훌륭한 전자상거래 클릭 유도문안(CTA)을 만드는 방법: 9가지 입증된 팁
게시 됨: 2019-03-27평균 전자상거래 전환율은 2%입니다. 그러나 성공적인 소매업체는 지속적으로 더 많은 수를 달성합니다. 아마존은 13%라는 엄청난 전환율을 자랑합니다.
그래서 그들이 우리에게 말하지 않는 것은 무엇입니까? 업계 평균을 초과하는 전환율을 단일 요인으로 규정하는 것은 불가능하지만 CTA는 온라인 소매업체의 결과를 높이는 이러한 요소 중 하나입니다.
CTA는 그래픽, 긴급성 구축 기능 및 리뷰와 함께 몇 안 되는 온페이지 요소 중 하나로 비교적 최소한의 노력으로 제품 및 결제 페이지의 전환율을 크게 높일 수 있습니다.
따라서 이 게시물에서는 클릭 가능성이 높고 전환율이 높은 CTA를 만들기 위한 실행 가능한 9가지 팁을 제공합니다. 그러나 먼저 CTA가 정확히 무엇인지 살펴보겠습니다.
평균 전자상거래 전환율은 2%입니다. #ecommerce #stats #CTA #ConversionRate Click To Tweet행동 촉구란 무엇입니까?
유비쿼터스 용어이지만 "행동 유도"는 실제로 무엇을 의미합니까?
간단히 말해서 클릭 유도문안은 사이트 방문자에게 가장 원하는 행동을 나타내는 버튼 또는 링크입니다.
이 "가장 원하는 조치"는 페이지마다 다를 수 있으며, 고객 여정 전반에 걸쳐 다양한 CTA가 다른 기능을 제공합니다.
예를 들어 방문자가 홈페이지에 도착하면 뉴스레터를 구독하기를 원할 것입니다. 고객이 제품 페이지에 도착하면 장바구니에 제품을 추가하기를 원합니다. 체크아웃하는 동안 고객이 양식을 작성하고 구매 버튼을 누르도록 해야 합니다. 구매 후 이상적인 행동은 고객이 소셜 공유 버튼을 클릭하는 것일 수 있습니다.
어떤 경우이든 CTA를 클릭하면 사이트 방문자에게 최상의 결과를 얻을 수 있습니다.
훌륭한 전자상거래 CTA를 만드는 9가지 팁
1. 입증된 클릭 유도문안 사용
2. 모바일 CTA가 화면 너비를 채우도록 합니다.
3. 다양한 CTA 색상, 모양 및 크기 테스트
4. 클릭 유도문안에서 명령 문구 사용
5. 방문자가 CTA를 보기 위해 스크롤해야 볼 수 있는 부분 아래로 스크롤하게 하지 마십시오.
6. 제품 페이지의 주요 CTA 옆에 중요한 정보 배치
7. 클러터 제한(특히 모바일에서)
8. CTA 옆에 보안 봉인 표시
9. CTA 옆에 긴급 건물 요소 포함
따라서 더 이상 고민하지 않고 팁 자체에 대해 ...
1. 입증된 클릭 유도문안 사용
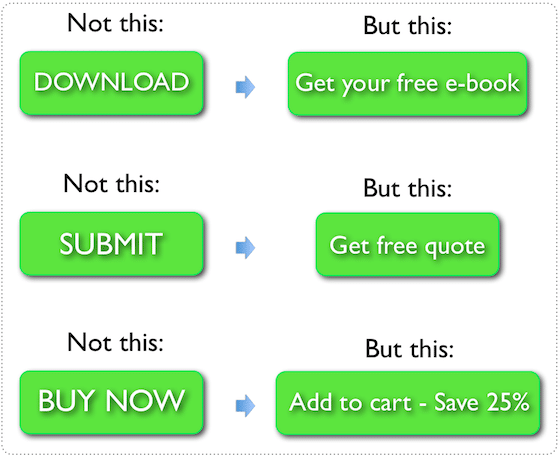
더 많은 클릭을 유도하는 특정 문구가 표시되었습니다. 귀하의 페이지에 가장 적합한 문구는 귀하의 브랜드와 사이트에 고유할 것이지만 몇 가지 입증된 예에 초점을 맞추면 승자를 훨씬 더 효과적으로 연마할 수 있습니다.
다음은 다양한 전자상거래 시나리오에서 사용할 수 있는 가장 좋은 문구입니다.
- 자세히 알아보기 – 약정을 요구하지 않고 제안, 할인, 판매 등을 광고하는 데 사용할 수 있는 "소프트" 구입니다.
- 무료 가입 – "무료"라는 단어는 항상 확실한 내기입니다. 방문자가 로열티 프로그램에 참여하도록 유도하는 CTA에 사용하십시오.
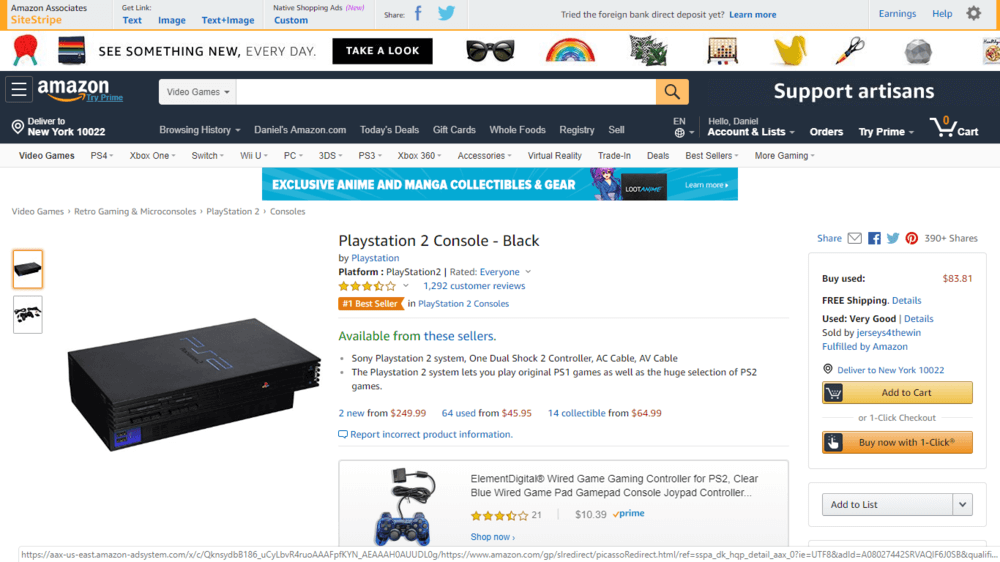
- 지금 구매(클릭 한 번으로) – "지금 구매"라는 문구는 간단하고 요점입니다. Amazon과 같은 원 클릭 옵션을 제공하여 구매 프로세스를 더욱 원활하게 만들 수도 있습니다.
 Amazon은 많은 제품 페이지에 원 클릭 구매 옵션을 포함합니다.
Amazon은 많은 제품 페이지에 원 클릭 구매 옵션을 포함합니다.
- 장바구니에 추가 – "장바구니에 추가"가 인기 있는 이유는 작동하기 때문입니다. 고객은 이 CTA를 즉시 인식하고 제품 페이지에서 이를 사용하여 자동 동작을 활용하고 있습니다.
이를 통해 전자 상거래 전환율, 매출 및 이익을 그로스 해킹하십시오.
115-포인트 전자상거래 최적화 체크리스트
2. 모바일 CTA가 화면 너비를 채우도록 합니다.
휴대폰을 사용하여 구매를 시도했지만 주요 CTA를 탭하는 것이 얼마나 어려운지 짜증이 난 적이 있습니까? 온라인 쇼핑을 위한 모바일 기기의 사용이 계속 증가함에 따라 모바일 경험을 최대한 매끄럽게 만드는 것이 중요합니다 . 이는 CTA가 "엄지 테스트"를 통과해야 함을 의미합니다.
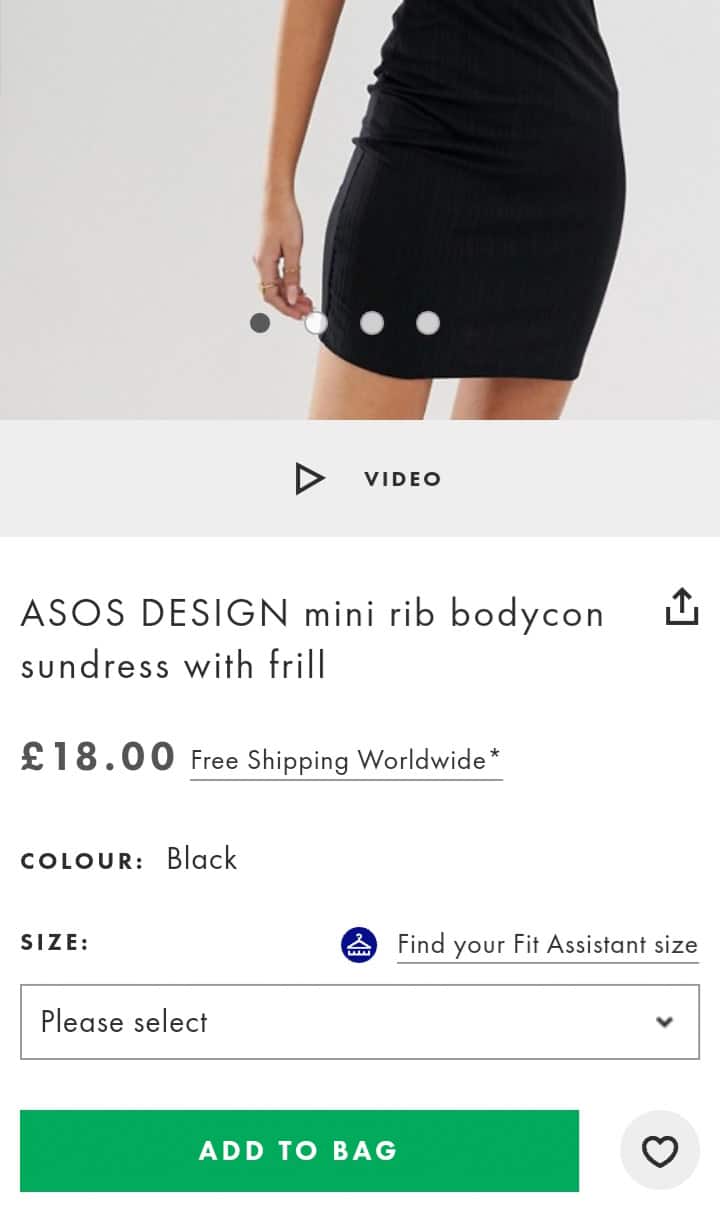
 ASOS와 같은 대부분의 상위 온라인 소매업체에는 화면 전체에 CTA가 있습니다.
ASOS와 같은 대부분의 상위 온라인 소매업체에는 화면 전체에 CTA가 있습니다.
모바일 CTA는 제품 페이지에서 가장 간과되는 요소 중 하나입니다. 모바일 CTA를 화면의 전체 너비(또는 거의 전체 너비)로 만들어 고객이 엄지손가락으로 모바일 CTA를 클릭할 수 있도록 합니다.
3. 다양한 CTA 색상, 모양 및 크기 테스트
클릭 유도문안에서 어떤 색상이나 모양이 가장 효과적인지에 대한 결정적인 데이터는 없습니다. 간단한 Google 검색으로 소매업체가 단일 CTA 색상 변경으로 전환율을 높인 방법에 대해 명백히 상충되는 여러 사례 연구를 얻을 수 있습니다.
CTA에 가장 적합한 색상을 선택하는 것은 생각만큼 간단하지 않습니다. 페이지의 다른 시각적 요소와 맞아야 하며 업계마다 다를 수 있습니다. CTA를 돋보이게 만드는 것은 크기, 모양 및 색상의 세 가지 필수 요소를 가장 잘 조합하는 것임을 기억하는 것도 중요합니다.
테스트는 여기에서 핵심 단어입니다. A/B 분할 테스트를 실행하고 여러 색상, 모양 및 크기를 평가하는 것은 쉽습니다. 색상 측면에서 일반적으로 말하면 파란색, 빨간색, 녹색 및 주황색이 가장 잘 작동합니다. 그러나 모범 사례는 사이트마다 크게 다를 수 있습니다.
물론 변경 사항을 맹목적으로 구현해서는 안 됩니다. 수백 명의 방문자의 결과에 의존하는 것은 나쁜 생각입니다. 그러나 산업 표준은 적절하게 공식화된 샘플 크기를 기반으로 하는 자체 데이터를 대체할 수 없습니다.
이 기사의 모든 제안은 간단하고 측정하기 쉬운 A/B 분할 테스트에 적합합니다. 그리고 정기적인 최적화 테스트를 수행하면 단순히 눈을 멀게 하는 것보다 훨씬 더 장기적인 영향을 미칠 긍정적인 점진적 변화를 만들 수 있습니다.
4. 클릭 유도문안에서 명령 문구 사용
명령형 동사, 구 또는 문장은 누군가에게 무언가를 "명령"하는 것입니다. "그렇게 해", "케첩 건네줘", "여기를 누르세요"는 모두 필수입니다. 전자 상거래에서 "지금 구매" 및 "장바구니에 추가"는 일반적으로 사용되는 명령형 구문의 예입니다.
전자 상거래에서 '지금 구매' 및 '장바구니에 추가'는 일반적으로 사용되는 명령형 구문의 예입니다. #전자상거래 #stats #CTA #CallToAction 트윗하려면 클릭 고객의 기분을 상하게 하는 것에 대해 걱정하지 마십시오. CTA는 올바른 방식으로 사용될 때 명령으로 해석되지 않습니다. 데이터에 따르면 클릭을 유도하는 데 있어 대안보다 더 효과적입니다. "자세히 알아보기"와 같은 문구는 "더 자세히 알아보시겠습니까?"와 같은 질문보다 훨씬 정확하고 설득력이 있습니다.
 더 긴 CTA는 "고객을 위한 내용은 무엇입니까? 왜 여기를 클릭해야 합니까?” 원천.
더 긴 CTA는 "고객을 위한 내용은 무엇입니까? 왜 여기를 클릭해야 합니까?” 원천.
또한 첫 번째 팁에 요약된 것과 같이 입증된 단어와 구문을 필수 CTA에 조합해 보십시오. "지금 구매하고 20% 할인"은 단순히 "지금 구매"보다 더 효과적입니다.
5. 방문자가 CTA를 보기 위해 스크롤해야 볼 수 있는 부분 아래로 스크롤하게 하지 마십시오.
이것은 CTA를 "스크롤 없이 볼 수 있는 부분"에 배치하는 것으로도 알려져 있습니다. 방문자의 20%만이 스크롤 없이 볼 수 있는 부분 아래에 있는 CTA를 보게 될 것입니다. 특히 모바일에서는 페이지 아래 정보를 읽는 데 도움이 되지 않는 상황에서 고객이 즉각적인 구매 결정을 내리는 것이 더 일반적입니다.
CTA를 '스크롤 없이 볼 수 있는 부분 위에' 배치합니다. 방문자의 20%만이 스크롤 없이 볼 수 있는 CTA를 보게 됩니다! #전자상거래팁 #전자상거래 #CTA 트윗하려면 클릭
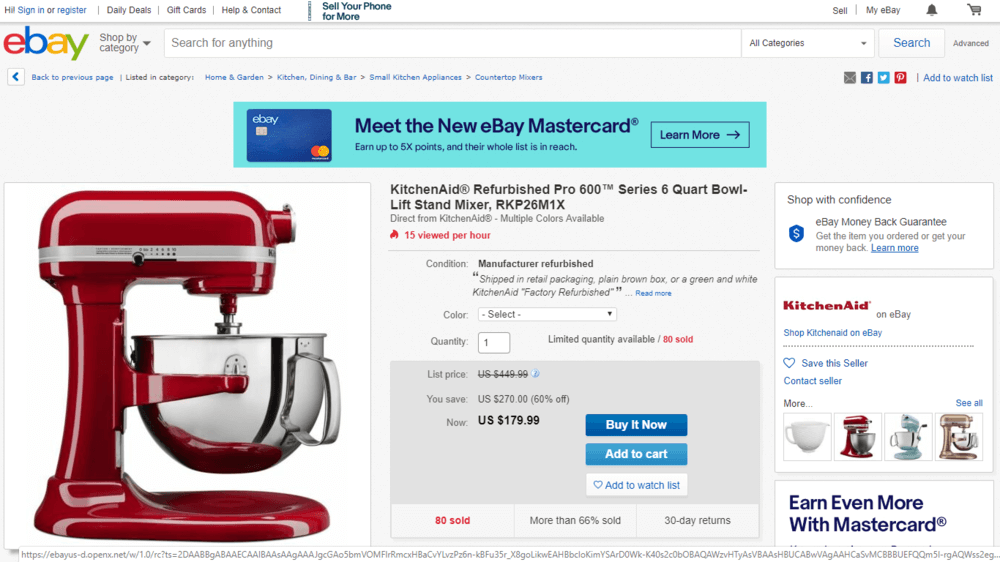
 eBay에서 Home Depot에 이르기까지 CTA를 스크롤 없이 볼 수 있는 부분에 배치하는 것의 보편적인 중요성은 거의 모든 주요 온라인 상점에서 인식하고 있습니다.
eBay에서 Home Depot에 이르기까지 CTA를 스크롤 없이 볼 수 있는 부분에 배치하는 것의 보편적인 중요성은 거의 모든 주요 온라인 상점에서 인식하고 있습니다.
주요 CTA를 기본 CTA 위에 배치하는 관행이 최근 몇 년 동안 중요성이 감소했다고 주장되어 왔습니다. 그러나 전자 상거래 환경에서 연구에 따르면 고객에게 스크롤하지 않고도 구매할 수 있는 옵션을 제공하는 것이 여전히 중요합니다. 이 관점은 사실상 모든 대형 온라인 소매업체가 제품 페이지를 구성하는 방식으로 반영됩니다.
6. 제품 페이지의 주요 CTA 옆에 중요한 정보 배치
제품 페이지를 최적화하는 것은 구매 프로세스를 최대한 간단하고 원활하게 만드는 것입니다. 방문자는 결정을 내리는 데 필요한 정보를 찾기 위해 고심할 필요가 없습니다.
주요 CTA 옆에 있는 한 지점에서 제품에 대한 가장 필수적인 세부 정보를 클러스터링하는 것은 마찰 없는 고객 여정을 달성하는 가장 효과적인 방법 중 하나입니다.
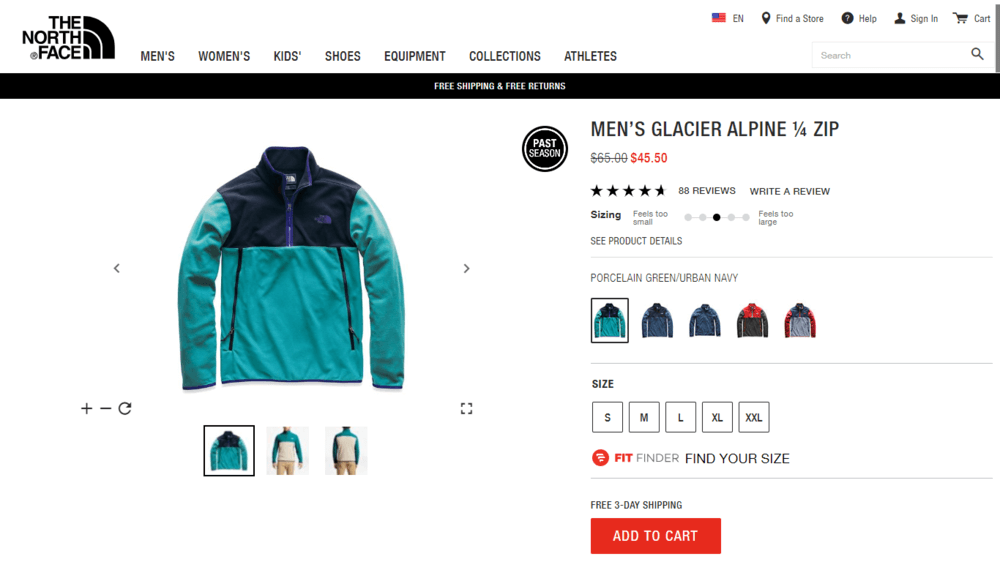
 North Face는 제품 페이지의 주요 CTA에 가까운 모든 항목에 대한 가격, 가용성, 배송 정책, 리뷰 및 제품 옵션을 보여줍니다.
North Face는 제품 페이지의 주요 CTA에 가까운 모든 항목에 대한 가격, 가용성, 배송 정책, 리뷰 및 제품 옵션을 보여줍니다.
제품 페이지의 주요 CTA와 함께 또는 매우 가까운 위치에 다음 정보를 포함하십시오.
- 가격(할인 포함)
- 유효성
- 배송 정책
- 종합 리뷰
- 색상, 크기 및 수량 옵션.
7. 클러터 제한(특히 모바일에서)
원하는 작업이 하나만 있는 페이지에서 불필요한 방해 요소를 제거하십시오. 사용자가 Facebook이나 Twitter 페이지 또는 상점의 최신 블로그 게시물로 이동하지 않고 "장바구니에 추가" 버튼을 클릭하기를 원한다는 점을 기억하십시오.
특히 모바일의 경우 공간이 부족하고 주의가 산만해지기 쉽습니다. 최소한의 바닥글 링크 생성, 소셜 미디어 아이콘 제거, 탐색 모음 최소화에 중점을 둡니다.
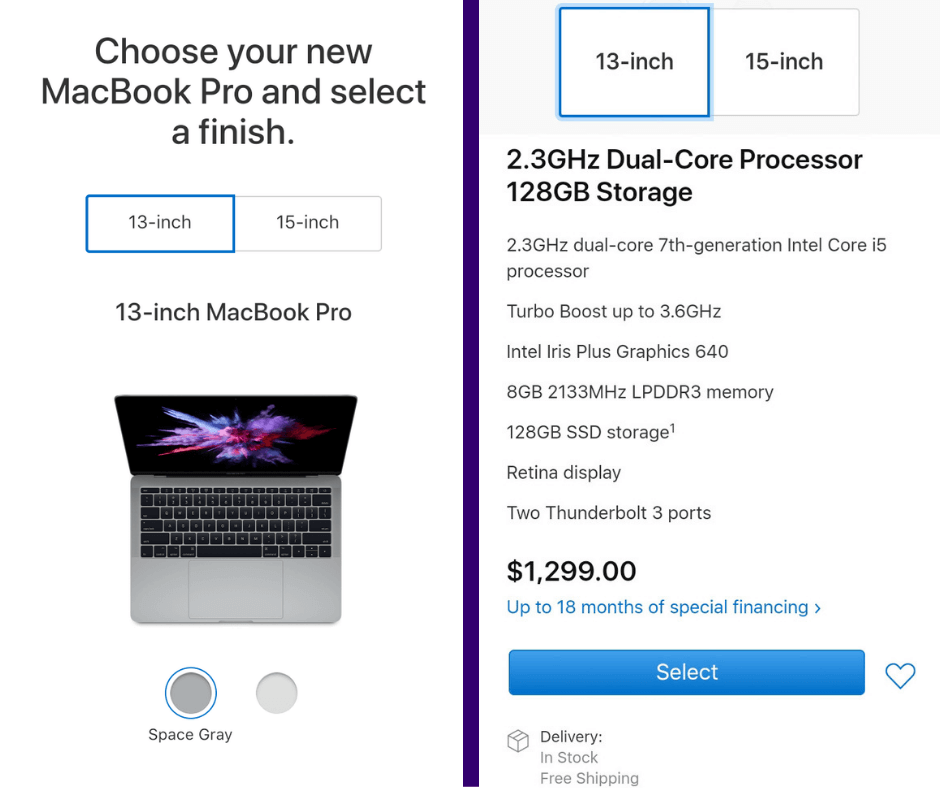
 Apple은 아름답고 깔끔한 제품 페이지를 디자인하는 기술을 마스터했습니다.
Apple은 아름답고 깔끔한 제품 페이지를 디자인하는 기술을 마스터했습니다.
또한 방문자가 어떤 버튼이 귀하의 주요 CTA인지 의심할 여지가 없도록 하십시오. 버튼은 서로 경쟁해서는 안 됩니다! 기본 CTA는 고유한 색상, 모양 및 크기를 가져야 하며 페이지의 다른 일반 링크와 유사하지 않아야 합니다.
8. CTA 옆에 보안 봉인 표시
제품 및 결제 페이지에 봉인 및 결제 처리자 로고를 포함하여 신뢰를 구축하는 것은 보안 문제로 인해 발생하는 구매자의 망설임을 극복하는 가장 쉬운 방법 중 하나입니다. 제품 페이지에 특별히 포함하면 고객이 PayPal, Visa, Mastercard 등 선호하는 결제 방법으로 결제할 수 있다는 확신을 가질 수 있습니다.
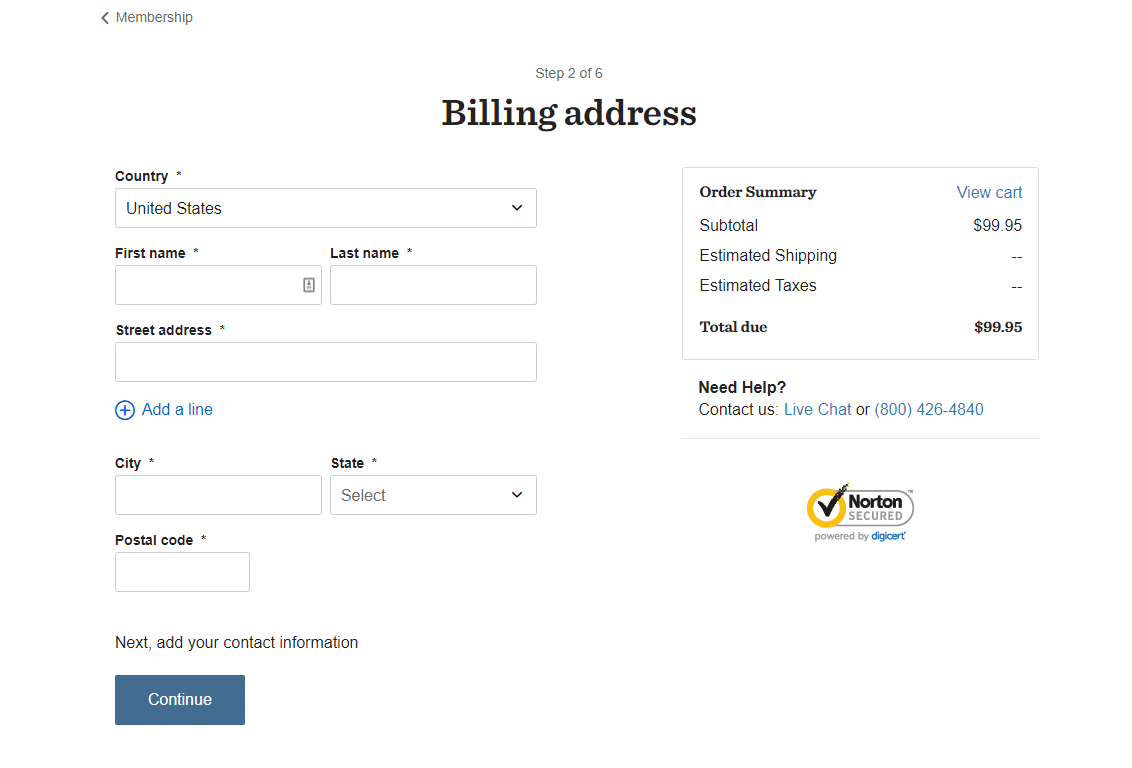
 REI가 표시하는 "Norton Secured"와 같은 간단한 보안 봉인으로 놀라운 효과를 얻을 수 있습니다.
REI가 표시하는 "Norton Secured"와 같은 간단한 보안 봉인으로 놀라운 효과를 얻을 수 있습니다.
9. CTA 옆에 긴급 건물 요소 포함
긴급성 구축은 고객이 구매하도록 동기를 부여하는 가장 확실한 방법 중 하나입니다. 제품 페이지를 통해 긴급성을 효과적으로 창출하는 온라인 소매업체는 전환율을 최대 12%까지 높입니다(Budapester 사례 연구 참조).
페이지에 다음 긴급 구축 요소 중 일부를 포함하십시오.
- 낮은 재고 표시기 – 특정 품목 수만 남아 있고 일부 품목의 재고가 없음을 표시하면 해당 제품이 인기가 있음을 나타냅니다.
 Vans 웹사이트에는 재고가 있는 품목과 없는 품목이 명확하게 표시되어 있습니다.
Vans 웹사이트에는 재고가 있는 품목과 없는 품목이 명확하게 표시되어 있습니다.
- 판매 종료 날짜 – CTA 옆에 판매 종료 날짜를 표시하여 고객에게 행동할 시간이 제한되어 있음을 상기시킵니다.
- 카운트다운 타이머 – 카운트다운 타이머를 사용하여 판매 종료 날짜를 표시하는 것을 고려할 수도 있습니다. 이렇게 하면 마감일이 더 즉각적으로 이루어지기 때문입니다.
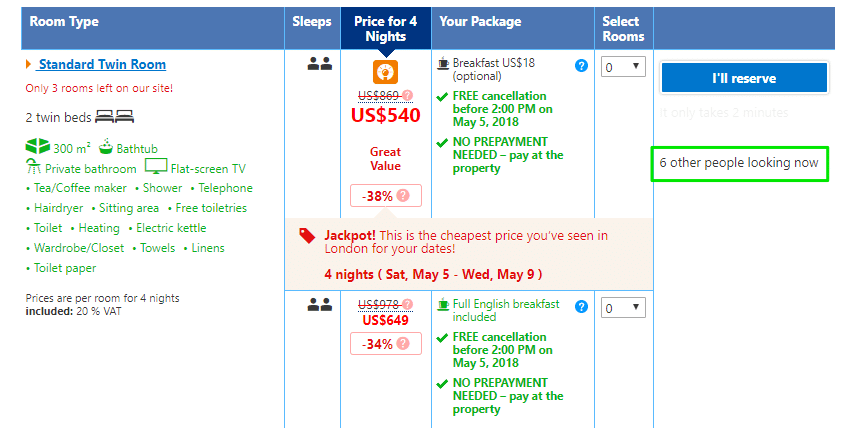
- 최근 구매 및 현재 시청자 – 예약 사이트에는 이 전술이 있습니다. 누군가 Booking.com과 같은 사이트에서 방을 볼 때마다 알림이 메인 CTA 옆에 표시됩니다.
 Booking.com은 얼마나 많은 사람들이 호텔 목록을 보고 있는지 보여줍니다.
Booking.com은 얼마나 많은 사람들이 호텔 목록을 보고 있는지 보여줍니다.
제품 페이지의 긴급성 구축에 대한 심층 가이드에서 더 많은 팁을 확인하세요.
클릭 유도문안(CTA) 요약!
CTA가 중요합니다. 그러나 항상 광범위한 최적화 전략의 일부여야 합니다. CTA에 지나치게 집중하면 전환율, 평균 주문 가치(AOV), 평균 평생 가치(AVL), 수익 및 이익과 같은 중요한 전자 상거래 측정항목이 최적보다 적게 증가합니다.
CTA는 카피, 이미지, 긴급성 구축 요소, 이메일 캠페인, 프로모션 등과 같은 다른 중요한 요소와 함께 테스트해야 한다는 점을 기억하십시오.
또한 모바일 장치에서 3배 더 많은 수익을 얻는 방법을 알고 싶다면 팁이 포함된 YouTube 비디오를 시청하십시오!
최종 클릭 유도문안: 전환율, 평균 주문 가치 및 이익을 높이고 싶으십니까? 115포인트 전자상거래 체크리스트 다운로드
CTA뿐만 아니라 전자상거래 페이지를 개선할 수 있는 모든 다양한 방법에 대해 배우고 싶다면 알아야 할 모든 것을 다루는 115개 체크리스트를 작성했습니다. 지금 무료로 다운로드하세요!