eコマースモバイルチェックアウトフォームを改善する9つの簡単な方法
公開: 2018-06-20デスクトップと比較して、モバイルチェックアウトはコンバージョン競争で大幅に遅れているように感じますか?
モバイルチェックアウトフォームに問題があることはすでにご存知でしょう。 そして、あなたは一人ではありません。 顧客の80%以上が、モバイルトランザクションを完了する際に問題を経験しています
モバイルショッピングカートの放棄は、ほぼ普遍的に高いです。 そして、欠陥のある、気難しい、怒りを誘発するフォームが原因です。
しかし、良いニュースがあります。 この問題を修正するのは非常に簡単で、コンバージョン率を高め、プロセスにおける顧客満足度を高めます。
お急ぎの場合は、この投稿の下部にジャンプして、モバイルチェックアウトフォームを改善するための9ポイントのチェックリストをご覧ください。 そうでない場合は、モバイルカートの放棄の背後にある理由を詳しく見てみましょう。
#customersの80%以上が、#mobileトランザクションを完了する際に問題を経験しています。 #ecommerce #optimization #checkout#forms#crクリックしてツイートこのブログ投稿にあるすべての主要なポイントのクイックリストは次のとおりです。
- モバイルカートの放棄に取り組む
- 単にハイキング:彼らがモバイルフォームゲームをどのように習得したか
- モバイルフォームの最適化:9ポイントのチェックリスト
- 結論:簡単な調整で大きなコンバージョン結果が得られる可能性があります
いいね? それらすべてをチェックしてください!
モバイルカートの放棄に取り組む
実際の手順に入る前に、モバイルカートの放棄で何が起こっているのかをより明確に把握しましょう。
モバイルのコンバージョン率がデスクトップよりも低いという事実に関するデータは非常に明確です。 過去の調査によると、売上のコンバージョンはデスクトップより2〜3パーセントポイント低く、データは長年にわたって収集されています。
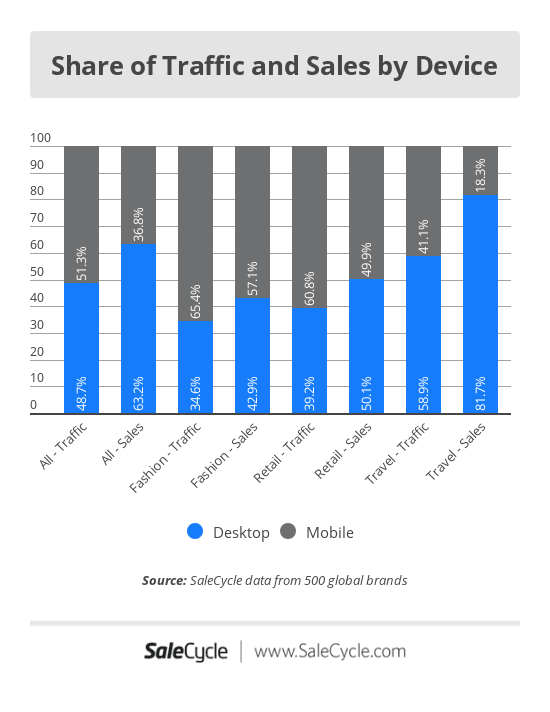
このデータは、次のグラフに要約されています。
 上のグラフは、eコマースの観点から魅力的です。 トラフィックの大部分がモバイル(一般的な小売店など)である場合でも、より多くの販売がデスクトップを介して行われます。 売上の大部分がモバイル経由で行われている場合でも、デスクトップと比較した場合、売上に対するトラフィックの比率は大幅に低くなります。 ソース。
上のグラフは、eコマースの観点から魅力的です。 トラフィックの大部分がモバイル(一般的な小売店など)である場合でも、より多くの販売がデスクトップを介して行われます。 売上の大部分がモバイル経由で行われている場合でも、デスクトップと比較した場合、売上に対するトラフィックの比率は大幅に低くなります。 ソース。
しかし、なぜそれが起こっているのですか?
真面目なオンライン小売業者がモバイルコマースの力に異議を唱えることはありません。 専門家、データクランチャー、市場リーダーは、その重要性を強調し、再強調しています。
たとえば、ウォルマートのジョエルアンダーソンのCEOは、次のように述べています。
モバイルが消費者とのやり取りをどのように変えているかを誇張することはできません。私たちはこれらの変化を受け入れる必要があります。
eコマースイラストレイテッドのリンダブストス(eコマースインフルエンサーとブログのリストにリストされている)も同様の考えを繰り返しています。
…今日のほとんどのeコマースサイトと同じように、トラフィックの半分以上がモバイルデバイスを経由していますが、モバイルコンバージョンは依然としてデスクトップに遅れをとっています。 「>モバイルショッピングカートのデザインとチェックアウトエクスペリエンスを最適化することは、デスクトップのデザインを微調整することよりも重要です。
セキュリティ上の懸念からフォームへの入力の難しさまで、モバイルコンバージョン率の低下に寄与する理由はいくつかあります。 そのため、モバイルコンバージョンの最適化が非常に重要です。
しかし、Growcodeで何百ものクライアントと協力し、社内データを分析した結果、チェックアウトプロセス中に顧客が個人情報と配送の詳細を尋ねられたときに、カートの放棄が最も発生することがわかりました。
簡単に言えば、ほとんどのチェックアウトフォームはまったくひどいです!
それでは、それを正しく行っているeコマースストアを見てみましょう。 これらを例として使用して、独自のフォームに複製できる実用的なポイントを明らかにします。
Growcodeは、この電子書籍も推奨しています。
7桁以上のオンラインストアのeコマース最適化チェックリスト
単にハイキング:彼らがモバイルフォームゲームをどのように習得したか
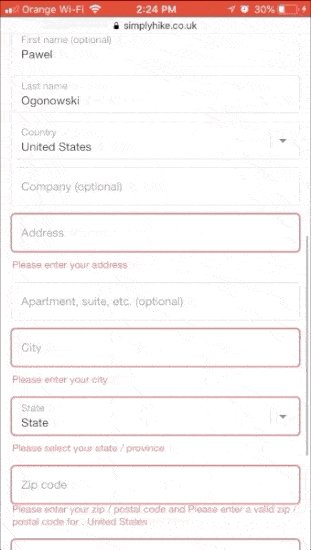
単にハイキングして、ショッピングカートにShopifyを使用します(彼らには帽子をかぶっています)。 彼らは、簡単でクリーンなフォームを作成し、チェックアウトプロセスを合理化するために多くのシンプルで強力な機能を利用して、プロセスのコンバージョンを促進しています。
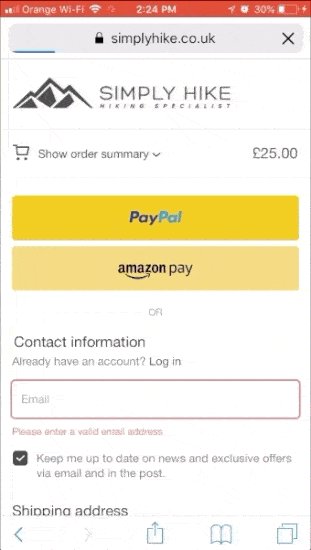
まず、チェックアウトフォームにアクセスする前に、PayPalやAmazonPayなどの半自動支払いオプションがいくつかあります。 どちらの場合も、顧客がこれらのプロバイダーで詳細をすでに保存している場合は、購入をすばやく簡単に完了することができます。
 Simply Hikeは3つの異なる支払いオプションを提供し、PayPalまたはAmazonに詳細を登録している場合、顧客はチェックアウトをスピードアップできます。 どちらの場合も、顧客がこれらのプロバイダーで詳細をすでに保存している場合は、購入をすばやく簡単に完了することができます。
Simply Hikeは3つの異なる支払いオプションを提供し、PayPalまたはAmazonに詳細を登録している場合、顧客はチェックアウトをスピードアップできます。 どちらの場合も、顧客がこれらのプロバイダーで詳細をすでに保存している場合は、購入をすばやく簡単に完了することができます。
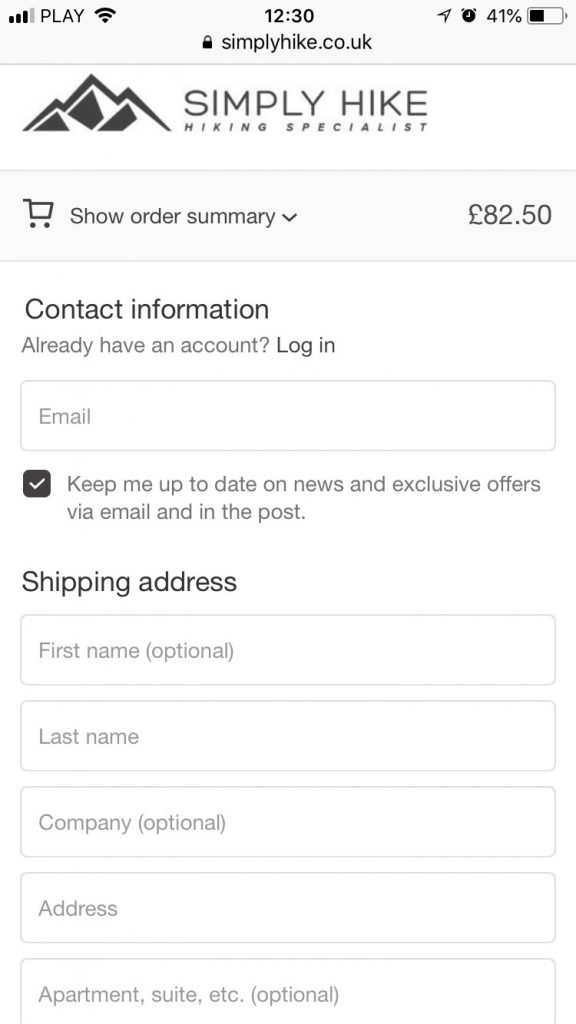
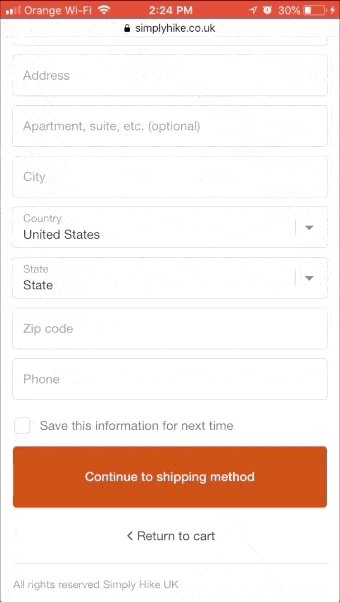
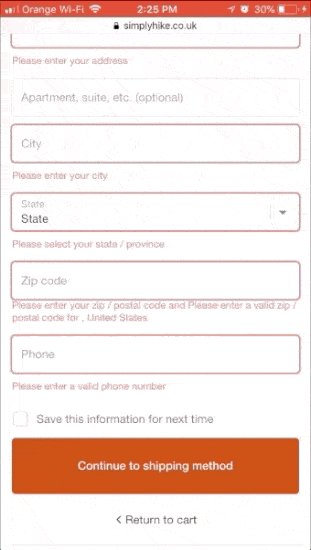
単にハイキングはまた、その形が短く、シンプルできれいであることを保証します。 制限されたモバイル画面上にあるにもかかわらず、まだ多くの空白があります。 基本的な要件に加えて、オプションのフィールドはほんの一握りであり、これらは明確にマークされています。
 フォームはシンプルで短く、すっきりしています。 制限されたモバイル画面上にあるにもかかわらず、まだ多くの空白があります。 すべてお客様の便宜のために。
フォームはシンプルで短く、すっきりしています。 制限されたモバイル画面上にあるにもかかわらず、まだ多くの空白があります。 すべてお客様の便宜のために。
もう1つの注目すべき点は、フォームがフローティングラベルを使用していることです。 以下のスクリーンショットを見ると、フォームラベル(フィールドに含まれている)が入力中および入力後に左上隅に最小化される方法がわかります。
このアプローチには2つの重要な利点があります。 まず、フォームが視覚的に短く見えるため、カートを放棄することを思いとどまらせます。 第二に、顧客は、完了のどの段階にいるかに関係なく、適切なデータを入力していることを知っています。
フローティングラベルは、フォームに視覚的な魅力を追加すると同時に、ユーザーが現在の場所を追跡できるようにします。 したがって、フォームは視覚的に短く見え、顧客は、完了のどの段階にあるかに関係なく、適切なデータを入力していることを認識しています。 シンプルで非常に効果的です。
フローティングラベルは、顧客が自動入力を使用する場合に特に便利です。 彼らはすべての情報を簡単に再確認し、正しいことを確認できます。 そして、それは次のポイントにうまくつながります。
SimplyHikeのフォームは、自動入力とタブボタンの使用の両方をサポートしています。 すでにデバイス上にあるデータを使用したり、フィールドをすばやく切り替えたりすることを妨げられずに、デジタルキーボードを使用することは十分に困難です。
ここに含まれているすべてのスクリーンショットを見ると、SimplyHikeのフォームのフィールドが最適なサイズであることがわかります。 各フィールドの高さは約40ピクセル(42ピクセルが黄金数であることがわかりました)であり、画面の幅に合わせて伸びているという事実は、顧客が右手または左手で簡単にタップできることを意味します。
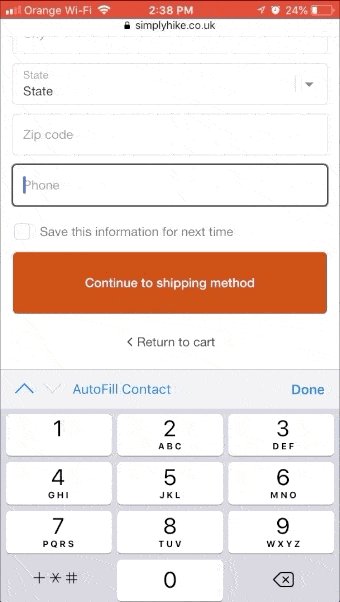
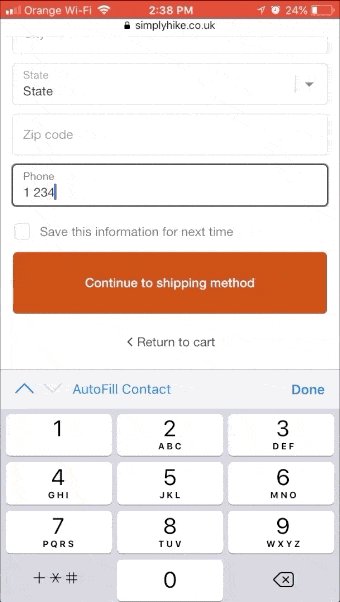
また、Simply Hikeは、特定のフィールドに適切なキーボードが表示されるように注意を払っています。 たとえば、電話番号を入力すると、テンキーが自動的にポップアップします。
 Simply Hikeは、モバイル版のチェックアウトに表示されるテンキーについても考えました。 顧客が数字を必要とするフィールドをクリックすると、数字キーパッドが自動的に表示されます。
Simply Hikeは、モバイル版のチェックアウトに表示されるテンキーについても考えました。 顧客が数字を必要とするフィールドをクリックすると、数字キーパッドが自動的に表示されます。
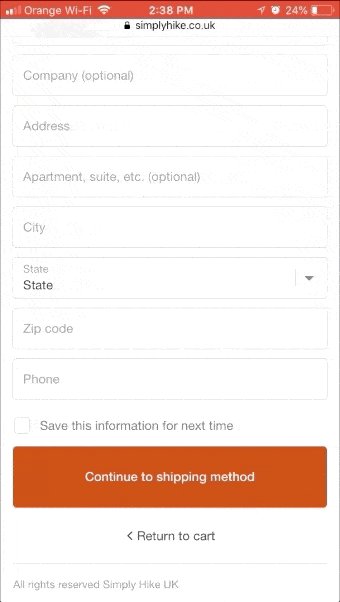
最後に、フォームは対照的な色(濃い赤)の大きな召喚ボタンで終わります。 次に何をする必要があるかについて、お客様の心に疑いの余地はありません。 さらに、CTAは画面全体に及ぶため、画面の両側から簡単にタップできます。
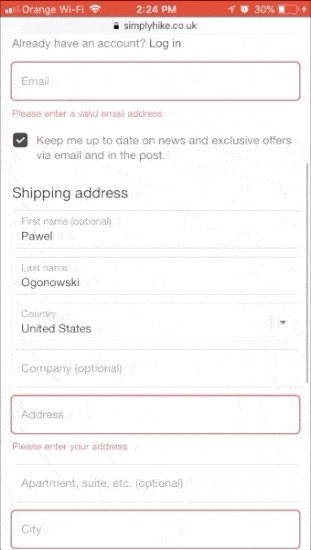
顧客がデータのいずれかを誤って入力した場合、適切なフィールドは赤で囲まれて表示されます。 単にHikeは、間違いを修正するための特定の指示を含めることで、さらに一歩進んでいます。
 単にハイクして誤ったエントリを強調表示し、間違いを修正するための指示を提供します。 顧客がデータのいずれかを誤って入力した場合、適切なフィールドは赤で囲まれて表示されます。 間違いを修正するための特定の指示を含めることで、さらに一歩進んでいます。
単にハイクして誤ったエントリを強調表示し、間違いを修正するための指示を提供します。 顧客がデータのいずれかを誤って入力した場合、適切なフィールドは赤で囲まれて表示されます。 間違いを修正するための特定の指示を含めることで、さらに一歩進んでいます。
上記のすべてから判断すると、SimplyHikeが多くのことを正しく行っていることは明らかです。 チェックアウトフォームの最良の部分を複製することで、コンバージョン率を即座に高めることができます。
しかし、それはすべての基盤をカバーしましたか?
コンバージョンをさらに促進するために実行できる追加のことがいくつかあります。 たとえば、セキュリティバッジなどの信頼を構築する要素は含まれていません。
フォームの上部にある見出しも簡単に誤解されます。 連絡先情報または配送の詳細から始める必要がありますか? 顧客の注意を分割することなく、どちらか一方で十分です。
では、上記で概説したすべての重要なポイントを要約し、それらを実際に独自のフォームに実装する方法を見てみましょう。
モバイルフォームの最適化:9ポイントのチェックリスト
1.フォームをできるだけ短くします
チェックアウトのユーザビリティテストにより、ほとんどのサイトでチェックアウトフォームのフィールドの20%から60%を安全に削除できることが明らかになりました。
eコマースの小売業者として、フォームには入力オプションが多すぎる可能性があり、フォームを短くすることでほぼ瞬時に結果を得ることができます。 研究を重ねるごとに、この点が裏付けられます。
ログインオプションも含める必要があることにも言及する価値があります。 顧客が支払いの詳細を保存している場合は、数回クリックするだけで簡単にチェックアウトできるようにします。 以下のAmazonの例を見てください。
 Amazonのお客様は、最小限のデータ入力で5つのステップでメールから購入に進むことができます。 ソース。
Amazonのお客様は、最小限のデータ入力で5つのステップでメールから購入に進むことができます。 ソース。
2.フローティングラベルを使用し、テキストを読みやすい大きさにします
フローティングラベルは、入力した情報が正しいことを顧客が再確認できるようにしながら、明確なガイダンスを提供するので素晴らしいです。 そして、これはすべて、これ以上スペースをとることなく達成されます!
何らかの理由でフローティングラベルを利用できない場合は、入力フィールドの上にラベルを含めてください。 特に顧客ベースが高齢者で構成されている場合は、テキストを大きくて読みやすくすることも重要です。 当たり前のように聞こえますが、見落としている小売店の数に驚かれることでしょう。
3.エントリを合理化するための自動入力のサポートを含める
フォームには自動入力機能がありますか? チェックアウトプロセスの合理化とは、購入に必要な時間と労力を最小限に抑えることです。 顧客がすでに自分の電話に情報を保存している場合は、それを使用させてください!
4.タブインデックスを使用して、ユーザーが1つのフィールドから別のフィールドに簡単にスキップできるようにします
「tabindex」HTML属性を使用すると、タブ機能を使用するときに顧客がフィールド間を移動する順序を設定できます。 これは簡単な調整ですが、情報入力プロセスを高速化し、不要なフィールドをスキップするのに非常に役立ちます。
5.フィールドを適切な高さと幅にフォーマットします
すでに述べたように、42ピクセルが理想的な高さであることがわかりました。 フィールドは、左右両方からアクセスできるように、画面全体にも表示する必要があります。
6.正しいキーボードが表示されるようにフィールドをフォーマットします
コーディングの観点からは、正しいキーパッドを表示するようにフォームを構造化することは、HTMLを少し調整するだけの比較的簡単な作業です。
7.対照的な色で画面全体のCTAを使用します
CTAはチェックアウトフォームの最も重要な部分の1つであるため、大きく、表示され、クリックしやすいことを確認してください(両方の親指で)。 対照的な色を使用して、モバイルページの他の要素から目立つようにし、画面の幅全体に表示されるようにし、ばかげて見えないようにできるだけ高くします。
8.フッターを簡素化し、不要なリンクをすべて取り除きます
もう一度言わせてください。 フッター内の不要なリンクをすべて削除します。 フッターを単純化すると、2つのことが達成されます。 第一に、それは彼らがどこをクリックするつもりであるかについて顧客に絶対に疑いを残さないでしょう。 次に、チェックアウトページから誤ってクリックしてしまうリスクを最小限に抑えます。 どちらも回心へのアナテマです。
 フッターを単純化すると、2つのことが達成されます。 第一に、それは彼らがどこをクリックするつもりであるかについて顧客に絶対に疑いを残さないでしょう。 次に、チェックアウトページから誤ってクリックしてしまうリスクを最小限に抑えます。 どちらも回心へのアナテマです。 覚えておくべきポイント!
フッターを単純化すると、2つのことが達成されます。 第一に、それは彼らがどこをクリックするつもりであるかについて顧客に絶対に疑いを残さないでしょう。 次に、チェックアウトページから誤ってクリックしてしまうリスクを最小限に抑えます。 どちらも回心へのアナテマです。 覚えておくべきポイント!
9.間違いを明確に、指示とともに示します
間違いを犯した場所をユーザーに示し、情報が間違っているか、フィールドを見逃しているかどうかにかかわらず、ユーザーに修正方法の詳細を提供することが重要です。
優れたモバイルチェックアウトエクスペリエンスの作成と知識の強化に関する一口サイズのeコマース最適化のエピソードで、このすべてのポイント(およびそれ以上!)を確認してください。
結論:簡単な調整により、モバイルチェックアウトの改善により大きなコンバージョン結果が得られる可能性があります
eコマースサイトは古い蒸気機関車に少し似ています。 それらは大きく、複雑で、多くの可動部品を含みます。 また、実行を継続するには、最適化の調整、分割テスト、および開発者の注意をほぼ一定に提供する必要があります。
モバイルチェックアウトフォームの最適化は、マシンの1つの歯車にすぎませんが、非常に重要なものです。 写真の撮影が不十分だったり、サイトのレイアウトが複雑すぎたりするなど、eコマース開発で多くの間違いを犯す可能性がありますが、デザインが不十分なモバイルチェックアウトフォームほど、コンバージョンに悪影響を与えるものはほとんどありません。
モバイルは多くのオンライン小売業者にとって最大のトラフィックソースであるため、サイトのこの単純な領域を見落とすと深刻な結果を招く可能性があります。
しかし、良いニュースもあります! フォームを変換に変換する-傑作を作成する-OK、傑作は言葉が少し強すぎるかもしれません-簡単です。 実際、ここで概説したすべての変更を実装するのに、開発者が1、2時間以上かかることはありません。
eコマースの最適化のヒントをもっと知りたいですか?
7+フィギュアオンラインストアの電子ブックeコマース最適化チェックリストの完全な無料コピーを入手してください。 私たちの秘密のソースはあなたの指先にあります。 失う時間はありません、今それをつかんでください!


