Ziyaretçilerin Ürün Sayfanızda Sepete Ürün Eklememesinin 9 Nedeni
Yayınlanan: 2018-07-20Düşük sepete ekleme oranları sizi hayal kırıklığına mı uğrattı? Cevap kocaman bir "Evet!" o zaman yalnız değilsin.
Araştırmalar, e-ticaret "sepete ekleme" oranlarının tüm site trafiğinin yaklaşık %10'unu oluşturduğunu gösteriyor. Growcode'da, bu rakamın biraz daha düşük olduğunu, genellikle %5 ila %7 arasında olduğunu gördük. Bunlar makul rakamlar gibi görünebilir. Ancak, oturumların %43.8'inin bir ürün sayfası görüntüleme içerdiğini de göz önünde bulundurursanız, açıkça iyileştirmeye yer var.
Ürün sayfası dönüşümlerini ciddi şekilde bozabilecek birkaç yaygın e-ticaret geliştirme hatası vardır. Tam teşekküllü bir dönüşüm optimizasyon stratejiniz olmasa bile, bunlardan kaçınmanızı sağlamak, büyük olasılıkla sepete ekleme dönüşümlerinizi hemen artıracaktır.
Ve ipuçlarının çoğu basit gibi görünse de, genellikle sonuçlar üzerinde önemli bir etkiye sahip olabileceklerini gördük. Hadi dalalım.
Growcode ayrıca şu e-Kitabı önerir:
7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi
Kullanıcılar neden alışveriş sepetine ürün eklemiyor?
- Uyumsuz reklamlar ve açılış sayfası tasarımı
- Zayıf aciliyet oluşturma
- Güven oluşturucu unsurların eksikliği
- çok fazla dağınıklık
- Yanlış yerleştirilmiş ve net olmayan CTA'lar
- Kötü kopya, açıklamalar ve resimler
- Yavaş sayfa yükleme süresi
- Net promosyonların olmaması
- Sayfalar mobil duyarlı değil
Hadi dalalım.
Ürün Sayfası Hatası #1: Uyumsuz reklamlar ve açılış sayfası tasarımı
Hiç ilgi çekici, çekici bir reklama, Facebook gönderisine veya e-posta teklifine tıkladığınızda tamamen alakasız görünen bir sayfaya ulaştınız mı? Varsa, eşleşmeyen reklamlardan ve açılış sayfalarından kaynaklanan hayal kırıklığını bilirsiniz.
Alışveriş reklamlarınız ürün sayfalarınıza uymuyorsa, yanlışlıkla e-ticaret hemen çıkma oranlarını yükseltiyor olabilirsiniz. Aşağıdaki temelleri kapsadığınızdan emin olun:
- Reklamlarınız açılış sayfalarınızla sorunsuz bir şekilde bağlantılı mı? Bu, tasarım öğelerini ve reklamlarınızdaki reklamı yapılan ürünlerin uygun ürün sayfalarına bağlantı vermesini içerir.
- Reklamlarda sunulan promosyonlara ürün sayfalarından erişilebilir mi? Bir reklamda bir promosyon veya indirimden bahsediyorsanız, bunun e-ticaret açılış sayfasındaki ürünler için geçerli olduğu açık mı?
- Gereksiz kayıt alanları ekliyor musunuz? Yeni ziyaretçilerin sizinle bir hesap açmasını istiyorsanız, ürünlerinizi inceledikten sonra ayrıntıları isteyin.
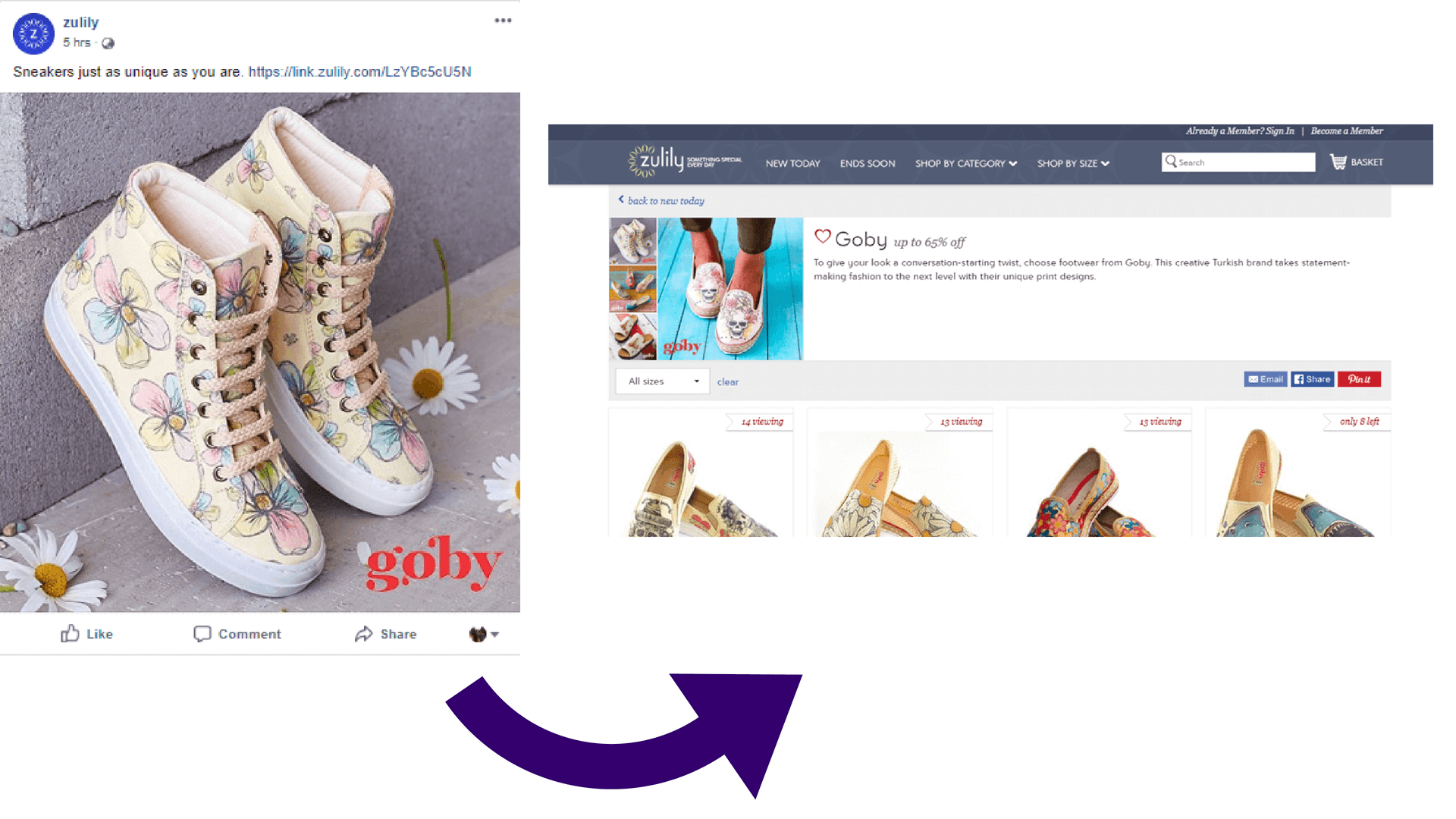
 Zulily, Facebook sayfasında bir çift Goby ayakkabısının reklamını yapıyor. Ancak, tıkladıktan sonra ziyaretçiler, reklamı yapılan ürüne bağlantı içermeyen bir kategori sayfasına yönlendirilir. Doğrudan ürün sayfasına bağlantı vermek ve kategori sayfasına bir bağlantı eklemek çok daha iyi olurdu.
Zulily, Facebook sayfasında bir çift Goby ayakkabısının reklamını yapıyor. Ancak, tıkladıktan sonra ziyaretçiler, reklamı yapılan ürüne bağlantı içermeyen bir kategori sayfasına yönlendirilir. Doğrudan ürün sayfasına bağlantı vermek ve kategori sayfasına bir bağlantı eklemek çok daha iyi olurdu.
Ürün Sayfası Hatası #2: Yetersiz aciliyet oluşturma
Aciliyet oluşturma, ürün sayfalarınızda sepete ekleme dönüşümlerini artırmanın en etkili yollarından biridir. Stratejiye o kadar inanıyoruz ki, ürün sayfasının aciliyeti hakkında ayrıntılı bir gönderi yayınladık.
Sayfalarınıza hızlı bir şekilde aciliyet oluşturacak ve ziyaretçilerin sepetlerine ürün eklemelerini sağlayacak özellikler eklemek çok kolaydır. Growcode'da aşağıdakilerin en etkili olduğunu gördük:
- Sınırlı stok seviyelerinin bir göstergesi.
- Promosyonlar ve ücretsiz gönderim için geri sayım sayaçları.
- Ürün yelpazesi sınırlıysa, mevcut özel sürüm ürünlerin sayısı vurgulanır.
- Yeni müşteriler için zaman sınırlı bonuslar.
- "Jimmy bu öğeyi on dakika önce satın aldı" gibi son satın almalarla ilgili bildirimler.
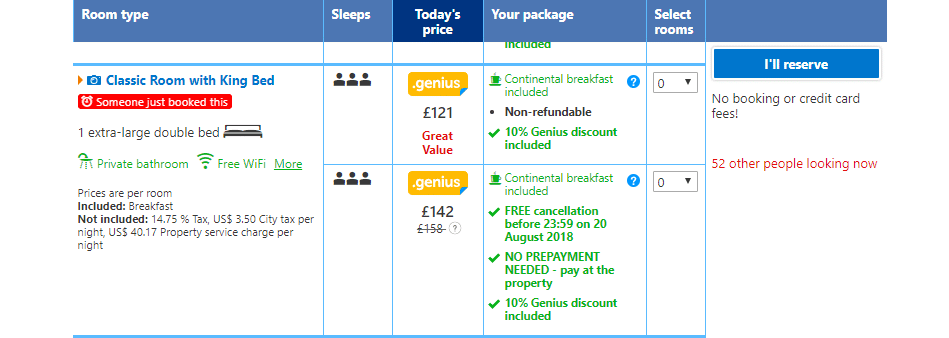
 Booking.com'da ziyaretçiler son satın almalar konusunda uyarılır ve bir ürün sayfasını görüntüleyen kişi sayısı hakkında bilgilendirilir. Bu özelliklerin her ikisi de bir kıtlık duygusu yaratır.
Booking.com'da ziyaretçiler son satın almalar konusunda uyarılır ve bir ürün sayfasını görüntüleyen kişi sayısı hakkında bilgilendirilir. Bu özelliklerin her ikisi de bir kıtlık duygusu yaratır.
Ürün Sayfası Hatası 3: Güven oluşturucu unsurların eksikliği
Araştırmalar, çevrimiçi alışveriş yapanların markalara karşı giderek daha güvensiz hale geldiğini gösteriyor. Bu, yüzeyde e-ticaret perakendecileri için kötü haber gibi görünse de, bir fırsat da var. Ürün sayfalarınıza (ve mobil ürün detay sayfalarınıza) ve site genelindeki mağaza alanlarınıza (başlıklar ve kenar çubukları gibi) güven oluşturucu öğeler ekleyerek, rakiplerinize karşı kendinize önemli bir avantaj sağlayabilirsiniz. Ürün sayfalarındaki korkuları, belirsizlikleri ve şüpheleri nasıl gidereceğinizi bilmelisiniz.
Uygun olan yerlerde aşağıdaki öğeleri sayfalarınıza ekleyin:
- Ürün inceleme özetleri ve yıldız derecelendirmeleri - Sayfanın üst kısmında incelemeler hakkında "meta" bilgiler sağlayın. Daha ayrıntılı incelemelere bağlantı içeren yıldız derecelendirmesi gibi bir şey her zaman iyi sonuç verir.
- Görüşler – Ayrıca, ana ürün resimlerinin ve açıklamasının altına daha derinlemesine müşteri incelemelerinin bir bölümünü ekleyin.
- Güvenlik mühürleri – Müşteriler genellikle yeni markalara güvenmezler. Güvenlik mühürlerinin dahil edilmesi bu güvensizliğin azaltılmasına yardımcı olabilir.
- İşletmenizin yaşını gösterin – Eski şirketlerin yaşlarını göstermek istemelerinin bir nedeni var! Markanıza “Kuruluşu…” başlığını eklemeyi düşünün.
- Gönderdiğiniz sipariş sayısını gösterin – Belirli bir ürün için sattığınız veya gönderdiğiniz siparişlerin sayısını göstermek, ürünün popülerliğini vurgulamanın harika bir yoludur.
 Walmart, sayfanın üst kısmında, ürün başlığının hemen altında, ortalama bir yıldız derecelendirmesi ve derinlemesine incelemelere yönelik bir bağlantı içerir.
Walmart, sayfanın üst kısmında, ürün başlığının hemen altında, ortalama bir yıldız derecelendirmesi ve derinlemesine incelemelere yönelik bir bağlantı içerir.
Ürün Sayfası Hatası #4: Çok fazla dağınıklık
Dağınık ürün sayfaları, oyundaki en büyük sepete ekleme dönüşüm katillerinden biridir (ayrıca dağınık alışveriş sepeti tasarımı).
Ürün sayfanız iki hedeften birini karşılamalıdır: bir ziyaretçinin alışveriş sepetine ürün eklemesini sağlayın veya ilgilenmiyorsa onu başka bir ürün sayfasına götürün. Başka bir şey ve sen başarısız oldun.
Nerede yanlış yapıyor olabileceğinizi ölçmek için aşağıdaki soruları yanıtlayın:
- Bir avuç ilgili üründen fazlasının reklamını yapıyor musunuz? İlgili ürünlerin reklamını yapmak önemlidir, ancak aşırıya kaçmak da kolaydır. Ziyaretçilerin ana öğeden uzaklaşacak kadar dikkatlerinin dağılmasını istemezsiniz.
- Navigasyon mobilde küçültülmüş mü? Mobil ekrandaki alan çok değerlidir. Navigasyonun görünür olması gerekir, ancak en aza indirilmesi ürünün merkezde kalmasını sağlayacaktır.
- Net bir harekete geçirici mesaj var mı? CTA'nız söz konusu olduğunda, neredeyse hiçbir zaman birden fazla seçenek sunmazsınız. Tek, görünür, açık bir sepete ekleme CTA'nız var mı?
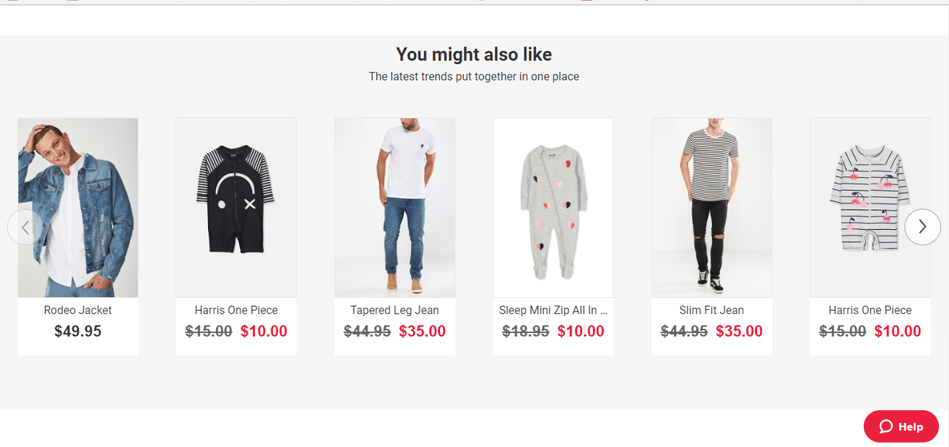
 Cotton On, ilgili ürün önerilerini özel bir alanda ve sayfanın altında sunar.
Cotton On, ilgili ürün önerilerini özel bir alanda ve sayfanın altında sunar.

Ürün Sayfası Hatası #5: Yanlış yerleştirilmiş ve net olmayan CTA'lar
CTA'nız, ürün sayfanızın en önemli unsurlarından biridir. Net, tıklaması kolay ve dikkat çekici değilse, bazı değişiklikler yapmanız gerekir. hemen.
Web, CTA'larda birkaç basit değişiklikle dönüşümlerde büyük artışlar olduğunu iddia eden vaka incelemeleriyle dolu. Ve bu örnekler nadir olsa da, renk değişikliği gibi küçük değişikliklerin önemli bir etkisi olabilir.
Dönüşüme hazır olduğundan emin olmak için CTA'nız (Harekete Geçirici Mesaj) hakkında sormanız gereken birkaç soru:
- CTA düğmeniz zıt bir renkte açıkça görülüyor mu? CTA düğmeniz, sayfanın geri kalanına kıyasla farklı bir renkte olmalıdır.
- Katın üstünde mi? Müşterileri harekete geçmek için aşağı kaydırmaya zorlamayın.
- CTA'nız zorunlu bir komut mu? Bir "zorunlu" cümle, birine bir şey yapmasını "emr eden" ve bir fiil içeren bir cümledir. "Sepete ekle" veya "Şimdi satın alın!" örneklerdir.
- CTA fiyatın yanında mı yer alıyor?
- CTA'nız mobil cihazlarda tüm sayfayı kapsıyor mu? Müşteriler hem sol hem de sağ başparmaklarıyla tıklayabilmelidir.
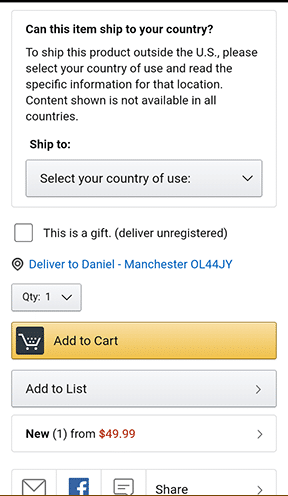
 Amazon'un mobil cihazlardaki CTA'sı, sayfanın tam genişliğidir, zıt renktedir ve metin zorunludur.
Amazon'un mobil cihazlardaki CTA'sı, sayfanın tam genişliğidir, zıt renktedir ve metin zorunludur.
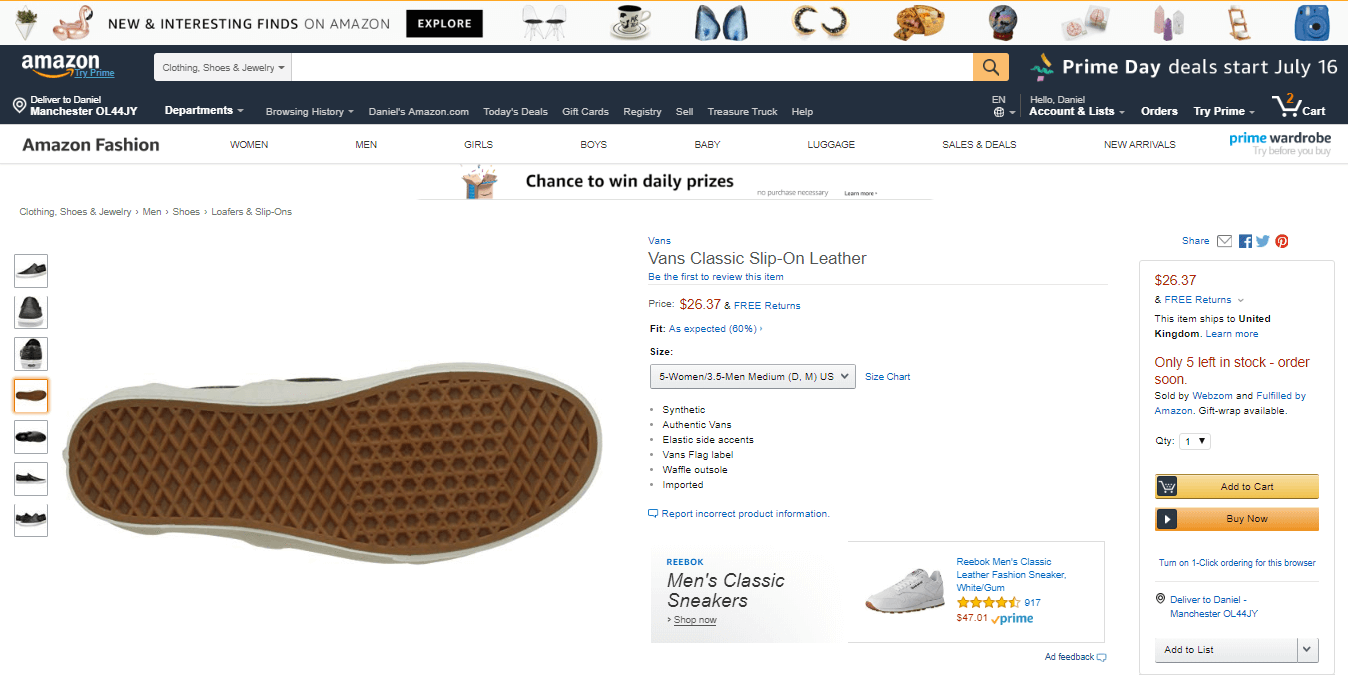
Ürün Sayfası Hatası #6: Kötü kopya, açıklamalar ve resimler
Başlıklarınızı, açıklamalarınızı ve resimlerinizi kapsayan ürün sayfası kopyasının önemini küçümsemek neredeyse imkansızdır.
Kötü bir kopyanız varsa (düşük kaliteli görüntüler, sıkıcı başlıklar ve eksik bilgi içeren açıklamalar) daha yarışa başlamadan ayağınıza kurşun sıkıyorsunuz demektir.
Aşağıdaki soruları yanıtlamak, kopyanızla doğru yola girmenizi sağlayacaktır:
- Başlığınız spesifik ve net mi? Marka adını ve belirli ürün türünü içeriyor mu?
- Açıklamalarınız mevcut bedenler, renkler, model bedenleri gibi ilgili bilgileri içeriyor mu?
- Endüstriyel ekipman ve malzemeler gibi ilgili ürünler için ek teknik bilgiler ekliyor musunuz?
- Ürünleri 360 dereceden göstermek için resimler döndürülebilir mi?
- Fotoğrafları büyütme imkanınız var mı?
- Ayakkabı tabanı gibi önemli ürün özelliklerinin ayrıntılı resimlerini ekliyor musunuz?
Görsellerinizin amacı, ziyaretçilerin tüm ürün detaylarına erişmesine izin verirken en iyi özelliklerin tümünü vurgulamak olmalıdır. İnsanlar gözleriyle satın alırlar ve harika resimler, alışveriş yapanların bir mağazada fiziksel bir ürün gördüklerinde veya tuttuklarında "Buna sahip olmalıyım!" diye düşündükleri deneyimi yeniden yaratır.
Bazı ürünlerin sepete ekleme dönüşüm oranları açısından düşük performans gösterdiğini tespit ederseniz, daha yüksek kaliteli veya farklı fotoğraflar yüklemeyi deneyin. Harikalar yaratabilir!
 Amazon, kopyalama oyununda ustalaştı. Başlığın, resimlerin ve ürün açıklamasının nasıl bilgilendirici olduğuna dikkat edin, ancak gereksiz ayrıntılar içermez. Görüntüler yüksek çözünürlüklüdür ve belirli özellikleri incelemek için büyütülebilir.
Amazon, kopyalama oyununda ustalaştı. Başlığın, resimlerin ve ürün açıklamasının nasıl bilgilendirici olduğuna dikkat edin, ancak gereksiz ayrıntılar içermez. Görüntüler yüksek çözünürlüklüdür ve belirli özellikleri incelemek için büyütülebilir.
Ürün Sayfası Hatası #7: Yavaş sayfa yükleme süresi
Yavaş yüklenen sayfalar, oyundaki en büyük dönüşüm katilleri arasındadır! Aynı zamanda en gereksizleri. Çoğu durumda, yavaş yüklenen sayfaları değiştirme işi hızlı ve kolaydır.
Bir geliştiricinin hemen uygulayabilmesi gereken, görüntüleri sıkıştırmak, yönlendirmeleri ortadan kaldırmak ve özel barındırmayı seçmek dahil olmak üzere birkaç ince ayar vardır.
Bir sorununuz olup olmadığını ölçmek için sayfa hızınızı test etmek için Google'ı kullanın. Sayfa hızının, özellikle arama motoru sıralamaları söz konusu olduğunda, dönüşümlerin ötesinde sonuçları olduğunu hatırlamak da önemlidir. Bu, düşük asılı bir meyvedir, bu nedenle sorun yaşarsanız hemen geliştiricinizle iletişime geçin.
 Kohl's'un iyi ama parlak olmayan bir sayfa hızı sonucu var. Google ayrıca iyileştirmeler yapmak için uygulanabilecek değişiklikler önerir.
Kohl's'un iyi ama parlak olmayan bir sayfa hızı sonucu var. Google ayrıca iyileştirmeler yapmak için uygulanabilecek değişiklikler önerir.
Ürün Sayfası Hatası #8: Net promosyonların olmaması
Promosyonlar yürütüyorsanız veya ücretsiz gönderim gibi tatlandırıcılar sunuyorsanız, bu bilgileri ürün sayfalarınıza ekleyin.
Sitenizin ziyaretçilerinin çoğu, sitenizin diğer alanlarındaki promosyonlarla ilgili reklamları görmeden doğrudan ürün sayfalarına gidecektir. Satışlar ve teklifler hakkında bilgi eklemek ayrıca aciliyet oluşturma avantajına da sahiptir.
Promosyonların ve tekliflerin müşteriler tarafından açıkça görülebilmesini sağlamak için aşağıdaki soruları sorun:
- Satış kalemleri açıkça işaretlenmiş mi? İndirimli ürünlerde indirimli fiyat ve bunların satışa dahil edildiğine dair bir bildirim, tercihen bir zaman sınırı ile açıkça etiketlenmiş mi?
- Ücretsiz kargo var mı? Ücretsiz veya indirimli gönderim sunuyorsanız, bu açıkça belirtilmiş mi?
- İlk kez gelen ziyaretçiler için ekstra teşvikler sunuyor musunuz? Ürün sayfanıza ilk kez alıcılar için teklifler ve indirimler ekliyor musunuz?
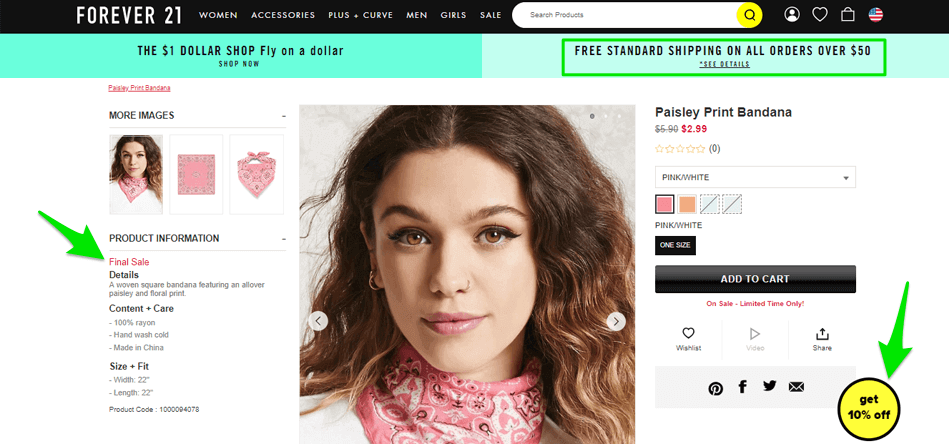
 Forever 21'in, yukarıdaki ürünün bir "Son İndirim"in parçası olduğunu, %10 indirime hak kazandığını ve 50 doların üzerindeki bir satın almanın parçasıysa ücretsiz olarak gönderileceğini nasıl açıkça belirttiğine dikkat edin.
Forever 21'in, yukarıdaki ürünün bir "Son İndirim"in parçası olduğunu, %10 indirime hak kazandığını ve 50 doların üzerindeki bir satın almanın parçasıysa ücretsiz olarak gönderileceğini nasıl açıkça belirttiğine dikkat edin.
Ürün Sayfası Hatası #9: Sayfalar mobil uyumlu değil
Statista'ya göre mobil, 2021 yılına kadar tüm e-ticaret satışlarının %53,9'unu oluşturacak.
Statista'ya göre mobil, 2021 yılına kadar tüm e-ticaret satışlarının %53,9'unu oluşturacak. #ecommerce #optimization #productpage #cart Tweet için TıklayınMobil büyük bir e-ticaret kanalıdır ve kötü tasarlanmış mobil sayfalarla masada büyük bir satış yığını bırakıyor olabilirsiniz.
Günümüzde çoğu web sitesi otomatik olarak mobil duyarlıdır. BigCommerce veya WooCommerce gibi popüler bir platform kullanıyorsanız, bu işlevsellik yerleşiktir. Ancak iyi tasarlanmış mobil uyumlu siteler farklı bir konudur.
Mobil sayfalarınızın aşağıdaki özelliklere sahip olduğundan emin olun:
- İki elle tıklanabilir tam genişlikte CTA.
- Kaydırma sırasında kaybolan basitleştirilmiş başlık ve gezinme çubuğu.
- Yan kaydırma görüntüleri.
- Simgelerle birden fazla ödeme seçeneğinin (Google Cüzdan ve PayPal gibi) gösterilmesi.
- Özellik seçiminin net akışı (örn. boyut, renk, model vb.)
 Apple mobil sitesini Parker tarafından tasarlanan siteyle karşılaştırın. Biri minimal, net ve çekici, diğeri ise mobil uyumlu olacak şekilde tasarlanmamıştır!
Apple mobil sitesini Parker tarafından tasarlanan siteyle karşılaştırın. Biri minimal, net ve çekici, diğeri ise mobil uyumlu olacak şekilde tasarlanmamıştır!
Bazı ayrılık tavsiyeleri: Test edin, test edin ve tekrar test edin!
Yukarıdaki hatalar, yüzlerce çevrimiçi perakendeciyle çalıştıktan sonra en sık karşılaştığımız hatalardır. Bunlardan kaçınmanızı sağlamak, muhtemelen sepete ekleme dönüşümlerinde ve satışlarda ani bir artışa yol açacaktır.
Ancak, uzun vadede dönüşüm oranlarını artırmanın gerçek anahtarının test etmek olduğunu vurgulamakta fayda var. Burada özetlenen tüm ince ayarlar çok faydalı olsa da, kapsamlı bir optimizasyon kampanyasının yerini tutmaz. Ve ürün sayfası optimizasyonuna (ve genel e-ticaret optimizasyonuna) en iyi yaklaşım, sürekli ve tutarlı değişiklikler yapmayı içeren ve test ve yeniden test etmeye dayanan yaklaşımdır.
Yani, gidip geliştiricinizi görme zamanı.
7+ Figürlü Çevrimiçi Mağazanın e-ticaret Optimizasyon Kontrol Listesini indirin!
Ana sayfanızdan çıkış formlarınıza kadar tüm sitenizi optimize etmekle ilgileniyor musunuz? 115 noktalı optimizasyon kontrol listemizi indirin. Ve merak etmeyin, onu yönetilebilir parçalara ayırdık!


