Nielsen Sezgisel Yöntemleri ve E-Ticarette Nasıl Uygulanacağı
Yayınlanan: 2019-08-15Kullanıcı deneyimi testi kolay değildir. Geri bildirim sağlamaya istekli binlerce gerçek kullanıcı olmasa da zaman, para ve yüzlerce gerektirir.
Bu özellikle e-ticaret için geçerlidir. E-ticaret siteleri büyüktür ve müşteri yolculuğunun sayısız aşaması vardır. Ürün seçimi ve ödeme ile birlikte, birden çok aracı etkileşimi vardır.
Bu karmaşıklık perakendeciler için büyük bir sorundur. Bir e-ticaret sitesinin her bir parçası için UX testi ve optimizasyonu yapmak her zaman mümkün değildir.
Bu nedenle, mümkün olan her yerde "kısayolları" kullanmak önemlidir.
Jakob Nielsen'in buluşsal yöntem çerçevesi, önemli kaynaklar harcamadan bir sitenin kullanıcı deneyimini geliştirmek için kanıtlanmış bir şablondur.
Bu gönderide, size e-ticaret mağazanızda Nielsen Heuristics'i tam olarak nasıl kullanacağınızı göstereceğiz. Tüm önemli terimleri açıklayacağız, müşteri yolculuğunu ayrıntılı olarak keşfedeceğiz ve size bir dizi pratik ipucu sağlayacağız.
Hadi kazalım.
Bu yazıda ne bulacaksınız?
"Sezgisel" nedir?
“Nielsen Sezgisel Yöntemleri” Nedir?
Neden Sezgisel Yöntemlerle Rahatsız Etmelisiniz?
E-Ticaret Müşteri Yolculuğunu Anlamak: 7 Aşama
E-ticarette Nielsen Sezgisel Yöntemleri Nasıl Kullanılır: Eksiksiz Bir Genel Bakış
Çözüm
"Sezgisel" nedir?
"Sezgisel" terimi, felsefe, psikoloji ve hukuk dahil olmak üzere çeşitli alanlarda uygulamaları olan çok yönlü ve karmaşık bir terimdir.
Bizim amacımız için, daha ayrıntılı bir tanım yeterli olacaktır. Sezgisel, karmaşık bir sorunu çözmek için pratik bir kısayoldur.
Çözüm büyük olasılıkla %100 kesin olmayacaktır. Ancak arzu ettiğiniz sonuca ulaşmak için sizi yeterince yakınlaştıracaktır.
"Temel kurallar", günlük buluşsal yöntemlerin iyi örnekleridir. İnsanlar, örneğin, gökyüzü bulutluyken yağmur beklemenin veya katı bir yumurta sarısı elde etmek için bir yumurtayı altı dakika kaynatmanın iyi bir kural olduğunu söyleyebilirler.
Bir iş ortamında, buluşsal yöntemler, insanların pazarlama, satış veya kullanıcı deneyimi ile ilgili olsun, senaryoları genellikle alacağı zamandan çok daha kısa bir sürede geliştirmelerini ve değerlendirmelerini sağlar. Tweetlemek için tıklayınPeki, bir perakendeci olarak çözmeye çalıştığınız sorun nedir?
Mağazamızın kullanıcı deneyiminin kalitesini ölçmek ve “İyi mi yoksa kötü mü?” sorusuna cevap vermek istiyorsunuz. . Bunu yapmak genellikle bir grup kullanıcıyla UX testini içerir.
Nielsen Heuristics çerçevesi ile mevcut siteniz hakkında bazı sorular sorabilirsiniz. Ve bu güzel bir şekilde bir sonraki noktaya götürür.
115 Noktalı E-ticaret Optimizasyonu Kontrol Listesi
“Nielsen Sezgisel Yöntemleri” Nedir?
Nielsen'in buluşsal yöntemlerini optimum kullanıcı deneyimleri tasarlamak için bir kontrol listesi olarak görmek faydalıdır. Jakob Nielsen (Rolf Molich ile birlikte) tarafından kullanıcı arayüzü tasarımı için bir dizi buluşsal yöntem olarak geliştirilmiştir. Etkinliği ve geniş uygulanabilirliği, onu geliştiriciler arasında evrensel olarak popüler hale getirdi.
İşte çerçevenin bir taslağı:
- Sistem durumunun görünürlüğü – Kullanıcılar, bir sürecin hangi aşamasında yer aldıklarını, ne yapmaları gerektiğini ve eylemlerinin ne gibi sonuçları olacağını bilmelidir. Bu, zamanında geri bildirim yoluyla elde edilir.
- Sistem ve gerçek dünya arasındaki eşleşme – Sistem, kullanıcıyla anlayabilecekleri şekilde “iletişim kurmalıdır”. Süreçlerin akışı, gerçek kelime senaryolarını yansıtmalı ve kullanıcılar talimatları ve geri bildirimleri hemen “almalıdır”.
- Kullanıcı kontrolü ve özgürlüğü – Kullanıcılar hataları kolayca geri alabilmelidir.
- Tutarlılık ve standartlar – Belirli istemler, etiketler ve eylemler olağandır. "Sepete Ekle" düğmeleri ve kaydırılabilir resimler gibi yerleşik standartları kullanın, böylece kafa karışıklığına neden olmaz.
- Hata önleme – Sağlam bir tasarım , kullanıcı hataları yapmadan önce hata olasılığını ortadan kaldırır. Bu mümkün değilse, eylemler gerçek zamanlı olarak doğrulanmalıdır.
- Hatırlamak yerine tanıma – Kullanıcıların önceki etkileşimlerden gelen talimatları hatırlamasını gerektirmeden sistemi olabildiğince sezgisel hale getirin.
- Esneklik ve kullanım verimliliği – Kullanıcıların, platformla istedikleri gibi etkileşim kurabilmeleri için platformu kendi tercihlerine göre uyarlamalarına izin verin.
- Estetik ve minimalist tasarım – Bilgi birimleri “birbirleriyle rekabet eder”. Sadece gerekli olanı ekleyin.
- Kullanıcıların hataları tanımasına, teşhis etmesine ve düzeltmesine yardımcı olun – Hataları net bir şekilde açıklayın, sorunu tam olarak belirleyin ve bir çözüm sunun.
- Yardım ve belgeler – İlk etapta herhangi bir belgeye ihtiyaç olmadığında daha iyi olsa da, yardımın alınması kolay olmalıdır.
Neden Sezgisel Yöntemlerle Rahatsız Etmelisiniz?
Öyleyse neden ilk etapta Nielsen Heuristics ile uğraşasınız ki? Neden tamamen geleneksel kullanıcı testlerine bağlı kalmıyorsunuz? Veya alternatif bir UX değerlendirme çerçevesi mi seçiyorsunuz?
İşte akılda tutulması gereken birkaç şey:
- Nielsen'in buluşsal yöntem çerçevesi, geleneksel kullanıcı testinin yerini almaz – Yine de gerçek insanlardan gerçek geri bildirimlere ihtiyacınız vardır. Nielsen Heuristics, standart kullanıcı testi ve geri bildirim toplama yöntemlerinin yerini almaktan ziyade bir eşlikçisidir.
- Pek çok geliştirici tarafından tercih edilirler – Nielsen'in buluşsal yöntemleri geliştiriciler arasında harika bir üne sahiptir. Kesin UX kazanımları sağladıkları defalarca gösterildi.
- Kapsamlı kullanıcı testlerine uygulanabilir bir alternatiftirler – Sitenizin her bir bölümünde kullanıcı testleri çalıştıramazsınız. Çok fazla paraya mal olacak ve çok fazla zaman alacaktır. Sezgisel yöntemler, kaynak ayırmanın mümkün olmadığı boşlukları doldurur.
- Bunları kısa sürede uygulayabilirsiniz – Nielsen'in buluşsal yöntemlerinin bir başka yararı da, kullanıcı deneyimini hızlı bir şekilde değerlendirmek ve iyileştirmek için kullanılabilmeleridir. Örneğin, zamana duyarlı bir pazarlama promosyonunuz veya hemen yayınlanması gereken yeni bir sayfa şablonunuz olabilir. Bu durumlarda, Nielsen'inki gibi bir değerlendirme çerçevesi paha biçilmez olabilir.
E-Ticaret Müşteri Yolculuğunu Anlamak: 7 Aşama
İyi bir kullanıcı deneyimi optimizasyon stratejisinin, yalnızca dönüşümler ve satışlarla en alakalı kısımları değil , tüm müşteri deneyimini hesaba katması gerektiğini anlamak çok önemlidir.
Sitenizi Nielsen Heuristics çerçevesi bağlamında geliştirirken veya değerlendirirken, ortalama bir müşterinin web sitenizle etkileşiminin her yönünü hesaba katmış olup olmadığınızı sorun.
İşte e-ticaret müşteri yolculuğunun temel bir taslağı:
- Arama – Müşterilerin çoğunluğu için ilk temas noktası arama motorları, e-posta veya sosyal medya aracılığıyla olacaktır. Ziyaretçiler sitenize belirli bir ürünü göz önünde bulundurarak veya daha genel olarak göz atmak için gelebilirler.
- Keşif – Keşif aşaması ürün sayfalarında gerçekleşir. Müşterilerin bir öğe veya öğeler hakkında ilk öğrendiği zamandır.
- Değerlendirme – Değerlendirme sitenizde ve site dışında gerçekleşir. Müşteriler, bir ürünün ihtiyaçlarını karşılayıp karşılamadığını daha dikkatli değerlendirecek ve başka yerlerde daha ucuza alıp alamayacağını görmek için diğer siteleri ziyaret edecek. Müşteriler bu aşamada yorumları okuyacaktır.
- Satın Alma – Sipariş sürecinde müşterilerin bir takım endişeleri ve soruları olacaktır. Gönderim ayrıntılarını anlamak ve ödeme ayrıntılarının güvenli olduğundan emin olmak isteyeceklerdir. Ayrıca, satın alma işleminin başarıyla yapıldığına dair onay isteyeceklerdir.
- Teslimat – Ürünün fiili teslimatı ile birlikte, “teslimat aşaması”, müşterilerin sevk edilen ürünlerin durumu hakkında güncel tutulmasını ve sürekli müşteri desteği sağlanmasını içerir.
- Kullanım – Bu aşamada, müşteri ürünü kullanır ve ambalajda bulunan herhangi bir materyali (reklam gibi) alır. Müşteriler, bir ürünü ilk kez kullanırken desteğe ihtiyaç duyabilir.
- İnceleme ve yönlendirme – Son olarak, müşterilerin satın almalarını kullanma şansı bulduktan sonra, bir inceleme yapmaları istenecektir. Bu aşamada genellikle indirim kuponu gibi bir teşvik karşılığında tavsiye talep etmek de yaygındır.
E-ticarette Nielsen Sezgisel Yöntemleri Nasıl Kullanılır: Eksiksiz Bir Genel Bakış
Tamam, teorik boyutu aradan çıkararak, Nielsen'in Buluşsal Yöntem çerçevesinin her aşamasını inceleyelim ve bunların bir e-ticaret bağlamında nasıl uygulandıklarını görelim.
1. Sistem durumunun görünürlüğü
“Sistem durumunun görünürlüğü”, ziyaretçilerin tam olarak neler olduğunu, istenen sonuca ulaşmak için ne yapmaları gerektiğini ve algılanan müşteri yolculuğunun neresinde olduklarını bilmeleri anlamına gelir .
E-ticaret müşterileri genellikle e-ticaret yolculuğunun doğrusal bir "zihinsel haritasına" sahiptir - göz atma, alışveriş sepetlerini doğrulama ve ardından ödeme aşamasına geçme. Özellikleri bu temel sıralamayı göz önünde bulundurarak tasarlamalısınız.
İşte bazı pratik ipuçları:
- Müşterilere sitenize geldiklerinde güven verin – Müşteriler sitenize geldiğinde bazı kilit soruları vardır: “Doğru yerde miyim?”, “Aradığımı bulacak mıyım?”, “Neden alışveriş yapmalıyım? başka bir yer yerine burada mı?" Başlığınıza net bir logo, değer teklifinizin bir açıklamasını ve net CTA'ları ekleyerek tüm bu sorunların üstesinden gelebilirsiniz.

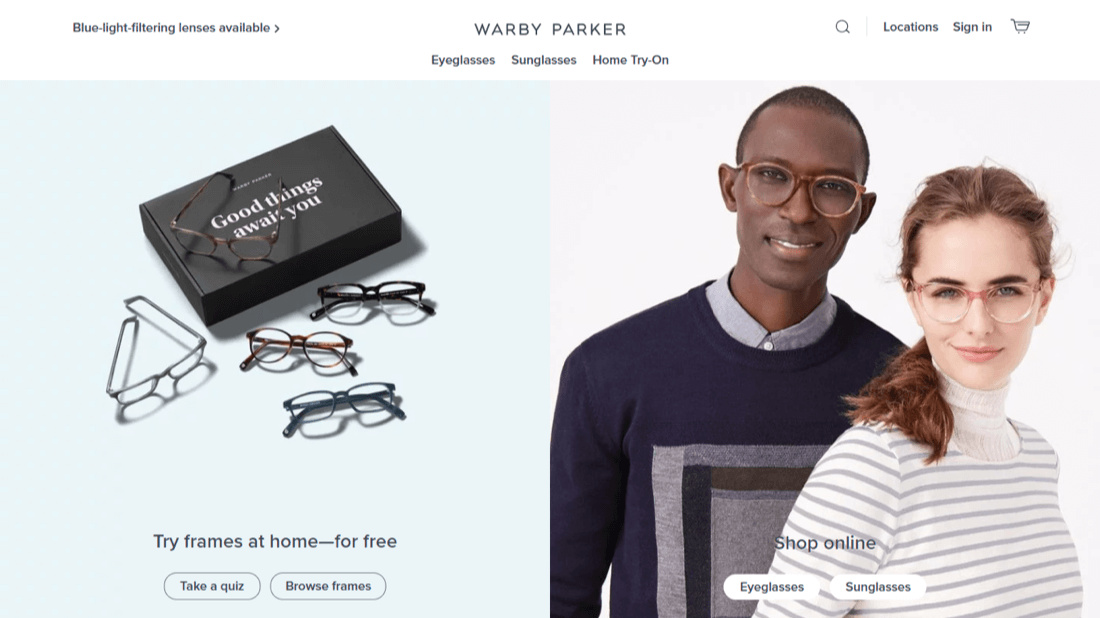
Warby Parker'ın ziyaretçileri, gözlük satan bir sitede olduklarından şüphe duymazlar. Önemli bir USP - ücretsiz teslimat ve deneme süresi - ayrıca özetlenmiştir.
- Müşteriler bir ürün seçtiğinde tüm sayfalarda bir "Ödemeye Devam Et" veya "Çantam" düğmesini ekleyin - Bir müşteri göz atmayı bitirdiğinde, seçimlerini gözden geçirmek ve ödemeye devam etmek için sepet sayfasına hızlı bir şekilde gidebilmelidir. Başlığa bir sepet düğmesi ekleyin.
- Müşterilerin sepetlerini gözden geçirmelerine ve göz atmaya devam etmelerine izin verin – Müşterilerin sepet içeriklerini değiştirmelerini ve isterlerse göz atmak için mağazaya dönmelerini kolaylaştırın.
- Müşterilere sepetlerinde kaç ürün olduğunu gösterin – Müşterilerin kaç ürün seçtiklerini net bir şekilde anlamaları için "Sepete Devam Et" düğmesinin yanına küçük bir sayı ekleyin. Bu, genel bir netlik hissine katkıda bulunur. Ayrıca, toplam satın alma değerini göstermeyi düşünün.

Zalando sitesinde müşteriler "çantalarında" kaç tane ürün olduğunu görebilirler.

- Formlar birden fazla sayfaya yayılmışsa, ödeme sırasında ilerlemeyi açıkça belirtin – Form birden fazla sayfaya yayılmışsa , ödeme aşamasında bir ilerleme çubuğu ekleyin. Müşteriler kolayca yorulabilir.
2. Sistem ve gerçek dünya arasındaki eşleşme
Bu ilkenin iki yönü vardır: müşteriyle “kendi dilinde” bağlantı kurmak ve aşina oldukları bir tasarım yaratmak. Kısmen bu, mağaza içi alışveriş deneyimini çoğaltmak anlamına gelir. Aynı zamanda standart web normlarını ve uygulamalarını takip etmek anlamına gelir. Bu iki şeyi yaparsanız, müşteriler sitenizde hemen kendilerini evlerinde hissedeceklerdir.
İşte bazı pratik ipuçları:
- Basit, resmi olmayan bir dil kullanın – Müşterilerinizin tanıyacağı ve ilişki kuracağı bir dil kullanın. Sitenizin ziyaretçileri teknik dili tercih ediyorsa, bunu dikkate alın.

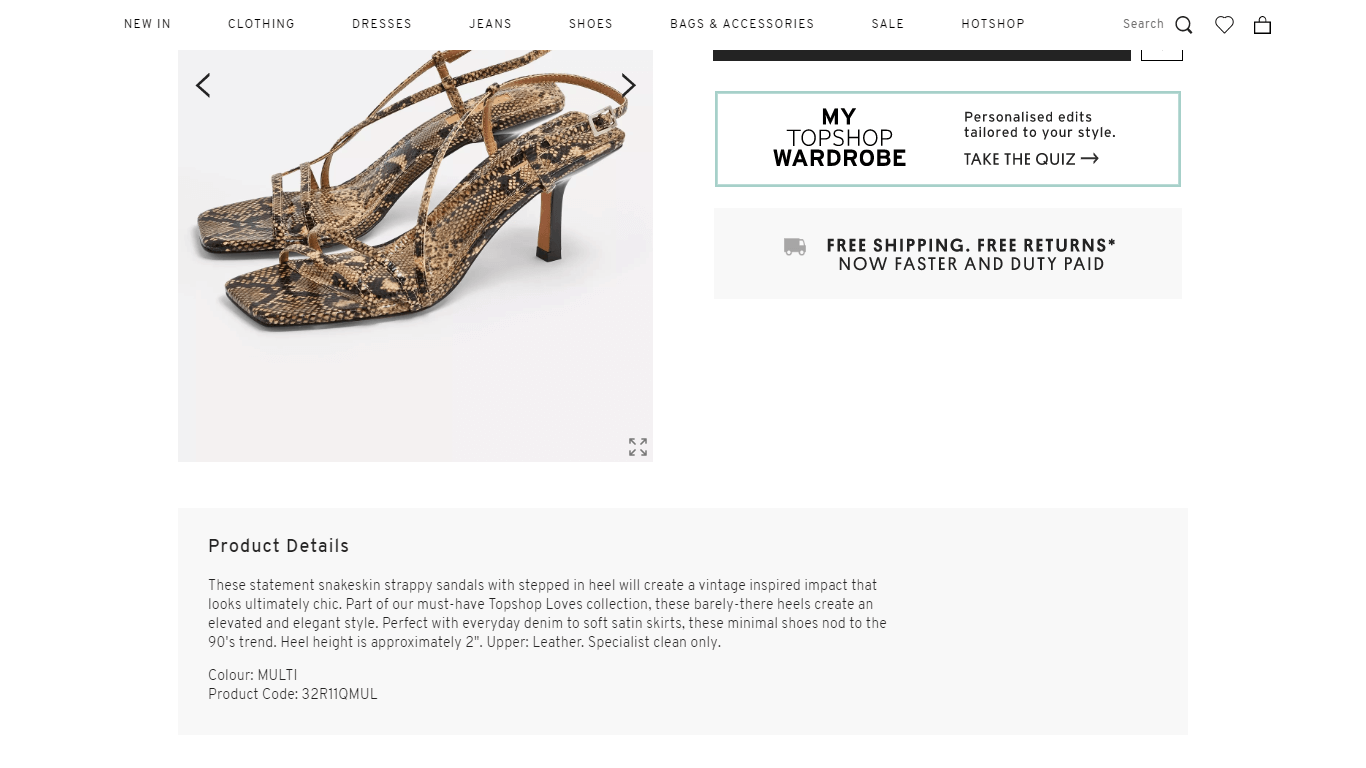
Topshop, müşterilerin anladığı “moda dilini” kullanır.
- Sezgisel özellikler içerir – Görüntüleri sağdan sola kaydırmak, yakınlaştırmak için iki parmağınızı kullanmak ve bir açılır pencereyi kaldırmak için bir mobil cihazda geri düğmesini tıklamak gibi bazı arayüz özellikleri artık olağan. Bunları ürün sayfalarına dahil etmek, kullanıcıların sitenizle etkileşim kurmasını kolaylaştıracaktır.
- İşleri kısa tutun - Bu aynı zamanda “pantolonları sıkmamak” olarak da bilinir. Müşterilerin opak bir metin duvarından memnun olmaları pek olası değildir, bu nedenle işleri olabildiğince kısa tutun.

ASOS, metnin okunmasını kolaylaştırmak için madde işaretleri ve alt başlıklar kullanır.
- Açıklamalarda ürünü canlandırın – Mümkün olduğunca mağaza içi bir deneyim yaratarak ürünün özelliklerini uyandırmak için açıklayıcı bir dil kullanın.
3. Kullanıcı kontrolü ve özgürlüğü
“Kullanıcı kontrolü ve özgürlüğü”, ziyaretçilerin hataları düzeltmesine izin vermekle ilgilidir. Müşterilerin sepetlerine yanlış ürünü eklemesi veya yanlış bilgiler girmesi yaygın bir durumdur. Bu nedenle, hataları düzeltmek için net seçenekler sağlayın.
Müşteri deneyiminize ekleyebileceğiniz bazı "acil çıkışlar" şunlardır:
- Müşterilerden alışveriş sepeti sayfasındaki ürünleri incelemelerini isteyin – Müşterileri doğrudan ödeme sayfasına götürmeyin. Bunun yerine, satın almadan önce ürünlerini incelediklerinden emin olun. Bu, ileride sorun ve memnuniyetsizliği ortadan kaldıracaktır.
- Müşterilerin ürünleri silmesine veya miktarı azaltmasına izin verin – Sepet sayfasında, müşterilerin yeni bir sayfaya götürülmeden ürün sayısını değiştirmesine, hatta silmesine izin verin.

Bestbuy.com, müşterilerin ürün miktarlarını değiştirmesine veya silmesine izin verir.
- Müşterilere satın alma işleminden hemen sonra siparişleri iptal etme seçeneği sunun - Müşteriler genellikle yanlışlıkla satın alma yapacaktır. Bir siparişi iptal etmenin mümkün olduğu bir nezaket süresine izin verin. Siparişleri iptal etmeyi zorlaştırmak kötü bir tat bırakacak ve olumsuz marka çağrışımları yaratacaktır.
4. Tutarlılık ve standartlar
“Tutarlılığı ve standartları” korumak , müşterilerin sezgisel olarak anlayacağı bir kullanıcı deneyimi sağlamakla ilgilidir , çünkü işlevler ve süreçler yaygın ve iyi anlaşılmıştır ya da resmi olarak kabul edilmiş bir dizi standart vardır.
Mağazanıza gelince, tekerleği yeniden icat etmeyin. Müşterilerin alışkın olduğu e-ticaret özelliklerini tercih edin.
İşte bazı işaretçiler:
- Kaydırma ve iki parmakla yakınlaştırma gibi sosyal medya görüntü özelliklerini yansıtın - Mobil kullanıcılar, Facebook ve Instagram gibi uygulamalar tarafından görüntülerle belirli bir şekilde etkileşime girmeye "şartlandırılmıştır". Bu işlevi mobil görüntülerinizle çoğaltın.
- "Sepete Ekle" ve "Şimdi Satın Al" gibi iyi bilinen CTA metinlerini kullanın - Müşteriler, tanıdık metinle sepete eklenen CTA'ları hemen tanıyacaktır.

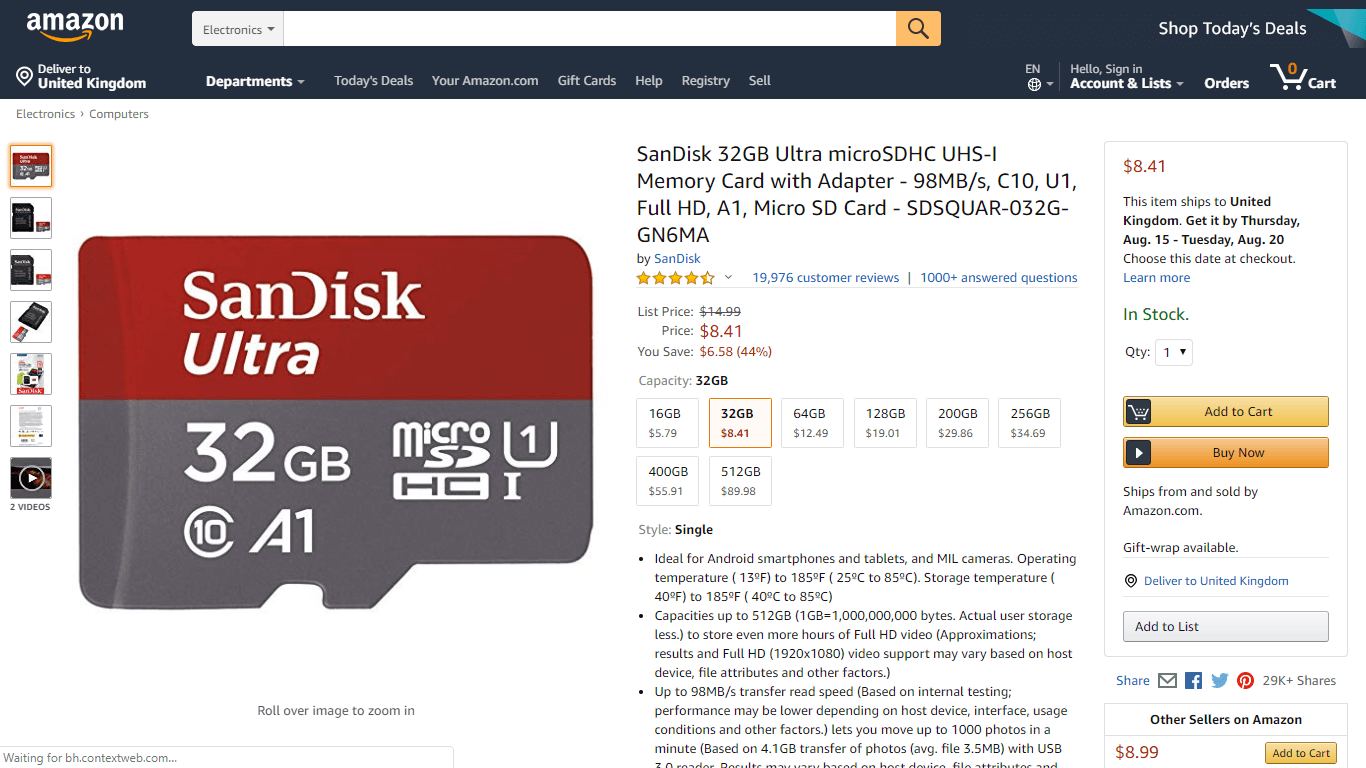
Amazon iki CTA gösterir: "Sepete Ekle" ve "Şimdi Satın Al". Her ikisi de çok verimli çalışır.
- Ürün sayfaları ve kategori sayfaları için tanınan şablonları kullanın – Tanınabilir bir ürün sayfası şablonu kullandığınızda, kullanıcılar aradıkları bilgileri hemen bulabilirler. Büyük resimler, kısa açıklamalar ve görsel bir CTA kullanın. Sayfanın aşağısına incelemeleri ekleyin.
5. Hata önleme
Hata önleme, hataları yapıldıktan sonra kullanıcıları uyarmak yerine, kullanıcıların hata yapmasını engelleyen tasarım öğeleri oluşturmayı içerir. Hatalara açık olan kilit alanlara özellikler ekleyerek ve gerçek zamanlı onaydan yararlanarak, müşteri yolculuğunun kolaylığını artırmak mümkündür. Bir e-ticaret sitesindeki hataları azaltmanın birçok yolu vardır.
Dikkat edilmesi gereken başlıca örneklerden bazıları şunlardır:
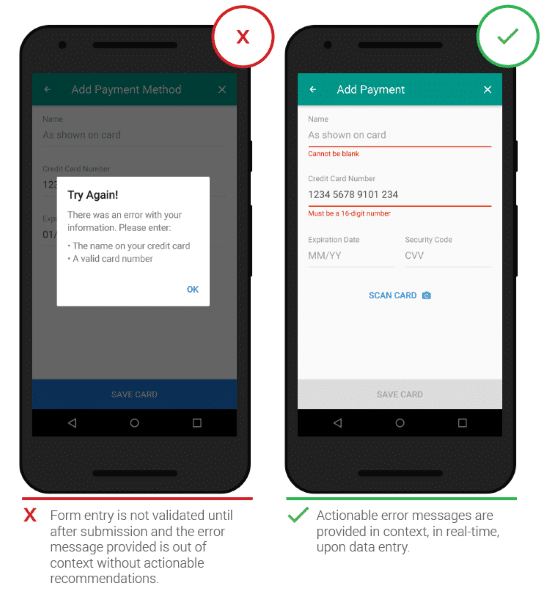
- Ödeme formlarında gerçek zamanlı doğrulama kullanın – Müşteriler ödeme formlarını doldururken, alanların yanında küçük bir yeşil onay işareti veya kırmızı bir çarpı işareti gösterin. Bir hata işareti gösteriliyorsa, hatanın nasıl düzeltileceğine ilişkin bilgileri de ekleyin.
- Kullanıcılar ürün seçeneklerini seçerken, bir seçenek yoksa nedenini açıklayın – Beden, renk, tasarım vb. stokta yoksa ürün sayfalarında net bir şekilde açıklayın.
- Durdurulan ürün sayfalarında önerilerde bulunun – Bir ürünün üretimi durdurulmuşsa, bunu ürün sayfasında açıklayın ve ilgili bazı ürün önerileri sunun.

Ürünler stokta olmadığında ilgili ürün önerileri sunun.
6. Hatırlamak yerine tanıma
Kullanılabilirlik buluşsal yöntemlerinde "tanıma", kullanıcıların arzu ettikleri sonuca sezgisel olarak ulaşabilecekleri bir arayüzün hemen anlaşılmasını ifade eder. "Hatırlatma", kullanıcıların bir sistemin nasıl kullanılacağını "hatırlamak" için daha fazla zaman harcaması gereken ve bir dizi geçmiş deneyime dayanarak sürecin neler içerebileceğini anlamaya çalıştığı bir süreçtir.

Amazon, web üzerinde en çok tanınan e-ticaret düzenine sahiptir.
E-ticaret sitenizde tanınırlık kazanmanın en iyi yolu , kullanıcıların zaten bildiği bir tasarımı takip etmektir .
İşte bazı öneriler:
- Bilgileri düzenlemek için bir ızgara düzeni kullanın.
- Logoyu ekranın üst kısmına ekleyin.
- Ekranın sağ üst köşesinde bir sepet düğmesi göster.
- Açılır kategori menülerini kullanın.
Tanıma ve geri çağırmayı teşvik etmek, müşteriler için sorunsuz bir deneyim yaratmak için bir araya gelen birçok küçük değişikliği içerir.
7. Esneklik ve kullanım verimliliği
"Esneklik ve kullanım verimliliği" fikri, deneyimsiz ve deneyimli kullanıcılar arasındaki ayrıma dayanmaktadır. Deneyimli kullanıcıların deneyimlerini özelleştirmelerine izin vererek , sık yapılan görevleri otomatikleştirerek veya kolaylaştırarak, müşteri yolculuğu çok daha akıcı hale gelebilir.

Tesco, müşterilerin alışveriş listelerini kaydetmeleri için bir seçenek sunar.
Bir e-ticaret ortamında esneklik yaratmak için müşterilerin arayüzü ve alışveriş deneyimini özelleştirmesine izin verin. Tweetlemek için tıklayın
Perakende sitelerinde bunun için sınırlı bir kapsam vardır, ancak bir avuç önemli fırsat vardır.
Aşağıdaki değişiklikleri uygulamayı düşünün:
- Pazarlama tercihlerini ve teslimat bilgilerini kaydetmek için kullanıcıların hesap oluşturmasına izin verin.
- Ödeme formlarında otomatik doldurmayı etkinleştirin.
- Ziyaretçilerin dilek listeleriyle ürünleri kaydetmesine izin verin.
- Müşterilerinize Facebook Messenger ve Instagram gibi siteniz dışındaki kanallardan alışveriş yapma imkanı sağlayın.
- Müşterilerin konumlarını ve para birimlerini belirlemesine izin verin.
Kapsamlı e-ticaret kişiselleştirme kılavuzumuza göz atarak kişiselleştirme hakkında daha fazla bilgi edinebilirsiniz.
8. Estetik ve minimalist tasarım
Estetik açıdan hoş ve minimalist bir tasarım oluşturmak için gereksiz ve alakasız tüm bilgilerden kurtulmalısınız . Bu buluşsal yöntemin arkasındaki temel fikirlerden biri, her bilgi biriminin birbiriyle rekabet etmesidir. Önemsiz bilgiler, önemli bilgilerin göreli değerini ve görünürlüğünü azaltır.
Estetik bir tasarım sağlamak için yapabilecekleriniz:
- Izgara düzeni kullanın – Metin ve görüntüleri düzenlemek için basit, tanınabilir bir ızgara düzeni kullanın.
- Gereksiz bilgileri hariç tutun – Gereksiz bilgilerden kurtulun. “Müşterinin satın alma kararı vermesi için bu nokta gerekli mi?” Diye sorun.

Apple'ın sayfaları minimalist, basit ve görsel olarak çekici.
- Görsel dağınıklığı sınırlayın - Açıklayıcı metinle birlikte, ana resimlere ve açıklamaya dikkat çekmek için gereksiz görsel öğelerin hariç tutulduğundan emin olun.
- Tasarımınızı mobil cihazlarda basitleştirin – Mobil cihazlar için minimalist bir tasarım kullanmak zorunludur. Ek nakliye bilgileri gibi gerektiğinde ekranı dolduran açılır pencereleri/üst katmanları kullanın.

ASOS, mobil sitesi için küçültülmüş ancak etkili bir tasarıma sahiptir.
- Sitenizin bölümlerini simge durumuna küçültün – Bazen belirli site öğelerini simge durumuna küçültmek uygundur. Örneğin, ödeme sırasında başlığı gösterme.
9. Kullanıcıların hataları tanımasına, teşhis etmesine ve düzeltmesine yardımcı olun
Bu buluşsal yöntem oldukça açıklayıcıdır.
Hata mesajları için üç önemli nokta vardır: kolay anlaşılır olmalı, sorunu kesin bir şekilde belirlemeli ve pratik bir çözüm sunmalıdır. Tweetlemek için tıklayın
İşte siteniz için bazı ipuçları:
- Bir ürünün stokta kalmaması gibi satın almayla ilgili sorunları açıkça belirtin ve ilgili ürünler için önerilerde bulunun.
- Ödeme sırasında gerçek zamanlı doğrulamayı göster.

Gerçek zamanlı doğrulama, müşteri hayal kırıklığını azaltır.
- Herhangi bir hata mesajı düz bir dilde olmalıdır.
- İade ve nakliye politikaları gibi en önemli bilgilere kolay erişim sağlayın.
10. Yardım ve belgeler
Belge olmadan kullanılabilecek bir arayüz oluşturmaya çalışmanız gerekirken, bazen müşteriler ek yardıma ihtiyaç duyabilir. Bu durumda, belgelere mümkün olduğunca kolay erişilmesini sağlayın.
İşte birkaç ipucu:
- Altbilgide SSS'lere bağlantılar sağlayın.
- Yardım belgelerini aranabilir hale getirin.
- Talimatları listelerde veya madde işaretlerinde iletin.
- Müşterilerin müşteri temsilcileriyle konuşmasına izin verin.
- Ürün sayfalarına Soru-Cevap bölümleri ekleyin.
Çözüm
Nielsen'in buluşsal yöntemleri basit ama güçlü araçlardır. E-ticaret mağazanız için geniş kapsamlı avantajlar sağlayabilirler. Dahası, dönüşümlerinizi ve gelirinizi olumlu yönde etkileyecek etkili değişiklikleri uygulamak için sizi bir çerçeve ile donatırlar.
Sadece bir noktayı aklınızda tutun.
Sezgisel yöntemler en iyi şekilde "geleneksel" kullanıcı deneyimi testi ile birlikte kullanılır. Gerçek kullanıcılardan gelen geri bildirimlerin yerini almazlar
Her ikisini de etkili bir şekilde kullandığınızda, rakiplerinizin dokunamayacağı bir müşteri deneyimi yaratacaksınız.
Ücretsiz 115 Noktalı E-Ticaret Optimizasyonu Kontrol Listenizi Alın
Ücretsiz 115 noktalı e-ticaret kontrol listenizi indirin. Nielsen'in buluşsal yöntemlerini mükemmel bir şekilde tamamlar ve ana sayfadan ödeme formuna kadar sitenizin her sayfası için dönüşüm odaklı optimizasyon ipuçlarını içerir. Şimdi indir.