전자상거래 모바일 결제 양식을 개선하는 9가지 간단한 방법
게시 됨: 2018-06-20데스크톱과 비교할 때 모바일 결제가 전환 경쟁에서 크게 뒤처지는 것 같습니까?
모바일 결제 양식에 문제가 있음을 이미 알고 있을 것입니다. 그리고 당신은 혼자가 아닙니다. 80% 이상의 고객이 모바일 거래를 완료하는 데 어려움을 겪었습니다.
모바일 장바구니 이탈률은 거의 보편적으로 높습니다. 그리고 결함이 있고 교활하고 분노를 유발하는 형태가 범인입니다.
하지만 좋은 소식이 있습니다. 이 문제를 해결하는 것은 매우 간단하여 전환율을 높이고 그 과정에서 고객 만족도를 높일 수 있습니다.
바쁘다면 이 게시물 하단으로 이동하여 모바일 결제 양식을 개선하기 위한 9가지 체크리스트를 확인하세요. 그렇지 않다면 모바일 장바구니 이탈의 이유를 자세히 살펴보겠습니다.
#고객의 80% 이상이 #모바일 거래를 완료하는 데 어려움을 경험했습니다. #전자상거래 #최적화 #checkout #forms #cr 트윗하려면 클릭다음은 이 블로그 게시물에서 찾을 수 있는 모든 주요 요점의 빠른 목록입니다.
- 모바일 카트 포기에 대한 이해
- Simply Hike: 모바일 폼 게임을 마스터한 방법
- 모바일 양식 최적화: 9가지 체크리스트
- 결론: 간단한 조정은 큰 전환 결과로 이어질 수 있습니다.
좋은 소리? 모두 확인하세요!
모바일 카트 포기에 대한 이해
실제 단계를 살펴보기 전에 모바일 장바구니 포기에 대해 정확히 어떤 일이 일어나고 있는지 더 명확하게 파악해 보겠습니다.
데이터는 모바일의 전환율이 데스크톱보다 낮다는 사실에 대해 매우 명확합니다. 과거 연구에 따르면 판매 전환율은 수년에 걸쳐 수집된 데이터로 데스크톱보다 2~3%포인트 낮습니다.
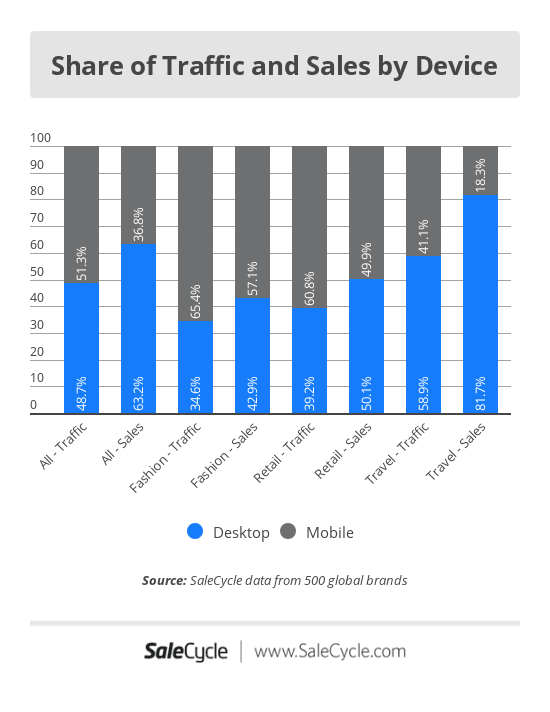
이 데이터는 다음 그래프에 요약되어 있습니다.
 위의 그래프는 전자 상거래 관점에서 볼 때 매력적입니다. 트래픽의 대부분이 모바일(예: 일반 소매)인 경우에도 데스크톱을 통해 더 많은 판매가 이루어집니다. 대부분의 판매가 모바일을 통해 이루어지는 경우 트래픽 대 판매 비율은 데스크톱에 비해 여전히 현저히 낮습니다. 원천.
위의 그래프는 전자 상거래 관점에서 볼 때 매력적입니다. 트래픽의 대부분이 모바일(예: 일반 소매)인 경우에도 데스크톱을 통해 더 많은 판매가 이루어집니다. 대부분의 판매가 모바일을 통해 이루어지는 경우 트래픽 대 판매 비율은 데스크톱에 비해 여전히 현저히 낮습니다. 원천.
하지만 왜 그런 일이 발생합니까?
진지한 온라인 소매업체는 모바일 상거래의 힘에 이의를 제기하지 않습니다. 전문가, 데이터 분석가 및 시장 리더는 그 중요성을 강조하고 다시 강조했습니다.
예를 들어 Walmart의 CEO인 Joel Anderson은 이렇게 말했습니다.
모바일이 소비자와 상호 작용하는 방식을 어떻게 변화시키고 있는지 아무리 강조해도 지나치지 않습니다. 우리는 이러한 변화를 수용해야 합니다.
전자 상거래 Illustrated의 Linda Bustos(전자 상거래 인플루언서 및 블로그 목록에 있음)도 비슷한 생각을 반영했습니다.
… 오늘날 대부분의 전자 상거래 사이트와 같다면 트래픽의 절반 이상이 모바일 장치를 통해 이루어지지만 모바일 전환은 여전히 데스크톱에 뒤쳐집니다. ">모바일 장바구니 디자인 및 결제 경험을 최적화하는 것은 데스크탑 디자인을 조정하는 것보다 더 중요합니다.
보안 문제부터 양식 작성의 어려움에 이르기까지 모바일 전환율이 낮은 데는 여러 가지 이유가 있습니다. 그래서 모바일 전환 최적화가 중요합니다.
그러나 Growcode에서 수백 명의 고객과 협력하고 자체 내부 데이터를 분석한 결과 장바구니 포기는 고객이 결제 과정에서 개인 정보와 배송 세부 정보를 요청할 때 가장 많이 발생한다는 것을 발견했습니다.
간단히 말해서, 대부분의 체크아웃 양식은 정말 형편없어요!
이제 제대로 작동하는 전자 상거래 상점을 살펴보겠습니다. 우리는 그것들을 예제로 사용하여 자신의 양식에 복제할 수 있는 실용적인 요점을 알아낼 것입니다.
Growcode는 이 eBook도 추천합니다.
7+ Figure 온라인 스토어의 전자상거래 최적화 체크리스트
Simply Hike: 모바일 폼 게임을 마스터한 방법
Simply Hike는 쇼핑 카트에 Shopify를 사용합니다. 그들은 간단하고 깔끔한 양식을 만들었으며 간단하지만 강력한 여러 기능을 활용하여 체크아웃 프로세스를 간소화하여 프로세스에서 전환율을 높였습니다.
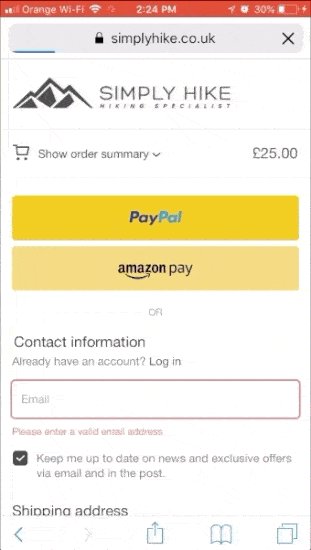
먼저 결제 양식에 도달하기 전에 PayPal 및 Amazon Pay와 같은 여러 반자동 결제 옵션이 있습니다. 고객이 이미 이러한 제공업체에 세부 정보를 저장한 경우 둘 다 쉽게 구매를 신속하게 완료할 수 있습니다.
 Simply Hike는 세 가지 결제 옵션을 제공하여 고객이 PayPal 또는 Amazon에 세부 정보를 등록한 경우 결제 속도를 높일 수 있습니다. 고객이 이미 이러한 제공업체에 세부 정보를 저장한 경우 둘 다 쉽게 구매를 신속하게 완료할 수 있습니다.
Simply Hike는 세 가지 결제 옵션을 제공하여 고객이 PayPal 또는 Amazon에 세부 정보를 등록한 경우 결제 속도를 높일 수 있습니다. 고객이 이미 이러한 제공업체에 세부 정보를 저장한 경우 둘 다 쉽게 구매를 신속하게 완료할 수 있습니다.
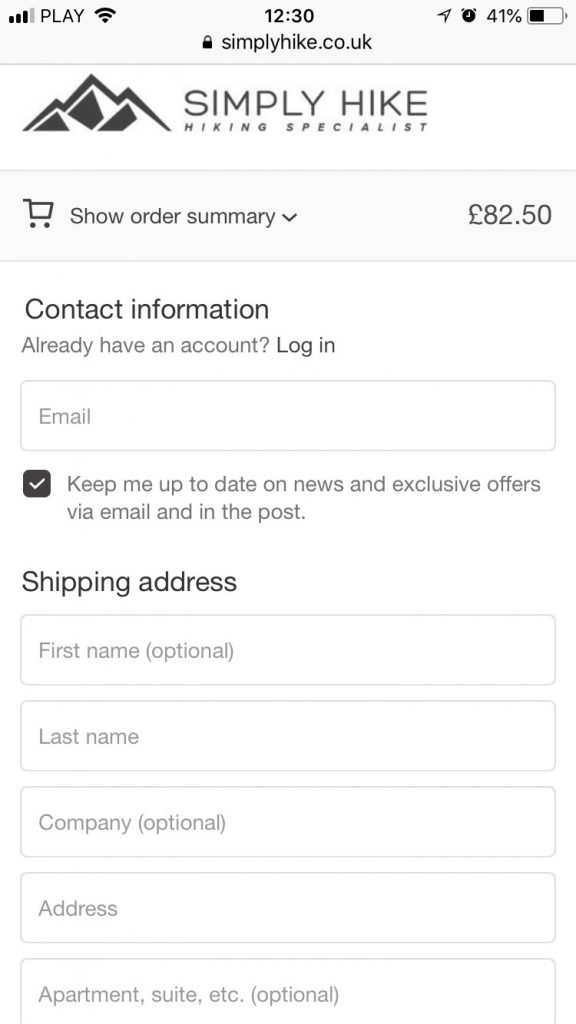
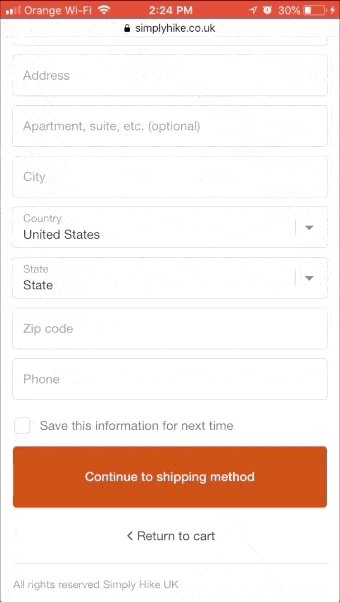
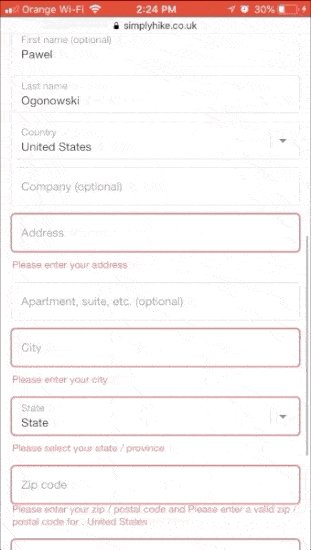
Simply Hike는 또한 형태가 짧고 단순하며 깨끗함을 보장합니다. 제한된 모바일 화면에 있음에도 불구하고 여전히 많은 공백이 있습니다. 기본 요구 사항 외에 몇 가지 선택 필드만 있으며 명확하게 표시되어 있습니다.
 형식은 간단하고 짧고 깨끗합니다. 제한된 모바일 화면에 있음에도 불구하고 여전히 많은 공백이 있습니다. 모두 고객의 편의를 위한 것입니다.
형식은 간단하고 짧고 깨끗합니다. 제한된 모바일 화면에 있음에도 불구하고 여전히 많은 공백이 있습니다. 모두 고객의 편의를 위한 것입니다.
또 다른 주목할만한 점은 양식이 부동 레이블을 사용한다는 것입니다. 아래 스크린샷을 보면 입력 중 및 입력 후에 양식 레이블(필드에 포함됨)이 왼쪽 상단 모서리로 최소화되는 방법을 볼 수 있습니다.
이 접근 방식에는 두 가지 주요 이점이 있습니다. 첫째, 양식이 시각적으로 더 짧아서 장바구니를 포기하는 것을 방지합니다. 둘째, 고객은 완료 단계에 관계없이 올바른 데이터를 입력하고 있다는 것을 알고 있습니다.
플로팅 레이블은 양식에 시각적 매력을 더하는 동시에 사용자가 현재 위치를 추적할 수 있도록 합니다. 따라서 양식은 시각적으로 더 짧아 보이고 고객은 완료 단계에 관계없이 올바른 데이터를 입력하고 있음을 알 수 있습니다. 간단하고 매우 효과적입니다.
부동 레이블은 고객이 자동 채우기를 사용할 때 특히 유용합니다. 그들은 모든 정보를 쉽게 다시 확인하여 정확한지 확인할 수 있습니다. 그리고 그것은 다음 요점으로 멋지게 이어집니다.
SimplyHike의 양식은 자동 채우기와 탭 버튼 사용을 모두 지원합니다. 이미 장치에 있는 데이터를 사용하거나 필드 사이를 빠르게 전환하는 것을 방해하지 않고 디지털 키보드를 사용하는 것은 충분히 어렵습니다.
여기에 포함된 모든 스크린샷을 보면 Simply Hike 양식의 필드가 완벽한 크기임을 알 수 있습니다. 각 필드의 높이가 약 40픽셀(42픽셀이 황금색 숫자임)이고 화면 너비에 맞게 확장된다는 사실은 고객이 오른손이나 왼손을 사용하여 탭하기가 쉽다는 것을 의미합니다.
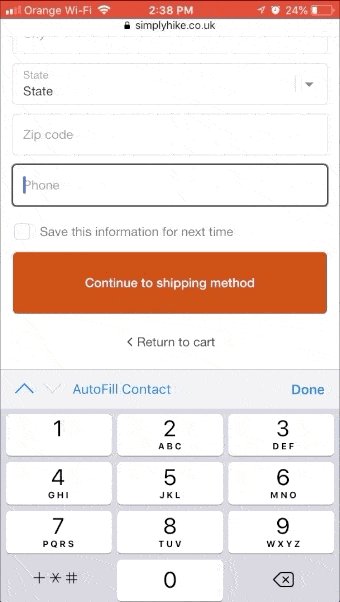
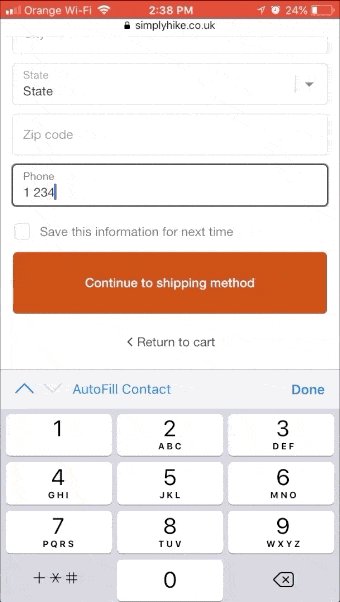
Simply Hike는 특정 필드에 올바른 키보드가 표시되도록 주의를 기울였습니다. 예를 들어 전화번호를 입력하면 숫자 키패드가 자동으로 팝업됩니다.
 Simply Hike는 모바일 버전의 체크아웃에 나타나는 숫자 키패드에 대해서도 생각했습니다. 고객이 숫자가 필요한 필드를 클릭하면 숫자 키패드가 자동으로 나타납니다.
Simply Hike는 모바일 버전의 체크아웃에 나타나는 숫자 키패드에 대해서도 생각했습니다. 고객이 숫자가 필요한 필드를 클릭하면 숫자 키패드가 자동으로 나타납니다.
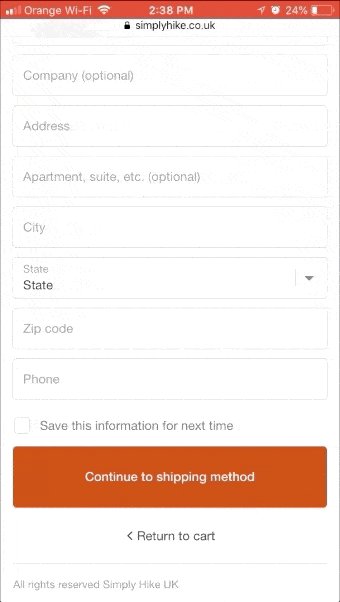
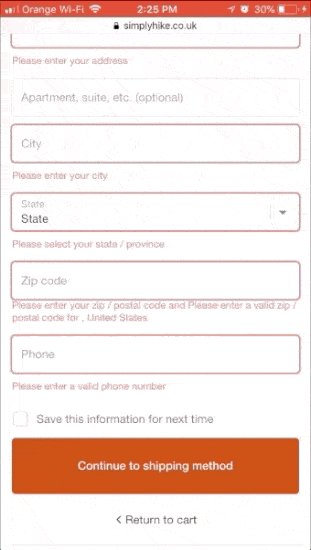
마지막으로 양식은 대비되는 색상(진한 빨간색)의 큰 클릭 유도문안 버튼으로 끝납니다. 고객이 다음에 무엇을 해야 하는지에 대해서는 의심의 여지가 없습니다! 또한 CTA는 화면 전체에 적용되므로 화면 양쪽에서 쉽게 탭할 수 있습니다.
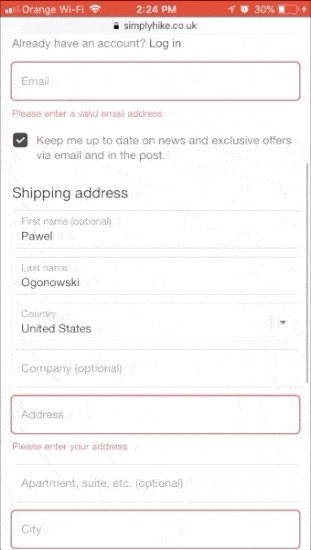
고객이 데이터를 잘못 입력한 경우 해당 필드가 빨간색 프레임으로 표시됩니다. Simply Hike는 실수를 수정하기 위한 특정 지침을 포함하여 한 단계 더 나아갑니다.
 간단히 하이킹은 잘못된 항목을 강조 표시하고 실수를 수정하기 위한 지침을 제공합니다. 고객이 데이터를 잘못 입력한 경우 해당 필드가 빨간색 프레임으로 표시됩니다. 실수를 수정하기 위한 구체적인 지침을 포함함으로써 한 단계 더 나아갑니다.
간단히 하이킹은 잘못된 항목을 강조 표시하고 실수를 수정하기 위한 지침을 제공합니다. 고객이 데이터를 잘못 입력한 경우 해당 필드가 빨간색 프레임으로 표시됩니다. 실수를 수정하기 위한 구체적인 지침을 포함함으로써 한 단계 더 나아갑니다.
위에서 말한 모든 것으로 판단하면 Simply Hike가 많은 부분을 올바르게 수행했음이 분명합니다. 결제 양식의 가장 좋은 부분을 복제하여 즉시 전환율을 높일 수 있습니다.
그러나 모든 기반을 다뤘습니까?
음, 전환율을 더 높이기 위해 할 수 있는 추가 작업이 많이 있습니다. 예를 들어 보안 배지와 같은 신뢰 구축 요소는 포함되지 않았습니다.
양식 상단의 헤드라인도 잘못 해석되기 쉽습니다. 연락처 정보 또는 배송 세부 정보로 시작해야 합니까? 고객의 주의를 분산시키지 않으면서 둘 중 하나면 충분합니다.
자, 이제 위에서 설명한 모든 핵심 사항을 요약하고 자신의 양식에서 실제로 구현하는 방법을 살펴보겠습니다.
모바일 양식 최적화: 9가지 체크리스트
1. 양식을 가능한 한 짧게 만드십시오.
체크아웃 사용성 테스트에 따르면 대부분의 사이트는 체크아웃 양식에서 필드의 20~60%를 안전하게 제거할 수 있습니다.
전자 상거래 소매업체의 경우 양식에 입력 옵션이 너무 많으며 양식을 더 짧게 만들어 거의 즉각적인 결과를 얻을 수 있습니다. 연구 후 연구는 이 점을 뒷받침합니다.
로그인 옵션도 포함해야 한다는 점도 언급할 가치가 있습니다. 고객이 결제 세부정보를 저장했다면 클릭 몇 번으로 간편하게 결제할 수 있습니다. 아래 Amazon의 예를 살펴보십시오.
 Amazon 고객은 이메일에서 구매까지 5단계로 최소한의 데이터 입력으로 이동할 수 있습니다. 원천.
Amazon 고객은 이메일에서 구매까지 5단계로 최소한의 데이터 입력으로 이동할 수 있습니다. 원천.
2. 부동 레이블을 사용하고 읽을 수 있을 만큼 텍스트를 크게 만듭니다.
부동 레이블은 고객이 입력한 정보가 올바른지 다시 확인할 수 있도록 하는 동시에 명확한 지침을 제공하기 때문에 환상적입니다. 그리고 이 모든 것은 더 이상 공간을 차지하지 않고 달성됩니다!
어떤 이유로든 부동 레이블을 사용할 수 없는 경우 입력 필드 위에 레이블을 포함하십시오. 특히 고객 기반이 노인으로 구성된 경우 텍스트를 크고 읽기 쉽게 만드는 것도 중요합니다. 당연한 말처럼 들리지만 이를 간과하는 소매업체의 수에 놀랄 것입니다.
3. 입력을 간소화하기 위해 자동 완성 지원 포함
양식에 자동 완성 기능이 있습니까? 결제 프로세스를 간소화하는 것은 구매에 필요한 시간과 노력을 최소화하는 것입니다. 고객이 이미 휴대전화에 정보를 저장했다면 사용하도록 하세요!
4. 탭 인덱스를 사용하여 사용자가 한 필드에서 다른 필드로 쉽게 건너뛸 수 있도록 합니다.
"tabindex" HTML 속성을 사용하면 탭 기능을 사용할 때 고객이 필드에서 필드로 이동하는 순서를 설정할 수 있습니다. 간단한 조정이지만 정보 입력 프로세스의 속도를 높이고 불필요한 필드를 건너뛰는 데 매우 유용할 수 있습니다.
5. 올바른 높이와 너비로 필드 서식 지정
이미 언급했듯이 이상적인 높이는 42픽셀입니다. 또한 필드는 왼쪽과 오른쪽 모두에서 액세스할 수 있도록 화면 너비여야 합니다.
6. 올바른 키보드가 표시되도록 필드 서식 지정
코딩 관점에서 올바른 키패드를 표시하도록 양식을 구성하는 것은 몇 가지 HTML 조정만 포함하는 비교적 간단한 작업입니다.
7. 대비되는 색상의 화면 전체 CTA 사용
CTA는 결제 양식에서 가장 중요한 부분 중 하나이므로 크고 눈에 잘 띄며 클릭하기 쉬운지(두 엄지손가락 모두 사용) 확인하세요. 대비되는 색상을 사용하여 모바일 페이지의 다른 요소와 눈에 띄도록 하고 화면 너비를 채우도록 하고 우스꽝스럽게 보이지 않도록 최대한 높게 만듭니다.
8. 바닥글을 단순화하고 모든 불필요한 링크를 제거하십시오.
다시 한 번 말씀드리겠습니다. 바닥글에 있는 모든 불필요한 링크를 제거하십시오. 바닥글을 단순화하면 두 가지를 얻을 수 있습니다. 첫째, 고객이 클릭해야 하는 위치에 대해 전혀 의심할 여지가 없습니다. 둘째, 실수로 체크아웃 페이지를 클릭할 위험을 최소화합니다. 둘 다 전환에 대한 저주입니다.
 바닥글을 단순화하면 두 가지를 얻을 수 있습니다. 첫째, 고객이 클릭해야 하는 위치에 대해 전혀 의심할 여지가 없습니다. 둘째, 실수로 체크아웃 페이지를 클릭할 위험을 최소화합니다. 둘 다 전환에 대한 저주입니다. 기억할 점!
바닥글을 단순화하면 두 가지를 얻을 수 있습니다. 첫째, 고객이 클릭해야 하는 위치에 대해 전혀 의심할 여지가 없습니다. 둘째, 실수로 체크아웃 페이지를 클릭할 위험을 최소화합니다. 둘 다 전환에 대한 저주입니다. 기억할 점!
9. 지시와 함께 실수를 명확하게 보여줍니다.
정보가 정확하지 않거나 필드를 놓쳤는지 여부와 상관없이 사용자에게 실수를 한 부분을 보여 주고 수정 방법에 대한 세부 정보를 제공하는 것이 중요합니다.
Bite-size Ecommerce Optimization 에피소드에서 훌륭한 모바일 결제 경험을 만들고 지식을 확고히 하는 방법에 대해 이 모든 요점(및 그 이상!)을 알아보십시오.
결론: 간단한 조정은 모바일 결제 개선으로 큰 전환 결과로 이어질 수 있습니다.
전자 상거래 사이트는 오래된 증기 기관차와 약간 비슷합니다. 그것들은 크고 복잡하며 많은 움직이는 부품을 포함합니다. 또한 계속 실행하려면 최적화 조정, 분할 테스트 및 개발자 주의를 거의 지속적으로 제공해야 합니다.
모바일 결제 양식 최적화는 기계의 하나의 톱니바퀴에 불과하지만 결정적으로 중요한 것입니다. 사진이 제대로 찍히지 않았거나 사이트 레이아웃이 지나치게 복잡할 수 있는 등 전자상거래 개발에서 많은 실수를 할 수 있지만 잘못 설계된 모바일 체크아웃 양식만큼 전환에 부정적인 영향을 미치는 것은 거의 없습니다.
모바일은 많은 온라인 소매업체의 가장 큰 트래픽 소스이므로 사이트의 이 단순한 영역을 간과하면 심각한 결과를 초래할 수 있습니다.
하지만 좋은 소식도 있습니다! 형식을 전환을 생성하는 걸작으로 바꾸는 것은 – 좋습니다. 걸작 은 단어가 약간 너무 강할 수도 있습니다 – 쉽습니다. 사실, 개발자가 여기에 설명된 모든 변경 사항을 구현하는 데 1-2시간 이상 걸리지 않아야 합니다.
더 많은 전자상거래 최적화 팁이 필요하십니까?
7개 이상의 Figure 온라인 스토어의 전자 상거래 최적화 체크리스트 전체를 무료로 받으십시오. 우리의 비밀 소스는 당신의 손끝에 있습니다. 잃을 시간이 없습니다, 지금 잡아!


