9 motivi per cui i visitatori non aggiungono prodotti al carrello sulla tua pagina prodotto
Pubblicato: 2018-07-20Sei frustrato dai bassi tassi di aggiunta al carrello? Se la risposta è un sonoro, "Sì!" allora non sei solo
La ricerca mostra che i tassi di "aggiungi al carrello" dell'e-commerce si aggirano intorno al 10% di tutto il traffico del sito. A Growcode, abbiamo riscontrato che tale cifra è leggermente inferiore, di solito intorno al segno dal 5% al 7%. Potrebbero sembrare numeri ragionevoli. Ma se si considera anche che il 43,8% delle sessioni include una visualizzazione della pagina del prodotto, c'è chiaramente spazio per miglioramenti.
Ci sono una manciata di errori comuni di sviluppo dell'e-commerce che possono seriamente intaccare le conversioni della pagina del prodotto. Assicurarti di evitarli, anche se non disponi di una strategia di ottimizzazione delle conversioni completa, probabilmente aumenterà immediatamente le tue conversioni aggiunte al carrello.
E mentre molti dei suggerimenti possono sembrare semplici, abbiamo scoperto che spesso possono avere un effetto significativo sui risultati. Immergiamoci.
Growcode consiglia anche questo eBook:
Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre
Perché gli utenti non aggiungono prodotti al carrello?
- Annunci non corrispondenti e design della pagina di destinazione
- Scarsa urgenza-costruzione
- Mancanza di elementi di costruzione della fiducia
- Troppo disordine
- CTA fuori luogo e poco chiari
- Brutta copia, descrizioni e immagini
- Tempo di caricamento della pagina lento
- Mancanza di promozioni chiare
- Le pagine non sono responsive per dispositivi mobili
Immergiamoci.
Errore n. 1 nella pagina del prodotto: annunci non corrispondenti e design della pagina di destinazione
Hai mai fatto clic su un annuncio accattivante e allettante, un post di Facebook o un'offerta e-mail solo per finire su una pagina che sembra completamente non correlata? Se lo hai, allora conosci la frustrazione che deriva da annunci e pagine di destinazione non corrispondenti.
Se i tuoi annunci di shopping non si adattano alle pagine dei tuoi prodotti, potresti inavvertitamente aumentare le frequenze di rimbalzo dell'e-commerce. Assicurati di coprire le seguenti basi:
- I tuoi annunci si collegano perfettamente alle tue pagine di destinazione? Ciò include elementi di design e assicurarti che i prodotti pubblicizzati nei tuoi annunci siano collegati alle pagine dei prodotti appropriate.
- Le promozioni offerte negli annunci sono accessibili dalle pagine dei prodotti? Se menzioni una promozione o uno sconto in un annuncio, è ovvio che si applica ai prodotti sulla pagina di destinazione dell'e-commerce?
- Includete campi di registrazione non necessari? Se richiedi ai nuovi visitatori di aprire un account con te, chiedi i dettagli dopo che hanno dato un'occhiata ai tuoi prodotti.
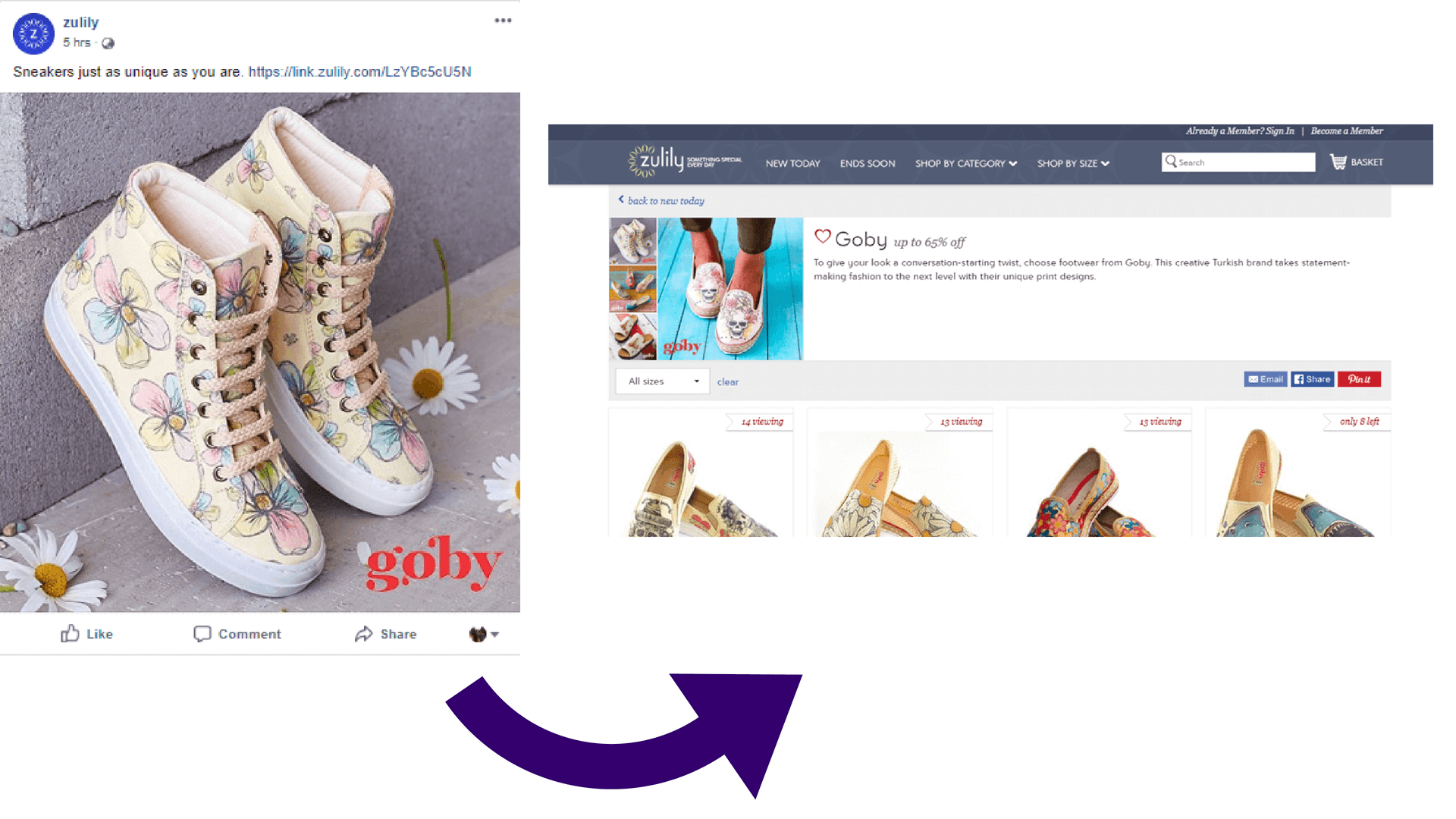
 Zulily pubblicizza un paio di scarpe Goby sulla loro pagina Facebook. Dopo aver cliccato, tuttavia, i visitatori vengono indirizzati a una pagina di categoria senza un collegamento al prodotto pubblicizzato. Sarebbe molto meglio collegarsi direttamente alla pagina del prodotto e includere un collegamento alla pagina della categoria.
Zulily pubblicizza un paio di scarpe Goby sulla loro pagina Facebook. Dopo aver cliccato, tuttavia, i visitatori vengono indirizzati a una pagina di categoria senza un collegamento al prodotto pubblicizzato. Sarebbe molto meglio collegarsi direttamente alla pagina del prodotto e includere un collegamento alla pagina della categoria.
Errore n.2 nella pagina del prodotto: scarsa urgenza
La creazione di urgenza è uno dei modi più efficaci per aumentare le conversioni aggiunte al carrello sulle pagine dei prodotti. Crediamo così tanto nella strategia che abbiamo pubblicato un post di approfondimento sull'urgenza della pagina del prodotto.
È molto facile includere funzionalità nelle tue pagine che creeranno rapidamente urgenza, spingendo i visitatori ad aggiungere prodotti al carrello. A Growcode, abbiamo riscontrato che quanto segue è più efficace:
- Un'indicazione di livelli di scorte limitati.
- Conto alla rovescia per promozioni e spedizione gratuita.
- Evidenziando il numero di prodotti in edizione speciale disponibili se la gamma è limitata.
- Bonus a tempo limitato per i nuovi clienti.
- Notifiche sugli acquisti recenti come "Jimmy ha acquistato questo articolo dieci minuti fa".
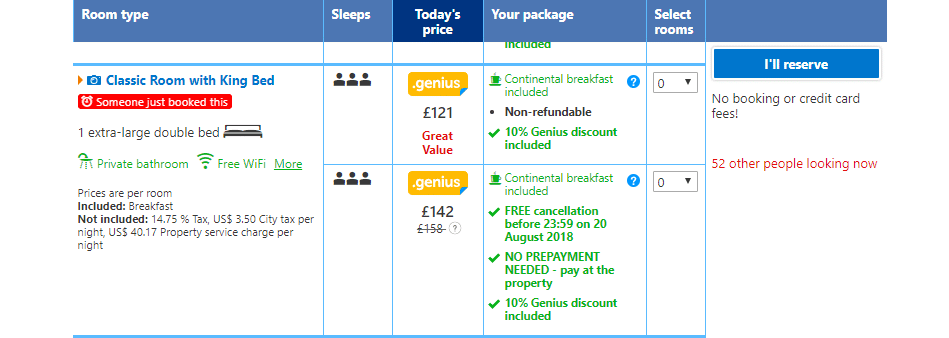
 Su Booking.com, i visitatori vengono avvisati degli acquisti recenti e informati sul numero di persone che visualizzano la pagina di un prodotto. Entrambe queste caratteristiche creano un senso di scarsità.
Su Booking.com, i visitatori vengono avvisati degli acquisti recenti e informati sul numero di persone che visualizzano la pagina di un prodotto. Entrambe queste caratteristiche creano un senso di scarsità.
Errore n. 3 nella pagina del prodotto: mancanza di elementi per creare fiducia
La ricerca mostra che gli acquirenti online stanno diventando sempre più diffidenti nei confronti dei marchi. Anche se in superficie sembra una brutta notizia per i rivenditori di e-commerce, c'è anche un'opportunità. Includendo elementi di costruzione della fiducia nelle pagine dei prodotti (e nelle pagine dei dettagli dei prodotti mobili) e nelle aree del tuo negozio a livello di sito (come intestazioni e barre laterali), ti darai un vantaggio chiave rispetto ai tuoi concorrenti. Dovresti sapere come dissipare paure, incertezze e dubbi sulle pagine dei prodotti.
Includi i seguenti elementi nelle tue pagine ove appropriato:
- Riepiloghi delle recensioni dei prodotti e valutazioni a stelle : fornisci "meta" informazioni sulle recensioni nella parte superiore della pagina. Qualcosa come una valutazione a stelle con un collegamento a recensioni più approfondite funziona sempre bene.
- Testimonianze : includi anche una sezione di recensioni più approfondite dei clienti sotto le immagini e la descrizione principali del prodotto.
- Sigilli di sicurezza – I clienti sono spesso diffidenti nei confronti dei nuovi marchi. Includere sigilli di sicurezza può aiutare a mitigare questa sfiducia.
- Mostra l'età della tua attività - C'è un motivo per cui le vecchie aziende amano mostrare la loro età! Prendi in considerazione l'aggiunta di una didascalia "Fondato in..." al tuo marchio.
- Mostra quanti ordini hai spedito – Mostrare il numero di ordini che hai venduto o spedito per un particolare prodotto è un ottimo modo per evidenziare la sua popolarità.
 Walmart include una valutazione a stelle media e un collegamento a recensioni approfondite nella parte superiore della pagina, appena sotto il titolo del prodotto.
Walmart include una valutazione a stelle media e un collegamento a recensioni approfondite nella parte superiore della pagina, appena sotto il titolo del prodotto.
Errore n.4 nella pagina del prodotto: troppa confusione
Le pagine di prodotti disordinate sono uno dei più grandi killer di conversioni di add-to-cart nel gioco (così come il design disordinato del carrello della spesa).
La pagina del tuo prodotto dovrebbe soddisfare uno dei due obiettivi: convincere un visitatore ad aggiungere un prodotto al carrello o portarlo a un'altra pagina del prodotto se non è interessato. Qualsiasi altra cosa e hai fallito.
Rispondi alle seguenti domande per valutare dove potresti sbagliare:
- Pubblicizzi più di una manciata di prodotti correlati? È importante pubblicizzare prodotti correlati, ma è anche facile esagerare. Non vuoi che i visitatori siano così distratti da essere allontanati dall'elemento principale.
- La navigazione è ridotta a icona sui dispositivi mobili? Lo spazio su uno schermo mobile è prezioso. La navigazione deve essere visibile, ma ridurla al minimo garantirà che il prodotto rimanga al centro della scena.
- C'è un chiaro invito all'azione? Quando si tratta del tuo CTA, non offri quasi mai scelte multiple. Hai un CTA aggiuntivo al carrello singolo, visibile e ovvio?
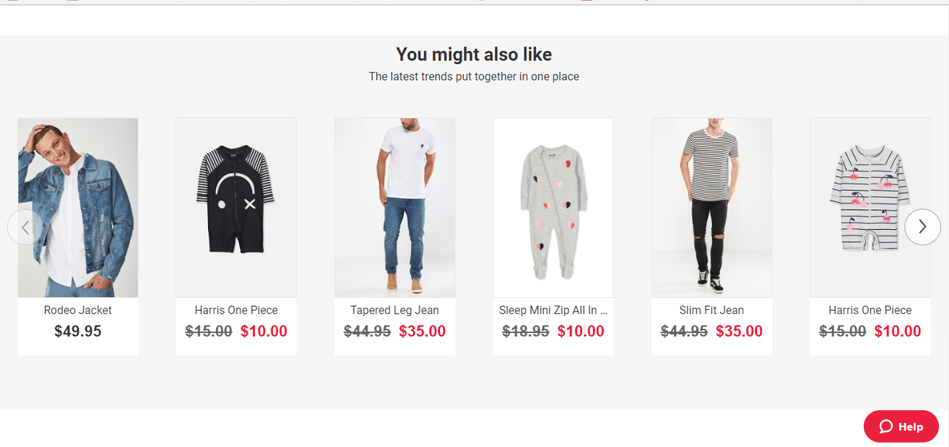
 Cotton On offre suggerimenti sui prodotti correlati in un'area dedicata e in fondo alla pagina.
Cotton On offre suggerimenti sui prodotti correlati in un'area dedicata e in fondo alla pagina.

Errore n. 5 nella pagina del prodotto: CTA fuori luogo e poco chiari
Il tuo CTA è uno degli elementi più importanti della tua pagina prodotto. Se non è chiaro, facile da fare clic e attira l'attenzione, è necessario apportare alcune modifiche. Pronto.
Il web è pieno di casi di studio che affermano enormi aumenti delle conversioni con alcune semplici modifiche ai CTA. E mentre questi esempi sono la rarità, piccole modifiche come un cambiamento di colore possono avere un impatto significativo.
Ecco alcune domande che dovresti porre sul tuo CTA (Call To Action) per assicurarti che sia pronto per la conversione:
- Il tuo pulsante CTA è chiaramente visibile in un colore contrastante? Il tuo pulsante CTA dovrebbe essere di un colore diverso rispetto al resto della pagina.
- È above the fold? Non costringere i clienti a scorrere verso il basso per agire.
- Il tuo CTA è un comando imperativo? Una frase "imperativo" è quella che "ordina" a qualcuno di fare qualcosa e include un verbo. "Aggiungi al carrello" o "Acquista ora!" sono esempi.
- Il CTA si trova accanto al prezzo?
- Il tuo CTA copre l'intera pagina sui dispositivi mobili? I clienti dovrebbero essere in grado di fare clic con il pollice sinistro e destro.
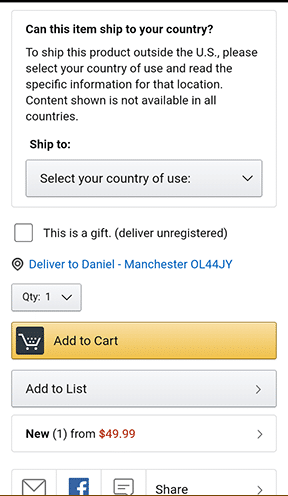
 Il CTA di Amazon su dispositivi mobili è l'intera larghezza della pagina, in un colore contrastante e il testo è imperativo.
Il CTA di Amazon su dispositivi mobili è l'intera larghezza della pagina, in un colore contrastante e il testo è imperativo.
Errore n. 6 nella pagina del prodotto: brutta copia, descrizioni e immagini
È quasi impossibile sottovalutare l'importanza della copia della pagina del prodotto, che comprende i titoli, le descrizioni e le immagini.
Se hai una copia scadente - immagini di bassa qualità, titoli noiosi e descrizioni con informazioni mancanti - ti stai sparando ai piedi prima ancora di aver iniziato la gara.
Rispondere alle seguenti domande ti metterà sulla strada giusta con la tua copia:
- Il tuo titolo è specifico e chiaro? Include il nome del marchio e il tipo di prodotto specifico?
- Le tue descrizioni includono informazioni rilevanti come taglie disponibili, colori, taglia del modello, ecc.?
- Includete ulteriori informazioni tecniche per prodotti rilevanti come attrezzature e materiali industriali?
- Le immagini possono essere ruotate per mostrare i prodotti da 360 gradi?
- Riesci a ingrandire le fotografie?
- Includi immagini dettagliate di importanti caratteristiche del prodotto, come le suole delle scarpe?
L'obiettivo con le tue immagini dovrebbe essere quello di evidenziare tutte le migliori caratteristiche consentendo ai visitatori l'accesso a tutti i dettagli del prodotto. Le persone acquistano con gli occhi e le immagini fantastiche ricreano l'esperienza che gli acquirenti provano quando vedono o tengono in mano un prodotto fisico in un negozio, pensando: "Devo averlo!"
Se ritieni che alcuni prodotti abbiano prestazioni inferiori in termini di tassi di conversione aggiunti al carrello, prova a caricare foto di qualità superiore o diverse. Può fare miracoli!
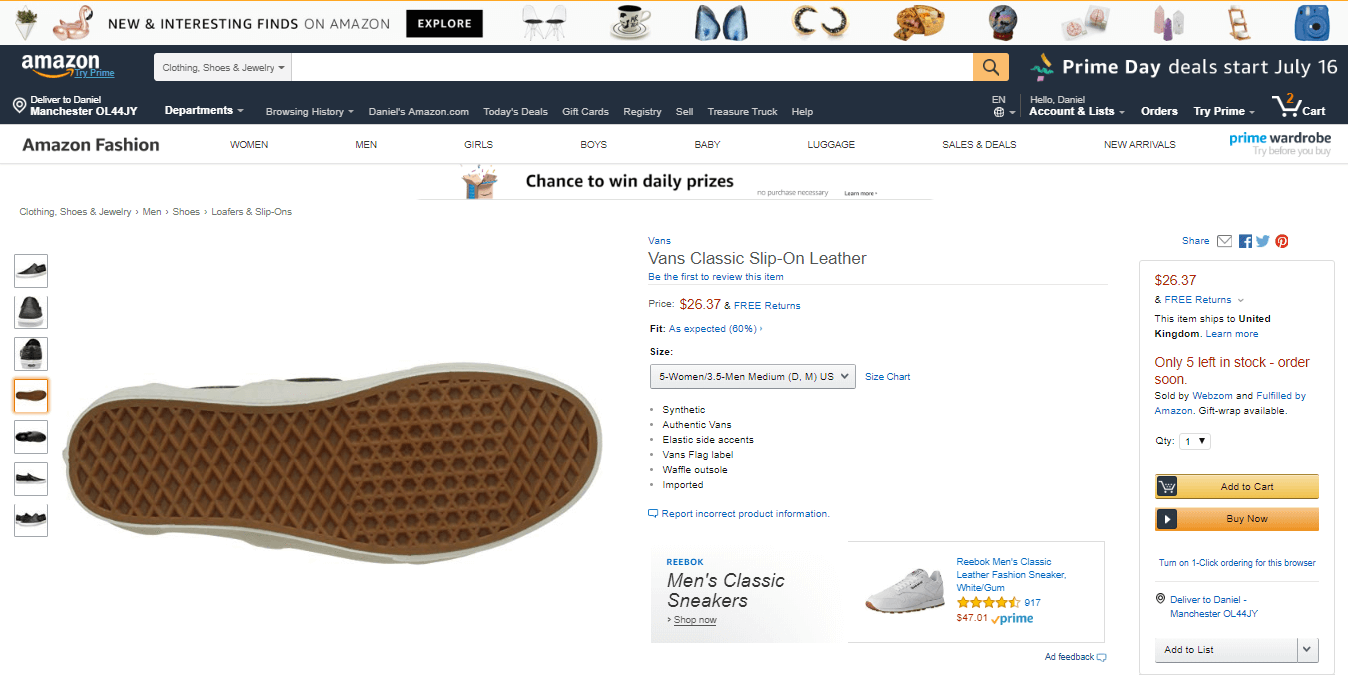
 Amazon ha dominato il gioco della copia. Nota come il titolo, le immagini e la descrizione del prodotto sono informativi ma non includono dettagli superflui. Le immagini sono ad alta risoluzione e possono essere ingrandite per esaminare caratteristiche specifiche.
Amazon ha dominato il gioco della copia. Nota come il titolo, le immagini e la descrizione del prodotto sono informativi ma non includono dettagli superflui. Le immagini sono ad alta risoluzione e possono essere ingrandite per esaminare caratteristiche specifiche.
Errore n. 7 nella pagina del prodotto: tempo di caricamento della pagina lento
Le pagine a caricamento lento sono tra i più grandi assassini di conversione nel gioco! Sono anche i più inutili. Nella maggior parte dei casi, il lavoro di modifica delle pagine a caricamento lento è rapido e semplice.
Ci sono una manciata di modifiche, tra cui la compressione delle immagini, l'eliminazione dei reindirizzamenti e la scelta di un hosting dedicato, che uno sviluppatore dovrebbe essere in grado di implementare immediatamente.
Usa Google per testare la velocità della tua pagina per valutare se hai o meno un problema. È anche importante ricordare che la velocità della pagina ha ramificazioni oltre le conversioni, in particolare quando si tratta di posizionamento nei motori di ricerca. Questo è un frutto basso, quindi se hai problemi contatta immediatamente il tuo sviluppatore.
 Kohl ha un buon, ma non brillante, risultato di velocità di pagina. Google consiglia anche modifiche che possono essere implementate per apportare miglioramenti.
Kohl ha un buon, ma non brillante, risultato di velocità di pagina. Google consiglia anche modifiche che possono essere implementate per apportare miglioramenti.
Errore n. 8 nella pagina del prodotto: mancanza di promozioni chiare
Se stai eseguendo promozioni o se offri dolcificanti come la spedizione gratuita, includi tali informazioni nelle pagine dei prodotti.
Molti dei visitatori del tuo sito atterreranno direttamente sulle pagine dei prodotti, non avendo visto annunci pubblicitari su promozioni in altre aree del tuo sito. Includere informazioni su vendite e offerte ha anche l'ulteriore vantaggio di creare urgenza.
Poni le seguenti domande per assicurarti che le promozioni e le offerte siano chiaramente visibili ai clienti:
- Gli articoli in saldo sono chiaramente contrassegnati? Gli articoli in saldo sono chiaramente etichettati con il prezzo scontato e una notifica sulla loro inclusione nella vendita, preferibilmente con un limite di tempo?
- C'è la spedizione gratuita? Se offri la spedizione gratuita o scontata, è chiaramente indicato?
- Offrite incentivi extra per i visitatori per la prima volta? Includi offerte e sconti per gli acquirenti per la prima volta nella pagina del tuo prodotto?
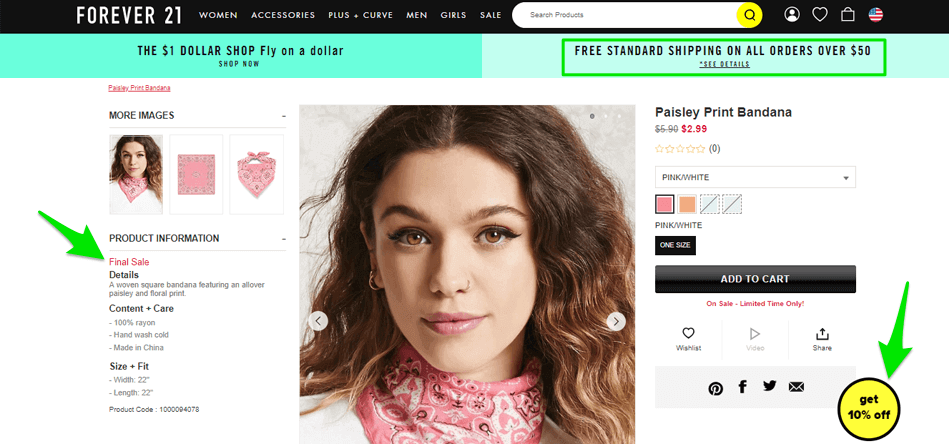
 Nota come Forever 21 chiarisce che il prodotto di cui sopra fa parte di una "vendita finale", si qualifica per il 10% di sconto e verrà spedito gratuitamente se fa parte di un acquisto superiore a $ 50.
Nota come Forever 21 chiarisce che il prodotto di cui sopra fa parte di una "vendita finale", si qualifica per il 10% di sconto e verrà spedito gratuitamente se fa parte di un acquisto superiore a $ 50.
Errore n. 9 della pagina del prodotto: le pagine non sono responsive per dispositivi mobili
Secondo Statista, il mobile rappresenterà il 53,9% di tutte le vendite di e-commerce entro il 2021.
Secondo Statista, i dispositivi mobili rappresenteranno il 53,9% di tutte le vendite di e-commerce entro il 2021. #ecommerce #optimization #productpage #cart Condividi il TweetIl mobile è un enorme canale di e-commerce e potresti lasciare una grossa fetta delle vendite sul tavolo con pagine mobili mal progettate.
La maggior parte dei siti web al giorno d'oggi sono automaticamente mobile responsive. Se utilizzi una piattaforma popolare come BigCommerce o WooCommerce, tale funzionalità è integrata. Ma i siti responsive per dispositivi mobili ben progettati sono una questione diversa.
Assicurati che le tue pagine per dispositivi mobili abbiano le seguenti funzionalità:
- CTA a tutta larghezza selezionabile con entrambe le mani.
- Intestazione e barra di navigazione semplificate che scompaiono durante lo scorrimento.
- Immagini a scorrimento laterale.
- Indicazione di più opzioni di pagamento (come Google Wallet e PayPal) con icone.
- Flusso chiaro della selezione delle caratteristiche (ad es. dimensione, colore, modello, ecc.)
 Confronta il sito mobile di Apple con quello progettato da Parker. Uno è minimale, chiaro e allettante mentre l'altro non è nemmeno progettato per essere reattivo ai dispositivi mobili!
Confronta il sito mobile di Apple con quello progettato da Parker. Uno è minimale, chiaro e allettante mentre l'altro non è nemmeno progettato per essere reattivo ai dispositivi mobili!
Alcuni consigli di addio: prova, prova e prova ancora!
Gli errori di cui sopra sono quelli che abbiamo riscontrato più spesso, dopo aver lavorato con centinaia di rivenditori online. Assicurarti di evitarli probabilmente porterà a un aumento immediato delle conversioni e delle vendite aggiunte al carrello.
Ma vale la pena sottolineare che la vera chiave per aumentare i tassi di conversione a lungo termine è il test . Sebbene tutte le modifiche qui descritte siano molto utili, non sostituiscono una campagna di ottimizzazione completa. E l'approccio migliore all'ottimizzazione della pagina del prodotto (e all'ottimizzazione complessiva dell'e-commerce) è quello che prevede l'adozione di modifiche costanti e coerenti e si basa su test e re-test.
Quindi, è ora di andare a vedere il tuo sviluppatore.
Scarica l'elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre!
Interessato a ottimizzare l'intero sito, dalla home page ai moduli di check-out? Scarica la nostra lista di controllo per l'ottimizzazione in 115 punti. E non preoccuparti, l'abbiamo suddiviso in blocchi gestibili!


