9 façons simples d'améliorer les formulaires de paiement mobile de commerce électronique
Publié: 2018-06-20Par rapport à un ordinateur de bureau, avez-vous l'impression que votre paiement mobile est sérieusement à la traîne dans la course à la conversion ?
Vous savez probablement déjà que vous avez un problème avec vos formulaires de paiement mobiles. Et vous n'êtes pas seul. Plus de 80% des clients ont rencontré des difficultés lors de la réalisation d'une transaction mobile
L'abandon du panier d'achat mobile est presque universellement élevé. Et les formes défectueuses, capricieuses et provoquant la fureur sont le coupable.
Mais il y a de bonnes nouvelles. Il est très facile de résoudre ce problème, en augmentant les taux de conversion et en améliorant la satisfaction des clients dans le processus.
Si vous êtes pressé, passez au bas de cet article pour une liste de contrôle en 9 points pour améliorer vos formulaires de paiement mobiles. Sinon, examinons de plus près les raisons de l'abandon du panier mobile.
Plus de 80% des #clients ont rencontré des difficultés lors de la réalisation d'une transaction #mobile. #ecommerce #optimisation #checkout #forms #cr Cliquez pour tweeterVoici une liste rapide de tous les points principaux que vous trouverez dans cet article de blog :
- S'attaquer à l'abandon de panier mobile
- Simply Hike : comment ils ont maîtrisé le jeu de formulaire mobile
- Optimisation des formulaires mobiles : liste de contrôle en 9 points
- Conclusion : De simples ajustements peuvent conduire à de gros résultats de conversion
Ça sonne bien ? Vérifiez-les tous !
S'attaquer à l'abandon de panier mobile
Avant de plonger dans les étapes pratiques, dressons une image plus claire de ce qui se passe exactement avec l'abandon de panier mobile.
Les données sont très claires sur le fait que les taux de conversion sur mobile sont inférieurs à ceux sur ordinateur. Des études historiques montrent que les conversions de ventes sont de deux à trois points de pourcentage en dessous du bureau, avec des données collectées sur de nombreuses années.
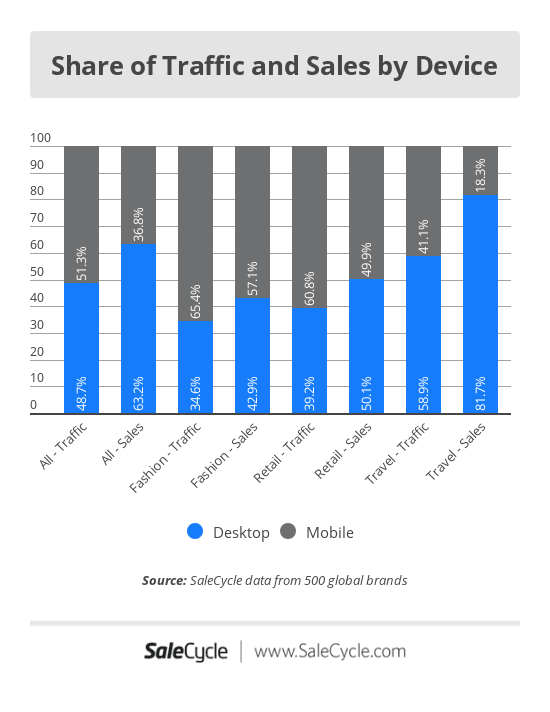
Ces données sont résumées dans le graphique suivant :
 Le graphique ci-dessus est fascinant du point de vue du commerce électronique. Même lorsque la majorité du trafic est mobile (comme dans la vente au détail en général), un plus grand nombre de ventes sont effectuées via le bureau. Dans les cas où la majorité des ventes sont réalisées via le mobile, le ratio trafic/ventes est encore nettement inférieur à celui du bureau. La source.
Le graphique ci-dessus est fascinant du point de vue du commerce électronique. Même lorsque la majorité du trafic est mobile (comme dans la vente au détail en général), un plus grand nombre de ventes sont effectuées via le bureau. Dans les cas où la majorité des ventes sont réalisées via le mobile, le ratio trafic/ventes est encore nettement inférieur à celui du bureau. La source.
Mais pourquoi cela arrive-t-il ?
Aucun détaillant en ligne sérieux ne conteste la puissance du commerce mobile. Les experts, les data-crunchers et les leaders du marché ont souligné et réaffirmé son importance.
Le PDG de Walmart Joel Anderson, par exemple, a déclaré :
Je ne saurais trop insister sur la façon dont le mobile change la façon dont nous interagissons avec nos consommateurs, nous devons accepter ces changements.
Linda Bustos (qui figure sur notre liste d'influenceurs et de blogs de commerce électronique) de ecommerce Illustrated a également fait écho à des réflexions similaires;
… si vous êtes comme la plupart des sites de commerce électronique aujourd'hui, plus de la moitié de votre trafic provient d'appareils mobiles, mais la conversion mobile est toujours en retard sur les ordinateurs de bureau. Il est plus important d'optimiser la conception du panier d'achat mobile et l'expérience de paiement que de peaufiner la conception de votre bureau.
Il existe un certain nombre de raisons qui contribuent aux faibles taux de conversion sur mobile, des problèmes de sécurité à la difficulté à remplir les formulaires. C'est pourquoi l'optimisation des conversions mobiles est si importante.
Mais après avoir travaillé avec des centaines de clients chez Growcode et analysé nos propres données internes, nous avons constaté que l'abandon du panier se produit le plus lorsque les clients sont invités à fournir des informations personnelles et des détails d'expédition lors du processus de paiement.
Pour le dire clairement, la plupart des formulaires de paiement sont vraiment nuls !
Jetons donc un coup d'œil à un magasin de commerce électronique qui le fait bien. Nous les utiliserons comme exemple pour découvrir des points pratiques que vous pouvez reproduire sur vos propres formulaires.
Growcode recommande également cet eBook :
Liste de contrôle d'optimisation du commerce électronique d'une boutique en ligne à 7 chiffres et plus
Simply Hike : comment ils ont maîtrisé le jeu de formulaire mobile
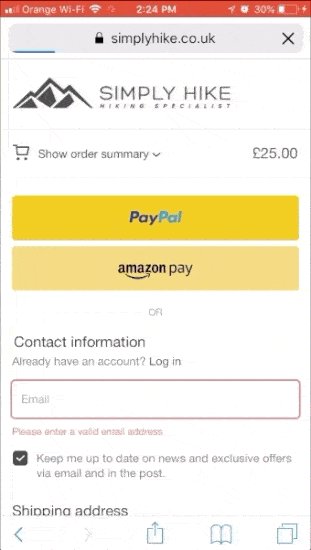
Simply Hike utilise Shopify (coup de chapeau) pour leur panier. Ils ont créé un formulaire simple, propre et utilisant un certain nombre de fonctionnalités simples mais puissantes pour rationaliser le processus de paiement, en augmentant les conversions au cours du processus.
Tout d'abord, avant même d'accéder au formulaire de paiement, il existe un certain nombre d'options de paiement semi-automatisées telles que PayPal et Amazon Pay. Les deux facilitent la réalisation rapide d'un achat si les clients ont déjà enregistré leurs coordonnées auprès de ces fournisseurs.
 Simply Hike propose trois options de paiement différentes, permettant aux clients d'accélérer leur paiement s'ils ont enregistré leurs coordonnées auprès de PayPal ou d'Amazon. Les deux facilitent la réalisation rapide d'un achat si les clients ont déjà enregistré leurs coordonnées auprès de ces fournisseurs.
Simply Hike propose trois options de paiement différentes, permettant aux clients d'accélérer leur paiement s'ils ont enregistré leurs coordonnées auprès de PayPal ou d'Amazon. Les deux facilitent la réalisation rapide d'un achat si les clients ont déjà enregistré leurs coordonnées auprès de ces fournisseurs.
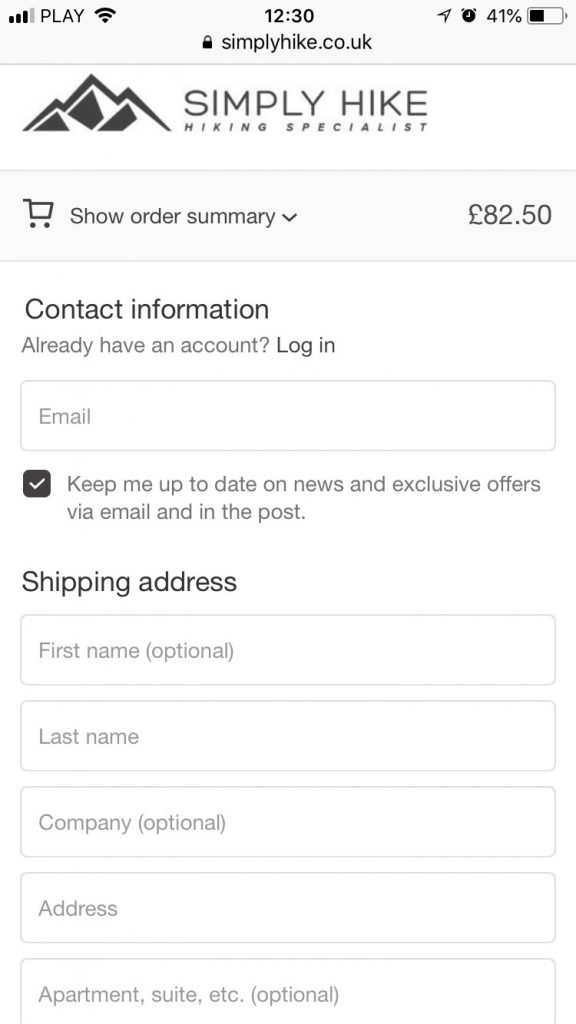
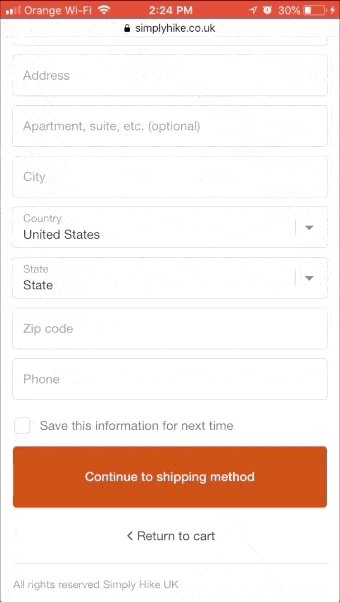
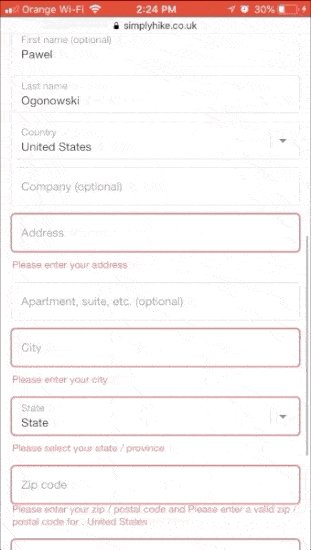
Simply Hike garantit également que sa forme est courte, simple et propre. Bien qu'il soit sur un écran mobile restreint, il y a encore beaucoup d'espace blanc. Il n'y a qu'une petite poignée de champs facultatifs en plus des exigences de base, et ceux-ci sont clairement indiqués.
 La forme est simple, courte et nette. Bien qu'il soit sur un écran mobile restreint, il y a encore beaucoup d'espace blanc. Le tout pour le confort des clients.
La forme est simple, courte et nette. Bien qu'il soit sur un écran mobile restreint, il y a encore beaucoup d'espace blanc. Le tout pour le confort des clients.
Un autre point notable est que le formulaire utilise des étiquettes flottantes. Si vous regardez la capture d'écran ci-dessous, vous verrez comment l'étiquette du formulaire (qui est incluse dans le champ) est réduite dans le coin supérieur gauche pendant et après la saisie.
Il y a deux avantages clés à cette approche. Premièrement, le formulaire semble plus court visuellement, ce qui décourage l'abandon du panier. Deuxièmement, les clients savent qu'ils saisissent les bonnes données, quel que soit le stade d'achèvement auquel ils se trouvent.
Les étiquettes flottantes ajoutent un attrait visuel à un formulaire tout en permettant aux utilisateurs de savoir où ils en sont. Par conséquent, le formulaire semble plus court visuellement et les clients savent qu'ils saisissent les bonnes données, quel que soit le stade d'achèvement auquel ils se trouvent. Simple et très efficace.
Les étiquettes flottantes sont particulièrement utiles lorsque les clients utilisent le remplissage automatique. Ils peuvent facilement revérifier toutes les informations, en s'assurant qu'elles sont correctes. Et cela mène bien au point suivant.
Les formulaires de SimplyHike prennent en charge à la fois le remplissage automatique et l'utilisation du bouton de tabulation. Il est déjà assez difficile d'utiliser un clavier numérique, sans être empêché d'utiliser des données déjà présentes sur un appareil ou de basculer rapidement entre les champs.
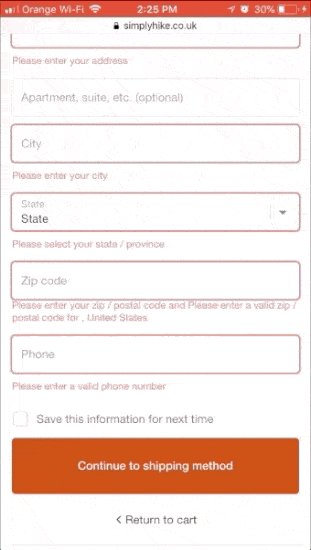
En regardant toutes les captures d'écran incluses ici, vous remarquerez que les champs du formulaire de Simply Hike ont la taille parfaite. Le fait que chaque champ mesure environ 40 pixels de hauteur (nous avons trouvé que 42 pixels sont le nombre d'or) et s'étend sur la largeur de l'écran, signifie qu'il est facile pour les clients d'appuyer avec la main droite ou la main gauche.
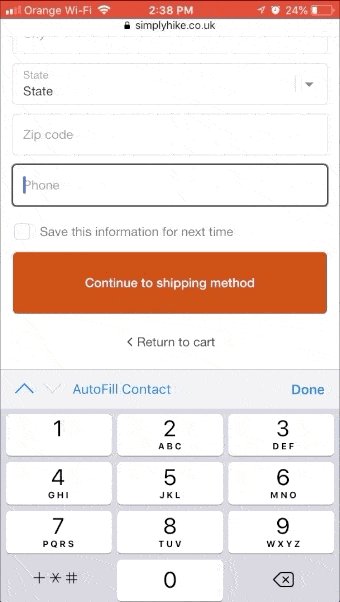
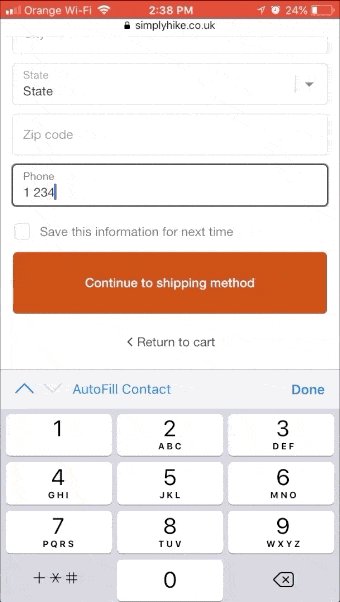
Simply Hike a également veillé à ce que le bon clavier apparaisse pour des champs spécifiques. Lorsque vous entrez votre numéro de téléphone, par exemple, le clavier numérique apparaît automatiquement.
 Simply Hike a également pensé au clavier numérique apparaissant sur la version mobile de la caisse. Le clavier numérique apparaît automatiquement lorsqu'un client clique sur un champ nécessitant des chiffres.
Simply Hike a également pensé au clavier numérique apparaissant sur la version mobile de la caisse. Le clavier numérique apparaît automatiquement lorsqu'un client clique sur un champ nécessitant des chiffres.
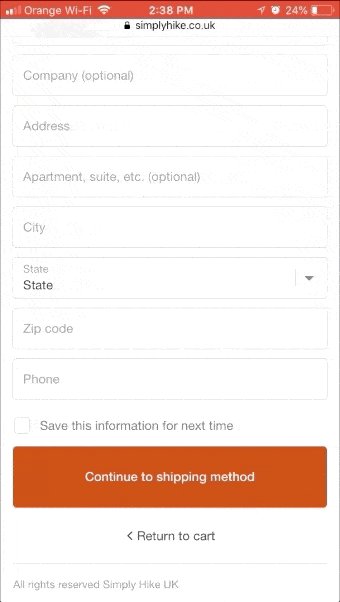
Enfin, le formulaire se termine par un gros bouton d'appel à l'action de couleur contrastée (rouge foncé). Il n'y a absolument aucun doute dans l'esprit du client sur ce qu'il doit faire ensuite ! De plus, le CTA s'étend sur tout l'écran, il est donc facilement accessible des deux côtés de l'écran.
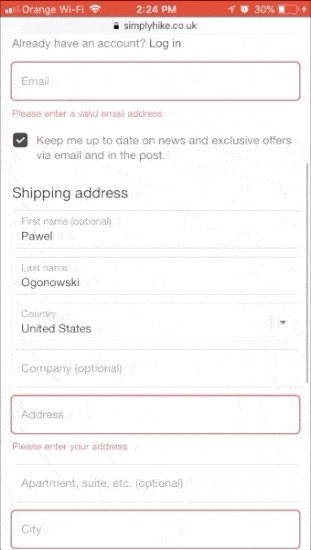
Si un client a mal saisi l'une des données, les champs appropriés apparaissent encadrés en rouge. Simply Hike va encore plus loin en incluant des instructions spécifiques pour corriger les erreurs.
 Simply Hike met en évidence les fausses entrées et fournit des instructions pour corriger l'erreur. Si un client a mal saisi l'une des données, les champs appropriés apparaissent encadrés en rouge. Il va encore plus loin en incluant des instructions spécifiques pour corriger les erreurs.
Simply Hike met en évidence les fausses entrées et fournit des instructions pour corriger l'erreur. Si un client a mal saisi l'une des données, les champs appropriés apparaissent encadrés en rouge. Il va encore plus loin en incluant des instructions spécifiques pour corriger les erreurs.
À en juger par tout ce qui a été dit ci-dessus, il est évident que Simply Hike a bien compris beaucoup de choses. Vous pourriez probablement augmenter vos taux de conversion instantanément en reproduisant les meilleures parties de son formulaire de paiement.
Mais a-t-il couvert toutes les bases ?

Eh bien, il y a un certain nombre de choses supplémentaires qui pourraient être faites pour augmenter davantage les conversions. Il n'a, par exemple, inclus aucun élément de confiance comme les badges de sécurité.
Le titre en haut du formulaire est également facilement mal interprété. Devriez-vous commencer par les coordonnées ou les détails d'expédition ? L'un ou l'autre suffirait, sans créer de division dans l'attention du client.
OK, résumons donc tous les points clés décrits ci-dessus et voyons comment vous pouvez les implémenter dans la pratique sur vos propres formulaires.
Optimisation des formulaires mobiles : liste de contrôle en 9 points
1. Faites vos formulaires aussi courts que possible
Les tests d'utilisation de la caisse ont révélé que la plupart des sites peuvent supprimer en toute sécurité entre 20 % et 60 % des champs de leurs formulaires de commande.
En tant que détaillant de commerce électronique, il est probable que vos formulaires aient trop d'options de saisie et que vous puissiez obtenir des résultats quasi instantanés en raccourcissant les formulaires. Étude après étude appuie ce point.
Il convient également de mentionner que vous devez également inclure des options de connexion. Si vos clients ont enregistré leurs informations de paiement, facilitez-leur la vérification en quelques clics. Jetez un œil à l'exemple d'Amazon ci-dessous :
 Les clients Amazon peuvent passer de l'e-mail à l'achat en cinq étapes et avec un minimum de saisie de données. La source.
Les clients Amazon peuvent passer de l'e-mail à l'achat en cinq étapes et avec un minimum de saisie de données. La source.
2. Utilisez des étiquettes flottantes et rendez le texte suffisamment grand pour être lu
Les étiquettes flottantes sont fantastiques car elles offrent des conseils clairs tout en permettant aux clients de vérifier que les informations qu'ils ont saisies sont correctes. Et tout cela est réalisé sans prendre plus de place !
Si vous ne pouvez pas utiliser d'étiquettes flottantes pour une raison quelconque, incluez vos étiquettes au-dessus du champ de saisie. Il est également important de rendre le texte volumineux et lisible, en particulier si votre clientèle est composée de personnes âgées. Cela semble évident, mais vous seriez étonné du nombre de détaillants qui l'ignorent.
3. Inclure la prise en charge du remplissage automatique pour rationaliser la saisie
Les formulaires ont-ils une fonctionnalité de remplissage automatique ? La rationalisation du processus de paiement consiste à minimiser le temps et les efforts nécessaires pour effectuer un achat. Si les clients ont déjà enregistré des informations sur leur téléphone, laissez-les les utiliser !
4. Utilisez l'index de tabulation pour permettre aux utilisateurs de passer facilement d'un champ à un autre
L'attribut HTML « tabindex » vous permet de définir l'ordre dans lequel un client passe d'un champ à l'autre lors de l'utilisation de la fonction de tabulation. C'est un simple ajustement mais il peut être très utile pour accélérer le processus de saisie des informations et sauter les champs inutiles.
5. Formatez vos champs à la bonne hauteur et largeur
Comme cela a déjà été mentionné, nous avons trouvé que 42 pixels étaient la hauteur idéale. Les champs doivent également être à l'échelle de l'écran pour s'assurer qu'ils sont accessibles à la fois à gauche et à droite.
6. Formatez les champs pour que le bon clavier s'affiche
Du point de vue du codage, structurer vos formulaires pour qu'ils affichent le bon clavier est une tâche relativement simple qui n'implique que quelques ajustements HTML.
7. Utilisez un CTA à l'échelle de l'écran dans une couleur contrastante
Votre CTA est l'une des parties les plus importantes de votre formulaire de paiement, alors assurez-vous qu'il est grand, visible et facile à cliquer (avec les deux pouces). Utilisez une couleur contrastante pour qu'elle se démarque des autres éléments de la page mobile, assurez-vous qu'elle occupe toute la largeur de l'écran et rendez-la aussi haute que possible sans avoir l'air ridicule.
8. Simplifiez le pied de page et supprimez tout lien inutile
Permettez-moi de le répéter. Débarrassez-vous de CHAQUE lien inutile dans votre pied de page. Simplifier votre pied de page réalisera deux choses. Premièrement, cela ne laissera aucun doute aux clients sur l'endroit où ils sont censés cliquer. Deuxièmement, vous minimiserez le risque de cliquer accidentellement en dehors de la page de paiement. Les deux sont anathèmes pour les conversions.
 Simplifier votre pied de page réalisera deux choses. Premièrement, cela ne laissera aucun doute aux clients sur l'endroit où ils sont censés cliquer. Deuxièmement, vous minimiserez le risque de cliquer accidentellement en dehors de la page de paiement. Les deux sont anathèmes pour les conversions. Point à retenir !
Simplifier votre pied de page réalisera deux choses. Premièrement, cela ne laissera aucun doute aux clients sur l'endroit où ils sont censés cliquer. Deuxièmement, vous minimiserez le risque de cliquer accidentellement en dehors de la page de paiement. Les deux sont anathèmes pour les conversions. Point à retenir !
9. Montrez les erreurs clairement et avec des instructions
Il est essentiel de montrer aux utilisateurs où ils ont commis des erreurs et de leur donner des détails sur la façon de les corriger , si les informations sont incorrectes ou s'ils ont raté un champ.
Découvrez tous ces points (et plus encore !)
Conclusion : De simples ajustements peuvent conduire à d'importants résultats de conversion avec l'amélioration du paiement sur mobile
Les sites de commerce électronique sont un peu comme de vieux trains à vapeur. Ils sont gros, compliqués et impliquent beaucoup de pièces mobiles. Ils nécessitent également un approvisionnement quasi constant de réglages d'optimisation, de tests fractionnés et l'attention des développeurs pour continuer à fonctionner.
Bien que l'optimisation des formulaires de paiement mobile ne soit qu'un rouage de la machine, elle est d'une importance cruciale . Vous pouvez faire beaucoup d'erreurs de développement de commerce électronique - vos photos peuvent être mal prises ou la mise en page de votre site peut être trop compliquée - mais peu de choses vont affecter négativement les conversions autant qu'un formulaire de paiement mobile mal conçu.
Le mobile représente la plus grande source de trafic pour de nombreux détaillants en ligne, donc négliger cette simple zone de votre site peut avoir de graves conséquences.
Mais il y a aussi de bonnes nouvelles ! Transformer vos formulaires en chefs-d'œuvre créateurs de conversions – OK, chef - d'œuvre est peut-être un mot un peu trop fort – est facile. En fait, cela ne devrait pas prendre plus d'une heure ou deux à un développeur pour mettre en œuvre tous les changements décrits ici.
Envie de plus de conseils d'optimisation du commerce électronique ?
Obtenez la copie complète et gratuite de l'ebook Liste de contrôle d'optimisation du commerce électronique d'une boutique en ligne à 7 chiffres et plus. Notre sauce secrète est à portée de main. Pas de temps à perdre, saisissez-le maintenant !

