優れたeコマースの召喚状(CTA)を作成する方法:9つの実証済みのヒント
公開: 2019-03-27eコマースの平均コンバージョン率は2%です。 それでも、成功した小売業者は一貫してより高い数を達成しています。 アマゾンは13%という驚異的なコンバージョン率を誇っています。
それで、彼らが私たちに言っていないのは何ですか? 業界平均を超えるコンバージョン率を単一の要因にまで下げることは不可能ですが、CTAはオンライン小売業者の結果を後押しするこれらの要素の1つです。
CTAは、グラフィック、緊急性構築機能、レビューとともに、ほんの一握りのページ上の要素の1つであり、比較的最小限の労力で製品ページとチェックアウトページのコンバージョン率を劇的に向上させることができます。
そのため、この投稿では、クリック可能で超変換性の高いCTAを作成するための9つの実用的なヒントを紹介します。 しかし、最初に、CTAが何であるかを正確に見てみましょう。
eコマースの平均コンバージョン率は2%です。#eコマース#stats#CTA#ConversionRateクリックしてツイート召喚状とは何ですか?
これは広く使われている用語ですが、 「召喚」とは実際にはどういう意味ですか?
簡単に言うと、召喚状は、サイト訪問者にとって最も望ましい行動を示すボタンまたはリンクです。
この「最も望ましいアクション」はページごとに異なる可能性があり、さまざまなCTAがカスタマージャーニー全体でさまざまな機能を果たします。
たとえば、訪問者がホームページにアクセスしたときに、ニュースレターを購読してもらいたい場合があります。 商品ページに到着したら、バスケットに商品を追加してもらいます。 チェックアウト時に、フォームに記入して購入ボタンを押すようにします。 購入後の理想的なアクションは、顧客がソーシャル共有ボタンをクリックすることです。
いずれにせよ、 CTAをクリックすると、サイトへの訪問者にとって最良の結果が得られます。
優れたeコマースCTAを作成するための9つのヒント
1.実績のある召喚フレーズを使用する
2.モバイルCTAを画面の幅いっぱいに表示する
3.さまざまなCTAの色、形、サイズをテストします
4.召喚状で命令句を使用する
5.訪問者にCTAを表示するために折り目の下をスクロールさせないでください
6.製品ページのメインCTAの横に重要な情報を配置します
7.クラッターを制限する(特にモバイルで)
8.CTAの横にセキュリティシールを表示する
9.CTAの隣に緊急構築要素を含める
だから、それ以上の苦労なしに、ヒント自体に…
1.実績のある召喚フレーズを使用する
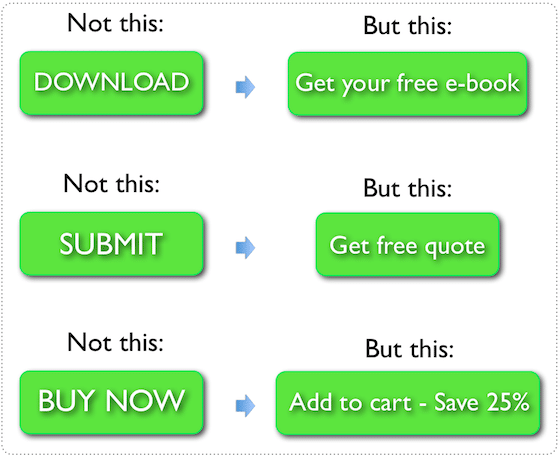
特定のフレーズは、より多くのクリックを促進することが示されています。 あなたのページに最適なフレーズはあなたのブランドやサイトに固有のものですが、いくつかの実証済みの例に焦点を当てることで、勝者にはるかに効果的に焦点を当てることができます。
さまざまなeコマースシナリオで使用するのに最適なフレーズのいくつかを次に示します。
- 詳細–コミットメントを求めず、オファー、割引、販売などの宣伝に使用できる「ソフト」フレーズ。
- 無料で参加–「無料」という言葉は常に確実な賭けです。 訪問者をロイヤルティプログラムに参加させるCTAに使用します。
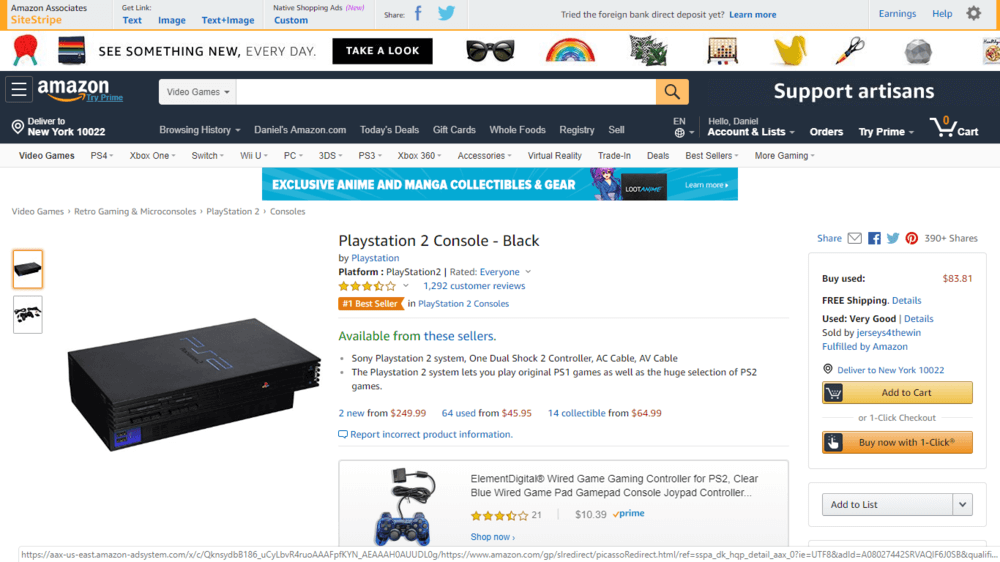
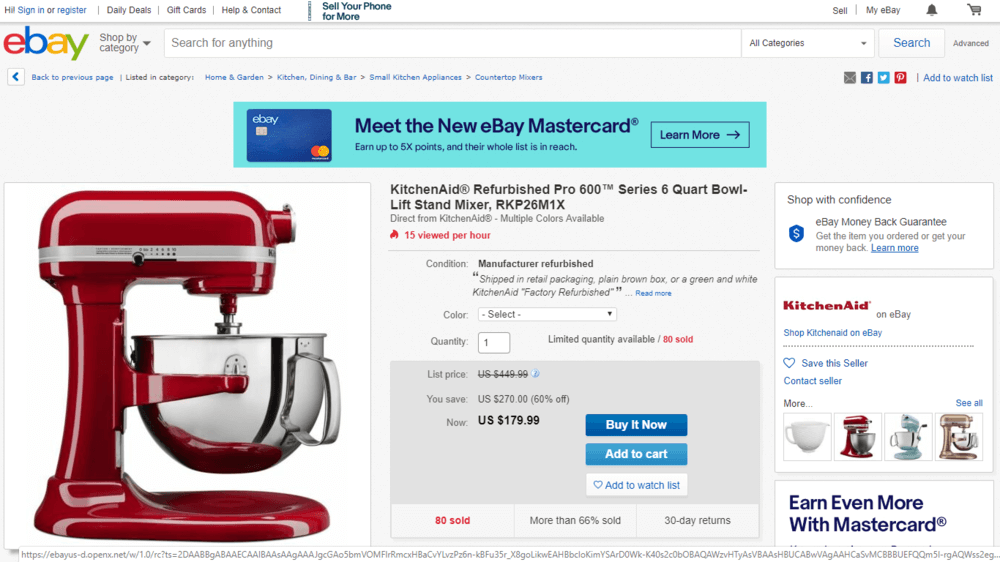
- 今すぐ購入(ワンクリックで) –「今すぐ購入」というフレーズはシンプルで的を射たものです。 Amazonのようなワンクリックオプションを提供して、購入プロセスをさらにスムーズに見せることもできます。
 Amazonの製品ページの多くには、ワンクリック購入オプションが含まれています。
Amazonの製品ページの多くには、ワンクリック購入オプションが含まれています。
- カートに追加–「カートに追加」が非常に人気がある理由は、それが機能するためです。 顧客はこのCTAを即座に認識し、製品ページでそれを使用することで自動動作を活用しています。
成長はこれであなたのeコマースのコンバージョン率、売上高と利益をハックします
115ポイントのeコマース最適化チェックリスト
2.モバイルCTAを画面の幅いっぱいに表示する
携帯電話を使って購入しようとしたことがありますが、メインのCTAをタップするのがどれほど難しいかに悩まされたことがありますか? オンラインで買い物をするためのモバイルデバイスの使用が増え続ける中、モバイルエクスペリエンスを可能な限りシームレスにすることが重要です。 そしてこれは、CTAが「サムテスト」に合格する必要があることを意味します。
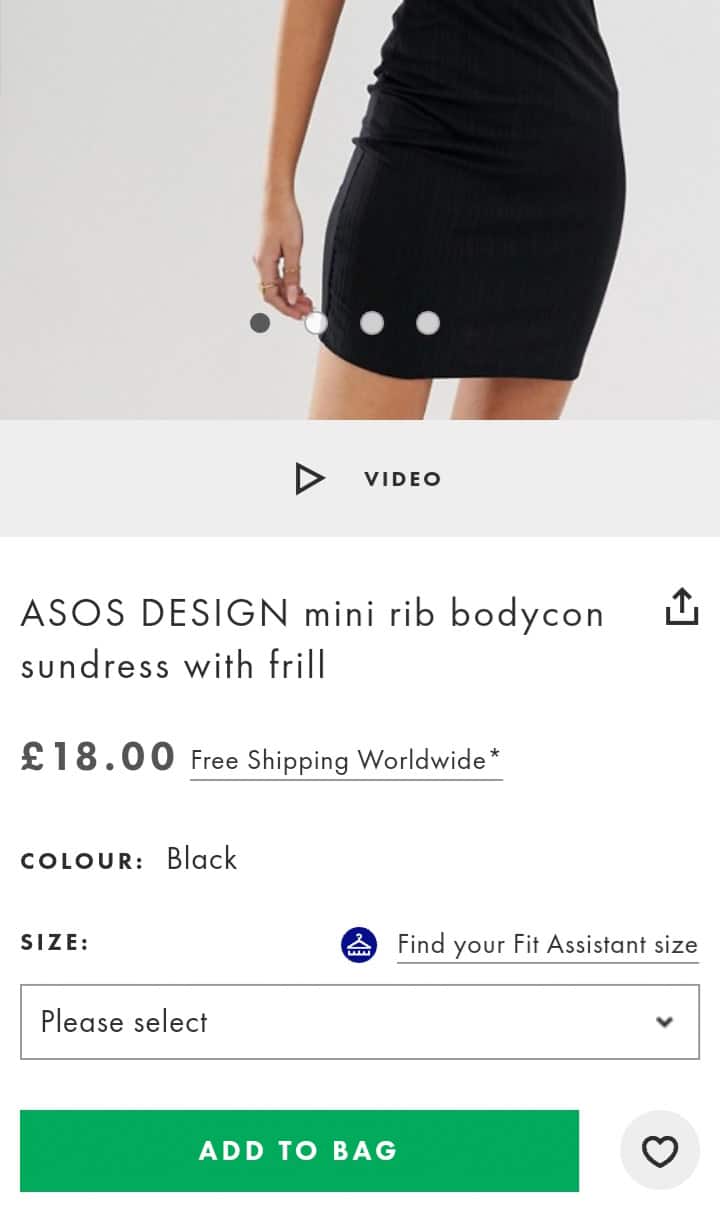
 ASOSのようなほとんどのトップオンライン小売業者は、画面全体のCTAを持っています。
ASOSのようなほとんどのトップオンライン小売業者は、画面全体のCTAを持っています。
モバイルCTAは、製品ページで最も見過ごされている要素の1つです。 画面の全幅(またはほぼ全幅)にすることで、顧客がどちらかの親指でモバイルCTAをクリックできるようにします。
3.さまざまなCTAの色、形、サイズをテストします
どの色または形が召喚に最適であるかについての決定的なデータはありません。 単純なGoogle検索では、小売業者が1回のCTAの色の変更でコンバージョン率をどのように高めたかについて、複数の明らかに矛盾するケーススタディが得られます。
CTAに最適な色を選択することは、見た目ほど簡単ではありません。 ページ上の他の視覚要素と一致する必要があり、業界ごとに異なる可能性があります。 CTAを際立たせるには、サイズ、形状、色の3つの重要な要素の最適な組み合わせを見つけることが重要であることを覚えておくことも重要です。
ここでのキーワードはテストです。 A / B分割テストを実行し、複数の色、形状、サイズを評価するのは簡単です。 色に関しては、一般的に言えば、青、赤、緑、オレンジが最も効果的です。 ただし、ベストプラクティスは、サイトごとに大幅に異なる可能性があります。
もちろん、変更を盲目的に実装するべきではありません。 数百人の訪問者の結果に依存することは悪い考えです。 しかし、業界標準は、適切に定式化されたサンプルサイズに基づく独自のデータに代わるものではありません。
この記事のすべての提案は、シンプルで測定が簡単なA / B分割テストに役立ちます。 また、定期的な最適化テストを実施することで、単純にブラインドするよりもはるかに長期的な影響を与える、段階的なポジティブな変更を行うことができます。
4.召喚状で命令句を使用する
命令型の動詞、句、または文は、誰かに何かをするように「命令」するものです。 「やる」、「ケチャップを渡して」、「ここをクリック」はすべて必須です。 eコマースでは、「今すぐ購入」と「カートに追加」は、一般的に使用される命令フレーズの例です。
 eコマースでは、「今すぐ購入」と「カートに追加」は、一般的に使用される命令句の例です。 #ecommerce #stats#CTA#CallToActionクリックしてツイート
eコマースでは、「今すぐ購入」と「カートに追加」は、一般的に使用される命令句の例です。 #ecommerce #stats#CTA#CallToActionクリックしてツイート不快な顧客について心配する必要はありません。CTAは、正しい方法で使用された場合、コマンドとして解釈されません。 データは、クリックを促進する上で、他の方法よりも効果的であることを示しています。 「詳細」のようなフレーズは、「もっと学びたいですか?」のような質問よりもはるかに的確で説得力があります。
 より長いCTAは、次の質問に答える場合、1語または2語のフレーズよりも影響が大きくなります。 なぜ彼らはここをクリックする必要がありますか?」 ソース。
より長いCTAは、次の質問に答える場合、1語または2語のフレーズよりも影響が大きくなります。 なぜ彼らはここをクリックする必要がありますか?」 ソース。
さらに、ヒント1で概説したような実績のある単語やフレーズを命令型CTAに織り込んでみてください。 「今すぐ購入して20%節約」は、単に「今すぐ購入」よりもインパクトがあります。
5.訪問者にCTAを表示するために折り目の下をスクロールさせないでください
これは、CTAを「折り目の上」に配置することとしても知られています。 訪問者の20%のみが、特にモバイルで、スクロールしなければ見えない位置にあるCTAを目にします。モバイルでは、ページのさらに下の情報を読むのに役立たない状況で、顧客がすぐに購入を決定するのが一般的です。
CTAを「折り目の上」に配置します。 訪問者の20%のみが、フォールドを下回るCTAを表示します。 #ecommerceTips#ecommerce#CTAクリックしてツイート eBayからHomeDepotまで、CTAを折り畳みの上に配置することの普遍的な重要性は、事実上すべての主要なオンラインストアで認識されています。
eBayからHomeDepotまで、CTAを折り畳みの上に配置することの普遍的な重要性は、事実上すべての主要なオンラインストアで認識されています。
折り畳みの上にメインCTAを配置する慣行は、近年重要性が低下していると主張されてきました。 ただし、eコマースの設定では、スクロールせずに購入するオプションを顧客に提供することが依然として重要であることが調査で示されています。 この見方は、事実上すべての大規模なオンライン小売業者が製品ページを構成する方法に反映されています。
6.製品ページのメインCTAの横に重要な情報を配置します
商品ページの最適化とは、購入プロセスを可能な限りシンプルかつシームレスにすることです。 訪問者は、決定を下すために必要な情報を見つけるのに苦労する必要はありません。
メインCTAの隣の1つの場所に製品に関する最も重要な詳細をクラスタリングすることは、この摩擦のないカスタマージャーニーを達成するための最も効果的な方法の1つです。
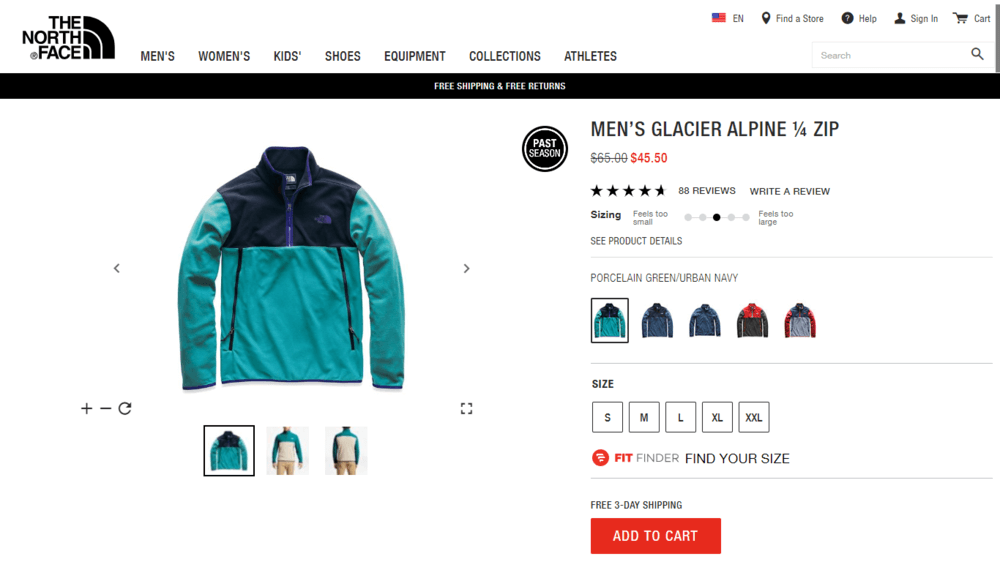
 North Faceは、商品ページのメインCTAのすぐ近くにある商品の価格、在庫状況、配送ポリシー、レビュー、商品オプションをすべて表示します。
North Faceは、商品ページのメインCTAのすぐ近くにある商品の価格、在庫状況、配送ポリシー、レビュー、商品オプションをすべて表示します。
製品ページに、メインのCTAと一緒に、またはそのすぐ近くに次の情報を含めます。
- 価格(割引を含む)
- 可用性
- 配信ポリシー
- 集計レビュー
- 色、サイズ、数量のオプション。
7.クラッターを制限する(特にモバイルで)
必要なアクションが1つしかないページの不要な気を散らすものをすべて削除します。 FacebookやTwitterのページ、またはストアの最新のブログ投稿に移動するのではなく、ユーザーに[カートに追加]ボタンをクリックしてもらいたいことを忘れないでください。
これは特にモバイルの場合に当てはまります。モバイルでは、スペースが限られており、気が散りやすいです。 ミニマリストのフッターリンクの作成、ソーシャルメディアアイコンの削除、ナビゲーションバーの最小化に重点を置きます。
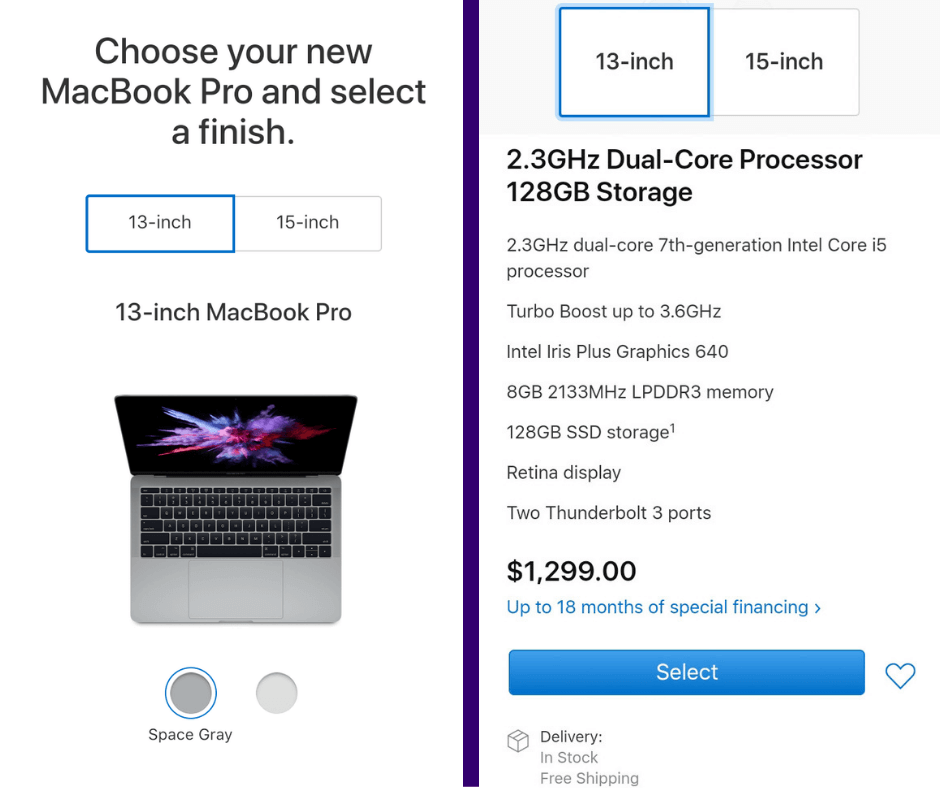
 アップルは、美しく、すっきりとした製品ページをデザインする技術を習得しました。
アップルは、美しく、すっきりとした製品ページをデザインする技術を習得しました。
また、訪問者がどのボタンがメインCTAであるかについて疑いの余地がないことを確認してください。 ボタンは互いに競合してはいけません! メインのCTAは、固有の色、形、サイズである必要があり、ページ上の他の一般的なリンクとは似ていない必要があります。
8.CTAの横にセキュリティシールを表示する
信頼を築くために製品とチェックアウトページにシールと支払い処理業者のロゴを含めることは、セキュリティ上の懸念から生じる購入者の躊躇を克服する最も簡単な方法の1つです。 特に商品ページにそれらを含めることで、PayPal、Visa、Mastercardなどの希望する支払い方法でチェックアウトできることも顧客に安心させます。
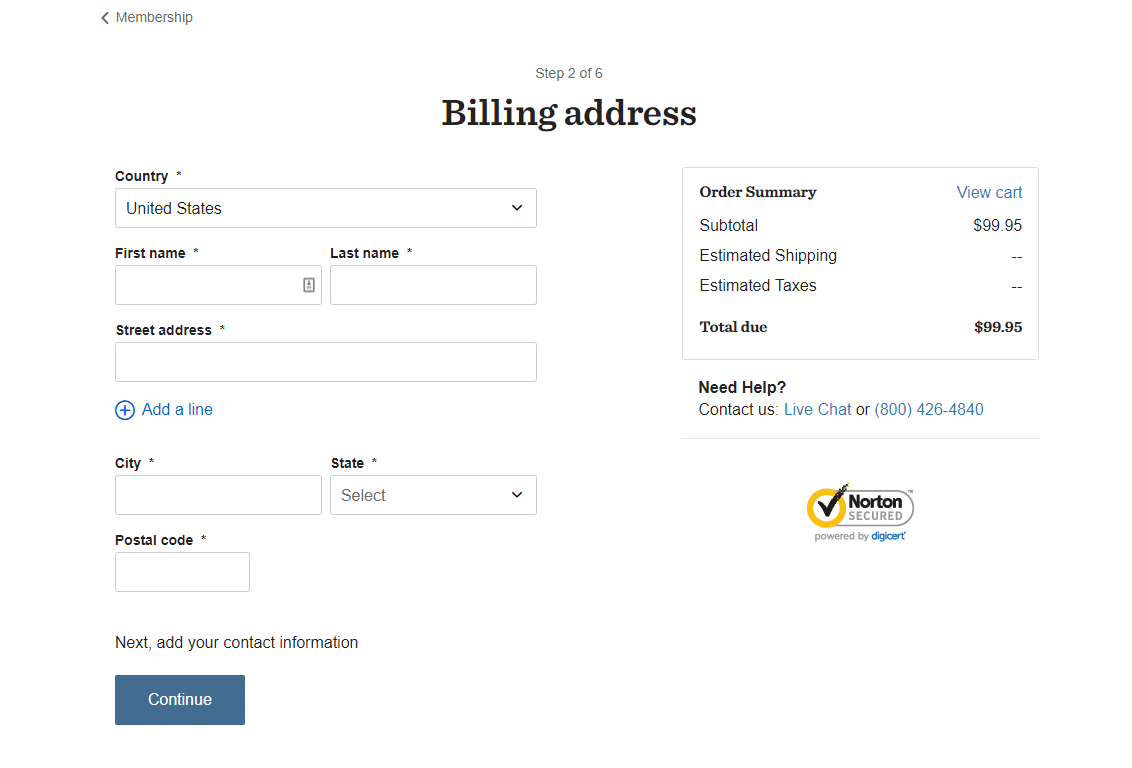
 REIが表示する「NortonSecured」のような単純なセキュリティシールは、驚異的に機能します。
REIが表示する「NortonSecured」のような単純なセキュリティシールは、驚異的に機能します。
9.CTAの隣に緊急構築要素を含める
緊急性の構築は、顧客の購入意欲を高める最も確実な方法の1つです。 製品ページを通じて効果的に緊急性を生み出すオンライン小売業者は、コンバージョンを最大12%増加させます(ブダペスターのケーススタディをご覧ください)。
次の緊急性を高める要素のいくつかをページに含めます。
- 在庫が少ないことを示すインジケーター–残りの商品の数が限られていること、および一部の商品が在庫切れであることを示すことは、その商品が人気があることを示します。
 VansのWebサイトには、在庫があるアイテムと在庫がないアイテムが明確に示されています。
VansのWebサイトには、在庫があるアイテムと在庫がないアイテムが明確に示されています。
- 販売終了日– CTAの横に販売終了日を表示して、行動する時間が限られていることを顧客に思い出させます。
- カウントダウンタイマー–カウントダウンタイマーを使用して販売終了日を表示することも検討できます。これにより、締め切りがより迅速になります。
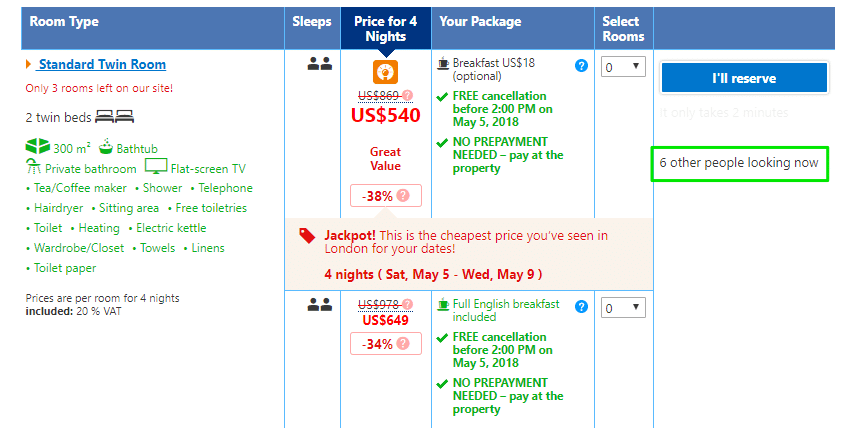
- 最近の購入と現在の視聴者–予約サイトには、この戦術があります。 Booking.comのようなサイトで誰かが部屋を閲覧しているときはいつでも、メインCTAの横に通知が表示されます。
 Booking.comは、ホテルのリストを閲覧している人の数を示しています。
Booking.comは、ホテルのリストを閲覧している人の数を示しています。
その他のヒントについては、製品ページで緊急性の構築に関する詳細なガイドを確認してください。
召喚状(CTA)の合計!
CTAは重要です。 しかし、それらは常により広範な最適化戦略の一部である必要があります。 CTAに過度に焦点を合わせると、コンバージョン率、平均注文額(AOV)、平均生涯価値(AVL)、収益、利益などの重要なeコマース指標の増加が最適ではなくなります。
CTAは、コピー、画像、緊急性を高める要素、電子メールキャンペーン、プロモーションなどの他の重要な要素と組み合わせてテストする必要があることを忘れないでください。
また、モバイルデバイスから3倍の収益を得る方法を知りたい場合は、ヒント付きのYouTubeビデオをご覧ください。
最終的な召喚状:コンバージョン率、平均注文額、利益を増やしたいですか? 115ポイントのeコマースチェックリストをダウンロードする
CTAだけでなく、eコマースページを改善するためのさまざまな方法すべてについて知りたい場合は、知っておく必要のあるすべてを網羅した115ポイントのチェックリストを作成しました。 今すぐ無料でダウンロードしてください!