E-Ticaret Mobil Ödeme Formlarını Geliştirmenin 9 Basit Yolu
Yayınlanan: 2018-06-20Masaüstü ile karşılaştırıldığında, mobil ödeme işleminizin dönüşüm yarışında ciddi şekilde geride kaldığını hissediyor musunuz?
Mobil ödeme formlarınızla ilgili bir sorununuz olduğunu muhtemelen zaten biliyorsunuzdur. Ve yalnız değilsin. Müşterilerin %80'inden fazlası bir mobil işlemi tamamlarken zorluk yaşadı
Mobil alışveriş sepetini terk etme oranı neredeyse evrensel olarak yüksektir. Ve hatalı, titiz, öfke uyandıran formlar suçludur.
Ama iyi haberler var. Bu sorunu çözmek, dönüşüm oranlarını artırmak ve süreçte müşteri memnuniyetini artırmak çok kolaydır.
Aceleniz varsa, mobil ödeme formlarınızı iyileştirmeye yönelik 9 maddelik bir kontrol listesi için bu gönderinin en altına atlayın. Değilse, mobil alışveriş sepetini terk etmenin nedenlerine daha yakından bakalım.
#müşterilerin %80'inden fazlası bir #mobil işlemi tamamlarken zorluk yaşadı. #ecommerce #optimization #checkout #forms #cr Tweetlemek için TıklayınBu blog yazısında bulacağınız tüm ana noktaların kısa bir listesi:
- Mobil alışveriş sepetinin terk edilmesiyle başa çıkma
- Basitçe Yürüyüş: Mobil form oyununda nasıl ustalaştılar
- Mobil Form Optimizasyonu: 9 Noktalı Kontrol Listesi
- Sonuç: Basit ince ayarlar büyük dönüşüm sonuçlarına yol açabilir
Kulağa hoş gelmek? Hepsini kontrol edin!
Mobil alışveriş sepetinin terk edilmesiyle başa çıkma
Pratik adımlara geçmeden önce, mobil alışveriş sepetini terk etme konusunda tam olarak neler olup bittiğine dair daha net bir resim oluşturalım.
Mobildeki dönüşüm oranlarının masaüstünden daha düşük olduğu konusunda veriler çok net. Tarihsel araştırmalar, satış dönüşümlerinin, uzun yıllar boyunca toplanan verilerle, masaüstünün yüzde iki ila üç puan altında olduğunu göstermektedir.
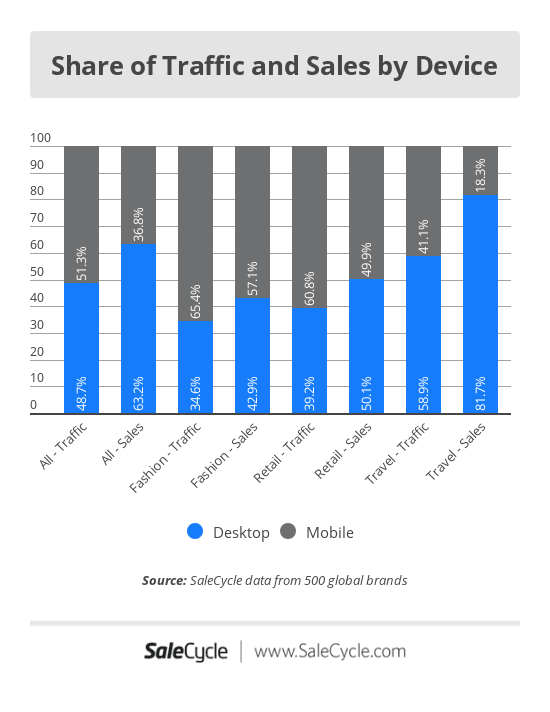
Bu veriler aşağıdaki grafikte özetlenmiştir:
 Yukarıdaki grafik, bir e-ticaret açısından büyüleyici. Trafiğin çoğunluğu mobil olduğunda bile (genel perakendede olduğu gibi), masaüstü üzerinden daha fazla sayıda satış yapılır. Satışların büyük çoğunluğunun mobil üzerinden yapıldığı durumlarda, trafik/satış oranı masaüstüne kıyasla hala önemli ölçüde düşüktür. Kaynak.
Yukarıdaki grafik, bir e-ticaret açısından büyüleyici. Trafiğin çoğunluğu mobil olduğunda bile (genel perakendede olduğu gibi), masaüstü üzerinden daha fazla sayıda satış yapılır. Satışların büyük çoğunluğunun mobil üzerinden yapıldığı durumlarda, trafik/satış oranı masaüstüne kıyasla hala önemli ölçüde düşüktür. Kaynak.
Ama neden oluyor?
Hiçbir ciddi çevrimiçi perakendeci, mobil ticaretin gücüne itiraz etmez. Uzmanlar, veri kıranları ve pazar liderleri önemini vurguladı ve yeniden vurguladı.
Örneğin Walmart'ın CEO'su Joel Anderson şunları söyledi:
Mobilin tüketicilerimizle olan etkileşimimizi nasıl değiştirdiğini abartamam, bu değişiklikleri benimsememiz gerekiyor.
E-ticaret Illustrated'dan Linda Bustos (e-ticaret etkileyicileri ve blogları listemizde listelenmiştir) de benzer düşünceleri tekrarladı;
…Bugün çoğu e-ticaret sitesi gibiyseniz, trafiğinizin yarısından fazlası mobil cihazlardan geliyor, ancak mobil dönüşüm hala masaüstünde kalıyor. “>Mobil alışveriş sepeti tasarımını ve ödeme deneyimini optimize etmek, masaüstü tasarımınızı değiştirmekten daha önemlidir.
Güvenlik endişelerinden form doldurmanın zorluğuna kadar düşük mobil dönüşüm oranlarına katkıda bulunan çeşitli nedenler vardır. Bu nedenle mobil dönüşüm optimizasyonu çok önemlidir.
Ancak Growcode'da yüzlerce müşteriyle çalıştıktan ve kendi şirket içi verilerimizi analiz ettikten sonra, alışveriş sepetini terk etmenin en çok müşterilerden ödeme işlemi sırasında kişisel bilgiler ve nakliye ayrıntıları istendiğinde gerçekleştiğini gördük.
Açıkça söylemek gerekirse, çoğu ödeme formu düpedüz berbat!
Öyleyse, bunu doğru yapan bir e-ticaret mağazasına bir göz atalım. Bunları, kendi formlarınızda çoğaltabileceğiniz pratik noktaları ortaya çıkarmak için örnek olarak kullanacağız.
Growcode ayrıca şu e-Kitabı önerir:
7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi
Basitçe Yürüyüş: Mobil form oyununda nasıl ustalaştılar
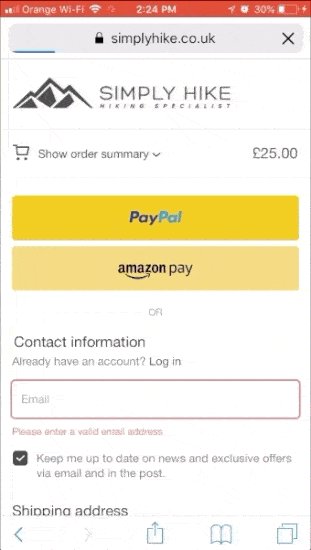
Simply Hike, alışveriş sepetleri için Shopify'ı kullanın (onlara şapka çıkartın). Ödeme sürecini kolaylaştırmak için basit, temiz ve bir dizi basit ama güçlü özellik kullanan ve süreçteki dönüşümleri artıran bir form oluşturdular.
Öncelikle, ödeme formuna bile ulaşmadan PayPal ve Amazon Pay gibi bir dizi yarı otomatik ödeme seçeneği var. Müşterilerin ayrıntıları zaten bu sağlayıcılarda kayıtlıysa, her ikisi de bir satın alma işlemini hızlı bir şekilde tamamlamayı kolaylaştırır.
 Simply Hike, müşterilerin bilgilerini PayPal veya Amazon'a kaydettirmeleri durumunda ödemeyi hızlandırmalarına olanak tanıyan üç farklı ödeme seçeneği sunar. Müşterilerin ayrıntıları zaten bu sağlayıcılarda kayıtlıysa, her ikisi de bir satın alma işlemini hızlı bir şekilde tamamlamayı kolaylaştırır.
Simply Hike, müşterilerin bilgilerini PayPal veya Amazon'a kaydettirmeleri durumunda ödemeyi hızlandırmalarına olanak tanıyan üç farklı ödeme seçeneği sunar. Müşterilerin ayrıntıları zaten bu sağlayıcılarda kayıtlıysa, her ikisi de bir satın alma işlemini hızlı bir şekilde tamamlamayı kolaylaştırır.
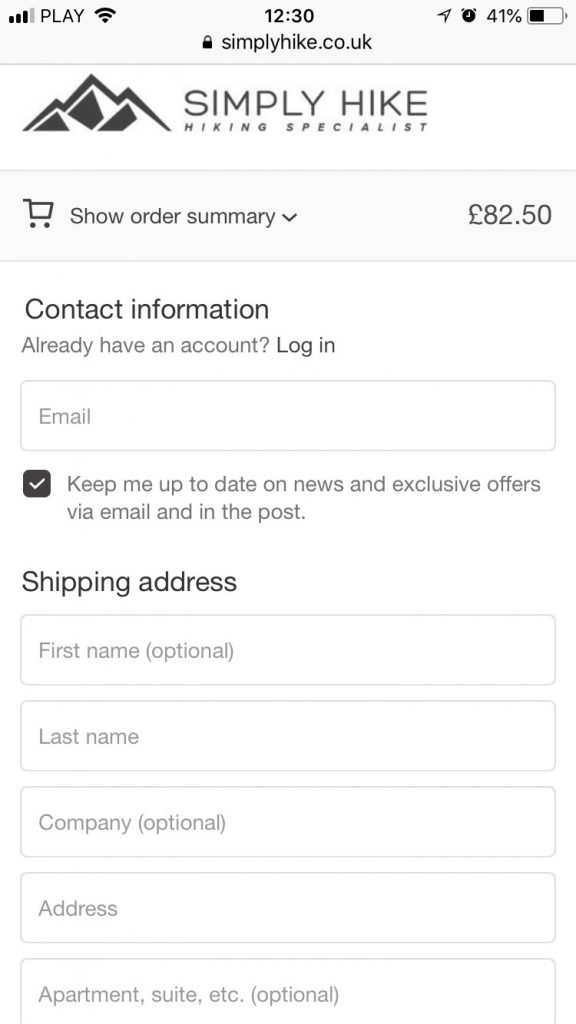
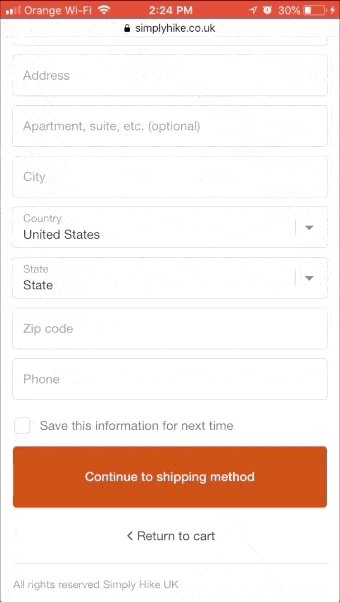
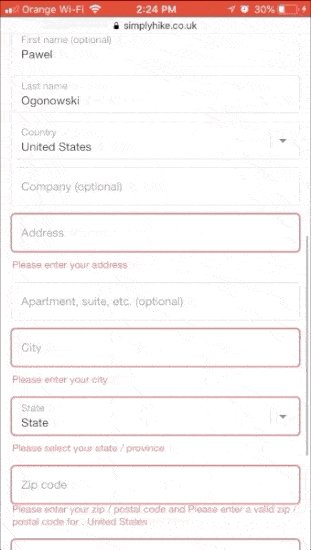
Simply Hike ayrıca formunun kısa, basit ve temiz olmasını sağlar. Kısıtlı bir mobil ekranda olmasına rağmen, hala çok fazla beyaz alan var. Temel gereksinimlerin üzerinde yalnızca küçük bir avuç isteğe bağlı alan vardır ve bunlar açıkça işaretlenmiştir.
 Form basit, kısa ve temizdir. Kısıtlı bir mobil ekranda olmasına rağmen, hala çok fazla beyaz alan var. Her şey müşterilerin rahatlığı için.
Form basit, kısa ve temizdir. Kısıtlı bir mobil ekranda olmasına rağmen, hala çok fazla beyaz alan var. Her şey müşterilerin rahatlığı için.
Bir diğer dikkat çekici nokta, formun kayan etiketleri kullanmasıdır. Aşağıdaki ekran görüntüsüne bakarsanız, giriş sırasında ve sonrasında form etiketinin (alanda bulunan) sol üst köşeye nasıl küçüldüğünü göreceksiniz.
Bu yaklaşımın iki önemli avantajı vardır. İlk olarak, form görsel olarak daha kısa görünüyor ve bu da alışveriş sepetini terk etmeyi caydırıyor. İkincisi, müşteriler, tamamlamanın hangi aşamasında olduklarından bağımsız olarak doğru verileri girdiklerini bilirler.
Kayan etiketler, bir forma görsel çekicilik katarken, kullanıcıların nereye gittiklerini takip etmelerini sağlar. Bu nedenle form görsel olarak daha kısa görünür ve müşteriler, tamamlamanın hangi aşamasında olduklarından bağımsız olarak doğru verileri girdiklerini bilirler. Basit ve çok etkili.
Kayan etiketler, özellikle müşteriler otomatik doldurmayı kullandığında kullanışlıdır. Doğru olduğundan emin olarak tüm bilgileri kolayca iki kez kontrol edebilirler. Ve bu güzel bir şekilde bir sonraki noktaya götürür.
SimplyHike'ın formları hem otomatik doldurmayı hem de sekme düğmesinin kullanımını destekler. Halihazırda bir cihazda bulunan verilerin kullanılması veya alanlar arasında hızla geçiş yapılması engellenmeden dijital klavye kullanmak yeterince zordur.
Buradaki tüm ekran görüntülerine baktığınızda, Simply Hike'ın formundaki alanların mükemmel boyutta olduğunu fark edeceksiniz. Her alanın yaklaşık 40 piksel yüksekliğinde olması (altın sayı olarak 42 piksel bulduk) ve ekranın genişliğine göre esnemesi, müşterilerin sağ veya sol elini kullanarak dokunmalarının kolay olduğu anlamına geliyor.
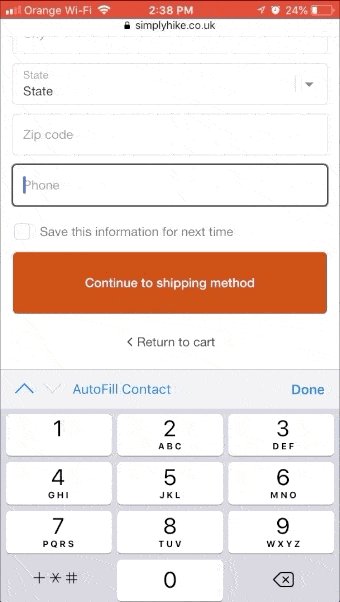
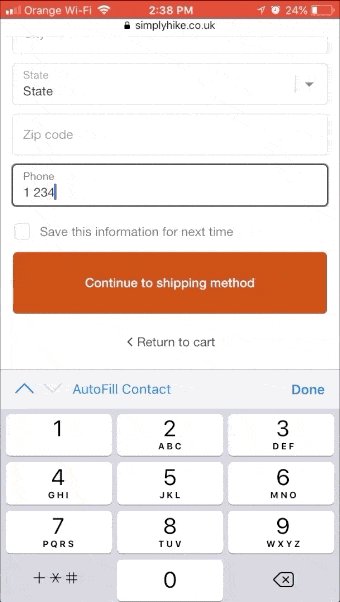
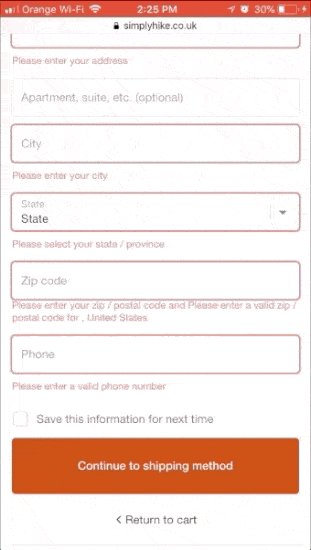
Simply Hike, belirli alanlar için doğru klavyenin görünmesini sağlamak için de dikkatli olmuştur. Örneğin, telefon numaranızı girdiğinizde, sayısal tuş takımı otomatik olarak açılır.
 Simply Hike, kasanın mobil versiyonunda görünen sayısal tuş takımını da düşündü. Sayı tuş takımı, bir müşteri sayı gerektiren bir alana tıkladığında otomatik olarak görünür.
Simply Hike, kasanın mobil versiyonunda görünen sayısal tuş takımını da düşündü. Sayı tuş takımı, bir müşteri sayı gerektiren bir alana tıkladığında otomatik olarak görünür.
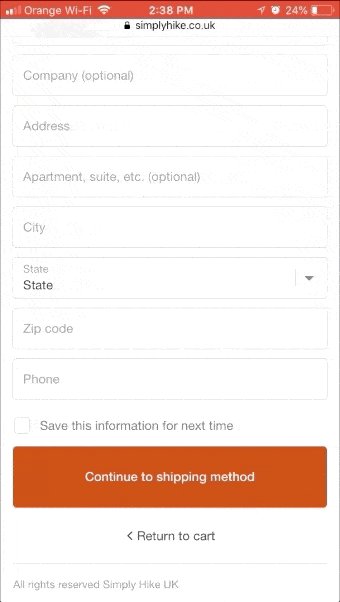
Son olarak form, zıt renkte (koyu kırmızı) büyük harekete geçirici mesaj düğmesiyle sona erer. Müşterinin aklında bundan sonra ne yapması gerektiği konusunda kesinlikle hiçbir şüphe yok! Dahası, CTA ekran genelinde olduğundan ekranın her iki tarafından da kolayca dokunulabilir.
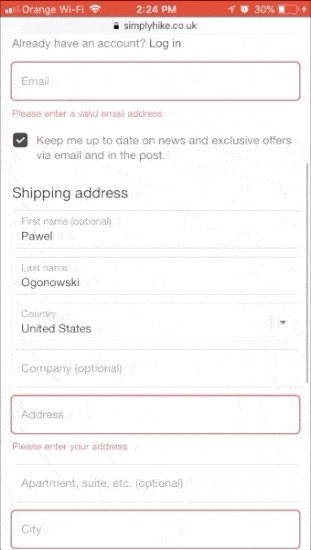
Bir müşteri herhangi bir veriyi yanlış girdiyse, uygun alanlar kırmızı çerçeveli olarak görünür. Simply Hike, hataları düzeltmek için özel talimatlar ekleyerek bir adım daha ileri gider.
 Sadece Hike, yanlış girişleri vurgulayın ve hatayı düzeltmek için talimatlar verin. Bir müşteri herhangi bir veriyi yanlış girdiyse, uygun alanlar kırmızı çerçeveli olarak görünür. Hataları düzeltmek için özel talimatlar ekleyerek bir adım daha ileri gider.
Sadece Hike, yanlış girişleri vurgulayın ve hatayı düzeltmek için talimatlar verin. Bir müşteri herhangi bir veriyi yanlış girdiyse, uygun alanlar kırmızı çerçeveli olarak görünür. Hataları düzeltmek için özel talimatlar ekleyerek bir adım daha ileri gider.
Yukarıda söylenenlere bakılırsa, Simply Hike'ın birçok şeyi doğru yaptığı aşikar. Ödeme formunun en iyi kısımlarını çoğaltarak dönüşüm oranlarınızı büyük olasılıkla anında artırabilirsiniz.
Ama tüm temelleri kapsıyor mu?
Dönüşümleri daha da artırmak için yapılabilecek bir dizi ekstra şey var. Örneğin, güvenlik rozetleri gibi güven oluşturucu öğeler içermemiştir.

Formun üst kısmındaki başlık da kolayca yanlış anlaşılabilir. İletişim bilgileriyle mi yoksa nakliye ayrıntılarıyla mı başlamalısınız? Müşterinin dikkatinde bir bölünme yaratmadan biri veya diğeri yeterli olacaktır.
Tamam, o halde yukarıda ana hatları verilen tüm önemli noktaları özetleyelim ve bunları kendi formlarınızda pratik olarak nasıl uygulayabileceğinize bakalım.
Mobil Form Optimizasyonu: 9 Noktalı Kontrol Listesi
1. Formlarınızı olabildiğince kısa tutun
Ödeme kullanılabilirlik testi, çoğu sitenin ödeme formlarındaki alanların %20 ila %60'ından güvenli bir şekilde kurtulabileceğini ortaya koydu.
Bir e-ticaret satıcısı olarak, formlarınız çok fazla giriş seçeneğine sahip olabilir ve formları kısaltarak neredeyse anında sonuçlar elde edebilirsiniz. Çalışma üstüne çalışma bu noktayı desteklemektedir.
Ayrıca oturum açma seçeneklerini de dahil etmeniz gerektiğini belirtmekte fayda var. Müşterileriniz ödeme ayrıntılarını kaydettiyse, birkaç tıklamayla ödeme yapmalarını kolaylaştırın. Aşağıdaki Amazon örneğine bir göz atın:
 Amazon müşterileri, beş adımda ve minimum veri girişi ile e-postadan satın alma aşamasına geçebilir. Kaynak.
Amazon müşterileri, beş adımda ve minimum veri girişi ile e-postadan satın alma aşamasına geçebilir. Kaynak.
2. Kayan etiketler kullanın ve metni okunacak kadar büyük yapın
Kayan etiketler harikadır çünkü müşterilerin girdikleri bilgilerin doğruluğunu iki kez kontrol etmelerine izin verirken net rehberlik sunarlar. Ve tüm bunlar daha fazla yer kaplamadan elde edilir!
Herhangi bir nedenle kayan etiketleri kullanamıyorsanız, etiketlerinizi giriş alanının yukarısına ekleyin. Özellikle müşteri tabanınız yaşlı insanlardan oluşuyorsa, metni büyük ve okunabilir hale getirmek de önemlidir. Kulağa bariz bir şey gibi geliyor, ancak bunu gözden kaçıran perakendecilerin sayısına şaşıracaksınız.
3. Girişi kolaylaştırmak için otomatik doldurma desteği ekleyin
Formlarınızda otomatik doldurma işlevi var mı? Ödeme sürecini kolaylaştırmak, satın alma yapmak için gereken zaman ve çaba miktarını en aza indirmekle ilgilidir. Müşterilerin telefonlarında kayıtlı bilgileri varsa, kullanmalarına izin verin!
4. Kullanıcıların bir alandan diğerine kolayca atlamasını sağlamak için sekme dizini kullanın
"taindex" HTML özelliği, sekme işlevini kullanırken bir müşterinin alandan alana hareket ettiği sırayı ayarlamanıza olanak tanır. Basit bir ince ayar ama bilgi giriş sürecini hızlandırmak ve gereksiz alanları atlamak için çok faydalı olabilir.
5. Alanlarınızı doğru yükseklik ve genişlikte biçimlendirin
Daha önce de belirtildiği gibi, ideal yükseklik olarak 42 piksel bulduk. Alanlar, hem soldan hem de sağdan erişilebilmesi için ekran genişliğinde olmalıdır.
6. Alanları doğru klavye gösterilecek şekilde biçimlendirin
Kodlama açısından, formlarınızı doğru tuş takımını gösterecek şekilde yapılandırmak, yalnızca birkaç HTML ince ayarı içeren nispeten basit bir iştir.
7. Kontrast renkte ekran genelinde bir CTA kullanın
CTA'nız ödeme formunuzun en önemli parçalarından biridir, bu nedenle büyük, görünür ve tıklanması kolay (her iki başparmakla) olduğundan emin olun. Mobil sayfadaki diğer öğelerden farklı olması için zıt bir renk kullanın, ekranın genişliğini doldurmasını sağlayın ve saçma görünmeden mümkün olduğunca uzun yapın.
8. Altbilgiyi basitleştirin ve gereksiz tüm bağlantılardan kurtulun
Bunu tekrar söylememe izin ver. Altbilginizdeki HER gereksiz bağlantıdan kurtulun. Altbilginizi basitleştirmek iki şeyi başaracaktır. İlk olarak, müşterilerin nereye tıklamaları gerektiği konusunda kesinlikle hiçbir şüphesi kalmayacaktır. İkinci olarak, ödeme sayfasından yanlışlıkla tıklama riskini en aza indirirsiniz. Her ikisi de dönüşümler için aforozdur.
 Altbilginizi basitleştirmek iki şeyi başaracaktır. İlk olarak, müşterilerin nereye tıklamaları gerektiği konusunda kesinlikle hiçbir şüphesi kalmayacaktır. İkinci olarak, ödeme sayfasından yanlışlıkla tıklama riskini en aza indirirsiniz. Her ikisi de dönüşümler için aforozdur. Hatırlanması gereken nokta!
Altbilginizi basitleştirmek iki şeyi başaracaktır. İlk olarak, müşterilerin nereye tıklamaları gerektiği konusunda kesinlikle hiçbir şüphesi kalmayacaktır. İkinci olarak, ödeme sayfasından yanlışlıkla tıklama riskini en aza indirirsiniz. Her ikisi de dönüşümler için aforozdur. Hatırlanması gereken nokta!
9. Hataları açıkça ve talimatlarla gösterin
Kullanıcılara nerede hata yaptıklarını göstermek ve onlara bilgilerin yanlış mı yoksa bir alanı mı kaçırdıkları gibi hataları nasıl düzeltecekleri hakkında ayrıntılı bilgi vermek çok önemlidir.
Tüm bu noktaları (ve daha fazlasını!) Harika bir mobil ödeme deneyimi oluşturma ve bilginizi pekiştirmeyle ilgili Bite-size E-Commerce Optimization bölümümüzde öğrenin.
Sonuç: Basit ince ayarlar, mobil ödeme iyileştirmesiyle büyük dönüşüm sonuçlarına yol açabilir
E-ticaret siteleri biraz eski buharlı trenlere benziyor. Büyük, karmaşıktırlar ve çok sayıda hareketli parça içerirler. Ayrıca, çalışmaya devam etmek için neredeyse sürekli bir optimizasyon ayarlaması, bölünmüş testler ve geliştiricinin dikkatine ihtiyaç duyarlar.
Mobil ödeme formu optimizasyonu, makinedeki dişlilerden yalnızca biri olsa da, son derece önemlidir. Pek çok e-ticaret geliştirme hatası yapabilirsiniz - fotoğraflarınız yetersiz çekilebilir veya site düzeniniz aşırı karmaşık olabilir - ancak dönüşümleri kötü tasarlanmış bir mobil ödeme formu kadar olumsuz etkileyecek çok az şey vardır.
Mobil, birçok çevrimiçi perakendeci için en büyük trafik kaynağını temsil eder, bu nedenle sitenizin bu basit alanını gözden kaçırmak ciddi sonuçlar doğurabilir.
Ama iyi haberler de var! Formlarınızı dönüşüm yaratan şaheserlere dönüştürmek – tamam, şaheser bir kelime biraz fazla güçlü olabilir – kolaydır. Aslında, burada özetlenen tüm değişiklikleri uygulamak için bir geliştiricinin bir veya iki saatten fazla sürmemesi gerekir.
Daha fazla e-ticaret optimizasyonu ipucu için aç mısınız?
7+ Figürlü Çevrimiçi Mağazanın E-ticaret Optimizasyonu Kontrol Listesi e-kitabının eksiksiz, ücretsiz kopyasını edinin. Gizli sosumuz parmaklarınızın ucunda. Kaybedecek zaman yok, şimdi alın!

