访问者不在您的产品页面上将产品添加到购物车的 9 个原因
已发表: 2018-07-20您是否对加入购物车的低价格感到沮丧? 如果答案是响亮的,“是的!” 那么你并不孤单。
研究表明,电子商务“添加到购物篮”的比率徘徊在所有网站流量的 10% 左右。 在 Growcode,我们发现这个数字略低,通常在 5% 到 7% 左右。 这些似乎是合理的数字。 但是,当您还考虑到 43.8% 的会话包括产品页面浏览时,显然还有改进的余地。
有一些常见的电子商务开发错误会严重影响产品页面的转换。 确保避免使用它们,即使您没有成熟的转化优化策略,也可能会立即提高您添加到购物车的转化率。
虽然许多提示看似简单,但我们发现它们通常会对结果产生重大影响。 让我们潜入。
Growcode 还推荐这本电子书:
一个 7+ 图在线商店的电子商务优化清单
为什么用户不将产品添加到购物车?
- 不匹配的广告和着陆页设计
- 应急建设不力
- 缺乏建立信任的要素
- 太杂乱
- 错位和不明确的 CTA
- 错误的副本、描述和图像
- 页面加载时间慢
- 缺乏明确的宣传
- 页面不是移动响应的
让我们潜入。
产品页面错误 #1:不匹配的广告和着陆页设计
您是否曾经点击过一个引人注目的、诱人的广告、Facebook 帖子或电子邮件优惠,结果却发现一个看起来完全无关的页面? 如果有,那么您就会知道不匹配的广告和着陆页会带来怎样的挫败感。
如果您的购物广告不适合您的产品页面,您可能会无意中提高电子商务的跳出率。 确保涵盖以下基础:
- 您的广告是否与着陆页无缝链接? 这包括设计元素以及确保广告中的广告产品链接到适当的产品页面。
- 是否可以从产品页面访问广告中提供的促销信息? 如果您在广告中提及促销或折扣,它是否明显适用于电子商务着陆页上的产品?
- 您是否包含不必要的注册字段? 如果您需要新访问者在您这里开设帐户,请在他们查看您的产品后询问详细信息。
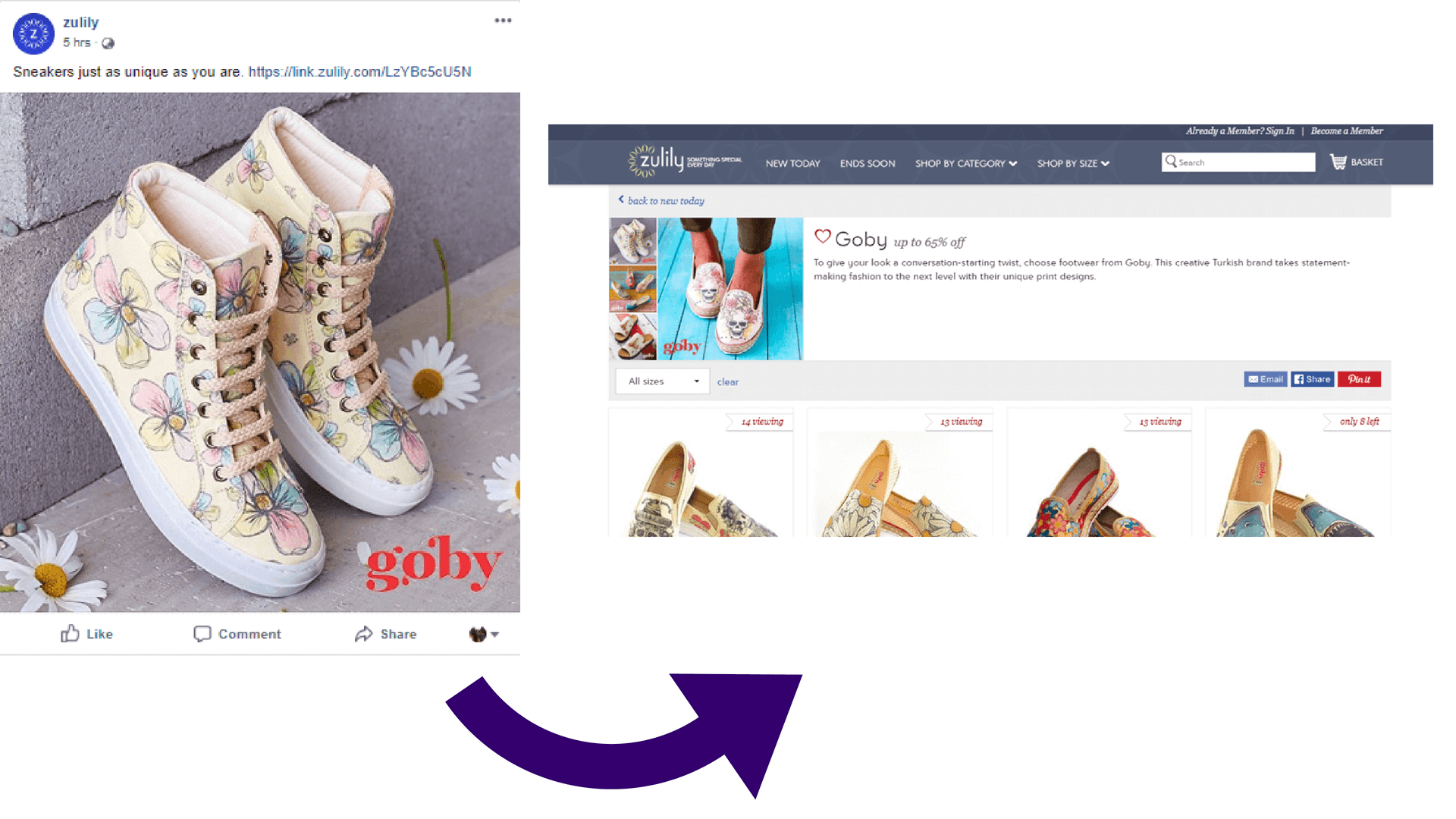
 Zulily 在他们的 Facebook 页面上为一双 Goby 鞋做广告。 但是,在点击之后,访问者会被带到一个类别页面,而没有指向所宣传产品的链接。 直接链接到产品页面并包含指向类别页面的链接会好得多。
Zulily 在他们的 Facebook 页面上为一双 Goby 鞋做广告。 但是,在点击之后,访问者会被带到一个类别页面,而没有指向所宣传产品的链接。 直接链接到产品页面并包含指向类别页面的链接会好得多。
产品页面错误#2:紧迫性建设不足
建立紧迫感是增加产品页面上添加到购物车的转化率的最有效方法之一。 我们非常相信该策略,因此发表了一篇关于产品页面紧迫性的深入文章。
在您的页面上包含可以快速建立紧迫感的功能非常容易,促使访问者将产品添加到他们的购物车中。 在 Growcode,我们发现以下最有效:
- 库存水平有限的指示。
- 用于促销和免费送货的倒数计时器。
- 如果范围有限,突出显示可用的特别版产品的数量。
- 新客户的限时奖金。
- 有关最近购买的通知,例如“吉米十分钟前购买了此商品。”
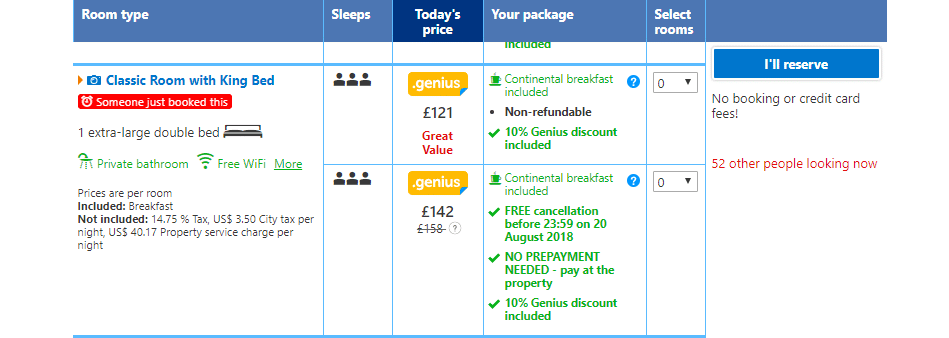
 在 Booking.com 上,访问者会收到最近购买的提醒,并通知查看产品页面的人数。 这两个特征都建立了一种稀缺感。
在 Booking.com 上,访问者会收到最近购买的提醒,并通知查看产品页面的人数。 这两个特征都建立了一种稀缺感。
产品页面错误 #3:缺乏建立信任的元素
研究表明,在线购物者对品牌越来越不信任。 虽然从表面上看,这对电子商务零售商来说是个坏消息,但也有机会。 通过在您的产品页面(和移动产品详细信息页面)和站点范围的商店区域(如标题和侧边栏)中包含建立信任的元素,您将获得比竞争对手的关键优势。 您应该知道如何消除产品页面上的恐惧、不确定性和疑虑。
在适当的地方在您的页面上包含以下元素:
- 产品评论摘要和星级评分- 在页面顶部提供有关评论的“元”信息。 像带有指向更深入评论链接的星级之类的东西总是很好用。
- 推荐书– 还包括在主要产品图片和描述下方的更深入的客户评论部分。
- 安全印章——客户通常不信任新品牌。 包括安全印章可以帮助减轻这种不信任。
- 显示您的企业年龄- 老公司喜欢炫耀他们的年龄是有原因的! 考虑为您的品牌添加“创立于……”的标题。
- 显示您已发货的订单数量 – 显示您已售出或已发货的特定产品的订单数量是突出其受欢迎程度的好方法。
 沃尔玛在页面顶部的产品标题下方包含平均星级和深入评论的链接。
沃尔玛在页面顶部的产品标题下方包含平均星级和深入评论的链接。

产品页面错误#4:太多杂乱
杂乱的产品页面是游戏中最大的添加到购物车转换杀手之一(以及杂乱的购物车设计)。
您的产品页面应该满足以下两个目标之一:让访问者将产品添加到他们的购物车,或者在他们不感兴趣时将他们带到另一个产品页面。 其他任何事情,你都失败了。
回答以下问题以判断您可能出错的地方:
- 您是否为一些相关产品做广告? 为相关产品做广告很重要,但也很容易做得过火。 您不希望访问者分心以至于他们被吸引远离主要项目。
- 移动设备上的导航是否最小化? 移动屏幕上的空间非常宝贵。 导航需要可见,但将其最小化将确保产品始终处于中心位置。
- 是否有明确的行动呼吁? 谈到 CTA,您几乎从不提供多种选择。 你有一个单一的、可见的、明显的添加到购物车的 CTA 吗?
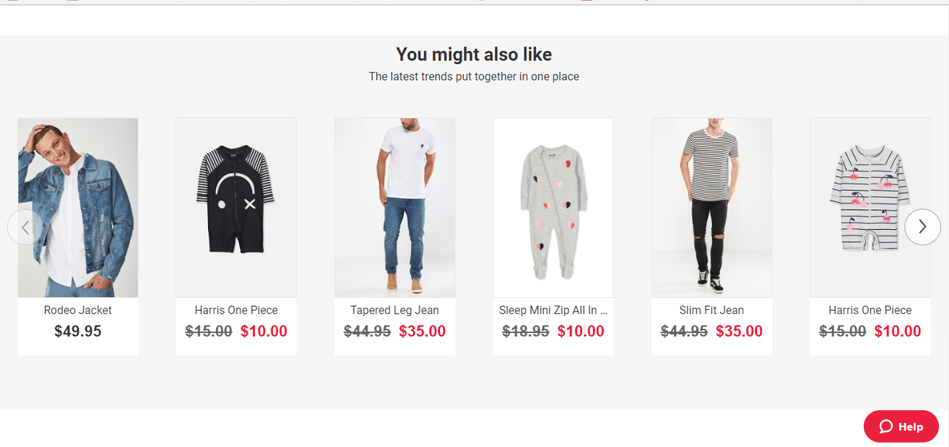
 Cotton On 在一个专门区域和页面底部提供相关产品建议。
Cotton On 在一个专门区域和页面底部提供相关产品建议。
产品页面错误 #5:错位且不明确的 CTA
您的 CTA 是产品页面中最重要的元素之一。 如果不清楚、易于点击和引人注目,那么您需要进行一些更改。 普朗托。
网络上到处都是案例研究,声称只需对 CTA 进行一些简单的调整,转换率就会大大增加。 虽然这些例子很少见,但像颜色变化这样的小修改也会产生重大影响。
以下是您应该就 CTA(号召性用语)提出的一些问题,以确保它已准备好转化:
- 您的 CTA 按钮是否以对比色清晰可见? 与页面的其余部分相比,您的 CTA 按钮应该采用不同的颜色。
- 它在折叠之上吗? 不要让客户向下滚动以采取行动。
- 您的 CTA 是命令式命令吗? “命令式”句子是“命令”某人做某事并包含动词的句子。 “加入购物车”或“立即购买!” 是例子。
- CTA 是否位于价格旁边?
- 您的 CTA 是否跨越移动设备上的整个页面? 客户应该能够用他们的左手和右手拇指点击。
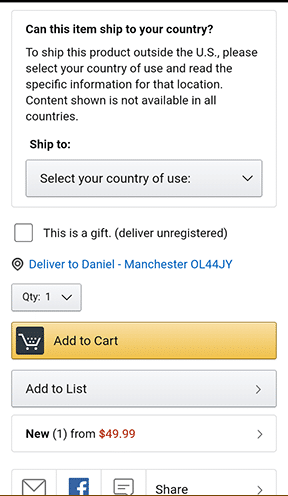
 亚马逊在移动设备上的 CTA 是页面的整个宽度,采用对比色,文本是必不可少的。
亚马逊在移动设备上的 CTA 是页面的整个宽度,采用对比色,文本是必不可少的。
产品页面错误 #6:错误的副本、描述和图像
几乎不可能低估产品页面副本的重要性,其中包括您的标题、描述和图像。
如果你的文案很差——低质量的图片、无聊的标题和缺少信息的描述——你甚至在比赛开始之前就在脚下开枪。
回答以下问题将使您的副本走上正确的轨道:
- 你的标题是否具体和清晰? 它是否包括品牌名称和特定产品类型?
- 您的描述是否包括可用尺寸、颜色、型号尺寸等相关信息?
- 您是否包括工业设备和材料等相关产品的附加技术信息?
- 可以旋转图像以 360 度显示产品吗?
- 你能放大照片吗?
- 您是否包含重要产品功能的详细图像,例如鞋底?
您的图像的目标应该是突出所有最佳功能,同时允许访问者访问所有产品详细信息。 人们用眼睛购买,精美的图片再现了购物者在商店中看到或拿着实物产品时的感受,心想:“我必须拥有它!”
如果您发现某些产品在加入购物车的转化率方面表现不佳,请尝试上传更高质量或不同的照片。 它可以创造奇迹!
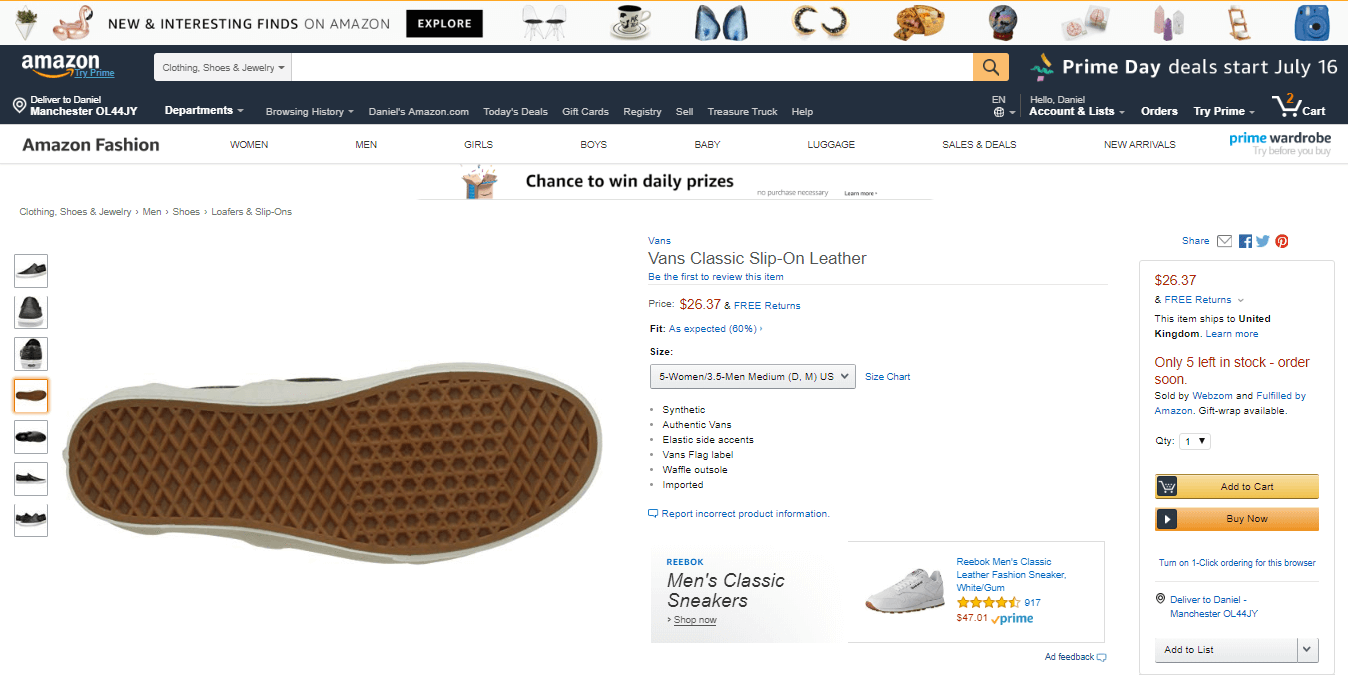
 亚马逊已经掌握了复制游戏。 请注意标题、图片和产品说明如何提供信息,但不包含任何多余的细节。 图像是高分辨率的,可以放大以检查特定特征。
亚马逊已经掌握了复制游戏。 请注意标题、图片和产品说明如何提供信息,但不包含任何多余的细节。 图像是高分辨率的,可以放大以检查特定特征。
产品页面错误#7:页面加载时间慢
加载缓慢的页面是游戏中最大的转换杀手之一! 它们也是最不需要的。 在大多数情况下,修改加载缓慢的页面的工作既快速又简单。
有一些调整——包括压缩图像、消除重定向和选择专用托管——开发人员应该能够立即实施。
使用 Google 测试您的页面速度以判断您是否有问题。 同样重要的是要记住,页面速度的影响不仅仅是转换,尤其是在搜索引擎排名方面。 这是一个唾手可得的成果,因此如果您确实遇到问题,请立即与您的开发人员联系。
 Kohl's 的页面速度效果不错,但并不出色。 Google 还推荐了可以实施以进行改进的更改。
Kohl's 的页面速度效果不错,但并不出色。 Google 还推荐了可以实施以进行改进的更改。
产品页面错误 #8:缺乏明确的促销活动
如果您正在进行促销活动,或者如果您提供免费送货等甜味剂,请在您的产品页面上包含该信息。
您网站的许多访问者将直接访问产品页面,而没有看到您网站其他区域的促销广告。 包括有关销售和报价的信息还具有建立紧迫感的额外好处。
提出以下问题以确保促销和优惠对客户清晰可见:
- 出售的物品是否有清楚的标示? 促销商品是否明确标有折扣价和促销通知,最好有时间限制?
- 有免费送货吗? 如果您提供免费或折扣运费,是否明确提及?
- 你们是否为首次访问者提供额外奖励? 您是否在产品页面上为首次购买者提供优惠和折扣?
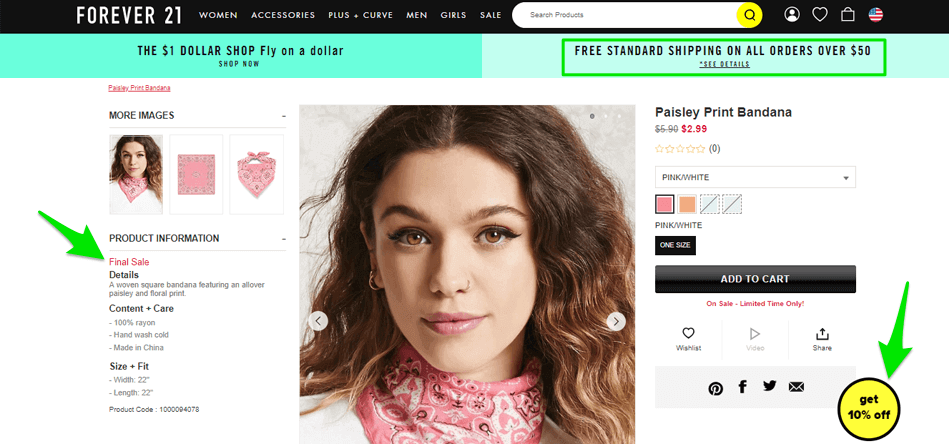
 请注意 Forever 21 如何明确表示上述产品是“最终销售”的一部分,有资格享受 10% 的折扣,如果购买超过 50 美元,则将免费运送。
请注意 Forever 21 如何明确表示上述产品是“最终销售”的一部分,有资格享受 10% 的折扣,如果购买超过 50 美元,则将免费运送。
产品页面错误 #9:页面没有移动响应
根据 Statista 的数据,到 2021 年,移动设备将占所有电子商务销售额的 53.9%。
根据 Statista 的数据,到 2021 年,移动设备将占所有电子商务销售额的 53.9%。#ecommerce #optimization #productpage #cart Click To Tweet移动是一个巨大的电子商务渠道,您可能会因设计不佳的移动页面而将大量销售额留在桌面上。
现在大多数网站都是自动移动响应的。 如果您使用 BigCommerce 或 WooCommerce 等流行平台,则该功能是内置的。但设计良好的移动响应式网站则是另一回事。
确保您的移动页面具有以下功能:
- 双手均可点击的全宽号召性用语。
- 滚动时消失的简化标题和导航栏。
- 横向滚动图像。
- 使用图标指示多种付款方式(如 Google Wallet 和 PayPal)。
- 清晰的特征选择流程(例如尺寸、颜色、型号等)
 将 Apple 移动网站与 Parker 设计的网站进行比较。 一个是最小的、清晰的和诱人的,而另一个甚至不是为了移动响应而设计的!
将 Apple 移动网站与 Parker 设计的网站进行比较。 一个是最小的、清晰的和诱人的,而另一个甚至不是为了移动响应而设计的!
一些离别建议:测试,测试,再测试!
上述错误是我们在与数百家在线零售商合作后最常遇到的错误。 确保避免使用它们可能会立即增加添加到购物车的转化率和销售额。
但值得强调的是,长期提高转化率的真正关键是测试。 虽然此处概述的所有调整都非常有用,但它们并不能替代全面的优化活动。 产品页面优化(和整体电子商务优化)的最佳方法是不断进行一致的更改,并且基于测试和重新测试。
所以,是时候去看你的开发人员了。
下载 7+ Figure 在线商店的电子商务优化清单!
有兴趣优化整个网站,从主页到结帐表格? 下载我们的 115 点优化清单。 别担心,我们已经把它分解成可管理的块!


