改進電子商務移動結賬表格的 9 種簡單方法
已發表: 2018-06-20與台式機相比,您是否覺得您的移動結賬在轉換競賽中嚴重落後?
您可能已經知道您的移動結賬表格存在問題。 而且你並不孤單。 超過 80% 的客戶在完成移動交易時遇到困難
移動購物車的放棄率幾乎普遍很高。 錯誤的、挑剔的、引發憤怒的形式是罪魁禍首。
但有好消息。 解決這個問題非常容易,在此過程中可以提高轉化率並提高客戶滿意度。
如果您趕時間,請跳到本文底部查看 9 點清單,以改進您的移動結賬表格。 如果沒有,讓我們仔細看看移動購物車放棄背後的原因。
超過 80% 的#customers 在完成#mobile 交易時遇到困難。 #ecommerce #optimization #checkout #forms #cr點擊推文以下是您將在此博客文章中找到的所有要點的快速列表:
- 掌握移動購物車的放棄
- 簡單遠足:他們如何掌握移動形式的遊戲
- 移動表單優化:9 點清單
- 結論:簡單的調整可以帶來巨大的轉換結果
聽起來不錯? 全部檢查!
掌握移動購物車的放棄
在我們深入研究實際步驟之前,讓我們更清楚地了解移動購物車放棄的確切情況。
數據非常清楚地表明移動設備上的轉化率低於桌面設備。 歷史研究表明,銷售轉化率比台式機低兩到三個百分點,數據是多年收集的。
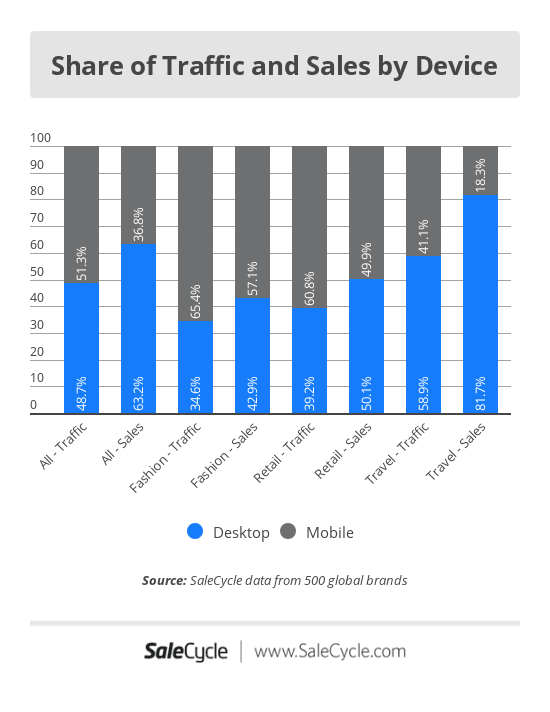
這些數據總結在下圖中:
 從電子商務的角度來看,上圖很吸引人。 即使大部分流量是移動的(例如一般零售),更多的銷售是通過桌面進行的。 在大部分銷售是通過移動設備進行的情況下,與桌面設備相比,流量與銷售比率仍然明顯較低。 來源。
從電子商務的角度來看,上圖很吸引人。 即使大部分流量是移動的(例如一般零售),更多的銷售是通過桌面進行的。 在大部分銷售是通過移動設備進行的情況下,與桌面設備相比,流量與銷售比率仍然明顯較低。 來源。
但為什麼會這樣呢?
沒有一家嚴肅的在線零售商會質疑移動商務的力量。 專家、數據處理者和市場領導者已經強調並再次強調其重要性。
例如,沃爾瑪首席執行官喬爾·安德森曾說過,
我不能誇大移動如何改變我們與消費者互動的方式,我們必須接受這些變化。
ecommerce Illustrated 的 Linda Bustos(列在我們的電子商務影響者和博客列表中)也表達了類似的想法;
…如果您像今天的大多數電子商務網站一樣,您的流量有一半以上來自移動設備,但移動轉化仍然落後於桌面。 優化“>移動購物車設計和結賬體驗比調整桌面設計更重要。
導致移動轉化率低的原因有很多,從安全問題到難以填寫表格。 這就是移動轉化優化如此重要的原因。
但是在與 Growcode 的數百名客戶合作並分析我們自己的內部數據後,我們發現當客戶在結賬過程中被要求提供個人信息和運輸詳細信息時,最常發生的是放棄購物車。
說白了,大多數結賬表格簡直糟透了!
因此,讓我們來看看一家做得對的電子商務商店。 我們將使用它們作為示例來揭示您可以在自己的表單上複製的實用要點。
Growcode 還推薦這本電子書:
一個 7+ 圖在線商店的電子商務優化清單
簡單遠足:他們如何掌握移動形式的遊戲
只需遠足使用 Shopify(向他們致敬)作為他們的購物車。 他們構建了一個簡單、乾淨的表單,並利用許多簡單但強大的功能來簡化結賬流程,從而提高流程中的轉化率。
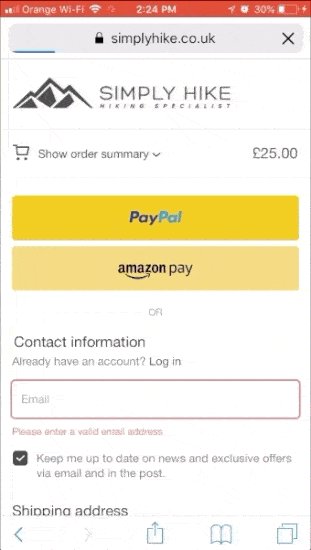
首先,在您進入結帳表之前,有許多半自動付款選項,例如 PayPal 和 Amazon Pay。 如果客戶已經通過這些提供商保存了他們的詳細信息,則兩者都可以輕鬆快速完成購買。
 Simply Hike 提供三種不同的付款選項,如果客戶在 PayPal 或亞馬遜註冊了詳細信息,則允許他們加快結賬速度。 如果客戶已經通過這些提供商保存了他們的詳細信息,則兩者都可以輕鬆快速完成購買。
Simply Hike 提供三種不同的付款選項,如果客戶在 PayPal 或亞馬遜註冊了詳細信息,則允許他們加快結賬速度。 如果客戶已經通過這些提供商保存了他們的詳細信息,則兩者都可以輕鬆快速完成購買。
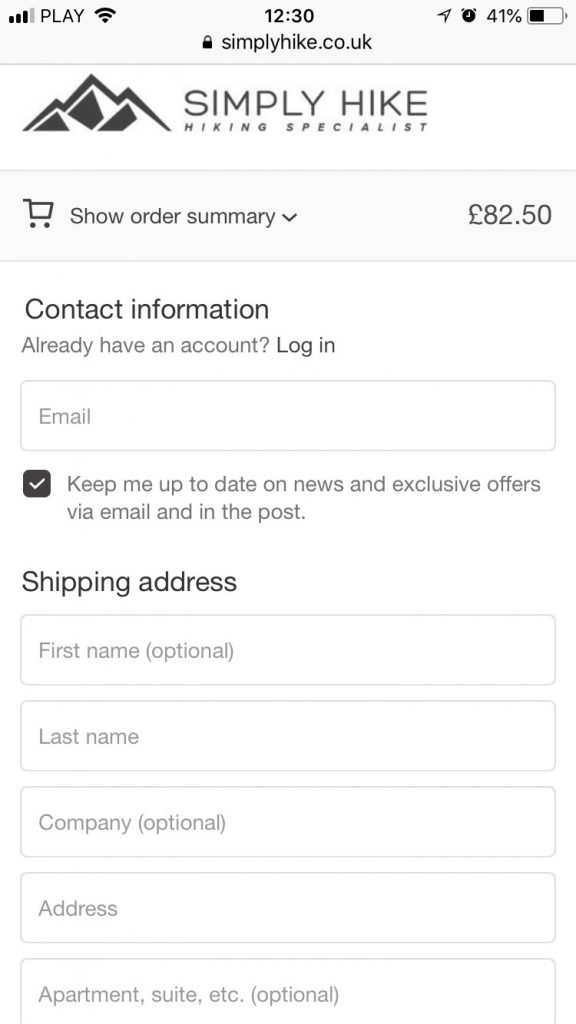
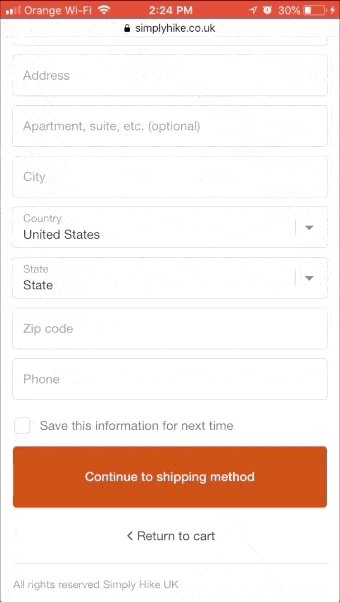
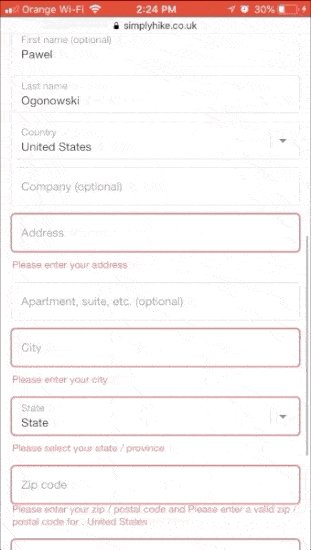
Simply Hike 還確保其形式簡短、簡單且乾淨。 儘管在受限的移動屏幕上,仍然有很多空白空間。 除了基本要求之外,只有一小部分可選字段,並且這些字段都被清楚地標記出來。
 形式簡單,簡短,乾淨。 儘管在受限的移動屏幕上,仍然有很多空白空間。 一切為了客戶的方便。
形式簡單,簡短,乾淨。 儘管在受限的移動屏幕上,仍然有很多空白空間。 一切為了客戶的方便。
另一個值得注意的點是該表單使用了浮動標籤。 如果您查看下面的屏幕截圖,您將看到表單標籤(包含在字段中)在輸入期間和之後如何最小化到左上角。
這種方法有兩個主要優點。 首先,表單在視覺上看起來更短,這不鼓勵放棄購物車。 其次,客戶知道他們正在輸入正確的數據,而不管他們處於什麼完成階段。
浮動標籤為表單增加了視覺吸引力,同時還使用戶能夠跟踪他們的進度。 因此,表單在視覺上看起來更短,而且客戶知道他們正在輸入正確的數據,而不管他們處於哪個完成階段。 簡單而且非常有效。
當客戶使用自動填充時,浮動標籤特別有用。 他們可以輕鬆地再次檢查所有信息,確保其正確無誤。 這很好地引出了下一點。
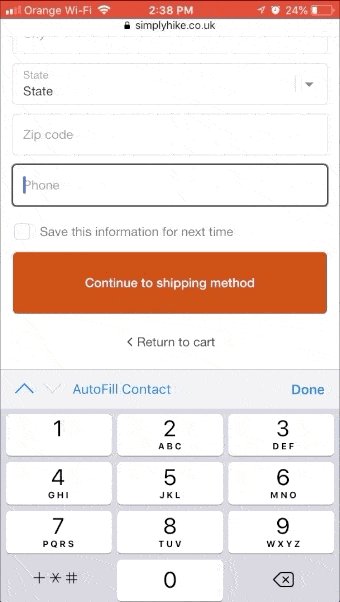
SimplyHike 的表單支持自動填充和選項卡按鈕的使用。 使用數字鍵盤已經夠難的了,而不會被阻止使用設備上已有的數據或在字段之間快速切換。
查看此處包含的所有屏幕截圖,您會注意到 Simple Hike 表單中的字段大小恰到好處。 事實上,每個字段的高度約為 40 像素(我們發現 42 像素是黃金數字),並且延伸到屏幕的寬度,這意味著客戶可以輕鬆地使用右手或左手點擊。
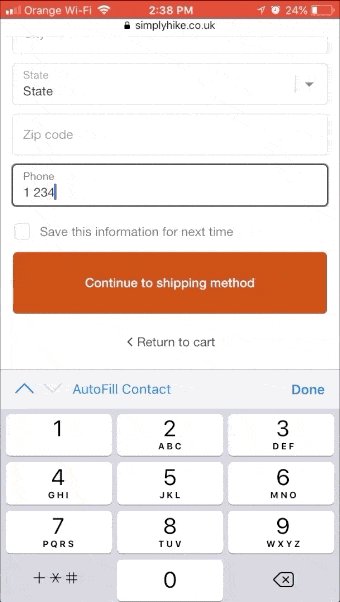
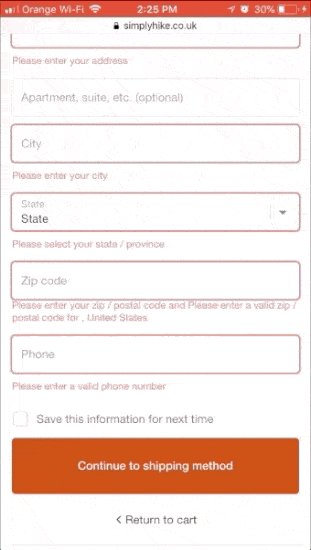
Simply Hike 還小心翼翼地確保為特定領域顯示正確的鍵盤。 例如,當您輸入電話號碼時,數字小鍵盤會自動彈出。
 Simply Hike 還考慮了出現在結帳移動版本上的數字鍵盤。 當客戶單擊需要數字的字段時,數字鍵盤會自動出現。
Simply Hike 還考慮了出現在結帳移動版本上的數字鍵盤。 當客戶單擊需要數字的字段時,數字鍵盤會自動出現。
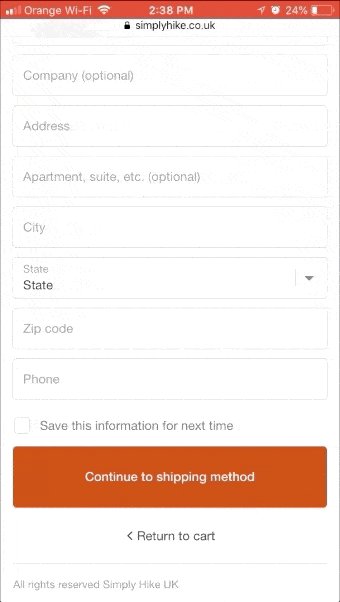
最後,表單以對比色(深紅色)的大號召性用語按鈕結束。 客戶對下一步需要做什麼毫無疑問! 更重要的是,CTA 是全屏幕的,因此可以從屏幕的兩側輕鬆點擊。
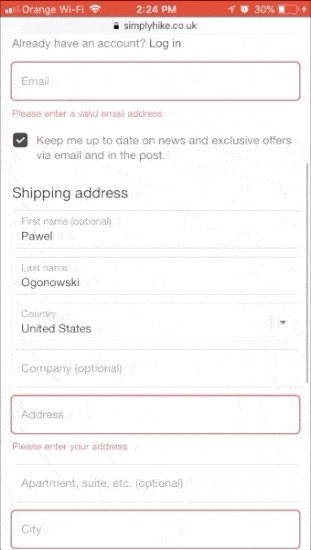
如果客戶錯誤地輸入了任何數據,相應的字段將以紅色框顯示。 通過包含糾正錯誤的具體說明,Simply Hike 更進了一步。
 只需 Hike 突出顯示錯誤條目並提供糾正錯誤的說明。 如果客戶錯誤地輸入了任何數據,相應的字段將以紅色框顯示。 它甚至更進了一步,包括糾正錯誤的具體說明。
只需 Hike 突出顯示錯誤條目並提供糾正錯誤的說明。 如果客戶錯誤地輸入了任何數據,相應的字段將以紅色框顯示。 它甚至更進了一步,包括糾正錯誤的具體說明。
從上面所說的一切來看,很明顯,Simply Hike 做對了很多事情。 您可以通過複製其結帳表格的最佳部分來立即提高您的轉化率。
但它是否涵蓋了所有基礎?
好吧,還有很多額外的事情可以做來進一步提高轉化率。 例如,它沒有包含任何建立信任的元素,例如安全徽章。
表格頂部的標題也很容易被誤解。 您應該從聯繫信息還是運輸細節開始? 一個或另一個就足夠了,而不會分散客戶的注意力。
好的,讓我們總結一下上面概述的所有關鍵點,看看如何在自己的表單上實際實現它們。
移動表單優化:9 點清單
1. 使表格盡可能短
結帳可用性測試表明,大多數站點可以安全地刪除結帳表單中 20% 到 60% 的字段。
作為電子商務零售商,您的表單可能有太多的輸入選項,並且您可以通過縮短表單來獲得近乎即時的結果。 研究後研究支持這一點。
還值得一提的是,您也應該包括登錄選項。 如果您的客戶保存了他們的付款詳細信息,只需點擊幾下,他們就可以輕鬆地結帳。 看看下面亞馬遜的例子:
 亞馬遜客戶可以通過五個步驟從電子郵件到購買,並且輸入最少的數據。 來源。
亞馬遜客戶可以通過五個步驟從電子郵件到購買,並且輸入最少的數據。 來源。
2.使用浮動標籤並使文本足夠大以供閱讀
浮動標籤非常棒,因為它們提供了清晰的指導,同時允許客戶仔細檢查他們輸入的信息是否正確。 而這一切都是在不佔用更多空間的情況下實現的!
如果您因任何原因無法使用浮動標籤,請將您的標籤包含在輸入字段上方。 使文本大而易讀也很重要,特別是如果您的客戶群由老年人組成。 這聽起來很明顯,但您會驚訝於忽視它的零售商數量。
3. 包括對自動填充的支持以簡化輸入
你的表格有自動填充功能嗎? 簡化結賬流程就是盡量減少購買所需的時間和精力。 如果客戶的手機上已經保存了信息,那就讓他們使用吧!
4.使用標籤索引讓用戶可以輕鬆地從一個字段跳到另一個字段
“tabindex”HTML 屬性允許您設置客戶在使用選項卡功能時從一個字段移動到另一個字段的順序。 這是一個簡單的調整,但它對於加快信息輸入過程和跳過不必要的字段非常有用。
5. 將您的字段格式化為正確的高度和寬度
正如已經提到的,我們發現 42 像素是理想的高度。 字段也應該是全屏幕的,以確保可以從左側和右側訪問它們。
6. 格式化字段以便顯示正確的鍵盤
從編碼的角度來看,構建表單以顯示正確的鍵盤是一項相對簡單的任務,只涉及一些 HTML 調整。
7. 使用對比色的全屏號召性用語
您的 CTA 是結帳表單中最重要的部分之一,因此請確保它大、可見且易於點擊(用兩個拇指)。 使用對比色使其從移動頁面上的其他元素中脫穎而出,確保它填滿屏幕的寬度,並使其盡可能高而不顯得愚蠢。
8. 簡化頁腳,去掉所有不必要的鏈接
讓我再說一遍。 擺脫頁腳中所有不必要的鏈接。 簡化頁腳將實現兩件事。 首先,它會讓客戶毫無疑問他們打算點擊哪裡。 其次,您可以最大限度地降低意外點擊離開結賬頁面的風險。 兩者都討厭轉換。
 簡化頁腳將實現兩件事。 首先,它會讓客戶毫無疑問他們打算點擊哪裡。 其次,您可以最大限度地降低意外點擊離開結賬頁面的風險。 兩者都討厭轉換。 點要記住!
簡化頁腳將實現兩件事。 首先,它會讓客戶毫無疑問他們打算點擊哪裡。 其次,您可以最大限度地降低意外點擊離開結賬頁面的風險。 兩者都討厭轉換。 點要記住!
9. 清楚地顯示錯誤並附有說明
向用戶展示他們犯了錯誤的地方並向他們提供有關如何修復錯誤的詳細信息,無論是信息不正確還是遺漏了某個字段,這一點至關重要。
在我們關於創建出色的移動結賬體驗並鞏固您的知識的一口大小電子商務優化一集中,找出所有這些要點(以及更多!)。
結論:通過移動結賬的改進,簡單的調整可以帶來巨大的轉換結果
電子商務網站有點像舊的蒸汽火車。 它們又大又復雜,而且涉及許多活動部件。 它們還需要近乎恆定的優化調整、拆分測試和開發人員的注意力來保持運行。
雖然移動結賬表單優化只是機器中的一個齒輪,但它是至關重要的一個。 你可能會犯很多電子商務開發錯誤——你的照片可能拍得不好,或者你的網站佈局可能過於復雜——但很少有事情會像設計糟糕的移動結賬表格那樣對轉化產生負面影響。
對於許多在線零售商來說,移動設備是最大的流量來源,因此忽略您網站的這個簡單區域可能會產生嚴重的後果。
但也有好消息! 將您的表單轉換為創造轉換的傑作——好吧,傑作這個詞可能有點太強了——很容易。 事實上,開發人員實施此處概述的所有更改不應超過一兩個小時。
渴望獲得更多電子商務優化技巧?
獲取 7+ Figure 在線商店的電子書電子商務優化清單的完整、免費副本。 我們的秘製醬料就在您的指尖。 不容錯過,抓緊時間!


