9 formas sencillas de mejorar los formularios de pago móviles de comercio electrónico
Publicado: 2018-06-20En comparación con las computadoras de escritorio, ¿se siente como si el pago de su dispositivo móvil se esté quedando atrás en la carrera de conversión?
Probablemente ya sepa que tiene un problema con sus formularios de pago móvil. Y no estás solo. Más del 80% de los clientes han experimentado dificultades al completar una transacción móvil.
El abandono del carrito de la compra móvil es casi universalmente alto. Y las formas defectuosas, quisquillosas e inductoras de furia son las culpables.
Pero hay buenas noticias. Es muy fácil solucionar este problema, aumentando las tasas de conversión y mejorando la satisfacción del cliente en el proceso.
Si tiene prisa, vaya al final de esta publicación para obtener una lista de verificación de 9 puntos para mejorar sus formularios de pago móvil. Si no es así, echemos un vistazo más de cerca a las razones detrás del abandono del carrito móvil.
Más del 80% de los #clientes han experimentado dificultades al completar una # transacción móvil. #ecommerce #optimization #checkout #forms #cr Haga clic para twittearAquí hay una lista rápida de todos los puntos principales que encontrará en esta publicación de blog:
- Familiarizarse con el abandono del carrito móvil
- Simply Hike: cómo han dominado el juego de formas móviles
- Optimización de formularios móviles: lista de verificación de 9 puntos
- Conclusión: los ajustes simples pueden generar grandes resultados de conversión
¿Suena bien? ¡Compruébalos todos!
Familiarizarse con el abandono del carrito móvil
Antes de sumergirnos en los pasos prácticos, formemos una imagen más clara de lo que está sucediendo exactamente con el abandono del carrito móvil.
Los datos son muy claros sobre el hecho de que las tasas de conversión en dispositivos móviles son más bajas que en computadoras de escritorio. Los estudios históricos muestran que las conversiones de ventas están dos o tres puntos porcentuales por debajo del escritorio, con datos recopilados durante muchos años.
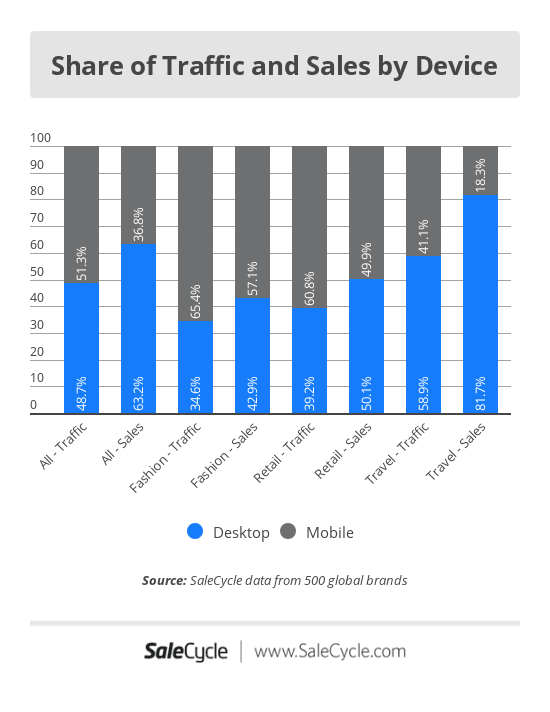
Estos datos se resumen en el siguiente gráfico:
 El gráfico anterior es fascinante desde el punto de vista del comercio electrónico. Incluso cuando la mayor parte del tráfico es móvil (como en el comercio minorista en general), un mayor número de ventas se realiza a través de computadoras de escritorio. En los casos en los que la mayoría de las ventas se realizan a través de dispositivos móviles, la relación tráfico / ventas sigue siendo significativamente menor en comparación con el escritorio. Fuente.
El gráfico anterior es fascinante desde el punto de vista del comercio electrónico. Incluso cuando la mayor parte del tráfico es móvil (como en el comercio minorista en general), un mayor número de ventas se realiza a través de computadoras de escritorio. En los casos en los que la mayoría de las ventas se realizan a través de dispositivos móviles, la relación tráfico / ventas sigue siendo significativamente menor en comparación con el escritorio. Fuente.
Pero, ¿por qué está sucediendo?
Ningún minorista en línea serio disputa el poder del comercio móvil. Expertos, analizadores de datos y líderes del mercado han enfatizado y vuelto a enfatizar su importancia.
El director ejecutivo de Walmart, Joel Anderson, por ejemplo, ha dicho:
No puedo exagerar cómo los dispositivos móviles están cambiando la forma en que interactuamos con nuestros consumidores, tenemos que aceptar estos cambios.
Linda Bustos (que figura en nuestra lista de influencers y blogs de comercio electrónico) de ecommerce Illustrated también se ha hecho eco de pensamientos similares;
... si usted es como la mayoría de los sitios de comercio electrónico de hoy, más de la mitad de su tráfico se realiza a través de dispositivos móviles, pero la conversión móvil aún está por detrás del escritorio. Optimizar el diseño del carrito de la compra móvil y la experiencia de pago es más importante que modificar el diseño de su escritorio.
Hay una serie de razones que contribuyen a las bajas tasas de conversión de dispositivos móviles, desde problemas de seguridad hasta dificultades para completar formularios. Es por eso que la optimización de la conversión móvil es tan importante.
Pero después de trabajar con cientos de clientes en Growcode y analizar nuestros propios datos internos, descubrimos que el abandono del carrito ocurre más cuando a los clientes se les solicita información personal y detalles de envío durante el proceso de pago.
Para decirlo claramente, ¡la mayoría de los formularios de pago simplemente apestan!
Así que echemos un vistazo a una tienda de comercio electrónico que lo está haciendo bien. Los usaremos como ejemplo para descubrir puntos prácticos que puede replicar en sus propios formularios.
Growcode también recomienda este eBook:
Lista de verificación de optimización de comercio electrónico de una tienda en línea de más de 7 figuras
Simply Hike: cómo han dominado el juego de formas móviles
Simply Hike usa Shopify (felicitaciones) para su carrito de compras. Han creado un formulario que es sencillo, limpio y utiliza una serie de funciones simples pero poderosas para agilizar el proceso de pago, impulsando las conversiones en el proceso.
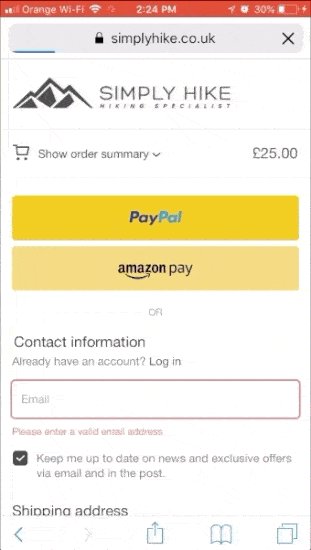
En primer lugar, incluso antes de llegar al formulario de pago, existen varias opciones de pago semiautomatizadas como PayPal y Amazon Pay. Ambos facilitan la realización rápida de una compra si los clientes ya tienen sus datos guardados con estos proveedores.
 Simply Hike ofrece tres opciones de pago diferentes, lo que permite a los clientes acelerar el pago si tienen sus datos registrados en PayPal o Amazon. Ambos facilitan la realización rápida de una compra si los clientes ya tienen sus datos guardados con estos proveedores.
Simply Hike ofrece tres opciones de pago diferentes, lo que permite a los clientes acelerar el pago si tienen sus datos registrados en PayPal o Amazon. Ambos facilitan la realización rápida de una compra si los clientes ya tienen sus datos guardados con estos proveedores.
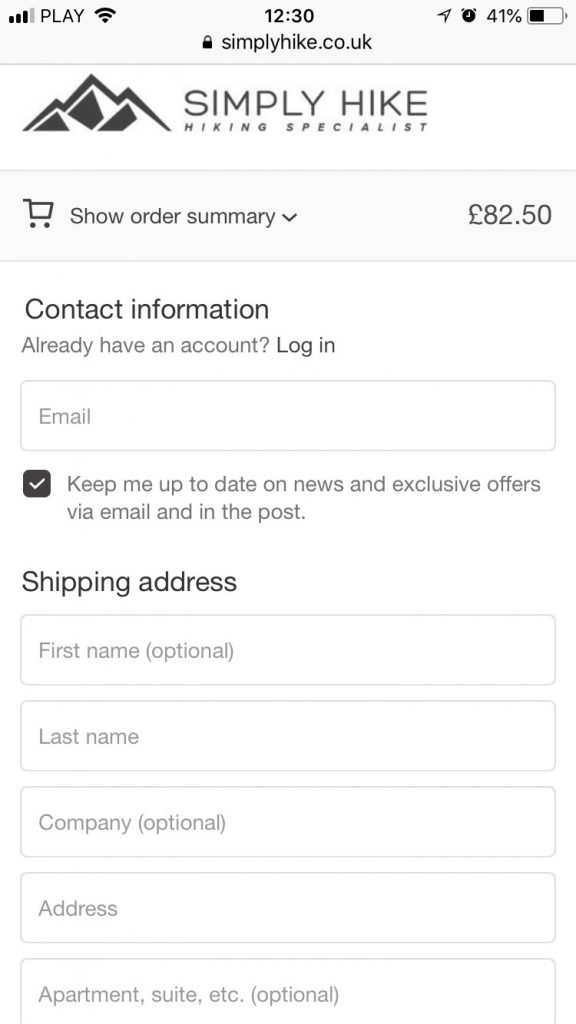
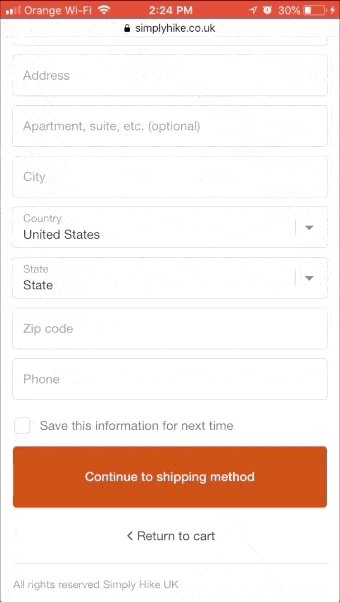
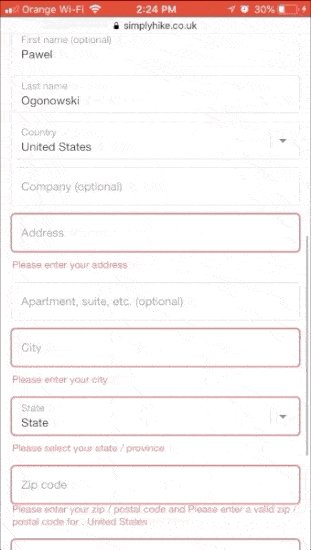
Simply Hike también asegura que su forma sea corta, simple y limpia. A pesar de estar en una pantalla móvil restringida, todavía hay mucho espacio en blanco. Hay solo un pequeño puñado de campos opcionales además de los requisitos básicos, y estos están claramente marcados.
 La forma es simple, corta y limpia. A pesar de estar en una pantalla móvil restringida, todavía hay mucho espacio en blanco. Todo para comodidad de los clientes.
La forma es simple, corta y limpia. A pesar de estar en una pantalla móvil restringida, todavía hay mucho espacio en blanco. Todo para comodidad de los clientes.
Otro punto a destacar es que el formulario hace uso de etiquetas flotantes. Si observa la captura de pantalla a continuación, verá cómo la etiqueta del formulario (que se incluye en el campo) se minimiza en la esquina superior izquierda durante y después de la entrada.
Hay dos ventajas clave de este enfoque. Primero, el formulario se ve más corto visualmente, lo que desalienta el abandono del carrito. En segundo lugar, los clientes saben que están ingresando los datos correctos independientemente de la etapa de finalización en la que se encuentren.
Las etiquetas flotantes agregan atractivo visual a un formulario al tiempo que permiten a los usuarios realizar un seguimiento de lo que están haciendo. Por lo tanto, el formulario se ve más corto visualmente y los clientes saben que están ingresando los datos correctos independientemente de la etapa de finalización en la que se encuentren. Sencillo y muy eficaz.
Las etiquetas flotantes son particularmente útiles cuando los clientes usan el autocompletado. Pueden verificar fácilmente toda la información, asegurándose de que sea correcta. Y eso nos lleva muy bien al siguiente punto.
Los formularios de SimplyHike admiten tanto el autocompletado como el uso del botón de pestaña. Es bastante difícil usar un teclado digital, sin que se le impida usar datos que ya están en un dispositivo o cambiar rápidamente entre campos.
Al mirar todas las capturas de pantalla incluidas aquí, notará que los campos en el formulario de Simply Hike tienen el tamaño perfecto. El hecho de que cada campo tenga alrededor de 40 píxeles de altura (hemos encontrado que 42 píxeles es el número dorado) y se extiende a lo ancho de la pantalla, significa que es fácil para los clientes tocar con la mano derecha o izquierda.
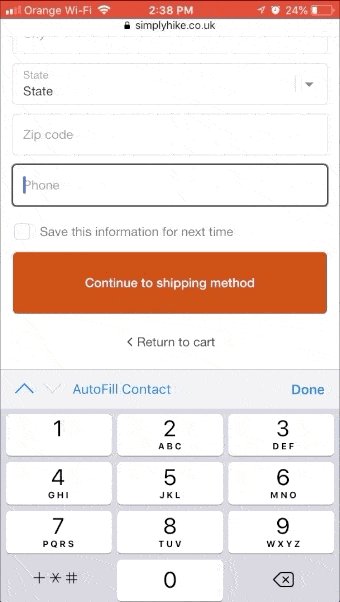
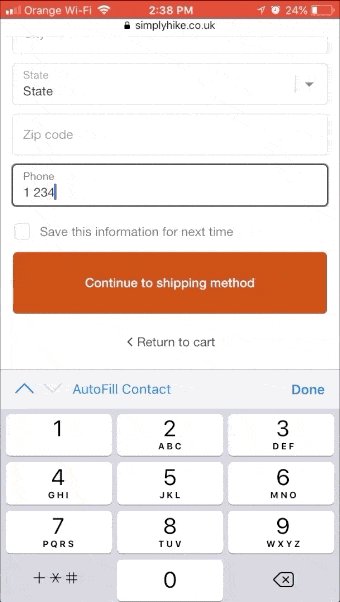
Simply Hike también ha tenido cuidado de asegurarse de que aparezca el teclado correcto para campos específicos. Cuando ingresa su número de teléfono, por ejemplo, el teclado numérico aparece automáticamente.
 Simply Hike también pensó en el teclado numérico que aparece en la versión móvil de la caja. El teclado numérico aparece automáticamente cuando un cliente hace clic en un campo que requiere números.
Simply Hike también pensó en el teclado numérico que aparece en la versión móvil de la caja. El teclado numérico aparece automáticamente cuando un cliente hace clic en un campo que requiere números.
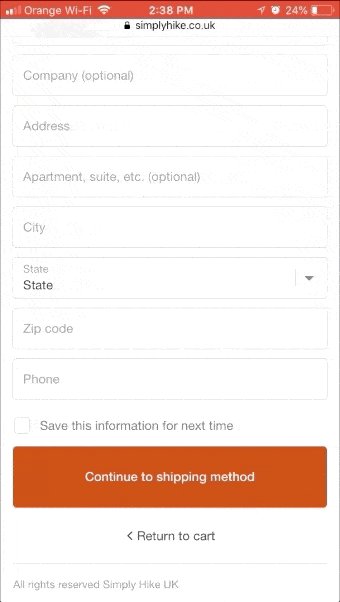
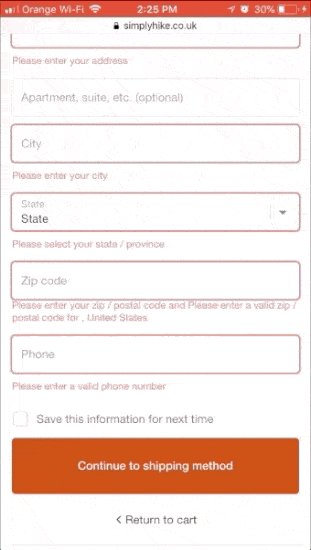
Finalmente, el formulario termina con un gran botón de llamada a la acción en un color de contraste (rojo oscuro). ¡No hay absolutamente ninguna duda en la mente del cliente sobre lo que debe hacer a continuación! Además, el CTA ocupa toda la pantalla, por lo que se puede tocar fácilmente desde ambos lados de la pantalla.
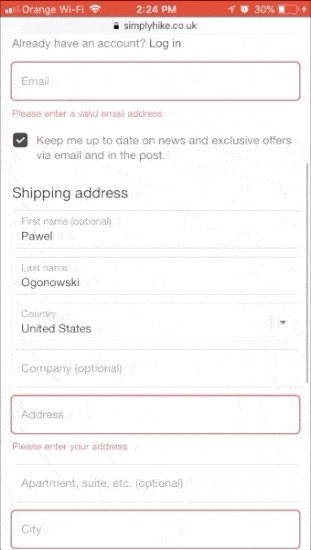
Si un cliente ha introducido alguno de los datos de forma incorrecta, los campos correspondientes aparecen enmarcados en rojo. Simply Hike va un paso más allá al incluir instrucciones específicas para corregir errores.
 Simply Hike resalta las entradas falsas y proporciona instrucciones para corregir el error. Si un cliente ha introducido alguno de los datos de forma incorrecta, los campos correspondientes aparecen enmarcados en rojo. Va incluso un paso más allá al incluir instrucciones específicas para corregir errores.
Simply Hike resalta las entradas falsas y proporciona instrucciones para corregir el error. Si un cliente ha introducido alguno de los datos de forma incorrecta, los campos correspondientes aparecen enmarcados en rojo. Va incluso un paso más allá al incluir instrucciones específicas para corregir errores.
A juzgar por todo lo que se ha dicho anteriormente, es obvio que Simply Hike ha acertado muchas cosas. Es probable que pueda aumentar sus tasas de conversión instantáneamente replicando las mejores partes de su formulario de pago.
¿Pero ha cubierto todas las bases?

Bueno, hay una serie de cosas adicionales que se podrían hacer para impulsar aún más las conversiones. Por ejemplo, no ha incluido ningún elemento de fomento de la confianza como insignias de seguridad.
El título en la parte superior del formulario también se malinterpreta fácilmente. ¿Debería comenzar con la información de contacto o los detalles de envío? Bastaría con uno u otro, sin crear una división en la atención del cliente.
Bien, resumamos todos los puntos clave descritos anteriormente y veamos cómo puede implementarlos prácticamente en sus propios formularios.
Optimización de formularios móviles: lista de verificación de 9 puntos
1.Haga sus formularios lo más cortos posible
Las pruebas de usabilidad de pago han revelado que la mayoría de los sitios pueden deshacerse de manera segura de entre el 20% y el 60% de los campos en sus formularios de pago.
Como minorista de comercio electrónico, es probable que sus formularios tengan demasiadas opciones de entrada y que pueda lograr resultados casi instantáneos acortando los formularios. Estudio tras estudio apoya este punto.
También vale la pena mencionar que también debe incluir opciones de inicio de sesión. Si sus clientes han guardado sus datos de pago, facilíteles la comprobación con unos pocos clics. Eche un vistazo al ejemplo de Amazon a continuación:
 Los clientes de Amazon pueden pasar del correo electrónico a la compra en cinco pasos y con un mínimo de entrada de datos. Fuente.
Los clientes de Amazon pueden pasar del correo electrónico a la compra en cinco pasos y con un mínimo de entrada de datos. Fuente.
2. Use etiquetas flotantes y haga que el texto sea lo suficientemente grande para leer
Las etiquetas flotantes son fantásticas porque ofrecen una guía clara al tiempo que permiten a los clientes verificar que la información que ingresaron sea correcta. ¡Y todo esto se consigue sin ocupar más espacio!
Si no puede utilizar etiquetas flotantes por algún motivo, incluya sus etiquetas encima del campo de entrada. También es importante hacer que el texto sea grande y legible, especialmente si su base de clientes está compuesta por personas mayores. Suena como algo obvio, pero le sorprenderá la cantidad de minoristas que lo pasan por alto.
3. Incluya soporte para autocompletar para agilizar la entrada
¿Tienen los formularios la función de autocompletar? Agilizar el proceso de pago se trata de minimizar la cantidad de tiempo y esfuerzo necesarios para realizar una compra. Si los clientes ya tienen información guardada en su teléfono, ¡déjeles usarla!
4. Utilice el índice de pestañas para permitir a los usuarios pasar fácilmente de un campo a otro.
El atributo HTML "tabindex" le permite establecer el orden en el que un cliente se mueve de un campo a otro cuando usa la función de tabulación. Es un ajuste simple, pero puede ser muy útil para acelerar el proceso de entrada de información y omitir campos innecesarios.
5. Formatee sus campos con la altura y el ancho correctos.
Como ya se ha mencionado, hemos descubierto que 42 píxeles son la altura ideal. Los campos también deben abarcar toda la pantalla para garantizar que se pueda acceder a ellos tanto desde la izquierda como desde la derecha.
6. Formatee los campos para que se muestre el teclado correcto
Desde una perspectiva de codificación, estructurar sus formularios para que muestren el teclado correcto es una tarea relativamente simple que solo implica algunos ajustes de HTML.
7. Utilice una llamada a la acción en toda la pantalla con un color de contraste.
Tu CTA es una de las partes más importantes de tu formulario de pago, así que asegúrate de que sea grande, visible y fácil de hacer clic (con ambos pulgares). Use un color de contraste para que se destaque de los otros elementos en la página móvil, asegúrese de que ocupe todo el ancho de la pantalla y hágalo lo más alto posible sin parecer tonto.
8. Simplifique el pie de página y elimine todos los enlaces innecesarios.
Déjame decirlo de nuevo. Deshazte de CADA enlace innecesario en tu pie de página. Simplificar su pie de página logrará dos cosas. Primero, no dejará a los clientes absolutamente ninguna duda sobre dónde deben hacer clic. En segundo lugar, minimizará el riesgo de hacer clic accidentalmente fuera de la página de pago. Ambos son un anatema para las conversiones.
 Simplificar su pie de página logrará dos cosas. Primero, no dejará a los clientes absolutamente ninguna duda sobre dónde deben hacer clic. En segundo lugar, minimizará el riesgo de hacer clic accidentalmente fuera de la página de pago. Ambos son un anatema para las conversiones. ¡Punto para recordar!
Simplificar su pie de página logrará dos cosas. Primero, no dejará a los clientes absolutamente ninguna duda sobre dónde deben hacer clic. En segundo lugar, minimizará el riesgo de hacer clic accidentalmente fuera de la página de pago. Ambos son un anatema para las conversiones. ¡Punto para recordar!
9. Muestre los errores de forma clara y con instrucciones.
Es vital mostrarles a los usuarios dónde han cometido errores y darles detalles sobre cómo corregirlos , si la información es incorrecta o si se les ha escapado un campo.
Descubra todos estos puntos (¡y más!) En nuestro episodio de Optimización de comercio electrónico de tamaño de un bocado sobre cómo crear una excelente experiencia de pago móvil y solidificar sus conocimientos.
Conclusión: los ajustes simples pueden generar grandes resultados de conversión con la mejora del pago móvil
Los sitios de comercio electrónico son un poco como los viejos trenes de vapor. Son grandes, complicados e involucran muchas partes móviles. También requieren un suministro casi constante de ajustes de optimización, pruebas divididas y atención del desarrollador para seguir funcionando.
Si bien la optimización del formulario de pago móvil es solo un engranaje en la máquina, es de vital importancia. Puede cometer muchos errores de desarrollo de comercio electrónico: sus fotografías pueden estar mal tomadas o el diseño de su sitio puede ser demasiado complicado, pero pocas cosas afectarán negativamente las conversiones tanto como un formulario de pago móvil mal diseñado.
Los dispositivos móviles representan la mayor fuente de tráfico para muchos minoristas en línea, por lo que pasar por alto esta simple área de su sitio puede tener graves consecuencias.
¡Pero también hay buenas noticias! Convertir sus formularios en obras maestras que crean conversiones (bien, la obra maestra puede ser una palabra un poco demasiado fuerte) es fácil. De hecho, un desarrollador no debería tardar más de una hora o dos en implementar todos los cambios descritos aquí.
¿Tiene hambre de más consejos de optimización de comercio electrónico?
Obtenga la copia completa y gratuita de la lista de verificación de optimización de comercio electrónico de libros electrónicos de una tienda en línea de más de 7 figuras. Nuestra salsa secreta está a tu alcance. No hay tiempo que perder, ¡agárralo ahora!

