9 moduri simple de îmbunătățire a formularelor de verificare pentru comerțul electronic
Publicat: 2018-06-20În comparație cu desktop-ul, simțiți-vă că plata dvs. mobilă a rămas serios în urmă în cursa de conversie?
Probabil că știți deja că aveți o problemă cu formularele de plată mobile. Și nu ești singur. Peste 80% dintre clienți au întâmpinat dificultăți la finalizarea unei tranzacții mobile
Renunțarea la coșul de cumpărături mobil este aproape universal. Iar formele defectuoase, sclipitoare, care induc furia sunt vinovatul.
Dar sunt vești bune. Este foarte ușor să remediați această problemă, sporind ratele de conversie și îmbunătățind satisfacția clienților în acest proces.
Dacă vă grăbiți, treceți la partea de jos a acestei postări pentru a obține o listă de verificare în 9 puncte pentru îmbunătățirea formularelor de plată pentru mobil. Dacă nu, să aruncăm o privire mai atentă asupra motivelor care au stat la baza abandonului căruciorului mobil.
Peste 80% din # clienți au întâmpinat dificultăți la finalizarea unei tranzacții #mobile. #ecommerce #optimization #checkout #forms #cr Faceți clic pentru a trimite un TweetIată o listă rapidă a tuturor punctelor principale pe care le veți găsi în această postare pe blog:
- Abordarea abandonului de cărucioare mobile
- Pur și simplu drumeție: modul în care au stăpânit jocul formular mobil
- Optimizare formular mobil: Listă de verificare în 9 puncte
- Concluzie: modificările simple pot duce la rezultate mari de conversie
Suna bine? Verifică-le pe toate!
Abordarea abandonului de cărucioare mobile
Înainte de a ne arunca în pași practici, să formăm o imagine mai clară a ceea ce se întâmplă exact cu abandonarea căruciorului mobil.
Datele sunt foarte clare cu privire la faptul că ratele de conversie pe mobil sunt mai mici decât pe desktop. Studiile istorice arată că conversiile de vânzări sunt cu două până la trei puncte procentuale sub desktop, cu date colectate de-a lungul mai multor ani.
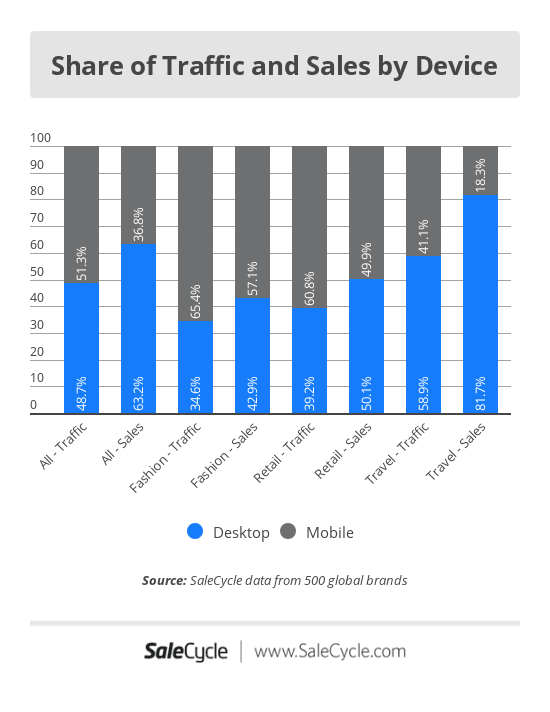
Aceste date sunt rezumate în următorul grafic:
 Graficul de mai sus este fascinant din punct de vedere al comerțului electronic. Chiar și atunci când majoritatea traficului este mobil (cum ar fi în general cu amănuntul), un număr mai mare de vânzări se realizează prin desktop. În cazurile în care majoritatea vânzărilor sunt realizate prin telefonul mobil, raportul trafic-vânzări este încă semnificativ mai mic în comparație cu desktopul. Sursă.
Graficul de mai sus este fascinant din punct de vedere al comerțului electronic. Chiar și atunci când majoritatea traficului este mobil (cum ar fi în general cu amănuntul), un număr mai mare de vânzări se realizează prin desktop. În cazurile în care majoritatea vânzărilor sunt realizate prin telefonul mobil, raportul trafic-vânzări este încă semnificativ mai mic în comparație cu desktopul. Sursă.
Dar de ce se întâmplă?
Niciun distribuitor online serios nu contestă puterea comerțului mobil. Experții, analizatorii de date și liderii de piață au subliniat și au subliniat din nou importanța acestuia.
CEO-ul Walmart, Joel Anderson, de exemplu, a spus:
Nu pot exagera modul în care mobilul se schimbă în modul în care interacționăm cu consumatorii noștri, trebuie să acceptăm aceste schimbări.
Linda Bustos (care este listată pe lista noastră de influențatori și bloguri de comerț electronic) a comerțului electronic ilustrat, de asemenea, a făcut ecou la gânduri similare;
... dacă sunteți ca majoritatea site-urilor de comerț electronic de astăzi, mai mult de jumătate din traficul dvs. este prin dispozitive mobile, dar conversia mobilă rămâne în continuare pe desktop. Optimizarea „> experienței de proiectare și verificare a coșului de cumpărături pentru mobil este mai importantă decât modificarea designului desktopului.
Există o serie de motive care contribuie la rate scăzute de conversie mobilă, de la probleme de securitate la dificultăți în completarea formularelor. De aceea, optimizarea conversiilor mobile este atât de importantă.
Dar după ce am lucrat cu sute de clienți la Growcode și am analizat propriile noastre date interne, am constatat că abandonarea coșului se produce cel mai mult atunci când clienților li se solicită informații personale și detalii de expediere în timpul procesului de plată.
Pentru a o spune clar, majoritatea formularelor de checkout sunt pur și simplu suge!
Deci, să aruncăm o privire la un magazin de comerț electronic care o face bine. Le vom folosi ca exemplu pentru a descoperi puncte practice pe care le puteți reproduce pe propriile formulare.
Growcode recomandă, de asemenea, această carte electronică:
Lista de verificare a optimizării comerțului electronic pentru un magazin online cu 7+ figuri
Pur și simplu drumeție: modul în care au stăpânit jocul formular mobil
Pur și simplu Hike folosiți Shopify (pălării pentru ei) pentru coșul de cumpărături. Au construit un formular simplu, curat și care utilizează o serie de funcții simple, dar puternice, pentru a simplifica procesul de plată, stimulând conversiile în acest proces.
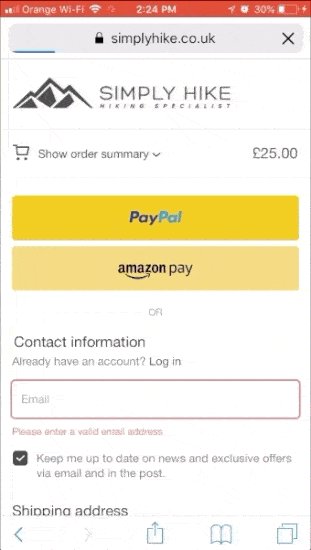
În primul rând, înainte de a ajunge chiar la formularul de plată, există o serie de opțiuni de plată semiautomatizate, cum ar fi PayPal și Amazon Pay. Ambele facilitează finalizarea rapidă a unei achiziții dacă clienții au deja detaliile salvate la acești furnizori.
 Simply Hike oferă trei opțiuni de plată diferite, permițându-le clienților să accelereze plata dacă au înregistrate detaliile pe PayPal sau Amazon. Ambele facilitează finalizarea rapidă a unei achiziții dacă clienții au deja datele lor salvate la acești furnizori.
Simply Hike oferă trei opțiuni de plată diferite, permițându-le clienților să accelereze plata dacă au înregistrate detaliile pe PayPal sau Amazon. Ambele facilitează finalizarea rapidă a unei achiziții dacă clienții au deja datele lor salvate la acești furnizori.
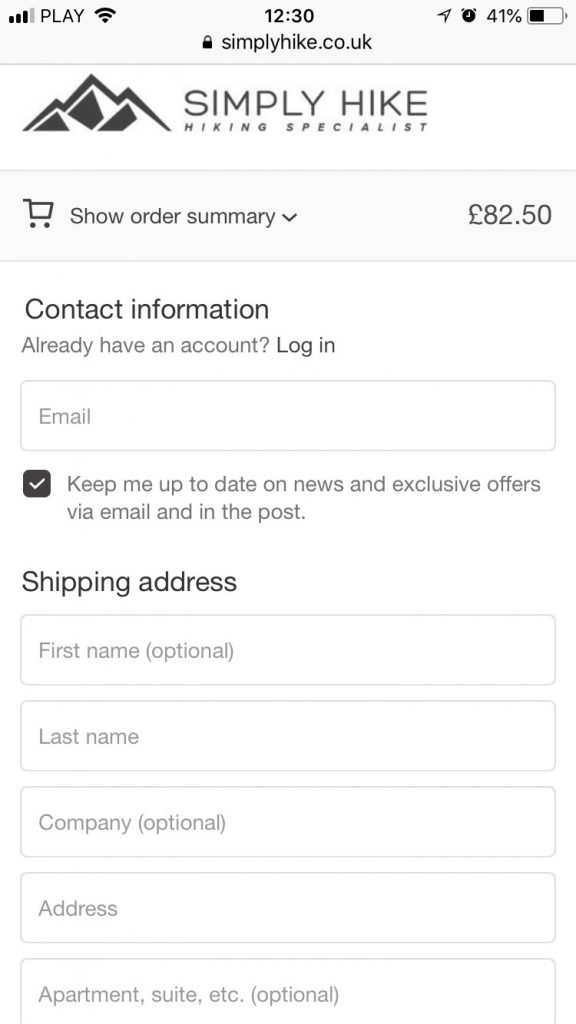
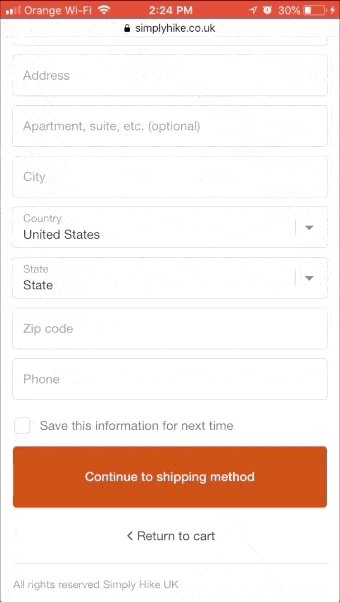
Simply Hike asigură, de asemenea, că forma sa este scurtă, simplă și curată. În ciuda faptului că se află pe un ecran mobil restricționat, există încă mult spațiu alb. Există doar o mică mână de câmpuri opționale pe lângă cerințele de bază, iar acestea sunt clar marcate.
 Forma este simplă, scurtă și curată. În ciuda faptului că se află pe un ecran mobil restricționat, există încă mult spațiu alb. Totul pentru confortul clienților.
Forma este simplă, scurtă și curată. În ciuda faptului că se află pe un ecran mobil restricționat, există încă mult spațiu alb. Totul pentru confortul clienților.
Un alt punct notabil este că formularul folosește etichete plutitoare. Dacă priviți captura de ecran de mai jos, veți vedea cum eticheta formularului (care este inclusă în câmp) se reduce la colțul din stânga sus în timpul și după intrare.
Există două avantaje cheie ale acestei abordări. În primul rând, formularul pare mai scurt din punct de vedere vizual, ceea ce descurajează abandonarea coșului. În al doilea rând, clienții știu că introduc datele corecte, indiferent de stadiul de finalizare.
Etichetele plutitoare adaugă atracție vizuală unui formular, permițând în același timp utilizatorilor să țină evidența locului în care fac. Prin urmare, formularul pare mai scurt din punct de vedere vizual, iar clienții știu că introduc datele adecvate, indiferent de stadiul de finalizare. Simplu și foarte eficient.
Etichetele plutitoare sunt deosebit de utile atunci când clienții utilizează umplerea automată. Aceștia pot verifica cu ușurință toate informațiile, asigurându-se că sunt corecte. Și asta duce frumos la următorul punct.
Formularele SimplyHike acceptă atât completarea automată, cât și utilizarea butonului tab. Este suficient de greu să folosești o tastatură digitală, fără a fi împiedicat să folosești date care sunt deja pe un dispozitiv sau să comute rapid între câmpuri.
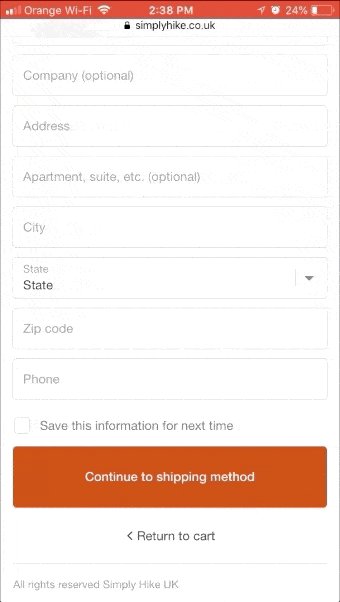
Privind toate capturile de ecran incluse aici, veți observa că câmpurile din formularul Simply Hike au dimensiunea perfectă. Faptul că fiecare câmp are o înălțime de aproximativ 40 de pixeli (am găsit 42 de pixeli ca fiind numărul auriu) și se întinde pe lățimea ecranului, înseamnă că este ușor pentru clienți să atingă folosind mâna dreaptă sau stânga.
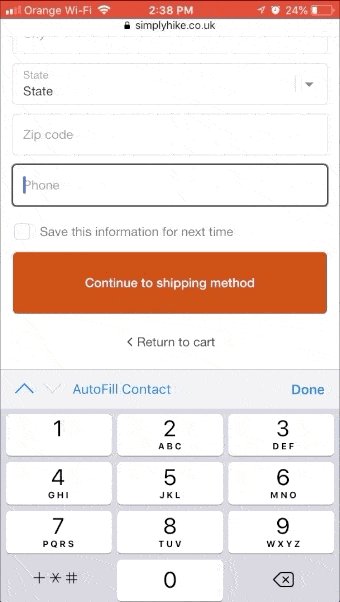
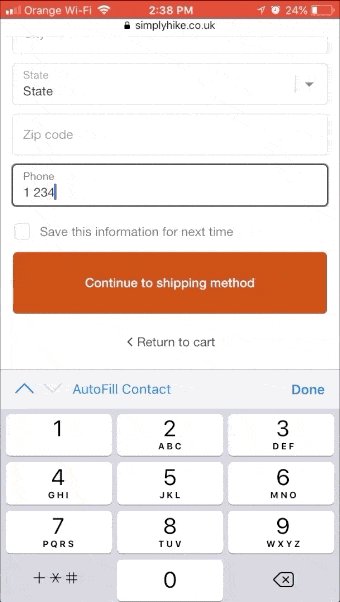
Simply Hike a fost, de asemenea, atent să se asigure că tastatura potrivită apare pentru câmpuri specifice. Când introduceți numărul de telefon, de exemplu, tastatura numerică apare automat.
 Pur și simplu Hike s-a gândit și la tastatura numerică care apare pe versiunea mobilă a comenzii. Tastatura numerică apare automat atunci când un client face clic pe un câmp care necesită numere.
Pur și simplu Hike s-a gândit și la tastatura numerică care apare pe versiunea mobilă a comenzii. Tastatura numerică apare automat atunci când un client face clic pe un câmp care necesită numere.
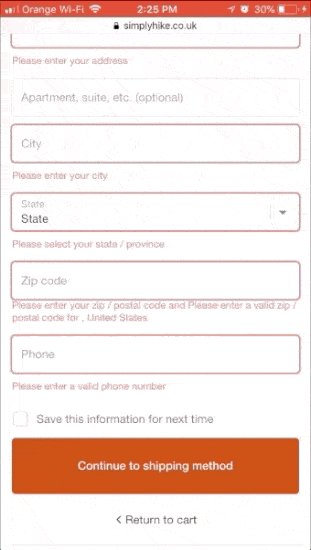
În cele din urmă, formularul se încheie cu un buton mare de îndemn, într-o culoare contrastantă (roșu închis). Nu există nicio îndoială în mintea clientului cu privire la ce trebuie să facă în continuare! În plus, CTA are un ecran larg, astfel încât este ușor de apăsat de ambele părți ale ecranului.
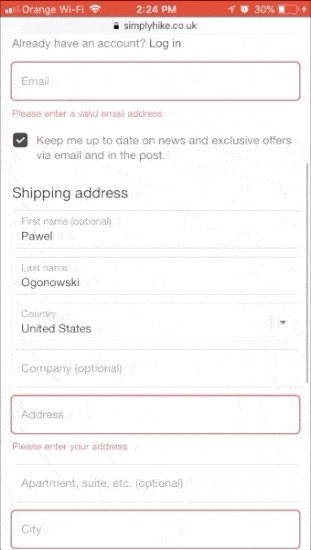
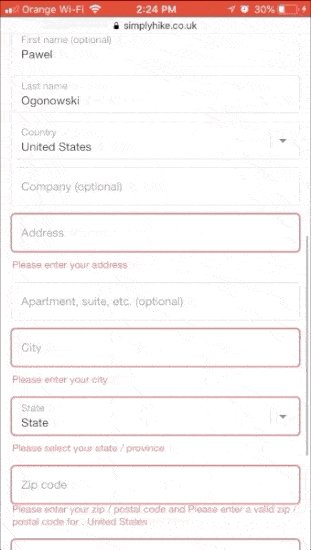
Dacă un client a introdus incorect oricare dintre date, câmpurile corespunzătoare apar încadrate în roșu. Pur și simplu Hike face un pas mai departe, incluzând instrucțiuni specifice pentru corectarea greșelilor.
 Pur și simplu Hike evidențiați intrările false și oferiți instrucțiuni pentru a corecta greșeala. Dacă un client a introdus incorect oricare dintre date, câmpurile corespunzătoare apar încadrate în roșu. Merge chiar și cu un pas mai departe, incluzând instrucțiuni specifice pentru corectarea greșelilor.
Pur și simplu Hike evidențiați intrările false și oferiți instrucțiuni pentru a corecta greșeala. Dacă un client a introdus incorect oricare dintre date, câmpurile corespunzătoare apar încadrate în roșu. Merge chiar și cu un pas mai departe, incluzând instrucțiuni specifice pentru corectarea greșelilor.
Judecând din tot ce s-a spus mai sus, este evident că Simply Hike a făcut multe lucruri bine. Este posibil să vă măriți ratele de conversie instantaneu, reproducând cele mai bune părți ale formularului său de plată.
Dar a acoperit toate bazele?
Ei bine, există o serie de lucruri suplimentare care ar putea fi făcute pentru a spori în continuare conversiile. De exemplu, nu a inclus elemente de consolidare a încrederii, cum ar fi ecusoanele de securitate.

Titlul din partea de sus a formularului este, de asemenea, ușor de înțeles greșit. Ar trebui să începeți cu informații de contact sau detalii de expediere? Unul sau altul ar fi suficient, fără a crea o divizare în atenția clientului.
OK, deci să rezumăm toate punctele cheie subliniate mai sus și să vedem cum le puteți implementa practic pe propriile formulare.
Optimizare formular mobil: Listă de verificare în 9 puncte
1. Faceți formularele cât mai scurte posibil
Testul de utilizare a comenzii a arătat că majoritatea site-urilor pot scăpa în siguranță de între 20% și 60% din câmpurile din formularele lor de plată.
În calitate de comerciant cu amănuntul de comerț electronic, este probabil ca formularele dvs. să aibă prea multe opțiuni de intrare și să puteți obține rezultate aproape instantanee, făcând formularele mai scurte. Studiu după studiu susține acest punct.
De asemenea, merită menționat faptul că ar trebui să includeți și opțiuni de autentificare. Dacă clienții dvs. și-au salvat detaliile de plată, faceți-le mai ușor să verifice în câteva clicuri. Aruncați o privire la exemplul de la Amazon de mai jos:
 Clienții Amazon pot trece de la e-mail la cumpărare în cinci pași și cu un minim de introducere de date. Sursă.
Clienții Amazon pot trece de la e-mail la cumpărare în cinci pași și cu un minim de introducere de date. Sursă.
2. Folosiți etichete plutitoare și faceți textul suficient de mare pentru a fi citit
Etichetele plutitoare sunt fantastice, deoarece oferă îndrumări clare, permițând în același timp clienților să verifice din nou informațiile pe care le-au introdus. Și toate acestea se realizează fără a mai ocupa spațiu!
Dacă nu puteți utiliza etichete plutitoare din orice motiv, includeți etichetele deasupra câmpului de intrare. De asemenea, este important să faceți textul mare și lizibil, mai ales dacă baza dvs. de clienți este formată din persoane în vârstă. Pare un lucru evident, dar ai fi uimit de numărul de comercianți cu amănuntul care îl trec cu vederea.
3. Includeți suport pentru completarea automată pentru a simplifica intrarea
Aveți funcționalități de completare automată? Simplificarea procesului de finalizare a achiziției se referă la minimizarea timpului și a efortului necesar pentru a face o achiziție. Dacă clienții au deja informații salvate pe telefonul lor, permiteți-le să le folosească!
4. Utilizați indexul de filă pentru a permite utilizatorilor să treacă cu ușurință de la un câmp la altul
Atributul HTML „tabindex” vă permite să setați ordinea în care un client se deplasează de la câmp la câmp atunci când folosește funcția tab. Este o simplă modificare, dar poate fi foarte utilă pentru a accelera procesul de introducere a informațiilor și pentru a trece peste câmpurile inutile.
5. Formatați câmpurile la înălțimea și lățimea potrivită
După cum sa menționat deja, am constatat că 42 de pixeli sunt înălțimea ideală. Câmpurile ar trebui să fie, de asemenea, pe tot ecranul pentru a se asigura că pot fi accesate atât din stânga, cât și din dreapta.
6. Formatați câmpurile astfel încât să fie afișată tastatura corectă
Dintr-o perspectivă de codificare, structurarea formularelor astfel încât să afișeze tastatura corectă este o sarcină relativ simplă care implică doar câteva modificări HTML.
7. Utilizați un CTA pe ecran, într-o culoare contrastantă
CTA dvs. este una dintre cele mai importante părți ale formularului de plată, deci asigurați-vă că este mare, vizibil și ușor de făcut clic (cu ambele degetele mari). Utilizați o culoare contrastantă, astfel încât să iasă în evidență de celelalte elemente de pe pagina mobilă, asigurați-vă că umple lățimea ecranului și faceți-l cât mai înalt posibil fără a părea prostie.
8. Simplificați subsolul și scăpați de orice legătură inutilă
Lasă-mă să spun asta din nou. Scăpați de FIECARE legătură inutilă din subsolul dvs. Simplificarea subsolului dvs. va realiza două lucruri. În primul rând, îi va lăsa pe clienți absolut fără îndoială cu privire la locul în care trebuie să facă clic. În al doilea rând, veți minimiza riscul de a face clic accidental din pagina de plată. Ambele sunt anateme la conversii.
 Simplificarea subsolului dvs. va realiza două lucruri. În primul rând, îi va lăsa pe clienți absolut fără îndoială cu privire la locul în care trebuie să facă clic. În al doilea rând, veți minimiza riscul de a face clic accidental din pagina de plată. Ambele sunt anateme la conversii. Punct de reținut!
Simplificarea subsolului dvs. va realiza două lucruri. În primul rând, îi va lăsa pe clienți absolut fără îndoială cu privire la locul în care trebuie să facă clic. În al doilea rând, veți minimiza riscul de a face clic accidental din pagina de plată. Ambele sunt anateme la conversii. Punct de reținut!
9. Arătați greșelile clar și cu instrucțiuni
Este vital să le arătați utilizatorilor unde au greșit și să le oferiți detalii despre cum să le remediați , dacă informațiile sunt incorecte sau au ratat un câmp.
Aflați toate aceste puncte (și multe altele!) În episodul nostru de Optimizare a comerțului electronic de dimensiuni mici, despre crearea unei experiențe extraordinare de plată mobilă și consolidarea cunoștințelor dvs.
Concluzie: modificările simple pot duce la rezultate mari de conversie, cu îmbunătățirea comenzii mobile
Site-urile de comerț electronic seamănă puțin cu trenurile vechi cu aburi. Sunt mari, complicate și implică o mulțime de piese în mișcare. De asemenea, necesită o aprovizionare aproape constantă de modificări de optimizare, teste divizate și atenție pentru dezvoltatori pentru a continua să ruleze.
În timp ce optimizarea formularului de plată mobilă este doar un singur dinț din mașină, este una de o importanță crucială . Puteți face o mulțime de greșeli de dezvoltare a comerțului electronic - fotografiile dvs. ar putea fi fotografiate prost sau aspectul site-ului dvs. ar putea fi prea complicat - dar puține lucruri vor afecta negativ conversiile la fel de mult ca un formular de checkout mobil prost conceput.
Mobilul reprezintă cea mai mare sursă de trafic pentru mulți comercianți cu amănuntul online, astfel încât trecerea cu vederea acestei zone simple a site-ului dvs. poate avea consecințe grave.
Dar sunt și vești bune! Transformarea formularelor dvs. în capodopere care creează conversii - OK, capodopera ar putea fi un cuvânt puțin prea puternic - este ușor. De fapt, nu ar trebui să fie nevoie de un dezvoltator mai mult de o oră sau două pentru a implementa toate modificările prezentate aici.
Ți-e foame după mai multe sfaturi de optimizare a comerțului electronic?
Obțineți o copie completă și gratuită a listei de verificare pentru optimizarea comerțului electronic a unui magazin online cu 7+ figuri. Sosul nostru secret este la îndemână. Nu ai timp de pierdut, ia-l acum!

