如何创建出色的电子商务号召性用语 (CTA):9 个经过验证的技巧
已发表: 2019-03-27平均电子商务转化率为 2%。 然而,成功的零售商始终能获得更高的数量。 亚马逊拥有高达 13% 的转化率。
那么他们没有告诉我们什么呢? 虽然不可能将超过行业平均水平的转化率归结为任何单一因素,但 CTA 是提升在线零售商业绩的因素之一。
号召性用语是少数页面元素之一 - 以及图形、紧急构建功能和评论 - 可以以相对最少的努力显着提高产品和结帐页面的转换率。
因此,在这篇文章中,我们将为您提供九个可操作的技巧,以创建高点击率和超高转化率的 CTA。 但首先,让我们看看 CTA 到底是什么。
平均电子商务转化率为 2% #ecommerce #stats #CTA #ConversionRate点击推文什么是号召性用语?
这是一个无处不在的术语,但“号召性用语”究竟是什么意思?
简单来说,号召性用语是一个按钮或链接,表示您最希望网站访问者采取的行动。
这种“最想要的操作”因页面而异,不同的 CTA 将在整个客户旅程中发挥不同的作用。
例如,当访问者到达主页时,您可能希望他们订阅您的时事通讯。 当他们到达产品页面时,您希望他们将产品添加到他们的购物车中。 在结帐时,您要确保他们填写表格并点击购买按钮。 购买后,理想的操作可能是让客户点击社交分享按钮。
无论如何,点击 CTA 代表了您网站访问者的最佳结果。
创建出色的电子商务 CTA 的 9 个技巧
1. 使用经过验证的号召性用语
2. 使移动 CTA 填满屏幕的宽度
3. 测试不同的 CTA 颜色、形状和尺寸
4. 在号召性用语中使用祈使句
5. 不要让访问者在折叠下方滚动查看 CTA
6. 在产品页面的主要 CTA 旁边放置重要信息
7. 限制混乱(尤其是在移动设备上)
8. 在 CTA 旁边展示安全印章
9. 在 CTA 旁边加入紧急建筑元素
所以,不用多说,进入技巧本身......
1. 使用经过验证的号召性用语
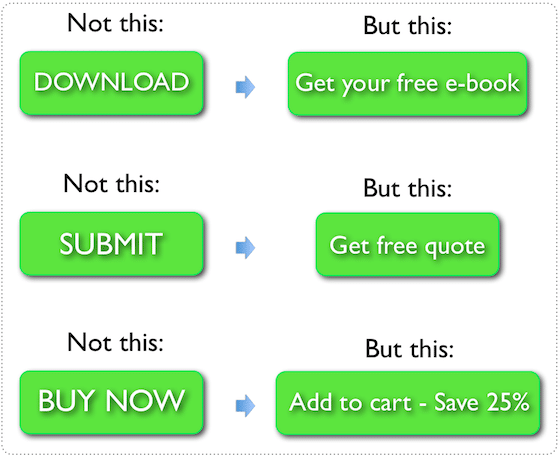
某些短语已被证明可以带来更多点击。 页面的最佳短语将是您的品牌和网站所独有的,但通过关注少数经过验证的示例,您可以更有效地了解获胜者。
以下是在各种电子商务场景中使用的一些最佳短语:
- 了解更多– 不要求承诺的“软”短语,可用于宣传优惠、折扣、销售等。
- 免费加入——“免费”这个词总是一个肯定的赌注。 将其用于引导访问者加入忠诚度计划的 CTA。
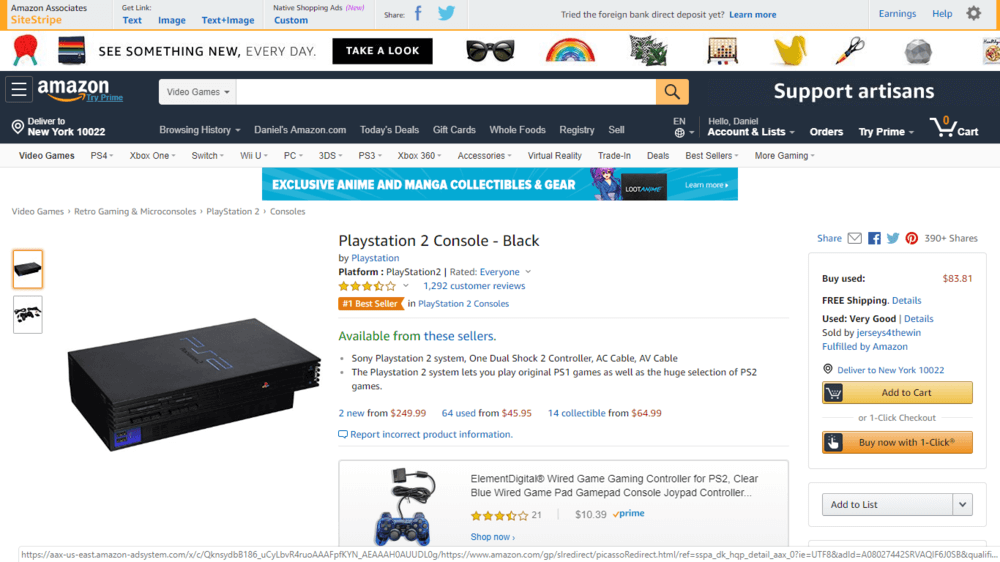
- 立即购买(一键式) ——“立即购买”这句话简单而中肯。 您还可以提供像亚马逊这样的一键式选项,使购买过程显得更加顺畅。
- 添加到购物车- “添加到购物车”如此受欢迎的原因是它有效。 客户会立即识别此 CTA,并且您通过在产品页面上使用它来利用自动行为。
用这个增长黑客你的电子商务转化率、销售额和利润
115 点电子商务优化清单
2. 使移动 CTA 填满屏幕的宽度
您是否曾经尝试过使用手机进行购买,却对点击主要 CTA 的难度感到恼火? 随着越来越多地使用移动设备进行网上购物,让移动体验尽可能无缝变得至关重要。 这意味着 CTA 需要通过“拇指测试”。
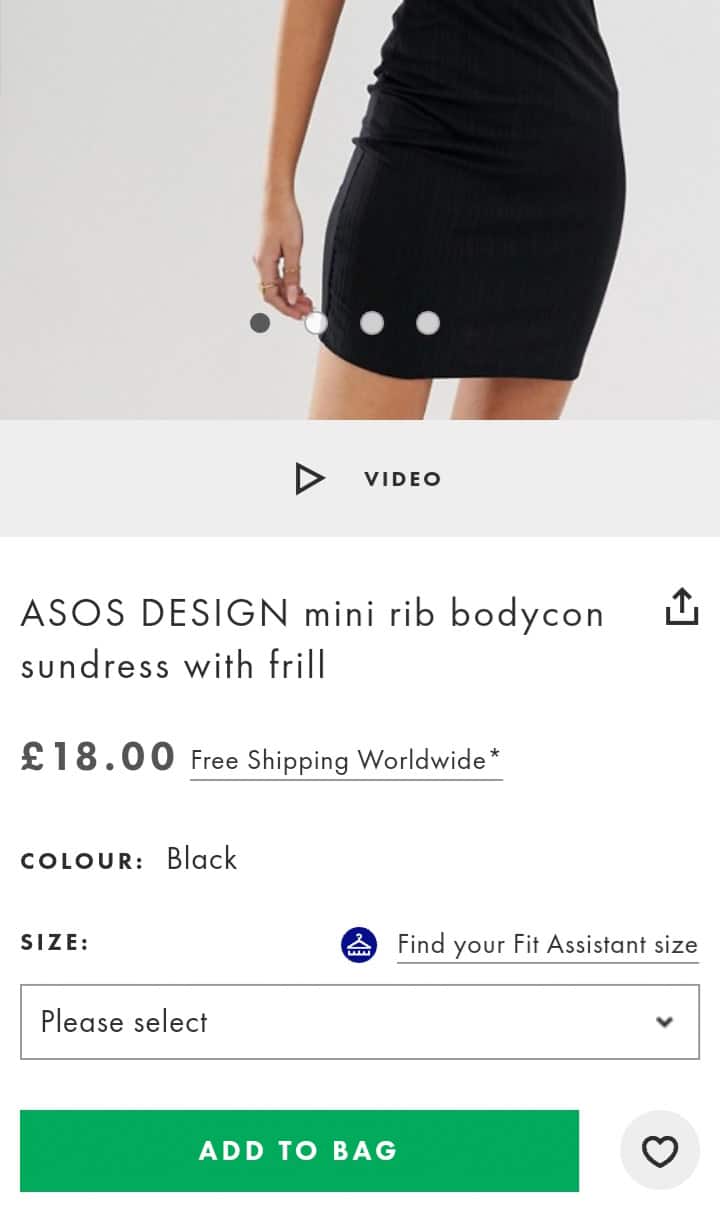
 大多数顶级在线零售商,如 ASOS,都有全屏 CTA。
大多数顶级在线零售商,如 ASOS,都有全屏 CTA。
移动 CTA 是产品页面上最容易被忽视的元素之一。 通过将移动 CTA 设置为屏幕的整个宽度(或几乎整个宽度),确保客户可以使用任一拇指点击移动 CTA。
3. 测试不同的 CTA 颜色、形状和尺寸
没有关于哪种颜色或形状最适合号召性用语的确凿数据。 一个简单的谷歌搜索将产生多个明显相互矛盾的案例研究,这些案例研究关于零售商如何通过单个 CTA 颜色变化提高转化率。
为您的 CTA 选择最佳颜色并不像看起来那么简单。 它必须与页面上的其他视觉元素相适应,并且可能因行业而异。 同样重要的是要记住,让 CTA 脱颖而出是要找到三个基本要素的最佳组合——尺寸、形状和颜色。
测试是这里的关键词。 运行 A/B 拆分测试并评估多种颜色、形状和大小很容易。 在颜色方面,一般来说,蓝色、红色、绿色和橙色效果最好。 但最佳实践可能因站点而异。
当然,您不应该盲目地实施更改。 依靠几百个访问者的结果是一个坏主意。 但是行业标准并不能替代基于正确制定的样本量的您自己的数据。
本文中的所有建议都适用于简单、易于衡量的 A/B 拆分测试。 通过定期进行优化测试,您可以进行渐进的积极变化,这将比简单地盲目进行具有更大的长期影响。
4. 在号召性用语中使用祈使句
祈使动词、短语或句子是“命令”某人做某事的动词、短语或句子。 “做那个”、“把番茄酱递给我”和“点击这里”都是必不可少的。 在电子商务中,“立即购买”和“加入购物车”是常用命令短语的例子。
在电子商务中,“立即购买”和“加入购物车”是常用命令短语的示例。 #ecommerce #stats #CTA #CallToAction点击推文不用担心会冒犯客户——CTA 在以正确的方式使用时不会被解释为命令。 数据表明,它们在推动点击方面比其他替代方案更有效。 像“Learn More”这样的短语比“Would you want to learn more?”这样的问题更切中要害、更引人注目。
 如果较长的 CTA 回答以下问题:“它对客户有什么好处? 他们为什么要点击这里?” 来源。
如果较长的 CTA 回答以下问题:“它对客户有什么好处? 他们为什么要点击这里?” 来源。
此外,尝试将第一个提示中概述的经过验证的单词和短语编织到您的命令式 CTA 中。 “立即购买并节省 20%”比简单的“立即购买”更具影响力。
5. 不要让访问者在折叠下方滚动查看 CTA
这也称为将 CTA 置于“首屏”。 只有 20% 的访问者会看到低于首屏的 CTA,尤其是在移动设备上,在这种情况下,客户在不利于阅读页面下方信息的情况下做出快速购买决定的情况更为常见。
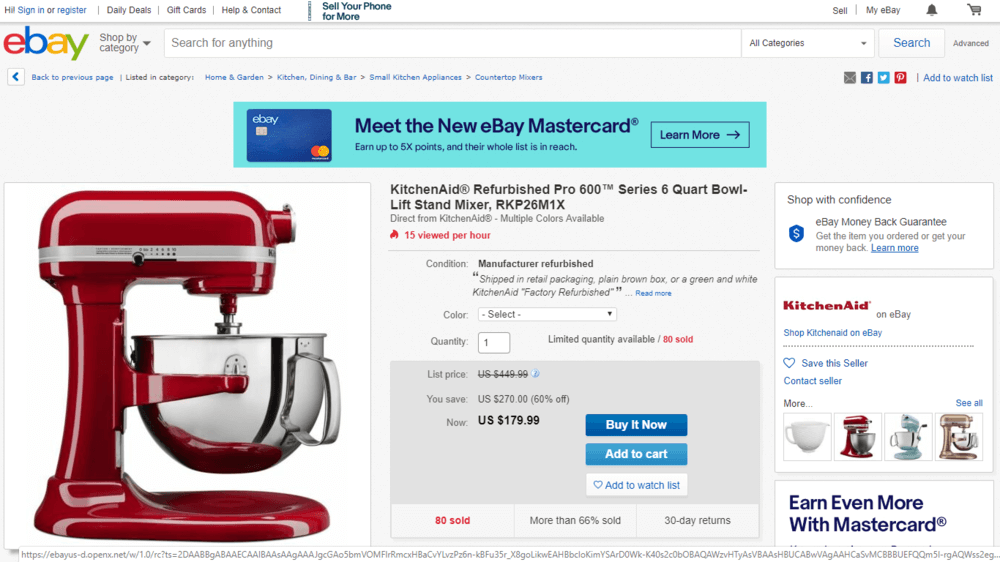
将 CTA 放在“折叠上方”。 只有 20% 的访问者会看到低于首屏的 CTA! #EcommerceTips #ecommerce #CTA点击推文 从 eBay 到 Home Depot,几乎所有主要在线商店都认识到将 CTA 放在首位的普遍重要性。
从 eBay 到 Home Depot,几乎所有主要在线商店都认识到将 CTA 放在首位的普遍重要性。
有人认为,近年来,将主要 CTA 放在首位的做法的重要性已经降低。 然而,在电子商务环境中,研究表明,让客户无需滚动即可选择购买仍然很重要。 这种观点反映在几乎所有大型在线零售商构建其产品页面的方式中。
6. 在产品页面的主要 CTA 旁边放置重要信息
优化产品页面就是让购买过程尽可能简单和无缝。 访问者不必费力寻找他们做出决定所需的信息。
将产品最重要的细节聚集在主要 CTA 旁边的一个地方,是实现这种无摩擦客户旅程的最有效方法之一。
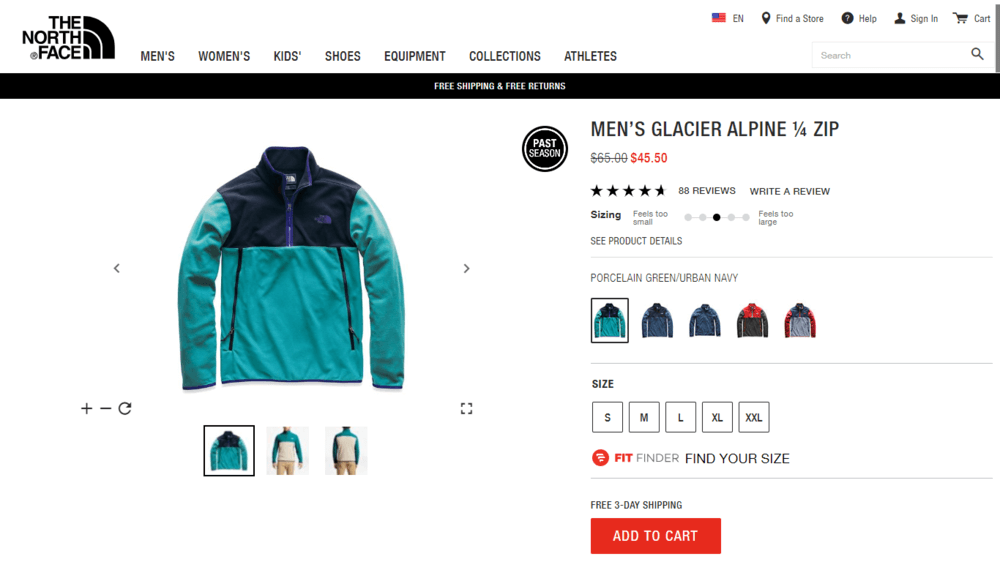
 North Face 在产品页面上的主要 CTA 附近显示了所有项目的价格、可用性、交付政策、评论和产品选项。
North Face 在产品页面上的主要 CTA 附近显示了所有项目的价格、可用性、交付政策、评论和产品选项。
在产品页面上的主要 CTA 旁边或非常接近的位置包含以下信息:
- 价格(包括任何折扣)
- 可用性
- 交货政策
- 综合评论
- 颜色、尺寸和数量选项。
7. 限制混乱(尤其是在移动设备上)
消除页面上您有单个所需操作的任何不必要的干扰。 请记住,您希望用户单击“添加到购物车”按钮,而不是导航到您的 Facebook 或 Twitter 页面或您商店的最新博客文章。
在移动设备上尤其如此,因为空间非常宝贵,而且很容易分散注意力。 专注于创建极简的页脚链接、删除社交媒体图标和最小化导航栏。
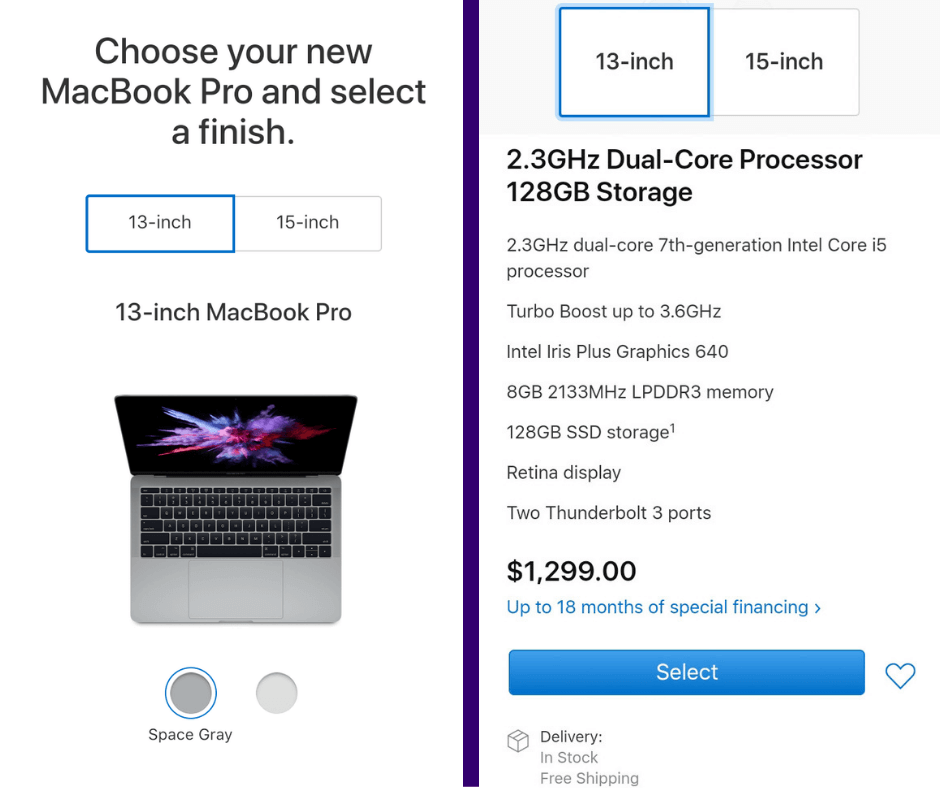
 Apple 掌握了设计美观、整洁的产品页面的艺术。
Apple 掌握了设计美观、整洁的产品页面的艺术。
此外,请确保访问者不会怀疑哪个按钮是您的主要 CTA。 按钮不应该相互竞争! 您的主要 CTA 应该具有独特的颜色、形状和大小,并且不应与页面上的任何其他通用链接相似。
8. 在 CTA 旁边展示安全印章
在产品和结账页面上包括印章和支付处理器徽标以建立信任是克服买家因安全问题而犹豫不决的最简单方法之一。 将它们专门包含在产品页面上还可以让客户放心,他们可以使用首选的付款方式进行结账——无论是 PayPal、Visa、万事达卡等。
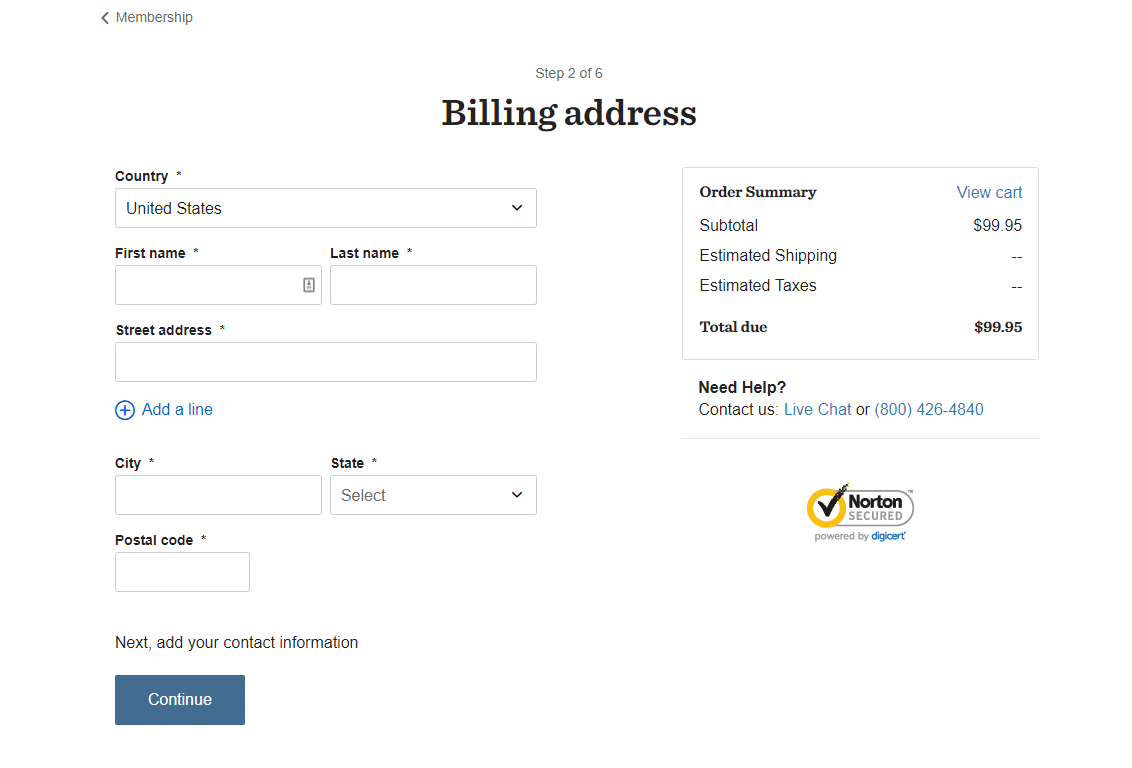
 一个简单的安全印章,如 REI 展示的“诺顿安全”印章,可以创造奇迹。
一个简单的安全印章,如 REI 展示的“诺顿安全”印章,可以创造奇迹。
9. 在 CTA 旁边加入紧急建筑元素
建立紧迫感是激励客户购买的最简单的方法之一。 通过产品页面有效地创造紧迫感的在线零售商将转化率提高了 12%(查看我们的布达佩斯特案例研究)。
在您的页面上包含以下一些紧急建设元素:
- 低库存指标- 显示您只剩下一定数量的商品,甚至有些商品缺货,表明该产品很受欢迎。
- 销售结束日期- 在 CTA 旁边显示销售结束日期,以提醒客户他们的行动时间有限。
- 倒数计时器- 您甚至可以考虑使用倒数计时器显示销售结束日期,因为这使截止日期更加紧迫。
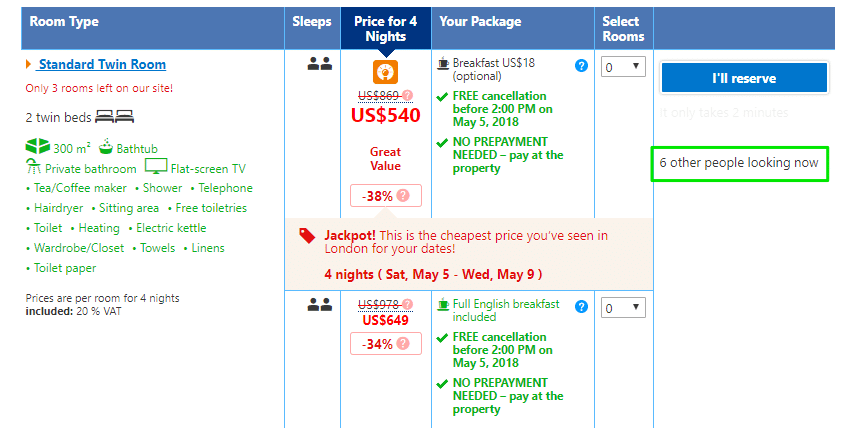
- 最近购买和当前查看者– 预订网站将此策略归结为发球台。 每当有人在 Booking.com 等网站上查看房间时,主 CTA 旁边都会显示一条通知。
 Booking.com 显示有多少人在查看酒店列表。
Booking.com 显示有多少人在查看酒店列表。
查看我们关于在产品页面上建立紧迫感的深入指南,了解更多提示。
总结行动呼吁 (CTA)!
CTA 很重要。 但它们应该始终是更广泛的优化策略的一部分。 过度关注 CTA 将导致关键电子商务指标(如转化率、平均订单价值 (AOV)、平均生命周期价值 (AVL)、收入和利润)的增长不尽如人意。
请记住,CTA 应与其他关键元素一起进行测试,例如文案、图像、紧迫性构建因素、电子邮件活动、促销活动等。
此外,如果您想知道如何从移动设备中获得 3 倍的收入,请观看我们的 YouTube 视频并提供提示!
最终号召性用语:想要提高您的转化率、平均订单价值和利润吗? 下载 115 点电子商务清单
如果您有兴趣了解可以改进电子商务页面的所有不同方法,而不仅仅是您的 CTA,我们已经编写了一个 115 点清单,其中涵盖了您需要了解的所有内容。 立即免费下载!