9 semplici modi per migliorare i moduli di pagamento mobile e-commerce
Pubblicato: 2018-06-20Rispetto al desktop, ti sembra che il tuo checkout mobile sia seriamente in ritardo nella corsa alla conversione?
Probabilmente sai già di avere un problema con i moduli di pagamento mobile. E non sei solo. Oltre l'80% dei clienti ha riscontrato difficoltà nel completare una transazione mobile
L'abbandono del carrello della spesa mobile è quasi universalmente elevato. E le forme difettose, pignoli, che inducono furia sono le colpevoli.
Ma ci sono buone notizie. È molto facile risolvere questo problema, aumentando i tassi di conversione e migliorando la soddisfazione del cliente nel processo.
Se sei di fretta, vai in fondo a questo post per una lista di controllo in 9 punti per migliorare i tuoi moduli di pagamento mobile. In caso contrario, diamo un'occhiata più da vicino ai motivi alla base dell'abbandono del carrello mobile.
Oltre l'80% dei #clienti ha riscontrato difficoltà nel completare una transazione #mobile. #ecommerce #optimization #checkout #forms #cr Clicca per twittareEcco un rapido elenco di tutti i punti principali che troverai in questo post del blog:
- Affrontare l'abbandono del carrello mobile
- Simply Hike: come hanno imparato a padroneggiare il gioco in forma mobile
- Ottimizzazione del modulo mobile: lista di controllo in 9 punti
- Conclusione: semplici modifiche possono portare a grandi risultati di conversione
Suona bene? Controllali tutti!
Affrontare l'abbandono del carrello mobile
Prima di immergerci nei passaggi pratici, formiamo un'immagine più chiara di cosa sta succedendo esattamente con l'abbandono del carrello mobile.
I dati sono molto chiari sul fatto che i tassi di conversione su dispositivi mobili sono inferiori rispetto a quelli desktop. Studi storici mostrano che le conversioni di vendita sono di due o tre punti percentuali al di sotto del desktop, con dati raccolti nel corso di molti anni.
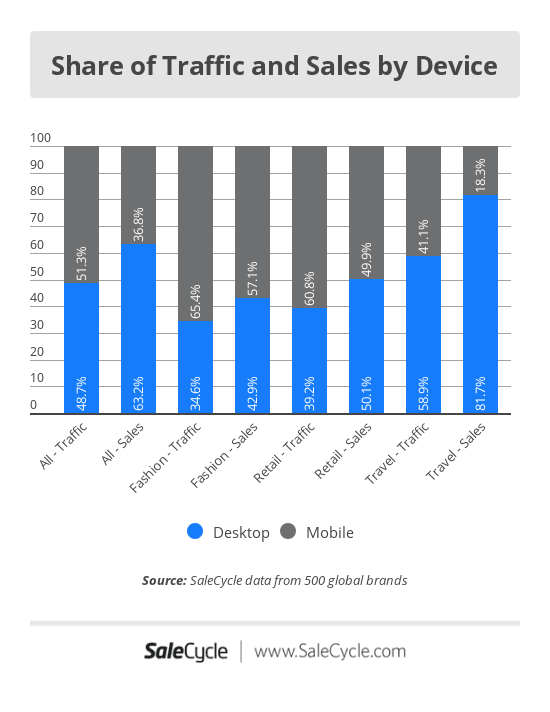
Questi dati sono riassunti nel grafico seguente:
 Il grafico sopra è affascinante dal punto di vista dell'e-commerce. Anche quando la maggior parte del traffico è mobile (come nella vendita al dettaglio in generale), un numero maggiore di vendite viene effettuato tramite desktop. Nei casi in cui la maggior parte delle vendite viene effettuata tramite mobile, il rapporto tra traffico e vendite è ancora significativamente inferiore rispetto al desktop. Fonte.
Il grafico sopra è affascinante dal punto di vista dell'e-commerce. Anche quando la maggior parte del traffico è mobile (come nella vendita al dettaglio in generale), un numero maggiore di vendite viene effettuato tramite desktop. Nei casi in cui la maggior parte delle vendite viene effettuata tramite mobile, il rapporto tra traffico e vendite è ancora significativamente inferiore rispetto al desktop. Fonte.
Ma perché sta succedendo?
Nessun rivenditore online serio mette in discussione il potere del commercio mobile. Esperti, data-crunchers e leader di mercato ne hanno sottolineato e ribadito l'importanza.
Il CEO di Walmart Joel Anderson, ad esempio, ha affermato:
Non posso esagerare come il mobile stia cambiando il modo in cui interagiamo con i nostri consumatori, dobbiamo accettare questi cambiamenti.
Anche Linda Bustos (che è elencata nella nostra lista di influencer e blog di e-commerce) di ecommerce Illustrated ha fatto eco a pensieri simili;
…se sei come la maggior parte dei siti di e-commerce oggi, più della metà del tuo traffico proviene da dispositivi mobili, ma la conversione da dispositivi mobili è ancora in ritardo rispetto al desktop. L'ottimizzazione del "> design del carrello della spesa mobile e dell'esperienza di pagamento è più importante che modificare il design del desktop.
Ci sono una serie di motivi che contribuiscono a bassi tassi di conversione da dispositivi mobili, dai problemi di sicurezza alla difficoltà di compilazione dei moduli. Ecco perché l'ottimizzazione delle conversioni da dispositivi mobili è così importante.
Ma dopo aver lavorato con centinaia di clienti di Growcode e aver analizzato i nostri dati interni, abbiamo scoperto che l'abbandono del carrello si verifica soprattutto quando ai clienti vengono richieste informazioni personali e dettagli di spedizione durante il processo di pagamento.
Per dirla chiaramente, la maggior parte dei moduli di pagamento fa schifo!
Quindi diamo un'occhiata a un negozio di e-commerce che lo sta facendo bene. Li useremo come esempio per scoprire punti pratici che puoi replicare sui tuoi moduli.
Growcode consiglia anche questo eBook:
Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre
Simply Hike: come hanno imparato a padroneggiare il gioco in forma mobile
Semplicemente Hike usa Shopify (tanto di cappello) per il loro carrello. Hanno creato un modulo semplice, pulito e utilizza una serie di funzionalità semplici ma potenti per semplificare il processo di pagamento, aumentando le conversioni nel processo.
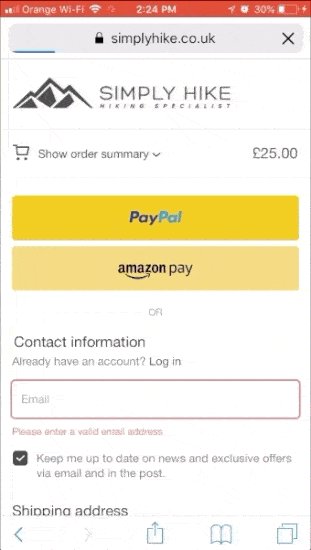
Prima di tutto, prima ancora di arrivare al modulo di pagamento, ci sono una serie di opzioni di pagamento semiautomatiche come PayPal e Amazon Pay. Entrambi rendono facile completare rapidamente un acquisto se i clienti hanno già salvato i loro dettagli con questi fornitori.
 Simply Hike offre tre diverse opzioni di pagamento, consentendo ai clienti di accelerare il checkout se i propri dati sono registrati con PayPal o Amazon. Entrambi rendono facile completare rapidamente un acquisto se i clienti hanno già salvato i loro dettagli con questi fornitori.
Simply Hike offre tre diverse opzioni di pagamento, consentendo ai clienti di accelerare il checkout se i propri dati sono registrati con PayPal o Amazon. Entrambi rendono facile completare rapidamente un acquisto se i clienti hanno già salvato i loro dettagli con questi fornitori.
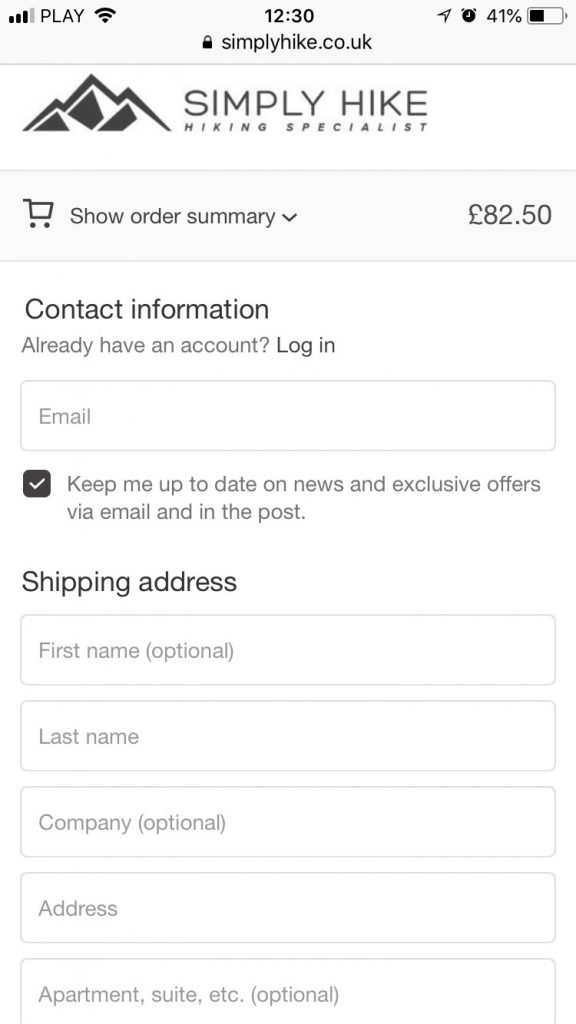
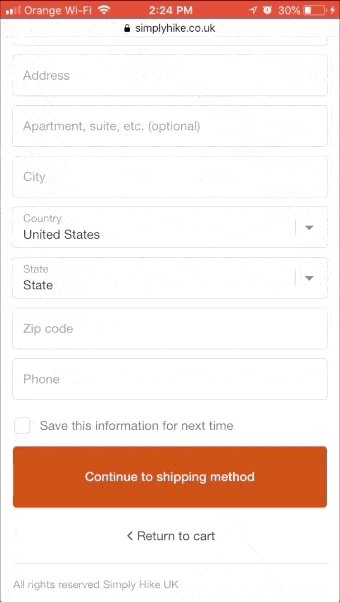
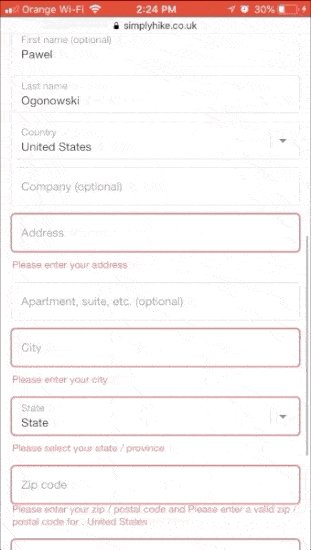
Simply Hike assicura anche che la sua forma sia breve, semplice e pulita. Nonostante sia su uno schermo mobile limitato, c'è ancora molto spazio bianco. Ci sono solo una piccola manciata di campi facoltativi in aggiunta ai requisiti di base e questi sono chiaramente contrassegnati.
 La forma è semplice, breve e pulita. Nonostante sia su uno schermo mobile limitato, c'è ancora molto spazio bianco. Tutto per la comodità dei clienti.
La forma è semplice, breve e pulita. Nonostante sia su uno schermo mobile limitato, c'è ancora molto spazio bianco. Tutto per la comodità dei clienti.
Un altro punto degno di nota è che il modulo utilizza etichette mobili. Se guardi lo screenshot qui sotto, vedrai come l'etichetta del modulo (che è inclusa nel campo) si riduce a icona nell'angolo in alto a sinistra durante e dopo l'inserimento.
Ci sono due vantaggi chiave in questo approccio. Innanzitutto, il modulo sembra visivamente più corto, il che scoraggia l'abbandono del carrello. In secondo luogo, i clienti sanno che stanno inserendo i dati corretti indipendentemente dallo stadio di completamento in cui si trovano.
Le etichette mobili aggiungono fascino visivo a un modulo, consentendo inoltre agli utenti di tenere traccia di dove stanno facendo. Pertanto, il modulo appare visivamente più breve e i clienti sanno che stanno inserendo i dati corretti indipendentemente dallo stadio di completamento in cui si trovano. Semplice e molto efficace.
Le etichette mobili sono particolarmente utili quando i clienti utilizzano la compilazione automatica. Possono facilmente ricontrollare tutte le informazioni, assicurandosi che siano corrette. E questo porta bene al punto successivo.
I moduli di SimplyHike supportano sia la compilazione automatica che l'uso del pulsante tab. È già abbastanza difficile utilizzare una tastiera digitale, senza che gli venga impedito di utilizzare i dati già presenti su un dispositivo o di passare rapidamente da un campo all'altro.
Guardando tutti gli screenshot qui inclusi, noterai che i campi nel modulo di Simply Hike hanno le dimensioni perfette. Il fatto che ogni campo sia alto circa 40 pixel (abbiamo scoperto che 42 pixel è il numero d'oro) e si estende per la larghezza dello schermo, significa che è facile per i clienti toccare usando la mano destra o sinistra.
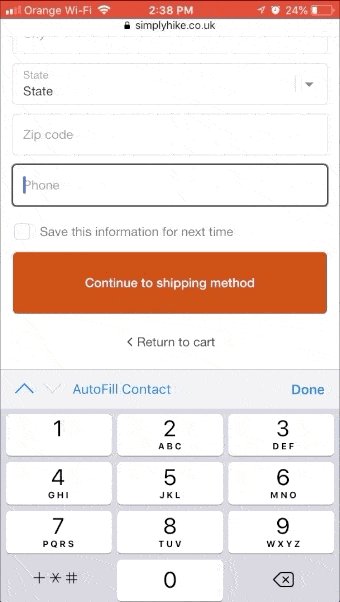
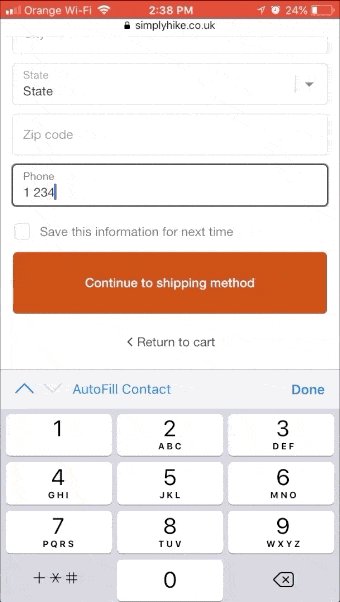
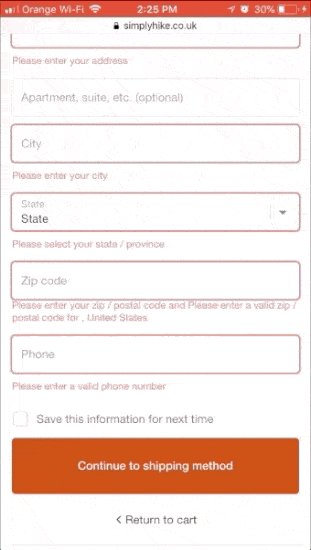
Simply Hike è stato anche attento a garantire che appaia la tastiera giusta per campi specifici. Quando inserisci il tuo numero di telefono, ad esempio, il tastierino numerico si apre automaticamente.
 Simply Hike ha pensato anche al tastierino numerico che compare sulla versione mobile della cassa. Il tastierino numerico viene visualizzato automaticamente quando un cliente fa clic su un campo che richiede numeri.
Simply Hike ha pensato anche al tastierino numerico che compare sulla versione mobile della cassa. Il tastierino numerico viene visualizzato automaticamente quando un cliente fa clic su un campo che richiede numeri.
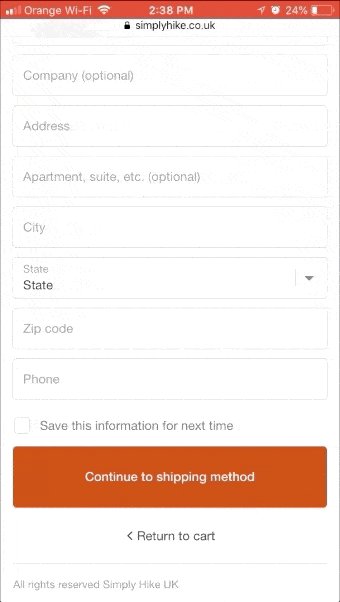
Infine, il modulo termina con un grande pulsante di invito all'azione di colore contrastante (rosso scuro). Non c'è assolutamente alcun dubbio nella mente del cliente su ciò che deve fare dopo! Inoltre, il CTA è a livello dello schermo, quindi è facilmente selezionabile da entrambi i lati dello schermo.
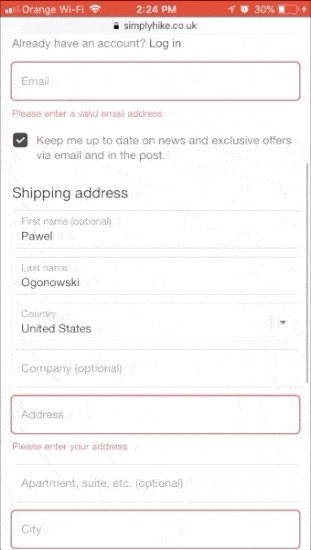
Se un cliente ha inserito uno dei dati in modo errato, i campi appropriati vengono visualizzati in una cornice rossa. Simply Hike fa un ulteriore passo avanti includendo istruzioni specifiche per correggere gli errori.
 Simply Hike evidenzia voci false e fornisce istruzioni per correggere l'errore. Se un cliente ha inserito uno dei dati in modo errato, i campi appropriati vengono visualizzati in una cornice rossa. Fa anche un passo avanti includendo istruzioni specifiche per correggere gli errori.
Simply Hike evidenzia voci false e fornisce istruzioni per correggere l'errore. Se un cliente ha inserito uno dei dati in modo errato, i campi appropriati vengono visualizzati in una cornice rossa. Fa anche un passo avanti includendo istruzioni specifiche per correggere gli errori.
A giudicare da tutto ciò che è stato detto sopra, è ovvio che Simply Hike ha fatto molte cose giuste. Probabilmente potresti aumentare istantaneamente i tuoi tassi di conversione replicando le parti migliori del modulo di pagamento.
Ma ha coperto tutte le basi?
Bene, ci sono una serie di cose extra che potrebbero essere fatte per aumentare ulteriormente le conversioni. Ad esempio, non ha incluso elementi di costruzione della fiducia come i badge di sicurezza.

Anche il titolo nella parte superiore del modulo è facilmente frainteso. Dovresti iniziare con le informazioni di contatto o i dettagli di spedizione? Basterebbe l'uno o l'altro, senza creare una spaccatura nell'attenzione del cliente.
OK, quindi riassumiamo tutti i punti chiave sopra delineati e vediamo come puoi implementarli praticamente sui tuoi moduli.
Ottimizzazione del modulo mobile: lista di controllo in 9 punti
1. Rendi i tuoi moduli il più brevi possibile
I test di usabilità del checkout hanno rivelato che la maggior parte dei siti può eliminare in sicurezza tra il 20% e il 60% dei campi nei moduli di checkout.
In qualità di rivenditore di e-commerce, è probabile che i tuoi moduli abbiano troppe opzioni di immissione e che tu possa ottenere risultati quasi immediati rendendo i moduli più brevi. Studio dopo studio supporta questo punto.
Vale anche la pena ricordare che dovresti includere anche le opzioni di accesso. Se i tuoi clienti hanno salvato i loro dettagli di pagamento, rendi loro facile effettuare il check-out in pochi clic. Dai un'occhiata all'esempio di Amazon qui sotto:
 I clienti Amazon possono passare dall'e-mail all'acquisto in cinque passaggi e con un minimo di inserimento dei dati. Fonte.
I clienti Amazon possono passare dall'e-mail all'acquisto in cinque passaggi e con un minimo di inserimento dei dati. Fonte.
2. Usa etichette mobili e rendi il testo abbastanza grande da poter essere letto
Le etichette mobili sono fantastiche perché offrono una guida chiara e consentono ai clienti di ricontrollare che le informazioni immesse siano corrette. E tutto questo si ottiene senza occupare altro spazio!
Se per qualsiasi motivo non sei in grado di utilizzare le etichette mobili, includi le tue etichette sopra il campo di immissione. È anche importante rendere il testo grande e leggibile, in particolare se la tua base di clienti è composta da persone anziane. Sembra una cosa ovvia, ma rimarrai stupito dal numero di rivenditori che lo trascurano.
3. Includere il supporto per la compilazione automatica per semplificare l'immissione
I moduli hanno la funzionalità di compilazione automatica? Semplificare il processo di pagamento significa ridurre al minimo la quantità di tempo e sforzi necessari per effettuare un acquisto. Se i clienti hanno già le informazioni salvate sul telefono, consenti loro di utilizzarle!
4. Usa l'indice delle schede per consentire agli utenti di saltare facilmente da un campo all'altro
L'attributo HTML "tabindex" consente di impostare l'ordine in cui un cliente si sposta da un campo all'altro quando si utilizza la funzione di tabulazione. È una semplice modifica ma può essere molto utile per accelerare il processo di immissione delle informazioni e saltare i campi non necessari.
5. Formatta i tuoi campi alla giusta altezza e larghezza
Come è già stato detto, abbiamo riscontrato che 42 pixel sono l'altezza ideale. I campi dovrebbero anche essere a livello dello schermo per garantire che sia possibile accedervi sia da sinistra che da destra.
6. Formattare i campi in modo che venga mostrata la tastiera corretta
Dal punto di vista della codifica, strutturare i moduli in modo che visualizzino la tastiera corretta è un'attività relativamente semplice che richiede solo alcune modifiche HTML.
7. Usa un CTA su tutto lo schermo con un colore contrastante
Il tuo invito all'azione è una delle parti più importanti del modulo di pagamento, quindi assicurati che sia grande, visibile e facile da cliccare (con entrambi i pollici). Usa un colore contrastante in modo che si distingua dagli altri elementi sulla pagina mobile, assicurati che riempia la larghezza dello schermo e rendilo il più alto possibile senza sembrare sciocco.
8. Semplifica il piè di pagina ed elimina tutti i collegamenti non necessari
Lasciamelo dire di nuovo. Sbarazzati di OGNI collegamento non necessario nel tuo piè di pagina. Semplificare il piè di pagina otterrà due cose. Innanzitutto, non lascerà ai clienti alcun dubbio su dove dovrebbero fare clic. In secondo luogo, ridurrai al minimo il rischio di fare clic accidentalmente fuori dalla pagina di pagamento. Entrambi sono un anatema per le conversioni.
 Semplificare il piè di pagina otterrà due cose. Innanzitutto, non lascerà ai clienti alcun dubbio su dove dovrebbero fare clic. In secondo luogo, ridurrai al minimo il rischio di fare clic accidentalmente fuori dalla pagina di pagamento. Entrambi sono un anatema per le conversioni. Punto da ricordare!
Semplificare il piè di pagina otterrà due cose. Innanzitutto, non lascerà ai clienti alcun dubbio su dove dovrebbero fare clic. In secondo luogo, ridurrai al minimo il rischio di fare clic accidentalmente fuori dalla pagina di pagamento. Entrambi sono un anatema per le conversioni. Punto da ricordare!
9. Mostra gli errori in modo chiaro e con le istruzioni
È fondamentale mostrare agli utenti dove hanno commesso errori e fornire loro dettagli su come risolverli , se le informazioni sono errate o se hanno perso un campo.
Scopri tutti questi punti (e altro ancora!) nel nostro episodio di Ottimizzazione e-commerce di dimensioni ridotte sulla creazione di un'esperienza di pagamento mobile eccezionale e consolidare le tue conoscenze.
Conclusione: semplici modifiche possono portare a grandi risultati di conversione con il miglioramento del checkout mobile
I siti di e-commerce sono un po' come i vecchi treni a vapore. Sono grandi, complicati e coinvolgono molte parti mobili. Richiedono anche una fornitura quasi costante di ottimizzazioni, test divisi e attenzione da parte degli sviluppatori per continuare a funzionare.
Sebbene l'ottimizzazione del modulo di pagamento mobile sia solo un ingranaggio della macchina, è di fondamentale importanza. Puoi commettere molti errori di sviluppo dell'e-commerce: le tue fotografie potrebbero essere scattate male o il layout del tuo sito potrebbe essere eccessivamente complicato, ma poche cose influenzeranno negativamente le conversioni tanto quanto un modulo di pagamento mobile mal progettato.
I dispositivi mobili rappresentano la principale fonte di traffico per molti rivenditori online, quindi trascurare questa semplice area del tuo sito può avere gravi conseguenze.
Ma ci sono anche buone notizie! Trasformare le tue forme in capolavori che creano conversioni - OK, capolavoro potrebbe essere una parola un po' troppo forte - è facile. In effetti, uno sviluppatore non dovrebbe impiegare più di un'ora o due per implementare tutte le modifiche qui descritte.
Affamato di ulteriori suggerimenti per l'ottimizzazione dell'e-commerce?
Ottieni la copia completa e gratuita dell'ebook Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre. La nostra salsa segreta è a portata di mano. Non c'è tempo da perdere, prendilo ora!

