改进电子商务移动结账表格的 9 种简单方法
已发表: 2018-06-20与台式机相比,您是否觉得您的移动结账在转换竞赛中严重落后?
您可能已经知道您的移动结账表格存在问题。 而且你并不孤单。 超过 80% 的客户在完成移动交易时遇到困难
移动购物车的放弃率几乎普遍很高。 错误的、挑剔的、引发愤怒的形式是罪魁祸首。
但有好消息。 解决这个问题非常容易,在此过程中可以提高转化率并提高客户满意度。
如果您赶时间,请跳到本文底部查看 9 点清单,以改进您的移动结账表格。 如果没有,让我们仔细看看移动购物车放弃背后的原因。
超过 80% 的#customers 在完成#mobile 交易时遇到困难。 #ecommerce #optimization #checkout #forms #cr点击推文以下是您将在此博客文章中找到的所有要点的快速列表:
- 掌握移动购物车的放弃
- 简单远足:他们如何掌握移动形式的游戏
- 移动表单优化:9 点清单
- 结论:简单的调整可以带来巨大的转换结果
听起来不错? 全部检查!
掌握移动购物车的放弃
在我们深入研究实际步骤之前,让我们更清楚地了解移动购物车放弃的确切情况。
数据非常清楚地表明移动设备上的转化率低于桌面设备。 历史研究表明,销售转化率比台式机低两到三个百分点,数据是多年收集的。
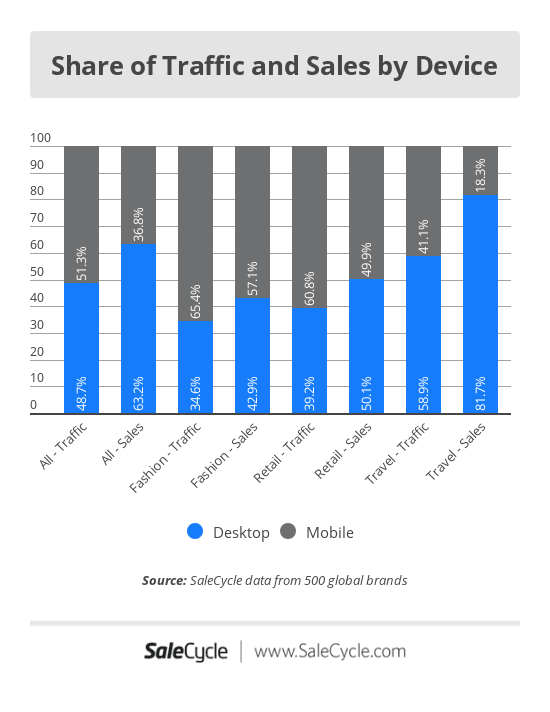
这些数据总结在下图中:
 从电子商务的角度来看,上图很吸引人。 即使大部分流量是移动的(例如一般零售),更多的销售是通过桌面进行的。 在大部分销售是通过移动设备进行的情况下,与桌面设备相比,流量与销售比率仍然明显较低。 来源。
从电子商务的角度来看,上图很吸引人。 即使大部分流量是移动的(例如一般零售),更多的销售是通过桌面进行的。 在大部分销售是通过移动设备进行的情况下,与桌面设备相比,流量与销售比率仍然明显较低。 来源。
但为什么会这样呢?
没有一家严肃的在线零售商会质疑移动商务的力量。 专家、数据处理者和市场领导者已经强调并再次强调其重要性。
例如,沃尔玛首席执行官乔尔·安德森曾说过,
我不能夸大移动如何改变我们与消费者互动的方式,我们必须接受这些变化。
ecommerce Illustrated 的 Linda Bustos(列在我们的电子商务影响者和博客列表中)也表达了类似的想法;
…如果您像今天的大多数电子商务网站一样,您的流量有一半以上来自移动设备,但移动转化仍然落后于桌面。 优化“>移动购物车设计和结账体验比调整桌面设计更重要。
导致移动转化率低的原因有很多,从安全问题到难以填写表格。 这就是移动转化优化如此重要的原因。
但是在与 Growcode 的数百名客户合作并分析我们自己的内部数据后,我们发现当客户在结账过程中被要求提供个人信息和运输详细信息时,最常发生的是放弃购物车。
说白了,大多数结账表格简直糟透了!
因此,让我们来看看一家做得对的电子商务商店。 我们将使用它们作为示例来揭示您可以在自己的表单上复制的实用要点。
Growcode 还推荐这本电子书:
一个 7+ 图在线商店的电子商务优化清单
简单远足:他们如何掌握移动形式的游戏
只需远足使用 Shopify(向他们致敬)作为他们的购物车。 他们构建了一个简单、干净的表单,并利用许多简单但强大的功能来简化结账流程,从而提高流程中的转化率。
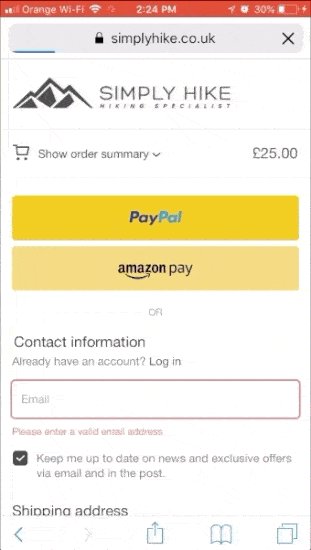
首先,在您进入结帐表格之前,有许多半自动付款选项,例如 PayPal 和 Amazon Pay。 如果客户已经通过这些提供商保存了他们的详细信息,则两者都可以轻松快速完成购买。
 Simply Hike 提供三种不同的付款选项,如果客户在 PayPal 或亚马逊注册了详细信息,则允许他们加快结账速度。 如果客户已经通过这些提供商保存了他们的详细信息,则两者都可以轻松快速完成购买。
Simply Hike 提供三种不同的付款选项,如果客户在 PayPal 或亚马逊注册了详细信息,则允许他们加快结账速度。 如果客户已经通过这些提供商保存了他们的详细信息,则两者都可以轻松快速完成购买。
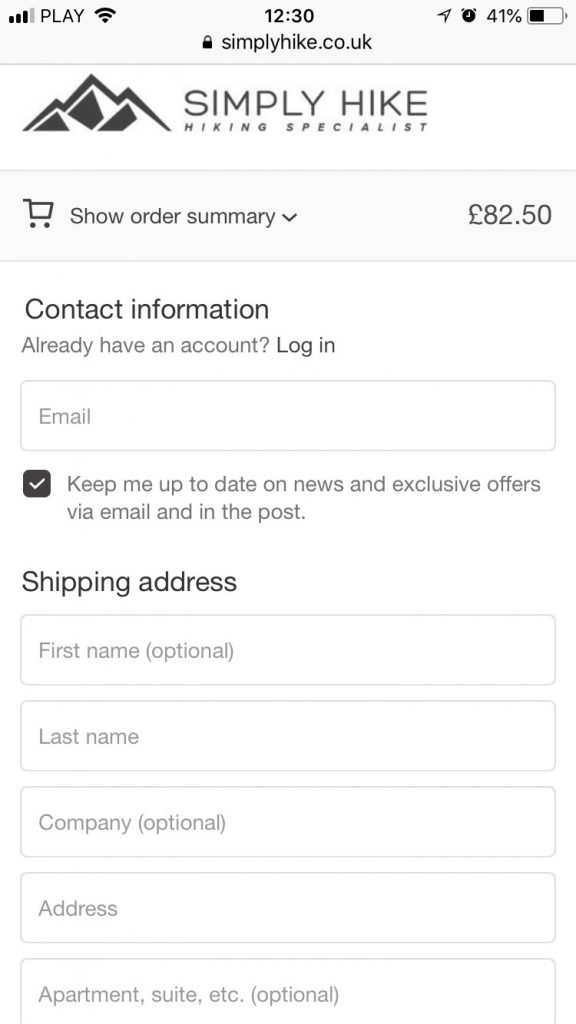
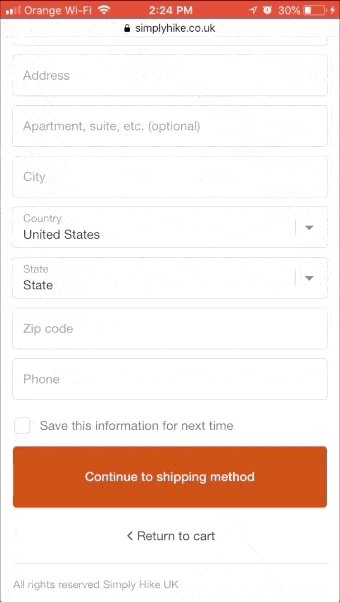
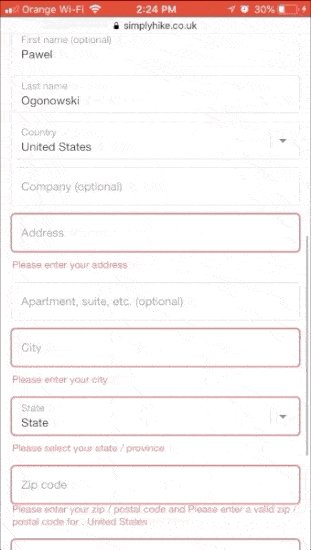
Simply Hike 还确保其形式简短、简单且干净。 尽管在受限的移动屏幕上,仍然有很多空白空间。 除了基本要求之外,只有一小部分可选字段,并且这些字段都被清楚地标记出来。
 形式简单,简短,干净。 尽管在受限的移动屏幕上,仍然有很多空白空间。 一切为了客户的方便。
形式简单,简短,干净。 尽管在受限的移动屏幕上,仍然有很多空白空间。 一切为了客户的方便。
另一个值得注意的点是该表单使用了浮动标签。 如果您查看下面的屏幕截图,您将看到表单标签(包含在字段中)在输入期间和之后如何最小化到左上角。
这种方法有两个主要优点。 首先,表单在视觉上看起来更短,这不鼓励放弃购物车。 其次,客户知道他们正在输入正确的数据,而不管他们处于什么完成阶段。
浮动标签为表单增加了视觉吸引力,同时还使用户能够跟踪他们的进度。 因此,表单在视觉上看起来更短,而且客户知道他们正在输入正确的数据,而不管他们处于哪个完成阶段。 简单而且非常有效。
当客户使用自动填充时,浮动标签特别有用。 他们可以轻松地再次检查所有信息,确保其正确无误。 这很好地引出了下一点。
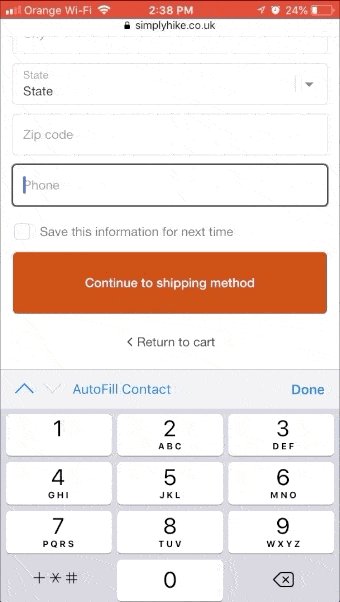
SimplyHike 的表单支持自动填充和选项卡按钮的使用。 使用数字键盘已经够难的了,而不会被阻止使用设备上已有的数据或在字段之间快速切换。
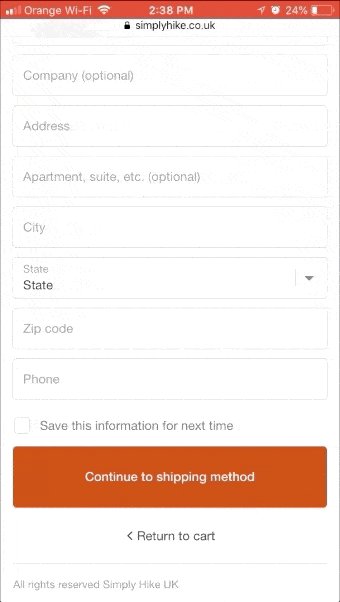
查看此处包含的所有屏幕截图,您会注意到 Simple Hike 表单中的字段大小恰到好处。 事实上,每个字段的高度约为 40 像素(我们发现 42 像素是黄金数字),并且延伸到屏幕的宽度,这意味着客户可以轻松地使用右手或左手点击。
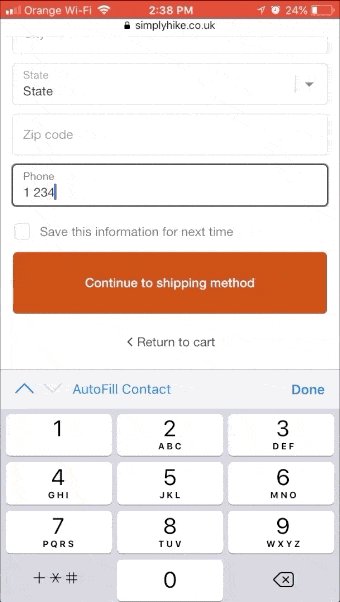
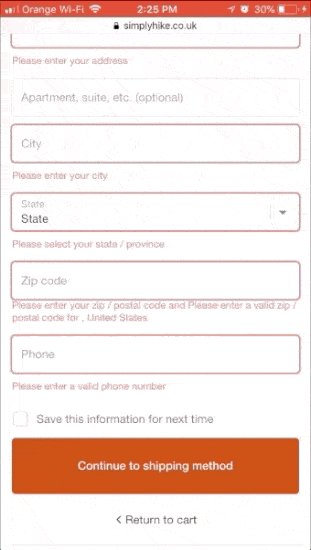
Simply Hike 还小心翼翼地确保为特定领域显示正确的键盘。 例如,当您输入电话号码时,数字小键盘会自动弹出。
 Simply Hike 还考虑了出现在结帐移动版本上的数字键盘。 当客户单击需要数字的字段时,数字键盘会自动出现。
Simply Hike 还考虑了出现在结帐移动版本上的数字键盘。 当客户单击需要数字的字段时,数字键盘会自动出现。
最后,表单以对比色(深红色)的大号召性用语按钮结束。 客户对下一步需要做什么毫无疑问! 更重要的是,CTA 是全屏幕的,因此可以从屏幕的两侧轻松点击。
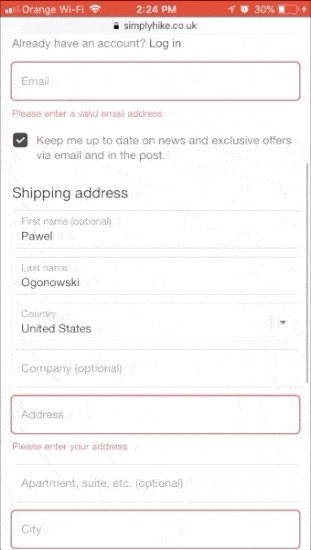
如果客户错误地输入了任何数据,相应的字段将以红色框显示。 通过包含纠正错误的具体说明,Simply Hike 更进了一步。
 只需 Hike 突出显示错误条目并提供纠正错误的说明。 如果客户错误地输入了任何数据,相应的字段将以红色框显示。 它甚至更进了一步,包括纠正错误的具体说明。
只需 Hike 突出显示错误条目并提供纠正错误的说明。 如果客户错误地输入了任何数据,相应的字段将以红色框显示。 它甚至更进了一步,包括纠正错误的具体说明。
从上面所说的一切来看,很明显,Simply Hike 做对了很多事情。 您可以通过复制其结帐表格的最佳部分来立即提高您的转化率。
但它是否涵盖了所有基础?
好吧,还有很多额外的事情可以做来进一步提高转化率。 例如,它没有包含任何建立信任的元素,例如安全徽章。
表格顶部的标题也很容易被误解。 您应该从联系信息还是运输细节开始? 一个或另一个就足够了,而不会分散客户的注意力。
好的,让我们总结一下上面概述的所有关键点,看看如何在自己的表单上实际实现它们。
移动表单优化:9 点清单
1. 使表格尽可能短
结帐可用性测试表明,大多数站点可以安全地删除结帐表单中 20% 到 60% 的字段。
作为电子商务零售商,您的表单可能有太多的输入选项,并且您可以通过缩短表单来获得近乎即时的结果。 研究后研究支持这一点。
还值得一提的是,您也应该包括登录选项。 如果您的客户保存了他们的付款详细信息,只需点击几下,他们就可以轻松地结帐。 看看下面亚马逊的例子:
 亚马逊客户可以通过五个步骤从电子邮件到购买,并且输入最少的数据。 来源。
亚马逊客户可以通过五个步骤从电子邮件到购买,并且输入最少的数据。 来源。
2.使用浮动标签并使文本足够大以供阅读
浮动标签非常棒,因为它们提供了清晰的指导,同时允许客户仔细检查他们输入的信息是否正确。 而这一切都是在不占用更多空间的情况下实现的!
如果您因任何原因无法使用浮动标签,请将您的标签包含在输入字段上方。 使文本大而易读也很重要,特别是如果您的客户群由老年人组成。 这听起来很明显,但您会惊讶于忽视它的零售商数量。
3. 包括对自动填充的支持以简化输入
你的表格有自动填充功能吗? 简化结账流程就是尽量减少购买所需的时间和精力。 如果客户的手机上已经保存了信息,那就让他们使用吧!
4.使用标签索引让用户可以轻松地从一个字段跳到另一个字段
“tabindex”HTML 属性允许您设置客户在使用选项卡功能时从一个字段移动到另一个字段的顺序。 这是一个简单的调整,但它对于加快信息输入过程和跳过不必要的字段非常有用。
5. 将字段格式化为正确的高度和宽度
正如已经提到的,我们发现 42 像素是理想的高度。 字段也应该是全屏幕的,以确保可以从左侧和右侧访问它们。
6. 格式化字段以便显示正确的键盘
从编码的角度来看,构建表单以显示正确的键盘是一项相对简单的任务,只涉及一些 HTML 调整。
7. 使用对比色的全屏号召性用语
您的 CTA 是结帐表单中最重要的部分之一,因此请确保它大、可见且易于点击(用两个拇指)。 使用对比色使其从移动页面上的其他元素中脱颖而出,确保它填满屏幕的宽度,并使其尽可能高而不显得愚蠢。
8. 简化页脚,去掉所有不必要的链接
让我再说一遍。 摆脱页脚中所有不必要的链接。 简化页脚将实现两件事。 首先,它会让客户毫无疑问他们打算点击哪里。 其次,您可以最大限度地降低意外点击离开结账页面的风险。 两者都讨厌转换。
 简化页脚将实现两件事。 首先,它会让客户毫无疑问他们打算点击哪里。 其次,您可以最大限度地降低意外点击离开结账页面的风险。 两者都讨厌转换。 点要记住!
简化页脚将实现两件事。 首先,它会让客户毫无疑问他们打算点击哪里。 其次,您可以最大限度地降低意外点击离开结账页面的风险。 两者都讨厌转换。 点要记住!
9. 清楚地显示错误并附有说明
向用户展示他们犯了错误的地方并向他们提供有关如何修复错误的详细信息,无论是信息不正确还是遗漏了某个字段,这一点至关重要。
在我们关于创建出色的移动结账体验并巩固您的知识的一口大小电子商务优化一集中,找出所有这些要点(以及更多!)。
结论:通过移动结账的改进,简单的调整可以带来巨大的转换结果
电子商务网站有点像旧的蒸汽火车。 它们又大又复杂,而且涉及许多活动部件。 它们还需要近乎恒定的优化调整、拆分测试和开发人员的注意力来保持运行。
虽然移动结账表单优化只是机器中的一个齿轮,但它是至关重要的一个。 你可能会犯很多电子商务开发错误——你的照片可能拍得不好,或者你的网站布局可能过于复杂——但很少有事情会像设计糟糕的移动结账表格那样对转化产生负面影响。
对于许多在线零售商来说,移动设备是最大的流量来源,因此忽略您网站的这个简单区域可能会产生严重的后果。
但也有好消息! 将您的表单转换为创造转换的杰作——好吧,杰作这个词可能有点太强了——很容易。 事实上,开发人员实施此处概述的所有更改不应超过一两个小时。
渴望获得更多电子商务优化技巧?
获取 7+ Figure 在线商店的电子书电子商务优化清单的完整、免费副本。 我们的秘制酱料就在您的指尖。 不容错过,抓紧时间!


