訪問者が商品ページのカートに商品を追加しない9つの理由
公開: 2018-07-20カートへの追加率が低いことに不満を感じていますか? 答えがはっきりしている場合は、「はい」です。 それならあなたは一人ではありません。
調査によると、eコマースの「バスケットへの追加」率はすべてのサイトトラフィックの約10%にとどまっています。 Growcodeでは、その数値がわずかに低く、通常は5%から7%のマークであることがわかりました。 それらは妥当な数のように見えるかもしれません。 しかし、セッションの43.8%に製品ページの表示が含まれていることも考慮すると、明らかに改善の余地があります。
製品ページのコンバージョンを深刻に低下させる可能性のある、一般的なeコマース開発の間違いがいくつかあります。 本格的なコンバージョン最適化戦略がない場合でも、それらを回避することで、カートへの追加コンバージョンがすぐに増える可能性があります。
ヒントの多くは単純に見えるかもしれませんが、多くの場合、結果に大きな影響を与える可能性があることがわかりました。 に飛び込みましょう。
Growcodeは、この電子書籍も推奨しています。
7桁以上のオンラインストアのeコマース最適化チェックリスト
ユーザーがショッピングカートに商品を追加しないのはなぜですか?
- 不一致の広告とランディングページのデザイン
- 緊急性の構築が不十分
- 信頼構築要素の欠如
- 散らかっています
- 見当違いで不明瞭なCTA
- 悪いコピー、説明、画像
- ページの読み込み時間が遅い
- 明確なプロモーションの欠如
- ページはモバイルレスポンシブではありません
に飛び込みましょう。
商品ページの間違い#1:広告とランディングページのデザインの不一致
人目を引く魅力的な広告、Facebookの投稿、または電子メールのオファーをクリックして、完全に無関係に見えるページにたどり着いたことはありますか? あなたが持っているなら、あなたはミスマッチの広告とランディングページから来る欲求不満を知っています。
ショッピング広告が商品ページに合わない場合は、eコマースのバウンス率を誤ってノックアップしている可能性があります。 次のベースをカバーしていることを確認してください。
- あなたの広告はあなたのランディングページとシームレスにリンクしていますか? これには、デザイン要素だけでなく、広告で宣伝されている商品が適切な商品ページにリンクされていることを確認することも含まれます。
- 商品ページからアクセス可能な広告でプロモーションが提供されていますか? 広告でプロモーションや割引について言及した場合、それがeコマースのランディングページの商品に適用されることは明らかですか?
- 不要なサインアップフィールドは含まれていますか? 新しい訪問者にあなたのアカウントを開くように要求する場合は、彼らがあなたの製品を見てから詳細を尋ねてください。
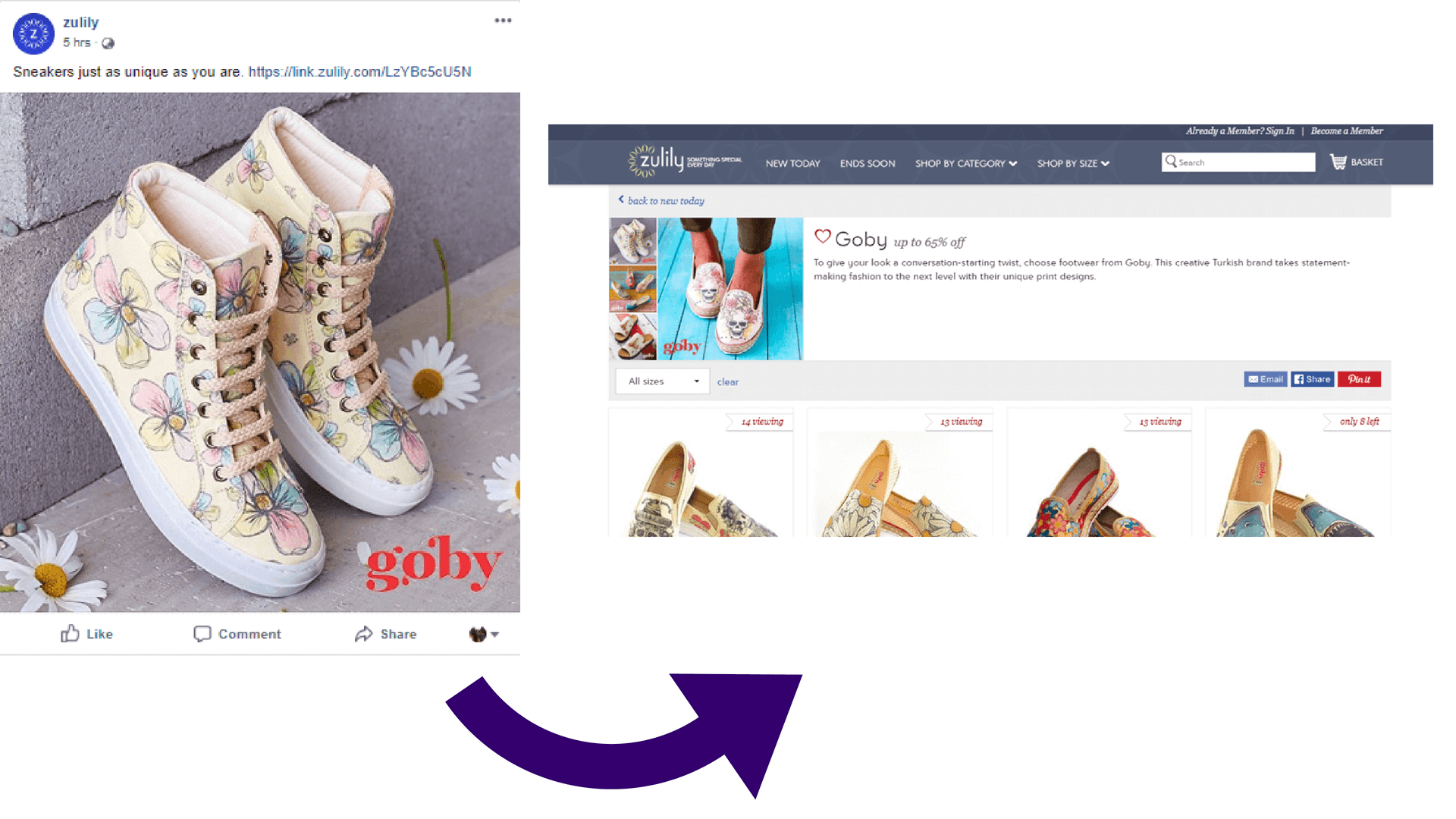
 Zulilyは、Facebookページでハゼの靴を宣伝しています。 ただし、クリックスルーした後、訪問者は宣伝されている製品へのリンクのないカテゴリページに移動します。 製品ページに直接リンクし、カテゴリページへのリンクを含める方がはるかに良いでしょう。
Zulilyは、Facebookページでハゼの靴を宣伝しています。 ただし、クリックスルーした後、訪問者は宣伝されている製品へのリンクのないカテゴリページに移動します。 製品ページに直接リンクし、カテゴリページへのリンクを含める方がはるかに良いでしょう。
製品ページの間違い#2:緊急性の構築が不十分
緊急性の構築は、商品ページでのカートへの追加コンバージョンを増やすための最も効果的な方法の1つです。 私たちはこの戦略を非常に信じており、製品ページの緊急性に関する詳細な投稿を公開しました。
すぐに緊急性を高め、訪問者にカートに商品を追加するよう促す機能をページに含めるのは非常に簡単です。 Growcodeでは、次のことが最も効果的であることがわかりました。
- 在庫レベルが限られていることを示します。
- プロモーションと送料無料のカウントダウンタイマー。
- 範囲が限られている場合に利用可能な特別版製品の数を強調しています。
- 新規のお客様には期間限定のボーナス。
- 「ジミーは10分前にこの商品を購入しました。」などの最近の購入に関する通知。
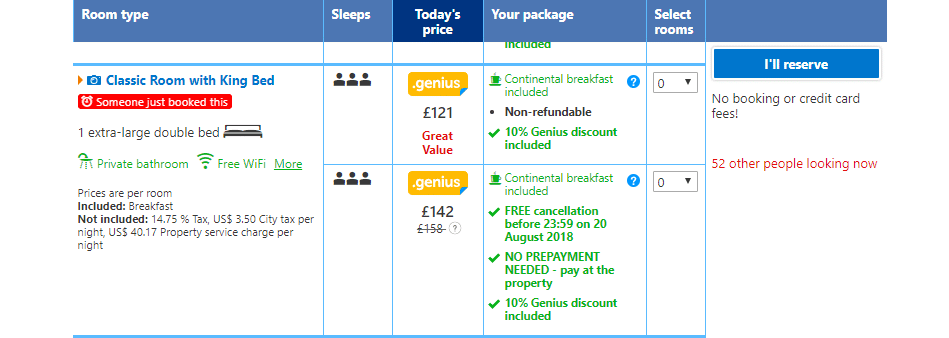
 Booking.comでは、訪問者は最近の購入について警告を受け、製品ページを閲覧している人の数について通知されます。 これらの機能は両方とも、希少性の感覚を構築します。
Booking.comでは、訪問者は最近の購入について警告を受け、製品ページを閲覧している人の数について通知されます。 これらの機能は両方とも、希少性の感覚を構築します。
製品ページの間違い#3:信頼構築要素の欠如
調査によると、オンライン買い物客はブランドに対する不信感をますます高めています。 これは表面上はeコマース小売業者にとって悪いニュースのように聞こえますが、チャンスもあります。 商品ページ(およびモバイル商品の詳細ページ)とサイト全体のストアエリア(ヘッダーやサイドバーなど)に信頼を構築する要素を含めることで、競合他社よりも重要な利点を得ることができます。 製品ページの恐れ、不確実性、疑問を払拭する方法を知っておく必要があります。
必要に応じて、ページに次の要素を含めます。
- 製品レビューの要約と星による評価–ページの上部にレビューに関する「メタ」情報を提供します。 より詳細なレビューへのリンクを含む星の評価のようなものは、常にうまく機能します。
- お客様の声–主な製品の画像と説明の下に、より詳細なカスタマーレビューのセクションも含まれています。
- セキュリティシール–顧客は新しいブランドに不信感を抱くことがよくあります。 セキュリティシールを含めると、この不信感を和らげることができます。
- あなたのビジネスの年齢を表示する–古い会社が彼らの年齢を誇示することを好む理由があります! ブランディングに「Foundedin…」のキャプションを追加することを検討してください。
- 出荷した注文の数を表示する–特定の製品について販売または出荷した注文の数を表示することは、その人気を強調するための優れた方法です。
 ウォルマートは、ページ上部の製品タイトルのすぐ下に、平均的な星評価と詳細なレビューへのリンクを掲載しています。
ウォルマートは、ページ上部の製品タイトルのすぐ下に、平均的な星評価と詳細なレビューへのリンクを掲載しています。
製品ページの間違い#4:乱雑すぎる
雑然とした製品ページは、ゲーム内で最大のカートへの追加コンバージョンキラーの1つです(また、雑然としたショッピングカートのデザイン)。
商品ページは、訪問者にショッピングカートに商品を追加してもらうか、興味がない場合は別の商品ページに移動するという2つの目標のいずれかを満たす必要があります。 他の何かとあなたは失敗しました。

次の質問に答えて、どこが間違っているのかを判断してください。
- 一握り以上の関連商品を宣伝していますか? 関連商品を宣伝することは重要ですが、やり過ぎも簡単です。 訪問者がメインアイテムから引き離されるほど気を散らされてほしくない。
- モバイルでのナビゲーションは最小化されていますか? モバイル画面のスペースは貴重です。 ナビゲーションは表示する必要がありますが、ナビゲーションを最小限に抑えることで、製品を中心に据えることができます。
- 明確な行動の呼びかけはありますか? CTAに関しては、複数の選択肢を提供することはほとんどありません。 単一の、目に見える、明白なカートへの追加CTAがありますか?
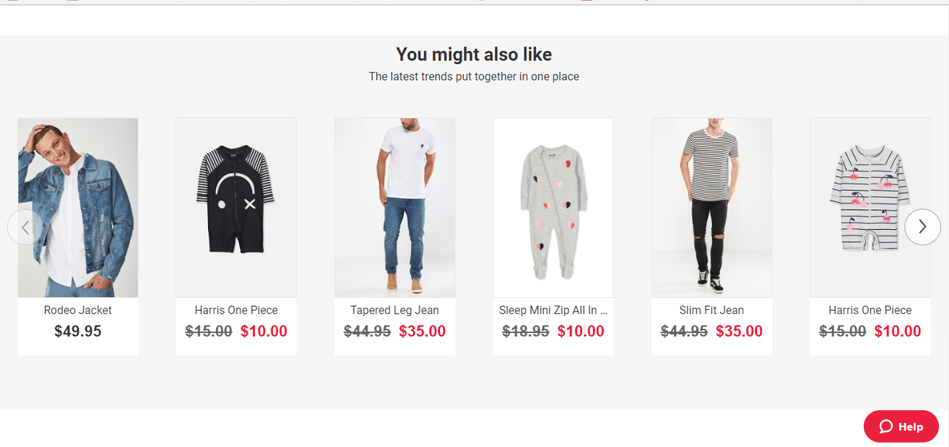
 コットンオンは、1つの専用エリアとページの下部に関連する製品の提案を提供します。
コットンオンは、1つの専用エリアとページの下部に関連する製品の提案を提供します。
製品ページの間違い#5:見当違いで不明確なCTA
CTAは、商品ページの最も重要な要素の1つです。 はっきりしない、クリックしやすく、注意を引くことができない場合は、いくつかの変更を加える必要があります。 プロント。
Webには、CTAにいくつかの簡単な調整を加えるだけで、コンバージョンが大幅に増加したと主張するケーススタディがたくさんあります。 これらの例はまれですが、色の変更などの小さな変更が大きな影響を与える可能性があります。
CTA(Call To Action)について、コンバージョンに対応できるようにするために尋ねる必要のあるいくつかの質問を次に示します。
- CTAボタンは対照的な色ではっきりと見えますか? CTAボタンは、ページの他の部分とは異なる色にする必要があります。
- 折り目より上ですか? 行動を起こすために顧客を下にスクロールさせないでください。
- あなたのCTAは必須のコマンドですか? 「命令」文とは、誰かに何かをするように「命令」し、動詞を含む文です。 「カートに追加」または「今すぐ購入!」 例です。
- CTAは価格の隣にありますか?
- CTAはモバイルデバイスのページ全体に及びますか? お客様は、左手の親指と右手の親指の両方でクリックできる必要があります。
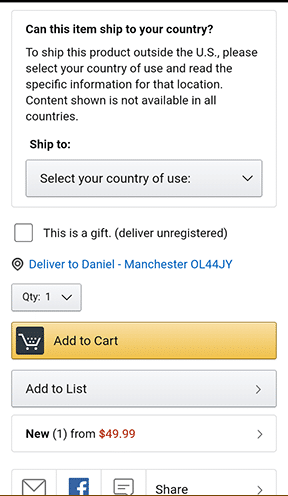
 モバイルでのAmazonのCTAはページの全幅で、対照的な色であり、テキストは必須です。
モバイルでのAmazonのCTAはページの全幅で、対照的な色であり、テキストは必須です。
製品ページの間違い#6:悪いコピー、説明、画像
見出し、説明、画像を含む製品ページのコピーの重要性を過小評価することはほとんど不可能です。
コピーが不十分な場合(低品質の画像、退屈な見出し、情報が不足している説明)、レースを始める前に自分の足を撃っています。
次の質問に答えることで、あなたはあなたのコピーで正しい軌道に乗ることができます:
- あなたの見出しは具体的で明確ですか? ブランド名と特定の製品タイプが含まれていますか?
- 説明には、利用可能なサイズ、色、モデルサイズなどの関連情報が含まれていますか?
- 産業機器や材料などの関連製品に関する追加の技術情報を含めていますか?
- 画像を回転させて360度から商品を表示できますか?
- 写真を拡大できますか?
- 靴の裏など、重要な製品機能の詳細な画像を含めていますか?
画像の目標は、訪問者がすべての製品の詳細にアクセスできるようにしながら、すべての最高の機能を強調することです。 人々は目で購入し、素晴らしい写真は、買い物客が実際の商品を店で見たり持ったりしたときに感じる体験を再現します。
カートに追加するコンバージョン率の点で一部の商品のパフォーマンスが低い場合は、高品質または別の写真をアップロードしてみてください。 それは驚異的に働くことができます!
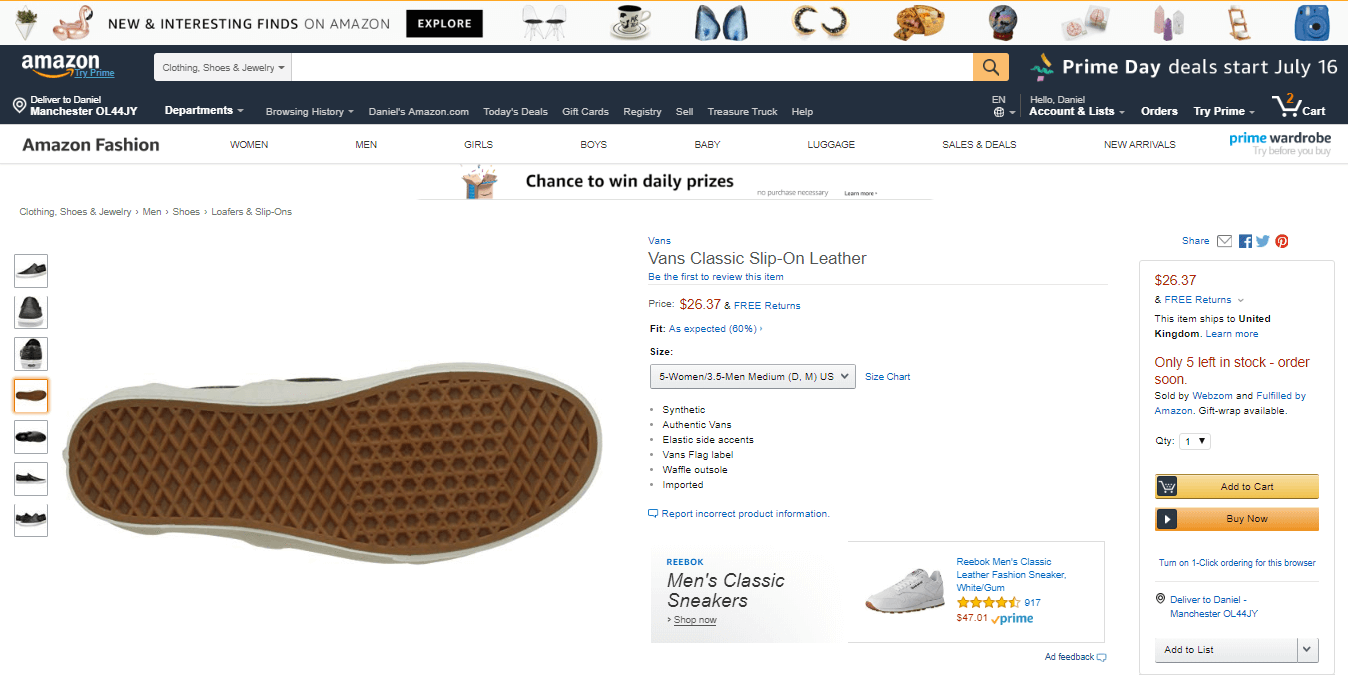
 アマゾンはコピーゲームをマスターしました。 見出し、画像、製品の説明が有益であることに注意してください。ただし、余分な詳細は含まれていません。 画像は高解像度であり、特定の機能を調べるために拡大することができます。
アマゾンはコピーゲームをマスターしました。 見出し、画像、製品の説明が有益であることに注意してください。ただし、余分な詳細は含まれていません。 画像は高解像度であり、特定の機能を調べるために拡大することができます。
製品ページの間違い#7:ページの読み込み時間が遅い
読み込みの遅いページは、ゲームで最大のコンバージョンキラーの1つです。 それらはまた最も不必要です。 ほとんどの場合、読み込みの遅いページを変更する作業はすばやく簡単です。
画像の圧縮、リダイレクトの排除、専用ホスティングの選択など、開発者がすぐに実装できるようにする必要のある微調整がいくつかあります。
Googleを使用してページ速度をテストし、問題があるかどうかを判断します。 特に検索エンジンのランキングに関しては、ページ速度がコンバージョン以外にも影響を与えることを覚えておくことも重要です。 これは手に負えない成果です。問題が発生した場合は、すぐに開発者に連絡してください。
 コールズのページ速度は良好ですが、見事ではありません。 Googleは、改善のために実装できる変更も推奨しています。
コールズのページ速度は良好ですが、見事ではありません。 Googleは、改善のために実装できる変更も推奨しています。
製品ページの間違い#8:明確なプロモーションの欠如
プロモーションを実施している場合、または送料無料などの甘味料を提供している場合は、その情報を商品ページに含めてください。
サイトの訪問者の多くは、サイトの他の領域でのプロモーションに関する広告を見たことがなく、製品ページに直接アクセスします。 販売やオファーに関する情報を含めることには、緊急性を高めるという追加の利点もあります。
次の質問をして、プロモーションとオファーが顧客にはっきりと見えるようにします。
- 販売アイテムは明確にマークされていますか? セール品には、割引価格とセールへの参加に関する通知が明確に表示されていますか?できれば期限がありますか?
- 送料無料はありますか? 送料無料または割引価格を提供している場合、それは明確に述べられていますか?
- 初めての訪問者に追加のインセンティブを提供しますか? 初めての購入者向けのオファーや割引を商品ページに含めていますか?
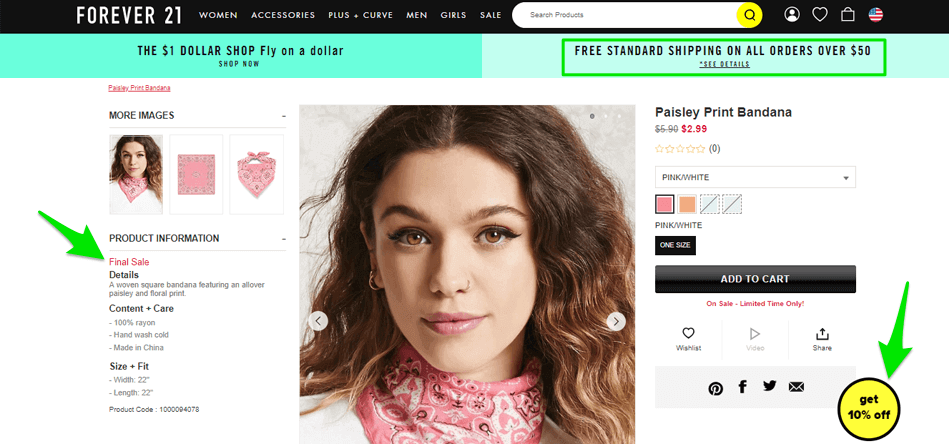
 Forever 21が、上記の製品が「ファイナルセール」の一部であり、10%オフの対象であり、50ドルを超える購入の一部である場合は無料で出荷されることを明確にしていることに注目してください。
Forever 21が、上記の製品が「ファイナルセール」の一部であり、10%オフの対象であり、50ドルを超える購入の一部である場合は無料で出荷されることを明確にしていることに注目してください。
製品ページの間違い#9:ページがモバイルレスポンシブではない
Statistaによると、2021年までにモバイルはすべてのeコマース売上の53.9%を占めるようになるでしょう。
Statistaによると、2021年までにモバイルはすべてのeコマース売上の53.9%を占めるようになるでしょう。#ecommerce #optimization #productpage #cart Click To Tweetモバイルは巨大なeコマースチャネルであり、デザインが不十分なモバイルページを使用すると、売り上げの大部分をテーブルに残す可能性があります。
最近のほとんどのウェブサイトは自動的にモバイルレスポンシブです。 BigCommerceやWooCommerceなどの人気のあるプラットフォームを使用している場合、その機能は組み込まれています。ただし、適切に設計されたモバイルレスポンシブサイトは別の問題です。
モバイルページに次の機能があることを確認してください。
- 両手でクリックできる全幅CTA。
- スクロールすると消える簡略化されたヘッダーとナビゲーションバー。
- 横スクロール画像。
- アイコン付きの複数の支払いオプション(GoogleウォレットやPayPalなど)の表示。
- 特徴選択の明確な流れ(サイズ、色、モデルなど)
 AppleモバイルサイトをParkerが設計したサイトと比較してください。 1つは最小限で、明確で魅力的ですが、もう1つは、モバイル対応になるように設計されていません。
AppleモバイルサイトをParkerが設計したサイトと比較してください。 1つは最小限で、明確で魅力的ですが、もう1つは、モバイル対応になるように設計されていません。
別れのアドバイス:テスト、テスト、そしてもう一度テストしてください!
上記の間違いは、何百ものオンライン小売業者と仕事をした後、私たちが最も頻繁に遭遇したものです。 それらを確実に回避することで、カートへの追加のコンバージョンと売上が即座に増加する可能性があります。
ただし、長期的にコンバージョン率を高めるための真の鍵はテストであることを強調する価値があります。 ここで概説するすべての調整は非常に便利ですが、包括的な最適化キャンペーンに代わるものではありません。 そして、製品ページの最適化(および全体的なeコマースの最適化)への最善のアプローチは、一定の一貫した変更を行うことを含み、それはテストと再テストに基づいています。
それでは、開発者に会いに行く時間です。
7+フィギュアオンラインストアのeコマース最適化チェックリストをダウンロードしてください!
ホームページからチェックアウトフォームまで、サイト全体を最適化することに興味がありますか? 115ポイントの最適化チェックリストをダウンロードしてください。 そして心配しないでください、私たちはそれを管理可能なチャンクに分割しました!


