Mobil E-Ticaret Dönüşüm Oranını Artırmak için 6 Para Kazanma Taktiği
Yayınlanan: 2018-02-07Tahminler, 2018'de e-ticaret gelirinin %50'sinin mobil kullanıcılardan geleceğini söylüyor.
Bu nedenle, çevrimiçi mağaza sahiplerinin web sitelerinin mobil sürümlerini nasıl optimize edeceklerine ve mobil dönüşüm oranını nasıl artıracaklarına odaklanmaları çok önemlidir.
Müşterilerimizden bazıları, trafiğin %80'e kadarını mobil ticaretten elde ediyor. Uygulama satanları değil, fiziksel ürünleri kastediyoruz. Mobil ticaretin e-ticaret trendlerinden biri olmasına şaşmamalı.
Mobil CRO optimizasyon işlemi sırasında e-ticaret mobil web sitenizin dönüşüm oranını artırmak için düzeltebileceğiniz 5 ana hatayı burada topladık:
- Müşterilerinizi sıcak bir şekilde karşılayacak mobil ana sayfa ve başlık
- Kullanıcı dostu mobil hamburger menüsü
- Gezinmesi kolay kategori sayfası
- Müşterileri satın almaya teşvik eden mobil ürün sayfası
- Aşamaya göz atın – satan “kral” adım
- Müşterilerinizin zevkle dokunacağı düğmeler
Pssst… mobil CRO hakkında daha fazla bilgi mi arıyorsunuz? Daha fazla aramanıza gerek yok, buraya tıklayın: Mobil Alışveriş Sepeti Tasarımında Yapılması ve Yapılmaması Gerekenler, E-Ticaret Mobil Ödeme Formlarını Geliştirmenin 9 Basit Yolu, Mobil Ödeme İşleminizin İyileştirilmesi Gereken 10 Öğesi, En İyi Mobil Ürün Detay Sayfası Nasıl Tasarlanır!
1. Müşterilerinizi sıcak bir şekilde karşılayacak mobil ana sayfa ve başlık
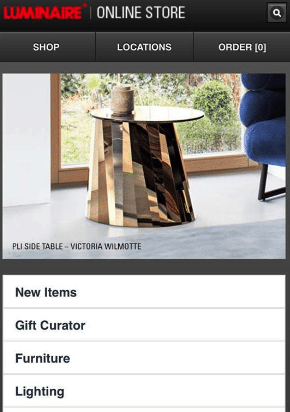
Ana sayfanız kartvizitinizdir. Müşterinin dikkatini çekmek için sadece 7 saniyeniz var. Veya daha da az. Ve deneyimlerimize göre - ana sayfaları mahvetmek çok kolaydır. E-ticaret sitelerinin yaptığı en yaygın hatalardan biri: ana sayfanın kullanıcı dostu olmaması ve görsel olarak hoş karşılanmamasıdır. İki e-mağazayı karşılaştıralım.
Burada tasarım, basitçe, eski moda. Şu anda en sıcak veya en yeni teklifin ne olduğunu göremezsiniz. Hamburger menüsü sol üst köşeye yerleştirilmelidir. Ancak, gördüğünüz gibi, orada değil!

Mobil cihazda optimize edilmemiş bir mobil e-ticaret ana sayfası: eski moda, kullanıcı dostu değil, sol üst köşede hamburger menüsü yok.
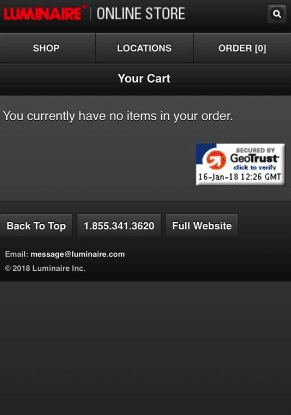
“Sipariş” düğmesine bastığınızda, yeni bir pencerede açılır. Kullanıcı dostu değil, internet bağlantınız için de uygun değil. Ek bir sekmede açılmamalıdır.

Optimize edilmemiş, kullanıcı dostu olmayan mobil ödeme örneği: yeni bir sekmede açılır, ancak oynatıcıya açılması gerekir.
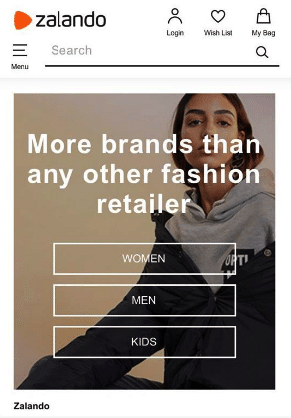
Şimdi, optimize edilmiş bir ana sayfanın nasıl göründüğüne bakalım: Zalando.com. Hamburger menüsü altyazılıdır. Çok sayıda SKU'su olan büyük eshop'lar için gerekli olan görünür bir arama çubuğu vardır.

Optimize edilmiş mobil ana sayfa: menünün öğeleri gösterilir, aramaya kolay erişim vardır, hamburger menüsü görünür ve sol köşeye yerleştirilmiştir. Bu, mobil dönüşüm oranının nasıl artırılacağına dair harika bir örnek.
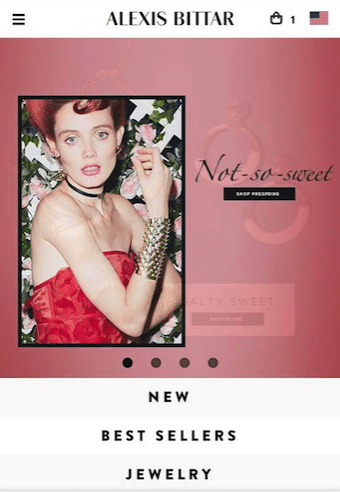
Başka bir örnek AlexisBittar.com'da bulunabilir. Ana menüdeki ödeme simgesine bakın: mobil alışveriş çantasında ne kadar ürün olduğunu açıkça görebilirsiniz. Ve bir bonus olarak, şu anda en sıcak promosyonları da görebilirsiniz.
Bununla birlikte, geliştirilebilecek bazı yönler de vardır: simgeler oldukça küçüktür – daha büyük ellerin dokunması zor olabilir. Ve simgelerin altında açıklamalar olmalı (tıpkı Zalando'da olduğu gibi).

Geliştirilecek öğelerle optimize edilmiş mobil e-ticaret ana sayfası: alışveriş çantasını, kaç öğe olduğunu ve ana menüyü görebilirsiniz. Ancak geliştirilebilecek olan şey, öğelerin boyutunu içerir ve simgeler etiketlenmelidir.
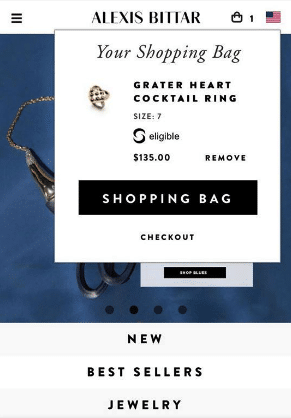
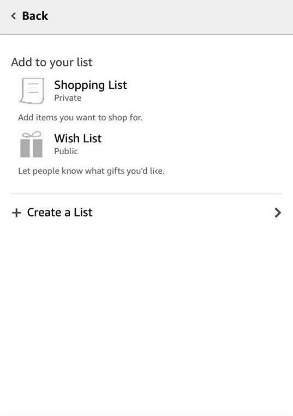
“Ödeme” simgesine dokunduğunuzda, alışveriş çantanızda ne olduğunu ve kaç tane ürün olduğunu gösteren bir oyuncu var. Alışveriş çantanıza veya kasaya kolayca gidebilirsiniz. İşte mobil cihazlar için daha da iyi bir dönüşüm oranı optimizasyon ipucu – normal ekranınızın üzerinde (normal sayfanızı yeniden yüklemeden) gösteren ayrı bir ekran var – tıpkı Amazon'da, istek listenize bir ürün eklemeye çalıştığınızda olduğu gibi.

Optimize edilmiş alışveriş çantası: simgeye bastığınızda, alışveriş çantasını gösteren bir üst katman belirir.

Amazon.com'daki geliştirilmiş mobil alışveriş deneyiminin alışveriş sepeti optimizasyonuna kolayca uyarlanabilen başka bir versiyonu: Ürün sayfasındaki "Listeye ekle" bağlantısına bastığınızda, normal ekranınızın üzerinde (yeniden yükleme yapmadan) ayrı bir ekran gelir. sayfa).
Mobil ana sayfa ve başlık oluşturmanın en iyi ve en kötü uygulamalarını özetleyelim:
Yapılması gerekenler:
- Modern, misafirperver ve kullanıcı dostu ana sayfa
- Dokunması rahat simgeler
- Alışveriş sepetinin üst katmanda veya ekranda açılması, normal sekmenizin üzerine gelmesi
- En sıcak ve en yeni tanıtımlar her zaman ana sayfanın en üstünde
Yapma:
- Eski moda, sezgisel olmayan ana sayfa
- Bulması zor menü ve alışveriş sepeti
- Altyazısı olmayan simgeler
- Arama çubuğuna erişim yok
Growcode ayrıca şu e-Kitabı önerir:
7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi
2. Kullanıcı dostu mobil hamburger menüsü
Şimdi şu durumu hayal edelim: Bir online ayakkabı mağazasına girdiğinizde genel anlamda asla ayakkabı aramazsınız. Her zaman belirli bir ayakkabı türünü ararsınız: babetler, topuklu ayakkabılar, kar botları vb. Kötü bir menü ile aradığınızı kolayca bulamayacaksınız. Bir menüyü açarsanız, alt kategorileri kolayca bulabilmeniz gerekir (hemen açılmaları gerekir).
Önce kötü bir örneğe bakalım. Ana menüde "mobilya"ya dokunduğunuzda ne olur:

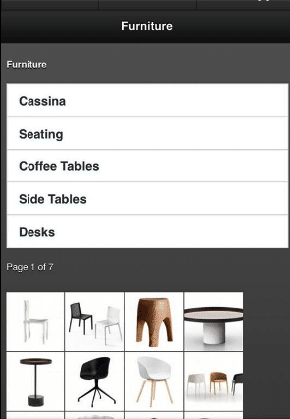
Kullanımı zor bir menü örneği – yukarıdaki kategorilerden birine tıkladığınızda, mevcut alt kategoriler listesinin hızlı bir görünümü yerine bir yeniden yükleme ve yeni bir sayfa alırsınız.
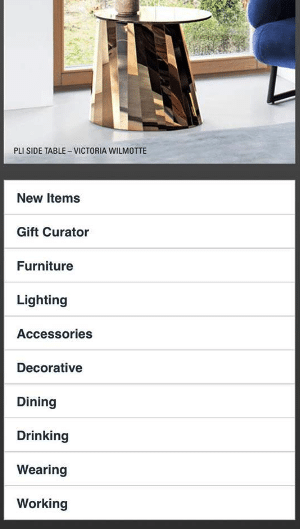
Yeni menü, size alt kategorileri hemen göstermek yerine yeni bir sekmede açılır. Kullanıcı dostu değil. Burada, ekranın üst kısmında mobilya çeşitleri ve altında mobilya fotoğrafları var. İkisinin birbiriyle nasıl ilişkili olduğu hakkında hiçbir fikriniz yok.

Optimize edilmemiş menü: Ekranın üst kısmında mobilya isimleri ve aşağıdaki fotoğraflar var. Kullanıcının hangisinin hangisi olduğu hakkında hiçbir fikri yoktur. Bunlar zaten ürün mü yoksa ne?
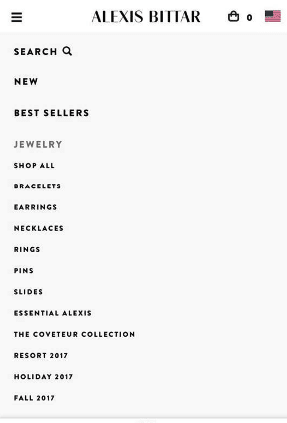
Şimdi AlexisBittar.com'a bakalım. Mücevher üzerine dokunduğunuzda, her türlü alt kategoriye sahipsiniz. Ayrıca kategorideki tüm ürünleri inceleyebilirsiniz. Hepsi aynı sekmede, bulmak çok kolay. Alışveriş çantasını ve ana menü simgesini de her zaman görebilirsiniz.


E-ticaret web sitelerinde ana menüye iyi bir örnek: kategorileriniz ve alt kategorileriniz var. Tüm taramak kolay. Aynı zamanda ana menü ikonunu ve alışveriş sepeti ikonunu da görebilirsiniz. Mobil e-ticaretin dönüşüm oranını artırmanıza ve alışveriş sepetini terk etme oranını düşürmenize yardımcı olacaktır.
Mobil hamburger menülerinin en iyi ve en kötü uygulamalarını özetleyelim:
Yapılması gerekenler:
- Altyazılı hamburger menüsü
- Dokunmak için rahat olacak kadar büyük simge
- Yeniden yüklemeye gerek kalmadan alt kategorilerin gösterildiği menü
Yapma:
- Simgeler dokunulamayacak kadar küçük ve altyazıları eksik
- Alt kategorisiz menü
Bite-size E-Commerce Optimization bölümünde mobil cihazlarda harika bir menünün nasıl oluşturulacağına dair daha fazla örnek öğrenin!
3. Gezinmesi kolay kategori sayfası
Bir müşteri bir kategori sayfasına girdiğinde, her zaman şunları görmelidir: alışveriş sepeti içeren bir ana menü, alışveriş yapan kişiye hangi kategoriye göz attığını bildiren bir başlık , filtreler ve ürünler.
Önce kötü bir örneğe bakalım:

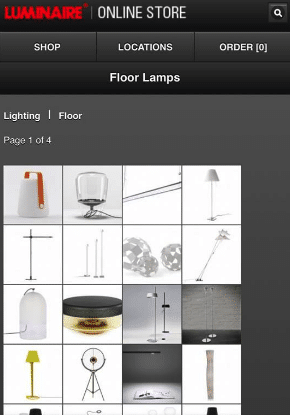
E-ticaret web sitelerindeki bir kategori sayfasına kötü bir örnek: ana menü yok, filtre yok, fotoğraflar açıklanmadı veya alt yazı yazılmadı. Kullanıcı fiyat görmez. Ve ana menüye geri dönmek kolay değil.
Fiyat yok, ürün hakkında bilgi yok ve ana menüye geri dönemezsiniz.
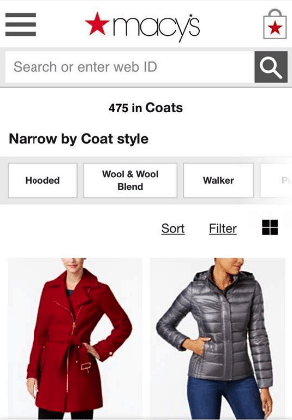
İyi bir örnek için, Macys.com'a bakın: ana menü simgesi, alışveriş çantası, alışveriş çantanızdaki öğeleri görüntüleme yeteneği, kategori adları ve seçiminizi kolayca daraltmanıza olanak tanıyan filtreler vardır. Unutmayın: kategori sayfalarında aynı anda en az iki ürün yan yana gösterilir. Çevrimiçi mağazanızda 2738 montunuz olduğunu hayal edin. Bir seferde yalnızca bir görüntülenebilir ürünle, müşterinin hepsini görmek için sonsuza kadar kaydırması gerekir.

E-ticaret CRO'nuzu olumlu yönde etkileyen mobil e-ticaret web sitesinde optimize edilmiş kategori sayfası UX örneği: ana menüyü ve alışveriş sepetini kolayca bulabilirsiniz, başlık size hangi kategoride olduğunuzu, filtreleri ve ürünleri bildirir. Ayrıca önerdiğimiz şey, doğru ürünü bulmak için "Stil"i sola veya sağa kaydırabileceğiniz hareketle gezinmenin kullanılmasıdır.
Kategori sayfası en iyi ve en kötü uygulamaları:
Yapılması gerekenler:
- Alışveriş sepetine bağlantı içeren ana menüyü gösterme, hangi kategoride olduğunuzu belirten başlık, filtreler ve ürünler.
- Hareketle gezinme
- İki veya daha fazla ürünü birbirine yakın görüntüleme
Yapma:
- Ana menü, filtre veya alışveriş çantası simgesi yok
- Sezgisel, hareketle gezinme yok
- Tek ekranda çok fazla ürün veya bir ürün görüntüleme
- Tarif edilmeyen ve fiyatı olmayan ürünler gösteriliyor.
4. Müşterileri satın almaya teşvik eden mobil ürün sayfası
Satın alma teşvikleri buradaki en iyi arkadaşlarınızdır. Bu yüzden onları cömertçe kullanın. Bazı iyi örnekler:
- acele edin - sadece 3 parça kaldı
- İndirimin bitmesine 2 gün kaldı
- 5 kişi şu anda bu ürünü izliyor
Ürün galerisinde, insanların alışık olduğu doğal kaydırma hareketlerini kullanmak esastır (sürekli olarak Facebook ve Instagram'ı kaydırırlar). Bu yüzden galeriye "dokunmak" yerine "kaydırmalarına" izin verin.
İşte kolayca optimize edilebilecek bir ürün sayfasına güzel bir örnek. Teşvik yok. Galeriyi kaydırmak yerine fotoğraflara dokunmanız gerekiyor.

Kolayca optimize edilebilen 4F.com ürün sayfası: satın alma teşviki yok, bulunabilirlik hakkında bilgi yok, galeriye dokunulmalı (kaydırmak yerine).
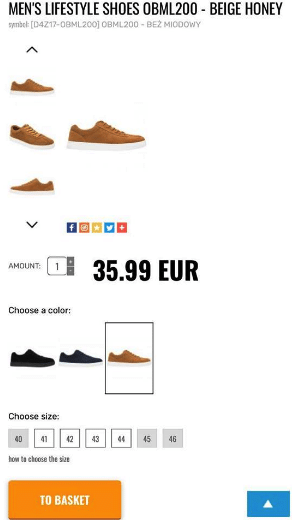
Şimdi daha iyi bir örneğe bakalım. Teşvikiniz var, galeriyi kolayca kaydırabilirsiniz ve müşterinin bakış açısından kolayca görüntülenebilir çok önemli bilgiler var: ürün mevcut. Mümkün olduğunda bunu iletmeniz gerekir.
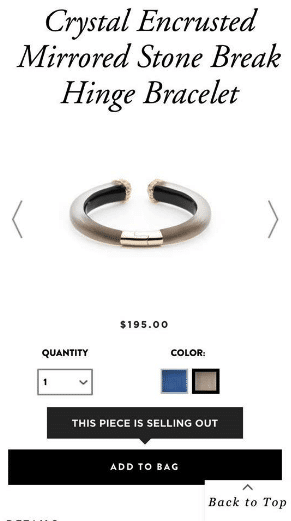
Ancak, daha fazla mobil cro optimizasyonu için hala yer var. Harekete geçirici mesaj ("Çantaya ekle" ve "Bu parça tükeniyor") bilgi kutularının renkleri. Düğmeler ve bilgi kutuları parlak, zıt renklerde olsaydı, mobil dönüşüm oranını artırırdı.

Satın alma teşvikleri ve uygun ürün galerisi içeren ürün sayfası. Ancak, mobil dönüşüm oranını artırmak için geliştirilecek parçalar var: "Çantaya ekle" ve "Bu parça tükeniyor" düğmeleri parlak kontrast renklerde olmalıdır. Ancak ürün sayfasında aciliyeti uygulamak için iyi bir iş.
Mobil ürün sayfası en iyi ve en kötü uygulamaları:
Yapılması gerekenler:
- Satın alma teşviklerini kullanın
- Ürün mevcudiyeti ile ilgili bilgileri göster
- Ürün galerisinde kaydırma hareketlerini kullanın
- CTA'lar zıt renklerde
Yapma:
- Teşvikler kullanmayarak müşterileri satın almaya teşvik etmemek
- Ürününüz var mı yok mu demeyerek müşterilerinizi karanlıkta bırakmak
- Ürün galerisinde kaydırmak yerine dokunmak
- CTA'lar donuk renklerde
5. Kontrol et aşaması – satan “kral” adım
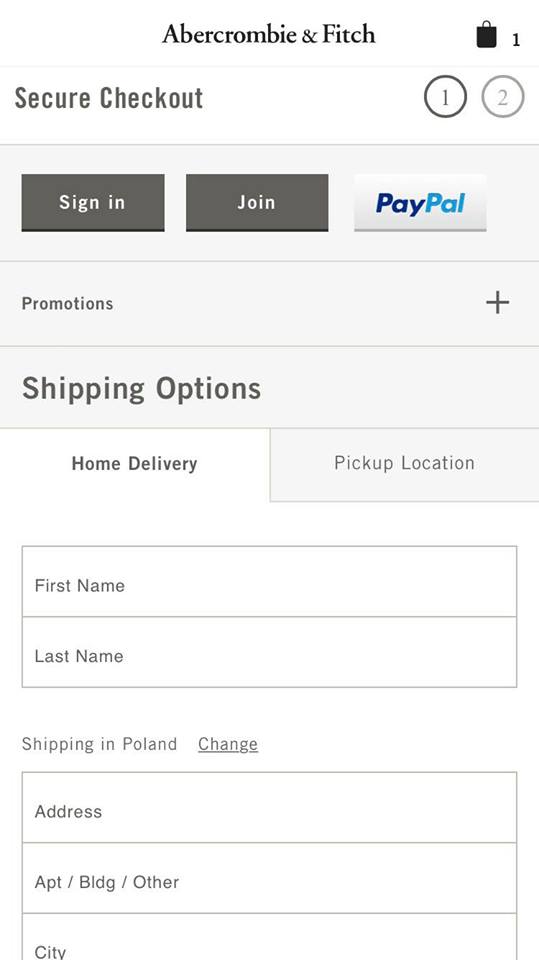
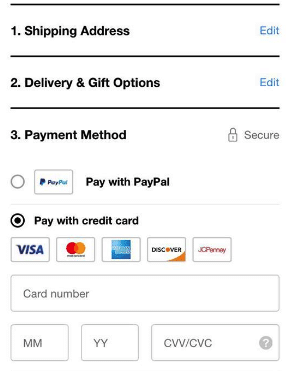
Ödeme sürecinizi optimize etmek için kullanmanız gereken birkaç hayati adım vardır. İlk olarak, ödeme aşamasının müşterilerinizin güvenini uyandırdığından emin olun. Çevrimiçi mağazanızdan satın alırken ne kadar güvenli olduklarını bilmelerini sağlayın. Mobil e-ticaret ödemesinde güven oluşturun ve güvenli ödeme, kilitler, yeşil yazı tipiyle ilgili bilgileri kullanın.

Abercrombie.com optimize edilmiş mobil ödeme örneği: "Güvenli ödeme" bilgisinin yanı sıra sizi Paypal ödeme sayfasına götüren iyi bilinen bir ödeme yöntemi vardır. Yerel ödeme yöntemlerini unutmayın. Bu yıl Shoptalk'ın konularından biriydi.
Ödeme sayfasında, müşterilerinizin dikkatini dağıtabilecek veya satın almalarını engelleyebilecek hiçbir şey bulunmadığından emin olun. Diğer promosyonlar hakkında ek bilgi, başka ürünler olmamalıdır. Müşterilerinizin satın alma işlemini tamamlamaya odaklanmasına izin verin.

Optimize edilmiş Sephora.com ödeme sayfası: Müşterinizin satın almasını engelleyebilecek hiçbir ek bilgi dahil değildir.
Mobil ödeme iyileştirme en iyi uygulamaları:
Yapılması gerekenler:
- Güvenlik belirtilerini tanıtın
- Tüm gereksiz bilgileri ödeme aşamasından kaldırın
Yapma:
- Gereksiz bilgileri sağlayın: sosyal medya simgeleri, ek tanıtımlar, mağaza bulucu vb.
6. Müşterilerinizin zevkle dokunacağı düğmeler
Mobil e-ticaret web sitenizi optimize etmek için tüm düğmelerin küçük, orta ve büyük eller tarafından kolayca dokunulabilecek kadar büyük olduğundan emin olun. Düğmelere hem sağlak hem de solak kullanıcılar tarafından kolayca dokunulmalıdır. Aşağıdaki örneklere bakın: düğmeler neredeyse ekranın genişliği kadardır – soldan ve sağdan kolayca dokunulabilirler. Ve görünür.

Nordstrom.com web sitesinde uygun boyutta düğmeler. Ancak zıt renklerde olsalar daha iyi olurdu.
Mobil düğmeler – en iyi uygulamalar:
- Kolayca dokunulabilecek kadar büyük düğmeler
- Zıt renklerde düğmeler
- Sol ve sağ elini kullananlar için kullanımı kolay
İnternette ne satıyor olursanız olun, en önemli şeyin nihai geliriniz olduğunu unutmayın. BT departmanlarını dahil etmeden gelirlerini nasıl artırdıklarını görmek için Avrupa giyim devi Reserved.com'un Örnek Olayını okuyun veya 2018'de e-ticaret büyümesi için hangi yolların mümkün olduğunu öğrenmek için 2018 için 51 e-Ticaret Trendine göz atın.
Ayrıca Mobil Cihazlardan 3 Kat Daha Fazla Gelir Nasıl Elde Edilir konulu YouTube videomuza da göz atın.
Dönüşüm oranlarınızı artırmak için daha fazla ipucu mu arıyorsunuz?
7'den fazla figürlü çevrimiçi mağaza için 115 noktalı e-ticaret optimizasyonu kontrol listemizi indirin. Ana sayfadan ödeme formlarına kadar mağazanızın her bölümünü geliştirmek için kullanın.
Oh, ve merak etmeyin, onu yönetilebilir parçalara ayırdık!