訪問者不在您的產品頁面上將產品添加到購物車的 9 個原因
已發表: 2018-07-20您是否對加入購物車的低價格感到沮喪? 如果答案是響亮的,“是的!” 那麼你並不孤單。
研究表明,電子商務“添加到購物籃”的比率徘徊在所有網站流量的 10% 左右。 在 Growcode,我們發現這個數字略低,通常在 5% 到 7% 左右。 這些似乎是合理的數字。 但是,當您還考慮到 43.8% 的會話包括產品頁面瀏覽時,顯然還有改進的餘地。
有一些常見的電子商務開發錯誤會嚴重影響產品頁面的轉換。 確保避免使用它們,即使您沒有成熟的轉化優化策略,也可能會立即提高您添加到購物車的轉化率。
雖然許多提示看似簡單,但我們發現它們通常會對結果產生重大影響。 讓我們潛入。
Growcode 還推薦這本電子書:
一個 7+ 圖在線商店的電子商務優化清單
為什麼用戶不將產品添加到購物車?
- 不匹配的廣告和著陸頁設計
- 應急建設不力
- 缺乏建立信任的要素
- 太雜亂
- 錯位和不明確的 CTA
- 錯誤的副本、描述和圖像
- 頁面加載時間慢
- 缺乏明確的宣傳
- 頁面不是移動響應的
讓我們潛入。
產品頁面錯誤 #1:不匹配的廣告和著陸頁設計
您是否曾經點擊過一個引人注目的、誘人的廣告、Facebook 帖子或電子郵件優惠,結果卻發現一個看起來完全無關的頁面? 如果有,那麼您就會知道不匹配的廣告和著陸頁會帶來怎樣的挫敗感。
如果您的購物廣告不適合您的產品頁面,您可能會無意中提高電子商務的跳出率。 確保涵蓋以下基礎:
- 您的廣告是否與著陸頁無縫鏈接? 這包括設計元素以及確保廣告中的廣告產品鏈接到適當的產品頁面。
- 是否可以從產品頁面訪問廣告中提供的促銷信息? 如果您在廣告中提及促銷或折扣,它是否明顯適用於電子商務著陸頁上的產品?
- 您是否包含不必要的註冊字段? 如果您需要新訪問者在您這裡開設帳戶,請在他們查看您的產品後詢問詳細信息。
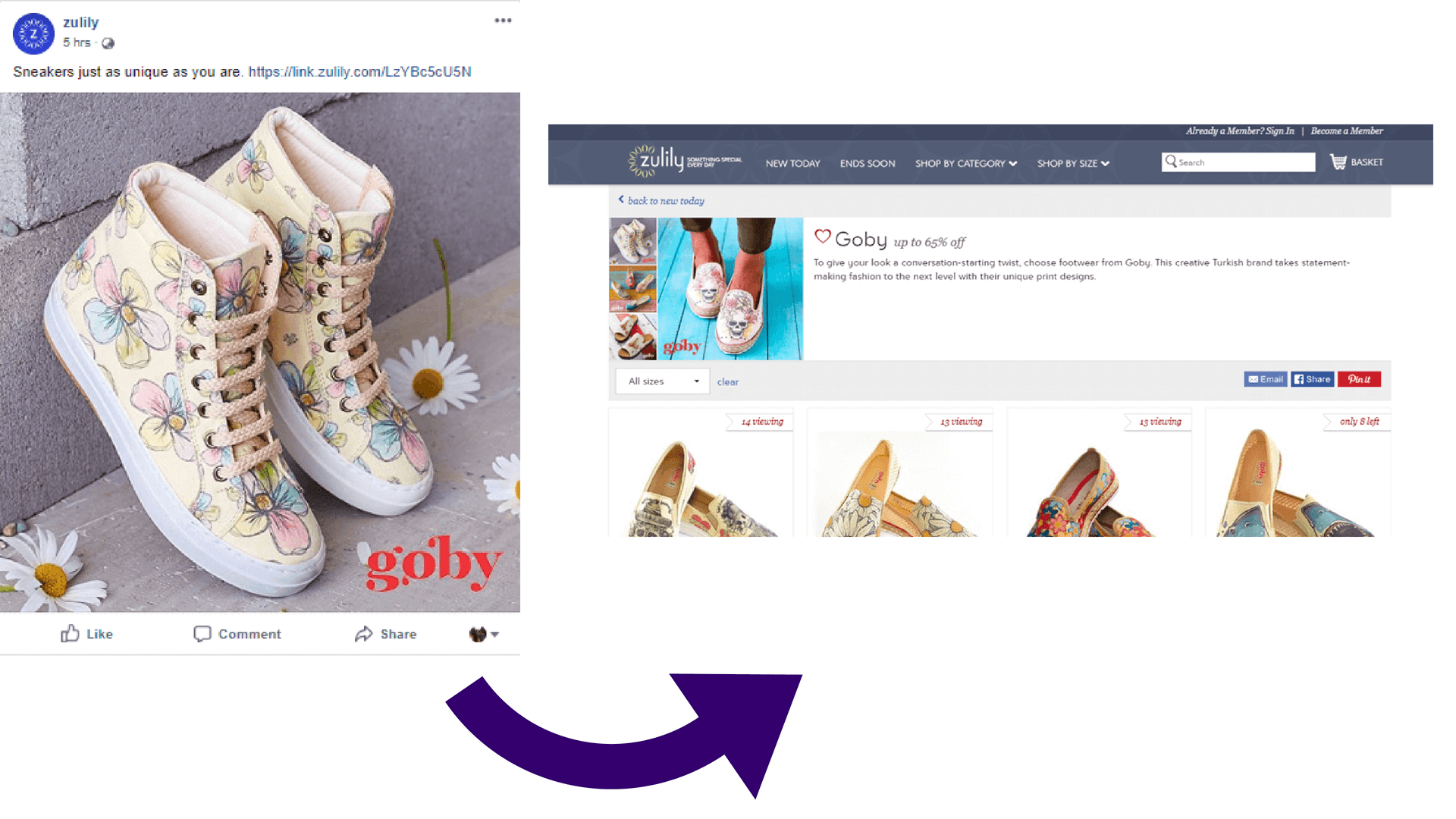
 Zulily 在他們的 Facebook 頁面上為一雙 Goby 鞋做廣告。 然而,在點擊之後,訪問者會被帶到一個類別頁面,而沒有指向所宣傳產品的鏈接。 直接鏈接到產品頁面並包含指向類別頁面的鏈接會好得多。
Zulily 在他們的 Facebook 頁面上為一雙 Goby 鞋做廣告。 然而,在點擊之後,訪問者會被帶到一個類別頁面,而沒有指向所宣傳產品的鏈接。 直接鏈接到產品頁面並包含指向類別頁面的鏈接會好得多。
產品頁面錯誤#2:緊迫性建設不足
建立緊迫感是增加產品頁面上添加到購物車的轉化率的最有效方法之一。 我們非常相信該策略,因此發表了一篇關於產品頁面緊迫性的深入文章。
在您的頁面上包含可以快速建立緊迫感的功能非常容易,促使訪問者將產品添加到他們的購物車中。 在 Growcode,我們發現以下最有效:
- 庫存水平有限的指示。
- 用於促銷和免費送貨的倒數計時器。
- 如果範圍有限,突出顯示可用的特別版產品的數量。
- 新客戶的限時獎金。
- 有關最近購買的通知,例如“吉米十分鐘前購買了此商品。”
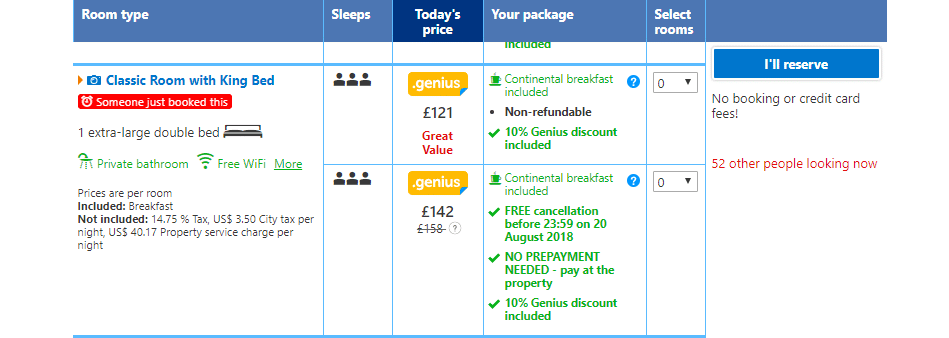
 在 Booking.com 上,訪問者會收到最近購買的提醒,並通知查看產品頁面的人數。 這兩個特徵都建立了一種稀缺感。
在 Booking.com 上,訪問者會收到最近購買的提醒,並通知查看產品頁面的人數。 這兩個特徵都建立了一種稀缺感。
產品頁面錯誤 #3:缺乏建立信任的元素
研究表明,在線購物者對品牌越來越不信任。 雖然從表面上看,這對電子商務零售商來說是個壞消息,但也有機會。 通過在您的產品頁面(和移動產品詳細信息頁面)和站點範圍的商店區域(如標題和側邊欄)中包含建立信任的元素,您將獲得比競爭對手的關鍵優勢。 您應該知道如何消除產品頁面上的恐懼、不確定性和疑慮。
在適當的地方在您的頁面上包含以下元素:
- 產品評論摘要和星級評分- 在頁面頂部提供有關評論的“元”信息。 像帶有指向更深入評論鏈接的星級之類的東西總是很好用。
- 推薦書– 還包括在主要產品圖片和描述下方的更深入的客戶評論部分。
- 安全印章——客戶通常不信任新品牌。 包括安全印章可以幫助減輕這種不信任。
- 顯示您的企業年齡- 老公司喜歡炫耀他們的年齡是有原因的! 考慮為您的品牌添加“創立於……”的標題。
- 顯示您已發貨的訂單數量 – 顯示您已售出或已發貨的特定產品的訂單數量是突出其受歡迎程度的好方法。
 沃爾瑪在頁面頂部的產品標題下方包含平均星級和深入評論的鏈接。
沃爾瑪在頁面頂部的產品標題下方包含平均星級和深入評論的鏈接。

產品頁面錯誤#4:太多雜亂
雜亂的產品頁面是遊戲中最大的添加到購物車轉換殺手之一(以及雜亂的購物車設計)。
您的產品頁面應該滿足以下兩個目標之一:讓訪問者將產品添加到他們的購物車,或者在他們不感興趣時將他們帶到另一個產品頁面。 其他任何事情,你都失敗了。
回答以下問題以判斷您可能出錯的地方:
- 您是否為一些相關產品做廣告? 為相關產品做廣告很重要,但也很容易做得過火。 您不希望訪問者分心以至於他們被吸引遠離主要項目。
- 移動設備上的導航是否最小化? 移動屏幕上的空間非常寶貴。 導航需要可見,但將其最小化將確保產品始終處於中心位置。
- 是否有明確的行動呼籲? 談到 CTA,您幾乎從不提供多種選擇。 你有一個單一的、可見的、明顯的添加到購物車的 CTA 嗎?
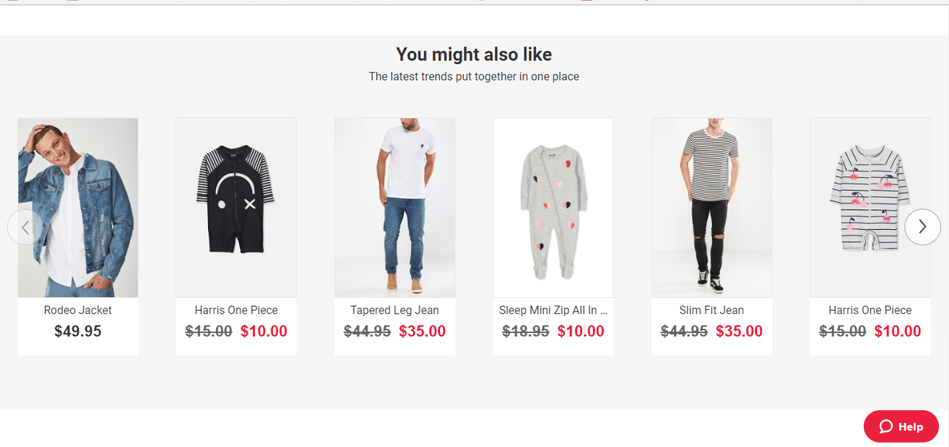
 Cotton On 在一個專門區域和頁面底部提供相關產品建議。
Cotton On 在一個專門區域和頁面底部提供相關產品建議。
產品頁面錯誤 #5:錯位且不明確的 CTA
您的 CTA 是產品頁面中最重要的元素之一。 如果不清楚、易於點擊和引人注目,那麼您需要進行一些更改。 普朗托。
網絡上到處都是案例研究,聲稱只需對 CTA 進行一些簡單的調整,轉換率就會大大增加。 雖然這些例子很少見,但像顏色變化這樣的小修改也會產生重大影響。
以下是您應該就 CTA(號召性用語)提出的一些問題,以確保它已準備好轉化:
- 您的 CTA 按鈕是否以對比色清晰可見? 與頁面的其餘部分相比,您的 CTA 按鈕應該採用不同的顏色。
- 它在折疊之上嗎? 不要讓客戶向下滾動以採取行動。
- 您的 CTA 是命令式命令嗎? “命令式”句子是“命令”某人做某事並包含動詞的句子。 “加入購物車”或“立即購買!” 是例子。
- CTA 是否位於價格旁邊?
- 您的 CTA 是否跨越移動設備上的整個頁面? 客戶應該能夠用他們的左手和右手拇指點擊。
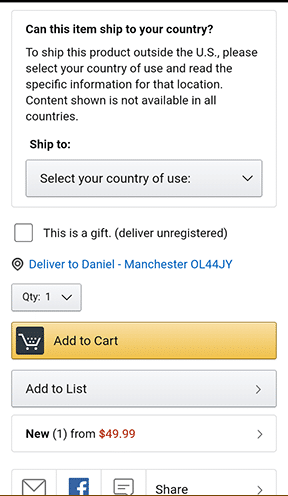
 亞馬遜在移動設備上的 CTA 是頁面的整個寬度,採用對比色,文本是必不可少的。
亞馬遜在移動設備上的 CTA 是頁面的整個寬度,採用對比色,文本是必不可少的。
產品頁面錯誤 #6:錯誤的副本、描述和圖像
幾乎不可能低估產品頁面副本的重要性,其中包括您的標題、描述和圖像。
如果你的文案很差——低質量的圖片、無聊的標題和缺少信息的描述——你甚至在比賽開始之前就在腳下開槍。
回答以下問題將使您的副本走上正確的軌道:
- 你的標題是否具體和清晰? 它是否包括品牌名稱和特定產品類型?
- 您的描述是否包括可用尺寸、顏色、型號尺寸等相關信息?
- 您是否包括工業設備和材料等相關產品的附加技術信息?
- 可以旋轉圖像以 360 度顯示產品嗎?
- 你能放大照片嗎?
- 您是否包含重要產品功能的詳細圖像,例如鞋底?
您的圖像的目標應該是突出所有最佳功能,同時允許訪問者訪問所有產品詳細信息。 人們用眼睛購買,精美的圖片再現了購物者在商店中看到或拿著實物時的感受,心想:“我必須擁有它!”
如果您發現某些產品在加入購物車的轉化率方面表現不佳,請嘗試上傳更高質量或不同的照片。 它可以創造奇蹟!
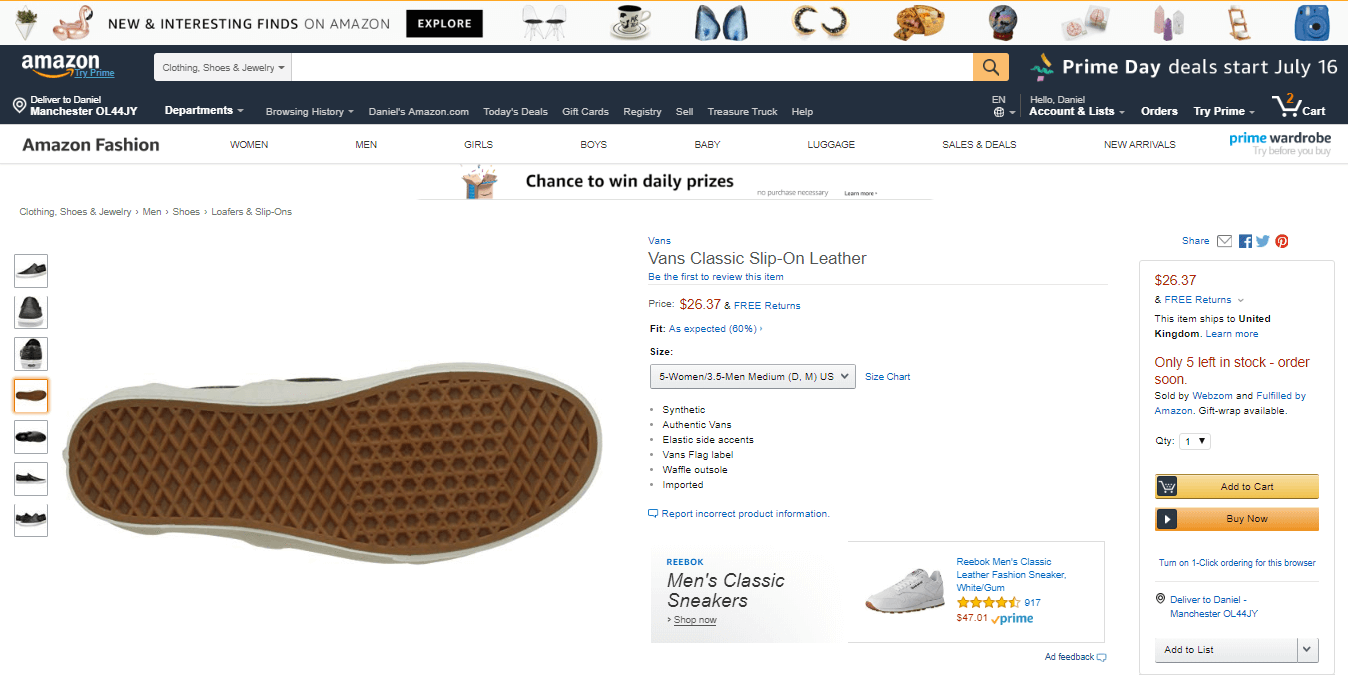
 亞馬遜已經掌握了複製遊戲。 請注意標題、圖片和產品說明如何提供信息,但不包含任何多餘的細節。 圖像是高分辨率的,可以放大以檢查特定特徵。
亞馬遜已經掌握了複製遊戲。 請注意標題、圖片和產品說明如何提供信息,但不包含任何多餘的細節。 圖像是高分辨率的,可以放大以檢查特定特徵。
產品頁面錯誤#7:頁面加載時間慢
加載緩慢的頁面是遊戲中最大的轉換殺手之一! 它們也是最不需要的。 在大多數情況下,修改加載緩慢的頁面的工作既快速又簡單。
有一些調整——包括壓縮圖像、消除重定向和選擇專用託管——開發人員應該能夠立即實施。
使用 Google 測試您的頁面速度以判斷您是否有問題。 同樣重要的是要記住,頁面速度的影響不僅僅是轉換,尤其是在搜索引擎排名方面。 這是一個唾手可得的成果,因此如果您確實遇到問題,請立即與您的開發人員聯繫。
 Kohl's 的頁面速度效果不錯,但並不出色。 Google 還推薦了可以實施以進行改進的更改。
Kohl's 的頁面速度效果不錯,但並不出色。 Google 還推薦了可以實施以進行改進的更改。
產品頁面錯誤 #8:缺乏明確的促銷活動
如果您正在進行促銷活動,或者如果您提供免費送貨等甜味劑,請在您的產品頁面上包含該信息。
您網站的許多訪問者將直接訪問產品頁面,而沒有看到您網站其他區域的促銷廣告。 包括有關銷售和報價的信息還具有建立緊迫感的額外好處。
提出以下問題以確保促銷和優惠對客戶清晰可見:
- 出售的物品是否有清楚的標示? 促銷商品是否明確標有折扣價和促銷通知,最好有時間限制?
- 有免費送貨嗎? 如果您提供免費或折扣運費,是否明確提及?
- 你們是否為首次訪問者提供額外獎勵? 您是否在產品頁面上為首次購買者提供優惠和折扣?
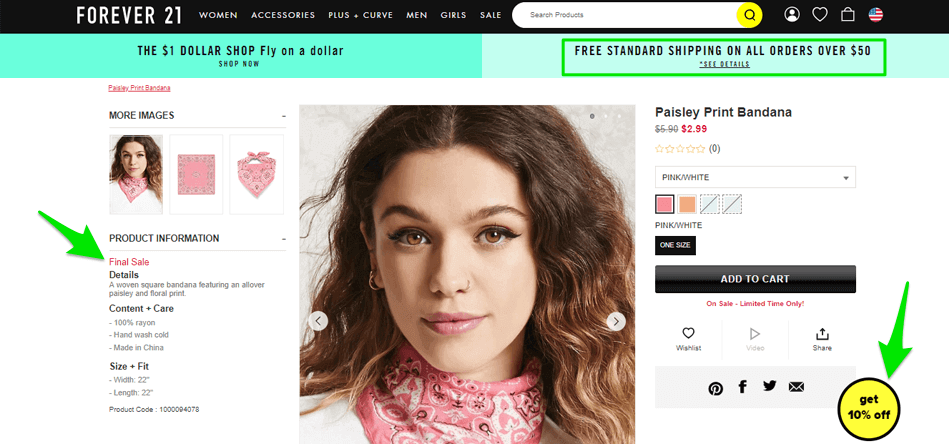
 請注意 Forever 21 如何明確表示上述產品是“最終銷售”的一部分,有資格享受 10% 的折扣,如果購買超過 50 美元,則將免費運送。
請注意 Forever 21 如何明確表示上述產品是“最終銷售”的一部分,有資格享受 10% 的折扣,如果購買超過 50 美元,則將免費運送。
產品頁面錯誤 #9:頁面沒有移動響應
根據 Statista 的數據,到 2021 年,移動設備將佔所有電子商務銷售額的 53.9%。
根據 Statista 的數據,到 2021 年,移動設備將佔所有電子商務銷售額的 53.9%。#ecommerce #optimization #productpage #cart Click To Tweet移動是一個巨大的電子商務渠道,您可能會因設計不佳的移動頁面而將大量銷售額留在桌面上。
現在大多數網站都是自動移動響應的。 如果您使用 BigCommerce 或 WooCommerce 等流行平台,則該功能是內置的。但設計良好的移動響應式網站則是另一回事。
確保您的移動頁面具有以下功能:
- 雙手均可點擊的全寬號召性用語。
- 滾動時消失的簡化標題和導航欄。
- 橫向滾動圖像。
- 使用圖標指示多種付款方式(如 Google 電子錢包和 PayPal)。
- 清晰的特徵選擇流程(例如尺寸、顏色、型號等)
 將 Apple 移動網站與 Parker 設計的網站進行比較。 一個是最小的、清晰的和誘人的,而另一個甚至不是為了移動響應而設計的!
將 Apple 移動網站與 Parker 設計的網站進行比較。 一個是最小的、清晰的和誘人的,而另一個甚至不是為了移動響應而設計的!
一些離別建議:測試,測試,再測試!
上述錯誤是我們在與數百家在線零售商合作後最常遇到的錯誤。 確保避免使用它們可能會立即增加添加到購物車的轉化率和銷售額。
但值得強調的是,長期提高轉化率的真正關鍵是測試。 雖然此處概述的所有調整都非常有用,但它們並不能替代全面的優化活動。 產品頁面優化(和整體電子商務優化)的最佳方法是不斷進行一致的更改,並且基於測試和重新測試。
所以,是時候去看你的開發人員了。
下載 7+ Figure 在線商店的電子商務優化清單!
有興趣優化整個網站,從主頁到結帳表格? 下載我們的 115 點優化清單。 別擔心,我們已經把它分解成可管理的塊!


