Jak stworzyć świetne wezwanie do działania w e-commerce (CTA): 9 sprawdzonych wskazówek
Opublikowany: 2019-03-27Średni współczynnik konwersji e-commerce to 2%. Jednak sprzedawcy, którzy odnieśli sukces, konsekwentnie osiągają coraz większą liczbę. Amazon może pochwalić się imponującym współczynnikiem konwersji wynoszącym 13%.
Więc czego nam nie mówią? Chociaż niemożliwe jest sprowadzenie współczynników konwersji, które przekraczają średnią w branży, do jednego pojedynczego czynnika, CTA są jednym z tych składników, które poprawiają wyniki sprzedawców internetowych.
Wezwania do działania należą do niewielkiej garstki elementów na stronie – wraz z grafiką, funkcjami zwiększania pilności i recenzjami – które mogą znacznie zwiększyć współczynnik konwersji stron produktów i kas przy stosunkowo minimalnym wysiłku.
Dlatego w tym poście przedstawimy dziewięć praktycznych wskazówek dotyczących tworzenia wysoce klikalnych i ultrakonwertujących CTA. Ale najpierw przyjrzyjmy się dokładnie, czym jest CTA.
Średni współczynnik konwersji e-commerce to 2% #ecommerce #statystyki #CTA #ConversionRate Click To TweetCo to jest wezwanie do działania?
To wszechobecny termin, ale co właściwie oznacza „wezwanie do działania” ?
Mówiąc prościej, wezwanie do działania to przycisk lub link, który oznacza Twoje najbardziej pożądane działanie dla osoby odwiedzającej witrynę.
To „najbardziej pożądane działanie” może się różnić w zależności od strony, a różne CTA będą pełnić różne funkcje na całej ścieżce klienta.
Gdy odwiedzający pojawi się na przykład na stronie głównej, prawdopodobnie będziesz chciał, aby zasubskrybował Twój biuletyn. Po dotarciu na stronę produktu chcesz, aby dodał produkt do swojego koszyka. Podczas kasy chcesz upewnić się, że wypełnią formularz i klikną przycisk zakupu. Po zakupie idealnym działaniem może być kliknięcie przycisku udostępniania społecznościowego.
Niezależnie od przypadku kliknięcie wezwania do działania zapewnia najlepszy możliwy wynik dla odwiedzających Twoją witrynę.
9 wskazówek, jak tworzyć świetne CTA w e-commerce
1. Używaj sprawdzonych wezwań do działania
2. Spraw, aby mobilne wezwania do działania wypełniały szerokość ekranu
3. Przetestuj różne kolory, kształty i rozmiary CTA
4. Użyj frazy rozkazującej w wezwaniu do działania
5. Nie zmuszaj odwiedzających do przewijania pod zakładką, aby zobaczyć CTA
6. Umieść ważne informacje obok głównego CTA na stronach produktów
7. Ogranicz bałagan (zwłaszcza na urządzeniach mobilnych)
8. Wyświetlaj plomby zabezpieczające obok wezwań do działania
9. Dołącz pilne elementy budowlane obok CTA
Więc bez zbędnych ceregieli przejdź do samych wskazówek…
1. Używaj sprawdzonych wezwań do działania
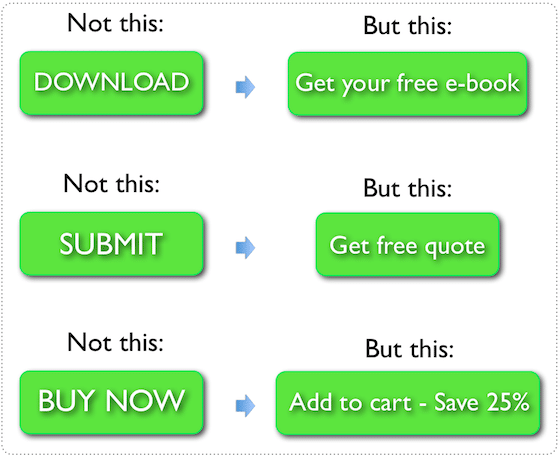
Wykazano, że niektóre frazy generują więcej kliknięć. Najlepsze frazy dla Twoich stron będą unikalne dla Twojej marki i witryny, ale skupiając się na kilku sprawdzonych przykładach, możesz znacznie skuteczniej wyłonić zwycięzców.
Oto niektóre z najlepszych wyrażeń do wykorzystania w różnych scenariuszach e-commerce:
- Dowiedz się więcej – „miękkie” wyrażenie, które nie wymaga zaangażowania i może być używane do reklamowania ofert, rabatów, wyprzedaży itp.
- Dołącz za darmo – słowo „za darmo” jest zawsze pewnym zakładem. Używaj go do CTA, które zachęcają odwiedzających do dołączenia do programu lojalnościowego.
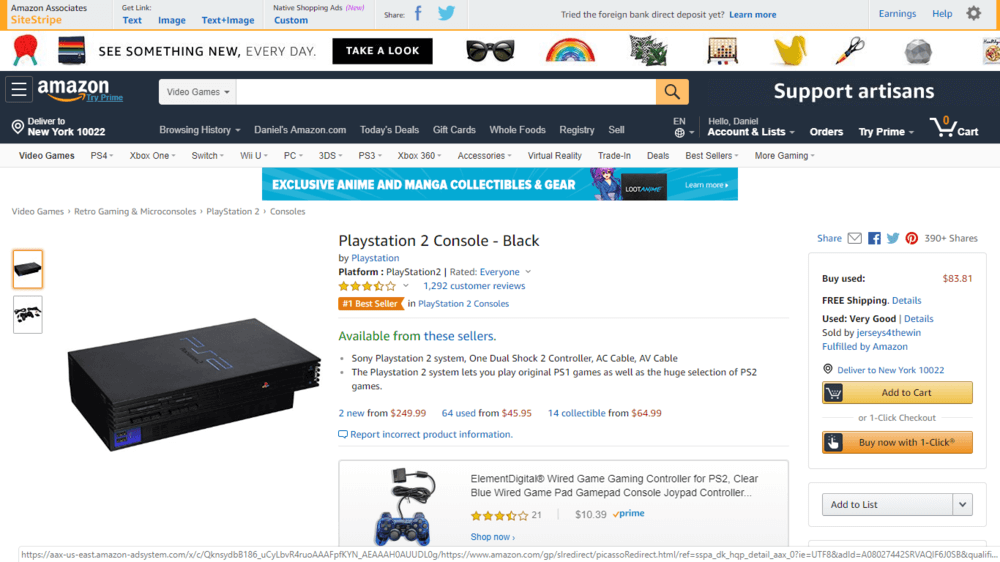
- Kup teraz (jednym kliknięciem) – wyrażenie „Kup teraz” jest proste i na temat. Możesz również zapewnić opcję jednego kliknięcia, taką jak Amazon, aby proces zakupu wyglądał jeszcze bardziej bezproblemowo.
 Amazon zawiera opcję zakupu jednym kliknięciem na wielu swoich stronach produktów.
Amazon zawiera opcję zakupu jednym kliknięciem na wielu swoich stronach produktów.
- Dodaj do koszyka – Powodem, dla którego „Dodaj do koszyka” jest tak popularny, jest to, że działa. Klienci natychmiast rozpoznają to wezwanie do działania, a Ty wykorzystujesz automatyczne zachowanie, używając go na stronach produktów.
Wzrost zhakuj swój współczynnik konwersji e-commerce, sprzedaż i zyski dzięki temu
115-punktowa lista kontrolna optymalizacji e-commerce
2. Spraw, aby mobilne wezwania do działania wypełniały szerokość ekranu
Czy kiedykolwiek próbowałeś dokonać zakupu za pomocą telefonu komórkowego, tylko po to, by zirytować się tym, jak trudno jest dotknąć głównego CTA? W związku z coraz częstszym korzystaniem z urządzeń mobilnych do robienia zakupów online ważne jest, aby korzystanie z urządzeń mobilnych było jak najbardziej bezproblemowe . A to oznacza, że CTA muszą przejść „test kciuka”.
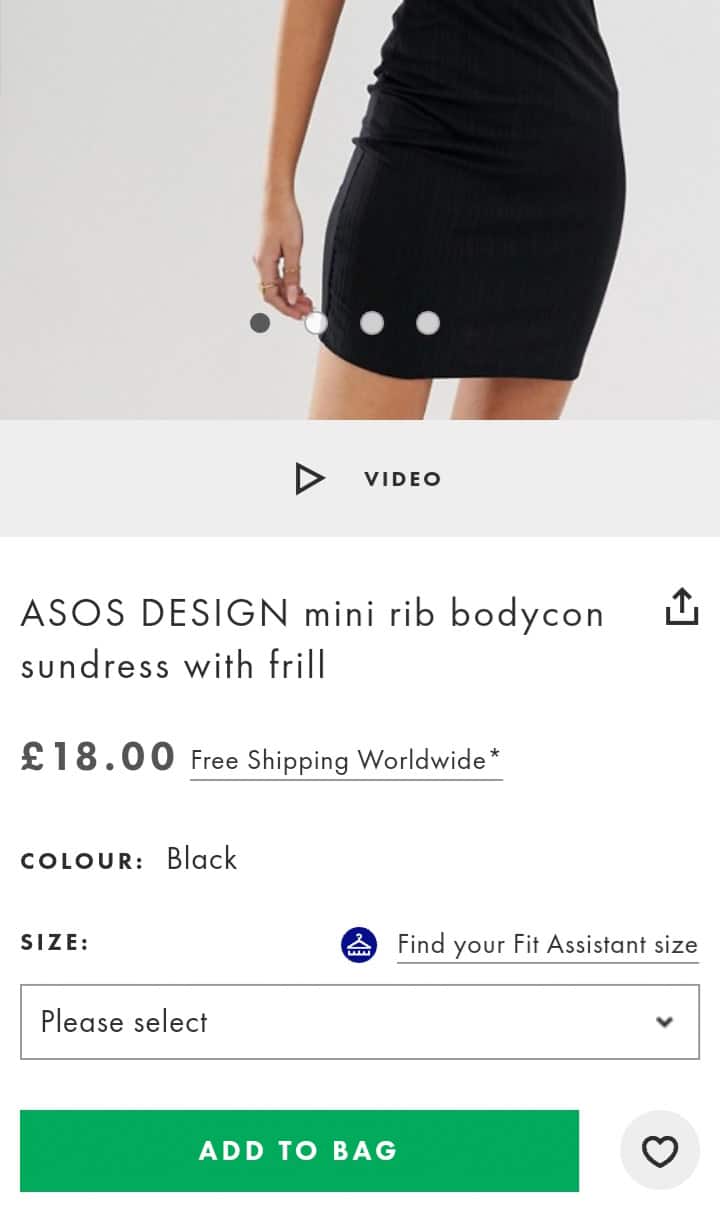
 Większość czołowych sprzedawców internetowych, takich jak ASOS, ma wezwania do działania na całym ekranie.
Większość czołowych sprzedawców internetowych, takich jak ASOS, ma wezwania do działania na całym ekranie.
Mobilne CTA to jeden z najczęściej pomijanych elementów na stronach produktów. Upewnij się, że klienci mogą klikać mobilne wezwania do działania dowolnym kciukiem, ustawiając je na całą szerokość (lub prawie całą szerokość) ekranu.
3. Przetestuj różne kolory, kształty i rozmiary CTA
Nie ma jednoznacznych danych o tym, który kolor lub kształt najlepiej sprawdza się w przypadku wezwań do działania. Proste wyszukiwanie w Google dostarczy wielu i pozornie sprzecznych studiów przypadków dotyczących tego, jak sprzedawcy zwiększyli swoje współczynniki konwersji za pomocą jednej zmiany koloru wezwania do działania.
Wybór najlepszego koloru do wezwania do działania nie jest tak prosty, jak się wydaje. Musi pasować do innych elementów wizualnych na stronie i może różnić się w zależności od branży. Należy również pamiętać, że wyróżnienie CTA polega na znalezieniu najlepszego połączenia trzech podstawowych elementów – rozmiaru, kształtu i koloru.
Testowanie jest tutaj słowem kluczowym. Łatwo jest przeprowadzić testy A/B i ocenić wiele kolorów, kształtów i rozmiarów. Jeśli chodzi o kolor, ogólnie rzecz biorąc, najlepiej sprawdzają się kolory niebieski, czerwony, zielony i pomarańczowy. Jednak sprawdzone metody mogą się znacznie różnić w zależności od witryny.
Oczywiście nie powinieneś wprowadzać zmian na ślepo. Poleganie na wynikach kilkuset odwiedzających to zły pomysł. Ale standardy branżowe nie zastąpią Twoich własnych danych opartych na odpowiednio sformułowanych rozmiarach próbek.
Wszystkie sugestie zawarte w tym artykule nadają się do prostych, łatwych do zmierzenia testów podziału A/B. Przeprowadzając regularne testy optymalizacyjne, możesz wprowadzać stopniowe pozytywne zmiany, które będą miały znacznie większy wpływ w dłuższej perspektywie niż zwykłe ślepe.
4. Użyj frazy rozkazującej w wezwaniu do działania
Tryb rozkazujący, fraza lub zdanie to takie, które „rozkazuje” komuś coś zrobić. „Zrób to”, „Podaj mi keczup” i „Kliknij tutaj” to imperatywy. W e-commerce „Kup teraz” i „Dodaj do koszyka” to przykłady często używanych zwrotów rozkazujących.
 W e-commerce, „Kup teraz” i „Dodaj do koszyka” to przykłady często używanych zwrotów rozkazujących. #ecommerce #statystyki #CTA #CallToAction Kliknij, aby tweetować
W e-commerce, „Kup teraz” i „Dodaj do koszyka” to przykłady często używanych zwrotów rozkazujących. #ecommerce #statystyki #CTA #CallToAction Kliknij, aby tweetować Nie martw się, że obrażasz klientów — wezwania do działania nie będą interpretowane jako polecenia, jeśli zostaną użyte we właściwy sposób. Dane pokazują, że są one skuteczniejsze niż alternatywy w generowaniu kliknięć. Wyrażenie takie jak „Dowiedz się więcej” jest o wiele bardziej trafne i przekonujące niż pytanie typu „Czy chciałbyś dowiedzieć się więcej?”
 Dłuższe CTA mają większy wpływ niż frazy jedno- lub dwuwyrazowe, jeśli odpowiadają na pytanie: „Co to oznacza dla klienta? Dlaczego mieliby kliknąć tutaj?” Źródło.
Dłuższe CTA mają większy wpływ niż frazy jedno- lub dwuwyrazowe, jeśli odpowiadają na pytanie: „Co to oznacza dla klienta? Dlaczego mieliby kliknąć tutaj?” Źródło.
Co więcej, spróbuj wpleść sprawdzone słowa i wyrażenia, takie jak te opisane w wskazówce numer jeden, w swoich bezwzględnych CTA. „Kup teraz i zaoszczędź 20%” ma większy wpływ niż po prostu „Kup teraz”.
5. Nie zmuszaj odwiedzających do przewijania pod zakładką, aby zobaczyć CTA
Nazywa się to również umieszczaniem CTA „nad zakładką”. Tylko 20% odwiedzających zobaczy wezwanie do działania, które znajduje się poniżej części widocznej na ekranie, zwłaszcza na urządzeniach mobilnych, gdzie klienci częściej podejmują błyskawiczne decyzje zakupowe w sytuacjach, które nie sprzyjają czytaniu informacji w dalszej części strony.
Umieść CTA „nad zakładką”. Tylko 20% odwiedzających zobaczy wezwanie do działania, które znajduje się pod zakładką! #Porady dotyczące e-commerce #e-commerce #CTA Kliknij, aby tweetować
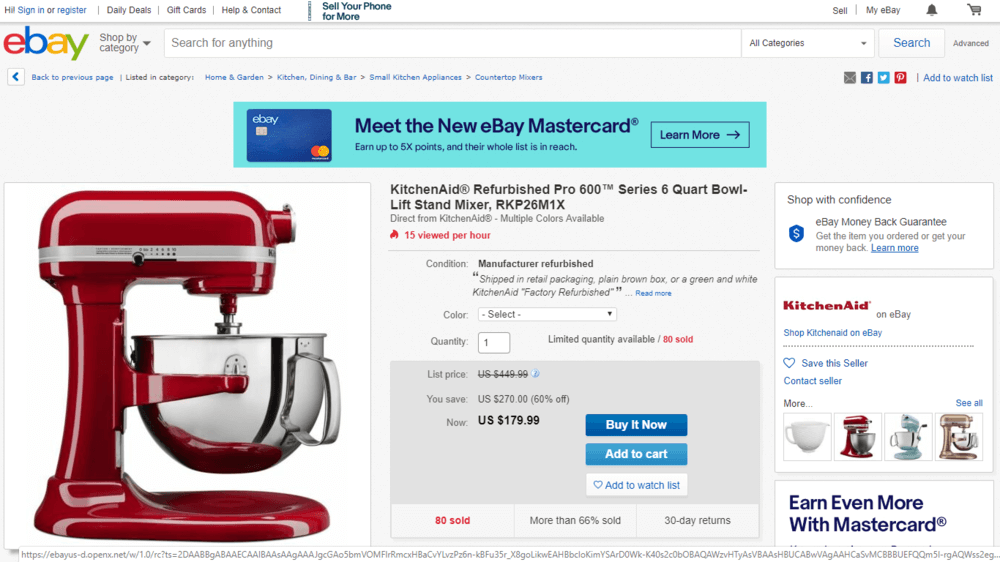
 Od eBay do Home Depot, uniwersalne znaczenie umieszczania CTA w części strony widocznej na ekranie jest rozpoznawane przez praktycznie wszystkie duże sklepy internetowe.
Od eBay do Home Depot, uniwersalne znaczenie umieszczania CTA w części strony widocznej na ekranie jest rozpoznawane przez praktycznie wszystkie duże sklepy internetowe.
Argumentowano, że praktyka umieszczania głównego CTA nad zakładką straciła na znaczeniu w ostatnich latach. Jednak w przypadku e-commerce badania pokazują, że nadal ważne jest, aby dać klientom możliwość zakupu bez konieczności przewijania. Ten pogląd znajduje odzwierciedlenie w sposobie, w jaki praktycznie wszyscy wielcy sprzedawcy internetowi organizują swoje strony produktów.
6. Umieść ważne informacje obok głównego CTA na stronach produktów
Optymalizacja stron produktów polega na tym, aby proces zakupu był tak prosty i bezproblemowy, jak to tylko możliwe. Odwiedzający nie powinni mieć problemów ze znalezieniem informacji potrzebnych do podjęcia decyzji.
Zgrupowanie najważniejszych szczegółów dotyczących produktu w jednym miejscu, obok głównego CTA, jest jednym z najskuteczniejszych sposobów na bezproblemową podróż klienta.
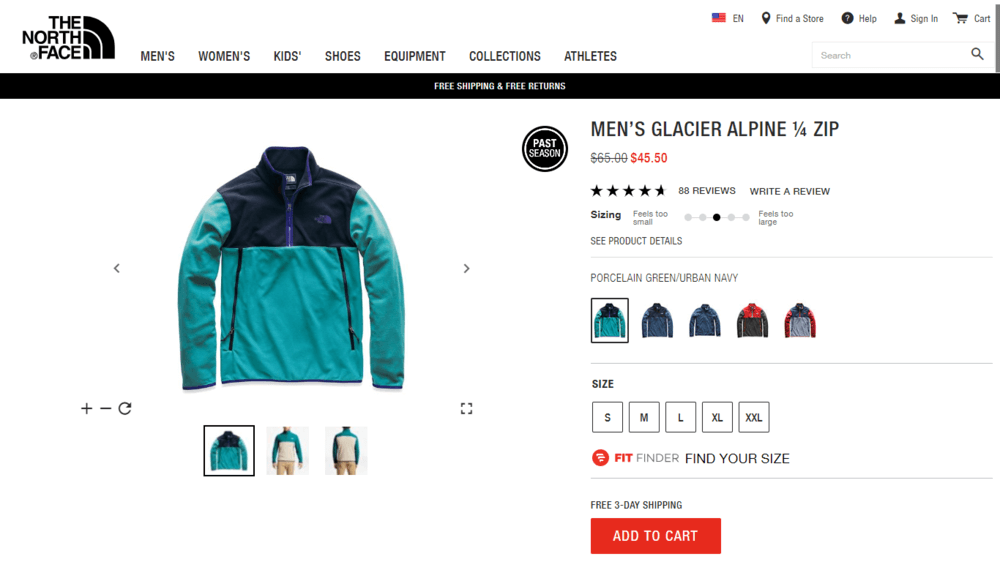
 North Face pokazuje cenę, dostępność, zasady dostawy, recenzje i opcje produktów dla pozycji w pobliżu głównego CTA na stronach produktów.
North Face pokazuje cenę, dostępność, zasady dostawy, recenzje i opcje produktów dla pozycji w pobliżu głównego CTA na stronach produktów.
Dołącz następujące informacje obok lub w bardzo bliskiej odległości od głównego CTA na stronach produktów:
- Cena (w tym wszelkie rabaty)
- Dostępność
- Zasady dostawy
- Zagregowane recenzje
- Opcje koloru, rozmiaru i ilości.
7. Ogranicz bałagan (zwłaszcza na urządzeniach mobilnych)
Usuń wszelkie niepotrzebne elementy rozpraszające uwagę na stronach, dla których masz tylko jedną pożądaną akcję. Pamiętaj, że chcesz, aby użytkownicy klikali przycisk „Dodaj do koszyka”, a nie przechodzili do Twojej strony na Facebooku lub Twitterze lub najnowszego wpisu na blogu Twojego sklepu.
Dotyczy to zwłaszcza urządzeń mobilnych, gdzie przestrzeń jest na wagę złota, a rozpraszanie uwagi jest łatwe. Skoncentruj się na tworzeniu minimalistycznych linków w stopce, usuwaniu ikon mediów społecznościowych i minimalizowaniu pasków nawigacyjnych.
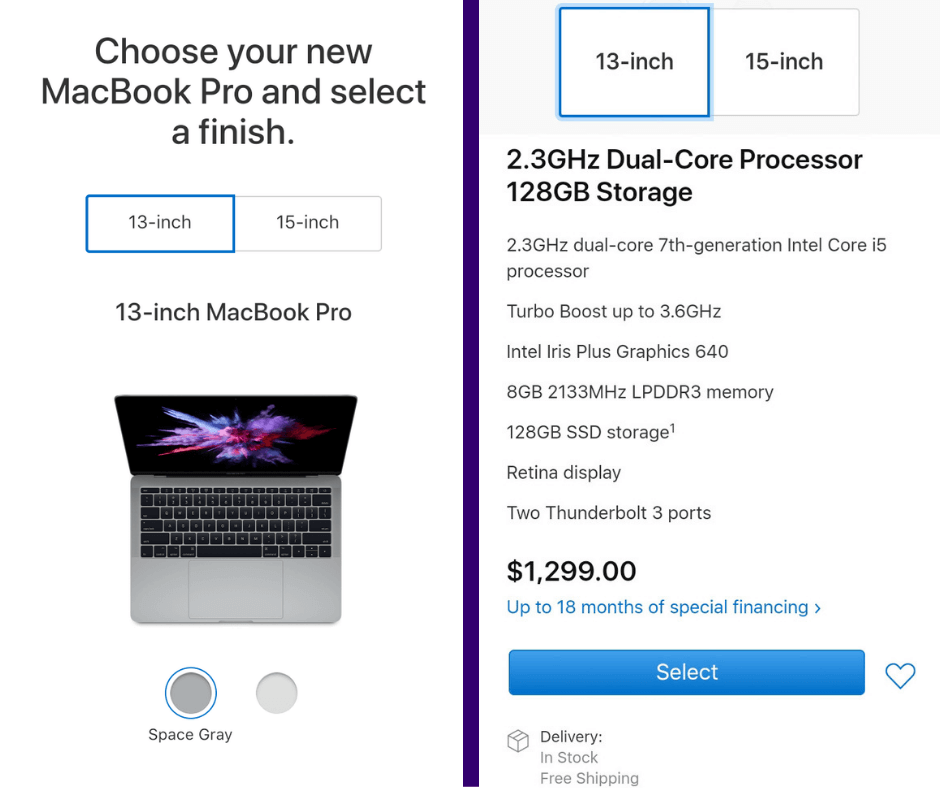
 Apple do perfekcji opanowało sztukę projektowania pięknych, pozbawionych bałaganu stron produktów.
Apple do perfekcji opanowało sztukę projektowania pięknych, pozbawionych bałaganu stron produktów.
Upewnij się też, że odwiedzający nie mają wątpliwości, który przycisk jest Twoim głównym wezwaniem do działania. Przyciski nie powinny ze sobą konkurować! Twoje główne wezwanie do działania powinno mieć unikalny kolor, kształt i rozmiar i nie powinno przypominać żadnych innych ogólnych linków na stronie.
8. Wyświetlaj plomby zabezpieczające obok wezwań do działania
Umieszczanie pieczęci i logo procesora płatności na stronach produktów i kas w celu budowania zaufania jest jednym z najłatwiejszych sposobów przezwyciężenia wahań kupujących wynikających z obaw związanych z bezpieczeństwem. Umieszczenie ich w szczególności na stronach produktów zapewnia również klientom, że mogą dokonywać płatności za pomocą preferowanej metody płatności – niezależnie od tego, czy jest to PayPal, Visa, Mastercard itp.
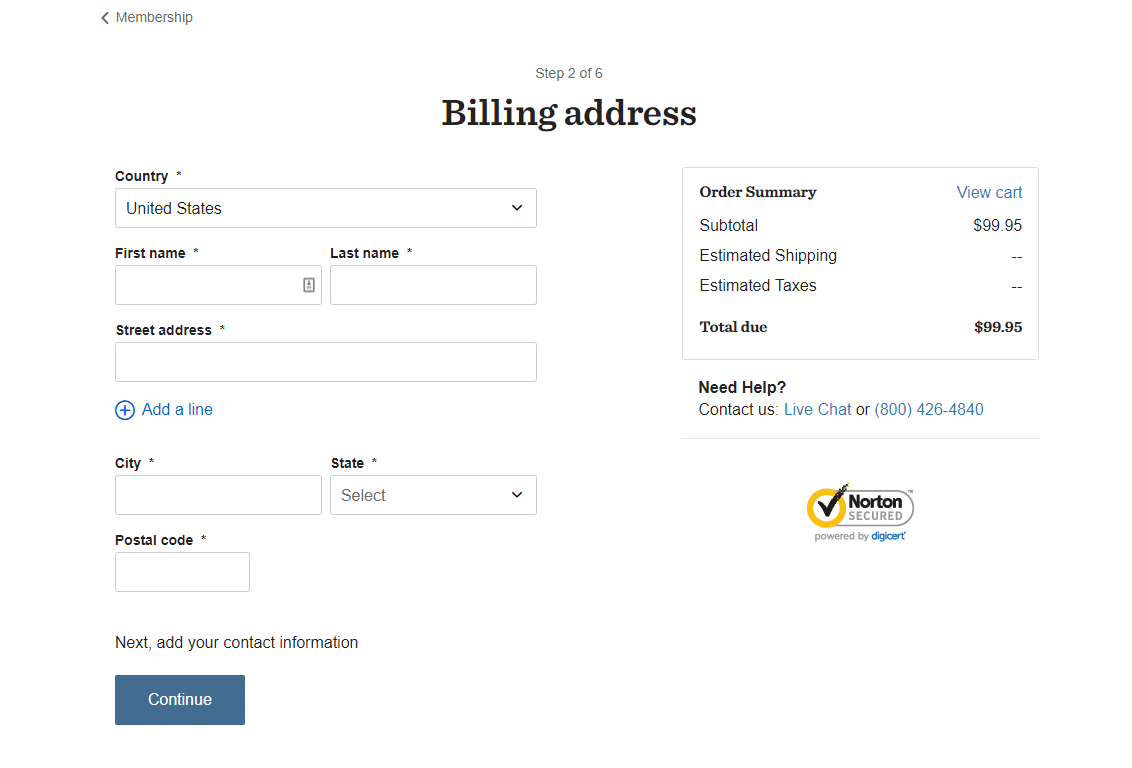
 Prosta pieczęć bezpieczeństwa, taka jak „Norton Secured”, wyświetlana przez REI, może zdziałać cuda.
Prosta pieczęć bezpieczeństwa, taka jak „Norton Secured”, wyświetlana przez REI, może zdziałać cuda.
9. Dołącz pilne elementy budowlane obok CTA
Pilność budowania jest jednym z najbardziej niezawodnych sposobów motywowania klientów do zakupu. Sprzedawcy internetowi, którzy skutecznie tworzą nagłą potrzebę poprzez strony swoich produktów, zwiększają konwersje nawet o 12% (przeczytaj nasze studium przypadku Budapester).
Uwzględnij na swoich stronach niektóre z następujących elementów zwiększających pilność sytuacji:
- Wskaźniki niskiego stanu magazynowego — Pokazanie, że pozostała tylko określona liczba produktów, a nawet, że niektóre produkty są niedostępne, wskazuje, że produkt jest popularny.
 Witryna Vans wyraźnie pokazuje, które produkty są w magazynie, a które nie.
Witryna Vans wyraźnie pokazuje, które produkty są w magazynie, a które nie.
- Daty zakończenia wyprzedaży — wyświetlaj daty zakończenia wyprzedaży obok wezwania do działania, aby przypomnieć klientom, że mają ograniczony czas na działanie.
- Liczniki odliczające – Możesz nawet rozważyć pokazanie dat zakończenia sprzedaży za pomocą licznika odliczającego, ponieważ dzięki temu termin jest bardziej natychmiastowy.
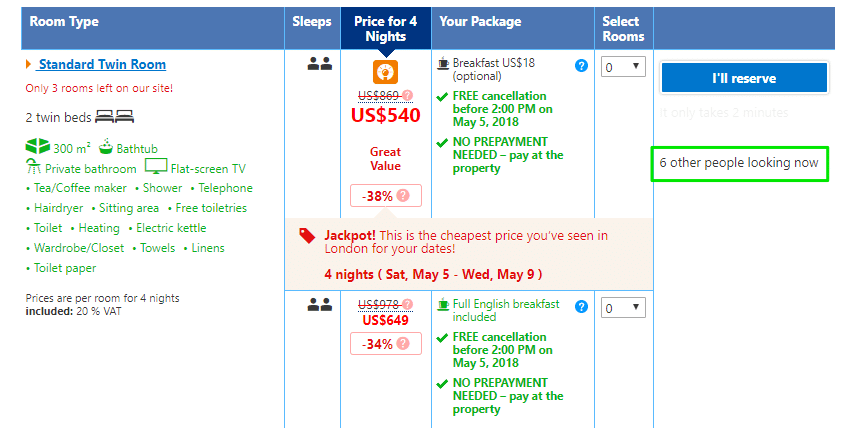
- Ostatnie zakupy i obecni widzowie – strony z rezerwacjami mają tę taktykę do granic możliwości. Za każdym razem, gdy ktoś przegląda pokój na stronie takiej jak Booking.com, obok głównego CTA zostanie wyświetlone powiadomienie.
 Booking.com pokazuje, ile osób przegląda ofertę hoteli.
Booking.com pokazuje, ile osób przegląda ofertę hoteli.
Zapoznaj się z naszym szczegółowym przewodnikiem na temat budowania pilności na stronach produktów, aby uzyskać więcej wskazówek.
Podsumowanie wezwania do działania (CTA) gotowe!
CTA są ważne. Ale zawsze powinny być częścią szerszej strategii optymalizacji. Nadmierne skupienie się na CTA doprowadzi do mniej niż optymalnego wzrostu kluczowych wskaźników e-commerce, takich jak współczynnik konwersji, średnia wartość zamówienia (AOV), średnia wartość od początku istnienia (AVL), przychody i zysk.
Pamiętaj, że CTA powinny być testowane w połączeniu z innymi kluczowymi elementami, takimi jak tekst, obrazy, czynniki zwiększające pilność, kampanie e-mailowe, promocje i tak dalej.
Ponadto, jeśli chcesz wiedzieć, jak uzyskać 3X większe przychody z urządzeń mobilnych, obejrzyj nasz film na YouTube z poradami!
Ostateczne wezwanie do działania: chcesz zwiększyć współczynniki konwersji, średnią wartość zamówienia i zyski? Pobierz 115-punktową listę kontrolną e-commerce
Jeśli chcesz poznać różne sposoby ulepszania stron e-commerce, a nie tylko wezwania do działania, przygotowaliśmy 115-punktową listę kontrolną, która zawiera wszystko, co musisz wiedzieć. Pobierz teraz za darmo!