Cara Membuat Ajakan Bertindak (CTA) E-niaga Hebat): 9 Tips Terbukti
Diterbitkan: 2019-03-27Tingkat konversi e-niaga rata-rata adalah 2%. Namun pengecer yang sukses secara konsisten mencapai jumlah yang lebih tinggi. Amazon menawarkan tingkat konversi yang luar biasa sebesar 13%.
Jadi apa yang tidak mereka katakan kepada kita? Meskipun tidak mungkin untuk menempatkan tingkat konversi yang melebihi rata-rata industri ke faktor tunggal apa pun, CTA adalah salah satu bahan yang meningkatkan hasil pengecer online.
CTA adalah salah satu dari segelintir elemen di halaman – bersama dengan grafik, fitur pembangunan urgensi, dan ulasan – yang dapat secara dramatis meningkatkan tingkat konversi halaman produk dan checkout dengan upaya yang relatif minimal.
Jadi dalam posting ini, kami akan memberi Anda sembilan tip yang dapat ditindaklanjuti untuk membuat CTA yang sangat dapat diklik dan sangat berkonversi. Tapi pertama-tama, mari kita lihat apa itu CTA.
Rata-rata tingkat konversi e-niaga adalah 2% #ecommerce #stats #CTA #ConversionRate Klik Untuk TweetApa itu Panggilan untuk Bertindak?
Ini adalah istilah yang ada di mana-mana tetapi apa arti sebenarnya dari "ajakan untuk bertindak" ?
Secara sederhana, ajakan bertindak adalah tombol atau tautan yang menandakan tindakan yang paling Anda inginkan bagi pengunjung situs.
"Tindakan yang paling diinginkan" ini dapat bervariasi dari halaman ke halaman, dan CTA yang berbeda akan melayani fungsi yang berbeda di sepanjang perjalanan pelanggan.
Ketika pengunjung tiba di beranda, misalnya, Anda mungkin ingin mereka berlangganan buletin Anda. Ketika mereka tiba di halaman produk, Anda ingin mereka menambahkan produk ke keranjang mereka. Saat checkout, Anda ingin memastikan mereka mengisi formulir dan menekan tombol beli. Setelah pembelian, tindakan yang ideal mungkin bagi pelanggan untuk mengklik tombol berbagi sosial.
Apa pun masalahnya, mengklik CTA menunjukkan hasil terbaik bagi pengunjung situs Anda.
9 Tips Membuat CTA E-niaga Hebat
1. Gunakan Frasa Ajakan Bertindak yang Terbukti
2. Jadikan CTA Seluler Mengisi Lebar Layar
3. Uji Berbagai Warna, Bentuk, dan Ukuran CTA
4. Gunakan Frasa Imperatif dalam Ajakan Bertindak
5. Jangan Membuat Pengunjung Menggulir Paro Bawah untuk Melihat CTA
6. Tempatkan Informasi Penting di sebelah CTA Utama di Halaman Produk
7. Batasi Clutter (Terutama di Ponsel)
8. Tampilkan Segel Keamanan di sebelah CTA
9. Sertakan Elemen Bangunan Urgensi Di Sebelah CTA
Jadi, tanpa basa-basi lagi, ke tips itu sendiri ...
1. Gunakan Frasa Ajakan Bertindak yang Terbukti
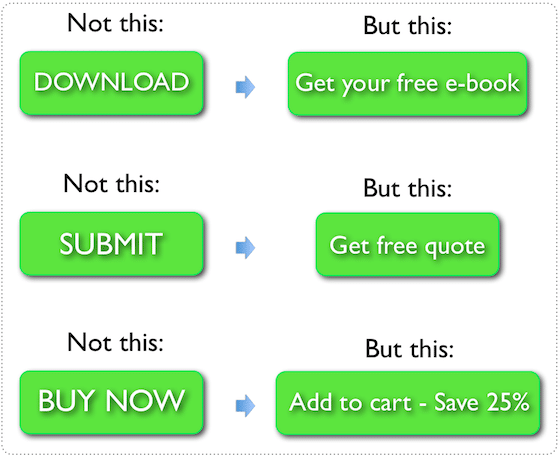
Frase tertentu telah terbukti mendorong lebih banyak klik. Frase terbaik untuk halaman Anda akan unik untuk merek dan situs Anda, tetapi dengan berfokus pada beberapa contoh yang telah terbukti, Anda dapat lebih efektif mengasah para pemenang.
Berikut adalah beberapa frasa terbaik untuk digunakan dalam berbagai skenario e-niaga:
- Pelajari Lebih Lanjut – Frasa “lunak” yang tidak meminta komitmen dan dapat digunakan untuk mengiklankan penawaran, diskon, penjualan, dll.
- Gabung Gratis – Kata “gratis” selalu menjadi taruhan yang pasti. Gunakan untuk CTA yang mengarahkan pengunjung untuk bergabung dengan program loyalitas.
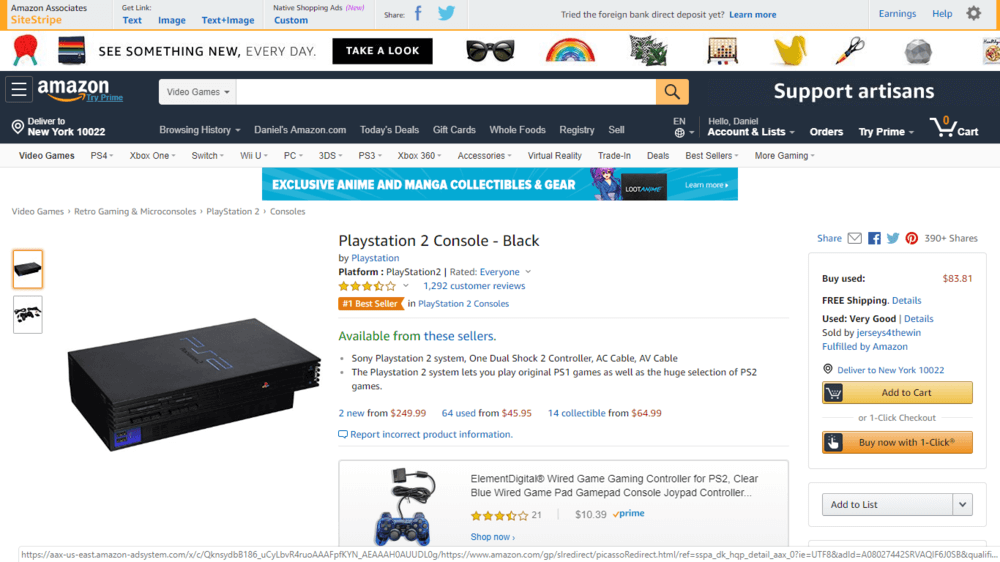
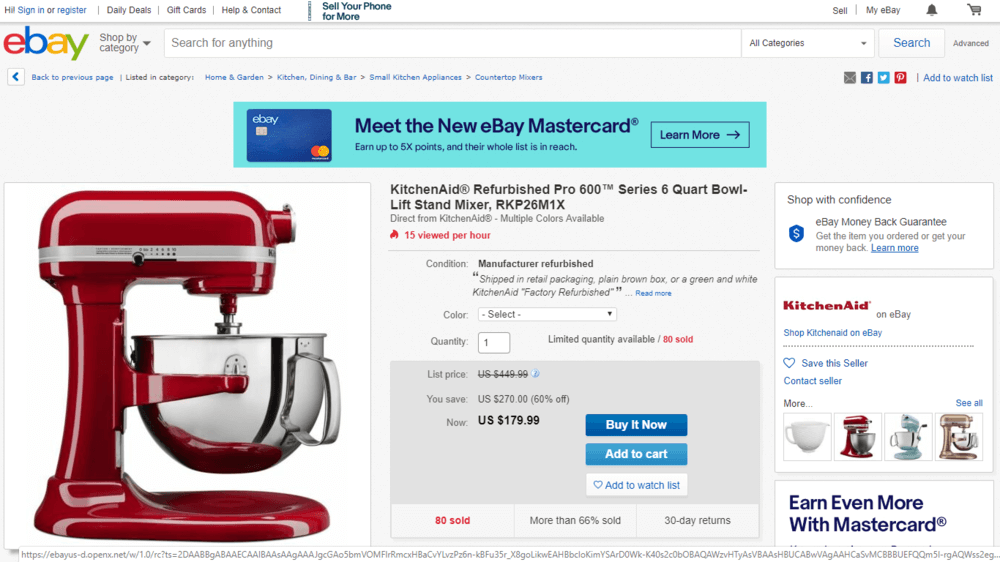
- Beli Sekarang (Dengan Satu Klik) – Ungkapan “Beli Sekarang” sederhana dan tepat sasaran. Anda juga dapat memberikan opsi satu klik seperti Amazon untuk membuat proses pembelian tampak lebih tanpa gesekan.
 Amazon menyertakan opsi pembelian sekali klik di banyak halaman produknya.
Amazon menyertakan opsi pembelian sekali klik di banyak halaman produknya.
- Tambahkan ke Keranjang – Alasan “Tambahkan ke Keranjang” sangat populer adalah karena cara ini berhasil. Pelanggan langsung mengenali CTA ini dan Anda memanfaatkan perilaku otomatis dengan menggunakannya di halaman produk Anda.
Pertumbuhan hack tingkat konversi e-niaga Anda, penjualan dan keuntungan dengan ini
Daftar Periksa Optimasi E-niaga 115-Point
2. Jadikan CTA Seluler Mengisi Lebar Layar
Pernahkah Anda mencoba melakukan pembelian menggunakan ponsel, hanya untuk kesal melihat betapa sulitnya mengetuk CTA utama? Dengan penggunaan perangkat seluler yang terus meningkat untuk berbelanja online, sangat penting bagi Anda untuk membuat pengalaman seluler semulus mungkin . Dan ini berarti bahwa CTA harus lulus "uji jempol".
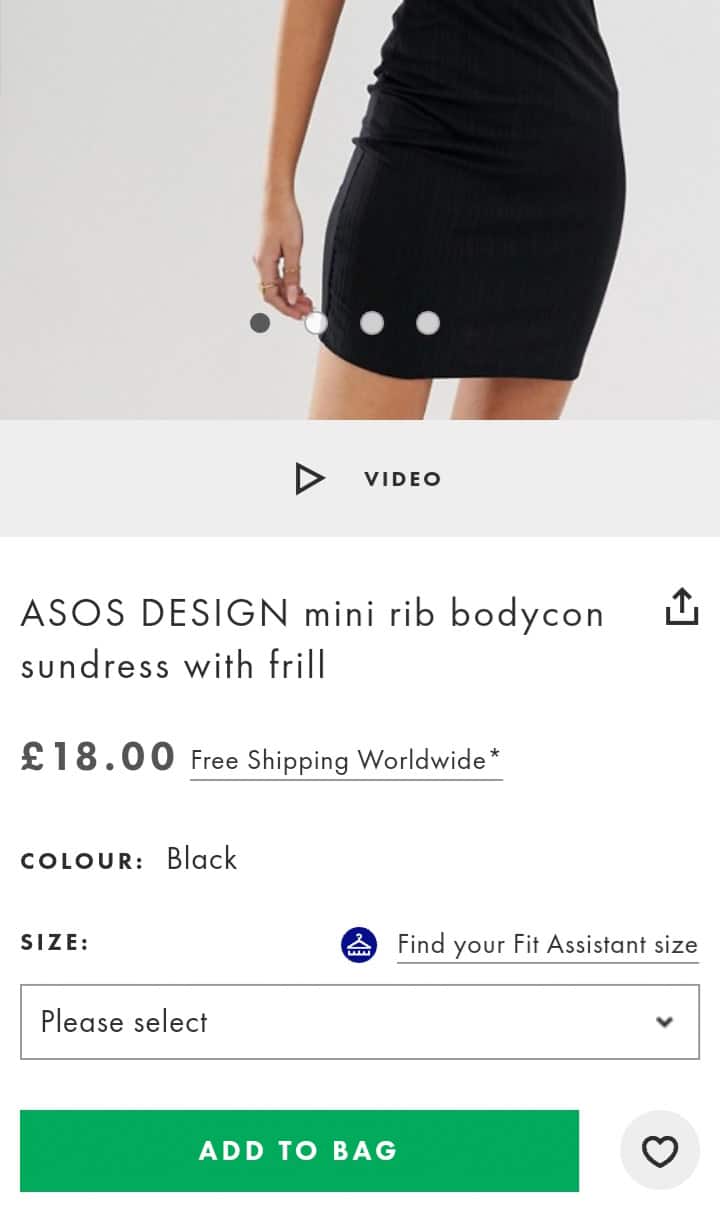
 Sebagian besar pengecer online teratas, seperti ASOS, memiliki CTA layar lebar.
Sebagian besar pengecer online teratas, seperti ASOS, memiliki CTA layar lebar.
CTA seluler adalah salah satu elemen yang paling diabaikan di halaman produk. Pastikan pelanggan dapat mengeklik CTA seluler dengan salah satu ibu jari dengan menjadikannya seluruh lebar (atau hampir seluruh lebar) layar.
3. Uji Berbagai Warna, Bentuk, dan Ukuran CTA
Tidak ada data konklusif tentang warna atau bentuk mana yang paling cocok untuk ajakan bertindak. Pencarian Google sederhana akan menghasilkan beberapa studi kasus yang tampaknya bertentangan tentang bagaimana pengecer telah meningkatkan tingkat konversi mereka dengan satu perubahan warna CTA.
Memilih warna terbaik untuk CTA Anda tidak sesederhana kelihatannya. Itu harus sesuai dengan elemen visual lain pada halaman dan dapat bervariasi dari satu industri ke industri lainnya. Penting juga untuk diingat bahwa membuat CTA menonjol adalah tentang menemukan perpaduan terbaik dari tiga elemen penting – ukuran, bentuk, dan warna.
Pengujian adalah kata kunci di sini. Sangat mudah untuk menjalankan A/B split-tests dan mengevaluasi berbagai warna, bentuk, dan ukuran. Dalam hal warna, secara umum, biru, merah, hijau dan oranye bekerja paling baik. Namun praktik terbaik dapat sangat bervariasi dari satu situs ke situs lainnya.
Anda tidak boleh menerapkan perubahan secara membabi buta, tentu saja. Mengandalkan hasil beberapa ratus pengunjung adalah ide yang buruk. Tetapi standar industri bukanlah pengganti data Anda sendiri berdasarkan ukuran sampel yang diformulasikan dengan benar.
Semua saran dalam artikel ini cocok untuk pengujian terpisah A/B yang sederhana dan mudah diukur. Dan dengan melakukan pengujian pengoptimalan secara rutin, Anda dapat membuat perubahan positif tambahan yang akan memiliki dampak jangka panjang yang jauh lebih besar daripada sekadar menjadi buta.
4. Gunakan Frasa Imperatif dalam Ajakan Bertindak
Sebuah kata kerja, frase atau kalimat imperatif adalah salah satu yang "memerintahkan" seseorang untuk melakukan sesuatu. “Lakukan itu”, “Berikan saya saus tomat”, dan “Klik di sini” semuanya adalah keharusan. Dalam e-niaga, "Beli Sekarang" dan "Tambahkan ke Keranjang" adalah contoh frasa imperatif yang umum digunakan.
 Dalam e-niaga, 'Beli Sekarang' dan 'Tambahkan ke Keranjang' adalah contoh frasa imperatif yang umum digunakan. #ecommerce #stats #CTA #CallToAction Klik Untuk Tweet
Dalam e-niaga, 'Beli Sekarang' dan 'Tambahkan ke Keranjang' adalah contoh frasa imperatif yang umum digunakan. #ecommerce #stats #CTA #CallToAction Klik Untuk Tweet Jangan khawatir tentang menyinggung pelanggan – CTA tidak akan ditafsirkan sebagai perintah bila digunakan dengan cara yang benar. Data menunjukkan bahwa mereka lebih efektif daripada alternatif dalam mendorong klik. Ungkapan seperti "Pelajari Lebih Lanjut" jauh lebih langsung dan menarik daripada pertanyaan seperti, "Apakah Anda ingin mempelajari lebih lanjut?"
 CTA yang lebih panjang memiliki dampak yang lebih besar daripada frasa satu atau dua kata jika menjawab pertanyaan: “Apa untungnya bagi pelanggan? Mengapa mereka harus mengklik di sini?” Sumber.
CTA yang lebih panjang memiliki dampak yang lebih besar daripada frasa satu atau dua kata jika menjawab pertanyaan: “Apa untungnya bagi pelanggan? Mengapa mereka harus mengklik di sini?” Sumber.
Selanjutnya, cobalah merangkai kata dan frasa yang terbukti seperti yang diuraikan di tip nomor satu ke dalam CTA imperatif Anda. “Beli Sekarang dan Hemat 20%” lebih berdampak daripada sekadar “Beli Sekarang”.
5. Jangan Membuat Pengunjung Menggulir Paro Bawah untuk Melihat CTA
Ini juga dikenal sebagai menempatkan CTA “di paro atas”. Hanya 20% pengunjung yang akan melihat CTA di paro bawah, terutama di seluler, di mana lebih umum bagi pelanggan untuk membuat keputusan pembelian cepat dalam situasi yang tidak kondusif untuk membaca informasi lebih jauh di halaman.
Tempatkan CTA 'di paro atas'. Hanya 20% pengunjung yang akan melihat CTA di paro bawah! #EcommerceTips #ecommerce #CTA Klik Untuk Tweet
 Dari eBay hingga Home Depot, pentingnya menempatkan CTA di paro atas diakui oleh hampir semua toko online besar.
Dari eBay hingga Home Depot, pentingnya menempatkan CTA di paro atas diakui oleh hampir semua toko online besar.
Telah diperdebatkan bahwa praktik menempatkan CTA utama di paro atas telah berkurang pentingnya selama beberapa tahun terakhir. Namun, dalam pengaturan e-niaga, penelitian menunjukkan bahwa tetap penting untuk memberi pelanggan opsi untuk membeli tanpa mengharuskan mereka menggulir. Pandangan ini tercermin dalam cara hampir semua pengecer online besar menyusun halaman produk mereka.
6. Tempatkan Informasi Penting di sebelah CTA Utama di Halaman Produk
Mengoptimalkan halaman produk adalah tentang membuat proses pembelian sesederhana dan semulus mungkin. Pengunjung tidak harus berjuang untuk menemukan informasi yang mereka butuhkan untuk membuat keputusan.
Mengelompokkan detail paling penting tentang suatu produk di satu tempat, di sebelah CTA utama, adalah salah satu cara paling efektif untuk mencapai perjalanan pelanggan tanpa gesekan ini.
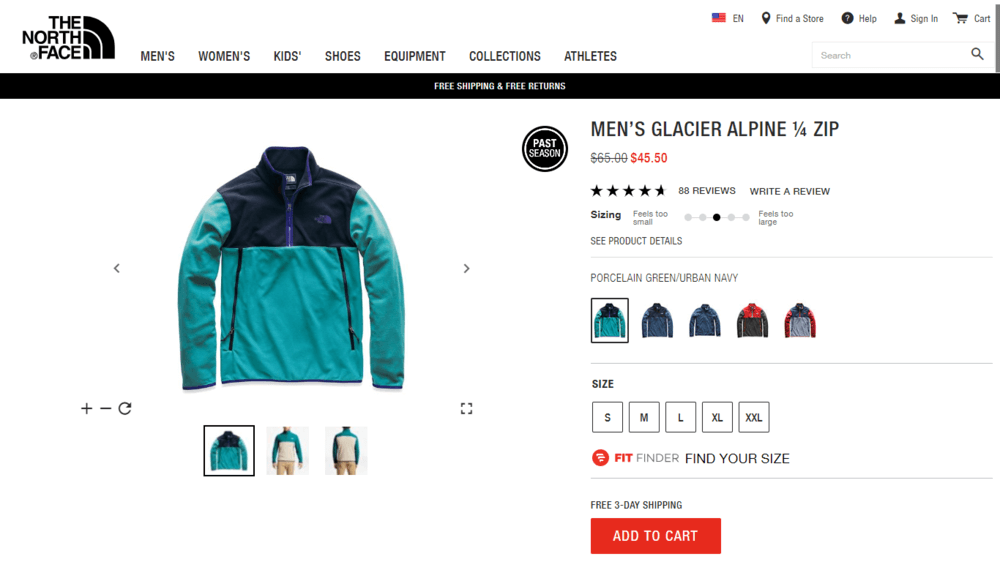
 North Face menunjukkan harga, ketersediaan, kebijakan pengiriman, ulasan, dan opsi produk untuk item yang semuanya berada di sekitar CTA utama di halaman produk.
North Face menunjukkan harga, ketersediaan, kebijakan pengiriman, ulasan, dan opsi produk untuk item yang semuanya berada di sekitar CTA utama di halaman produk.
Sertakan informasi berikut di samping, atau sangat dekat dengan, CTA utama Anda di halaman produk:
- Harga (termasuk diskon)
- Ketersediaan
- Kebijakan Pengiriman
- Ulasan Agregat
- Pilihan warna, ukuran, dan jumlah.
7. Batasi Clutter (Terutama di Ponsel)
Hapus semua gangguan yang tidak perlu pada halaman di mana Anda memiliki satu tindakan yang diinginkan. Ingatlah bahwa Anda ingin pengguna mengklik tombol “Tambahkan ke Keranjang”, bukan untuk menavigasi ke halaman Facebook atau Twitter Anda atau posting blog terbaru toko Anda.
Hal ini terutama terjadi pada ponsel, di mana ruang sangat mahal dan gangguan mudah terjadi. Fokus pada pembuatan tautan footer minimalis, menghapus ikon media sosial, dan meminimalkan bilah navigasi.
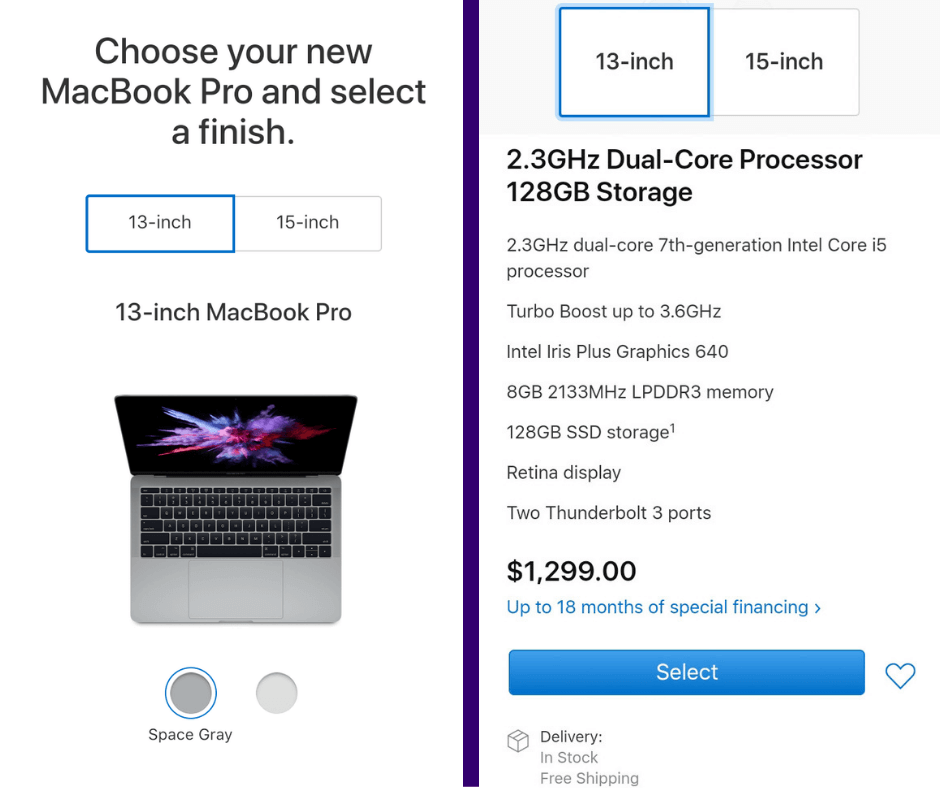
 Apple telah menguasai seni mendesain halaman produk yang indah dan rapi.
Apple telah menguasai seni mendesain halaman produk yang indah dan rapi.
Juga, pastikan pengunjung tidak ragu tentang tombol mana yang merupakan CTA utama Anda. Tombol tidak boleh bersaing satu sama lain! CTA utama Anda harus memiliki warna, bentuk, dan ukuran yang unik dan tidak boleh menyerupai tautan umum lainnya di laman.
8. Tampilkan Segel Keamanan di sebelah CTA
Menyertakan stempel dan logo pemroses pembayaran pada halaman produk dan checkout untuk membangun kepercayaan adalah salah satu cara termudah untuk mengatasi keraguan pembeli yang muncul dari masalah keamanan. Menyertakannya secara khusus pada halaman produk juga meyakinkan pelanggan bahwa mereka dapat melakukan pembayaran dengan metode pembayaran pilihan mereka – apakah itu PayPal, Visa, Mastercard, dll.
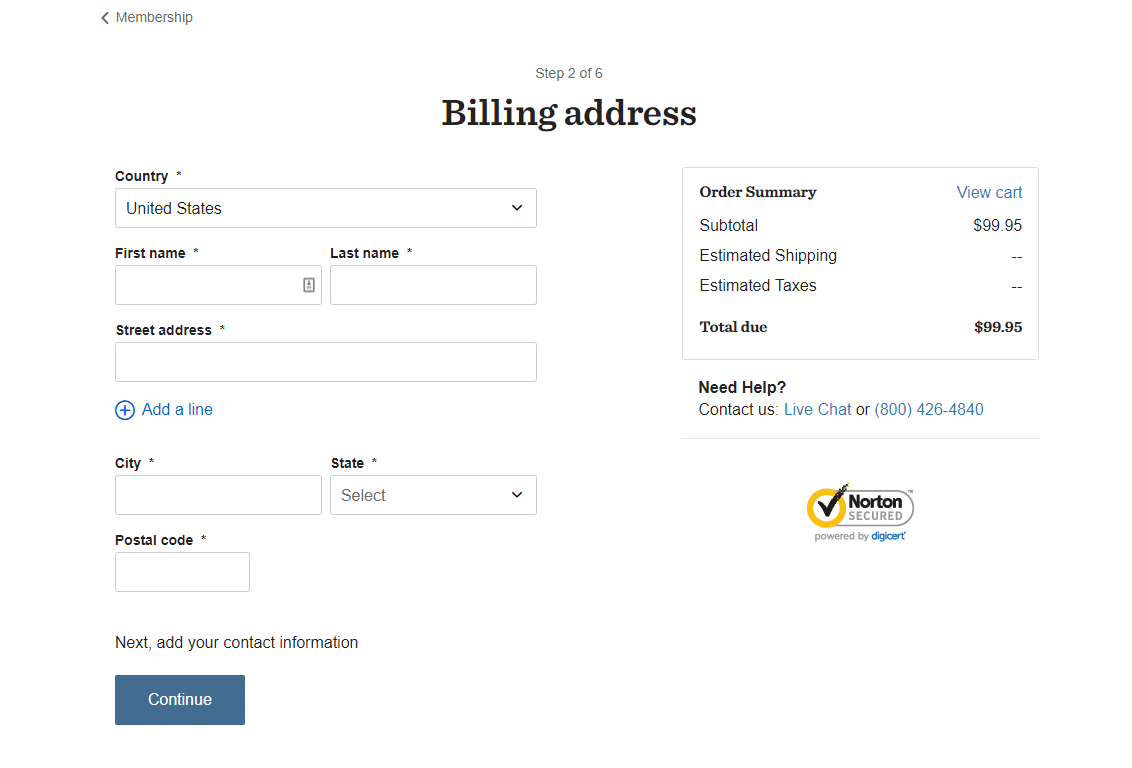
 Segel keamanan sederhana, seperti "Norton Secured" yang ditampilkan oleh REI, dapat bekerja dengan sangat baik.
Segel keamanan sederhana, seperti "Norton Secured" yang ditampilkan oleh REI, dapat bekerja dengan sangat baik.
9. Sertakan Elemen Bangunan Urgensi Di Sebelah CTA
Membangun urgensi adalah salah satu cara yang paling mudah untuk memotivasi pelanggan untuk membeli. Pengecer online yang secara efektif menciptakan urgensi melalui halaman produk mereka meningkatkan konversi hingga 12% (cari tahu studi kasus Budapester kami).
Sertakan beberapa elemen pembangun urgensi berikut di halaman Anda:
- Indikator Stok Rendah – Menunjukkan bahwa Anda hanya memiliki sejumlah barang yang tersisa, dan bahkan beberapa barang habis, menunjukkan bahwa suatu produk sedang populer.
 Situs web Vans dengan jelas menunjukkan item mana yang tersedia dan mana yang tidak.
Situs web Vans dengan jelas menunjukkan item mana yang tersedia dan mana yang tidak.
- Tanggal Akhir Penjualan – Tampilkan tanggal akhir penjualan di sebelah CTA untuk mengingatkan pelanggan bahwa mereka memiliki waktu terbatas untuk bertindak.
- Penghitung Waktu Mundur – Anda bahkan dapat mempertimbangkan untuk menunjukkan tanggal akhir penjualan dengan penghitung waktu mundur karena ini memberikan tenggat waktu lebih dekat.
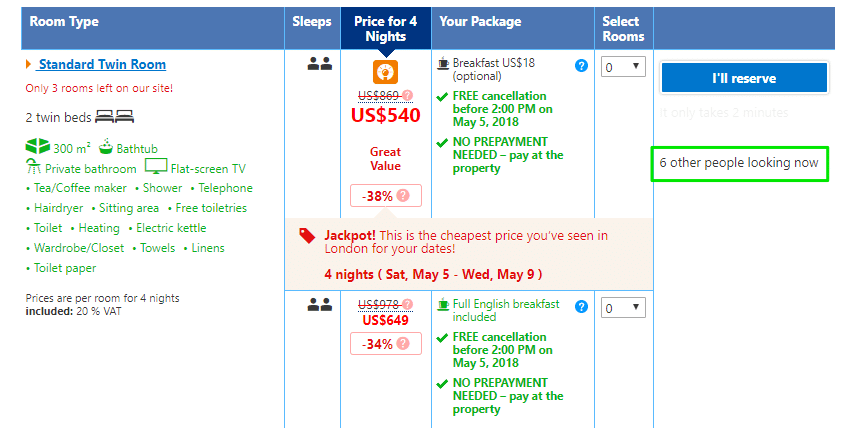
- Pembelian Terkini dan Pemirsa Saat Ini – Situs pemesanan memiliki taktik ini sampai batas tertentu. Setiap kali seseorang melihat kamar di situs seperti Booking.com, pemberitahuan akan ditampilkan di sebelah CTA utama.
 Booking.com menunjukkan berapa banyak orang yang melihat daftar hotel.
Booking.com menunjukkan berapa banyak orang yang melihat daftar hotel.
Lihat panduan mendalam kami tentang membangun urgensi pada halaman produk untuk beberapa tips lainnya.
Menjumlahkan Ajakan Bertindak (CTA)!
CTA itu penting. Tetapi mereka harus selalu menjadi bagian dari strategi pengoptimalan yang lebih luas. Terlalu fokus pada CTA akan menyebabkan peningkatan metrik e-niaga penting yang kurang optimal seperti rasio konversi, nilai pesanan rata-rata (AOV), nilai umur rata-rata (AVL), pendapatan, dan laba.
Ingatlah bahwa CTA harus diuji bersama dengan elemen penting lainnya seperti salinan, gambar, faktor pembangun urgensi, kampanye email, promosi, dan sebagainya.
Juga, jika Anda ingin tahu Cara Mendapatkan Pendapatan 3X Lebih Banyak dari Perangkat Seluler, tonton video YouTube kami dengan tips!
Ajakan Bertindak Terakhir: Ingin Meningkatkan Tingkat Konversi, Nilai Pesanan Rata-rata, dan Keuntungan Anda? Unduh Daftar Periksa E-niaga 115-Point
Jika Anda tertarik untuk mempelajari semua cara berbeda untuk meningkatkan halaman e-niaga Anda, bukan hanya CTA Anda, kami telah menulis daftar periksa 115 poin yang mencakup semua yang perlu Anda ketahui. Unduh secara gratis sekarang!