Come creare un ottimo invito all'azione per l'e-commerce (CTA): 9 suggerimenti comprovati
Pubblicato: 2019-03-27Il tasso di conversione e-commerce medio è del 2%. Eppure i rivenditori di successo ottengono costantemente un numero maggiore. Amazon vanta un enorme tasso di conversione del 13%.
Allora cos'è che non ci stanno dicendo? Sebbene sia impossibile attribuire a un singolo fattore tassi di conversione che superano la media del settore, i CTA sono uno di questi ingredienti che migliorano i risultati dei rivenditori online.
I CTA sono tra una piccola manciata di elementi sulla pagina - insieme a grafica, funzioni di urgenza e recensioni - che possono aumentare notevolmente il tasso di conversione delle pagine di prodotto e di pagamento con uno sforzo relativamente minimo.
Quindi, in questo post, ti forniremo nove suggerimenti utili per creare CTA altamente cliccabili e ultra-convertiti. Ma prima, diamo un'occhiata a cos'è esattamente un CTA.
Il tasso di conversione e-commerce medio è del 2% #ecommerce #stats #CTA #ConversionRate Clicca per twittareChe cos'è un invito all'azione?
È un termine onnipresente, ma cosa significa in realtà "call to action" ?
In parole povere, un invito all'azione è un pulsante o un collegamento che indica l'azione più desiderata per un visitatore del sito.
Questa "azione più desiderata" può variare da una pagina all'altra e diversi CTA svolgeranno funzioni diverse durante il percorso del cliente.
Quando un visitatore arriva sulla home page, ad esempio, probabilmente vorrai che si iscriva alla tua newsletter. Quando arrivano sulla pagina di un prodotto, vuoi che aggiungano un prodotto al carrello. Durante il checkout, assicurati di compilare il modulo e premere il pulsante di acquisto. Dopo l'acquisto, l'azione ideale potrebbe essere che i clienti facciano clic su un pulsante di condivisione social.
In ogni caso, fare clic su un CTA rappresenta il miglior risultato possibile per i visitatori del tuo sito.
9 suggerimenti per creare ottimi CTA per l'e-commerce
1. Usa frasi di invito all'azione comprovate
2. Fai in modo che i CTA mobili riempiano la larghezza dello schermo
3. Prova diversi colori, forme e dimensioni CTA
4. Usa una frase imperativa nell'invito all'azione
5. Non costringere i visitatori a scorrere below the fold per vedere il CTA
6. Inserisci informazioni importanti accanto alla CTA principale nelle pagine dei prodotti
7. Limita il disordine (soprattutto sui dispositivi mobili)
8. Mostra i sigilli di sicurezza accanto ai CTA
9. Includi elementi di costruzione di urgenza accanto ai CTA
Quindi, senza ulteriori indugi, sulle punte stesse...
1. Usa frasi di invito all'azione comprovate
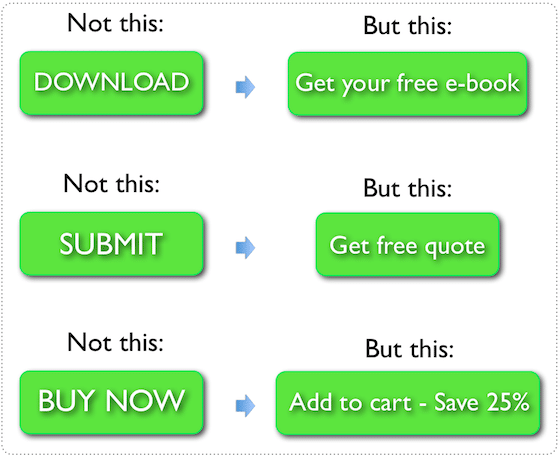
È stato dimostrato che alcune frasi generano più clic. Le migliori frasi per le tue pagine saranno uniche per il tuo marchio e sito, ma concentrandoti su una manciata di esempi comprovati, puoi concentrarti molto più efficacemente sui vincitori.
Ecco alcune delle migliori frasi da utilizzare in una varietà di scenari di e-commerce:
- Scopri di più – Una frase “morbida” che non richiede impegno e può essere utilizzata per pubblicizzare offerte, sconti, saldi, ecc.
- Iscriviti gratis – La parola “gratis” è sempre una scommessa sicura. Usalo per CTA che portano i visitatori a partecipare a un programma fedeltà.
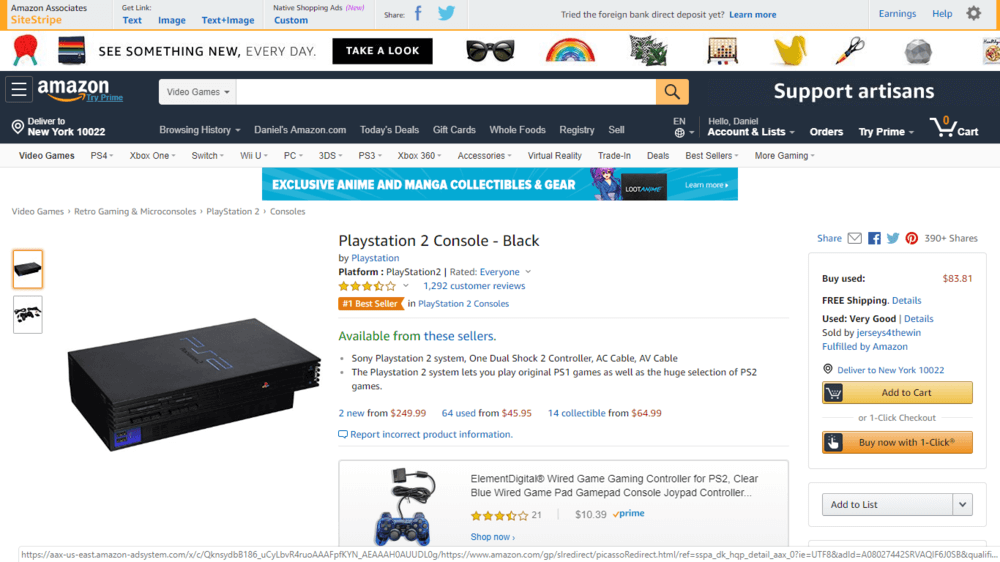
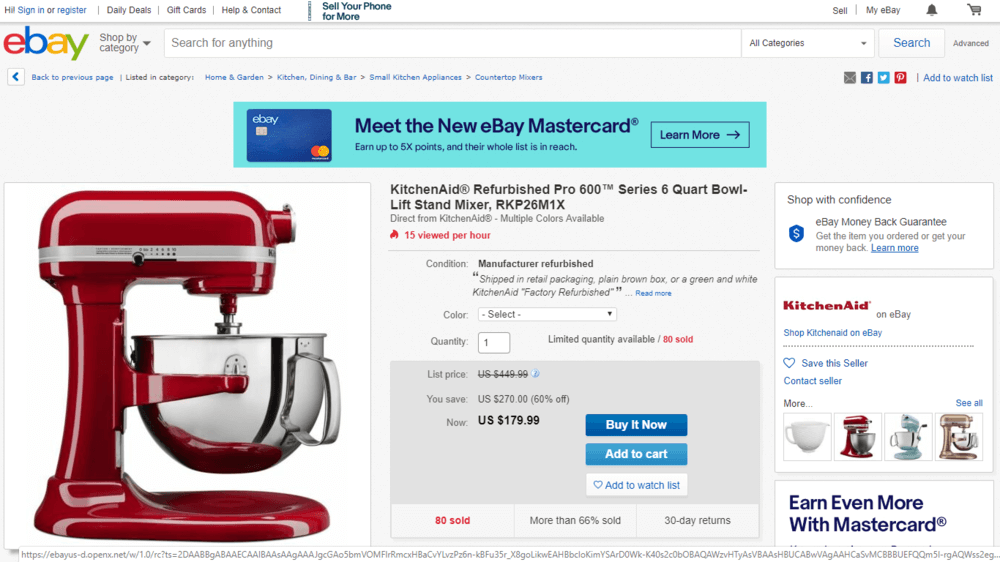
- Acquista ora (con un clic) - La frase "Acquista ora" è semplice e mirata. Puoi anche fornire un'opzione con un clic come Amazon per rendere il processo di acquisto ancora più fluido.
 Amazon include un'opzione di acquisto con un clic su molte delle sue pagine di prodotto.
Amazon include un'opzione di acquisto con un clic su molte delle sue pagine di prodotto.
- Aggiungi al carrello - Il motivo per cui "Aggiungi al carrello" è così popolare è che funziona. I clienti riconoscono istantaneamente questo CTA e tu stai sfruttando un comportamento automatico utilizzandolo sulle pagine dei tuoi prodotti.
La crescita modifica il tasso di conversione, le vendite e i profitti dell'e-commerce con questo
Elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti
2. Fai in modo che i CTA mobili riempiano la larghezza dello schermo
Hai mai provato a effettuare un acquisto utilizzando un telefono cellulare, solo per infastidirti per quanto sia difficile toccare il CTA principale? Con l'uso sempre crescente di dispositivi mobili per fare acquisti online, è fondamentale rendere l'esperienza mobile il più fluida possibile . E questo significa che i CTA devono superare il "test del pollice".
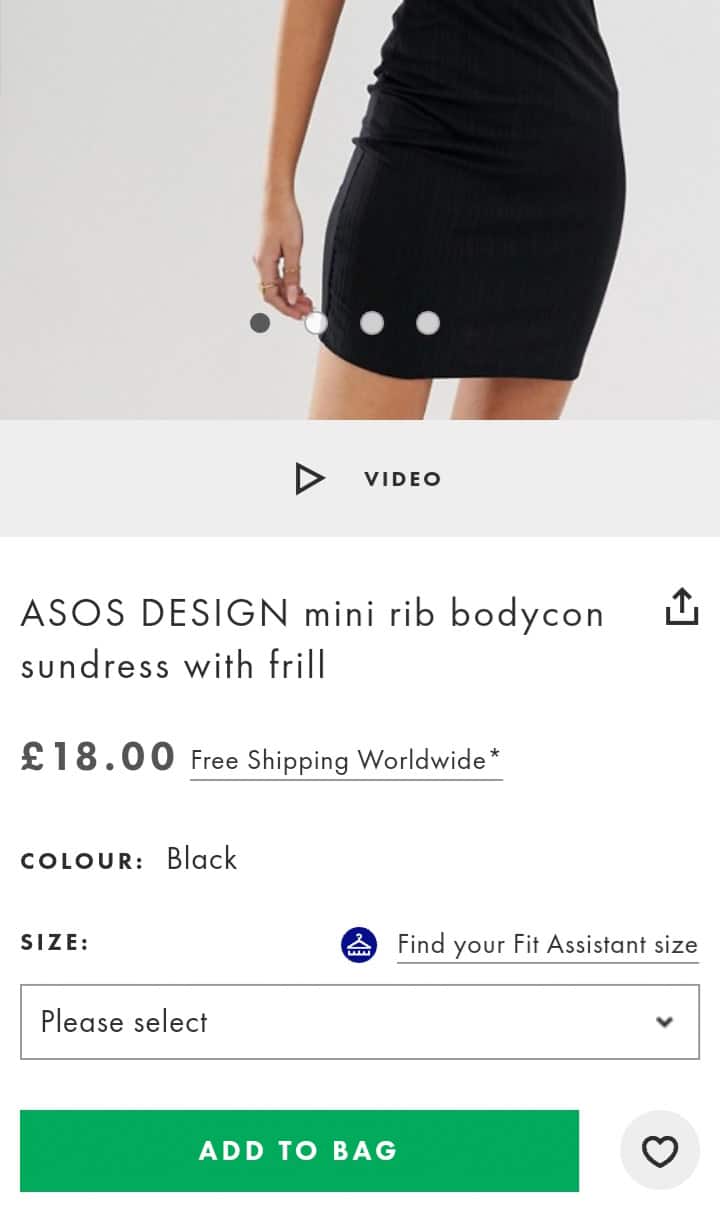
 La maggior parte dei principali rivenditori online, come ASOS, ha CTA su tutto lo schermo.
La maggior parte dei principali rivenditori online, come ASOS, ha CTA su tutto lo schermo.
I CTA mobili sono uno degli elementi più trascurati nelle pagine dei prodotti. Assicurati che i clienti possano fare clic sugli inviti all'azione mobile con entrambi i pollici, rendendoli per l'intera larghezza (o quasi l'intera larghezza) dello schermo.
3. Prova diversi colori, forme e dimensioni CTA
Non ci sono dati conclusivi su quale colore o forma funzioni meglio per gli inviti all'azione. Una semplice ricerca su Google produrrà casi studio multipli e apparentemente contrastanti su come i rivenditori hanno aumentato i loro tassi di conversione con un singolo cambio di colore CTA.
Scegliere il colore migliore per il tuo CTA non è così semplice come sembra. Deve adattarsi ad altri elementi visivi della pagina e può variare da un settore all'altro. È anche importante ricordare che rendere eccezionale un CTA significa trovare il miglior mix di tre elementi essenziali: dimensione, forma e colore.
Test è la parola chiave qui. È facile eseguire test divisi A/B e valutare più colori, forme e dimensioni. In termini di colore, in generale, il blu, il rosso, il verde e l'arancione funzionano meglio. Ma le best practice possono variare notevolmente da sito a sito.
Non dovresti implementare le modifiche alla cieca, ovviamente. Fare affidamento sui risultati di poche centinaia di visitatori è una cattiva idea. Ma gli standard del settore non sostituiscono i tuoi dati basati su dimensioni del campione correttamente formulate.
Tutti i suggerimenti in questo articolo si prestano a test di divisione A/B semplici e facili da misurare. E conducendo test di ottimizzazione regolari, puoi apportare modifiche positive incrementali che avranno un impatto a lungo termine molto maggiore rispetto al semplice andare alla cieca.
4. Usa una frase imperativa nell'invito all'azione
Un verbo, una frase o una frase imperativo è quello che "ordina" a qualcuno di fare qualcosa. "Fai così", "Passami il ketchup" e "Fai clic qui" sono tutti imperativi. Nell'e-commerce, "Acquista ora" e "Aggiungi al carrello" sono esempi di frasi imperative comunemente usate.
 Nell'e-commerce, "Acquista ora" e "Aggiungi al carrello" sono esempi di frasi imperative di uso comune. #ecommerce #stats #CTA #CallToAction Clicca per twittare
Nell'e-commerce, "Acquista ora" e "Aggiungi al carrello" sono esempi di frasi imperative di uso comune. #ecommerce #stats #CTA #CallToAction Clicca per twittare Non preoccuparti di offendere i clienti: i CTA non verranno interpretati come comandi se usati nel modo giusto. I dati mostrano che sono più efficaci delle alternative nel generare clic. Una frase come "Ulteriori informazioni" è molto più mirata e avvincente di una domanda come "Vuoi saperne di più?"
 CTA più lunghi hanno un impatto maggiore di frasi di una o due parole se rispondono alla domanda: “Cosa c'è dentro per il cliente? Perché dovrebbero cliccare qui?" Fonte.
CTA più lunghi hanno un impatto maggiore di frasi di una o due parole se rispondono alla domanda: “Cosa c'è dentro per il cliente? Perché dovrebbero cliccare qui?" Fonte.
Inoltre, prova a intrecciare parole e frasi comprovate come quelle delineate nel suggerimento numero uno nei tuoi CTA imperativi. "Acquista ora e risparmia il 20%" ha un impatto maggiore rispetto al semplice "Acquista ora".
5. Non costringere i visitatori a scorrere below the fold per vedere il CTA
Questo è anche noto come posizionare il CTA "above the fold". Solo il 20% dei visitatori vedrà un CTA below the fold, specialmente sui dispositivi mobili, dove è più comune per i clienti prendere decisioni di acquisto rapide in situazioni che non favoriscono la lettura delle informazioni più in basso nella pagina.
Posiziona il CTA "above the fold". Solo il 20% dei visitatori vedrà un CTA below the fold! #EcommerceTips #ecommerce #CTA Clicca per twittare
 Da eBay a Home Depot, l'importanza universale di posizionare CTA above the fold è riconosciuta praticamente da tutti i principali negozi online.
Da eBay a Home Depot, l'importanza universale di posizionare CTA above the fold è riconosciuta praticamente da tutti i principali negozi online.
È stato affermato che la pratica di posizionare il CTA principale above the fold è diminuita di importanza negli ultimi anni. In un ambiente di e-commerce, tuttavia, gli studi dimostrano che è ancora importante offrire ai clienti la possibilità di acquistare senza richiedere loro di scorrere. Questa visione si riflette nel modo in cui praticamente tutti i grandi rivenditori online strutturano le pagine dei prodotti.
6. Inserisci informazioni importanti accanto alla CTA principale nelle pagine dei prodotti
L'ottimizzazione delle pagine dei prodotti consiste nel rendere il processo di acquisto il più semplice e lineare possibile. I visitatori non dovrebbero lottare per trovare le informazioni di cui hanno bisogno per prendere una decisione.
Raggruppare i dettagli più essenziali su un prodotto in un punto, accanto al CTA principale, è uno dei modi più efficaci per raggiungere questo percorso del cliente senza attriti.
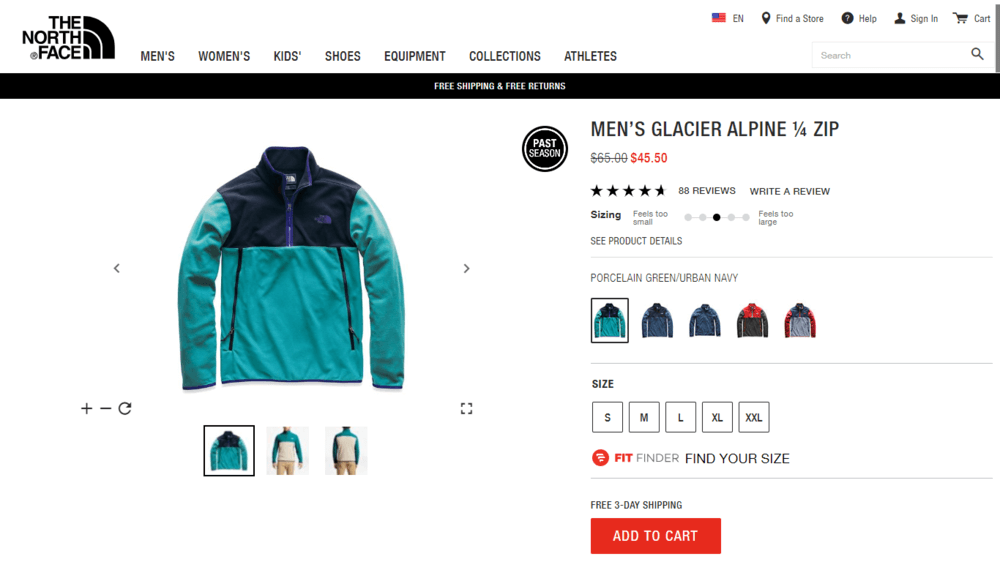
 North Face mostra il prezzo, la disponibilità, la politica di consegna, le recensioni e le opzioni di prodotto per gli articoli tutti nelle immediate vicinanze del CTA principale sulle pagine dei prodotti.
North Face mostra il prezzo, la disponibilità, la politica di consegna, le recensioni e le opzioni di prodotto per gli articoli tutti nelle immediate vicinanze del CTA principale sulle pagine dei prodotti.
Includi le seguenti informazioni accanto o nelle immediate vicinanze della tua CTA principale nelle pagine dei prodotti:
- Prezzo (inclusi eventuali sconti)
- Disponibilità
- Politica di consegna
- Recensioni aggregate
- Opzioni di colore, dimensione e quantità.
7. Limita il disordine (soprattutto sui dispositivi mobili)
Rimuovi tutte le distrazioni non necessarie dalle pagine per le quali hai una singola azione desiderata. Ricorda che desideri che gli utenti facciano clic sul pulsante "Aggiungi al carrello", non per accedere alla tua pagina Facebook o Twitter o all'ultimo post del blog del tuo negozio.
Questo è particolarmente vero sui dispositivi mobili, dove lo spazio è prezioso e la distrazione è facile. Concentrati sulla creazione di collegamenti a piè di pagina minimalisti, sulla rimozione delle icone dei social media e sulla riduzione al minimo delle barre di navigazione.
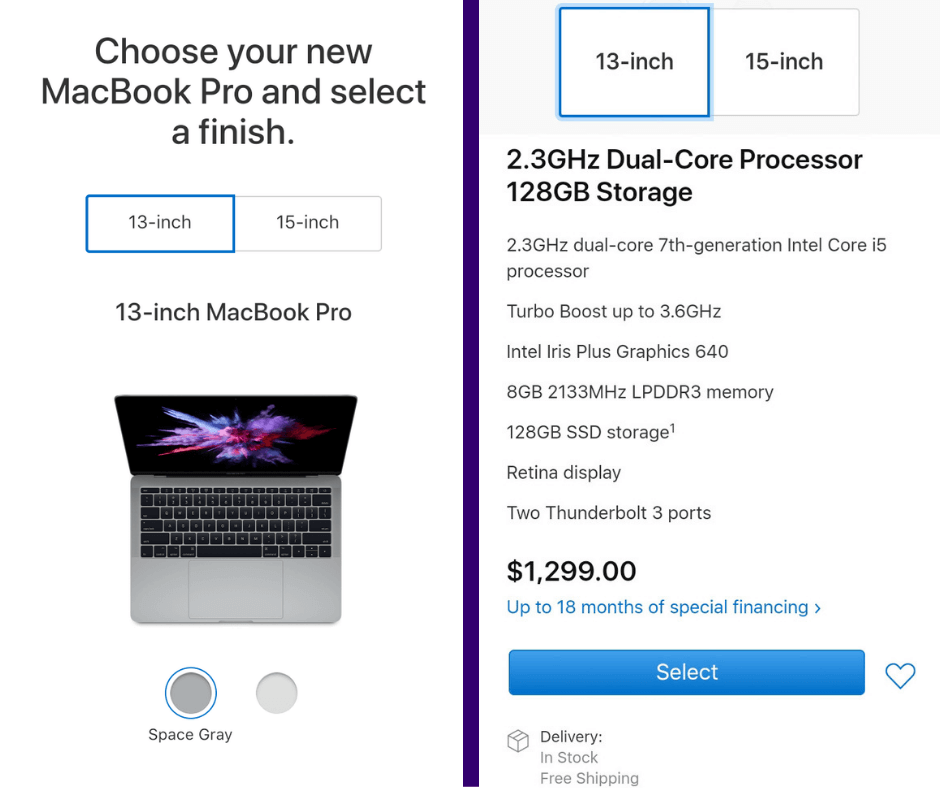
 Apple ha imparato l'arte di progettare pagine di prodotti belle e prive di ingombri.
Apple ha imparato l'arte di progettare pagine di prodotti belle e prive di ingombri.
Inoltre, assicurati che i visitatori non abbiano dubbi su quale pulsante sia il tuo CTA principale. I pulsanti non devono competere tra loro! Il tuo CTA principale dovrebbe avere un colore, una forma e una dimensione unici e non dovrebbe assomigliare ad altri link generici sulla pagina.
8. Mostra i sigilli di sicurezza accanto ai CTA
Includere sigilli e loghi del processore di pagamento sulle pagine dei prodotti e di pagamento per creare fiducia è uno dei modi più semplici per superare l'esitazione dell'acquirente che deriva da problemi di sicurezza. Includerli specificamente nelle pagine dei prodotti rassicura anche i clienti che possono effettuare il check-out con il loro metodo di pagamento preferito, che si tratti di PayPal, Visa, Mastercard, ecc.
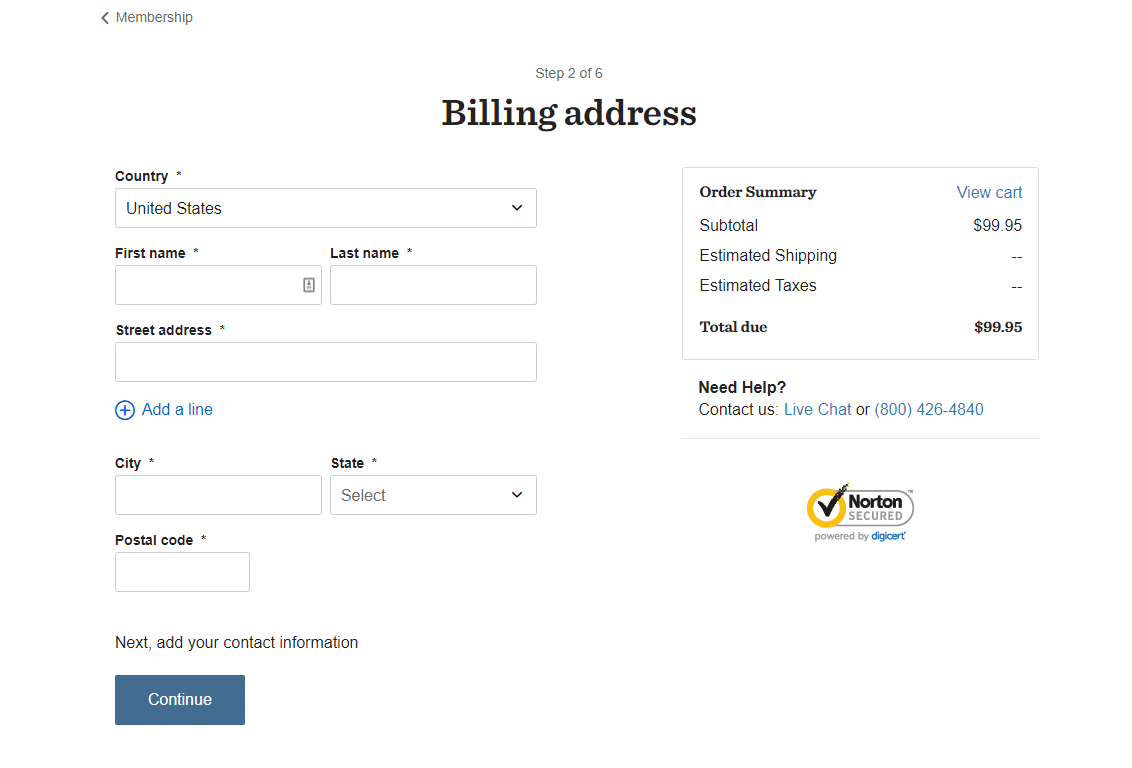
 Un semplice sigillo di sicurezza, come quello “Norton Secured” visualizzato da REI, può fare miracoli.
Un semplice sigillo di sicurezza, come quello “Norton Secured” visualizzato da REI, può fare miracoli.
9. Includi elementi di costruzione di urgenza accanto ai CTA
L'urgenza di costruire è uno dei modi più infallibili per motivare i clienti all'acquisto. I rivenditori online che creano effettivamente urgenza attraverso le loro pagine di prodotto aumentano le conversioni fino al 12% (scopri il nostro caso di studio Budapester).
Includi alcuni dei seguenti elementi di urgenza nelle tue pagine:
- Indicatori di scorte in esaurimento: mostrare che è rimasto solo un certo numero di articoli e anche che alcuni articoli sono esauriti, indica che un prodotto è popolare.
 Il sito web di Vans mostra chiaramente quali articoli sono disponibili e quali no.
Il sito web di Vans mostra chiaramente quali articoli sono disponibili e quali no.
- Date di fine vendita: mostra le date di fine vendita accanto ai CTA per ricordare ai clienti che hanno un tempo limitato per agire.
- Timer per il conto alla rovescia : puoi anche considerare di mostrare le date di fine vendita con un timer per il conto alla rovescia in quanto ciò conferisce alla scadenza più immediatezza.
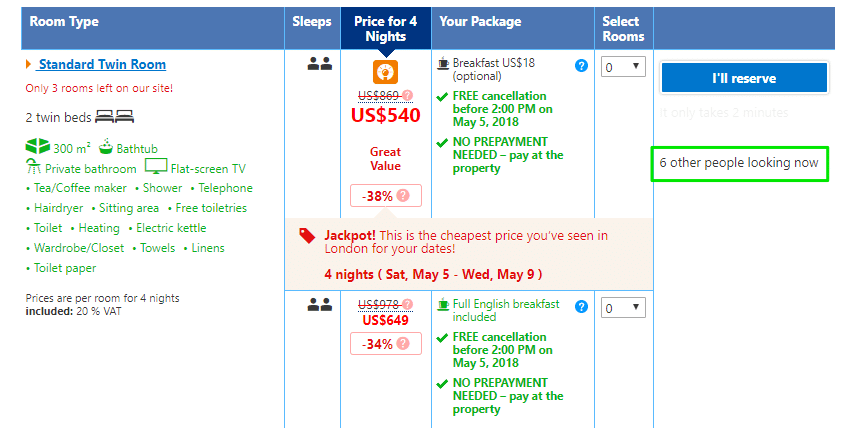
- Acquisti recenti e spettatori attuali - I siti di prenotazione hanno questa tattica fino al tee. Ogni volta che qualcuno visualizza una stanza su un sito come Booking.com, verrà visualizzata una notifica accanto al CTA principale.
 Booking.com mostra quante persone stanno visualizzando un elenco di hotel.
Booking.com mostra quante persone stanno visualizzando un elenco di hotel.
Consulta la nostra guida approfondita sulla creazione di urgenza nelle pagine dei prodotti per ulteriori suggerimenti.
Riassumendo Call to Action (CTA) up!
Le CTA sono importanti. Ma dovrebbero sempre far parte di una strategia di ottimizzazione più ampia. L'eccessiva concentrazione sui CTA porterà ad aumenti non ottimali delle metriche di e-commerce cruciali come il tasso di conversione, il valore medio dell'ordine (AOV), il lifetime value medio (AVL), le entrate e il profitto.
Ricorda che i CTA dovrebbero essere testati insieme ad altri elementi cruciali come copia, immagini, fattori di urgenza, campagne e-mail, promozioni e così via.
Inoltre, se vuoi sapere come ottenere 3 volte più entrate dai dispositivi mobili, guarda il nostro video di YouTube con i suggerimenti!
Invito all'azione finale: vuoi aumentare i tassi di conversione, il valore medio degli ordini e i profitti? Scarica la lista di controllo per l'e-commerce di 115 punti
Se sei interessato a conoscere tutti i diversi modi in cui puoi migliorare le tue pagine di e-commerce, non solo i tuoi CTA, abbiamo scritto una lista di controllo di 115 punti che copre tutto ciò che devi sapere. Scaricalo gratis ora!