9 простых способов улучшить формы оплаты для мобильных устройств электронной торговли
Опубликовано: 2018-06-20По сравнению с настольным ПК, кажется ли, что ваша мобильная касса серьезно отстает в гонке конверсий?
Вы, наверное, уже знаете, что у вас проблема с мобильными формами оплаты. И вы не одиноки. Более 80% клиентов столкнулись с трудностями при совершении мобильной транзакции.
Почти повсеместно наблюдается высокий уровень отказа от мобильной корзины покупок. И виноваты ошибочные, привередливые, вызывающие ярость формы.
Но есть хорошие новости. Эту проблему очень легко решить, повысив коэффициент конверсии и повысив уровень удовлетворенности клиентов.
Если вы спешите, перейдите к концу этого поста, чтобы увидеть контрольный список из 9 пунктов для улучшения ваших мобильных форм оплаты. Если нет, давайте подробнее рассмотрим причины отказа от мобильной тележки.
Более 80% # клиентов столкнулись с трудностями при выполнении мобильной транзакции. #ecommerce #optimization #checkout #forms #cr Нажмите, чтобы твитнутьВот краткий список всех основных моментов, которые вы найдете в этом сообщении в блоге:
- Приступаем к отказу от мобильной тележки
- Simply Hike: как они освоили игру в мобильной форме
- Оптимизация мобильных форм: контрольный список из 9 пунктов
- Вывод: простые настройки могут привести к большим результатам конверсии.
Звучит неплохо? Проверь их все!
Приступаем к отказу от мобильной тележки
Прежде чем мы углубимся в практические шаги, давайте составим более четкую картину того, что именно происходит с отказом от мобильной тележки.
Данные очень четко говорят о том, что коэффициент конверсии на мобильных устройствах ниже, чем на компьютерах. Исторические исследования показывают, что конверсия продаж на два-три процентных пункта ниже, чем у компьютеров, с данными, собранными за многие годы.
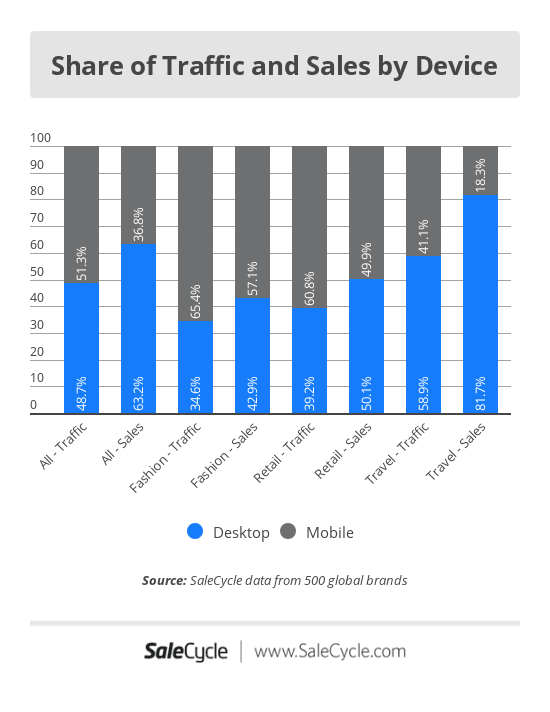
Эти данные представлены на следующем графике:
 Приведенный выше график интересен с точки зрения электронной коммерции. Даже когда большая часть трафика является мобильным (например, в розничной торговле), больше продаж осуществляется через настольные компьютеры. В тех случаях, когда большая часть продаж осуществляется через мобильные устройства, соотношение трафика к продажам по-прежнему значительно ниже по сравнению с настольными компьютерами. Источник.
Приведенный выше график интересен с точки зрения электронной коммерции. Даже когда большая часть трафика является мобильным (например, в розничной торговле), больше продаж осуществляется через настольные компьютеры. В тех случаях, когда большая часть продаж осуществляется через мобильные устройства, соотношение трафика к продажам по-прежнему значительно ниже по сравнению с настольными компьютерами. Источник.
Но почему это происходит?
Ни один серьезный розничный интернет-магазин не оспаривает возможности мобильной коммерции. Эксперты, специалисты по обработке данных и лидеры рынка подчеркивали и еще раз подчеркивали его важность.
Генеральный директор Walmart Джоэл Андерсон, например, сказал:
Я не могу переоценить, как мобильная связь меняет то, как мы взаимодействуем с нашими потребителями, мы должны принять эти изменения.
Линда Бустос (которая указана в нашем списке влиятельных лиц и блогов электронной коммерции) из ecommerce Illustrated также поддержала аналогичные мысли;
… Если вы похожи на большинство сайтов электронной коммерции сегодня, более половины вашего трафика проходит через мобильные устройства, но конверсия с мобильных устройств по-прежнему отстает от настольных компьютеров. Оптимизация дизайна мобильной корзины для покупок и оформления заказа важнее, чем настройка дизайна рабочего стола.
Низкому коэффициенту конверсии с мобильных устройств способствует ряд причин: от соображений безопасности до трудностей с заполнением форм. Вот почему так важна оптимизация мобильной конверсии.
Но после работы с сотнями клиентов в Growcode и анализа наших собственных данных мы обнаружили, что отказ от корзины чаще всего происходит, когда клиентов просят предоставить личную информацию и сведения о доставке в процессе оформления заказа.
Проще говоря, большинство форм для оформления заказа просто отстой!
Итак, давайте посмотрим на магазин электронной коммерции, который все делает правильно. Мы будем использовать их в качестве примера, чтобы выявить практические моменты, которые вы можете воспроизвести в своих собственных формах.
Growcode также рекомендует эту электронную книгу:
Контрольный список оптимизации электронной торговли для интернет-магазина из 7+ цифр
Simply Hike: как они освоили игру в мобильной форме
Simply Hike использует Shopify (снимаю шляпу) для своей корзины покупок. Они создали простую и понятную форму, в которой используется ряд простых, но мощных функций для оптимизации процесса оформления заказа и повышения конверсии в процессе.
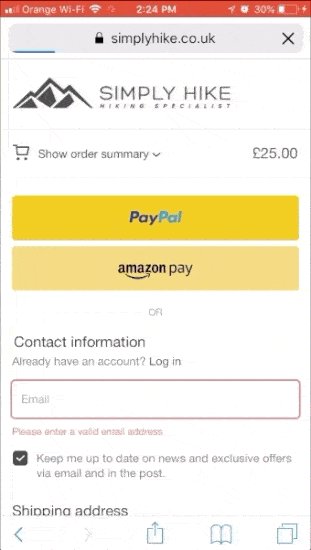
Во-первых, еще до того, как вы дойдете до формы оформления заказа, существует ряд полуавтоматических способов оплаты, таких как PayPal и Amazon Pay. Оба варианта упрощают быстрое завершение покупки, если клиенты уже сохранили свои данные у этих поставщиков.
 Simply Hike предлагает три различных варианта оплаты, что позволяет клиентам ускорить оформление заказа, если они зарегистрировали свои данные в PayPal или Amazon. Оба варианта упрощают быстрое завершение покупки, если клиенты уже сохранили свои данные у этих поставщиков.
Simply Hike предлагает три различных варианта оплаты, что позволяет клиентам ускорить оформление заказа, если они зарегистрировали свои данные в PayPal или Amazon. Оба варианта упрощают быстрое завершение покупки, если клиенты уже сохранили свои данные у этих поставщиков.
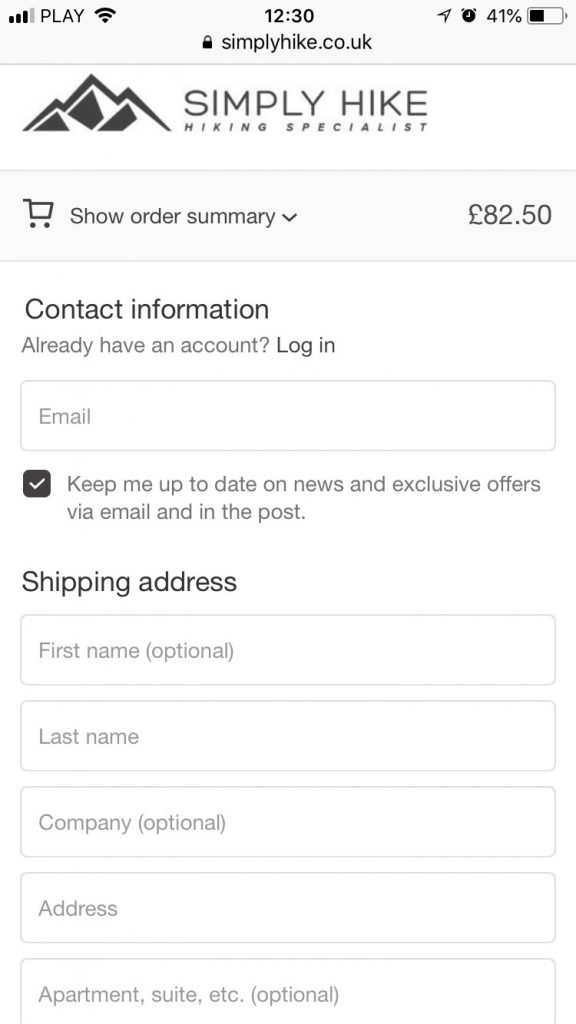
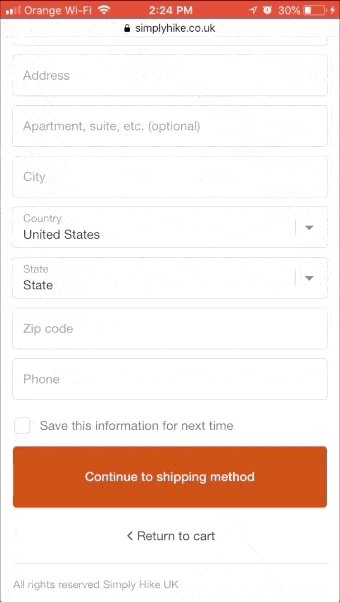
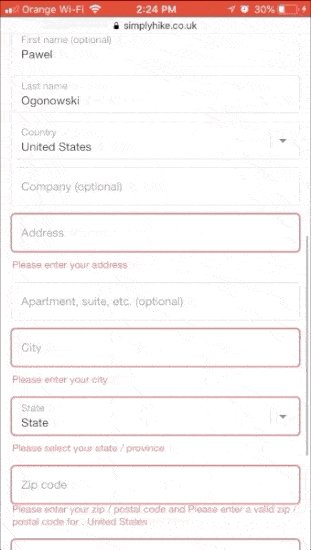
Simply Hike также гарантирует, что его форма будет короткой, простой и чистой. Несмотря на то, что экран мобильного телефона ограничен, на нем все еще много белого пространства. Помимо основных требований есть лишь несколько дополнительных полей, и они четко отмечены.
 Форма простая, короткая и чистая. Несмотря на то, что экран мобильного телефона ограничен, на нем по-прежнему много белого пространства. Все для удобства покупателей.
Форма простая, короткая и чистая. Несмотря на то, что экран мобильного телефона ограничен, на нем по-прежнему много белого пространства. Все для удобства покупателей.
Еще одним примечательным моментом является то, что в форме используются плавающие метки. Если вы посмотрите на снимок экрана ниже, вы увидите, как метка формы (которая включена в поле) сворачивается в левый верхний угол во время и после ввода.
У этого подхода есть два ключевых преимущества. Во-первых, форма выглядит короче визуально, что не способствует отказу от корзины. Во-вторых, клиенты знают, что они вводят правильные данные, независимо от того, на какой стадии выполнения они находятся.
Плавающие метки добавляют форме визуальной привлекательности, а также позволяют пользователям отслеживать, где они находятся. Поэтому форма визуально выглядит короче, и клиенты знают, что они вводят правильные данные, независимо от того, на какой стадии они находятся. Просто и очень эффективно.
Плавающие метки особенно полезны, когда клиенты используют автозаполнение. Они могут легко перепроверить всю информацию, убедившись, что она верна. И это прекрасно ведет к следующему пункту.
Формы SimplyHike поддерживают как автозаполнение, так и использование кнопки вкладки. Достаточно сложно использовать цифровую клавиатуру, не имея возможности использовать данные, которые уже находятся на устройстве, или быстро переключаться между полями.
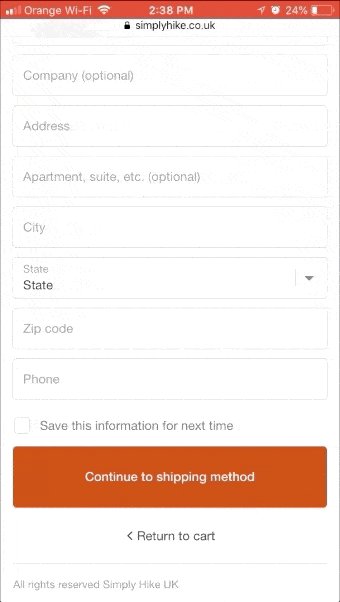
Глядя на все приведенные здесь скриншоты, вы заметите, что поля в форме Simply Hike имеют идеальный размер. Тот факт, что каждое поле имеет высоту около 40 пикселей (мы обнаружили, что 42 пикселя - это золотое число) и растягивается по ширине экрана, означает, что клиентам легко нажимать правой или левой рукой.
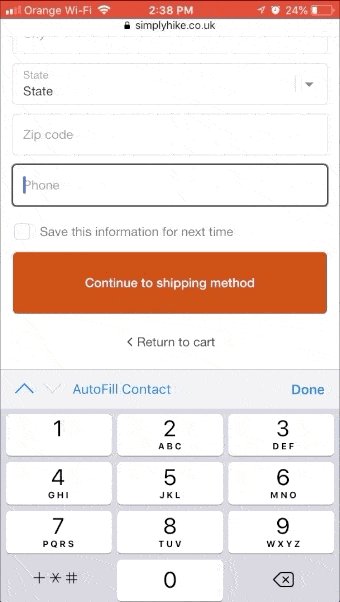
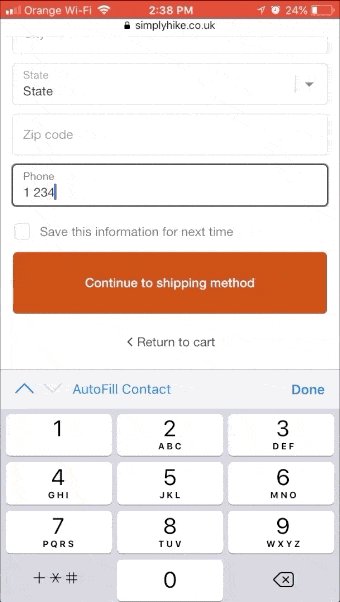
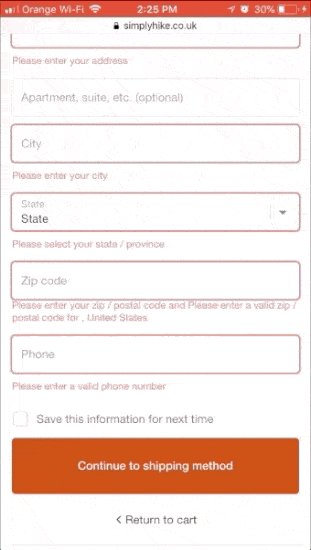
Simply Hike также позаботился о том, чтобы для определенных полей отображалась правильная клавиатура. Например, когда вы вводите свой номер телефона, автоматически появляется цифровая клавиатура.
 Компания Simply Hike также подумала о цифровой клавиатуре в мобильной версии кассы. Цифровая клавиатура появляется автоматически, когда покупатель щелкает по полю с цифрами.
Компания Simply Hike также подумала о цифровой клавиатуре в мобильной версии кассы. Цифровая клавиатура появляется автоматически, когда покупатель щелкает по полю с цифрами.
Наконец, форма заканчивается большой кнопкой с призывом к действию контрастного цвета (темно-красный). У покупателя нет абсолютно никаких сомнений в том, что ему делать дальше! Более того, призыв к действию распространяется на весь экран, поэтому его легко нажимать с обеих сторон экрана.
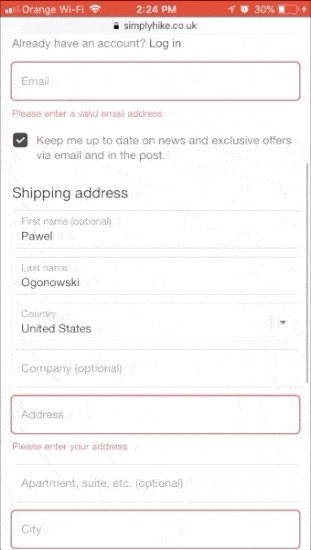
Если клиент ввел какие-либо данные неправильно, соответствующие поля отображаются в красной рамке. Simply Hike идет дальше, добавляя конкретные инструкции по исправлению ошибок.
 Просто поход выделите ложные записи и предоставьте инструкции по исправлению ошибки. Если клиент ввел какие-либо данные неправильно, соответствующие поля отображаются в красной рамке. Он идет еще дальше, включая конкретные инструкции по исправлению ошибок.
Просто поход выделите ложные записи и предоставьте инструкции по исправлению ошибки. Если клиент ввел какие-либо данные неправильно, соответствующие поля отображаются в красной рамке. Он идет еще дальше, включая конкретные инструкции по исправлению ошибок.
Судя по всему, что было сказано выше, очевидно, что Simply Hike многое понял правильно. Вероятно, вы могли бы мгновенно повысить коэффициент конверсии, скопировав лучшие части его формы оформления заказа.
Но охватило ли оно все основы?
Что ж, есть ряд дополнительных вещей, которые можно сделать для дальнейшего повышения конверсии. Например, он не включал никаких элементов укрепления доверия, таких как значки безопасности.

Заголовок вверху формы также легко неверно истолковать. Что лучше начать с контактной информации или сведений о доставке? Достаточно одного или другого, не отвлекая внимания клиента.
Хорошо, давайте суммируем все ключевые моменты, изложенные выше, и посмотрим, как вы можете практически реализовать их в своих собственных формах.
Оптимизация мобильных форм: контрольный список из 9 пунктов
1. Сделайте формы как можно короче
Юзабилити-тестирование кассы показало, что на большинстве сайтов можно безопасно избавиться от 20% до 60% полей в формах оформления заказа.
Как розничный продавец электронной коммерции, вероятно, что ваши формы имеют слишком много вариантов ввода, и что вы можете достичь почти мгновенных результатов, сделав формы короче. Исследование за исследованием подтверждают эту точку зрения.
Также стоит упомянуть, что вы также должны включить параметры входа в систему. Если ваши клиенты сохранили свои платежные реквизиты, упростите для них оплату за несколько кликов. Взгляните на пример с Amazon ниже:
 Клиенты Amazon могут перейти от электронной почты к покупке за пять шагов и с минимальным вводом данных. Источник.
Клиенты Amazon могут перейти от электронной почты к покупке за пять шагов и с минимальным вводом данных. Источник.
2. Используйте плавающие метки и сделайте текст достаточно большим, чтобы его можно было прочитать.
Плавающие этикетки - это фантастика, потому что они предлагают четкое руководство, позволяя клиентам дважды проверить правильность введенной информации. И все это достигается не занимая больше места!
Если по какой-либо причине вы не можете использовать плавающие метки, разместите свои метки над полем ввода. Также важно сделать текст крупным и читабельным, особенно если ваша клиентская база состоит из пожилых людей. Звучит как очевидная вещь, но вы будете поражены количеством розничных продавцов, которые не обращают на это внимания.
3. Включите поддержку автозаполнения, чтобы упростить ввод.
Есть ли у вас в формах функция автозаполнения? Оптимизация процесса оформления заказа сводится к минимизации времени и усилий, необходимых для совершения покупки. Если у клиентов уже есть информация, сохраненная на их телефоне, позвольте им использовать ее!
4. Используйте указатель вкладок, чтобы пользователи могли легко переходить от одного поля к другому.
Атрибут HTML tabindex позволяет вам установить порядок, в котором покупатель перемещается от поля к полю при использовании функции табуляции. Это простая настройка, но она может быть очень полезной для ускорения процесса ввода информации и пропуска ненужных полей.
5. Отформатируйте поля по высоте и ширине.
Как уже упоминалось, идеальной высотой является 42 пикселя. Поля также должны быть на весь экран, чтобы к ним можно было получить доступ как слева, так и справа.
6. Отформатируйте поля так, чтобы отображалась правильная клавиатура.
С точки зрения программирования, структурирование форм таким образом, чтобы они отображали правильную клавиатуру, - относительно простая задача, требующая всего лишь нескольких настроек HTML.
7. Используйте призыв к действию контрастного цвета на всем экране.
Ваш CTA - одна из самых важных частей вашей формы оформления заказа, поэтому убедитесь, что она большая, видимая и удобная для нажатия (обоими большими пальцами). Используйте контрастный цвет, чтобы он выделялся среди других элементов на мобильной странице, убедитесь, что он заполняет всю ширину экрана, и сделайте его как можно более высоким, чтобы он не выглядел глупо.
8. Упростите нижний колонтитул и избавьтесь от ненужных ссылок.
Позвольте мне сказать это еще раз. Избавьтесь от КАЖДОЙ ненужной ссылки в футере. Упрощение нижнего колонтитула приведет к двум целям. Во-первых, это не оставит у клиентов абсолютно никаких сомнений в том, куда им следует нажимать. Во-вторых, вы минимизируете риск случайного перехода со страницы оформления заказа. Оба являются проклятием для обращений.
 Упрощение нижнего колонтитула приведет к двум целям. Во-первых, это не оставит у клиентов абсолютно никаких сомнений в том, куда им следует нажимать. Во-вторых, вы минимизируете риск случайного перехода со страницы оформления заказа. Оба являются проклятием для обращений. Укажите, чтобы запомнить!
Упрощение нижнего колонтитула приведет к двум целям. Во-первых, это не оставит у клиентов абсолютно никаких сомнений в том, куда им следует нажимать. Во-вторых, вы минимизируете риск случайного перехода со страницы оформления заказа. Оба являются проклятием для обращений. Укажите, чтобы запомнить!
9. Четко и четко показывайте ошибки с инструкциями.
Жизненно важно показать пользователям, где они допустили ошибки, и дать им подробную информацию о том, как их исправить , неверна ли информация или они пропустили поле.
Узнайте обо всех этих моментах (и многом другом!) В нашем эпизоде «Оптимизация электронной торговли на размер укуса», посвященном созданию удобной мобильной кассы и укреплению своих знаний.
Вывод: простые настройки могут привести к большим результатам конверсии с улучшением мобильной кассы.
Сайты электронной торговли немного похожи на старые паровозы. Они большие, сложные и содержат множество движущихся частей. Они также требуют почти постоянной поставки настроек оптимизации, сплит-тестов и внимания разработчиков для продолжения работы.
Оптимизация форм для мобильных касс - это всего лишь одна винтик в машине, но она крайне важна. Вы можете совершить множество ошибок при разработке электронной коммерции - ваши фотографии могут быть плохо сняты или макет вашего сайта может быть слишком сложным - но мало что может так негативно повлиять на конверсию, как плохо спроектированная мобильная форма оформления заказа.
Мобильные устройства представляют собой крупнейший источник трафика для многих интернет-магазинов, поэтому игнорирование этой простой области вашего сайта может иметь серьезные последствия.
Но есть и хорошие новости! Превратить ваши формы в шедевры преобразования - ладно, шедевр может быть слишком сильным словом - легко. Фактически, разработчику не потребуется больше часа или двух, чтобы реализовать все описанные здесь изменения.
Хотите больше советов по оптимизации электронной торговли?
Получите полную бесплатную копию Контрольного списка оптимизации электронной торговли для интернет-магазина 7+ Figure. Наш секретный соус у вас под рукой. Нет времени терять, хватай сейчас!

