9 maneiras simples de melhorar os formulários de check-out no celular para comércio eletrônico
Publicados: 2018-06-20Em comparação com o computador, parece que o checkout do seu celular está ficando para trás na corrida pelas conversões?
Você provavelmente já sabe que tem um problema com os formulários de pagamento do celular. E você não está sozinho. Mais de 80% dos clientes tiveram dificuldade ao concluir uma transação móvel
O abandono de carrinhos de compras móveis é quase universalmente alto. E as formas defeituosas, enjoadas e indutoras de fúria são as culpadas.
Mas há boas notícias. É muito fácil corrigir esse problema, aumentando as taxas de conversão e aumentando a satisfação do cliente no processo.
Se você estiver com pressa, pule para o final desta postagem para obter uma lista de verificação de 9 pontos para melhorar seus formulários de pagamento móvel. Se não, vamos examinar mais de perto as razões por trás do abandono do carrinho de celular.
Mais de 80% dos # clientes tiveram dificuldade ao concluir uma # transação móvel. #ecommerce #optimization #checkout #forms #cr Clique para tweetarAqui está uma lista rápida de todos os pontos principais que você encontrará nesta postagem do blog:
- Lidando com o abandono do carrinho de celular
- Simplesmente caminhe: como eles dominaram o jogo de formulários para celular
- Otimização de formulários para celular: lista de verificação de 9 pontos
- Conclusão: ajustes simples podem levar a grandes resultados de conversão
Parece bom? Verifique todos eles!
Lidando com o abandono do carrinho de celular
Antes de mergulharmos nas etapas práticas, vamos formar uma imagem mais clara do que exatamente está acontecendo com o abandono do carrinho móvel.
Os dados são muito claros sobre o fato de que as taxas de conversão em dispositivos móveis são menores do que em computadores. Estudos históricos mostram que as conversões de vendas estão de dois a três pontos percentuais abaixo do desktop, com dados coletados ao longo de muitos anos.
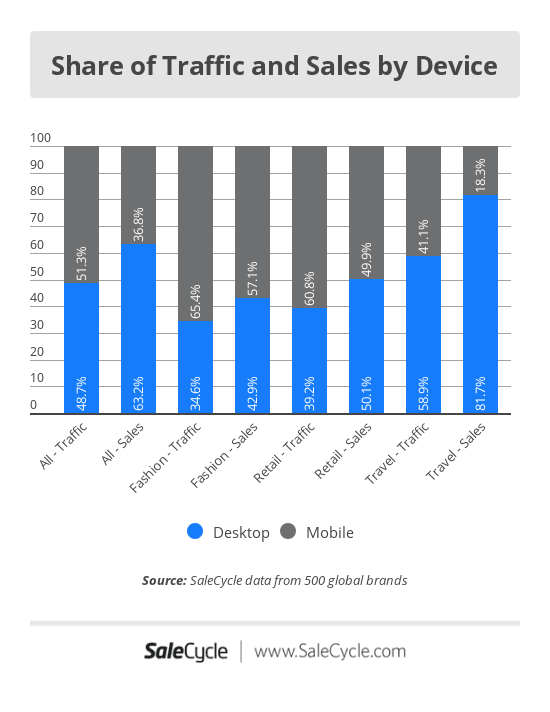
Esses dados são resumidos no gráfico a seguir:
 O gráfico acima é fascinante do ponto de vista do comércio eletrônico. Mesmo quando a maior parte do tráfego é móvel (como no varejo em geral), um número maior de vendas é feito via desktop. Nos casos em que a maioria das vendas é feita via mobile, a relação tráfego / vendas ainda é significativamente menor quando comparada ao desktop. Fonte.
O gráfico acima é fascinante do ponto de vista do comércio eletrônico. Mesmo quando a maior parte do tráfego é móvel (como no varejo em geral), um número maior de vendas é feito via desktop. Nos casos em que a maioria das vendas é feita via mobile, a relação tráfego / vendas ainda é significativamente menor quando comparada ao desktop. Fonte.
Mas por que isso está acontecendo?
Nenhum varejista on-line sério contesta o poder do comércio móvel. Especialistas, analistas de dados e líderes de mercado têm enfatizado e re-enfatizado sua importância.
O CEO do Walmart Joel Anderson, por exemplo, disse:
Eu não posso exagerar como os dispositivos móveis estão mudando a forma como interagimos com nossos consumidores, temos que abraçar essas mudanças.
Linda Bustos (que está listada em nossa lista de influenciadores de comércio eletrônico e blogs) da ilustração de comércio eletrônico também compartilhou pensamentos semelhantes;
… Se você é como a maioria dos sites de comércio eletrônico de hoje, mais da metade do seu tráfego é por meio de dispositivos móveis, mas a conversão para dispositivos móveis ainda fica atrás de computadores. Otimizar o design do carrinho de compras móvel e a experiência de checkout é mais importante do que ajustar o design do seu desktop.
Existem vários motivos que contribuem para as baixas taxas de conversão em dispositivos móveis, desde questões de segurança até a dificuldade de preenchimento de formulários. É por isso que a otimização de conversão para celular é tão importante.
Mas depois de trabalhar com centenas de clientes na Growcode e analisar nossos próprios dados internos, descobrimos que o abandono do carrinho ocorre mais quando os clientes são solicitados a fornecer informações pessoais e detalhes de envio durante o processo de checkout.
Para ser mais claro, a maioria dos formulários de checkout são uma merda!
Então, vamos dar uma olhada em uma loja de comércio eletrônico que está fazendo certo. Vamos usá-los como um exemplo para descobrir pontos práticos que você pode replicar em seus próprios formulários.
Growcode também recomenda este e-book:
Lista de verificação de otimização de comércio eletrônico de uma loja online de 7 pessoas
Simplesmente caminhe: como eles dominaram o jogo de formulários para celular
Simplesmente caminhe e use o Shopify (tiro o chapéu) para o carrinho de compras. Eles construíram um formulário que é direto, limpo e utiliza uma série de recursos simples, mas poderosos para agilizar o processo de checkout, aumentando as conversões no processo.
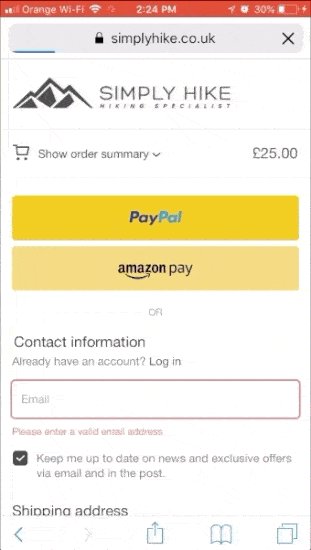
Em primeiro lugar, antes mesmo de chegar ao formulário de finalização da compra, há uma série de opções de pagamento semiautomáticas, como PayPal e Amazon Pay. Ambos facilitam a conclusão rápida de uma compra se os clientes já tiverem seus dados salvos com esses fornecedores.
 A Simply Hike oferece três opções de pagamento diferentes, permitindo que os clientes acelerem a finalização da compra se tiverem seus dados registrados no PayPal ou Amazon. Ambos facilitam a conclusão rápida de uma compra se os clientes já tiverem seus dados salvos com esses fornecedores.
A Simply Hike oferece três opções de pagamento diferentes, permitindo que os clientes acelerem a finalização da compra se tiverem seus dados registrados no PayPal ou Amazon. Ambos facilitam a conclusão rápida de uma compra se os clientes já tiverem seus dados salvos com esses fornecedores.
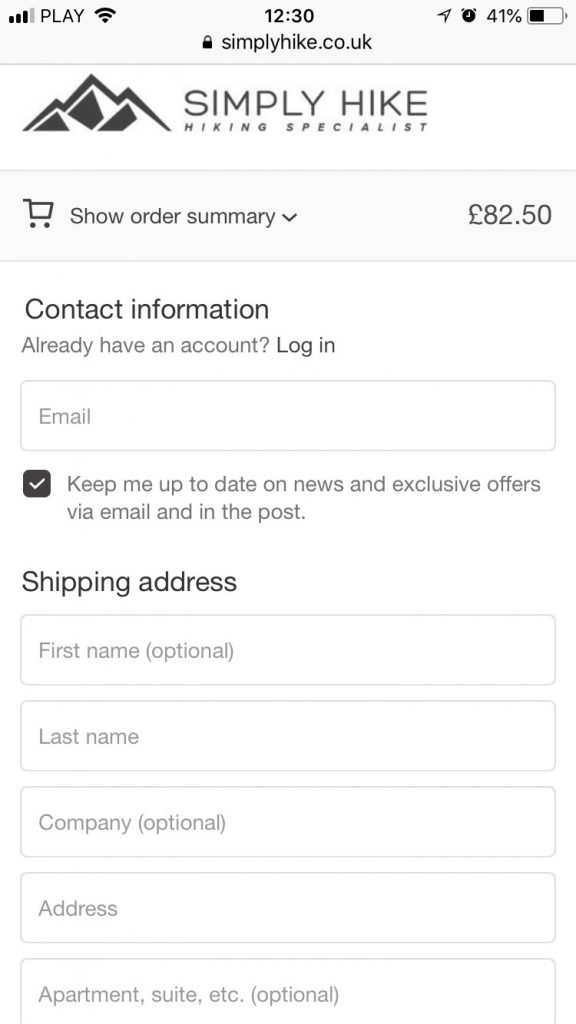
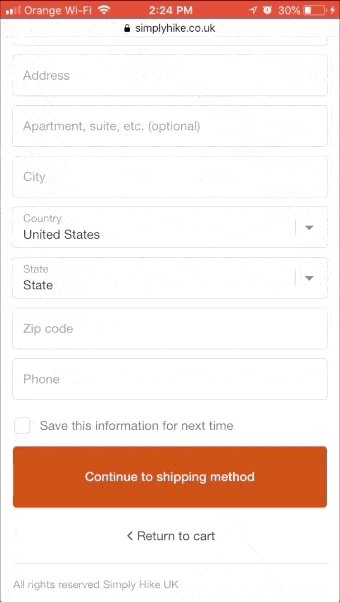
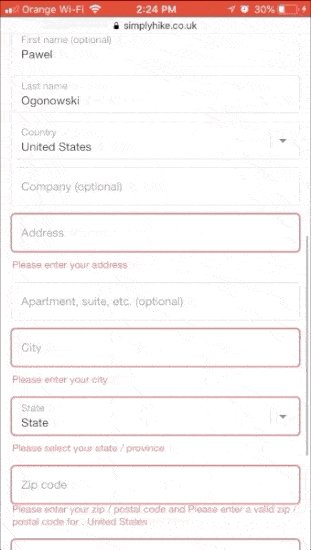
O Simply Hike também garante que sua forma seja curta, simples e limpa. Apesar de estar em uma tela móvel restrita, ainda há muito espaço em branco. Existem apenas alguns campos opcionais além dos requisitos básicos, e eles estão claramente marcados.
 O formulário é simples, curto e limpo. Apesar de estar em uma tela móvel restrita, ainda há muito espaço em branco. Tudo para comodidade dos clientes.
O formulário é simples, curto e limpo. Apesar de estar em uma tela móvel restrita, ainda há muito espaço em branco. Tudo para comodidade dos clientes.
Outro ponto notável é que o formulário utiliza rótulos flutuantes. Se você olhar a captura de tela abaixo, verá como o rótulo do formulário (que está incluído no campo) é minimizado no canto superior esquerdo durante e após a entrada.
Existem duas vantagens principais nessa abordagem. Primeiro, o formulário parece mais curto visualmente, o que desencoraja o abandono do carrinho. Em segundo lugar, os clientes sabem que estão inserindo os dados corretos, independentemente do estágio de conclusão em que se encontrem.
Rótulos flutuantes adicionam apelo visual a um formulário enquanto também permitem que os usuários acompanhem onde estão. Portanto, o formulário parece mais curto visualmente e os clientes sabem que estão inserindo os dados corretos, independentemente do estágio de conclusão em que se encontrem. Simples e muito eficaz.
Rótulos flutuantes são particularmente úteis quando os clientes usam o preenchimento automático. Eles podem facilmente verificar todas as informações, certificando-se de que estão corretas. E isso leva muito bem ao próximo ponto.
Os formulários do SimplyHike suportam o preenchimento automático e o uso do botão de guia. Já é bastante difícil usar um teclado digital, sem ser impedido de usar dados que já estão em um dispositivo ou de alternar rapidamente entre os campos.
Olhando para todas as capturas de tela incluídas aqui, você notará que os campos no formulário do Simply Hike têm o tamanho perfeito. O fato de que cada campo tem cerca de 40 pixels de altura (descobrimos que 42 pixels são o número dourado) e se estende pela largura da tela significa que é fácil para os clientes tocarem com a mão direita ou esquerda.
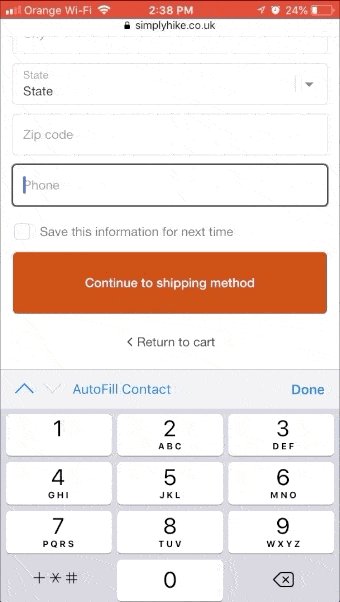
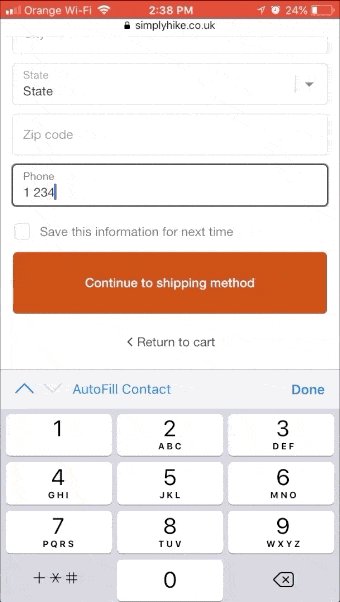
A Simply Hike também teve o cuidado de garantir que o teclado correto fosse exibido para campos específicos. Quando você insere seu número de telefone, por exemplo, o teclado numérico é exibido automaticamente.
 A Simply Hike também pensou no teclado numérico que aparece na versão móvel do checkout. O teclado numérico aparece automaticamente quando um cliente clica em um campo que requer números.
A Simply Hike também pensou no teclado numérico que aparece na versão móvel do checkout. O teclado numérico aparece automaticamente quando um cliente clica em um campo que requer números.
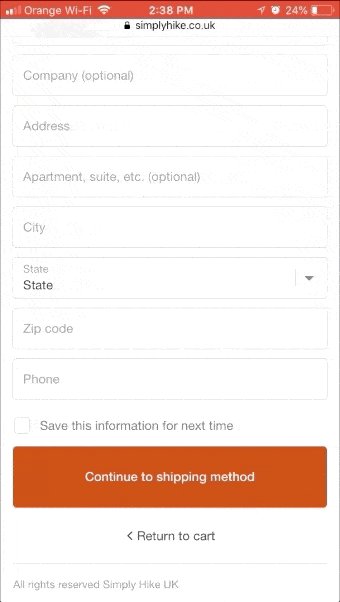
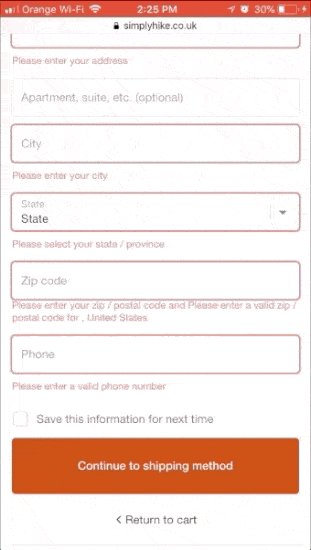
Finalmente, o formulário termina com um grande botão de call to action em uma cor contrastante (vermelho escuro). Não há absolutamente nenhuma dúvida na mente do cliente sobre o que ele precisa fazer a seguir! Além disso, o CTA cobre toda a tela, portanto, pode ser tocado facilmente de ambos os lados da tela.
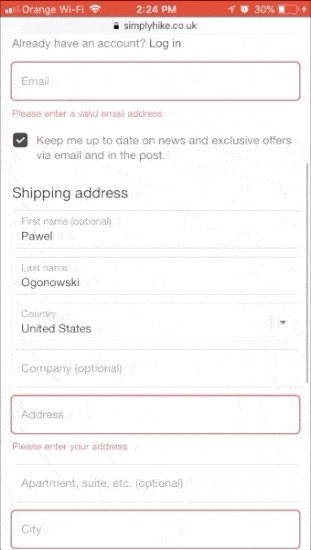
Se um cliente inseriu algum dos dados incorretamente, os campos apropriados aparecem emoldurados em vermelho. Simply Hike vai um passo além, incluindo instruções específicas para corrigir erros.
 Basta caminhar para destacar entradas falsas e fornecer instruções para corrigir o erro. Se um cliente inseriu algum dos dados incorretamente, os campos apropriados aparecem emoldurados em vermelho. Ele vai ainda mais longe, incluindo instruções específicas para corrigir erros.
Basta caminhar para destacar entradas falsas e fornecer instruções para corrigir o erro. Se um cliente inseriu algum dos dados incorretamente, os campos apropriados aparecem emoldurados em vermelho. Ele vai ainda mais longe, incluindo instruções específicas para corrigir erros.
A julgar por tudo o que foi dito acima, é óbvio que o Simply Hike acertou em muitas coisas. Você provavelmente poderia aumentar suas taxas de conversão instantaneamente, replicando as melhores partes de seu formulário de checkout.
Mas cobriu todas as bases?

Bem, há uma série de coisas extras que podem ser feitas para aumentar ainda mais as conversões. Não incluiu, por exemplo, nenhum elemento de construção de confiança, como crachás de segurança.
O título na parte superior do formulário também pode ser facilmente mal interpretado. Você deve começar com informações de contato ou detalhes de envio? Um ou outro seria suficiente, sem criar uma divisão na atenção do cliente.
OK, então vamos resumir todos os pontos-chave descritos acima e ver como você pode implementá-los na prática em seus próprios formulários.
Otimização de formulários para celular: lista de verificação de 9 pontos
1. Faça seus formulários o mais curtos possível
O teste de usabilidade de checkout revelou que a maioria dos sites pode eliminar com segurança entre 20% e 60% dos campos de seus formulários de checkout.
Como um varejista de comércio eletrônico, é provável que seus formulários tenham muitas opções de entrada e que você possa obter resultados quase instantâneos tornando os formulários mais curtos. Estudo após estudo apóia este ponto.
Também vale a pena mencionar que você também deve incluir opções de login. Se seus clientes salvaram seus detalhes de pagamento, torne mais fácil para eles finalizarem a compra com alguns cliques. Dê uma olhada no exemplo da Amazon abaixo:
 Os clientes da Amazon podem ir do e-mail à compra em cinco etapas e com um mínimo de entrada de dados. Fonte.
Os clientes da Amazon podem ir do e-mail à compra em cinco etapas e com um mínimo de entrada de dados. Fonte.
2. Use rótulos flutuantes e torne o texto grande o suficiente para ler
As etiquetas flutuantes são fantásticas porque oferecem uma orientação clara, ao mesmo tempo que permitem que os clientes verifiquem se as informações inseridas estão corretas. E tudo isso sem ocupar mais espaço!
Se você não puder utilizar rótulos flutuantes por qualquer motivo, inclua seus rótulos acima do campo de entrada. Também é importante tornar o texto grande e legível, principalmente se sua base de clientes for composta de pessoas mais velhas. Parece algo óbvio, mas você ficaria surpreso com o número de varejistas que o ignoram.
3. Inclui suporte para preenchimento automático para agilizar a entrada
Seus formulários têm funcionalidade de preenchimento automático? Simplificar o processo de check-out tem tudo a ver com minimizar a quantidade de tempo e esforço necessários para fazer uma compra. Se os clientes já têm informações salvas em seus telefones, deixe-os usá-las!
4. Use o índice de tabulação para permitir que os usuários pulem facilmente de um campo para outro
O atributo HTML “tabindex” permite que você defina a ordem em que um cliente se move de um campo para outro ao usar a função de guia. É um ajuste simples, mas pode ser muito útil para acelerar o processo de entrada de informações e pular campos desnecessários.
5. Formate seus campos com a altura e largura corretas
Como já foi mencionado, descobrimos que 42 pixels são a altura ideal. Os campos também devem ocupar toda a tela para garantir que possam ser acessados tanto da esquerda quanto da direita.
6. Formate os campos para que o teclado correto seja mostrado
De uma perspectiva de codificação, estruturar seus formulários para que exibam o teclado correto é uma tarefa relativamente simples que envolve apenas alguns ajustes de HTML.
7. Use um CTA em toda a tela em uma cor contrastante
Seu CTA é uma das partes mais importantes do seu formulário de checkout, então certifique-se de que seja grande, visível e fácil de clicar (com os dois polegares). Use uma cor contrastante para que se destaque dos outros elementos na página móvel, certifique-se de que preenche a largura da tela e deixe-a o mais alta possível sem parecer boba.
8. Simplifique o rodapé e elimine todos os links desnecessários
Deixe-me dizer isso de novo. Livre-se de TODOS os links desnecessários em seu rodapé. Simplificar seu rodapé resultará em duas coisas. Em primeiro lugar, não deixará os clientes em dúvida sobre onde devem clicar. Em segundo lugar, você minimizará o risco de clicar acidentalmente fora da página de checkout. Ambos são um anátema para as conversões.
 Simplificar seu rodapé resultará em duas coisas. Em primeiro lugar, não deixará os clientes em dúvida sobre onde devem clicar. Em segundo lugar, você minimizará o risco de clicar acidentalmente fora da página de checkout. Ambos são um anátema para as conversões. Ponto para lembrar!
Simplificar seu rodapé resultará em duas coisas. Em primeiro lugar, não deixará os clientes em dúvida sobre onde devem clicar. Em segundo lugar, você minimizará o risco de clicar acidentalmente fora da página de checkout. Ambos são um anátema para as conversões. Ponto para lembrar!
9. Mostre os erros de forma clara e com instruções
É vital mostrar aos usuários onde eles cometeram erros e fornecer detalhes sobre como corrigi-los , se as informações estão incorretas ou se eles perderam um campo.
Descubra todos esses pontos (e muito mais!) Em nosso episódio de Otimização de comércio eletrônico Bite-size sobre como criar uma ótima experiência de checkout móvel e solidificar seu conhecimento.
Conclusão: ajustes simples podem levar a grandes resultados de conversão com melhoria de checkout móvel
Os sites de comércio eletrônico são um pouco como velhos trens a vapor. Eles são grandes, complicados e envolvem muitas partes móveis. Eles também exigem um fornecimento quase constante de ajustes de otimização, testes de divisão e atenção do desenvolvedor para continuar em execução.
Embora a otimização do formulário de checkout móvel seja apenas uma engrenagem na máquina, é crucialmente importante. Você pode cometer muitos erros de desenvolvimento de comércio eletrônico - suas fotos podem ser mal tiradas ou o layout do seu site pode ser muito complicado - mas poucas coisas afetarão negativamente as conversões tanto quanto um formulário de pagamento móvel mal projetado.
Os dispositivos móveis representam a maior fonte de tráfego para muitos varejistas online, portanto, ignorar essa área simples do seu site pode ter consequências graves.
Mas também há boas notícias! Transformar seus formulários em obras-primas de criação de conversões - OK, obra-prima pode ser uma palavra um pouco forte demais - é fácil. Na verdade, um desenvolvedor não deve levar mais do que uma ou duas horas para implementar todas as mudanças descritas aqui.
Quer mais dicas de otimização de comércio eletrônico?
Obtenha a cópia completa e gratuita da Lista de verificação de otimização de comércio eletrônico de uma loja online de 7 pessoas. Nosso molho secreto está ao seu alcance. Não há tempo a perder, agarre-o agora!

