尽可能使文档易于访问。
这里有一些提示:
- 在页脚中提供常见问题解答的链接。
- 使帮助文档可搜索。
- 在列表或要点中传达说明。
- 让客户与客户代表交谈。
- 在产品页面上包括问答部分。
结论
Nielsen 的启发式方法是简单但功能强大的工具。 它们可以为您的电子商务商店提供广泛的好处。 更重要的是,它们为您提供了一个框架,用于实施将对您的转化率和收入产生积极影响的有效变革。
请记住一点。
启发式方法最好与“传统”用户体验测试结合使用。 它们不能替代真实用户的反馈
当您有效地使用两者时,您将创造一种您的竞争对手甚至无法触及的客户体验。
获取免费的 115 点电子商务优化清单
下载免费的 115 点电子商务清单。 它是对 Nielsen 启发式方法的极好补充,包括针对您网站的每个页面(从主页到结帐表单)的以转化为重点的优化技巧。 立即下载。