9 einfache Möglichkeiten zur Verbesserung der mobilen E-Commerce-Checkout-Formulare
Veröffentlicht: 2018-06-20Fühlt es sich an, als ob Ihr mobiler Checkout im Vergleich zum Desktop im Conversion-Rennen ernsthaft hinterherhinkt?
Sie wissen wahrscheinlich bereits, dass Sie ein Problem mit Ihren mobilen Checkout-Formularen haben. Und du bist nicht allein. Über 80 % der Kunden hatten Schwierigkeiten beim Abschluss einer mobilen Transaktion
Mobile Warenkorbabbrüche sind fast durchgängig hoch. Und fehlerhafte, wählerische, wütend machende Formen sind der Schuldige.
Aber es gibt gute Nachrichten. Es ist sehr einfach, dieses Problem zu beheben, die Konversionsraten zu steigern und die Kundenzufriedenheit zu erhöhen.
Wenn Sie es eilig haben, finden Sie am Ende dieses Beitrags eine 9-Punkte-Checkliste zur Verbesserung Ihrer mobilen Checkout-Formulare. Wenn nicht, schauen wir uns die Gründe für die Aufgabe des mobilen Einkaufswagens genauer an.
Über 80 % der #Kunden hatten Schwierigkeiten beim Abschluss einer #mobilen Transaktion. #ecommerce #optimization #checkout #forms #cr Click To TweetHier eine kurze Auflistung aller wichtigen Punkte, die Sie in diesem Blogbeitrag finden:
- Umgang mit dem Verlassen des mobilen Einkaufswagens
- Simply Hike: Wie sie das mobile Formspiel gemeistert haben
- Optimierung mobiler Formulare: 9-Punkte-Checkliste
- Fazit: Einfache Optimierungen können zu großen Conversion-Ergebnissen führen
Klingt gut? Überprüfen Sie sie alle!
Umgang mit dem Verlassen des mobilen Einkaufswagens
Bevor wir uns mit praktischen Schritten befassen, wollen wir uns ein klareres Bild davon machen, was genau mit der Aufgabe des mobilen Einkaufswagens passiert.
Die Daten zeigen deutlich, dass die Conversion-Raten auf Mobilgeräten niedriger sind als auf Desktop-Computern. Historische Studien zeigen, dass die Umsatzkonversionen zwei bis drei Prozentpunkte unter denen des Desktops liegen, wobei die Daten über viele Jahre gesammelt wurden.
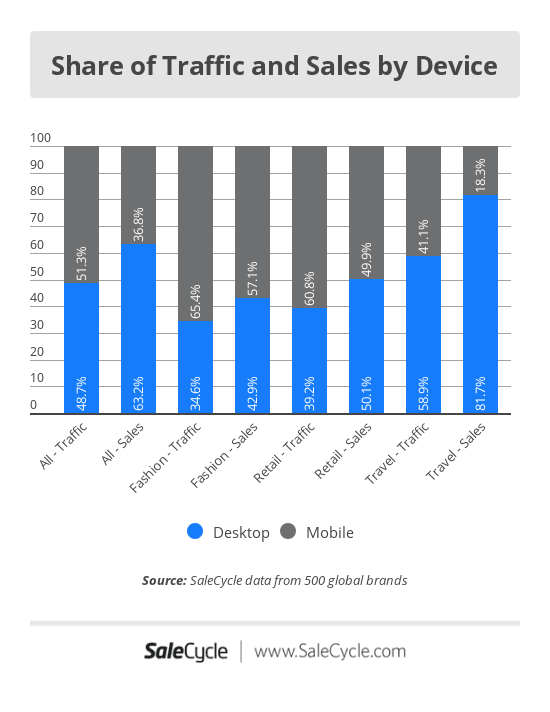
Diese Daten sind in der folgenden Grafik zusammengefasst:
 Die obige Grafik ist aus E-Commerce-Sicht faszinierend. Auch wenn der Großteil des Traffics mobil ist (wie im allgemeinen Einzelhandel), wird eine größere Anzahl von Verkäufen über Desktops getätigt. In den Fällen, in denen der Großteil der Verkäufe über Mobile erfolgt, ist das Verhältnis von Traffic zu Verkäufen im Vergleich zum Desktop immer noch deutlich niedriger. Quelle.
Die obige Grafik ist aus E-Commerce-Sicht faszinierend. Auch wenn der Großteil des Traffics mobil ist (wie im allgemeinen Einzelhandel), wird eine größere Anzahl von Verkäufen über Desktops getätigt. In den Fällen, in denen der Großteil der Verkäufe über Mobile erfolgt, ist das Verhältnis von Traffic zu Verkäufen im Vergleich zum Desktop immer noch deutlich niedriger. Quelle.
Aber warum passiert es?
Kein seriöser Online-Händler bestreitet die Macht des mobilen Handels. Experten, Datenvernichter und Marktführer haben seine Bedeutung betont und erneut betont.
Der CEO von Walmart Joel Anderson hat zum Beispiel gesagt:
Ich kann gar nicht genug betonen, wie sich die Art und Weise, wie wir mit unseren Verbrauchern interagieren, durch Mobilgeräte verändert. Wir müssen diese Veränderungen annehmen.
Linda Bustos (die auf unserer Liste der E-Commerce-Influencer und -Blogs aufgeführt ist) von E-Commerce Illustrated hat auch ähnliche Gedanken wiederholt;
…wenn Sie wie die meisten E-Commerce-Sites heute sind, wird mehr als die Hälfte Ihres Traffics über mobile Geräte abgewickelt, aber die mobile Conversion bleibt immer noch hinter dem Desktop zurück. Die Optimierung des „>mobilen Warenkorbdesigns und Checkout-Erlebnisses ist wichtiger als die Optimierung Ihres Desktop-Designs.
Es gibt eine Reihe von Gründen, die zu niedrigen mobilen Conversion-Raten beitragen, von Sicherheitsbedenken bis hin zu Schwierigkeiten beim Ausfüllen von Formularen. Deshalb ist die mobile Conversion-Optimierung so wichtig.
Aber nachdem wir mit Hunderten von Kunden bei Growcode zusammengearbeitet und unsere eigenen internen Daten analysiert haben, haben wir festgestellt, dass der Warenkorb am häufigsten abgebrochen wird, wenn Kunden während des Bestellvorgangs nach persönlichen Informationen und Versanddetails gefragt werden.
Um es klar auszudrücken, die meisten Checkout-Formulare sind einfach nur scheiße!
Werfen wir also einen Blick auf einen E-Commerce-Shop, der es richtig macht. Wir werden sie als Beispiel verwenden, um praktische Punkte aufzudecken, die Sie in Ihren eigenen Formularen nachbilden können.
Growcode empfiehlt auch dieses eBook:
Checkliste zur E-Commerce-Optimierung eines 7+-stelligen Online-Shops
Simply Hike: Wie sie das mobile Formspiel gemeistert haben
Simply Hike nutzt Shopify (Hut ab) für ihren Warenkorb. Sie haben ein Formular erstellt, das unkompliziert und sauber ist und eine Reihe einfacher, aber leistungsstarker Funktionen verwendet, um den Checkout-Prozess zu rationalisieren und dabei die Conversions zu steigern.
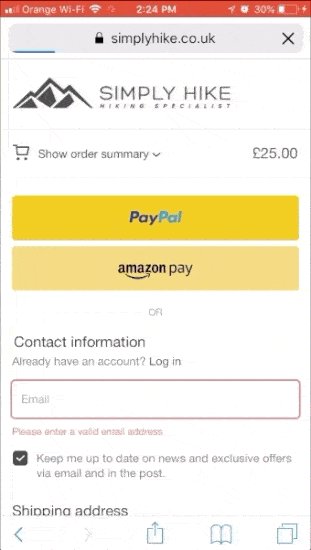
Zunächst einmal, bevor Sie überhaupt zum Checkout-Formular gelangen, gibt es eine Reihe von halbautomatischen Zahlungsoptionen wie PayPal und Amazon Pay. Beides erleichtert den schnellen Kaufabschluss, wenn Kunden ihre Daten bereits bei diesen Anbietern gespeichert haben.
 Simply Hike bietet drei verschiedene Zahlungsoptionen an, mit denen Kunden den Checkout beschleunigen können, wenn sie ihre Daten bei PayPal oder Amazon registriert haben. Beides erleichtert den schnellen Kaufabschluss, wenn Kunden ihre Daten bereits bei diesen Anbietern gespeichert haben.
Simply Hike bietet drei verschiedene Zahlungsoptionen an, mit denen Kunden den Checkout beschleunigen können, wenn sie ihre Daten bei PayPal oder Amazon registriert haben. Beides erleichtert den schnellen Kaufabschluss, wenn Kunden ihre Daten bereits bei diesen Anbietern gespeichert haben.
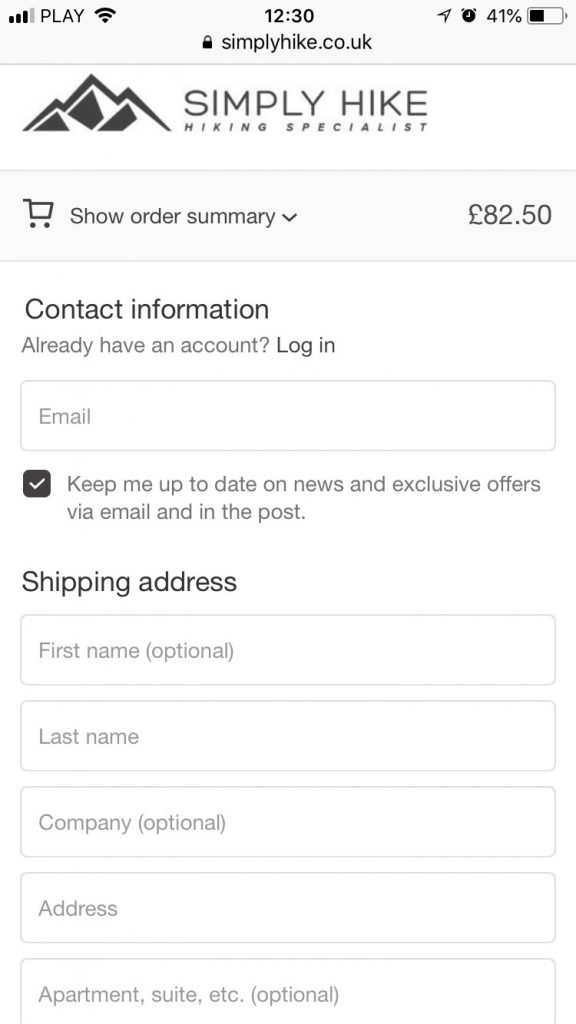
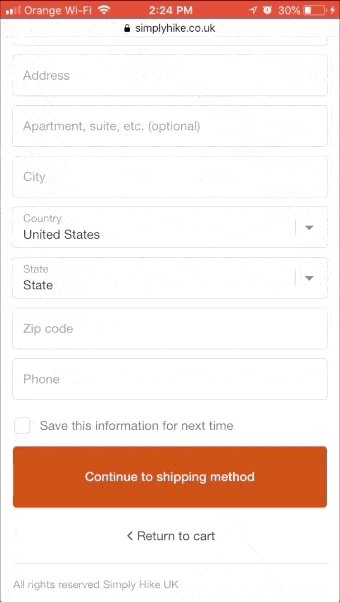
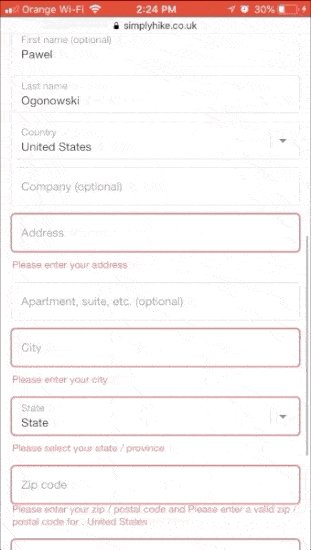
Simply Hike sorgt auch dafür, dass seine Form kurz, einfach und sauber ist. Obwohl Sie sich auf einem eingeschränkten mobilen Bildschirm befinden, gibt es immer noch viel Weißraum. Neben den Grundvoraussetzungen gibt es nur wenige optionale Felder, die deutlich gekennzeichnet sind.
 Das Formular ist einfach, kurz und sauber. Obwohl Sie sich auf einem eingeschränkten mobilen Bildschirm befinden, gibt es immer noch viel Weißraum. Alles für den Komfort der Kunden.
Das Formular ist einfach, kurz und sauber. Obwohl Sie sich auf einem eingeschränkten mobilen Bildschirm befinden, gibt es immer noch viel Weißraum. Alles für den Komfort der Kunden.
Ein weiterer bemerkenswerter Punkt ist, dass das Formular schwebende Beschriftungen verwendet. Wenn Sie sich den Screenshot unten ansehen, sehen Sie, wie sich die Formularbeschriftung (die im Feld enthalten ist) während und nach der Eingabe in die linke obere Ecke verkleinert.
Dieser Ansatz hat zwei entscheidende Vorteile. Erstens sieht das Formular optisch kürzer aus, was davon abhält, den Einkaufswagen aufzugeben. Zweitens wissen die Kunden, dass sie die richtigen Daten eingeben, unabhängig davon, in welchem Fertigstellungsgrad sie sich befinden.
Floating Labels verleihen einem Formular eine visuelle Attraktivität und ermöglichen es den Benutzern gleichzeitig, den Überblick zu behalten, wo sie gerade sind. Dadurch sieht das Formular optisch kürzer aus und die Kunden wissen, dass sie die richtigen Daten eingeben, unabhängig davon, in welchem Fertigstellungsgrad sie sich befinden. Einfach und sehr effektiv.
Floating Labels sind besonders nützlich, wenn Kunden das automatische Ausfüllen verwenden. Sie können alle Informationen leicht überprüfen und sicherstellen, dass sie korrekt sind. Und das führt schön zum nächsten Punkt.
Die Formulare von SimplyHike unterstützen sowohl das automatische Ausfüllen als auch die Verwendung der Tab-Schaltfläche. Es ist schwer genug, eine digitale Tastatur zu verwenden, ohne daran gehindert zu werden, bereits auf einem Gerät vorhandene Daten zu verwenden oder schnell zwischen Feldern zu wechseln.
Wenn Sie sich alle hier enthaltenen Screenshots ansehen, werden Sie feststellen, dass die Felder im Formular von Simply Hike die perfekte Größe haben. Die Tatsache, dass jedes Feld etwa 40 Pixel hoch ist (wir haben festgestellt, dass 42 Pixel die goldene Zahl sind) und sich über die Breite des Bildschirms erstreckt, bedeutet, dass Kunden leicht mit der rechten oder linken Hand tippen können.
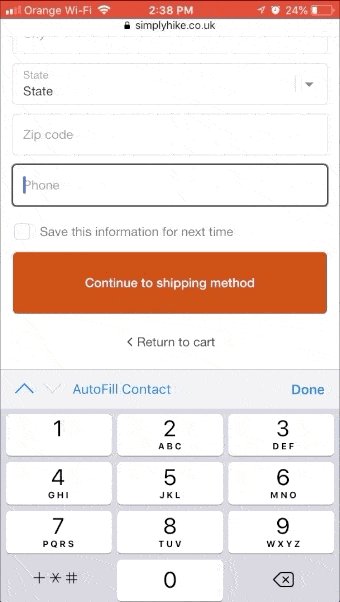
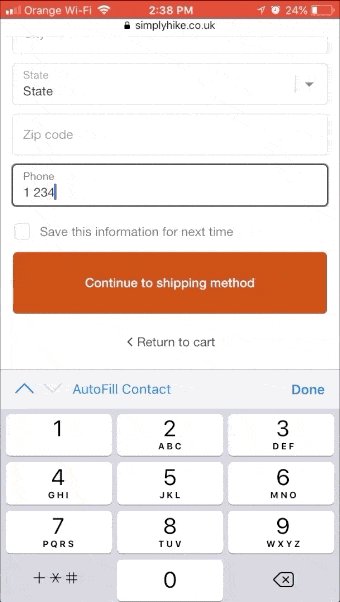
Simply Hike hat auch darauf geachtet, dass für bestimmte Felder die richtige Tastatur angezeigt wird. Wenn Sie beispielsweise Ihre Telefonnummer eingeben, wird automatisch der Ziffernblock eingeblendet.
 Simply Hike hat auch an die Zifferntastatur gedacht, die auf der mobilen Version des Checkouts angezeigt wird. Die Zifferntastatur erscheint automatisch, wenn ein Kunde auf ein Zahlenfeld klickt.
Simply Hike hat auch an die Zifferntastatur gedacht, die auf der mobilen Version des Checkouts angezeigt wird. Die Zifferntastatur erscheint automatisch, wenn ein Kunde auf ein Zahlenfeld klickt.
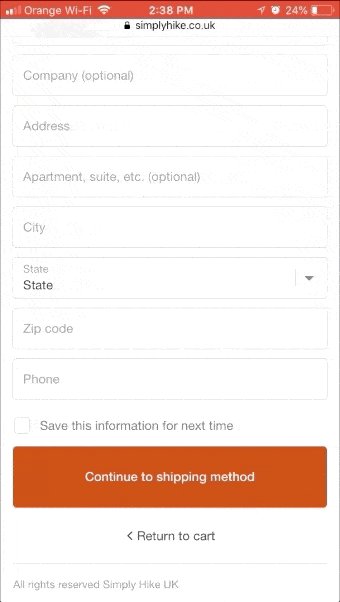
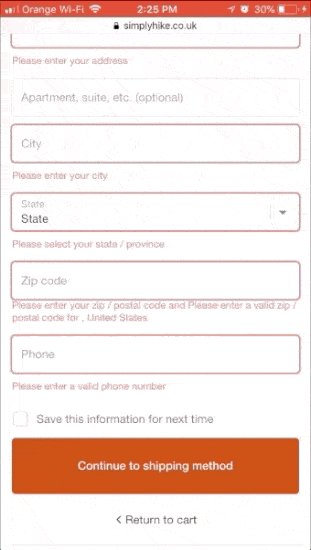
Schließlich endet das Formular mit einem großen Call-to-Action-Button in einer Kontrastfarbe (dunkelrot). Der Kunde hat absolut keinen Zweifel, was er als nächstes tun muss! Darüber hinaus ist der CTA bildschirmbreit, sodass er von beiden Seiten des Bildschirms leicht angetippt werden kann.
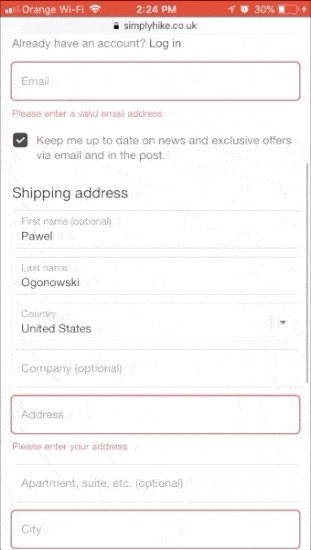
Wenn ein Kunde eine der Daten falsch eingegeben hat, werden die entsprechenden Felder rot umrahmt. Simply Hike geht noch einen Schritt weiter, indem es spezifische Anweisungen zur Fehlerkorrektur enthält.
 Simply Hike hebt falsche Eingaben hervor und gibt Anweisungen, um den Fehler zu korrigieren. Wenn ein Kunde eine der Daten falsch eingegeben hat, werden die entsprechenden Felder rot umrahmt. Es geht sogar noch einen Schritt weiter, indem es spezifische Anweisungen zur Korrektur von Fehlern enthält.
Simply Hike hebt falsche Eingaben hervor und gibt Anweisungen, um den Fehler zu korrigieren. Wenn ein Kunde eine der Daten falsch eingegeben hat, werden die entsprechenden Felder rot umrahmt. Es geht sogar noch einen Schritt weiter, indem es spezifische Anweisungen zur Korrektur von Fehlern enthält.
Nach allem, was oben gesagt wurde, ist klar, dass Simply Hike vieles richtig gemacht hat. Sie könnten Ihre Conversion-Raten wahrscheinlich sofort steigern, indem Sie die besten Teile des Checkout-Formulars replizieren.

Aber hat es alle Grundlagen abgedeckt?
Nun, es gibt eine Reihe zusätzlicher Dinge, die getan werden könnten, um die Conversions weiter zu steigern. Es enthält beispielsweise keine vertrauensbildenden Elemente wie Sicherheitsabzeichen.
Auch die Überschrift am oberen Rand des Formulars wird leicht missverstanden. Sollten Sie mit Kontaktinformationen oder Versanddetails beginnen? Das eine oder andere würde genügen, ohne die Aufmerksamkeit des Kunden zu spalten.
Okay, fassen wir also alle oben skizzierten Schlüsselpunkte zusammen und schauen wir uns an, wie Sie sie praktisch in Ihren eigenen Formularen implementieren können.
Optimierung mobiler Formulare: 9-Punkte-Checkliste
1. Gestalten Sie Ihre Formulare so kurz wie möglich
Checkout-Usability-Tests haben gezeigt, dass die meisten Websites zwischen 20 und 60 % der Felder in ihren Checkout-Formularen sicher entfernen können.
Als E-Commerce-Händler haben Ihre Formulare wahrscheinlich zu viele Eingabeoptionen und Sie können durch kürzere Formulare nahezu sofortige Ergebnisse erzielen. Studie um Studie unterstützt diesen Punkt.
Es ist auch erwähnenswert, dass Sie auch Anmeldeoptionen einschließen sollten. Wenn Ihre Kunden ihre Zahlungsdaten gespeichert haben, erleichtern Sie ihnen den Check-out mit wenigen Klicks. Schauen Sie sich das Beispiel von Amazon unten an:
 Amazon-Kunden können in fünf Schritten und mit einem Minimum an Dateneingabe von der E-Mail zum Kauf übergehen. Quelle.
Amazon-Kunden können in fünf Schritten und mit einem Minimum an Dateneingabe von der E-Mail zum Kauf übergehen. Quelle.
2. Verwenden Sie schwebende Beschriftungen und machen Sie den Text groß genug, um ihn lesen zu können
Floating Labels sind fantastisch, weil sie eine klare Orientierung bieten und es den Kunden ermöglichen, die von ihnen eingegebenen Informationen noch einmal zu überprüfen. Und das alles ohne zusätzlichen Platzbedarf!
Wenn Sie aus irgendeinem Grund keine Floating-Labels verwenden können, fügen Sie Ihre Labels über dem Eingabefeld ein. Es ist auch wichtig, den Text groß und lesbar zu gestalten, insbesondere wenn Ihr Kundenstamm aus älteren Menschen besteht. Es klingt wie eine offensichtliche Sache, aber Sie würden erstaunt sein, wie viele Einzelhändler es übersehen.
3. Fügen Sie Unterstützung für das automatische Ausfüllen hinzu, um die Eingabe zu vereinfachen
Haben Ihre Formulare eine Autofill-Funktion? Bei der Optimierung des Checkout-Prozesses geht es darum, den Zeit- und Arbeitsaufwand für den Kauf zu minimieren. Wenn Kunden bereits Informationen auf ihrem Telefon gespeichert haben, lassen Sie sie diese verwenden!
4. Verwenden Sie den Tab-Index, um es Benutzern zu ermöglichen, einfach von einem Feld zum anderen zu springen
Mit dem HTML-Attribut „tabindex“ können Sie die Reihenfolge festlegen, in der sich ein Kunde bei Verwendung der Tabulatorfunktion von Feld zu Feld bewegt. Es ist eine einfache Optimierung, aber sie kann sehr nützlich sein, um den Informationseingabeprozess zu beschleunigen und unnötige Felder zu überspringen.
5. Formatieren Sie Ihre Felder auf die richtige Höhe und Breite
Wie bereits erwähnt, haben wir 42 Pixel als ideale Höhe gefunden. Felder sollten außerdem bildschirmbreit sein, um sicherzustellen, dass sie sowohl von links als auch von rechts zugänglich sind.
6. Felder so formatieren, dass die richtige Tastatur angezeigt wird
Aus der Codierungsperspektive ist die Strukturierung Ihrer Formulare so, dass sie die richtige Tastatur anzeigen, eine relativ einfache Aufgabe, die nur einige HTML-Optimierungen erfordert.
7. Verwenden Sie einen bildschirmweiten CTA in einer Kontrastfarbe
Ihr CTA ist einer der wichtigsten Teile Ihres Checkout-Formulars, also stellen Sie sicher, dass er groß, sichtbar und leicht zu klicken ist (mit beiden Daumen). Verwenden Sie eine kontrastierende Farbe, damit sie sich von den anderen Elementen auf der mobilen Seite abhebt, stellen Sie sicher, dass sie die Breite des Bildschirms ausfüllt, und machen Sie sie so groß wie möglich, ohne albern zu wirken.
8. Vereinfachen Sie die Fußzeile und entfernen Sie jeden unnötigen Link
Lassen Sie mich das noch einmal sagen. Entfernen Sie JEDEN unnötigen Link in Ihrer Fußzeile. Wenn Sie Ihre Fußzeile vereinfachen, werden zwei Dinge erreicht. Erstens werden die Kunden absolut keinen Zweifel daran haben, wo sie klicken sollen. Zweitens minimieren Sie das Risiko, versehentlich von der Checkout-Seite weg zu klicken. Beides ist ein Gräuel für Bekehrungen.
 Wenn Sie Ihre Fußzeile vereinfachen, werden zwei Dinge erreicht. Erstens werden die Kunden absolut keinen Zweifel daran haben, wo sie klicken sollen. Zweitens minimieren Sie das Risiko, versehentlich von der Checkout-Seite weg zu klicken. Beides ist ein Gräuel für Bekehrungen. Merken Sie sich!
Wenn Sie Ihre Fußzeile vereinfachen, werden zwei Dinge erreicht. Erstens werden die Kunden absolut keinen Zweifel daran haben, wo sie klicken sollen. Zweitens minimieren Sie das Risiko, versehentlich von der Checkout-Seite weg zu klicken. Beides ist ein Gräuel für Bekehrungen. Merken Sie sich!
9. Zeigen Sie Fehler klar und mit Anweisungen
Es ist wichtig, den Nutzern zu zeigen, wo sie Fehler gemacht haben, und ihnen Details zur Behebung zu geben , ob Informationen falsch sind oder sie ein Feld übersehen haben.
Finden Sie all diese Punkte (und mehr!)
Fazit: Einfache Optimierungen können zu großen Conversion-Ergebnissen mit der Verbesserung des mobilen Checkouts führen
E-Commerce-Sites sind ein bisschen wie alte Dampfzüge. Sie sind groß, kompliziert und beinhalten viele bewegliche Teile. Sie erfordern auch einen nahezu konstanten Vorrat an Optimierungs-Tweaks, Split-Tests und die Aufmerksamkeit der Entwickler, um am Laufen zu bleiben.
Die Optimierung des mobilen Checkout-Formulars ist zwar nur ein Zahnrad im Automaten, aber von entscheidender Bedeutung. Sie können viele Fehler bei der E-Commerce-Entwicklung machen – Ihre Fotos sind möglicherweise schlecht aufgenommen oder Ihr Website-Layout ist möglicherweise zu kompliziert – aber nur wenige Dinge werden die Conversions so negativ beeinflussen wie ein schlecht gestaltetes mobiles Checkout-Formular.
Mobilgeräte stellen für viele Online-Händler die größte Traffic-Quelle dar. Daher kann es schwerwiegende Folgen haben, diesen einfachen Bereich Ihrer Website zu übersehen.
Aber es gibt auch gute Nachrichten! Ihre Formulare in Konvertierungs-Meisterwerke zu verwandeln – OK, Meisterwerk könnte ein etwas zu starkes Wort sein – ist einfach. Tatsächlich sollte ein Entwickler nicht länger als ein oder zwei Stunden brauchen, um alle hier beschriebenen Änderungen zu implementieren.
Hungrig nach weiteren Tipps zur E-Commerce-Optimierung?
Holen Sie sich die vollständige, kostenlose Kopie der E-Commerce-Optimierungs-Checkliste eines 7+ Figure Online Stores. Unsere geheime Sauce steht Ihnen zur Verfügung. Keine Zeit zu verlieren, greifen Sie jetzt zu!

