Yüksek Dönüştürücü Mobil Ürün Detay Sayfaları Nasıl Tasarlanır: 8 Kurşun Geçirmez İpucu
Yayınlanan: 2018-11-28Hızlı bir deney yapalım.
E-ticaret mağazanız için Google Analytics Hesabınıza gidin.
Hangi sayfalar en fazla sayfa görüntüleme sayısına sahip?
Ürün detay sayfalarınız olacağından neredeyse %100 eminim. Değilse, muhtemelen ciddi bir şekilde yanlış giden bir şeyler vardır!
Tek bir ürün için belirli bir ürün sayfasını kastetmiyorum. Bunun yerine, şablonu kastediyorum - tüm ürün sayfalarınız birleştirildi. (BTW burada ürün sayfası şablonları hakkında bilgi edinin)
Ürün Sayfaları, herhangi bir E-Ticaret Sitesindeki En Önemli Sayfalardır
E-ticaret söz konusu olduğunda ürün sayfalarının önemini küçümsemek zordur. Ana sayfaları, ödeme sayfalarını, kategori sayfalarını vb. geçerek kolayca en önemli sayfalardır.
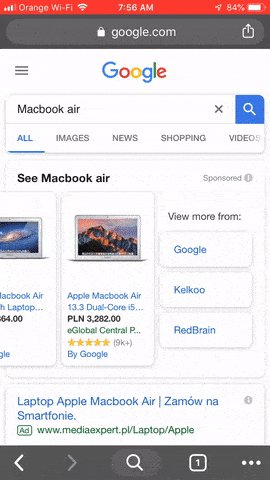
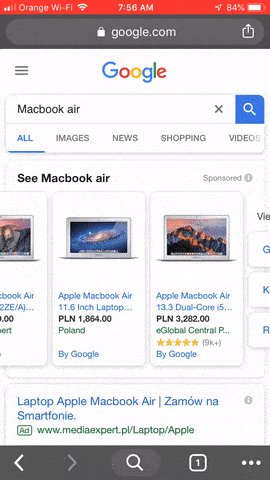
#E-ticaret söz konusu olduğunda #ProductPages'in önemini küçümsemek zordur. Ana sayfaları, ödeme sayfalarını, kategori sayfalarını vb. geçerek kolayca en önemli sayfalardır. #EcommerceTips Tweetlemek İçin TıklayınÖrneğin, Google'da yeni bir MacBook Air aradığınızı düşünün.
Arama kutusuna bir sorgu yazıyorsunuz ve hemen sizi doğrudan ürün detay sayfalarına yönlendiren ürün reklamlarıyla karşılaşıyorsunuz. 
Çoğu Google sonucu, ürün detay sayfalarına yönlendirir.
Diğer pazarlama kampanyaları da aynı şeyi yapar: Facebook yeniden pazarlama, PPC, e-postalar, sosyal reklamlar vb.
Neredeyse her zaman doğrudan ürün sayfalarına yönlendirirler.
Bu nedenle, ürün sayfalarınızın iyi dönüşüm sağlaması kesinlikle çok önemlidir. Bu gönderide, mobil ürün sayfalarınızın mobil dönüşüm optimizasyonu için size bazı basit, küçük boyutlu ve inanılmaz derecede etkili ipuçları göstereceğim.
Dönüştüren Ürün Sayfalarının Nasıl Tasarlanacağını Tartışırken Neden Mobil Cihaza Odaklanıyorum?
İnsanların alışveriş yapma şekli değişiyor. 2017 yılında, mobil satın almalar tüm e-ticaret satışlarının %58,9'unu oluşturdu. 2021'de bu rakamın yaklaşık %75'e çıkması bekleniyor.
İnsanların alışveriş yapma şekli değişiyor. 2017'de #mobil satın almalar, tüm #e-ticaret satışlarının %58,9'unu oluşturdu. 2021'de bu rakamın yaklaşık %75'e çıkması bekleniyor. #stats Tweetlemek için tıklayın
 Daha fazla insan cep telefonlarıyla alışveriş yapıyor. Kaynak.
Daha fazla insan cep telefonlarıyla alışveriş yapıyor. Kaynak.
Optimizasyon stratejinizin bu değişen manzarayı hesaba katmasını sağlayarak, e-ticaret mağazanızı mobil alışveriş çağında başarıya hazırlayacaksınız.
Çoğu çevrimiçi perakendeci en çok masaüstü sayfalarına dikkat eder (btw. burada masaüstü için bir ürün sayfası optimizasyonu kontrol listesi bulacaksınız!).
Ancak gecenin gündüzü takip ettiği gibi, gelecekteki trafiğinizin çoğu bir noktada sitenizin ziyaretçilerinin sevgili cep telefonlarından gelmeye başlayacaktır.
Kurşun geçirmez 8 mobil ürün detay sayfası optimizasyon ipucunun kısa bir listesi:
1. İpucu: Önce Fotoğrafları Yerleştirin
2. İpucu: Mobil Hareketleri Destekleyin
3. İpucu: Daha Fazla Görsel Olduğunu Açıklayın
4. İpucu: Sepete Ekle Bölümünü Tek Bir Ekrana Sığdırın (Kaydırma Gereksinimini Kaldırarak)
İpucu #5: Sepete Ekle Bölümüne Bilgi İstemleri Ekleyin
İpucu #6: Ziyaretçilerin Ek Bilgilere Kolayca Erişmesini Sağlayın
İpucu #7: Tam Ekran Oynatıcıları Kullanın
İpucu #8: Çapraz Satışlar ve Yukarı Satışlar Ekleyin
Hadi dalalım.
1. İpucu: Önce Fotoğrafları Yerleştirin
İnsanlar gözleriyle satın alır!
Ve ürünü hemen görmek istiyorlar.
Aslında, çoğu zaman insanlar bir ürünün adını önemsemezler.
Sadece görmek istiyorlar!

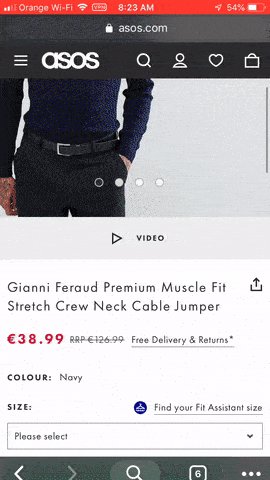
ASOS, görsellerini ana ürün başlığının üzerine yerleştirir.
Bu nedenle, ürün resmi için mümkün olduğunca fazla yer açın ve ürün sayfanızın en başına yerleştirin.
Growcode'da, ürün adını ana resmin altına iterek bazen müşteri mobil dönüşüm oranlarını iyileştirdik. İşinize yarayıp yaramadığını görmek için kendi A/B testlerinizi yapmalısınız.

2. İpucu: Mobil Hareketleri Destekleyin
Başka bir "deney" zamanı.
Cep telefonunuzdasınız ve bir e-ticaret sitesinde istediğiniz bir ürünün fotoğrafını görüyorsunuz.
Ne yaparsın?
Sen kaydır!
Harika bir resmin üzerine geliyorsun. Ancak güzel elbisenin veya yeni çıkan son teknoloji kulaklıkların ayrıntılarını görmek istiyorsunuz.
Sonra ne yaparsın?
Yakınlaştırıyorsun!

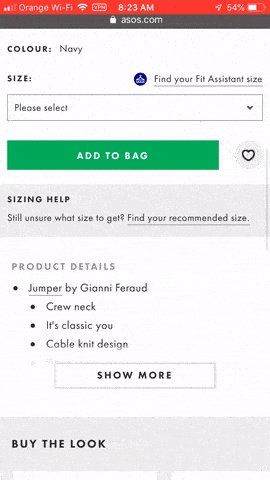
ASOS, müşterilerin görüntüleri kaydırmasını ve yakınlaştırmasını kolaylaştırır.
Siz – ve neredeyse tüm potansiyel müşterileriniz – bu eylemleri otomatik pilotta gerçekleştiriyorsunuz çünkü yapmaya alıştığınız şey bu. Davranış otomatiktir.
İşte bu yüzden mobil hareketleri desteklemelisin! Kolay (tek parmakla) kaydırma ve yakınlaştırmayı etkinleştirin.
Oh, ve bu arada, herhangi bir türden açılır pencerede fotoğrafları açmaya asla gerek yoktur. Sadece yapma.
Growcode ayrıca şu e-Kitabı önerir:
7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi
3. İpucu: Daha Fazla Görsel Olduğunu Açıklayın
Site ziyaretçilerinizin biraz teşvike ihtiyacı var. Growcode'daki binlerce bölünmüş testten sonra, ipuçlarının ve istemlerin herhangi bir çevrimiçi perakendecinin dönüşüm optimizasyonu cephanesindeki en etkili araçlar arasında olduğunu bulduk.
Bunu düşün. Ziyaretçileriniz yeni amiral gemisi yazlık elbisenizin dört harika fotoğrafını çektiğinizi nereden bilecek?
Yapmayacaklar. Onlara küçük bir öneride bulunana kadar olmaz.
Ve bunu yapmanın iki yolu var.
#1: Geçerli fotoğrafın çerçevesinde bir sonraki fotoğrafın bir parçasını gösterin.

Sonraki fotoğrafın kenarını çerçeveye dahil edin.
#2: Görülecek daha çok şey olduğunu gösteren noktaları gösterin.
 Resimlerin altına "kaydırmalı daireler" ekleyin.
Resimlerin altına "kaydırmalı daireler" ekleyin.
Basit ama güçlü.
4. İpucu: Sepete Ekle Bölümünü Tek Bir Ekrana Sığdırın (Kaydırma Gereksinimini Kaldırarak)
Bir müşterinin alışveriş sepetine bir öğe koymak üzereyken ihtiyaç duyduğu tüm önemli ayrıntıları stratejik olarak yerleştirin (BTW, mobil alışveriş sepetinin nasıl optimize edileceğini ve en iyi mobil alışveriş sepeti tasarımının ne olduğunu öğrenin).
Vazgeçilmez bilgilerin tüm parçaları yan yana ve tek bir mobil ekrana sığmalıdır.

Zalando, ana CTA'nın hemen üzerinde tüm önemli ayrıntıları içerir.
Bu vazgeçilmez unsurlar şunlardır:
- Ürünün Adı
- Yıldız derecelendirmesi
- Fiyat
- Her türlü promosyon
- Beden/renk seçenekleri
- Ekran genelinde CTA (ziyaretçilerin favori başparmaklarını kullanmalarına izin verin)
Doğru boyuta veya renge sahip olduklarından emin olmak için kullanıcıları yukarı ve aşağı kaydırmaya zorlamayın. Her hayati bilgiyi yakın bir yere yerleştirin.
İpucu #5: Sepete Ekle Bölümüne Bilgi İstemleri Ekleyin
Sepete ekle bölümü, müşterileri satın almaya teşvik eden tüm bu küçük ekstralar için en iyi yerdir. Özellikle, aşağıdaki üç unsuru dahil etmeyi düşünün:
- Kaç öğe kaldığını göstererek aciliyet oluşturun.
- Ürün indirimdeyse fiyatın üstünü çizin ve indirimi gösterin.
 Bu Etsy ürün sayfasında, müşterilere yalnızca beş ürünün mevcut olduğu konusunda bilgi verilir. Satış fiyatı da bu Etsy sayfasında vurgulanmıştır.
Bu Etsy ürün sayfasında, müşterilere yalnızca beş ürünün mevcut olduğu konusunda bilgi verilir. Satış fiyatı da bu Etsy sayfasında vurgulanmıştır.
- Kullanıcılar bir ürünle ücretsiz teslimat alırsa, onu sepete ekle bölümünde vurgulayın.
 Crutchfield, bu ürünün "ÜCRETSİZ Gönderildiğini" hatırlatır.
Crutchfield, bu ürünün "ÜCRETSİZ Gönderildiğini" hatırlatır.
İpucu #6: Ziyaretçilerin Ek Bilgilere Kolayca Erişmesini Sağlayın
İnsanoğlunun hepsi farklıdır.
Bazı müşteriler benim gibi hızlı alışveriş yapanlardır. Güzel bir ürün resmi görüyorum ve bam - sipariş edildi.
Ama babam gibi adamlar da var. Sipariş vermeden önce her bilgiyi okur.
Ve her iki grubu da tatmin etmeniz gerekiyor.

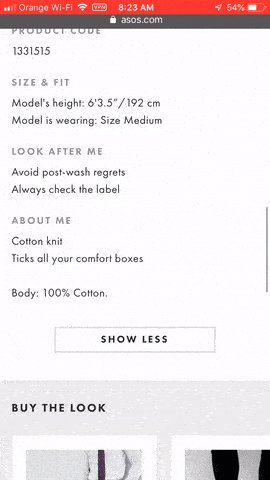
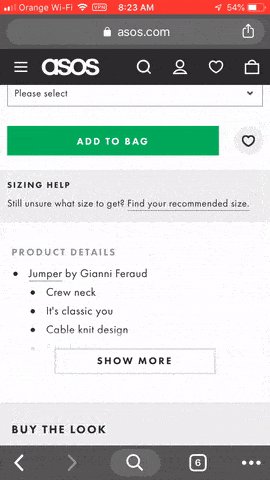
Yukarıdaki ASOS ürün sayfasında müşteriler daha fazla ayrıntı görmeyi seçebilir.
Kullanıcıların isterlerse kolayca ayrıntılara dalmasına izin verin. Ve nakliye ve ödeme seçenekleri hakkında da bilgi verin (ürün açıklamaları ve özellikleri ile birlikte).
Bilgileri erişilebilir hale getirin, aynı zamanda ürün sayfasını güzel ve kısa tutun - yalnızca kullanıcılar isterse genişletme seçenekleriyle.
Genellikle net ve anlaşılması kolay rozetler tüm bilgileri verebilir ve 2-3 cümle yazmaya gerek yoktur.
1 yıl garanti, dünya çapında ücretsiz kargo, ABD malı, el yapımı ürün veya benzeri şeyler görsel aracılığıyla kolayca iletilebilir. Bir örnek bulun.
Justin Gecevicius – Adkings Agency'nin kurucu ortağı
İpucu #7: Tam Ekran Oynatıcıları Kullanın
Pazarlamacılar olarak hepimiz oyuncuları ve açılır pencereleri severiz.
Masaüstünde iyi çalışıyorlar çünkü insanlar diğer pencerelerin içinde açılan pencerelere alışkın - Microsoft'un işletim sisteminin neden Windows olduğu hakkında bir fikriniz var mı?
Ancak oyuncular mobilde pek iyi çalışmıyor. Birden fazla pencere için yeterli alan yok.
Bu nedenle, bir oyuncu aracılığıyla sunmak istediğiniz ek bilgileriniz olduğunda, tam ekran olanı kullanın.

ASOS tam ekran bir toplayer kullanır.
Müşteriler bunu yeni bir ekran olarak yorumlayacak. Uygulama içi bir deneyim gibi olacak.
Ayrıca, oyuncuyu kapatmak için bir kaydırma hareketini etkinleştirmek ve bir "X" işareti veya "kapat" bağlantısı gibi x-out için net bir yol sağlamak en iyisidir.
Sadece çıkış düğmesinin beceriksiz parmakların dokunabileceği kadar büyük olduğundan emin olun!
İpucu #8: Çapraz Satışlar ve Yukarı Satışlar Ekleyin
Ürün detay sayfaları, kullanıcılara mağazanızda bulunan ekstra ürünleri sunmak için ideal yerlerdir.

Zalando, ürün sayfalarında çok sayıda ilgili ürün önerisine yer verir.
Örneğin kıyafet sattığınızı varsayalım. Ürün sayfalarınıza aşağıdaki öğelerden en azından bazılarını eklemelisiniz:
- Benzer kıyafetler.
- Ücretsiz aksesuarlar ve giysiler.
- "Tam görünüm" veya aynı marka çantalar gibi doğrudan ilgili ürünler.
Amacınız ya yukarı satmak ya da çapraz satış yapmaktır. Tercihen ikisi de! BTW, müşterinizin yaşam boyu değeri için de oldukça iyi çalışır.
Genel bir ilke olarak, önerilen ürünlerden iki veya daha fazla satır (veya karusel) yerleştirmek iyi bir fikirdir.
Ve işte tek satırda daha fazla ürün elde etmek için hızlı bir ipucu: Ek öğelerin iki tam resmini ve üçüncünün bir kısmını gösterin. Bu, müşterileri daha fazlasını görmek için kaydırmaya yönlendirecektir.
 Önerilen ürün karuselinizde üçüncü bir resmin kenarını gösterin.
Önerilen ürün karuselinizde üçüncü bir resmin kenarını gösterin.
Özet: Yüksek Dönüşüm Sağlayan Bir Mobil Ürün Ayrıntı Sayfası Oluşturmak için 8 İpucu
Tamam, işte ele aldıklarımızın kısa bir özeti. Bir sonraki optimizasyon kampanyanızı geliştirirken bu kontrol listesini kullanabilirsiniz:
- 1. İpucu: Önce Fotoğrafları Yerleştirin
- 2. İpucu: Mobil Hareketleri Destekleyin (Görüntülerin Kaydırılması ve Yakınlaştırılması)
- 3. İpucu: Daha Fazla Görsel Olduğunu Açıklayın
- 4. İpucu: Sepete Ekle Bölümünü Tek Bir Ekrana Sığdırın (Kaydırma Gereksinimini Kaldırarak)
- İpucu #5: Sepete Ekle Bölümüne Bilgi İstemleri Ekleyin
- İpucu #6: Ziyaretçilerin Ek Bilgilere Kolayca Erişmesini Sağlayın
- İpucu #7: Tam Ekran Oynatıcıları Kullanın
- İpucu #8: Çapraz Satışlar ve Yukarı Satışlar Ekleyin
Bu ipuçlarını takip edin ve deli gibi dönüşen mobil ürün sayfaları oluşturacaksınız!
Oh, ve neredeyse mobil ürün sayfalarının çok hızlı olması gerektiğini söylemeyi unuttum. Mobil. Sadece üç saniyen var. Aksi takdirde, müşterileriniz gitti.
Bunu asla unutma!
Ayrıca, mobil cihazlarda harika ürün detay sayfaları oluşturma hakkındaki videomuzu izleyin, böylece tüm bilgileri özetlenmiş ve e-ticaretinizde uygulamaya hazır hale getirebilirsiniz!
BTW, 115 Noktalı E-Ticaret Optimizasyon Kontrol Listesini edinin ve dönüşüm oranınızı hızla artırın!
Sekiz yıllık deneyime dayanarak, en iyi içgörülerimizi tek bir kitapta topladık: 7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi. Ana sayfadan mobil ödeme iyileştirmesine kadar tüm sayfalarınızın performansını artırmak istiyorsanız, kopyanızı buradan alın. Ve e-ticaretinizi optimize etmekle daha fazla ilgileniyorsanız, hakkımızda daha fazla bilgi edinin ve Clutch tarafından neden lider Dönüşüm Oranı Optimizasyon Agnecy olarak tanındığımızı inceleyin. 
