9 prostych sposobów na ulepszenie mobilnych formularzy płatności w e-commerce
Opublikowany: 2018-06-20W porównaniu z komputerami stacjonarnymi, czy wydaje się, że Twoje płatności mobilne są poważnie opóźnione w wyścigu konwersji?
Prawdopodobnie już wiesz, że masz problem z formularzami płatności mobilnych. I nie jesteś sam. Ponad 80% klientów doświadczyło trudności podczas realizacji transakcji mobilnej
Porzucanie mobilnego koszyka na zakupy jest niemal powszechnie wysokie. A sprawcami są wadliwe, wybredne, wywołujące furię formy.
Ale jest dobra wiadomość. Bardzo łatwo jest naprawić ten problem, zwiększając współczynniki konwersji i zwiększając satysfakcję klienta w tym procesie.
Jeśli się spieszysz, przejdź na sam dół tego posta, aby zapoznać się z 9-punktową listą kontrolną dotyczącą ulepszania formularzy płatności mobilnych. Jeśli nie, przyjrzyjmy się bliżej przyczynom porzucania koszyka mobilnego.
Ponad 80% #klientów napotkało trudności podczas realizacji transakcji #mobile. #ecommerce #optymalizacja #zamówienie #formularze #cr Kliknij, aby tweetowaćOto krótka lista wszystkich głównych punktów, które znajdziesz w tym poście na blogu:
- Radzenie sobie z porzucaniem wózka mobilnego
- Simply Hike: Jak opanowali grę w formie mobilnej
- Optymalizacja formularza mobilnego: 9-punktowa lista kontrolna
- Wniosek: proste poprawki mogą prowadzić do dużych wyników konwersji
Brzmi dobrze? Sprawdź je wszystkie!
Radzenie sobie z porzucaniem wózka mobilnego
Zanim przejdziemy do praktycznych kroków, stwórzmy jaśniejszy obraz tego, co dokładnie dzieje się z porzucaniem mobilnych koszyków.
Dane są bardzo jasne, że współczynniki konwersji na urządzeniach mobilnych są niższe niż na komputerach. Badania historyczne pokazują, że konwersje sprzedaży są o dwa do trzech punktów procentowych poniżej pulpitu, a dane są zbierane przez wiele lat.
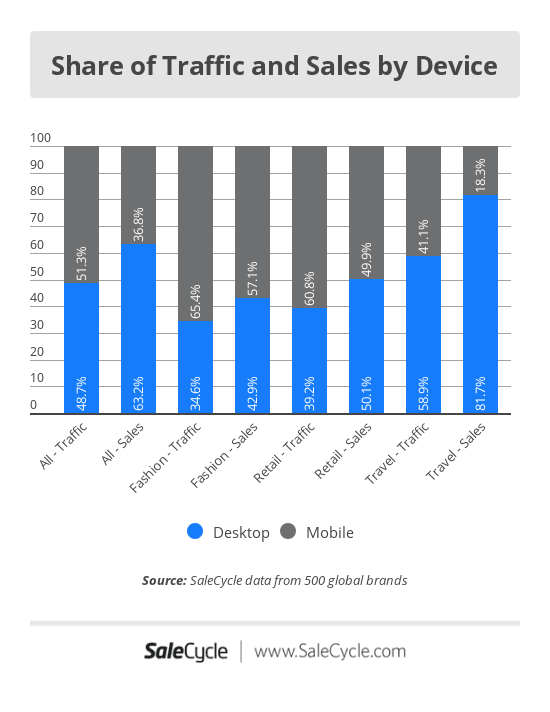
Dane te podsumowano na poniższym wykresie:
 Powyższy wykres jest fascynujący z punktu widzenia e-commerce. Nawet gdy większość ruchu jest mobilna (np. w handlu detalicznym), większa liczba sprzedaży odbywa się na komputerach stacjonarnych. W przypadkach, w których większość sprzedaży realizowana jest przez mobile, stosunek ruchu do sprzedaży jest nadal znacznie niższy w porównaniu z desktopem. Źródło.
Powyższy wykres jest fascynujący z punktu widzenia e-commerce. Nawet gdy większość ruchu jest mobilna (np. w handlu detalicznym), większa liczba sprzedaży odbywa się na komputerach stacjonarnych. W przypadkach, w których większość sprzedaży realizowana jest przez mobile, stosunek ruchu do sprzedaży jest nadal znacznie niższy w porównaniu z desktopem. Źródło.
Ale dlaczego tak się dzieje?
Żaden poważny sprzedawca internetowy nie kwestionuje potęgi handlu mobilnego. Eksperci, osoby zajmujące się analizą danych i liderzy rynku podkreślili i ponownie podkreślili jego znaczenie.
Na przykład dyrektor generalny Walmart Joel Anderson powiedział:
Nie mogę przecenić, jak mobilność zmienia sposób interakcji z naszymi konsumentami, musimy przyjąć te zmiany.
Linda Bustos (która jest wymieniona na naszej liście influencerów i blogów e-commerce) z ecommerce Illustrated również podzieliła podobne myśli;
…jeśli jesteś, jak większość dzisiejszych witryn e-commerce, ponad połowa ruchu pochodzi z urządzeń mobilnych, ale konwersja mobilna nadal jest opóźniona na komputerach stacjonarnych. Optymalizacja „>projektu mobilnego koszyka na zakupy i obsługi transakcji jest ważniejsza niż ulepszanie projektu komputera stacjonarnego.
Istnieje wiele przyczyn, które przyczyniają się do niskich współczynników konwersji mobilnych, od problemów związanych z bezpieczeństwem po trudności w wypełnianiu formularzy. Dlatego tak ważna jest optymalizacja konwersji mobilnych.
Jednak po współpracy z setkami klientów w Growcode i przeanalizowaniu naszych własnych danych wewnętrznych, odkryliśmy, że porzucanie koszyka występuje najczęściej, gdy klienci są proszeni o podanie danych osobowych i szczegółów wysyłki podczas procesu realizacji transakcji.
Mówiąc prościej, większość formularzy kasowych po prostu jest do niczego!
Przyjrzyjmy się więc sklepowi internetowemu, który robi to dobrze. Wykorzystamy je jako przykład, aby odkryć praktyczne punkty, które można powielić na własnych formularzach.
Growcode poleca również ten eBook:
Lista kontrolna optymalizacji e-commerce w sklepie internetowym z liczbami 7+
Simply Hike: Jak opanowali grę w formie mobilnej
Simply Hike używa Shopify (czapki z głów) do swojego koszyka na zakupy. Zbudowali formularz, który jest prosty, czysty i wykorzystuje szereg prostych, ale potężnych funkcji, aby usprawnić proces realizacji transakcji, zwiększając w tym procesie konwersje.
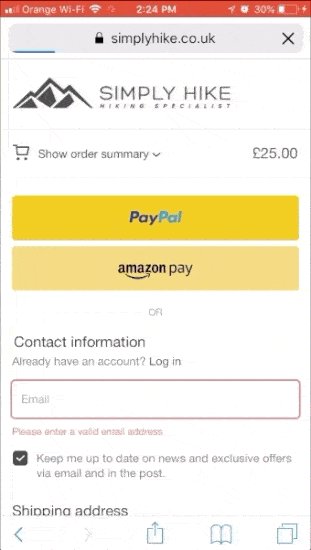
Po pierwsze, zanim przejdziesz do formularza kasy, istnieje wiele półautomatycznych opcji płatności, takich jak PayPal i Amazon Pay. Oba ułatwiają szybkie sfinalizowanie zakupu, jeśli klienci mają już swoje dane zapisane u tych dostawców.
 Simply Hike oferuje trzy różne opcje płatności, co pozwala klientom przyspieszyć realizację transakcji, jeśli ich dane są zarejestrowane w systemie PayPal lub Amazon. Oba ułatwiają szybkie sfinalizowanie zakupu, jeśli klienci mają już swoje dane zapisane u tych dostawców.
Simply Hike oferuje trzy różne opcje płatności, co pozwala klientom przyspieszyć realizację transakcji, jeśli ich dane są zarejestrowane w systemie PayPal lub Amazon. Oba ułatwiają szybkie sfinalizowanie zakupu, jeśli klienci mają już swoje dane zapisane u tych dostawców.
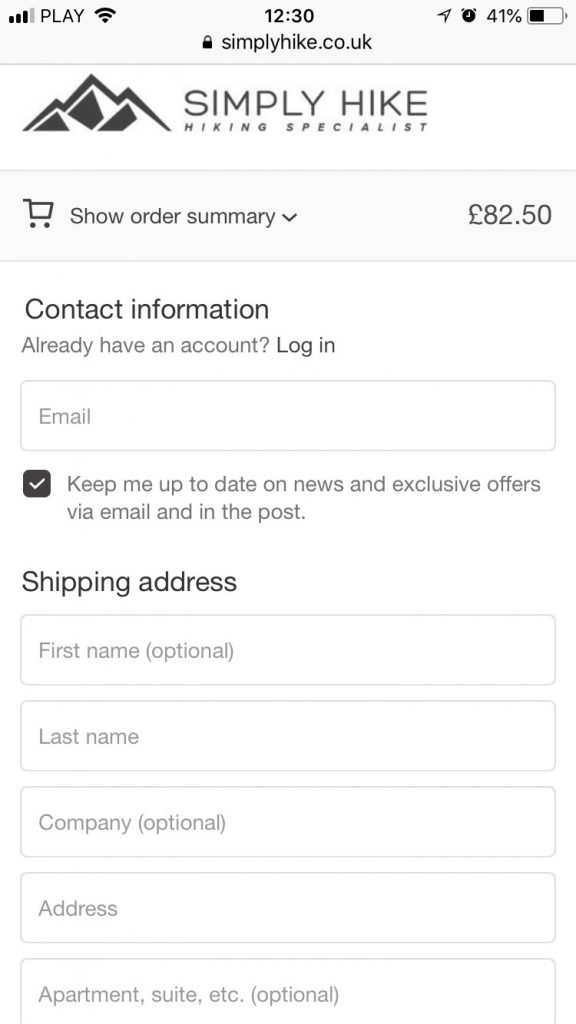
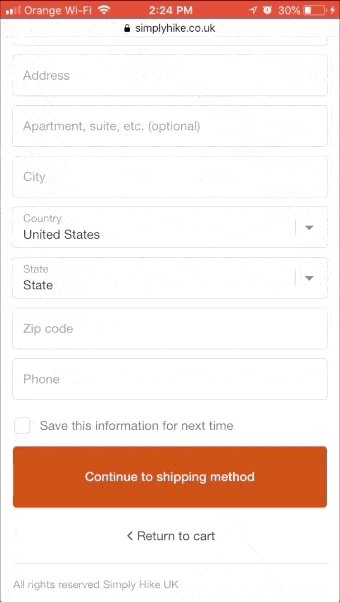
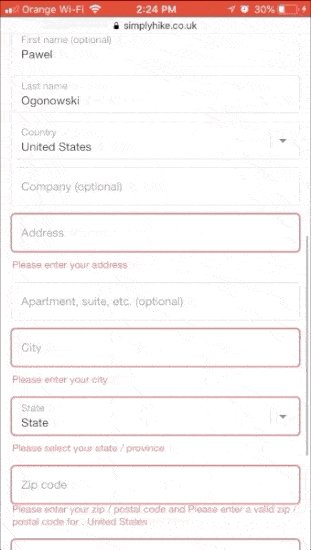
Simply Hike zapewnia również, że jego forma jest krótka, prosta i czysta. Pomimo tego, że jesteś na ograniczonym ekranie mobilnym, wciąż jest dużo białej przestrzeni. Oprócz podstawowych wymagań istnieje tylko niewielka garść opcjonalnych pól, które są wyraźnie oznaczone.
 Formularz jest prosty, krótki i przejrzysty. Pomimo tego, że jesteś na ograniczonym ekranie mobilnym, wciąż jest dużo białej przestrzeni. Wszystko dla wygody klientów.
Formularz jest prosty, krótki i przejrzysty. Pomimo tego, że jesteś na ograniczonym ekranie mobilnym, wciąż jest dużo białej przestrzeni. Wszystko dla wygody klientów.
Inną godną uwagi kwestią jest to, że formularz korzysta z etykiet pływających. Jeśli spojrzysz na zrzut ekranu poniżej, zobaczysz, jak etykieta formularza (zawarta w polu) minimalizuje się do lewego górnego rogu podczas i po wejściu.
Takie podejście ma dwie kluczowe zalety. Po pierwsze, wizualnie forma wygląda na krótszą, co zniechęca do porzucania koszyka. Po drugie, klienci wiedzą, że wprowadzają właściwe dane, niezależnie od tego, na jakim etapie realizacji się znajdują.
Etykiety pływające dodają wizualnego uroku formularzowi, a jednocześnie umożliwiają użytkownikom śledzenie tego, gdzie się znajdują. Dzięki temu wizualnie formularz wygląda krócej, a klienci wiedzą, że wprowadzają właściwe dane, niezależnie od tego, na jakim etapie się znajdują. Prosty i bardzo skuteczny.
Etykiety pływające są szczególnie przydatne, gdy klienci korzystają z automatycznego wypełniania. Mogą z łatwością dwukrotnie sprawdzić wszystkie informacje, upewniając się, że są poprawne. A to ładnie prowadzi do następnego punktu.
Formularze SimplyHike obsługują zarówno autouzupełnianie, jak i użycie przycisku karty. Wystarczająco trudno jest korzystać z klawiatury cyfrowej, nie uniemożliwiając korzystania z danych znajdujących się już na urządzeniu lub szybkiego przełączania się między polami.
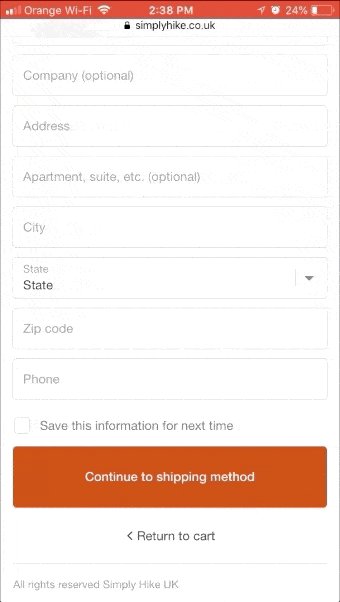
Patrząc na wszystkie zamieszczone tutaj zrzuty ekranu, zauważysz, że pola w formularzu Simply Hike mają idealny rozmiar. Fakt, że każde pole ma około 40 pikseli wysokości (stwierdziliśmy, że 42 piksele to złota liczba) i rozciąga się na szerokość ekranu, oznacza, że klienci mogą łatwo stukać zarówno prawą, jak i lewą ręką.
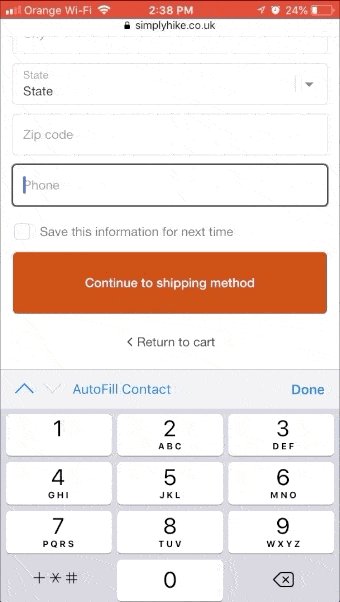
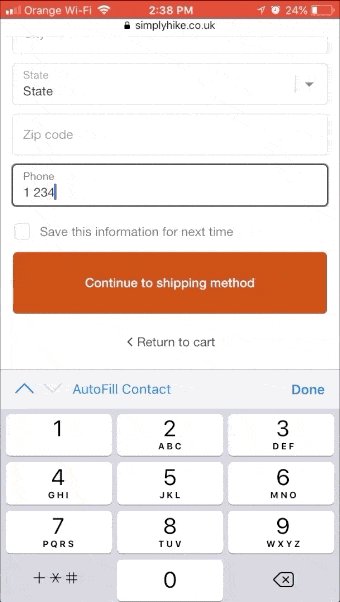
Simply Hike zadbało również o to, aby dla określonych pól pojawiła się właściwa klawiatura. Na przykład podczas wpisywania numeru telefonu automatycznie pojawia się klawiatura numeryczna.
 Simply Hike pomyślał również o klawiaturze numerycznej pojawiającej się w mobilnej wersji kasy. Klawiatura numeryczna pojawia się automatycznie, gdy klient kliknie w pole wymagające cyfr.
Simply Hike pomyślał również o klawiaturze numerycznej pojawiającej się w mobilnej wersji kasy. Klawiatura numeryczna pojawia się automatycznie, gdy klient kliknie w pole wymagające cyfr.
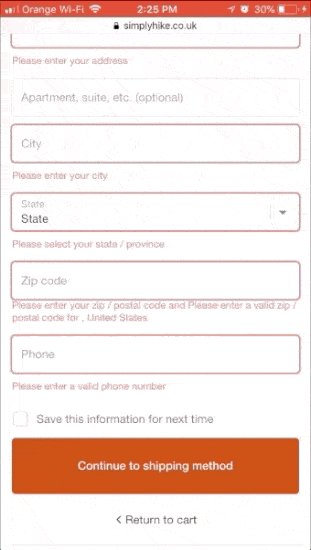
Na koniec formularz kończy się dużym przyciskiem wezwania do działania w kontrastowym kolorze (ciemnoczerwony). Klient nie ma żadnych wątpliwości, co musi zrobić dalej! Co więcej, CTA obejmuje cały ekran, więc można je łatwo dotknąć z obu stron ekranu.
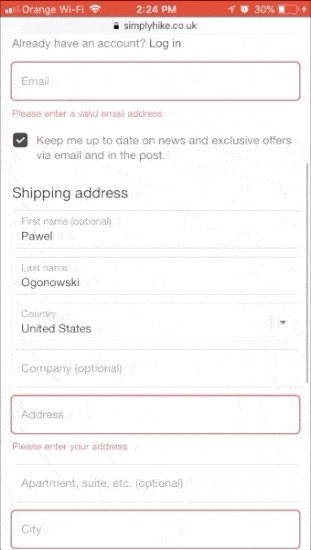
Jeśli klient wpisał któreś z danych niepoprawnie, odpowiednie pola pojawią się w ramkach na czerwono. Simply Hike idzie o krok dalej, zawierając szczegółowe instrukcje dotyczące poprawiania błędów.
 Po prostu Hike zaznacz fałszywe wpisy i podaj instrukcje, jak poprawić błąd. Jeśli klient wpisał któreś z danych niepoprawnie, odpowiednie pola pojawią się w ramkach na czerwono. Idzie o krok dalej, zawierając szczegółowe instrukcje poprawiania błędów.
Po prostu Hike zaznacz fałszywe wpisy i podaj instrukcje, jak poprawić błąd. Jeśli klient wpisał któreś z danych niepoprawnie, odpowiednie pola pojawią się w ramkach na czerwono. Idzie o krok dalej, zawierając szczegółowe instrukcje poprawiania błędów.
Sądząc po wszystkim, co zostało powiedziane powyżej, oczywiste jest, że Simply Hike ma wiele rzeczy w porządku. Prawdopodobnie możesz natychmiast zwiększyć współczynniki konwersji, replikując najlepsze części formularza kasowego.
Ale czy obejmuje wszystkie podstawy?
Cóż, jest wiele dodatkowych rzeczy, które można zrobić, aby jeszcze bardziej zwiększyć konwersje. Nie zawiera na przykład żadnych elementów budujących zaufanie, takich jak odznaki bezpieczeństwa.

Nagłówek u góry formularza jest również łatwo błędnie zrozumiany. Czy powinieneś zacząć od danych kontaktowych lub danych do wysyłki? Wystarczyłoby jedno lub drugie, nie powodując rozłamu w uwadze klienta.
OK, więc podsumujmy wszystkie kluczowe punkty nakreślone powyżej i spójrzmy, jak można je praktycznie wdrożyć na własnych formularzach.
Optymalizacja formularza mobilnego: 9-punktowa lista kontrolna
1. Postaraj się, aby formularze były jak najkrótsze
Testy użyteczności kasy wykazały, że większość witryn może bezpiecznie pozbyć się od 20% do 60% pól w formularzach kasowych.
Jako sprzedawca e-commerce prawdopodobnie Twoje formularze mają zbyt wiele opcji wprowadzania i możesz osiągnąć niemal natychmiastowe wyniki, skracając formularze. Badanie po badaniu potwierdza ten punkt.
Warto również wspomnieć, że powinieneś również uwzględnić opcje logowania. Jeśli Twoi klienci zapisali swoje dane dotyczące płatności, ułatw im realizację transakcji za pomocą kilku kliknięć. Spójrz na poniższy przykład z Amazon:
 Klienci Amazon mogą przejść od e-maila do zakupu w pięciu krokach i przy minimalnym wprowadzaniu danych. Źródło.
Klienci Amazon mogą przejść od e-maila do zakupu w pięciu krokach i przy minimalnym wprowadzaniu danych. Źródło.
2. Używaj pływających etykiet i twórz wystarczająco duży tekst, aby można go było przeczytać
Pływające etykiety są fantastyczne, ponieważ zapewniają jasne wskazówki, a jednocześnie pozwalają klientom dokładnie sprawdzić, czy wprowadzone przez nich informacje są prawidłowe. A wszystko to bez zajmowania miejsca!
Jeśli z jakiegoś powodu nie możesz korzystać z etykiet pływających, umieść je nad polem wprowadzania. Ważne jest również, aby tekst był duży i czytelny, zwłaszcza jeśli baza klientów składa się z osób starszych. Brzmi to jak oczywistość, ale zdziwiłbyś się, jak wielu sprzedawców to przeocza.
3. Uwzględnij obsługę autouzupełniania, aby usprawnić wprowadzanie
Czy formularze mają funkcję autouzupełniania? Usprawnienie procesu realizacji transakcji polega na zminimalizowaniu czasu i wysiłku potrzebnego do dokonania zakupu. Jeśli klienci mają już zapisane informacje w telefonie, pozwól im z nich skorzystać!
4. Użyj indeksu zakładek, aby umożliwić użytkownikom łatwe przechodzenie z jednego pola do drugiego
Atrybut HTML „tabindex” pozwala ustawić kolejność, w jakiej klient przechodzi z pola do pola podczas korzystania z funkcji tab. Jest to prosta poprawka, ale może być bardzo przydatna do przyspieszenia procesu wprowadzania informacji i pomijania niepotrzebnych pól.
5. Sformatuj pola do odpowiedniej wysokości i szerokości
Jak już zostało wspomniane, stwierdziliśmy, że 42 piksele mają idealną wysokość. Pola powinny również obejmować cały ekran, aby zapewnić dostęp do nich zarówno z lewej, jak i prawej strony.
6. Sformatuj pola tak, aby wyświetlała się właściwa klawiatura
Z punktu widzenia kodowania ustrukturyzowanie formularzy tak, aby wyświetlały prawidłową klawiaturę, jest stosunkowo prostym zadaniem, które wymaga tylko kilku poprawek HTML.
7. Użyj całego ekranu CTA w kontrastowym kolorze
Twoje wezwanie do działania jest jedną z najważniejszych części formularza zamówienia, więc upewnij się, że jest duże, widoczne i łatwe do kliknięcia (obu kciukami). Użyj kontrastowego koloru, aby wyróżniał się na tle innych elementów na stronie mobilnej, upewnij się, że wypełnia całą szerokość ekranu i jak najwyższa, aby nie wyglądać głupio.
8. Uprość stopkę i pozbądź się wszystkich niepotrzebnych linków
Powiem to jeszcze raz. Pozbądź się KAŻDEGO niepotrzebnego linku ze swojej stopki. Uproszczenie stopki przyniesie dwie rzeczy. Po pierwsze, nie pozostawia klientom żadnych wątpliwości co do tego, gdzie powinni kliknąć. Po drugie, zminimalizujesz ryzyko przypadkowego kliknięcia poza stronę kasy. Oba są przekleństwem dla nawróceń.
 Uproszczenie stopki przyniesie dwie rzeczy. Po pierwsze, nie pozostawia klientom żadnych wątpliwości co do tego, gdzie powinni kliknąć. Po drugie, zminimalizujesz ryzyko przypadkowego kliknięcia poza stronę kasy. Oba są przekleństwem dla nawróceń. Punkt do zapamiętania!
Uproszczenie stopki przyniesie dwie rzeczy. Po pierwsze, nie pozostawia klientom żadnych wątpliwości co do tego, gdzie powinni kliknąć. Po drugie, zminimalizujesz ryzyko przypadkowego kliknięcia poza stronę kasy. Oba są przekleństwem dla nawróceń. Punkt do zapamiętania!
9. Pokaż błędy wyraźnie i z instrukcjami
Niezwykle ważne jest, aby pokazać użytkownikom, gdzie popełnili błędy i podać im szczegółowe informacje o tym, jak je naprawić , czy informacje są niepoprawne lub pominęli jakieś pole.
Dowiedz się o wszystkich tych punktach (i nie tylko!) w naszym odcinku Optymalizacja e-commerce o niewielkich rozmiarach, poświęconym tworzeniu wspaniałych możliwości płatności mobilnych i utrwalaniu swojej wiedzy.
Wniosek: proste poprawki mogą prowadzić do dużych wyników konwersji dzięki ulepszeniu płatności mobilnych
Witryny e-commerce są trochę jak stare pociągi parowe. Są duże, skomplikowane i zawierają wiele ruchomych części. Wymagają również niemal nieustannego dostarczania poprawek optymalizacyjnych, testów podziału i uwagi programistów, aby działały dalej.
Optymalizacja formularzy płatności mobilnych to tylko jeden z trybów w maszynie, ale ma ona kluczowe znaczenie. Możesz popełnić wiele błędów związanych z rozwojem e-commerce – Twoje zdjęcia mogą być źle wykonane lub układ witryny może być nadmiernie skomplikowany – ale niewiele rzeczy wpłynie negatywnie na konwersje, tak jak źle zaprojektowany formularz płatności mobilnej.
Urządzenia mobilne stanowią największe źródło ruchu dla wielu sprzedawców internetowych, więc przeoczenie tego prostego obszaru witryny może mieć poważne konsekwencje.
Ale są też dobre wieści! Przekształcenie formularzy w arcydzieła tworzące konwersję – OK, arcydzieło może być nieco za mocnym słowem – jest łatwe. W rzeczywistości wdrożenie wszystkich opisanych tutaj zmian nie powinno zająć programiście więcej niż godzinę lub dwie.
Masz ochotę na więcej wskazówek dotyczących optymalizacji e-commerce?
Uzyskaj pełną, bezpłatną kopię listy kontrolnej optymalizacji e-commerce w sklepie internetowym z ponad 7 postaciami. Nasz sekretny sos jest na wyciągnięcie ręki. Nie ma czasu do stracenia, chwyć teraz!

