9 วิธีง่ายๆ ในการปรับปรุงแบบฟอร์มการชำระเงินทางมือถือของอีคอมเมิร์ซ
เผยแพร่แล้ว: 2018-06-20เมื่อเทียบกับเดสก์ท็อป รู้สึกว่าการชำระเงินผ่านมือถือของคุณล้าหลังอย่างมากในการแข่งขัน Conversion หรือไม่?
คุณอาจรู้อยู่แล้วว่ามีปัญหากับแบบฟอร์มการชำระเงินผ่านมือถือของคุณ และคุณไม่ได้อยู่คนเดียว ลูกค้ากว่า 80% ประสบปัญหาเมื่อทำธุรกรรมผ่านมือถือ
การละทิ้งรถเข็นช็อปปิ้งบนมือถือนั้นเกือบจะสูงในระดับสากล และรูปแบบที่ผิดพลาด, จู้จี้จุกจิก, โกรธจัดเป็นผู้ร้าย
แต่มีข่าวดี การแก้ไขปัญหานี้ง่ายมาก เพิ่มอัตราการแปลงและเพิ่มความพึงพอใจของลูกค้าในกระบวนการ
หากคุณรีบร้อน ข้ามไปที่ด้านล่างของโพสต์นี้เพื่อดูรายการตรวจสอบ 9 จุดเพื่อปรับปรุงแบบฟอร์มการชำระเงินผ่านมือถือของคุณ ถ้าไม่เช่นนั้น มาดูเหตุผลที่อยู่เบื้องหลังการละทิ้งรถเข็นบนมือถือกันดีกว่า
#ลูกค้ามากกว่า 80% ประสบปัญหาเมื่อทำธุรกรรมผ่าน #mobile #ecommerce #optimization #checkout #forms #cr คลิกเพื่อทวีตนี่คือรายการด่วนของประเด็นหลักทั้งหมดที่คุณจะพบในโพสต์บล็อกนี้:
- รับมือการละทิ้งรถเข็นมือถือ
- Simply Hike: พวกเขาเชี่ยวชาญเกมฟอร์มบนมือถือได้อย่างไร
- การเพิ่มประสิทธิภาพแบบฟอร์มมือถือ: รายการตรวจสอบ 9 จุด
- สรุป: การปรับแต่งอย่างง่ายสามารถนำไปสู่ผลลัพธ์การแปลงขนาดใหญ่
เสียงดี? ตรวจสอบพวกเขาทั้งหมด!
รับมือการละทิ้งรถเข็นมือถือ
ก่อนที่เราจะดำดิ่งสู่ขั้นตอนที่ใช้งานได้จริง เรามาสร้างภาพที่ชัดเจนว่าเกิดอะไรขึ้นกับการละทิ้งรถเข็นบนมือถือกัน
ข้อมูลมีความชัดเจนมากเกี่ยวกับข้อเท็จจริงที่ว่าอัตราการแปลงบนอุปกรณ์เคลื่อนที่ต่ำกว่าบนเดสก์ท็อป การศึกษาในอดีตแสดงให้เห็นว่า Conversion การขายอยู่ต่ำกว่าเดสก์ท็อป 2-3 เปอร์เซ็นต์ โดยมีข้อมูลที่เก็บรวบรวมมาหลายปี
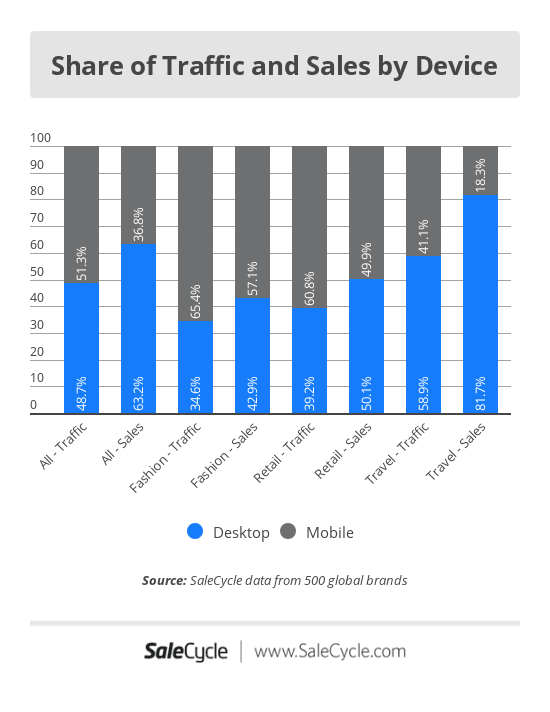
ข้อมูลนี้สรุปไว้ในกราฟต่อไปนี้:
 กราฟด้านบนน่าสนใจจากมุมมองของอีคอมเมิร์ซ แม้ว่าการเข้าชมส่วนใหญ่จะมาจากอุปกรณ์เคลื่อนที่ (เช่น ร้านค้าปลีกทั่วไป) ยอดขายก็จะมากขึ้นผ่านเดสก์ท็อป ในกรณีที่ยอดขายส่วนใหญ่ทำผ่านมือถือ อัตราส่วนการเข้าชมต่อยอดขายยังคงต่ำกว่าอย่างเห็นได้ชัดเมื่อเทียบกับเดสก์ท็อป แหล่งที่มา.
กราฟด้านบนน่าสนใจจากมุมมองของอีคอมเมิร์ซ แม้ว่าการเข้าชมส่วนใหญ่จะมาจากอุปกรณ์เคลื่อนที่ (เช่น ร้านค้าปลีกทั่วไป) ยอดขายก็จะมากขึ้นผ่านเดสก์ท็อป ในกรณีที่ยอดขายส่วนใหญ่ทำผ่านมือถือ อัตราส่วนการเข้าชมต่อยอดขายยังคงต่ำกว่าอย่างเห็นได้ชัดเมื่อเทียบกับเดสก์ท็อป แหล่งที่มา.
แต่ทำไมมันถึงเกิดขึ้น?
ไม่มีผู้ค้าปลีกออนไลน์รายใดโต้แย้งอำนาจของการค้าขายผ่านมือถือ ผู้เชี่ยวชาญ ผู้รวบรวมข้อมูล และผู้นำตลาดได้เน้นย้ำและเน้นย้ำถึงความสำคัญอีกครั้ง
ตัวอย่างเช่น CEO ของ Walmart Joel Anderson กล่าวว่า
ฉันไม่สามารถพูดเกินจริงไปว่ามือถือกำลังเปลี่ยนแปลงวิธีการโต้ตอบกับผู้บริโภคของเราอย่างไร เราต้องยอมรับการเปลี่ยนแปลงเหล่านี้
Linda Bustos (ซึ่งมีรายชื่ออยู่ในรายชื่อผู้มีอิทธิพลด้านอีคอมเมิร์ซและบล็อกของเรา) ของ ecommerce Illustrated ได้สะท้อนความคิดที่คล้ายคลึงกัน
…หากคุณเป็นเหมือนไซต์อีคอมเมิร์ซส่วนใหญ่ในปัจจุบัน การเข้าชมของคุณมากกว่าครึ่งหนึ่งมาจากอุปกรณ์เคลื่อนที่ แต่ Conversion บนมือถือยังคงล่าช้าบนเดสก์ท็อป การเพิ่มประสิทธิภาพ “>การออกแบบรถเข็นช็อปปิ้งบนมือถือและประสบการณ์การชำระเงินนั้นสำคัญกว่าการปรับแต่งการออกแบบเดสก์ท็อปของคุณ
มีสาเหตุหลายประการที่ทำให้อัตราการแปลงอุปกรณ์เคลื่อนที่ต่ำ ตั้งแต่ข้อกังวลด้านความปลอดภัยไปจนถึงความยากลำบากในการกรอกแบบฟอร์ม นั่นคือเหตุผลที่การเพิ่มประสิทธิภาพ Conversion สำหรับอุปกรณ์เคลื่อนที่มีความสำคัญมาก
แต่หลังจากทำงานกับลูกค้าหลายร้อยรายที่ Growcode และวิเคราะห์ข้อมูลภายในบริษัทของเรา เราพบว่าการละทิ้งรถเข็นเกิดขึ้นส่วนใหญ่เมื่อลูกค้าถูกถามถึงข้อมูลส่วนบุคคลและรายละเอียดการจัดส่งระหว่างขั้นตอนการชำระเงิน
พูดง่ายๆ ก็คือ รูปแบบการชำระเงินส่วนใหญ่นั้นแย่มาก!
ลองมาดูร้านอีคอมเมิร์ซที่ทำถูกต้องกัน เราจะใช้เป็นตัวอย่างในการค้นพบประเด็นที่เป็นประโยชน์ซึ่งคุณสามารถทำซ้ำในแบบฟอร์มของคุณเองได้
Growcode ยังแนะนำ eBook นี้:
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์รูป 7+
Simply Hike: พวกเขาเชี่ยวชาญเกมฟอร์มบนมือถือได้อย่างไร
เพียงเดินขึ้นเขาใช้ Shopify (ปิดพวกเขา) สำหรับตะกร้าสินค้าของพวกเขา พวกเขาได้สร้างแบบฟอร์มที่ตรงไปตรงมา สะอาดตา และใช้คุณลักษณะที่เรียบง่ายแต่ทรงพลังจำนวนหนึ่งเพื่อปรับปรุงกระบวนการเช็คเอาต์ ช่วยเพิ่ม Conversion ในกระบวนการ
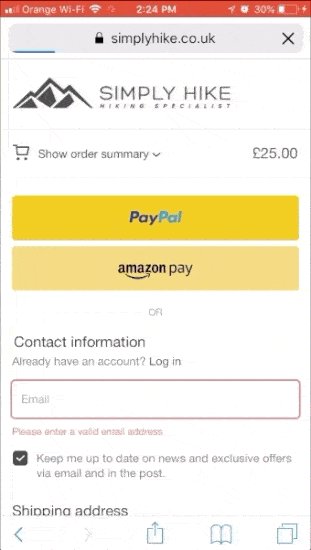
ก่อนอื่น ก่อนที่คุณจะไปที่แบบฟอร์มการชำระเงิน มีตัวเลือกการชำระเงินกึ่งอัตโนมัติมากมาย เช่น PayPal และ Amazon Pay ทั้งสองช่วยให้ทำการซื้อได้อย่างรวดเร็วหากลูกค้ามีรายละเอียดที่บันทึกไว้กับผู้ให้บริการเหล่านี้แล้ว
 Simply Hike เสนอตัวเลือกการชำระเงินที่แตกต่างกันสามแบบ ช่วยให้ลูกค้าสามารถชำระเงินได้เร็วขึ้นหากพวกเขาลงทะเบียนรายละเอียดกับ PayPal หรือ Amazon ทั้งสองช่วยให้ทำการซื้อได้อย่างรวดเร็วหากลูกค้ามีรายละเอียดที่บันทึกไว้กับผู้ให้บริการเหล่านี้แล้ว
Simply Hike เสนอตัวเลือกการชำระเงินที่แตกต่างกันสามแบบ ช่วยให้ลูกค้าสามารถชำระเงินได้เร็วขึ้นหากพวกเขาลงทะเบียนรายละเอียดกับ PayPal หรือ Amazon ทั้งสองช่วยให้ทำการซื้อได้อย่างรวดเร็วหากลูกค้ามีรายละเอียดที่บันทึกไว้กับผู้ให้บริการเหล่านี้แล้ว
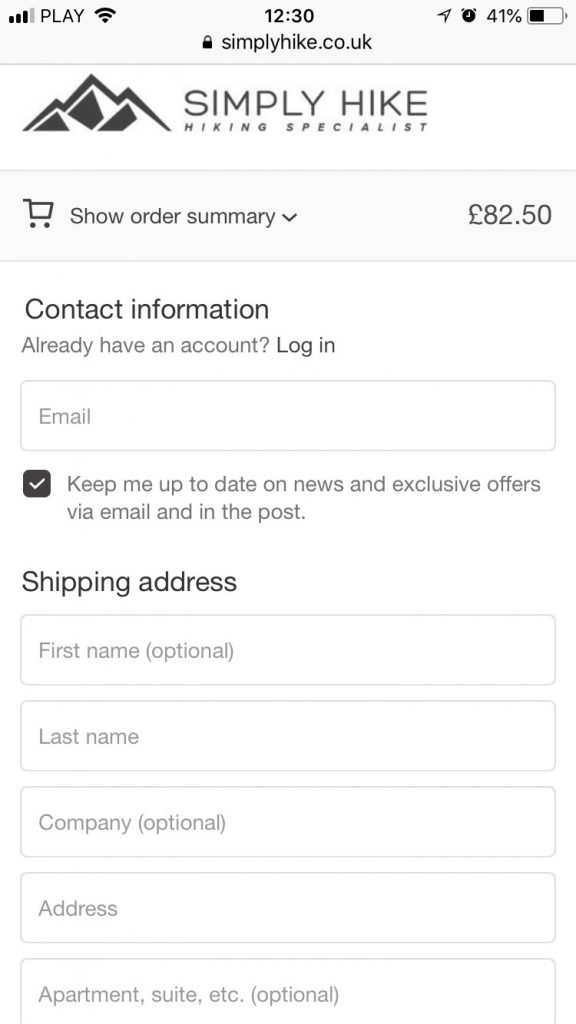
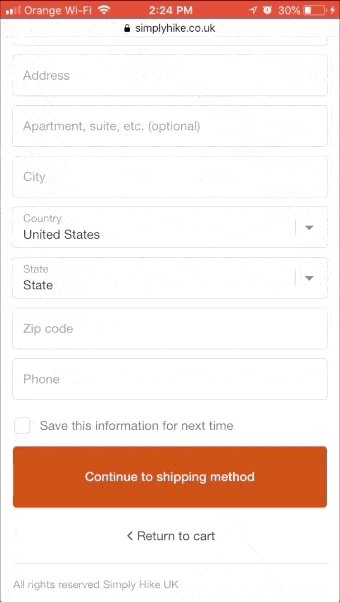
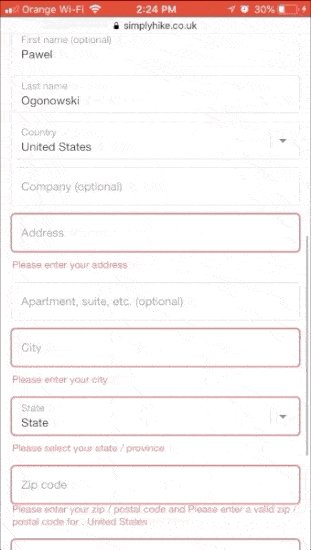
Simply Hike ยังช่วยให้มั่นใจได้ว่ารูปแบบจะสั้น เรียบง่าย และสะอาดตา แม้จะอยู่บนหน้าจอมือถือที่ถูกจำกัด แต่ก็ยังมีพื้นที่สีขาวมากมาย มีฟิลด์ที่ไม่บังคับเพียงไม่กี่ฟิลด์ที่ด้านบนของข้อกำหนดพื้นฐาน และมีการทำเครื่องหมายไว้อย่างชัดเจน
 รูปแบบเรียบง่าย สั้น และสะอาดตา แม้จะอยู่บนหน้าจอมือถือที่ถูกจำกัด แต่ก็ยังมีพื้นที่สีขาวมากมาย ทั้งหมดเพื่อความสะดวกของลูกค้า
รูปแบบเรียบง่าย สั้น และสะอาดตา แม้จะอยู่บนหน้าจอมือถือที่ถูกจำกัด แต่ก็ยังมีพื้นที่สีขาวมากมาย ทั้งหมดเพื่อความสะดวกของลูกค้า
จุดเด่นอีกประการหนึ่งคือรูปแบบนี้ใช้ป้ายชื่อแบบลอย หากคุณดูภาพหน้าจอด้านล่าง คุณจะเห็นว่าป้ายกำกับแบบฟอร์ม (ซึ่งรวมอยู่ในฟิลด์) ย่อขนาดไปที่มุมซ้ายบนระหว่างและหลังรายการอย่างไร
มีข้อดีสองประการที่สำคัญสำหรับแนวทางนี้ ประการแรก แบบฟอร์มจะดูสั้นลง ซึ่งไม่สนับสนุนการละทิ้งรถเข็น ประการที่สอง ลูกค้ารู้ว่าพวกเขากำลังป้อนข้อมูลที่ถูกต้องโดยไม่คำนึงถึงขั้นตอนของความสำเร็จที่พวกเขาทำ
ป้ายกำกับแบบลอยจะเพิ่มความน่าดึงดูดใจให้กับฟอร์มในขณะที่ยังช่วยให้ผู้ใช้สามารถติดตามว่าพวกเขากำลังทำอะไรอยู่ ดังนั้น แบบฟอร์มจะดูสั้นลง และลูกค้ารู้ว่าพวกเขากำลังป้อนข้อมูลที่ถูกต้องโดยไม่คำนึงถึงขั้นตอนของการเสร็จสิ้นที่พวกเขาอยู่ เรียบง่ายและมีประสิทธิภาพมาก
ป้ายกำกับแบบลอยมีประโยชน์อย่างยิ่งเมื่อลูกค้าใช้การป้อนอัตโนมัติ พวกเขาสามารถตรวจสอบข้อมูลทั้งหมดอีกครั้งได้อย่างง่ายดายเพื่อให้แน่ใจว่าถูกต้อง และนั่นนำไปสู่จุดต่อไปอย่างดี
แบบฟอร์มของ SimplyHike รองรับทั้งการป้อนอัตโนมัติและการใช้ปุ่มแท็บ การใช้แป้นพิมพ์ดิจิทัลนั้นยากพอ โดยไม่มีการป้องกันไม่ให้ใช้ข้อมูลที่มีอยู่แล้วในอุปกรณ์หรือสลับไปมาระหว่างฟิลด์ต่างๆ ได้อย่างรวดเร็ว
เมื่อดูภาพหน้าจอทั้งหมดที่รวมอยู่ในนี้ คุณจะสังเกตเห็นว่าฟิลด์ในแบบฟอร์มของ Simply Hike มีขนาดที่เหมาะสมที่สุด ความจริงที่ว่าแต่ละฟิลด์มีความสูงประมาณ 40 พิกเซล (เราพบว่า 42 พิกเซลเป็นตัวเลขสีทอง) และขยายตามความกว้างของหน้าจอ หมายความว่าลูกค้าสามารถแตะได้ง่ายโดยใช้มือขวาหรือมือซ้าย
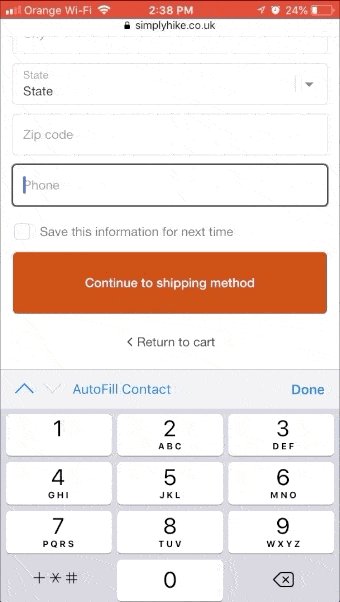
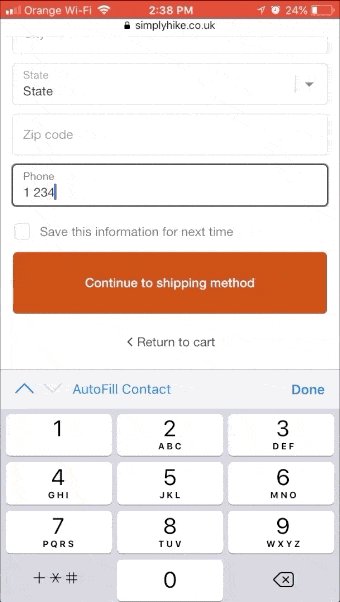
Simply Hike ยังใช้ความระมัดระวังเพื่อให้แน่ใจว่าแป้นพิมพ์ที่ถูกต้องจะปรากฏขึ้นสำหรับฟิลด์เฉพาะ เมื่อคุณป้อนหมายเลขโทรศัพท์ เช่น แป้นพิมพ์ตัวเลขจะปรากฏขึ้นโดยอัตโนมัติ
 ซิมเพิล ฮิค ยังนึกถึงปุ่มกดตัวเลขที่ปรากฏบนหน้าชำระเงินในเวอร์ชันมือถือ ปุ่มกดตัวเลขจะปรากฏขึ้นโดยอัตโนมัติเมื่อลูกค้าคลิกที่ช่องที่ต้องการตัวเลข
ซิมเพิล ฮิค ยังนึกถึงปุ่มกดตัวเลขที่ปรากฏบนหน้าชำระเงินในเวอร์ชันมือถือ ปุ่มกดตัวเลขจะปรากฏขึ้นโดยอัตโนมัติเมื่อลูกค้าคลิกที่ช่องที่ต้องการตัวเลข
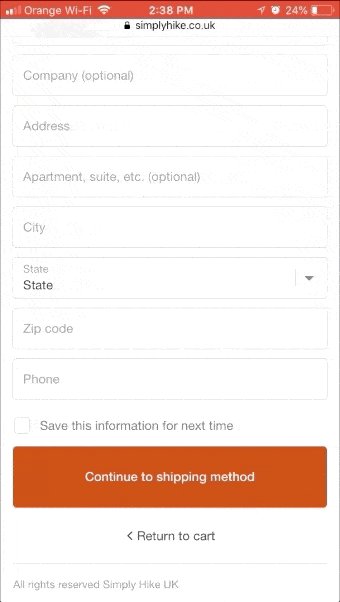
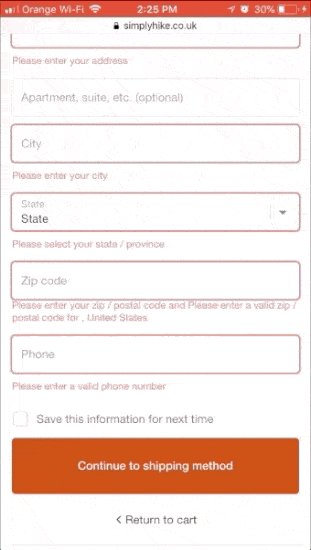
สุดท้าย แบบฟอร์มลงท้ายด้วยปุ่มคำกระตุ้นการตัดสินใจขนาดใหญ่ในสีตัดกัน (สีแดงเข้ม) ไม่ต้องสงสัยเลยว่าลูกค้าจะต้องทำอะไรต่อไป! ยิ่งไปกว่านั้น CTA ยังมีความกว้างของหน้าจอ จึงสามารถแตะจากทั้งสองด้านของหน้าจอได้อย่างง่ายดาย
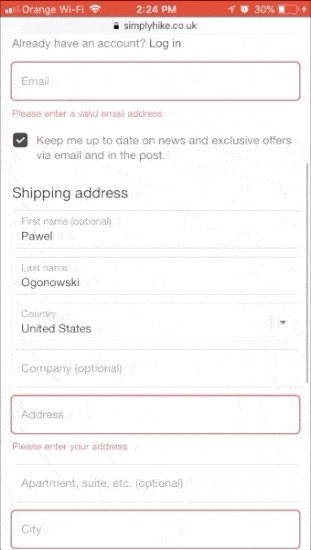
หากลูกค้าป้อนข้อมูลใด ๆ ไม่ถูกต้อง ฟิลด์ที่เหมาะสมจะปรากฏเป็นกรอบสีแดง Simply Hike ก้าวไปอีกขั้นโดยใส่คำแนะนำเฉพาะเพื่อแก้ไขข้อผิดพลาด
 Just Hike ไฮไลต์รายการที่เป็นเท็จและให้คำแนะนำเพื่อแก้ไขข้อผิดพลาด หากลูกค้าป้อนข้อมูลใด ๆ ไม่ถูกต้อง ฟิลด์ที่เหมาะสมจะปรากฏเป็นกรอบสีแดง มันก้าวไปอีกขั้นโดยการรวมคำแนะนำเฉพาะเพื่อแก้ไขข้อผิดพลาด
Just Hike ไฮไลต์รายการที่เป็นเท็จและให้คำแนะนำเพื่อแก้ไขข้อผิดพลาด หากลูกค้าป้อนข้อมูลใด ๆ ไม่ถูกต้อง ฟิลด์ที่เหมาะสมจะปรากฏเป็นกรอบสีแดง มันก้าวไปอีกขั้นโดยการรวมคำแนะนำเฉพาะเพื่อแก้ไขข้อผิดพลาด
เมื่อพิจารณาจากทุกสิ่งที่กล่าวข้างต้น เห็นได้ชัดว่า Simply Hike มีหลายสิ่งที่ถูกต้อง คุณสามารถเพิ่มอัตราการแปลงได้ทันทีโดยการจำลองส่วนที่ดีที่สุดของแบบฟอร์มการชำระเงิน
แต่มันครอบคลุมฐาน ทั้งหมด หรือไม่?
ดีมีจำนวนของสิ่งที่พิเศษที่สามารถทำได้เพื่อการแปลงเพิ่มต่อไป มันไม่ได้รวมถึงองค์ประกอบการสร้างความไว้วางใจเช่นป้ายความปลอดภัย
พาดหัวที่ด้านบนของแบบฟอร์มยังเข้าใจผิดได้ง่าย คุณควรเริ่มต้นด้วยข้อมูลการติดต่อหรือรายละเอียดการจัดส่งหรือไม่? อย่างใดอย่างหนึ่งก็เพียงพอแล้ว โดยไม่ทำให้เกิดการแบ่งแยกในความสนใจของลูกค้า

ตกลง เรามาสรุปประเด็นสำคัญทั้งหมดที่ระบุไว้ข้างต้นและดูว่าคุณจะนำไปใช้จริงได้อย่างไรในแบบฟอร์มของคุณเอง
การเพิ่มประสิทธิภาพแบบฟอร์มมือถือ: รายการตรวจสอบ 9 จุด
1. ทำให้แบบฟอร์มของคุณสั้นที่สุด
การทดสอบการใช้งานของ Checkout เปิดเผยว่าไซต์ส่วนใหญ่สามารถกำจัดฟิลด์ในแบบฟอร์มการชำระเงินได้อย่างปลอดภัยระหว่าง 20% ถึง 60%
ในฐานะผู้ค้าปลีกอีคอมเมิร์ซ มีแนวโน้มว่าแบบฟอร์มของคุณมีตัวเลือกรายการมากเกินไป และคุณสามารถบรรลุผลลัพธ์ในทันทีโดยทำให้แบบฟอร์มสั้นลง การศึกษาหลังการศึกษาสนับสนุนประเด็นนี้
คุณควรระบุตัวเลือกการเข้าสู่ระบบด้วย หากลูกค้าของคุณบันทึกรายละเอียดการชำระเงินแล้ว ทำให้พวกเขาชำระเงินได้ง่ายๆ ในไม่กี่คลิก ดูตัวอย่างจาก Amazon ด้านล่าง:
 ลูกค้าของ Amazon สามารถเปลี่ยนจากอีเมลเป็นการซื้อได้ในห้าขั้นตอนและมีการป้อนข้อมูลขั้นต่ำ แหล่งที่มา.
ลูกค้าของ Amazon สามารถเปลี่ยนจากอีเมลเป็นการซื้อได้ในห้าขั้นตอนและมีการป้อนข้อมูลขั้นต่ำ แหล่งที่มา.
2. ใช้ป้ายกำกับแบบลอยและทำให้ข้อความใหญ่พอที่จะอ่านได้
ฉลากแบบลอยตัวนั้นยอดเยี่ยมเพราะให้แนวทางที่ชัดเจนในขณะที่ให้ลูกค้าตรวจสอบอีกครั้งว่าข้อมูลที่ป้อนนั้นถูกต้อง และทั้งหมดนี้ทำได้โดยไม่ต้องใช้พื้นที่อีกต่อไป!
หากคุณไม่สามารถใช้ป้ายกำกับแบบลอยได้ไม่ว่าด้วยเหตุผลใดก็ตาม ให้ใส่ป้ายกำกับไว้เหนือช่องป้อนข้อมูล สิ่งสำคัญคือต้องทำให้ข้อความมีขนาดใหญ่และอ่านง่าย โดยเฉพาะอย่างยิ่งถ้าฐานลูกค้าของคุณประกอบด้วยผู้สูงอายุ ดูเหมือนเป็นสิ่งที่ชัดเจน แต่คุณจะต้องทึ่งกับจำนวนผู้ค้าปลีกที่มองข้ามมันไป
3. รวมการสนับสนุนสำหรับการป้อนอัตโนมัติเพื่อเพิ่มความคล่องตัวในการเข้า
แบบฟอร์มของคุณมีฟังก์ชันป้อนอัตโนมัติหรือไม่ การทำให้กระบวนการเช็คเอาต์เป็นไปอย่างราบรื่นคือการลดเวลาและความพยายามในการซื้อ หากลูกค้ามีข้อมูลที่บันทึกไว้ในโทรศัพท์อยู่แล้ว ก็ให้พวกเขาใช้ซะ!
4. ใช้ดัชนีแท็บเพื่อให้ผู้ใช้สามารถข้ามจากฟิลด์หนึ่งไปยังอีกฟิลด์หนึ่งได้อย่างง่ายดาย
แอตทริบิวต์ HTML "tabindex" ช่วยให้คุณสามารถกำหนดลำดับที่ลูกค้าย้ายจากฟิลด์หนึ่งไปอีกฟิลด์หนึ่งเมื่อใช้ฟังก์ชันแท็บ เป็นการปรับแต่งง่ายๆ แต่มีประโยชน์มากสำหรับการเร่งกระบวนการป้อนข้อมูลและการข้ามฟิลด์ที่ไม่จำเป็น
5. จัดรูปแบบฟิลด์ของคุณให้มีความสูงและความกว้างที่เหมาะสม
ดังที่ได้กล่าวมาแล้ว เราพบว่า 42 พิกเซลเป็นความสูงในอุดมคติ ฟิลด์ควรเป็นแบบกว้างหน้าจอเพื่อให้แน่ใจว่าสามารถเข้าถึงได้จากทั้งด้านซ้ายและขวา
6. จัดรูปแบบฟิลด์เพื่อให้แสดงแป้นพิมพ์ที่ถูกต้อง
จากมุมมองของการเข้ารหัส การจัดโครงสร้างแบบฟอร์มของคุณเพื่อให้แสดงแป้นกดที่ถูกต้องเป็นงานที่ค่อนข้างง่ายซึ่งเกี่ยวข้องกับการปรับแต่ง HTML เพียงเล็กน้อยเท่านั้น
7. ใช้ CTA ทั่วทั้งหน้าจอในสีที่ตัดกัน
CTA ของคุณเป็นส่วนที่สำคัญที่สุดในแบบฟอร์มการชำระเงิน ดังนั้นตรวจสอบให้แน่ใจว่าเอกสารมีขนาดใหญ่ มองเห็นได้ และคลิกได้ง่าย (ด้วยนิ้วโป้งทั้งสองข้าง) ใช้สีที่ตัดกันเพื่อให้ดูโดดเด่นกว่าองค์ประกอบอื่นๆ บนหน้ามือถือ ตรวจสอบให้แน่ใจว่าสีนั้นเต็มความกว้างของหน้าจอ และทำให้สูงที่สุดเท่าที่จะเป็นไปได้โดยไม่ดูงี่เง่า
8. ลดความซับซ้อนของส่วนท้ายและกำจัดทุกลิงก์ที่ไม่จำเป็น
ให้ฉันพูดอีกครั้ง กำจัดทุกลิงก์ที่ไม่จำเป็นในส่วนท้ายของคุณ การทำให้ส่วนท้ายของคุณง่ายขึ้นจะบรรลุสองสิ่ง ประการแรก จะทำให้ลูกค้าไม่ต้องสงสัยเลยว่าพวกเขาต้องการคลิกไปที่ใด ประการที่สอง คุณจะลดความเสี่ยงที่จะคลิกออกจากหน้าชำระเงินโดยไม่ได้ตั้งใจ ทั้งสองเป็นคำสาปแช่งต่อการแปลง
 การทำให้ส่วนท้ายของคุณง่ายขึ้นจะบรรลุสองสิ่ง ประการแรก จะทำให้ลูกค้าไม่ต้องสงสัยเลยว่าพวกเขาต้องการคลิกไปที่ใด ประการที่สอง คุณจะลดความเสี่ยงที่จะคลิกออกจากหน้าชำระเงินโดยไม่ได้ตั้งใจ ทั้งสองเป็นคำสาปแช่งต่อการแปลง ชี้จำ!
การทำให้ส่วนท้ายของคุณง่ายขึ้นจะบรรลุสองสิ่ง ประการแรก จะทำให้ลูกค้าไม่ต้องสงสัยเลยว่าพวกเขาต้องการคลิกไปที่ใด ประการที่สอง คุณจะลดความเสี่ยงที่จะคลิกออกจากหน้าชำระเงินโดยไม่ได้ตั้งใจ ทั้งสองเป็นคำสาปแช่งต่อการแปลง ชี้จำ!
9. แสดงข้อผิดพลาดให้ชัดเจนพร้อมคำแนะนำ
สิ่งสำคัญคือต้องแสดงให้ผู้ใช้เห็นว่าพวกเขาทำผิดพลาดตรงไหน และให้รายละเอียดเกี่ยวกับวิธีการแก้ไข ไม่ว่าข้อมูลจะไม่ถูกต้องหรือพวกเขาพลาดฟิลด์
ค้นหาประเด็นทั้งหมดนี้ (และอีกมากมาย!) ในตอนของการเพิ่มประสิทธิภาพอีคอมเมิร์ซขนาด Bite-size เกี่ยวกับการสร้างประสบการณ์การชำระเงินบนมือถือที่ยอดเยี่ยมและเสริมความรู้ของคุณ
สรุป: การปรับแต่งอย่างง่ายสามารถนำไปสู่ผลลัพธ์การแปลงจำนวนมากด้วยการปรับปรุงการชำระเงินผ่านมือถือ
ไซต์อีคอมเมิร์ซเป็นเหมือนรถไฟไอน้ำแบบเก่า พวกมันใหญ่ ซับซ้อน และเกี่ยวข้องกับชิ้นส่วนที่เคลื่อนไหวมากมาย พวกเขายังต้องการการจัดหาการปรับแต่งการเพิ่มประสิทธิภาพ การทดสอบแยก และความสนใจของนักพัฒนาที่เกือบจะคงที่เพื่อให้ทำงานต่อไป
แม้ว่าการเพิ่มประสิทธิภาพแบบฟอร์มการชำระเงินผ่านมือถือเป็นเพียงฟันเฟืองเดียวในเครื่อง แต่ก็มีความสำคัญ อย่าง ยิ่งยวด คุณสามารถทำผิดพลาดในการพัฒนาอีคอมเมิร์ซได้มากมาย ภาพถ่ายของคุณอาจถ่ายได้ไม่ดีหรือการจัดวางไซต์ของคุณอาจซับซ้อนเกินไป แต่มีบางสิ่งที่จะส่งผลเสียต่อการแปลงได้มากเท่ากับแบบฟอร์มการชำระเงินบนมือถือที่ออกแบบมาไม่ดี
อุปกรณ์เคลื่อนที่เป็นแหล่งที่มาของการเข้าชมที่ใหญ่ที่สุดสำหรับผู้ค้าปลีกออนไลน์จำนวนมาก ดังนั้นการมองข้ามพื้นที่ง่ายๆ นี้ในไซต์ของคุณอาจมีผลกระทบร้ายแรง
แต่ก็มีข่าวดีเช่นกัน! เปลี่ยนแบบฟอร์มของคุณให้เป็นผลงานชิ้นเอกที่สร้างคอนเวอร์ชั่น - โอเค ผลงานชิ้นเอก อาจใช้คำที่แรงเกินไปเล็กน้อย - เป็นเรื่องง่าย อันที่จริง นักพัฒนาไม่ควรใช้เวลามากกว่าหนึ่งหรือสองชั่วโมงในการดำเนินการเปลี่ยนแปลงทั้งหมดที่ระบุไว้ที่นี่
ต้องการคำแนะนำในการเพิ่มประสิทธิภาพอีคอมเมิร์ซเพิ่มเติมหรือไม่
รับสำเนารายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ ebook ที่สมบูรณ์ฟรีของร้านค้าออนไลน์รูป 7+ ซอสสูตรลับของเราอยู่แค่เพียงปลายนิ้วสัมผัส ไม่มีเวลาให้เสีย คว้ามันเดี๋ยวนี้!

