Como criar uma ótima frase de chamariz de comércio eletrônico (CTAs): 9 dicas comprovadas
Publicados: 2019-03-27A taxa média de conversão de comércio eletrônico é de 2%. No entanto, os varejistas de sucesso alcançam consistentemente um número maior. A Amazon possui uma taxa de conversão colossal de 13%.
Então o que eles não estão nos dizendo? Embora seja impossível colocar as taxas de conversão que excedem a média do setor em um único fator, os CTAs são um desses ingredientes que impulsionam os resultados dos varejistas online.
CTAs estão entre um pequeno punhado de elementos na página - junto com gráficos, recursos de criação de urgência e avaliações - que podem aumentar drasticamente a taxa de conversão de produtos e páginas de checkout com esforço relativamente mínimo.
Portanto, nesta postagem, daremos nove dicas práticas para a criação de CTAs altamente clicáveis e de ultra conversão. Mas primeiro, vamos ver exatamente o que é um CTA.
A taxa média de conversão de comércio eletrônico é de 2% #ecommerce #stats #CTA #ConversionRate Clique para tweetarO que é um apelo à ação?
É um termo onipresente, mas o que realmente significa “apelo à ação” ?
Em termos simples, uma frase de chamariz é um botão ou link que indica sua ação mais desejada para um visitante do site.
Essa “ação mais desejada” pode variar de página para página, e diferentes CTAs atenderão a diferentes funções ao longo da jornada do cliente.
Quando um visitante chega na página inicial, por exemplo, você provavelmente vai querer que ele se inscreva no seu boletim informativo. Quando eles chegam na página de um produto, você deseja que eles adicionem um produto à sua cesta. Durante a finalização da compra, você deseja garantir que eles preencham o formulário e cliquem no botão de compra. Após a compra, a ação ideal pode ser os clientes clicarem em um botão de compartilhamento social.
Seja qual for o caso, clicar em um CTA representa o melhor resultado possível para os visitantes do seu site.
9 dicas para criar ótimas CTAs de comércio eletrônico
1. Use frases de chamariz comprovadas
2. Faça CTAs móveis preencherem a largura da tela
3. Teste diferentes cores, formatos e tamanhos de CTA
4. Use uma frase imperativa na frase de chamariz
5. Não faça os visitantes rolarem abaixo da dobra para ver o CTA
6. Coloque informações importantes ao lado do CTA principal nas páginas do produto
7. Limite a desordem (especialmente no celular)
8. Exibir selos de segurança ao lado dos CTAs
9. Inclua elementos de construção de urgência ao lado de CTAs
Então, sem mais delongas, nas próprias dicas ...
1. Use frases de chamariz comprovadas
Algumas frases demonstraram gerar mais cliques. As melhores frases para suas páginas serão exclusivas para sua marca e seu site, mas ao se concentrar em alguns exemplos comprovados, você pode se concentrar nos vencedores de forma muito mais eficaz.
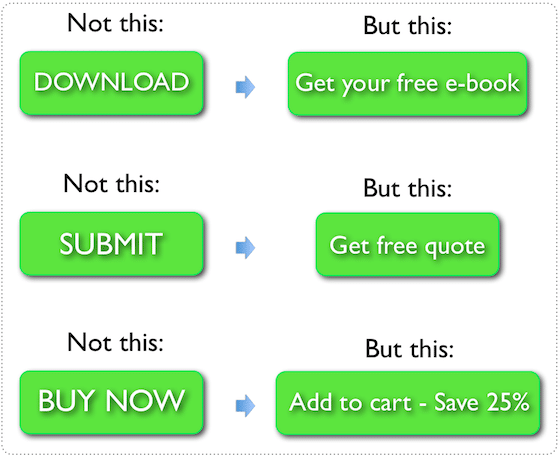
Aqui estão algumas das melhores frases para usar em uma variedade de cenários de comércio eletrônico:
- Saiba mais - Uma frase “suave” que não exige compromisso e pode ser usada para anunciar ofertas, descontos, vendas, etc.
- Cadastre-se gratuitamente - A palavra “grátis” é sempre uma aposta certa. Use-o para CTAs que levam os visitantes a aderir a um programa de fidelidade.
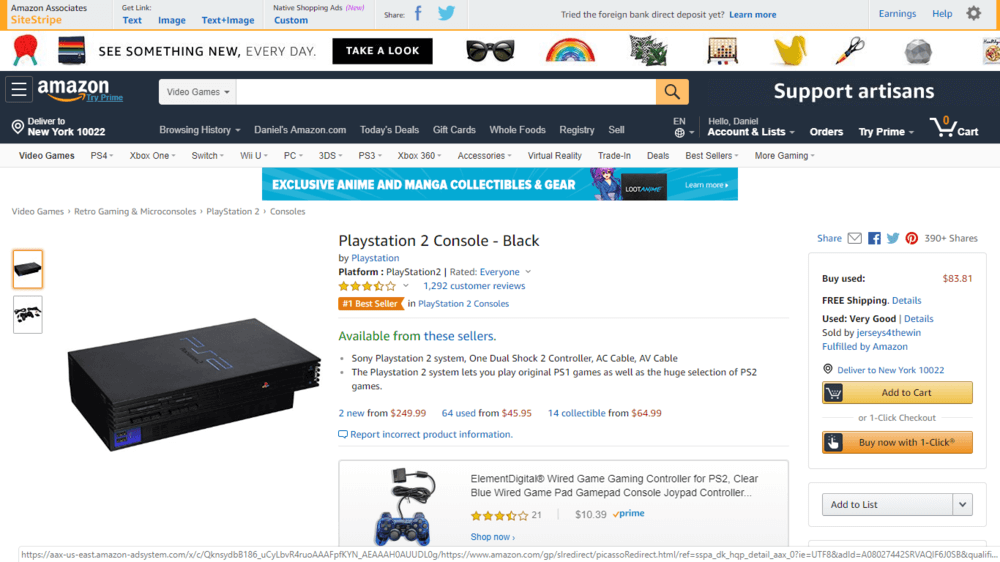
- Compre agora (com um clique) - A frase “Compre agora” é simples e direta. Você também pode fornecer uma opção de um clique, como a Amazon, para fazer o processo de compra parecer ainda mais simples.
 A Amazon inclui uma opção de compra com um clique em muitas de suas páginas de produtos.
A Amazon inclui uma opção de compra com um clique em muitas de suas páginas de produtos.
- Adicionar ao carrinho - O motivo pelo qual “Adicionar ao carrinho” é tão popular é que funciona. Os clientes reconhecem este CTA instantaneamente e você está alavancando um comportamento automático ao usá-lo nas páginas do seu produto.
O crescimento hackear sua taxa de conversão de comércio eletrônico, vendas e lucros com isso
Lista de verificação de otimização de comércio eletrônico de 115 pontos
2. Faça CTAs móveis preencherem a largura da tela
Você já tentou fazer uma compra usando um telefone celular e ficou irritado com a dificuldade de tocar no CTA principal? Com o uso cada vez maior de dispositivos móveis para fazer compras online, é vital que você torne a experiência móvel o mais integrada possível . E isso significa que os CTAs precisam passar no “teste do polegar”.
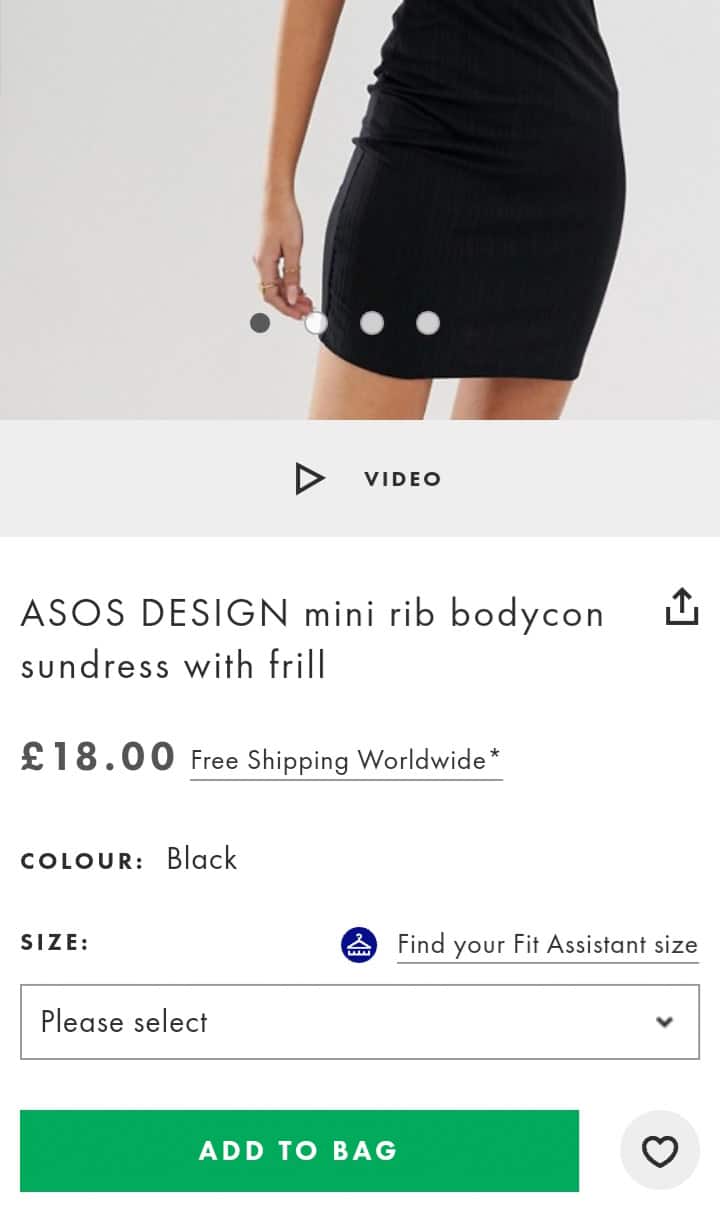
 A maioria dos principais varejistas online, como a ASOS, tem CTAs em toda a tela.
A maioria dos principais varejistas online, como a ASOS, tem CTAs em toda a tela.
CTAs para celular são um dos elementos mais negligenciados nas páginas dos produtos. Certifique-se de que os clientes possam clicar em CTAs móveis com o polegar, tornando-os em toda a largura (ou quase toda a largura) da tela.
3. Teste diferentes cores, formatos e tamanhos de CTA
Não há dados conclusivos sobre qual cor ou forma funciona melhor para frases de chamariz. Uma simples busca no Google produzirá estudos de caso múltiplos e aparentemente conflitantes sobre como os varejistas aumentaram suas taxas de conversão com uma única mudança de cor no CTA.
Escolher a melhor cor para o seu CTA não é tão simples quanto parece. Ele deve se ajustar a outros elementos visuais da página e pode variar de setor para setor. Também é importante lembrar que fazer um CTA se destacar é encontrar a melhor combinação de três elementos essenciais - tamanho, forma e cor.
Teste é a palavra-chave aqui. É fácil executar testes de divisão A / B e avaliar várias cores, formas e tamanhos. Em termos de cor, em geral, azul, vermelho, verde e laranja funcionam melhor. Mas as melhores práticas podem variar significativamente de site para site.
Você não deve implementar mudanças cegamente, é claro. Depender dos resultados de algumas centenas de visitantes é uma má ideia. Mas os padrões da indústria não substituem seus próprios dados com base em tamanhos de amostra devidamente formulados.
Todas as sugestões neste artigo se prestam a testes de divisão A / B simples e fáceis de medir. E, conduzindo testes de otimização regulares, você pode fazer mudanças positivas incrementais que terão um impacto muito maior a longo prazo do que simplesmente ficar às cegas.
4. Use uma frase imperativa na frase de chamariz
Um verbo, frase ou sentença imperativo é aquele que “ordena” alguém a fazer algo. “Faça isso”, “Passe-me o ketchup” e “Clique aqui” são todos imperativos. No comércio eletrônico, “Compre agora” e “Adicionar ao carrinho” são exemplos de frases imperativas comumente usadas.
 No comércio eletrônico, 'Compre agora' e 'Adicionar ao carrinho' são exemplos de frases imperativas comumente usadas. #ecommerce #stats #CTA #CallToAction Clique para tweetar
No comércio eletrônico, 'Compre agora' e 'Adicionar ao carrinho' são exemplos de frases imperativas comumente usadas. #ecommerce #stats #CTA #CallToAction Clique para tweetar Não se preocupe em ofender os clientes - CTAs não serão interpretados como comandos quando usados da maneira certa. Os dados mostram que eles são mais eficazes do que as alternativas na geração de cliques. Uma frase como "Saiba mais" é muito mais direta e convincente do que uma pergunta como "Você gostaria de aprender mais?"
 CTAs mais longos têm mais impacto do que frases de uma ou duas palavras se responderem à pergunta: “O que isso traz para o cliente? Por que eles deveriam clicar aqui? ” Fonte.
CTAs mais longos têm mais impacto do que frases de uma ou duas palavras se responderem à pergunta: “O que isso traz para o cliente? Por que eles deveriam clicar aqui? ” Fonte.
Além disso, tente inserir palavras e frases comprovadas, como as descritas na dica número um, em seus CTAs imperativos. “Compre agora e economize 20%” tem mais impacto do que simplesmente “Compre agora”.
5. Não faça os visitantes rolarem abaixo da dobra para ver o CTA
Isso também é conhecido como colocar o CTA “acima da dobra”. Apenas 20% dos visitantes verão um CTA abaixo da dobra, especialmente no celular, onde é mais comum os clientes tomarem decisões de compra precipitadas em situações que não conduzem à leitura de informações mais adiante na página.
Coloque o CTA 'acima da dobra'. Apenas 20% dos visitantes verão um CTA abaixo da dobra! #EcommerceTips #ecommerce #CTA Clique para enviar um tweet
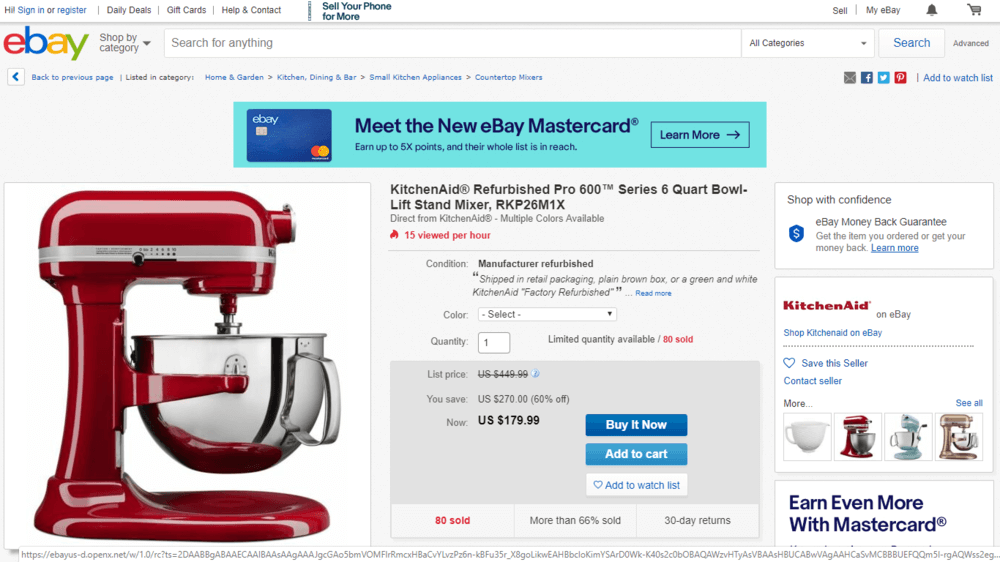
 Do eBay ao Home Depot, a importância universal de colocar CTAs acima da dobra é reconhecida por praticamente todas as principais lojas online.
Do eBay ao Home Depot, a importância universal de colocar CTAs acima da dobra é reconhecida por praticamente todas as principais lojas online.
Argumentou-se que a prática de colocar o CTA principal acima da dobra diminuiu em importância nos últimos anos. Em um ambiente de comércio eletrônico, no entanto, estudos mostram que ainda é importante dar aos clientes a opção de comprar sem exigir que rolem. Essa visão se reflete na maneira como praticamente todos os grandes varejistas online estruturam suas páginas de produtos.
6. Coloque informações importantes ao lado do CTA principal nas páginas do produto
Otimizar as páginas de produtos significa tornar o processo de compra o mais simples e perfeito possível. Os visitantes não devem ter que se esforçar para encontrar as informações de que precisam para tomar uma decisão.
Agrupar os detalhes mais essenciais sobre um produto em um local, próximo ao CTA principal, é uma das maneiras mais eficazes de realizar essa jornada do cliente sem atrito.
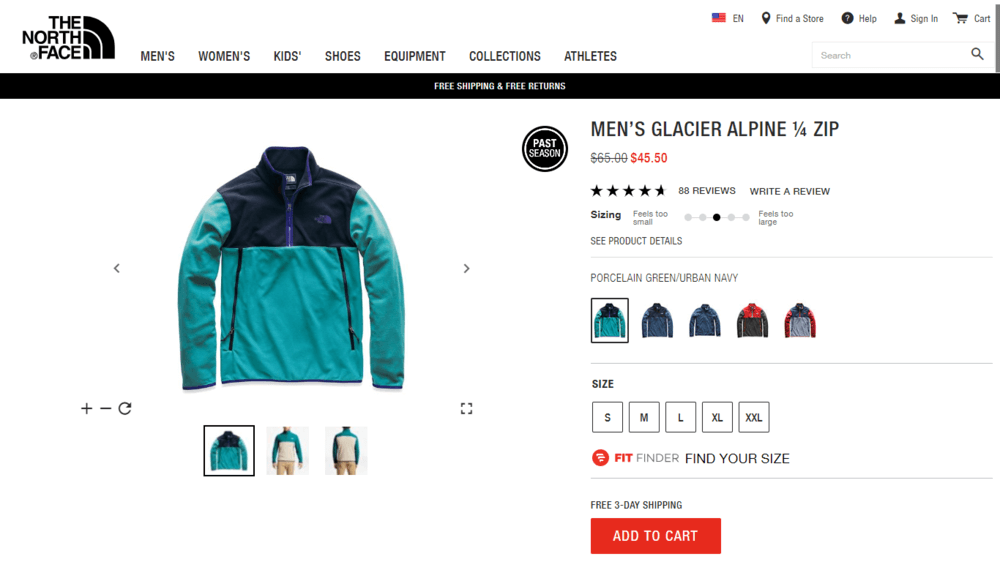
 North Face mostra o preço, disponibilidade, política de entrega, avaliações e opções de produtos para itens, todos próximos ao CTA principal nas páginas dos produtos.
North Face mostra o preço, disponibilidade, política de entrega, avaliações e opções de produtos para itens, todos próximos ao CTA principal nas páginas dos produtos.
Inclua as seguintes informações ao lado, ou muito perto de, seu CTA principal nas páginas do produto:
- Preço (incluindo quaisquer descontos)
- Disponibilidade
- Política de entrega
- Resenhas agregadas
- Opções de cor, tamanho e quantidade.
7. Limite a desordem (especialmente no celular)
Remova quaisquer distrações desnecessárias nas páginas para as quais você tem uma única ação desejada. Lembre-se de que você deseja que os usuários cliquem no botão “Adicionar ao carrinho”, não para navegar para sua página do Facebook ou Twitter ou para a última postagem do blog da sua loja.
Esse é especialmente o caso em dispositivos móveis, onde o espaço é escasso e a distração é fácil. Concentre-se na criação de links de rodapé minimalistas, removendo ícones de mídia social e minimizando as barras de navegação.
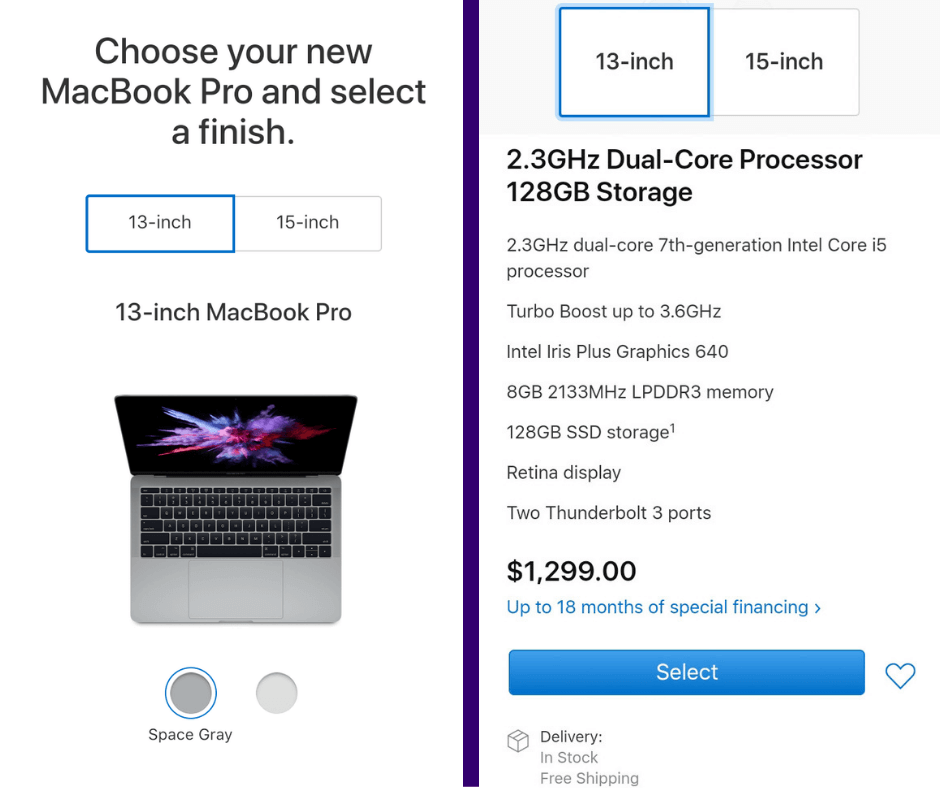
 A Apple dominou a arte de criar páginas de produtos lindas e sem confusão.
A Apple dominou a arte de criar páginas de produtos lindas e sem confusão.
Além disso, certifique-se de que os visitantes não tenham dúvidas sobre qual botão é o seu CTA principal. Os botões não devem competir uns com os outros! Seu CTA principal deve ter uma cor, forma e tamanho exclusivos e não deve se parecer com nenhum outro link genérico da página.
8. Exibir selos de segurança ao lado dos CTAs
Incluir selos e logotipos do processador de pagamentos nas páginas do produto e de checkout para construir confiança é uma das maneiras mais fáceis de superar a hesitação do comprador que surge de questões de segurança. Incluí-los especificamente nas páginas dos produtos também garante aos clientes que eles podem fazer check-out com seu método de pagamento preferido - seja PayPal, Visa, Mastercard, etc.
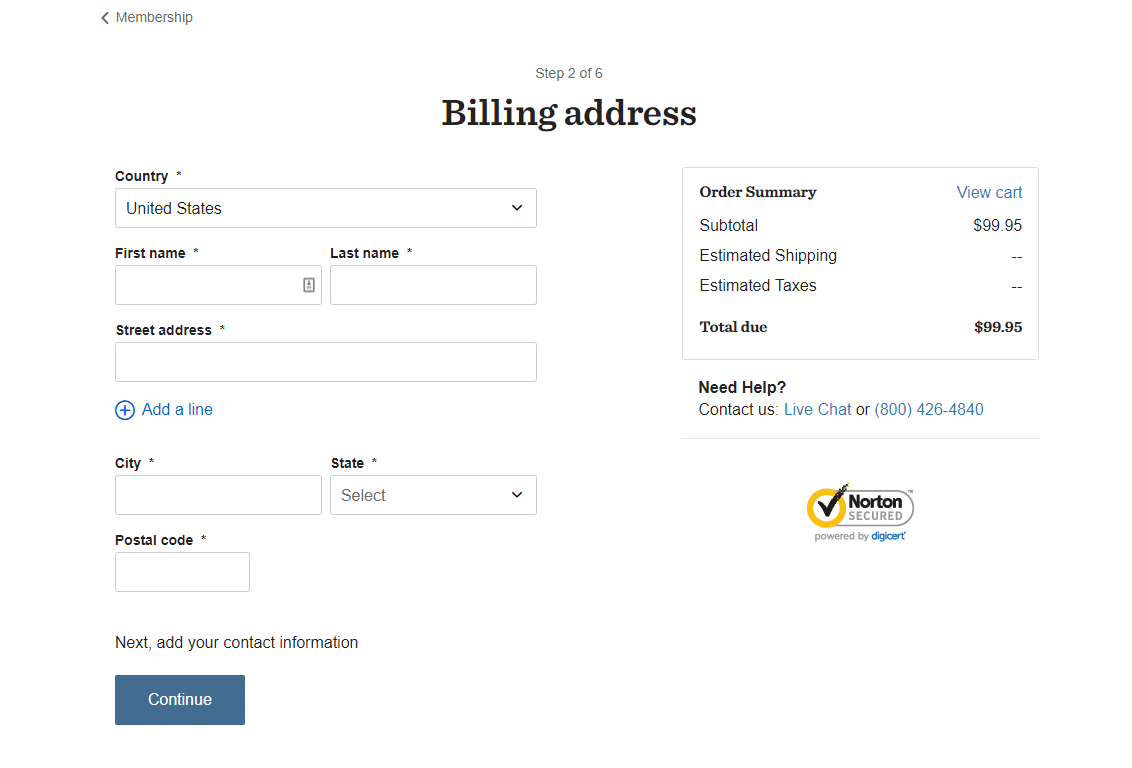
 Um selo de segurança simples, como o “Norton Secured” exibido pela REI, pode fazer maravilhas.
Um selo de segurança simples, como o “Norton Secured” exibido pela REI, pode fazer maravilhas.
9. Inclua elementos de construção de urgência ao lado de CTAs
Criar urgência é uma das maneiras mais infalíveis de motivar os clientes a comprar. Os varejistas online que efetivamente criam urgência por meio de suas páginas de produtos aumentam as conversões em até 12% (descubra nosso estudo de caso Budapester).
Inclua alguns dos seguintes elementos de construção de urgência em suas páginas:
- Indicadores de estoque baixo - Mostrar que você tem apenas um certo número de itens restantes e mesmo que alguns itens estejam fora de estoque, indica que um produto é popular.
 O site da Vans mostra claramente quais itens estão em estoque e quais não.
O site da Vans mostra claramente quais itens estão em estoque e quais não.
- Datas de término de venda - mostre as datas de término de venda ao lado de CTAs para lembrar os clientes de que eles têm tempo limitado para agir.
- Cronômetros de contagem regressiva - você pode até considerar a exibição das datas de término das vendas com um cronômetro de contagem regressiva, pois isso dá ao prazo mais imediato.
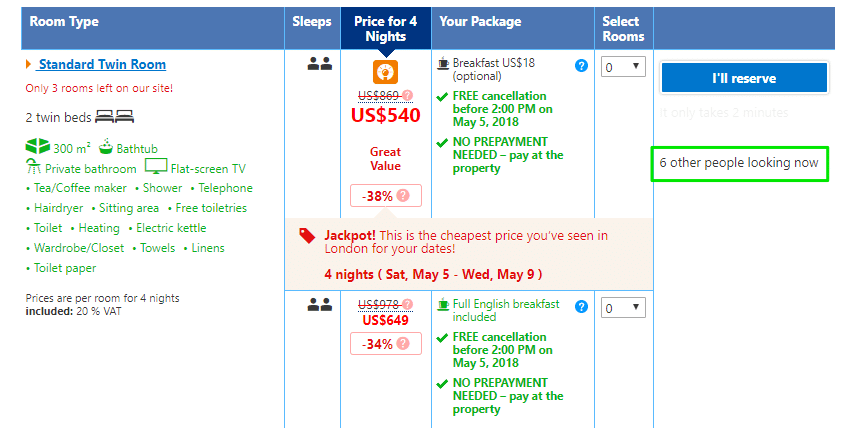
- Compras recentes e visualizadores atuais - sites de reservas têm essa tática até o limite. Sempre que alguém estiver visualizando uma sala em um site como o Booking.com, uma notificação será exibida ao lado do CTA principal.
 Booking.com mostra quantas pessoas estão visualizando uma lista de hotéis.
Booking.com mostra quantas pessoas estão visualizando uma lista de hotéis.
Confira nosso guia detalhado sobre como criar urgência nas páginas de produtos para obter mais dicas.
Resumindo as frases de chamariz (CTAs)!
CTAs são importantes. Mas eles devem sempre fazer parte de uma estratégia de otimização mais ampla. O foco excessivo em CTAs levará a aumentos abaixo do ideal em métricas cruciais de comércio eletrônico, como taxa de conversão, valor médio do pedido (AOV), valor médio da vida útil (AVL), receita e lucro.
Lembre-se de que os CTAs devem ser testados em conjunto com outros elementos cruciais, como cópia, imagens, fatores de construção de urgência, campanhas por e-mail, promoções e assim por diante.
Além disso, se você quiser saber como obter 3 vezes mais receita com dispositivos móveis, assista ao nosso vídeo no YouTube com dicas!
Call-to-action final: deseja aumentar suas taxas de conversão, valor médio do pedido e lucros? Baixe a lista de verificação de comércio eletrônico de 115 pontos
Se você estiver interessado em aprender sobre todas as diferentes maneiras de melhorar suas páginas de comércio eletrônico, não apenas seus CTAs, escrevemos uma lista de verificação de 115 pontos que cobre tudo o que você precisa saber. Baixe gratuitamente agora!