So erstellen Sie einen großartigen E-Commerce-Call-to-Action (CTAs): 9 bewährte Tipps
Veröffentlicht: 2019-03-27Die durchschnittliche E-Commerce-Conversion-Rate beträgt 2%. Erfolgreiche Händler erreichen jedoch durchweg eine höhere Zahl. Amazon bietet eine beeindruckende Conversion-Rate von 13%.
Was verraten sie uns also nicht? Obwohl es unmöglich ist, Conversion-Raten, die den Branchendurchschnitt übersteigen, auf einen einzelnen Faktor zurückzuführen, sind CTAs eine dieser Zutaten, die die Ergebnisse von Online-Händlern steigern.
CTAs gehören zu einer kleinen Handvoll On-Page-Elementen – zusammen mit Grafiken, Funktionen zur Dringlichkeitsbildung und Bewertungen –, die die Konversionsrate von Produkt- und Checkout-Seiten mit relativ geringem Aufwand drastisch erhöhen können.
In diesem Beitrag geben wir Ihnen also neun umsetzbare Tipps zum Erstellen von hochgradig anklickbaren und extrem konvertierenden CTAs. Aber schauen wir uns zuerst genau an, was ein CTA ist.
Die durchschnittliche E-Commerce-Conversion-Rate beträgt 2% #ecommerce #stats #CTA #ConversionRate Click To TweetWas ist ein Aufruf zum Handeln?
Es ist ein allgegenwärtiger Begriff, aber was bedeutet eigentlich „Aufruf zum Handeln“ ?
Einfach ausgedrückt, ist ein Call-to-Action eine Schaltfläche oder ein Link, der die gewünschte Aktion für einen Website-Besucher anzeigt.
Diese „meistgewünschte Aktion“ kann von Seite zu Seite variieren, und verschiedene CTAs werden während der gesamten Customer Journey unterschiedliche Funktionen erfüllen.
Wenn ein Besucher beispielsweise auf der Startseite ankommt, möchten Sie wahrscheinlich, dass er Ihren Newsletter abonniert. Wenn sie auf einer Produktseite ankommen, möchten Sie, dass sie ein Produkt in ihren Warenkorb legen. Während des Bezahlvorgangs möchten Sie sicherstellen, dass sie das Formular ausfüllen und auf die Schaltfläche "Kaufen" klicken. Nach dem Kauf könnte die ideale Aktion für Kunden darin bestehen, auf eine Schaltfläche zum Teilen in sozialen Netzwerken zu klicken.
In jedem Fall stellt das Klicken auf einen CTA das bestmögliche Ergebnis für die Besucher Ihrer Website dar.
9 Tipps zum Erstellen großartiger E-Commerce-CTAs
1. Verwenden Sie bewährte Call-to-Action-Phrasen
2. Lassen Sie mobile CTAs die Breite des Bildschirms ausfüllen
3. Testen Sie verschiedene CTA-Farben, -Formen und -Größen
4. Verwenden Sie einen Imperativsatz in Call-to-Action
5. Lassen Sie Besucher nicht unter die Falte scrollen, um den CTA zu sehen
6. Platzieren Sie wichtige Informationen neben dem Haupt-CTA auf den Produktseiten
7. Unordnung begrenzen (besonders auf Mobilgeräten)
8. Sicherheitssiegel neben CTAs anzeigen
9. Fügen Sie Dringlichkeitsbauelemente neben CTAs ein
Also ohne weiteres zu den Tipps selbst…
1. Verwenden Sie bewährte Call-to-Action-Phrasen
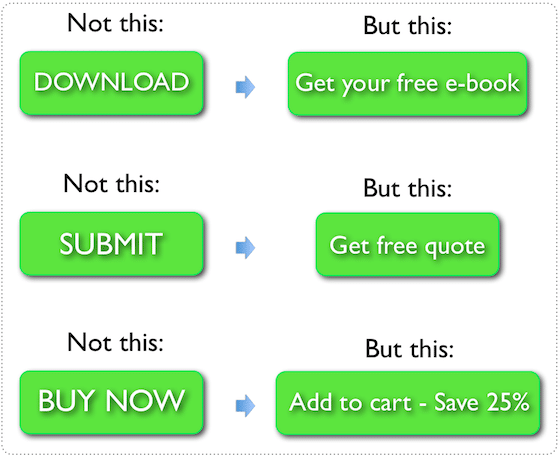
Es wurde gezeigt, dass bestimmte Wortgruppen mehr Klicks generieren. Die besten Phrasen für Ihre Seiten sind einzigartig für Ihre Marke und Website, aber wenn Sie sich auf eine Handvoll bewährter Beispiele konzentrieren, können Sie die Gewinner viel effektiver ermitteln.
Hier sind einige der besten Ausdrücke für eine Vielzahl von E-Commerce-Szenarien:
- Mehr erfahren – Eine „weiche“ Phrase, die kein Engagement erfordert und verwendet werden kann, um Angebote, Rabatte, Verkäufe usw. zu bewerben.
- Kostenlos beitreten – Das Wort „kostenlos“ ist immer eine sichere Sache. Verwenden Sie es für CTAs, die Besucher dazu bringen, einem Treueprogramm beizutreten.
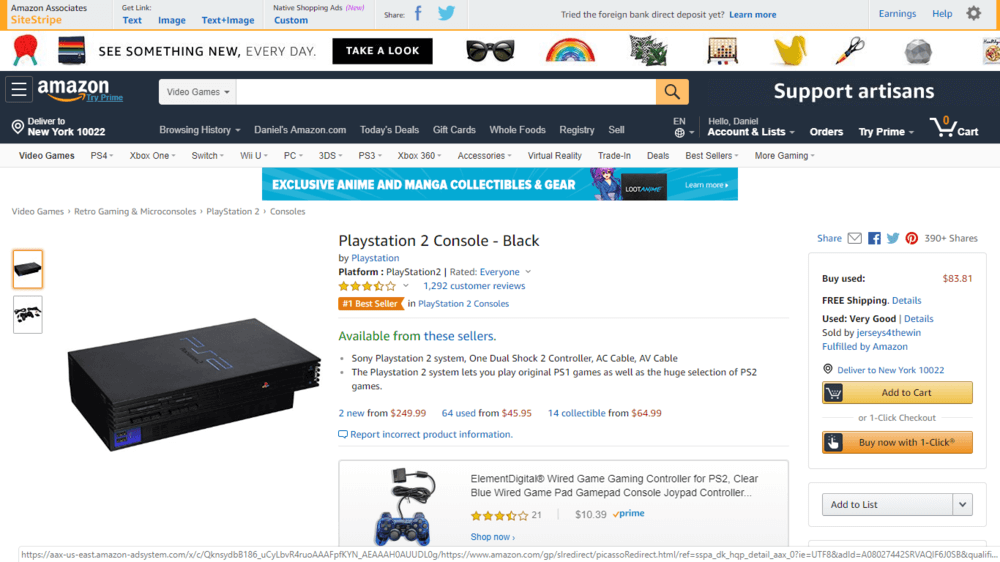
- Jetzt kaufen (mit einem Klick) – Der Satz „Jetzt kaufen“ ist einfach und auf den Punkt gebracht. Sie können auch eine Ein-Klick-Option wie Amazon bereitstellen, um den Kaufprozess noch reibungsloser erscheinen zu lassen.
 Amazon bietet auf vielen seiner Produktseiten eine Ein-Klick-Kaufoption.
Amazon bietet auf vielen seiner Produktseiten eine Ein-Klick-Kaufoption.
- In den Warenkorb – Der Grund dafür, dass „In den Warenkorb“ so beliebt ist, ist, dass es funktioniert. Kunden erkennen diesen CTA sofort und Sie nutzen ein automatisches Verhalten, indem Sie ihn auf Ihren Produktseiten verwenden.
Wachstum hacken Sie damit Ihre E-Commerce-Conversion-Rate, Ihren Umsatz und Ihre Gewinne
115-Punkte-Checkliste zur E-Commerce-Optimierung
2. Lassen Sie mobile CTAs die Breite des Bildschirms ausfüllen
Haben Sie schon einmal versucht, einen Kauf mit einem Mobiltelefon zu tätigen, nur um sich darüber zu ärgern, wie schwierig es ist, den Haupt-CTA anzutippen? Angesichts der ständig zunehmenden Nutzung mobiler Geräte für den Online-Einkauf ist es wichtig, dass Sie das mobile Erlebnis so reibungslos wie möglich gestalten . Und das bedeutet, dass CTAs den „Daumentest“ bestehen müssen.
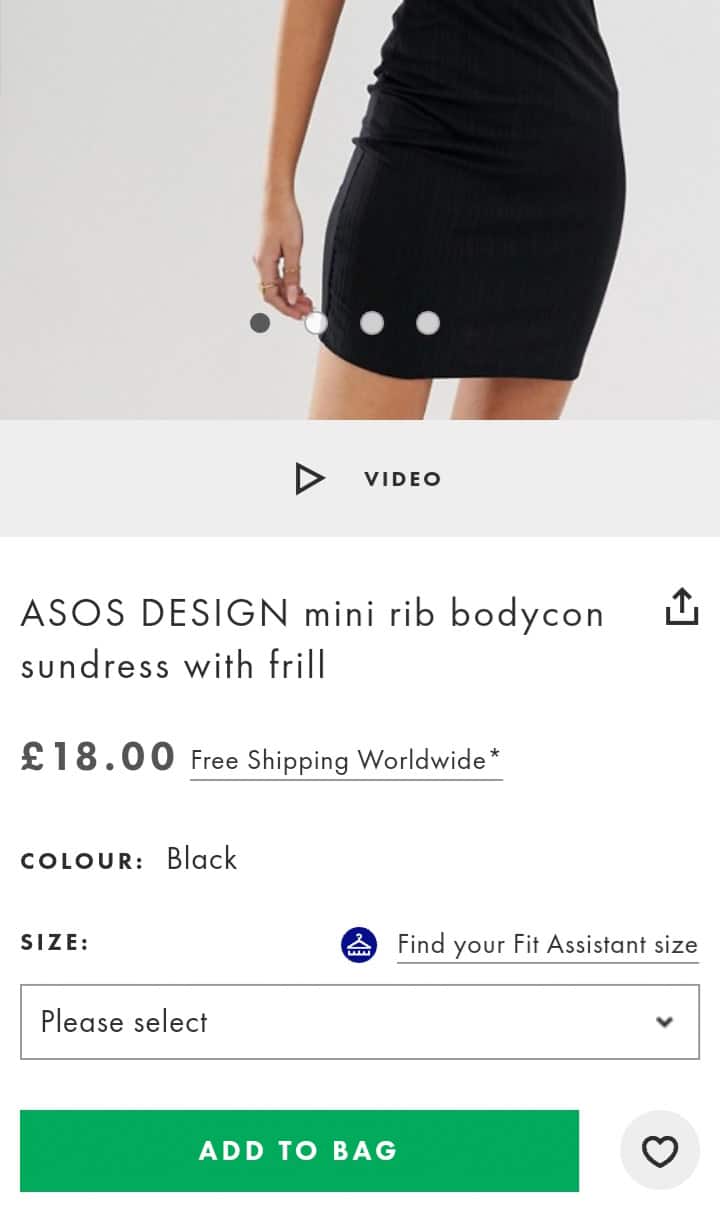
 Die meisten Top-Online-Händler wie ASOS haben bildschirmweite CTAs.
Die meisten Top-Online-Händler wie ASOS haben bildschirmweite CTAs.
Mobile CTAs sind eines der am häufigsten übersehenen Elemente auf Produktseiten. Stellen Sie sicher, dass Kunden mit beiden Daumen auf mobile CTAs klicken können, indem Sie ihnen die gesamte Breite (oder fast die gesamte Breite) des Bildschirms zuordnen.
3. Testen Sie verschiedene CTA-Farben, -Formen und -Größen
Es gibt keine schlüssigen Daten darüber, welche Farbe oder Form für Calls-to-Action am besten geeignet ist. Eine einfache Google-Suche führt zu mehreren und scheinbar widersprüchlichen Fallstudien darüber, wie Einzelhändler ihre Konversionsraten mit einer einzigen CTA-Farbänderung gesteigert haben.
Die Auswahl der besten Farbe für Ihren CTA ist nicht so einfach, wie es scheint. Es muss zu anderen visuellen Elementen auf der Seite passen und kann von Branche zu Branche variieren. Es ist auch wichtig, sich daran zu erinnern, dass es bei einem CTA darum geht, die beste Mischung aus drei wesentlichen Elementen zu finden – Größe, Form und Farbe.
Testen ist hier das Stichwort. Es ist einfach, A/B-Split-Tests durchzuführen und mehrere Farben, Formen und Größen auszuwerten. In Bezug auf die Farbe funktionieren im Allgemeinen Blau, Rot, Grün und Orange am besten. Best Practices können jedoch von Site zu Site erheblich variieren.
Änderungen sollten Sie natürlich nicht blindlings durchführen. Sich auf die Ergebnisse einiger hundert Besucher zu verlassen, ist keine gute Idee. Branchenstandards sind jedoch kein Ersatz für Ihre eigenen Daten, die auf richtig formulierten Stichprobengrößen basieren.
Alle Vorschläge in diesem Artikel eignen sich für einfache, leicht zu messende A/B-Split-Tests. Und durch die Durchführung regelmäßiger Optimierungstests können Sie inkrementelle positive Änderungen vornehmen, die eine viel größere langfristige Wirkung haben, als einfach nur blind zu gehen.
4. Verwenden Sie einen Imperativsatz in Call-to-Action
Ein Imperativ, eine Phrase oder ein Satz ist eines, das jemandem „befiehlt“, etwas zu tun. „Tu das“, „Gib mir den Ketchup“ und „Hier klicken“ sind alles Gebote. Im E-Commerce sind „Jetzt kaufen“ und „In den Warenkorb“ Beispiele für häufig verwendete Imperativ-Phrasen.
 Im E-Commerce sind "Jetzt kaufen" und "In den Warenkorb" Beispiele für häufig verwendete Imperativ-Ausdrücke. #ecommerce #stats #CTA #CallToAction Click To Tweet
Im E-Commerce sind "Jetzt kaufen" und "In den Warenkorb" Beispiele für häufig verwendete Imperativ-Ausdrücke. #ecommerce #stats #CTA #CallToAction Click To Tweet Machen Sie sich keine Sorgen, Kunden zu beleidigen – CTAs werden bei richtiger Verwendung nicht als Befehle interpretiert. Die Daten zeigen, dass sie bei der Steigerung der Klicks effektiver sind als Alternativen. Ein Satz wie „Mehr erfahren“ ist viel treffender und überzeugender als eine Frage wie „Möchten Sie mehr erfahren?“.
 Längere CTAs haben mehr Wirkung als Ein- oder Zweiwortphrasen, wenn sie die Frage beantworten: „Was hat der Kunde davon? Warum sollten sie hier klicken?“ Quelle.
Längere CTAs haben mehr Wirkung als Ein- oder Zweiwortphrasen, wenn sie die Frage beantworten: „Was hat der Kunde davon? Warum sollten sie hier klicken?“ Quelle.
Versuchen Sie außerdem, bewährte Wörter und Phrasen wie die in Tipp Nummer eins beschriebenen in Ihre zwingenden CTAs einzubinden. „Jetzt kaufen und 20% sparen“ ist wirkungsvoller als einfach „Jetzt kaufen“.
5. Lassen Sie Besucher nicht unter die Falte scrollen, um den CTA zu sehen
Dies wird auch als Platzierung des CTA „above the fold“ bezeichnet. Nur 20 % der Besucher werden einen CTA sehen, der unterhalb der Falte liegt, insbesondere auf Mobilgeräten, wo Kunden häufiger schnelle Kaufentscheidungen in Situationen treffen, die dem Lesen von Informationen weiter unten auf der Seite nicht förderlich sind.
Platzieren Sie den CTA 'above the fold'. Nur 20 % der Besucher sehen einen CTA, der unterhalb der Falte liegt! #EcommerceTips #ecommerce #CTA Click To Tweet
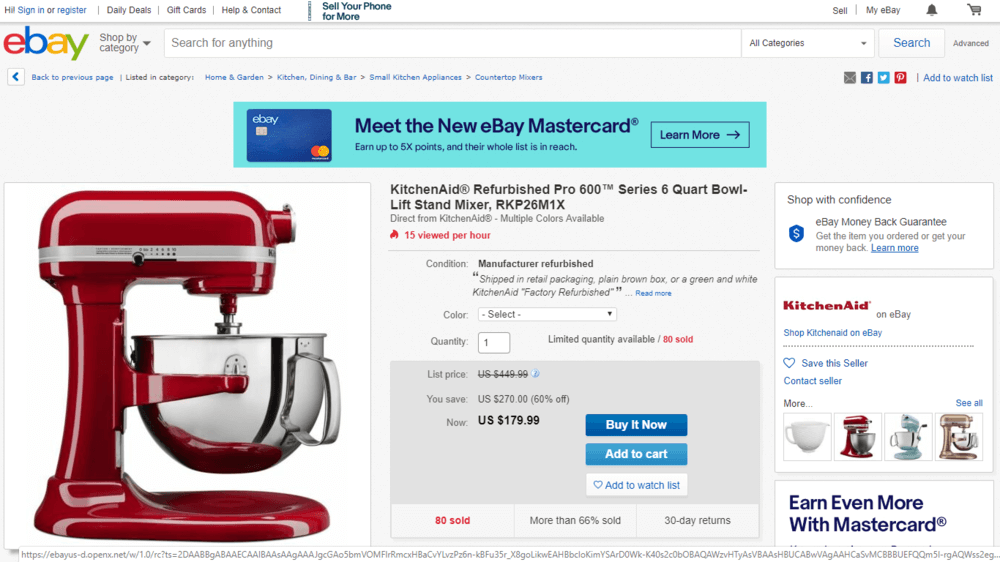
 Von eBay bis Home Depot wird die universelle Bedeutung der Platzierung von CTAs über der Falte von praktisch allen großen Online-Shops erkannt.
Von eBay bis Home Depot wird die universelle Bedeutung der Platzierung von CTAs über der Falte von praktisch allen großen Online-Shops erkannt.
Es wurde argumentiert, dass die Praxis, den Haupt-CTA über der Falte zu platzieren, in den letzten Jahren an Bedeutung verloren hat. Im E-Commerce-Umfeld zeigen Studien jedoch, dass es immer noch wichtig ist, den Kunden die Möglichkeit zu geben, ohne Scrollen zu kaufen. Diese Ansicht spiegelt sich in der Strukturierung der Produktseiten nahezu aller großen Online-Händler wider.
6. Platzieren Sie wichtige Informationen neben dem Haupt-CTA auf den Produktseiten
Bei der Optimierung von Produktseiten geht es darum, den Kaufprozess so einfach und reibungslos wie möglich zu gestalten. Besucher sollten sich nicht abmühen müssen, die Informationen zu finden, die sie für eine Entscheidung benötigen.
Die Zusammenfassung der wichtigsten Details zu einem Produkt an einer Stelle neben dem Haupt-CTA ist eine der effektivsten Möglichkeiten, diese reibungslose Customer Journey zu erreichen.
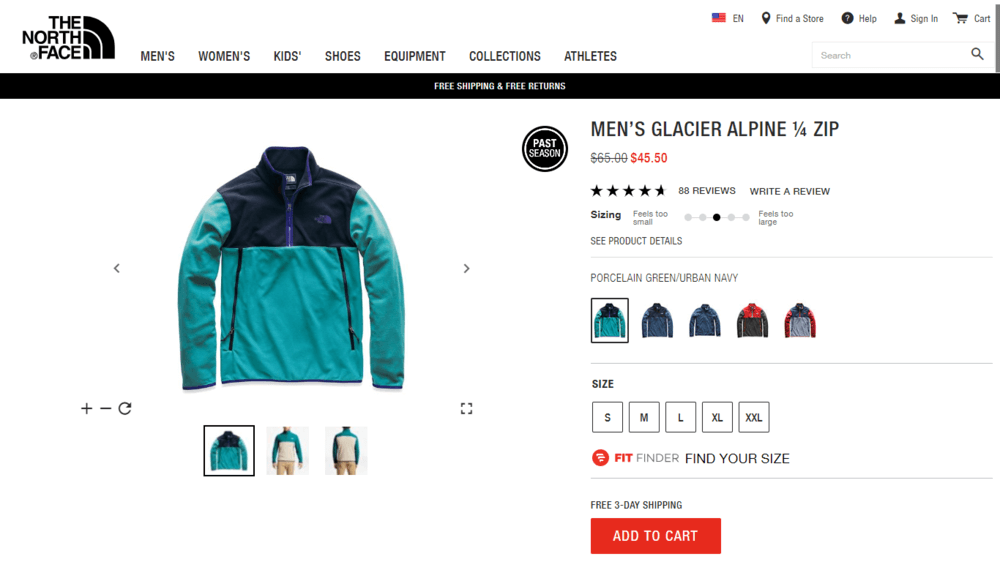
 North Face zeigt Preis, Verfügbarkeit, Lieferbedingungen, Bewertungen und Produktoptionen für Artikel in unmittelbarer Nähe des Haupt-CTA auf Produktseiten an.
North Face zeigt Preis, Verfügbarkeit, Lieferbedingungen, Bewertungen und Produktoptionen für Artikel in unmittelbarer Nähe des Haupt-CTA auf Produktseiten an.
Fügen Sie die folgenden Informationen neben oder in unmittelbarer Nähe Ihres Haupt-CTAs auf Produktseiten ein:
- Preis (einschließlich etwaiger Rabatte)
- Verfügbarkeit
- Lieferbedingungen
- Gesamtbewertungen
- Farb-, Größen- und Mengenoptionen.
7. Unordnung begrenzen (besonders auf Mobilgeräten)
Entfernen Sie alle unnötigen Ablenkungen auf Seiten, für die Sie eine einzige gewünschte Aktion haben. Denken Sie daran, dass Sie möchten, dass Benutzer auf die Schaltfläche „In den Warenkorb“ klicken und nicht zu Ihrer Facebook- oder Twitter-Seite oder zum neuesten Blogbeitrag Ihres Shops navigieren.
Dies ist insbesondere bei Mobilgeräten der Fall, wo der Platz knapp ist und die Ablenkung einfach ist. Konzentrieren Sie sich darauf, minimalistische Fußzeilenlinks zu erstellen, Symbole für soziale Medien zu entfernen und Navigationsleisten zu minimieren.
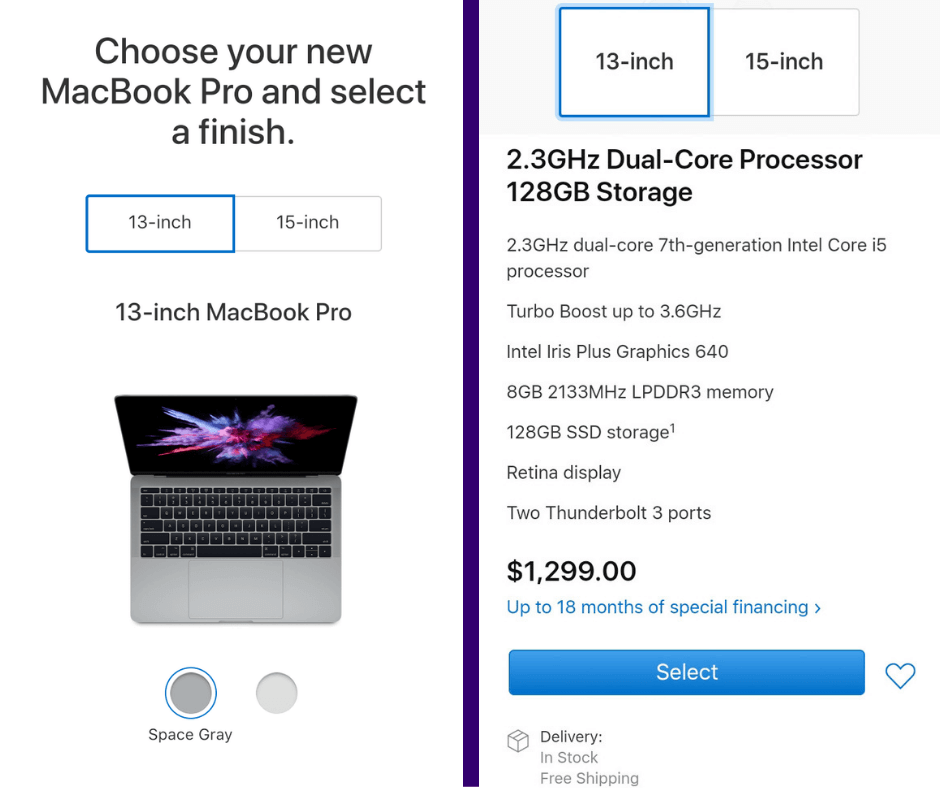
 Apple beherrscht die Kunst, schöne, übersichtliche Produktseiten zu gestalten.
Apple beherrscht die Kunst, schöne, übersichtliche Produktseiten zu gestalten.
Stellen Sie außerdem sicher, dass Besucher keinen Zweifel haben, welche Schaltfläche Ihr Haupt-CTA ist. Knöpfe sollten nicht miteinander konkurrieren! Ihr Haupt-CTA sollte eine einzigartige Farbe, Form und Größe haben und sollte keinen anderen generischen Links auf der Seite ähneln.
8. Sicherheitssiegel neben CTAs anzeigen
Das Einfügen von Siegeln und Logos von Zahlungsdienstleistern auf Produkt- und Checkout-Seiten, um Vertrauen aufzubauen, ist eine der einfachsten Möglichkeiten, die aus Sicherheitsbedenken bedingte Zurückhaltung der Käufer zu überwinden. Die gezielte Aufnahme auf Produktseiten gibt den Kunden zudem die Gewissheit, dass sie mit ihrer bevorzugten Zahlungsmethode – egal ob PayPal, Visa, Mastercard etc. – bezahlen können.
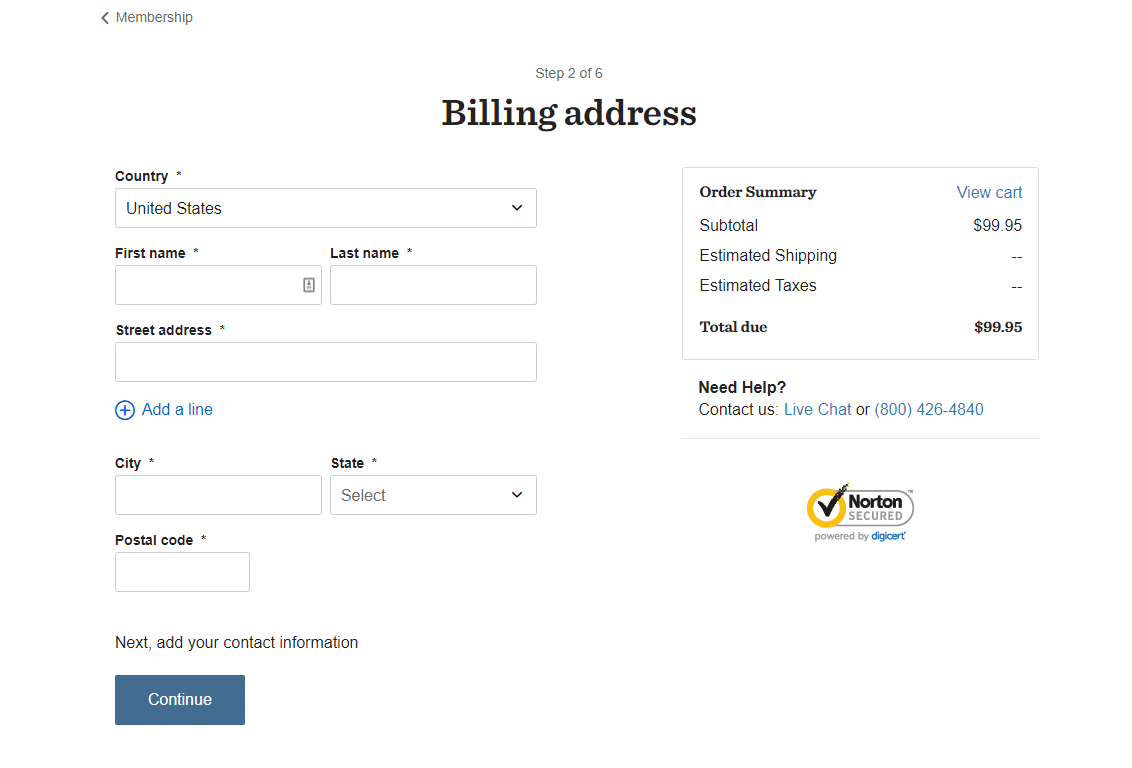
 Ein einfaches Sicherheitssiegel, wie das von REI angezeigte „Norton Secured“, kann Wunder wirken.
Ein einfaches Sicherheitssiegel, wie das von REI angezeigte „Norton Secured“, kann Wunder wirken.
9. Fügen Sie Dringlichkeitsbauelemente neben CTAs ein
Dringlichkeit aufzubauen ist eine der narrensichersten Möglichkeiten, Kunden zum Kauf zu motivieren. Online-Händler, die durch ihre Produktseiten effektiv Dringlichkeit erzeugen, steigern die Conversions um bis zu 12% (lesen Sie unsere Budapester-Fallstudie).
Fügen Sie einige der folgenden Dringlichkeitselemente auf Ihren Seiten ein:
- Niedrige Lagerbestände – Anzeigen , dass Sie nur noch eine bestimmte Anzahl von Artikeln haben und sogar einige Artikel nicht vorrätig sind, zeigt an, dass ein Produkt beliebt ist.
 Die Vans-Website zeigt deutlich, welche Artikel auf Lager sind und welche nicht.
Die Vans-Website zeigt deutlich, welche Artikel auf Lager sind und welche nicht.
- Verkaufsenddaten – Zeigen Sie Verkaufsenddaten neben CTAs an, um Kunden daran zu erinnern, dass sie nur begrenzte Zeit zum Handeln haben.
- Countdown- Timer – Sie können sogar erwägen, das Enddatum des Verkaufs mit einem Countdown-Timer anzuzeigen, da dies der Frist mehr Unmittelbarkeit verleiht.
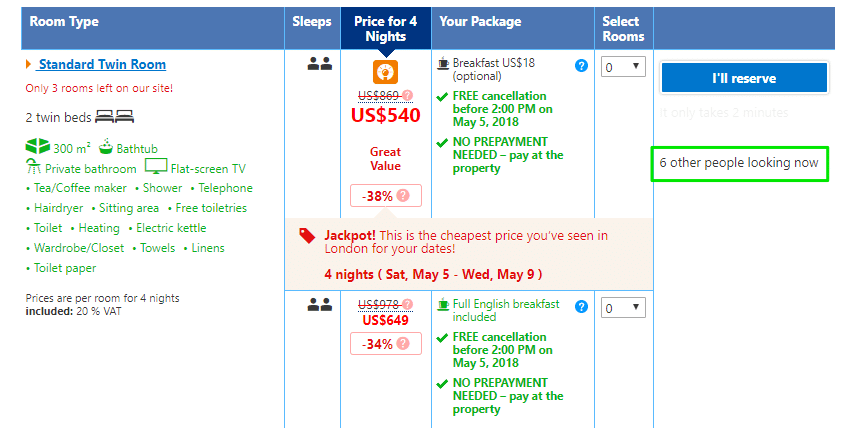
- Letzte Käufe und aktuelle Zuschauer – Buchungsseiten haben diese Taktik bis ins kleinste Detail. Immer wenn jemand ein Zimmer auf einer Website wie Booking.com ansieht, wird eine Benachrichtigung neben dem Haupt-CTA angezeigt.
 Booking.com zeigt an, wie viele Personen sich einen Hoteleintrag ansehen.
Booking.com zeigt an, wie viele Personen sich einen Hoteleintrag ansehen.
Weitere Tipps finden Sie in unserem ausführlichen Leitfaden zum Aufbau von Dringlichkeit auf Produktseiten.
Call-to-Action (CTAs) zusammenfassen!
CTAs sind wichtig. Sie sollten jedoch immer Teil einer umfassenderen Optimierungsstrategie sein. Eine zu starke Fokussierung auf CTAs führt zu einem nicht optimalen Anstieg wichtiger E-Commerce-Kennzahlen wie Conversion-Rate, durchschnittlicher Bestellwert (AOV), durchschnittlicher Lifetime-Wert (AVL), Umsatz und Gewinn.
Denken Sie daran, dass CTAs in Verbindung mit anderen wichtigen Elementen wie Text, Bildern, Dringlichkeitsfaktoren, E-Mail-Kampagnen, Werbeaktionen usw. getestet werden sollten.
Wenn Sie außerdem wissen möchten, wie Sie mit mobilen Geräten dreimal mehr Umsatz erzielen, sehen Sie sich unser YouTube-Video mit Tipps an!
Abschließender Call-to-Action: Möchten Sie Ihre Conversion-Raten, Ihren durchschnittlichen Bestellwert und Ihren Gewinn steigern? Laden Sie die 115-Punkte-E-Commerce-Checkliste herunter
Wenn Sie mehr über die verschiedenen Möglichkeiten erfahren möchten, mit denen Sie Ihre E-Commerce-Seiten verbessern können, nicht nur Ihre CTAs, haben wir eine 115-Punkte-Checkliste geschrieben, die alles abdeckt, was Sie wissen müssen. Laden Sie es jetzt kostenlos herunter!