9 طرق بسيطة لتحسين نماذج الخروج من التجارة الإلكترونية عبر الهاتف المتحرك
نشرت: 2018-06-20مقارنةً بسطح المكتب ، هل تشعر أن عملية الدفع على هاتفك المحمول متأخرة بشكل خطير في سباق التحويل؟
ربما تعلم بالفعل أن لديك مشكلة في نماذج الدفع عبر الهاتف المحمول. وأنت لست وحدك. واجه أكثر من 80٪ من العملاء صعوبة عند إتمام معاملة عبر الهاتف المحمول
يعد التخلي عن عربة التسوق عبر الأجهزة المحمولة مرتفعًا على مستوى العالم تقريبًا. والأشكال المعيبة والصعبة والمسببة للغضب هي الجاني.
لكن هناك أخبار جيدة. من السهل جدًا إصلاح هذه المشكلة ، وزيادة معدلات التحويل وتعزيز رضا العملاء في هذه العملية.
إذا كنت في عجلة من أمرك ، فانتقل إلى أسفل هذا المنشور للحصول على قائمة تحقق من 9 نقاط لتحسين نماذج الدفع على هاتفك المحمول. إذا لم يكن الأمر كذلك ، فلنلق نظرة فاحصة على الأسباب الكامنة وراء التخلي عن عربة الجوال.
واجه أكثر من 80٪ من # العملاء صعوبة عند إتمام معاملة #mobile. #ecommerce #optimization #checkout #forms #cr انقر للتغريدفيما يلي قائمة سريعة بجميع النقاط الرئيسية التي ستجدها في منشور المدونة هذا:
- التعامل مع التخلي عن عربة الجوال
- تنزه ببساطة: كيف أتقنوا لعبة شكل الهاتف المحمول
- تحسين نموذج الجوال: قائمة تحقق من 9 نقاط
- الخلاصة: يمكن أن تؤدي التعديلات البسيطة إلى نتائج تحويل كبيرة
يبدو جيدا؟ تحقق منهم جميعا!
التعامل مع التخلي عن عربة الجوال
قبل الخوض في الخطوات العملية ، دعنا نشكل صورة أوضح لما يحدث بالضبط مع التخلي عن عربة الجوال.
البيانات واضحة جدًا حول حقيقة أن معدلات التحويل على الجوّال أقل منها على سطح المكتب. تُظهر الدراسات التاريخية أن تحويلات المبيعات أقل من سطح المكتب بنقطتين إلى ثلاث نقاط مئوية ، مع جمع البيانات على مدار سنوات عديدة.
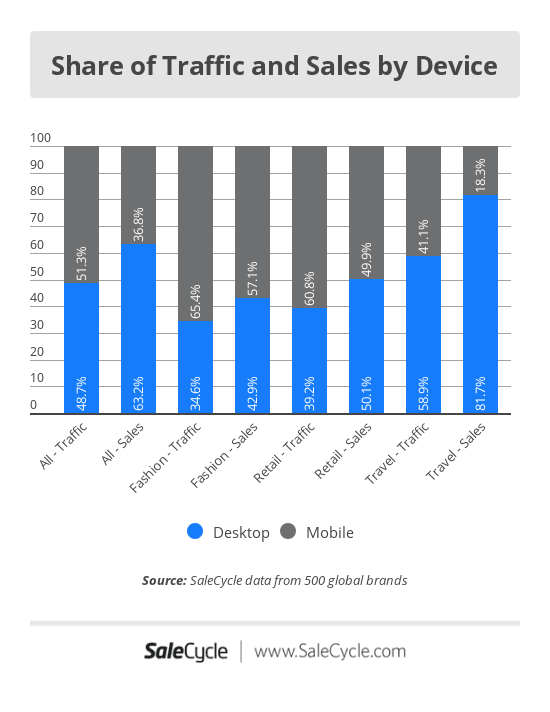
تتلخص هذه البيانات في الرسم البياني التالي:
 الرسم البياني أعلاه رائع من وجهة نظر التجارة الإلكترونية. حتى عندما تكون غالبية الزيارات من الجوّال (كما هو الحال في البيع بالتجزئة بشكل عام) ، يتم إجراء عدد أكبر من المبيعات عبر أجهزة سطح المكتب. في الحالات التي تتم فيها غالبية المبيعات عبر الأجهزة المحمولة ، تظل نسبة حركة المرور إلى المبيعات أقل بكثير مقارنةً بسطح المكتب. مصدر.
الرسم البياني أعلاه رائع من وجهة نظر التجارة الإلكترونية. حتى عندما تكون غالبية الزيارات من الجوّال (كما هو الحال في البيع بالتجزئة بشكل عام) ، يتم إجراء عدد أكبر من المبيعات عبر أجهزة سطح المكتب. في الحالات التي تتم فيها غالبية المبيعات عبر الأجهزة المحمولة ، تظل نسبة حركة المرور إلى المبيعات أقل بكثير مقارنةً بسطح المكتب. مصدر.
لكن لماذا يحدث ذلك؟
لا يوجد بائع تجزئة جاد عبر الإنترنت يجادل في قوة التجارة عبر الهاتف المحمول. وقد أكد الخبراء وقادة البيانات وقادة السوق على أهميتها وأعادوا التأكيد عليها.
قال الرئيس التنفيذي لشركة Walmart جويل أندرسون ، على سبيل المثال ،
لا يمكنني المبالغة في تقدير الكيفية التي يغير بها الهاتف المحمول طريقة تفاعلنا مع المستهلكين ، علينا أن نتبنى هذه التغييرات.
ليندا بوستوس (المدرجة في قائمتنا لأصحاب النفوذ في التجارة الإلكترونية والمدونات) الخاصة بالتجارة الإلكترونية المصورة قد رددت أيضًا أفكارًا مماثلة ؛
... إذا كنت مثل معظم مواقع التجارة الإلكترونية اليوم ، فإن أكثر من نصف حركة المرور الخاصة بك تتم من خلال أجهزة الجوال ، ولكن تحويل الأجهزة المحمولة لا يزال يتخلف عن سطح المكتب. يعد تحسين "> تصميم عربة التسوق عبر الهاتف المحمول وتجربة الخروج أكثر أهمية من تعديل تصميم سطح المكتب.
هناك عدد من الأسباب التي تساهم في انخفاض معدلات التحويل عبر الأجهزة المحمولة ، من المخاوف الأمنية إلى صعوبة ملء النماذج. هذا هو سبب أهمية تحسين التحويل عبر الهاتف المحمول.
ولكن بعد العمل مع مئات العملاء في Growcode وتحليل بياناتنا الداخلية ، وجدنا أن التخلي عن عربة التسوق يحدث في الغالب عندما يُطلب من العملاء معلومات شخصية وتفاصيل الشحن أثناء عملية الدفع.
لتوضيح الأمر ، فإن معظم نماذج الدفع تمتص تمامًا!
لذلك دعونا نلقي نظرة على متجر التجارة الإلكترونية الذي يقوم بذلك بشكل صحيح. سنستخدمها كمثال للكشف عن النقاط العملية التي يمكنك تكرارها في النماذج الخاصة بك.
يوصي Growcode أيضًا بهذا الكتاب الإلكتروني:
قائمة التحقق من تحسين التجارة الإلكترونية لمتجر على الإنترنت مكون من 7+ أشكال
تنزه ببساطة: كيف أتقنوا لعبة شكل الهاتف المحمول
ببساطة استخدم Hike Shopify (القبعات لهم) لعربة التسوق الخاصة بهم. لقد قاموا ببناء نموذج مباشر ونظيف ويستخدم عددًا من الميزات البسيطة والفعالة لتبسيط عملية السداد ، وتعزيز التحويلات في هذه العملية.
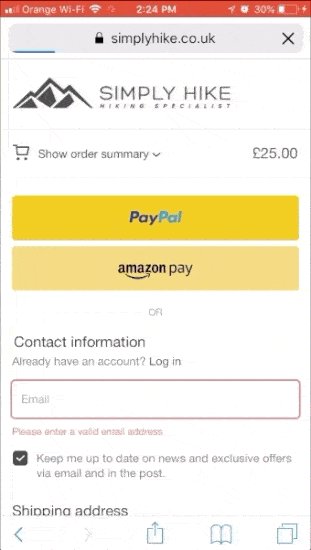
أولاً ، قبل أن تصل إلى نموذج الدفع ، هناك عدد من خيارات الدفع شبه الآلية مثل PayPal و Amazon Pay. كلاهما يسهل إتمام عملية الشراء بسرعة إذا كان العملاء قد حفظوا تفاصيلهم بالفعل مع هؤلاء المزودين.
 تقدم Simply Hike ثلاثة خيارات دفع مختلفة ، مما يسمح للعملاء بتسريع عملية الدفع إذا كانت بياناتهم مسجلة في PayPal أو Amazon. كلاهما يسهل إتمام عملية الشراء بسرعة إذا كان العملاء قد حفظوا تفاصيلهم بالفعل مع هؤلاء المزودين.
تقدم Simply Hike ثلاثة خيارات دفع مختلفة ، مما يسمح للعملاء بتسريع عملية الدفع إذا كانت بياناتهم مسجلة في PayPal أو Amazon. كلاهما يسهل إتمام عملية الشراء بسرعة إذا كان العملاء قد حفظوا تفاصيلهم بالفعل مع هؤلاء المزودين.
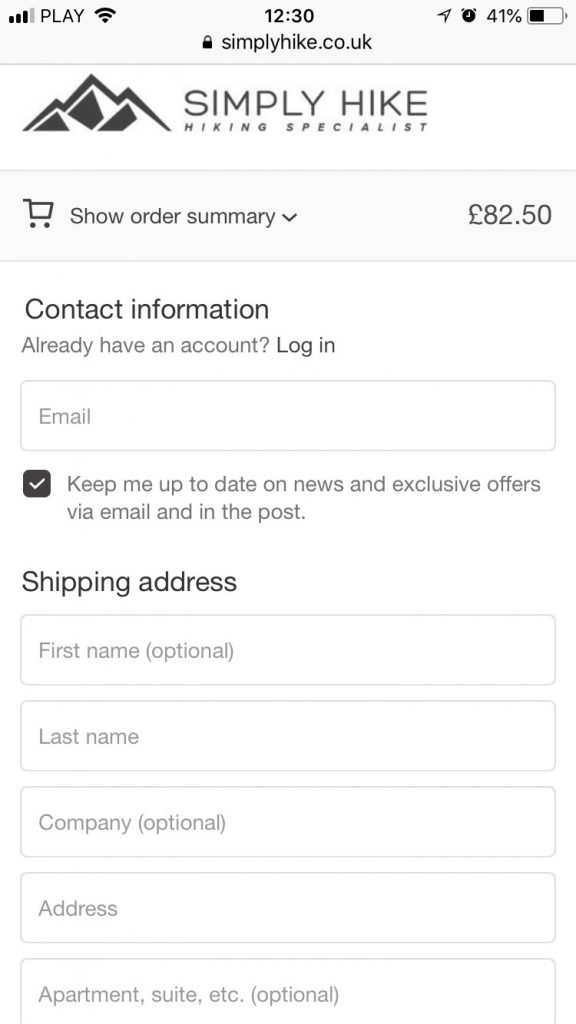
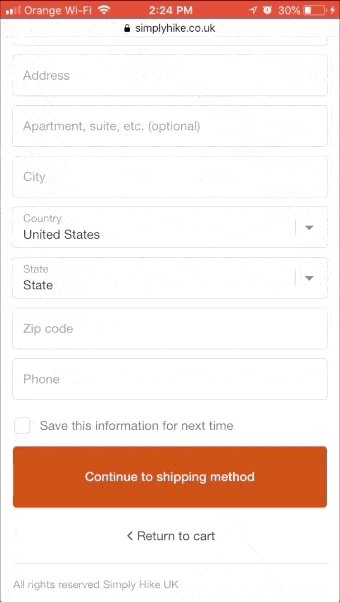
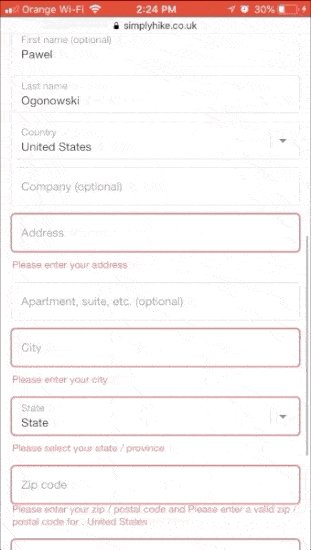
يضمن Simply Hike أيضًا أن يكون شكله قصيرًا وبسيطًا ونظيفًا. على الرغم من كونك على شاشة هاتف مقيدة ، لا يزال هناك الكثير من المساحات البيضاء. لا يوجد سوى عدد قليل من الحقول الاختيارية فوق المتطلبات الأساسية ، وهي محددة بوضوح.
 النموذج بسيط وقصير ونظيف. على الرغم من كونك على شاشة هاتف مقيدة ، لا يزال هناك الكثير من المساحات البيضاء. كل ذلك لراحة العملاء.
النموذج بسيط وقصير ونظيف. على الرغم من كونك على شاشة هاتف مقيدة ، لا يزال هناك الكثير من المساحات البيضاء. كل ذلك لراحة العملاء.
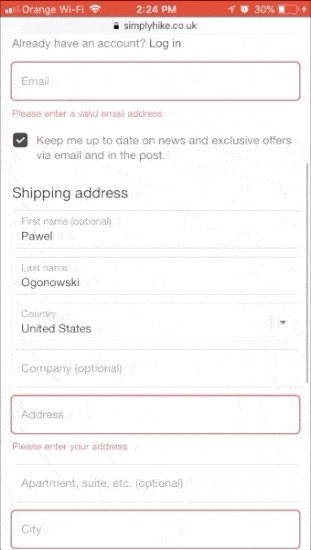
نقطة أخرى ملحوظة هي أن النموذج يستخدم التسميات العائمة. إذا نظرت إلى لقطة الشاشة أدناه ، سترى كيف يتم تصغير تسمية النموذج (المضمنة في الحقل) إلى الزاوية اليسرى العليا أثناء الإدخال وبعده.
هناك ميزتان رئيسيتان لهذا النهج. أولاً ، يبدو النموذج أقصر بصريًا ، مما لا يشجع على التخلي عن عربة التسوق. ثانيًا ، يعرف العملاء أنهم يدخلون البيانات الصحيحة بغض النظر عن مرحلة الإكمال التي وصلوا إليها.
تضيف التسميات العائمة مظهرًا مرئيًا إلى النموذج مع تمكين المستخدمين أيضًا من تتبع ما يصلون إليه. لذلك يبدو النموذج أقصر بصريًا ويعرف العملاء أنهم يدخلون البيانات الصحيحة بغض النظر عن مرحلة الإكمال التي وصلوا إليها. بسيطة وفعالة للغاية.
تعتبر التسميات العائمة مفيدة بشكل خاص عندما يستخدم العملاء الملء التلقائي. يمكنهم بسهولة إعادة التحقق من جميع المعلومات ، والتأكد من صحتها. وهذا يقود بشكل جيد إلى النقطة التالية.
تدعم نماذج SimplyHike كلاً من الملء التلقائي واستخدام زر علامة التبويب. من الصعب بما يكفي استخدام لوحة مفاتيح رقمية ، دون أن يتم منعك من استخدام البيانات الموجودة بالفعل على الجهاز أو من التبديل السريع بين الحقول.
بالنظر إلى جميع لقطات الشاشة المضمنة هنا ، ستلاحظ أن الحقول في نموذج Simply Hike هي الحجم المثالي. حقيقة أن كل حقل يبلغ ارتفاعه حوالي 40 بكسل (وجدنا 42 بكسل ليكون الرقم الذهبي) ، ويمتد لعرض الشاشة ، مما يعني أنه من السهل على العملاء النقر باستخدام اليد اليمنى أو اليسرى.
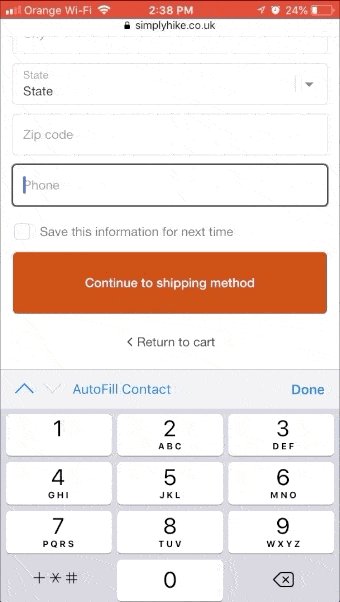
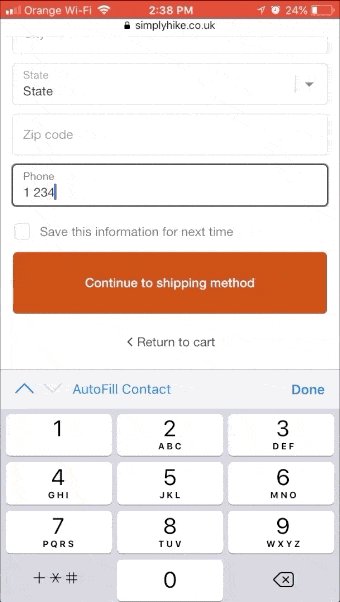
لقد حرص برنامج Simply Hike أيضًا على ضمان ظهور لوحة المفاتيح المناسبة لحقول معينة. عند إدخال رقم هاتفك ، على سبيل المثال ، تنبثق لوحة المفاتيح الرقمية تلقائيًا.
 فكرت Simply Hike أيضًا في لوحة المفاتيح الرقمية التي تظهر في إصدار الهاتف المحمول لعملية الدفع. تظهر لوحة المفاتيح الرقمية تلقائيًا عندما ينقر العميل على حقل يتطلب أرقامًا.
فكرت Simply Hike أيضًا في لوحة المفاتيح الرقمية التي تظهر في إصدار الهاتف المحمول لعملية الدفع. تظهر لوحة المفاتيح الرقمية تلقائيًا عندما ينقر العميل على حقل يتطلب أرقامًا.
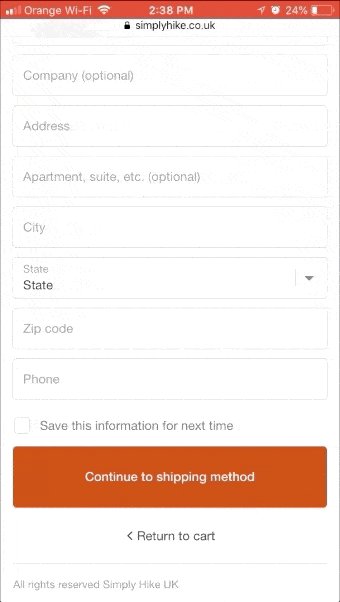
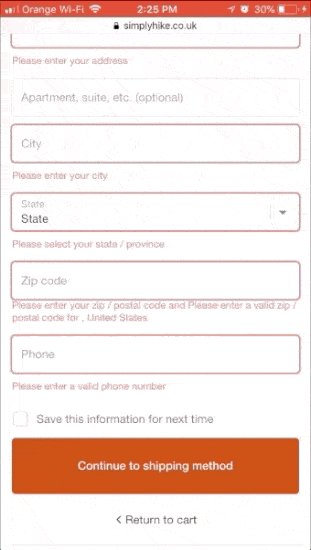
أخيرًا ، ينتهي النموذج بزر كبير للحث على اتخاذ إجراء بلون متباين (أحمر غامق). ليس هناك أي شك في ذهن العميل حول ما يحتاج إلى القيام به بعد ذلك! علاوة على ذلك ، فإن CTA عبارة عن شاشة عريضة ، لذا يمكن النقر عليها بسهولة من كلا جانبي الشاشة.
إذا أدخل العميل أيًا من البيانات بشكل غير صحيح ، فستظهر الحقول المناسبة مؤطرة باللون الأحمر. يخطو برنامج Simple Hike خطوة إلى الأمام من خلال تضمين إرشادات محددة لتصحيح الأخطاء.
 ما عليك سوى تسليط الضوء على الإدخالات الخاطئة وتقديم الإرشادات لتصحيح الخطأ. إذا أدخل العميل أيًا من البيانات بشكل غير صحيح ، فستظهر الحقول المناسبة مؤطرة باللون الأحمر. بل إنه يذهب خطوة إلى الأمام من خلال تضمين تعليمات محددة لتصحيح الأخطاء.
ما عليك سوى تسليط الضوء على الإدخالات الخاطئة وتقديم الإرشادات لتصحيح الخطأ. إذا أدخل العميل أيًا من البيانات بشكل غير صحيح ، فستظهر الحقول المناسبة مؤطرة باللون الأحمر. بل إنه يذهب خطوة إلى الأمام من خلال تضمين تعليمات محددة لتصحيح الأخطاء.
انطلاقا من كل ما قيل أعلاه ، من الواضح أن Simply Hike لديه الكثير من الأشياء بشكل صحيح. يمكنك على الأرجح زيادة معدلات التحويل الخاصة بك على الفور من خلال تكرار أفضل أجزاء نموذج الخروج.
لكن هل غطت كل القواعد؟
حسنًا ، هناك عدد من الأشياء الإضافية التي يمكن القيام بها لزيادة التحويلات. لم تتضمن على سبيل المثال أي عناصر لبناء الثقة مثل شارات الأمان.
يسهل أيضًا فهم العنوان في الجزء العلوي من النموذج. هل يجب أن تبدأ بمعلومات الاتصال أو تفاصيل الشحن؟ ويكفي أحدهما أو الآخر ، دون إحداث انقسام في انتباه العميل.

حسنًا ، دعنا نلخص جميع النقاط الرئيسية الموضحة أعلاه وننظر في كيفية تنفيذها عمليًا على النماذج الخاصة بك.
تحسين نموذج الجوال: قائمة تحقق من 9 نقاط
1. اجعل النماذج الخاصة بك قصيرة قدر الإمكان
كشف اختبار قابلية الاستخدام Checkout أن معظم المواقع يمكنها التخلص بأمان من 20٪ إلى 60٪ من الحقول في نماذج الدفع الخاصة بهم.
بصفتك بائع تجزئة للتجارة الإلكترونية ، من المحتمل أن تحتوي النماذج الخاصة بك على عدد كبير جدًا من خيارات الدخول ، وأنه يمكنك تحقيق نتائج شبه فورية عن طريق جعل النماذج أقصر. الدراسة بعد الدراسة تدعم هذه النقطة.
من الجدير بالذكر أيضًا أنه يجب عليك تضمين خيارات تسجيل الدخول أيضًا. إذا كان عملاؤك قد حفظوا تفاصيل الدفع الخاصة بهم ، فيسر لهم عملية الدفع ببضع نقرات. ألق نظرة على المثال من أمازون أدناه:
 يمكن لعملاء أمازون الانتقال من البريد الإلكتروني إلى الشراء في خمس خطوات وبحد أدنى من إدخال البيانات. مصدر.
يمكن لعملاء أمازون الانتقال من البريد الإلكتروني إلى الشراء في خمس خطوات وبحد أدنى من إدخال البيانات. مصدر.
2. استخدم التسميات العائمة واجعل النص كبيرًا بما يكفي للقراءة
تعتبر الملصقات العائمة رائعة لأنها تقدم إرشادات واضحة مع السماح للعملاء بالتحقق مرة أخرى من صحة المعلومات التي أدخلوها. وكل هذا يتم تحقيقه دون شغل مساحة أكبر!
إذا لم تتمكن من استخدام الملصقات العائمة لأي سبب من الأسباب ، فقم بتضمين تسمياتك أعلى حقل الإدخال. من المهم أيضًا جعل النص كبيرًا وقابل للقراءة ، لا سيما إذا كانت قاعدة عملائك مكونة من كبار السن. يبدو الأمر واضحًا ، لكنك ستندهش من عدد تجار التجزئة الذين يتغاضون عنه.
3. تضمين دعم الملء التلقائي لتبسيط الإدخال
هل لديك وظيفة الملء التلقائي للنماذج؟ إن تبسيط عملية السداد يدور حول تقليل مقدار الوقت والجهد اللازمين لإجراء عملية شراء. إذا كان العملاء لديهم بالفعل معلومات محفوظة على هواتفهم ، فدعهم يستخدمونها!
4. استخدم فهرس علامات التبويب للسماح للمستخدمين بالتخطي بسهولة من حقل إلى آخر
تتيح لك سمة HTML "tabindex" تعيين الترتيب الذي ينتقل به العميل من حقل إلى آخر عند استخدام وظيفة tab. إنه تعديل بسيط ولكنه قد يكون مفيدًا جدًا لتسريع عملية إدخال المعلومات وتخطي الحقول غير الضرورية.
5. قم بتنسيق الحقول بالارتفاع والعرض المناسبين
كما ذكرنا سابقًا ، وجدنا أن 42 بكسل ارتفاعًا مثاليًا. يجب أيضًا أن تكون الحقول على مستوى الشاشة لضمان إمكانية الوصول إليها من اليسار واليمين.
6. تنسيق الحقول بحيث تظهر لوحة المفاتيح الصحيحة
من منظور الترميز ، تعد هيكلة النماذج الخاصة بك بحيث تعرض لوحة المفاتيح الصحيحة مهمة بسيطة نسبيًا لا تتضمن سوى القليل من تعديلات HTML.
7. استخدم CTA على مستوى الشاشة بلون متباين
يعد CTA الخاص بك أحد أهم أجزاء نموذج الدفع الخاص بك ، لذا تأكد من أنه كبير ومرئي وسهل النقر عليه (بكلتا الإبهام). استخدم لونًا متباينًا بحيث يبرز عن العناصر الأخرى على صفحة الهاتف المحمول ، وتأكد من أنه يملأ عرض الشاشة ، واجعله طويل القامة قدر الإمكان دون أن يبدو سخيفًا.
8. تبسيط التذييل والتخلص من كل ارتباط غير ضروري
اسمحوا لي أن أقول ذلك مرة أخرى. تخلص من كل رابط غير ضروري في تذييلك. سيؤدي تبسيط التذييل إلى تحقيق شيئين. أولاً ، لن يترك العملاء في أي شك مطلقًا حول المكان الذي من المفترض أن ينقروا عليه. ثانيًا ، ستقلل من مخاطر النقر بطريق الخطأ بعيدًا عن صفحة الخروج. كلاهما لعنة على التحويلات.
 سيؤدي تبسيط التذييل إلى تحقيق شيئين. أولاً ، لن يترك العملاء في أي شك مطلقًا حول المكان الذي من المفترض أن ينقروا عليه. ثانيًا ، ستقلل من مخاطر النقر بطريق الخطأ بعيدًا عن صفحة الخروج. كلاهما لعنة على التحويلات. أشر إلى تذكر!
سيؤدي تبسيط التذييل إلى تحقيق شيئين. أولاً ، لن يترك العملاء في أي شك مطلقًا حول المكان الذي من المفترض أن ينقروا عليه. ثانيًا ، ستقلل من مخاطر النقر بطريق الخطأ بعيدًا عن صفحة الخروج. كلاهما لعنة على التحويلات. أشر إلى تذكر!
9. إظهار الأخطاء بوضوح ومع التعليمات
من الضروري أن تُظهر للمستخدمين مكان ارتكابهم للأخطاء وإعطائهم تفاصيل حول كيفية إصلاحها ، سواء كانت المعلومات غير صحيحة أو فقدوا حقلاً ما.
اكتشف كل هذه النقاط (والمزيد!) في حلقتنا من تحسين التجارة الإلكترونية بحجم صغير حول إنشاء تجربة دفع رائعة على الهاتف المحمول وترسيخ معرفتك.
الخلاصة: يمكن أن تؤدي التعديلات البسيطة إلى نتائج تحويل كبيرة مع تحسين الدفع عبر الهاتف المحمول
تشبه مواقع التجارة الإلكترونية القطارات البخارية القديمة. إنها كبيرة ومعقدة وتتضمن الكثير من الأجزاء المتحركة. كما تتطلب أيضًا إمدادًا شبه ثابت بتعديلات التحسين واختبارات الانقسام واهتمام المطور لمواصلة العمل.
في حين أن تحسين نموذج الدفع عبر الهاتف المحمول هو مجرد ترس واحد في الجهاز ، إلا أنه أمر مهم للغاية . يمكنك ارتكاب الكثير من أخطاء تطوير التجارة الإلكترونية - قد يتم تصوير صورك بشكل سيئ أو قد يكون تخطيط موقعك معقدًا بشكل مفرط - ولكن القليل من الأشياء ستؤثر سلبًا على التحويلات بقدر ما تؤثر على نموذج الخروج المحمول سيئة التصميم.
يمثل الجوال أكبر مصدر للزيارات للعديد من بائعي التجزئة عبر الإنترنت ، لذا فإن تجاهل هذه المنطقة البسيطة من موقعك يمكن أن يكون له عواقب وخيمة.
ولكن هناك أخبار جيدة أيضًا! إن تحويل النماذج الخاصة بك إلى روائع تخلق التحويل - حسنًا ، قد تكون التحفة الفنية كلمة قوية إلى حد ما - أمر سهل. في الواقع ، لا ينبغي أن يستغرق مطور البرامج أكثر من ساعة أو ساعتين لتنفيذ جميع التغييرات الموضحة هنا.
هل أنت جائع لمزيد من نصائح تحسين التجارة الإلكترونية؟
احصل على نسخة مجانية كاملة من قائمة التحقق من تحسين التجارة الإلكترونية للكتب الإلكترونية لمتجر على الإنترنت مكون من 7+ أشكال. الصلصة السرية لدينا في متناول يدك. لا وقت نضيعه ، احصل عليه الآن!

