방문자가 제품 페이지의 장바구니에 제품을 추가하지 않는 9가지 이유
게시 됨: 2018-07-20장바구니에 담기 요금이 낮아 답답하십니까? 대답이 굉장하다면 "예!" 그러면 당신은 혼자가 아닙니다.
연구에 따르면 전자 상거래 "장바구니에 담기" 비율은 전체 사이트 트래픽의 약 10%를 차지합니다. Growcode에서 우리는 그 수치가 일반적으로 5%에서 7% 정도로 약간 더 낮다는 것을 발견했습니다. 합리적인 수치처럼 보일 수 있습니다. 그러나 세션의 43.8%가 제품 페이지 조회를 포함한다는 점을 고려할 때 개선의 여지가 분명히 있습니다.
제품 페이지 전환을 심각하게 손상시킬 수 있는 몇 가지 일반적인 전자 상거래 개발 실수가 있습니다. 완전한 전환 최적화 전략이 없더라도 이를 피하면 장바구니에 담기 전환이 즉시 증가할 수 있습니다.
많은 팁이 단순해 보이지만 결과에 상당한 영향을 미칠 수 있다는 사실을 알게 되었습니다. 뛰어들어봅시다.
Growcode는 이 eBook도 추천합니다.
7+ Figure 온라인 스토어의 전자상거래 최적화 체크리스트
사용자가 장바구니에 제품을 추가하지 않는 이유는 무엇입니까?
- 일치하지 않는 광고 및 방문 페이지 디자인
- 부실한 긴급구조
- 신뢰 구축 요소 부족
- 너무 많은 혼란
- 잘못 배치되고 불명확한 CTA
- 잘못된 문구, 설명 및 이미지
- 느린 페이지 로드 시간
- 명확한 프로모션 부족
- 페이지가 모바일 반응형이 아닙니다.
뛰어들어봅시다.
제품 페이지 실수 #1: 일치하지 않는 광고 및 방문 페이지 디자인
눈길을 사로잡는 유혹적인 광고, Facebook 게시물 또는 이메일 제안을 클릭했는데 전혀 관련이 없어 보이는 페이지에 도달한 적이 있습니까? 그렇다면 일치하지 않는 광고와 방문 페이지에서 오는 좌절감을 알고 계실 것입니다.
쇼핑 광고가 제품 페이지와 맞지 않으면 의도치 않게 전자상거래 이탈률을 높일 수 있습니다. 다음 베이스를 덮는지 확인하십시오.
- 광고가 방문 페이지와 매끄럽게 연결됩니까? 여기에는 디자인 요소와 광고에 광고된 제품이 적절한 제품 페이지로 연결되도록 하는 것이 포함됩니다.
- 광고에서 제공되는 프로모션은 제품 페이지에서 액세스할 수 있습니까? 광고에서 프로모션이나 할인을 언급하면 전자 상거래 랜딩 페이지의 제품에 적용되는 것이 분명합니까?
- 불필요한 가입 필드를 포함합니까? 새로운 방문자가 계정을 개설해야 하는 경우 제품을 살펴본 후 세부정보를 요청하십시오.
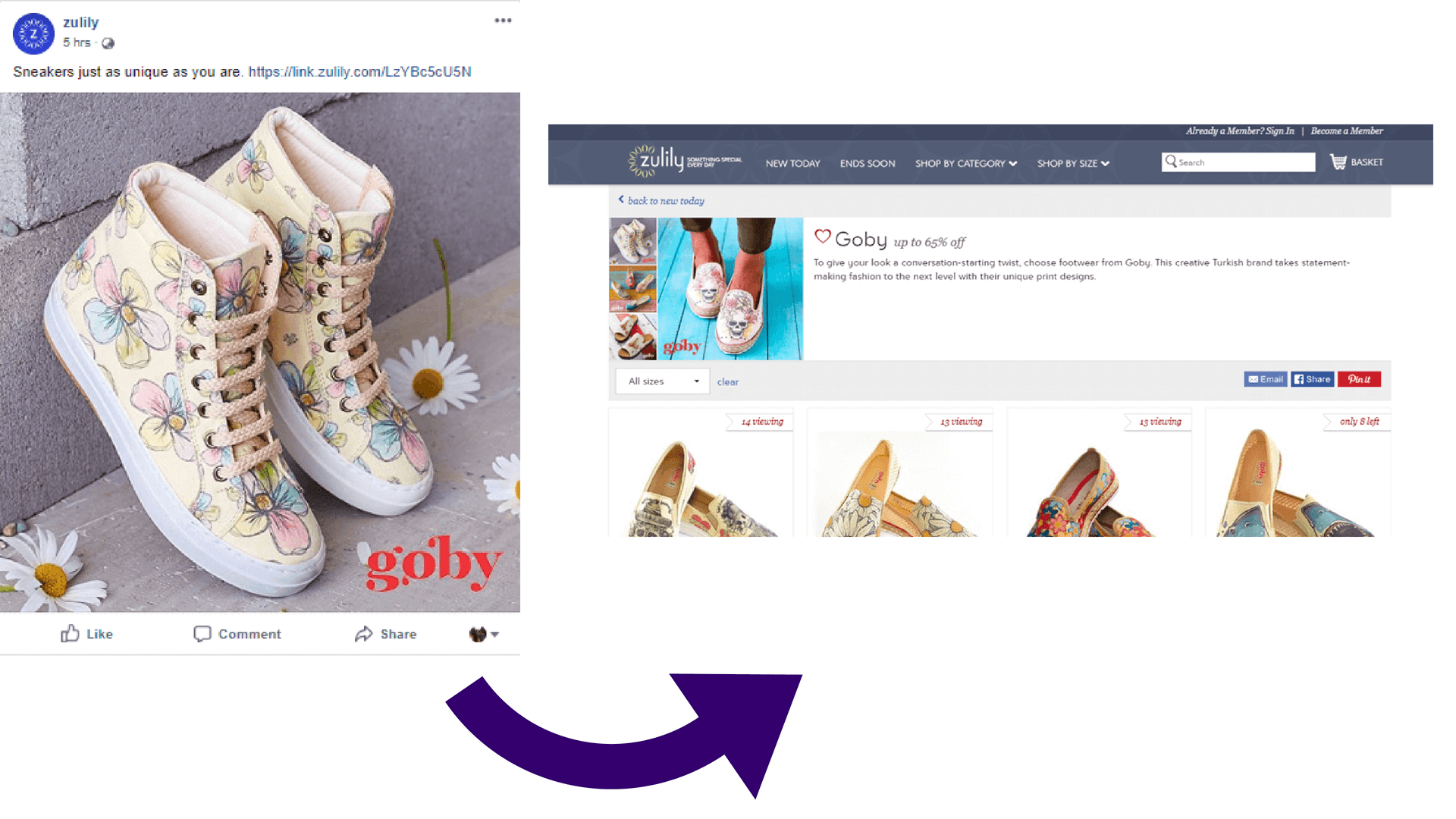
 Zulily는 Facebook 페이지에서 Goby 신발 한 켤레를 광고합니다. 그러나 방문자는 클릭 후 광고된 제품에 대한 링크가 없는 카테고리 페이지로 이동합니다. 제품 페이지로 직접 연결하고 카테고리 페이지로 연결되는 링크를 포함하는 것이 훨씬 낫습니다.
Zulily는 Facebook 페이지에서 Goby 신발 한 켤레를 광고합니다. 그러나 방문자는 클릭 후 광고된 제품에 대한 링크가 없는 카테고리 페이지로 이동합니다. 제품 페이지로 직접 연결하고 카테고리 페이지로 연결되는 링크를 포함하는 것이 훨씬 낫습니다.
제품 페이지 실수 #2: 긴급성 부족
긴급성 구축은 제품 페이지에서 장바구니에 담기 전환율을 높이는 가장 효과적인 방법 중 하나입니다. 우리는 제품 페이지의 긴급성에 대한 심도 있는 게시물을 게시한 만큼 이 전략을 믿습니다.
방문자가 장바구니에 제품을 추가하도록 유도하는 긴급성을 신속하게 구축하는 기능을 페이지에 포함하는 것은 매우 쉽습니다. Growcode에서는 다음이 가장 효과적인 것으로 나타났습니다.
- 제한된 재고 수준을 나타냅니다.
- 프로모션 및 무료 배송을 위한 카운트다운 타이머.
- 범위가 제한된 경우 사용할 수 있는 특별판 제품의 수를 강조 표시합니다.
- 신규 고객을 위한 시간 제한 보너스.
- "Jimmy가 10분 전에 이 항목을 구입했습니다."와 같은 최근 구입에 대한 알림.
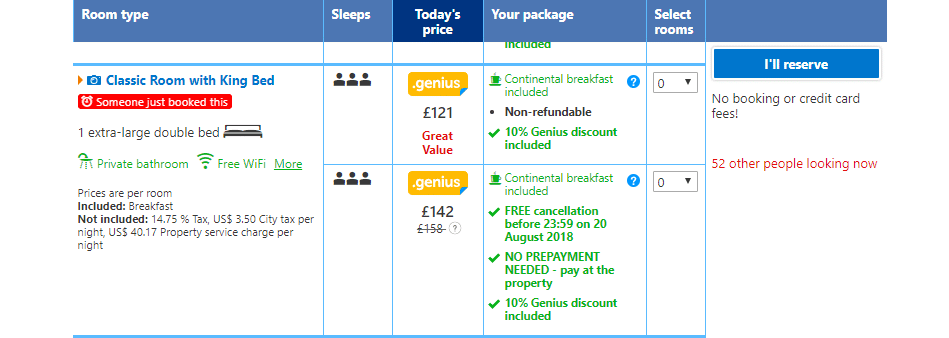
 Booking.com에서 방문자는 최근 구매에 대해 알림을 받고 제품 페이지를 보는 사람들의 수에 대한 알림을 받습니다. 이 두 가지 기능 모두 희소성을 느끼게 합니다.
Booking.com에서 방문자는 최근 구매에 대해 알림을 받고 제품 페이지를 보는 사람들의 수에 대한 알림을 받습니다. 이 두 가지 기능 모두 희소성을 느끼게 합니다.
제품 페이지 실수 #3: 신뢰 구축 요소의 부족
연구에 따르면 온라인 쇼핑객들은 브랜드에 대한 불신이 점점 커지고 있습니다. 표면적으로는 전자상거래 소매업체에게 나쁜 소식처럼 들리지만 기회도 있습니다. 제품 페이지(및 모바일 제품 세부 정보 페이지) 및 사이트 전체의 상점 영역(예: 헤더 및 사이드바)에 신뢰 구축 요소를 포함하면 경쟁자보다 중요한 이점을 얻을 수 있습니다. 제품 페이지에서 두려움, 불확실성 및 의심을 없애는 방법을 알아야 합니다.
적절한 경우 페이지에 다음 요소를 포함합니다.
- 제품 리뷰 요약 및 별점 – 페이지 상단에 리뷰에 대한 "메타" 정보를 제공합니다. 더 자세한 리뷰에 대한 링크가 포함된 별점과 같은 것은 항상 잘 작동합니다.
- 사용 후기 – 또한 주요 제품 이미지 및 설명 아래에 보다 심층적인 고객 리뷰 섹션을 포함합니다.
- 보안 봉인 – 고객은 종종 새로운 브랜드를 불신합니다. 보안 봉인을 포함하면 이러한 불신을 완화하는 데 도움이 될 수 있습니다.
- 기업의 나이를 표시하십시오 - 오래된 회사가 나이를 과시하는 데에는 이유가 있습니다! 브랜딩에 "Founded in..." 캡션을 추가하는 것을 고려하십시오.
- 배송한 주문 수 표시 – 특정 제품에 대해 판매했거나 배송한 주문 수를 표시하는 것은 인기를 강조하는 좋은 방법입니다.
 Walmart는 페이지 상단의 제품 제목 바로 아래에 평균 별점과 심층 리뷰 링크를 포함하고 있습니다.
Walmart는 페이지 상단의 제품 제목 바로 아래에 평균 별점과 심층 리뷰 링크를 포함하고 있습니다.
제품 페이지 실수 #4: 너무 많은 어수선함
어수선한 제품 페이지는 게임에서 가장 큰 장바구니 추가 전환 킬러 중 하나입니다(복잡한 장바구니 디자인 포함).
제품 페이지는 두 가지 목표 중 하나를 충족해야 합니다. 방문자가 제품을 장바구니에 추가하도록 하거나 관심이 없는 경우 다른 제품 페이지로 이동하도록 합니다. 다른 모든 것은 실패했습니다.

다음 질문에 답하여 어디가 잘못되었는지 측정하십시오.
- 소수의 관련 제품 이상을 광고합니까? 관련 제품을 광고하는 것도 중요하지만 과용하기도 쉽습니다. 방문자가 너무 산만해서 주요 항목에서 멀어지는 것을 원하지 않습니다.
- 모바일에서 탐색이 최소화됩니까? 모바일 화면의 공간은 프리미엄입니다. 탐색이 표시되어야 하지만 최소화하면 제품이 중앙 단계에 유지됩니다.
- 행동에 대한 분명한 요구 사항이 있습니까? CTA와 관련하여 여러 선택을 제공하는 경우는 거의 없습니다. 하나의 눈에 띄고 분명한 장바구니에 담기 CTA가 있습니까?
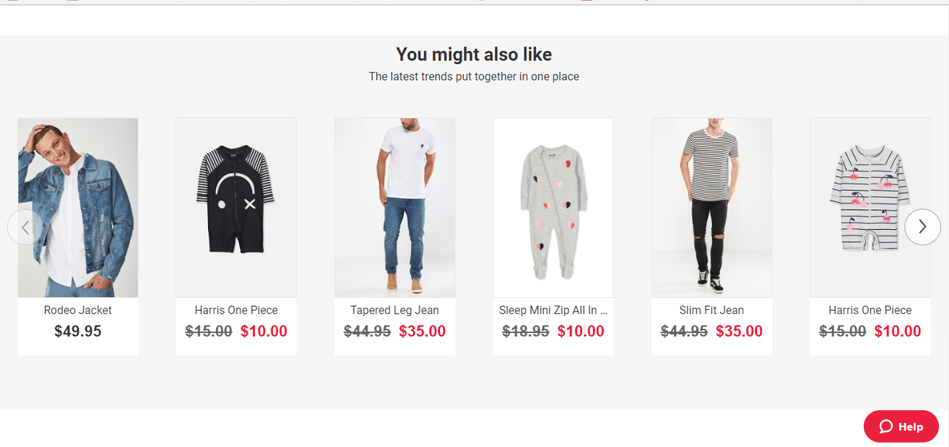
 Cotton On은 하나의 전용 영역과 페이지 하단에서 관련 제품 제안을 제공합니다.
Cotton On은 하나의 전용 영역과 페이지 하단에서 관련 제품 제안을 제공합니다.
제품 페이지 실수 #5: 잘못 배치되고 불명확한 CTA
CTA는 제품 페이지에서 가장 중요한 요소 중 하나입니다. 명확하지 않고 클릭하기 쉽고 주의를 끄는 경우 몇 가지를 변경해야 합니다. 조속히.
웹은 CTA에 대한 몇 가지 간단한 조정으로 전환이 크게 증가했다고 주장하는 사례 연구로 가득합니다. 이러한 예는 드물지만 색상 변경과 같은 약간의 수정이 큰 영향을 미칠 수 있습니다.
다음은 전환 준비가 되었는지 확인하기 위해 CTA(클릭 유도문안)에 대해 물어봐야 하는 몇 가지 질문입니다.
- CTA 버튼이 대비되는 색상으로 명확하게 보이나요? CTA 버튼은 페이지의 나머지 부분과 다른 색상이어야 합니다.
- 스크롤 없이 볼 수 있는 부분에 있습니까? 고객이 조치를 취하기 위해 아래로 스크롤하게 하지 마십시오.
- 당신의 CTA는 명령적인 명령입니까? "명령" 문장은 누군가에게 무언가를 하도록 "명령"하는 문장으로 동사를 포함합니다. "장바구니에 담기" 또는 "지금 구매하세요!" 예입니다.
- CTA는 가격 옆에 있습니까?
- CTA가 모바일 장치의 전체 페이지에 걸쳐 있습니까? 고객은 왼쪽과 오른쪽 엄지손가락으로 클릭할 수 있어야 합니다.
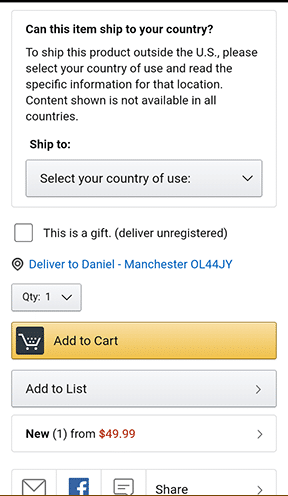
 모바일에서 Amazon의 CTA는 대비되는 색상으로 페이지의 전체 너비이며 텍스트는 필수적입니다.
모바일에서 Amazon의 CTA는 대비되는 색상으로 페이지의 전체 너비이며 텍스트는 필수적입니다.
제품 페이지 실수 #6: 잘못된 문구, 설명 및 이미지
헤드라인, 설명 및 이미지를 포함하는 제품 페이지 카피의 중요성을 과소평가하는 것은 거의 불가능합니다.
품질이 낮은 이미지, 지루한 헤드라인, 누락된 정보가 포함된 설명 등 좋지 않은 카피가 있는 경우 경주를 시작하기도 전에 발을 헛디디고 있는 것입니다.
다음 질문에 답하면 사본을 올바르게 사용할 수 있습니다.
- 제목이 구체적이고 명확합니까? 브랜드 이름과 특정 제품 유형이 포함되어 있습니까?
- 설명에 사용 가능한 크기, 색상, 모델 크기 등과 같은 관련 정보가 포함되어 있습니까?
- 산업 장비 및 재료와 같은 관련 제품에 대한 추가 기술 정보를 포함합니까?
- 이미지를 회전하여 360도에서 제품을 표시할 수 있습니까?
- 사진을 확대할 수 있습니까?
- 신발 밑창과 같은 중요한 제품 기능에 대한 자세한 이미지를 포함합니까?
이미지의 목표는 방문자가 모든 제품 세부 정보에 액세스할 수 있도록 하면서 최고의 기능을 모두 강조하는 것이어야 합니다. 사람들은 눈으로 구매하고 멋진 사진은 쇼핑객이 매장에서 실제 제품을 보거나 만졌을 때 느끼는 경험을 재현합니다.
장바구니에 담기 전환율 측면에서 일부 제품의 실적이 저조한 경우 더 높은 품질의 사진이나 다른 사진을 업로드해 보세요. 그것은 놀라운 일을 할 수 있습니다!
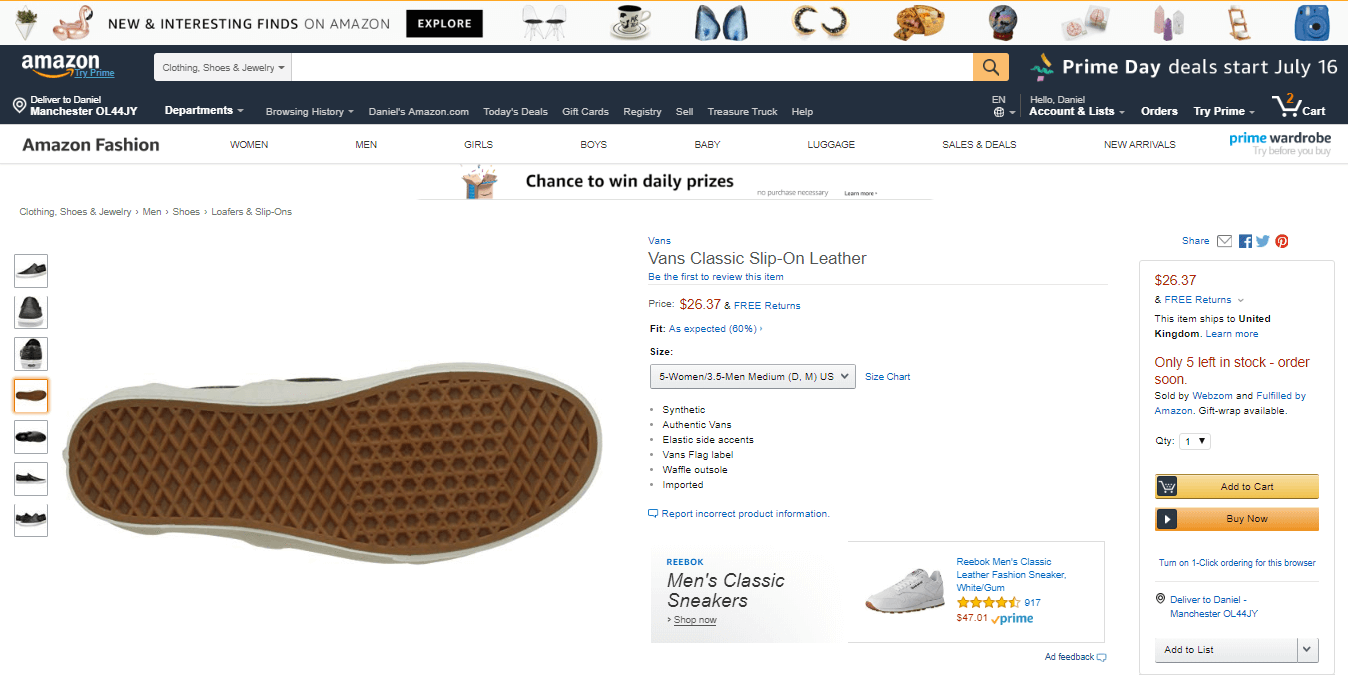
 아마존은 카피 게임을 마스터했습니다. 헤드라인, 이미지 및 제품 설명이 유익하지만 불필요한 세부 정보를 포함하지 않는 방법에 유의하십시오. 이미지는 고해상도이며 특정 기능을 확인하기 위해 확대할 수 있습니다.
아마존은 카피 게임을 마스터했습니다. 헤드라인, 이미지 및 제품 설명이 유익하지만 불필요한 세부 정보를 포함하지 않는 방법에 유의하십시오. 이미지는 고해상도이며 특정 기능을 확인하기 위해 확대할 수 있습니다.
제품 페이지 실수 #7: 느린 페이지 로드 시간
느린 로딩 페이지는 게임에서 가장 큰 전환 킬러 중 하나입니다! 그것들은 또한 가장 불필요합니다. 대부분의 경우 느리게 로드되는 페이지를 수정하는 작업은 빠르고 쉽습니다.
이미지 압축, 리디렉션 제거 및 전용 호스팅 선택을 포함하여 개발자가 즉시 구현할 수 있어야 하는 몇 가지 조정 사항이 있습니다.
Google을 사용하여 페이지 속도를 테스트하여 문제가 있는지 여부를 측정하십시오. 페이지 속도는 특히 검색 엔진 순위와 관련하여 전환 이상의 영향을 미친다는 점을 기억하는 것도 중요합니다. 이것은 덜 매달린 과일이므로 문제가 있으면 개발자에게 즉시 연락하십시오.
 Kohl's는 페이지 속도 결과가 훌륭하지만 훌륭하지는 않습니다. Google은 또한 개선을 위해 구현할 수 있는 변경 사항을 권장합니다.
Kohl's는 페이지 속도 결과가 훌륭하지만 훌륭하지는 않습니다. Google은 또한 개선을 위해 구현할 수 있는 변경 사항을 권장합니다.
제품 페이지 실수 #8: 명확한 프로모션 부족
프로모션을 진행 중이거나 무료 배송과 같은 감미료를 제공하는 경우 제품 페이지에 해당 정보를 포함하십시오.
사이트 방문자의 대부분은 사이트의 다른 영역에서 프로모션에 대한 광고를 보지 않고 제품 페이지로 직접 방문합니다. 판매 및 제안에 대한 정보를 포함하면 긴급 건물이라는 추가 이점도 있습니다.
판촉 및 제안이 고객에게 명확하게 표시되도록 다음 질문을 하십시오.
- 판매 품목이 명확하게 표시되어 있습니까? 판매 품목에 할인된 가격과 판매에 포함된다는 알림이 명확하게 표시되어 있습니까? 가급적이면 시간 제한이 있습니까?
- 무료 배송이 있습니까? 무료 또는 할인된 배송을 제공하는 경우 명확하게 언급되어 있습니까?
- 처음 방문자에게 추가 인센티브를 제공합니까? 제품 페이지에 최초 구매자를 위한 제안 및 할인을 포함합니까?
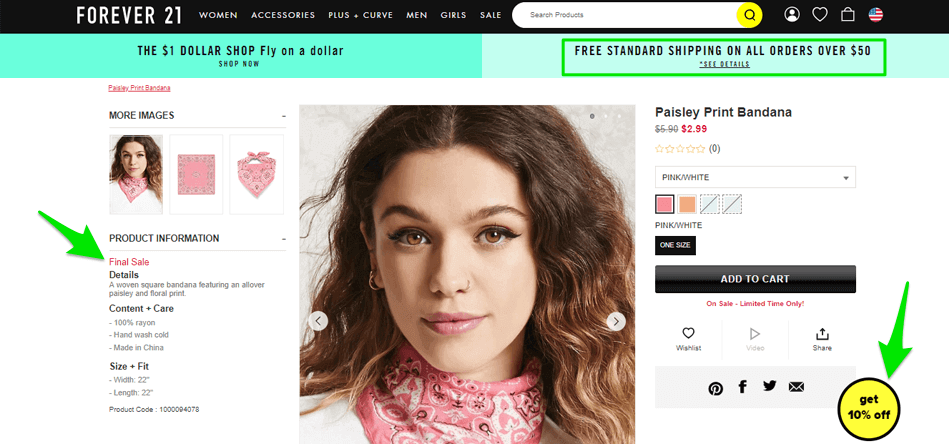
 Forever 21이 위의 제품이 "최종 판매"의 일부이고 10% 할인 대상이며 $50 이상 구매의 일부인 경우 무료로 배송된다는 점을 어떻게 분명히 하는지 주목하십시오.
Forever 21이 위의 제품이 "최종 판매"의 일부이고 10% 할인 대상이며 $50 이상 구매의 일부인 경우 무료로 배송된다는 점을 어떻게 분명히 하는지 주목하십시오.
제품 페이지 실수 #9: 페이지가 모바일 반응형이 아닙니다.
Statista에 따르면 모바일은 2021년까지 전체 전자상거래 매출의 53.9%를 차지할 것입니다.
Statista에 따르면 모바일은 2021년까지 전체 전자상거래 매출의 53.9%를 차지할 것입니다. #ecommerce #optimization #productpage #cart Click To Tweet모바일은 거대한 전자 상거래 채널이며 제대로 디자인되지 않은 모바일 페이지로 인해 막대한 매출이 발생할 수 있습니다.
요즘 대부분의 웹사이트는 자동으로 모바일 반응형입니다. BigCommerce 또는 WooCommerce와 같은 인기 있는 플랫폼을 사용하는 경우 해당 기능이 내장되어 있습니다. 그러나 잘 설계된 모바일 반응형 사이트는 다른 문제입니다.
모바일 페이지에 다음 기능이 있는지 확인하십시오.
- 양손으로 클릭할 수 있는 전체 너비 CTA입니다.
- 스크롤할 때 사라지는 단순화된 헤더 및 탐색 모음.
- 횡 스크롤 이미지.
- 아이콘으로 여러 지불 옵션(예: Google 지갑 및 PayPal)을 표시합니다.
- 기능 선택의 명확한 흐름(예: 크기, 색상, 모델 등)
 Apple 모바일 사이트를 Parker가 디자인한 사이트와 비교하십시오. 하나는 최소한의 명확하고 매력적인 반면 다른 하나는 모바일 반응형으로 설계되지도 않았습니다!
Apple 모바일 사이트를 Parker가 디자인한 사이트와 비교하십시오. 하나는 최소한의 명확하고 매력적인 반면 다른 하나는 모바일 반응형으로 설계되지도 않았습니다!
이별 조언: 테스트하고 테스트하고 다시 테스트하십시오!
위의 실수는 수백 개의 온라인 소매업체와 작업한 후 가장 자주 접하는 실수입니다. 이를 피하면 장바구니에 담기 전환 및 판매가 즉시 증가할 수 있습니다.
그러나 장기적으로 전환율을 높이는 진정한 열쇠는 테스트 라는 점을 강조할 가치가 있습니다. 여기에 설명된 모든 조정은 매우 유용하지만 포괄적인 최적화 캠페인을 대체할 수는 없습니다. 그리고 제품 페이지 최적화(및 전반적인 전자 상거래 최적화)에 대한 최상의 접근 방식은 지속적이고 일관된 변경을 포함하고 테스트 및 재테스트를 기반으로 하는 것입니다.
이제 개발자를 만나러 갈 시간입니다.
7개 이상의 Figure 온라인 스토어의 전자상거래 최적화 체크리스트를 다운로드하십시오!
홈페이지에서 체크아웃 양식에 이르기까지 전체 사이트를 최적화하는 데 관심이 있으십니까? 115개 항목 최적화 체크리스트를 다운로드하십시오. 걱정하지 마세요. 관리할 수 있는 덩어리로 분류했습니다!


