9 เหตุผลที่ผู้เข้าชมไม่เพิ่มสินค้าลงตะกร้าในหน้าสินค้าของคุณ
เผยแพร่แล้ว: 2018-07-20คุณรู้สึกผิดหวังกับอัตราการเพิ่มในรถเข็นที่ต่ำหรือไม่? หากคำตอบคือดังก้อง “ใช่!” แล้วคุณไม่ได้อยู่คนเดียว
การวิจัยแสดงให้เห็นว่าอัตรา "add-to-basket" ของอีคอมเมิร์ซอยู่ที่ประมาณ 10% ของการเข้าชมไซต์ทั้งหมด ที่ Growcode เราพบว่าตัวเลขนั้นลดลงเล็กน้อย โดยปกติประมาณ 5% ถึง 7% สิ่งเหล่านี้อาจดูเหมือนเป็นตัวเลขที่สมเหตุสมผล แต่เมื่อคุณพิจารณาด้วยว่า 43.8% ของเซสชันมีการดูหน้าผลิตภัณฑ์ แสดงว่ายังมีที่ว่างสำหรับการปรับปรุงอย่างชัดเจน
มีข้อผิดพลาดทั่วไปในการพัฒนาอีคอมเมิร์ซจำนวนหนึ่งที่อาจส่งผลต่อการแปลงหน้าผลิตภัณฑ์อย่างจริงจัง การตรวจสอบให้แน่ใจว่าคุณหลีกเลี่ยงสิ่งเหล่านี้ แม้ว่าคุณจะไม่มีกลยุทธ์การเพิ่มประสิทธิภาพ Conversion ที่ครบถ้วน แต่ก็มีแนวโน้มที่จะเพิ่ม Conversion ที่เพิ่มในรถเข็นของคุณทันที
และแม้ว่าเคล็ดลับหลายๆ ข้ออาจดูเรียบง่าย แต่เราพบว่าเคล็ดลับเหล่านี้มักมีผลอย่างมากต่อผลลัพธ์ มาดำน้ำกันเถอะ
Growcode ยังแนะนำ eBook นี้:
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์รูป 7+
ทำไมผู้ใช้ไม่เพิ่มสินค้าลงในตะกร้าสินค้า?
- โฆษณาไม่ตรงกันและการออกแบบหน้า Landing Page
- การสร้างความเร่งด่วนที่ไม่ดี
- ขาดองค์ประกอบสร้างความไว้วางใจ
- รกเกินไป
- CTA วางผิดที่และไม่ชัดเจน
- สำเนา คำอธิบาย และรูปภาพไม่ถูกต้อง
- หน้าโหลดช้า
- ขาดโปรโมชั่นที่ชัดเจน
- หน้าไม่ตอบสนองมือถือ
มาดำน้ำกันเถอะ
ข้อผิดพลาดของหน้าผลิตภัณฑ์ #1: โฆษณาที่ไม่ตรงกันและการออกแบบหน้า Landing Page
คุณเคยคลิกโฆษณาที่ดึงดูดสายตา ดึงดูดใจ โพสต์บน Facebook หรืออีเมลเพียงเพื่อจะลงเอยบนหน้าที่ดูไม่เกี่ยวข้องกันทั้งหมดหรือไม่? หากคุณมี คุณจะทราบถึงความคับข้องใจที่มาจากโฆษณาและหน้า Landing Page ที่ไม่ตรงกัน
หากโฆษณาช็อปปิ้งของคุณไม่พอดีกับหน้าผลิตภัณฑ์ของคุณ คุณอาจได้รับอัตราตีกลับของอีคอมเมิร์ซโดยไม่ได้ตั้งใจ ตรวจสอบให้แน่ใจว่าคุณครอบคลุมฐานต่อไปนี้:
- โฆษณาของคุณเชื่อมโยงกับหน้า Landing Page ของคุณอย่างราบรื่นหรือไม่? ซึ่งรวมถึงองค์ประกอบการออกแบบและการตรวจสอบให้แน่ใจว่าผลิตภัณฑ์ที่โฆษณาในโฆษณาของคุณเชื่อมโยงไปยังหน้าผลิตภัณฑ์ที่เหมาะสม
- โปรโมชั่นที่นำเสนอในโฆษณาสามารถเข้าถึงได้จากหน้าผลิตภัณฑ์หรือไม่? หากคุณพูดถึงโปรโมชันหรือส่วนลดในโฆษณา เห็นได้ชัดว่าใช้กับผลิตภัณฑ์ในหน้า Landing Page ของอีคอมเมิร์ซ
- คุณใส่ฟิลด์ลงทะเบียนที่ไม่จำเป็นหรือไม่? หากคุณต้องการให้ผู้เข้าชมใหม่เปิดบัญชีกับคุณ ให้สอบถามรายละเอียดหลังจากที่พวกเขาได้ดูผลิตภัณฑ์ของคุณแล้ว
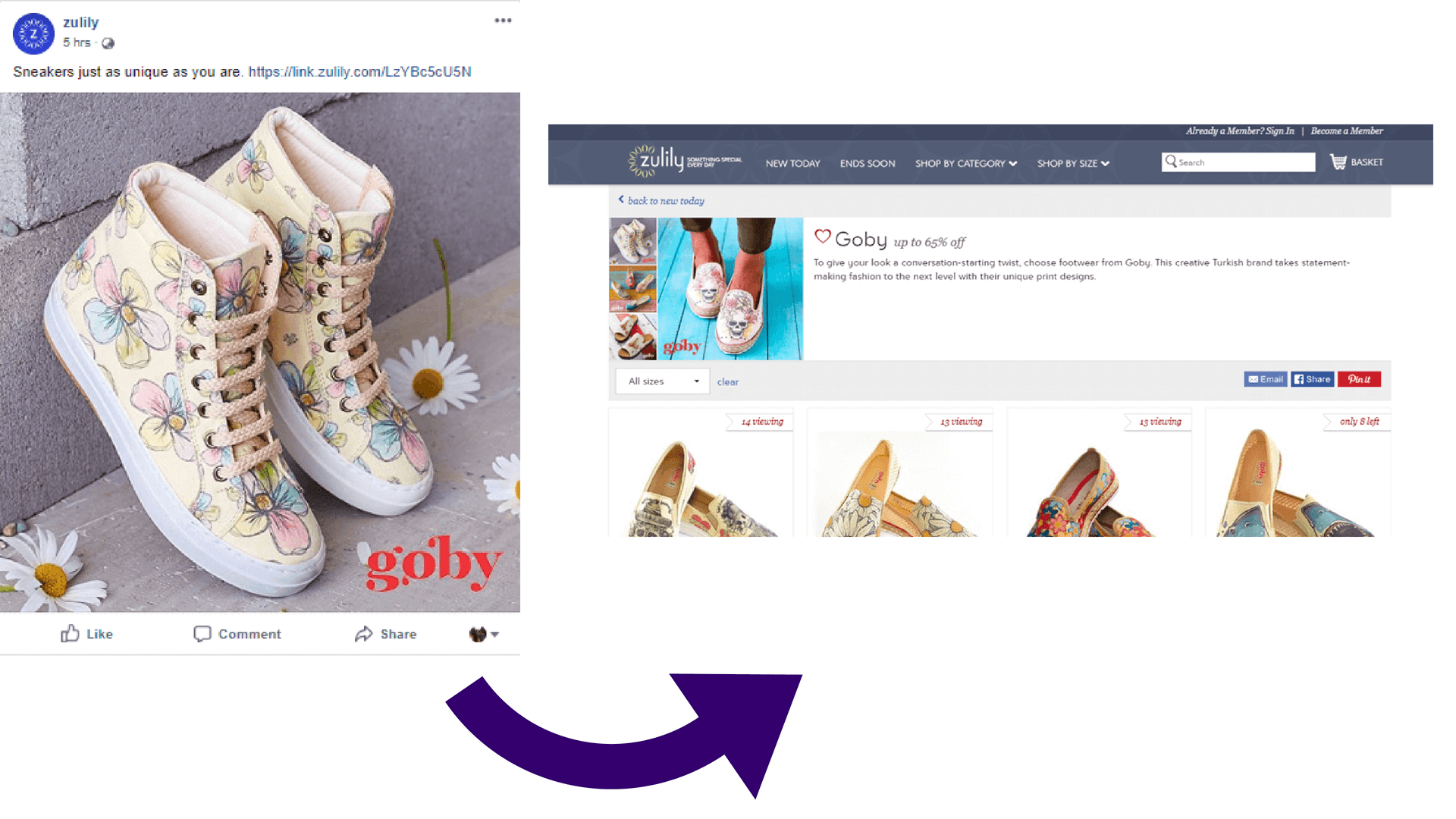
 Zulily โฆษณารองเท้า Goby หนึ่งคู่บนหน้า Facebook ของพวกเขา อย่างไรก็ตาม หลังจากคลิกผ่านแล้ว ผู้เข้าชมจะถูกนำไปที่หน้าหมวดหมู่โดยไม่มีลิงก์ไปยังผลิตภัณฑ์ที่โฆษณา จะเป็นการดีกว่าหากเชื่อมโยงโดยตรงกับหน้าผลิตภัณฑ์และใส่ลิงก์ไปยังหน้าหมวดหมู่
Zulily โฆษณารองเท้า Goby หนึ่งคู่บนหน้า Facebook ของพวกเขา อย่างไรก็ตาม หลังจากคลิกผ่านแล้ว ผู้เข้าชมจะถูกนำไปที่หน้าหมวดหมู่โดยไม่มีลิงก์ไปยังผลิตภัณฑ์ที่โฆษณา จะเป็นการดีกว่าหากเชื่อมโยงโดยตรงกับหน้าผลิตภัณฑ์และใส่ลิงก์ไปยังหน้าหมวดหมู่
ข้อผิดพลาดของหน้าผลิตภัณฑ์ #2: การสร้างความเร่งด่วนที่ไม่ดี
การสร้างความเร่งด่วนเป็นวิธีที่มีประสิทธิภาพมากที่สุดวิธีหนึ่งในการเพิ่มการแปลงสินค้าในตะกร้าในหน้าผลิตภัณฑ์ของคุณ เราเชื่อในกลยุทธ์นี้มากจนเราเผยแพร่โพสต์เชิงลึกเกี่ยวกับความเร่งด่วนของหน้าผลิตภัณฑ์
ง่ายมากที่จะรวมคุณลักษณะบนหน้าเว็บของคุณ ซึ่งจะทำให้เกิดความเร่งด่วนขึ้นอย่างรวดเร็ว กระตุ้นให้ผู้เยี่ยมชมเพิ่มผลิตภัณฑ์ลงในรถเข็นของตน ที่ Growcode เราพบว่าสิ่งต่อไปนี้มีประสิทธิภาพมากที่สุด:
- ตัวบ่งชี้ระดับสต็อกที่จำกัด
- นาฬิกาจับเวลาสำหรับโปรโมชั่นและค่าจัดส่งฟรี
- เน้นจำนวนผลิตภัณฑ์รุ่นพิเศษที่มีจำหน่ายหากช่วงที่มีจำกัด
- โบนัสแบบจำกัดเวลาสำหรับลูกค้าใหม่
- การแจ้งเตือนเกี่ยวกับการซื้อล่าสุด เช่น “Jimmy ซื้อรายการนี้เมื่อสิบนาทีที่แล้ว”
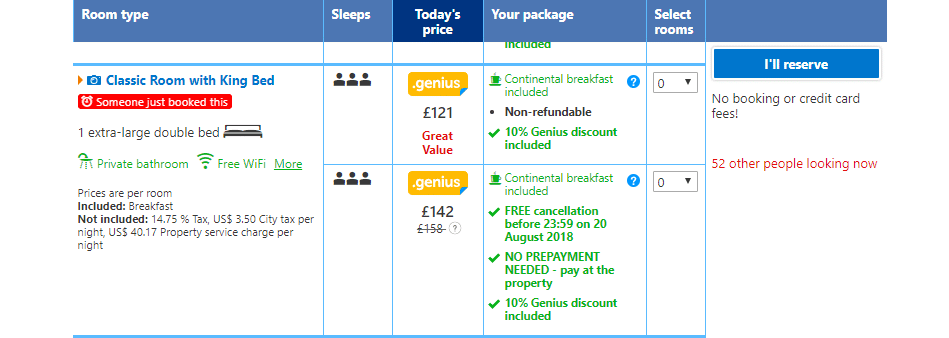
 บน Booking.com ผู้เยี่ยมชมจะได้รับการแจ้งเตือนถึงการซื้อล่าสุดและแจ้งเตือนเกี่ยวกับจำนวนผู้ที่ดูหน้าผลิตภัณฑ์ คุณลักษณะทั้งสองนี้สร้างความรู้สึกขาดแคลน
บน Booking.com ผู้เยี่ยมชมจะได้รับการแจ้งเตือนถึงการซื้อล่าสุดและแจ้งเตือนเกี่ยวกับจำนวนผู้ที่ดูหน้าผลิตภัณฑ์ คุณลักษณะทั้งสองนี้สร้างความรู้สึกขาดแคลน
ข้อผิดพลาดหน้าผลิตภัณฑ์ #3: ขาดองค์ประกอบสร้างความไว้วางใจ
การวิจัยแสดงให้เห็นว่านักช้อปออนไลน์เริ่มไม่ไว้วางใจแบรนด์มากขึ้น แม้ว่าดูเหมือนข่าวร้ายสำหรับผู้ค้าปลีกอีคอมเมิร์ซบนพื้นผิว แต่ก็มีโอกาสเช่นกัน การรวมองค์ประกอบการสร้างความไว้วางใจในหน้าผลิตภัณฑ์ของคุณ (และในหน้ารายละเอียดผลิตภัณฑ์บนมือถือ) และพื้นที่ร้านค้าทั่วทั้งไซต์ของคุณ (เช่น ส่วนหัวและแถบด้านข้าง) จะทำให้คุณได้เปรียบเหนือคู่แข่งของคุณ คุณควรทราบวิธีขจัดความกลัว ความไม่แน่นอน และความสงสัยในหน้าผลิตภัณฑ์
รวมองค์ประกอบต่อไปนี้ในหน้าเว็บของคุณตามความเหมาะสม:
- สรุปบทวิจารณ์ผลิตภัณฑ์และการให้คะแนนดาว – ระบุข้อมูล "เมตา" เกี่ยวกับบทวิจารณ์ที่ด้านบนสุดของหน้า บางอย่างเช่นการให้คะแนนดาวพร้อมลิงก์ไปยังบทวิจารณ์เชิงลึกมักจะใช้ได้ผลดีเสมอ
- ข้อความรับรอง – รวมถึงส่วนของบทวิจารณ์ของลูกค้าเชิงลึกเพิ่มเติมด้านล่างรูปภาพผลิตภัณฑ์หลักและคำอธิบาย
- ตราประทับความปลอดภัย – ลูกค้ามักไม่ไว้วางใจแบรนด์ใหม่ การรวมการรักษาความปลอดภัยสามารถช่วยลดความไม่ไว้วางใจนี้ได้
- แสดงอายุของธุรกิจของคุณ – มีเหตุผลที่บริษัทเก่าชอบอวดอายุ! ลองเพิ่มคำบรรยายใต้ภาพ "Founded in..." ให้กับแบรนด์ของคุณ
- แสดงจำนวนคำสั่งซื้อที่คุณจัดส่ง – การแสดงจำนวนคำสั่งซื้อที่คุณขายหรือจัดส่งสำหรับผลิตภัณฑ์หนึ่งๆ เป็นวิธีที่ยอดเยี่ยมในการเน้นย้ำถึงความนิยม
 Walmart มีการจัดอันดับดาวโดยเฉลี่ยและลิงก์ไปยังบทวิจารณ์เชิงลึกที่ด้านบนของหน้า ใต้ชื่อผลิตภัณฑ์
Walmart มีการจัดอันดับดาวโดยเฉลี่ยและลิงก์ไปยังบทวิจารณ์เชิงลึกที่ด้านบนของหน้า ใต้ชื่อผลิตภัณฑ์
ข้อผิดพลาดหน้าผลิตภัณฑ์ #4: ความยุ่งเหยิงมากเกินไป
หน้าสินค้าที่รกเป็นหนึ่งในตัวฆ่าการแปลงแบบเพิ่มไปยังรถเข็นที่ใหญ่ที่สุดในเกม (รวมถึงการออกแบบตะกร้าสินค้าที่รก)
หน้าผลิตภัณฑ์ของคุณควรเป็นไปตามหนึ่งในสองเป้าหมาย: ให้ผู้เยี่ยมชมเพิ่มผลิตภัณฑ์ลงในตะกร้าสินค้าของตน หรือนำพวกเขาไปยังหน้าผลิตภัณฑ์อื่นหากพวกเขาไม่สนใจ สิ่งอื่นใดและคุณล้มเหลว
ตอบคำถามต่อไปนี้เพื่อวัดว่าคุณอาจผิดพลาดตรงไหน:
- คุณโฆษณามากกว่าหนึ่งผลิตภัณฑ์ที่เกี่ยวข้องหรือไม่? การโฆษณาผลิตภัณฑ์ที่เกี่ยวข้องเป็นสิ่งสำคัญ แต่ก็ง่ายที่จะหักโหมจนเกินไป คุณไม่ต้องการให้ผู้เยี่ยมชมฟุ้งซ่านจนถูกดึงออกจากรายการหลัก
- การนำทางถูกย่อให้เล็กสุดบนมือถือหรือไม่? พื้นที่บนหน้าจอมือถือมีคุณภาพสูง การนำทางจำเป็นต้องมองเห็นได้ แต่การย่อให้เล็กสุดจะช่วยให้มั่นใจได้ว่าผลิตภัณฑ์จะอยู่ตรงกลาง
- มีการเรียกร้องให้ดำเนินการที่ชัดเจนหรือไม่? เมื่อพูดถึง CTA คุณแทบจะไม่มีตัวเลือกหลายตัวเลย คุณมี CTA แบบ add-to-cart เดียวที่มองเห็นได้ชัดเจนหรือไม่?
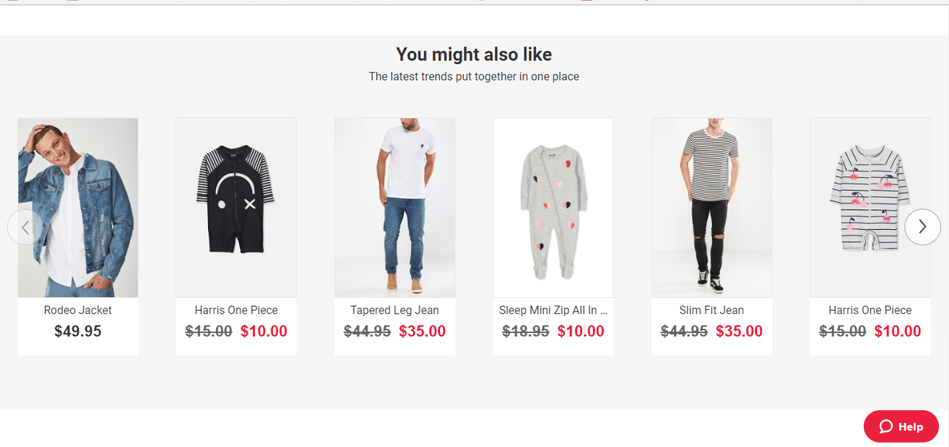
 Cotton On เสนอคำแนะนำผลิตภัณฑ์ที่เกี่ยวข้องในพื้นที่เดียวและที่ด้านล่างของหน้า
Cotton On เสนอคำแนะนำผลิตภัณฑ์ที่เกี่ยวข้องในพื้นที่เดียวและที่ด้านล่างของหน้า

ข้อผิดพลาดหน้าผลิตภัณฑ์ #5: CTA วางผิดที่และไม่ชัดเจน
CTA ของคุณเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในหน้าผลิตภัณฑ์ของคุณ หากไม่ชัดเจน คลิกง่าย และดึงดูดความสนใจ คุณต้องทำการเปลี่ยนแปลงบางอย่าง พรอนโต้
เว็บเต็มไปด้วยกรณีศึกษาที่อ้างว่ามีการแปลงเพิ่มขึ้นอย่างมากด้วยการปรับแต่ง CTA ง่ายๆ ไม่กี่อย่าง และในขณะที่ตัวอย่างเหล่านี้เป็นของหายาก การปรับเปลี่ยนเพียงเล็กน้อย เช่น การเปลี่ยนสี อาจส่งผลกระทบอย่างมาก
ต่อไปนี้เป็นคำถามสองสามข้อที่คุณควรถามเกี่ยวกับ CTA (Call To Action) เพื่อให้แน่ใจว่าพร้อมสำหรับการแปลง:
- ปุ่ม CTA ของคุณมองเห็นได้ชัดเจนในสีที่ตัดกันหรือไม่? ปุ่ม CTA ของคุณควรเป็นสีอื่นเมื่อเทียบกับส่วนที่เหลือของหน้า
- มันอยู่เหนือพับ? อย่าให้ลูกค้าเลื่อนลงมาเพื่อดำเนินการ
- CTA ของคุณเป็นคำสั่งที่จำเป็นหรือไม่? ประโยค "จำเป็น" คือประโยคที่ "สั่ง" ให้ใครบางคนทำบางสิ่งบางอย่างและรวมถึงกริยา “หยิบลงตะกร้า” หรือ “ซื้อเลย!” เป็นตัวอย่าง
- CTA ตั้งอยู่ถัดจากราคาหรือไม่?
- CTA ของคุณครอบคลุมทั้งหน้าบนอุปกรณ์มือถือหรือไม่ ลูกค้าควรจะสามารถคลิกด้วยนิ้วโป้งซ้ายและขวาได้
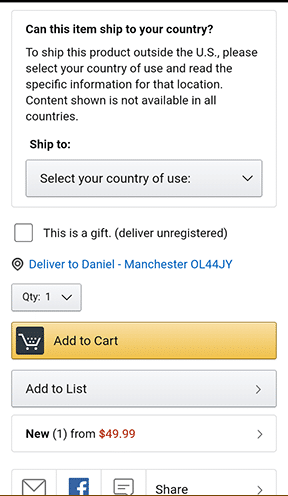
 CTA ของ Amazon บนมือถือคือความกว้างเต็มของหน้า ในสีที่ตัดกันและข้อความมีความจำเป็น
CTA ของ Amazon บนมือถือคือความกว้างเต็มของหน้า ในสีที่ตัดกันและข้อความมีความจำเป็น
ข้อผิดพลาดหน้าผลิตภัณฑ์ #6: สำเนา คำอธิบาย และรูปภาพไม่ถูกต้อง
แทบจะเป็นไปไม่ได้เลยที่จะเน้นย้ำถึงความสำคัญของการคัดลอกหน้าผลิตภัณฑ์ ซึ่งรวมถึงพาดหัว คำอธิบาย และรูปภาพของคุณ
หากคุณมีสำเนาที่ไม่ดี – รูปภาพคุณภาพต่ำ พาดหัวข่าวที่น่าเบื่อ และคำอธิบายที่มีข้อมูลที่ขาดหายไป – คุณกำลังยิงตัวเองก่อนที่จะเริ่มการแข่งขัน
การตอบคำถามต่อไปนี้จะนำคุณไปสู่แนวทางที่ถูกต้องพร้อมกับสำเนาของคุณ:
- พาดหัวของคุณเจาะจงและชัดเจนหรือไม่? รวมชื่อแบรนด์และประเภทผลิตภัณฑ์เฉพาะหรือไม่?
- คำอธิบายของคุณมีข้อมูลที่เกี่ยวข้อง เช่น ขนาดที่มีจำหน่าย สี ขนาดรุ่น ฯลฯ หรือไม่
- คุณใส่ข้อมูลทางเทคนิคเพิ่มเติมสำหรับผลิตภัณฑ์ที่เกี่ยวข้อง เช่น อุปกรณ์และวัสดุทางอุตสาหกรรมหรือไม่
- สามารถหมุนรูปภาพเพื่อแสดงผลิตภัณฑ์จาก 360 องศาได้หรือไม่?
- คุณสามารถขยายรูปถ่ายได้หรือไม่?
- คุณใส่รูปภาพโดยละเอียดของคุณสมบัติที่สำคัญของผลิตภัณฑ์ เช่น พื้นรองเท้าหรือไม่
เป้าหมายของรูปภาพของคุณควรจะเน้นไปที่คุณลักษณะที่ดีที่สุดทั้งหมด ในขณะที่อนุญาตให้ผู้เยี่ยมชมเข้าถึงรายละเอียดผลิตภัณฑ์ทั้งหมดได้ ผู้คนซื้อด้วยสายตา และรูปภาพที่ดีจะสร้างประสบการณ์ที่นักช็อปรู้สึกได้เมื่อเห็นหรือถือสินค้าจริงในร้านค้า โดยคิดว่า “ฉันต้องมีให้ได้!”
หากคุณพบว่าผลิตภัณฑ์บางอย่างมีประสิทธิภาพต่ำกว่าเกณฑ์ในแง่ของอัตราการแปลงสินค้าในรถเข็น ให้ลองอัปโหลดรูปภาพคุณภาพสูงขึ้นหรือต่างกัน มันสามารถทำงานได้อย่างมหัศจรรย์!
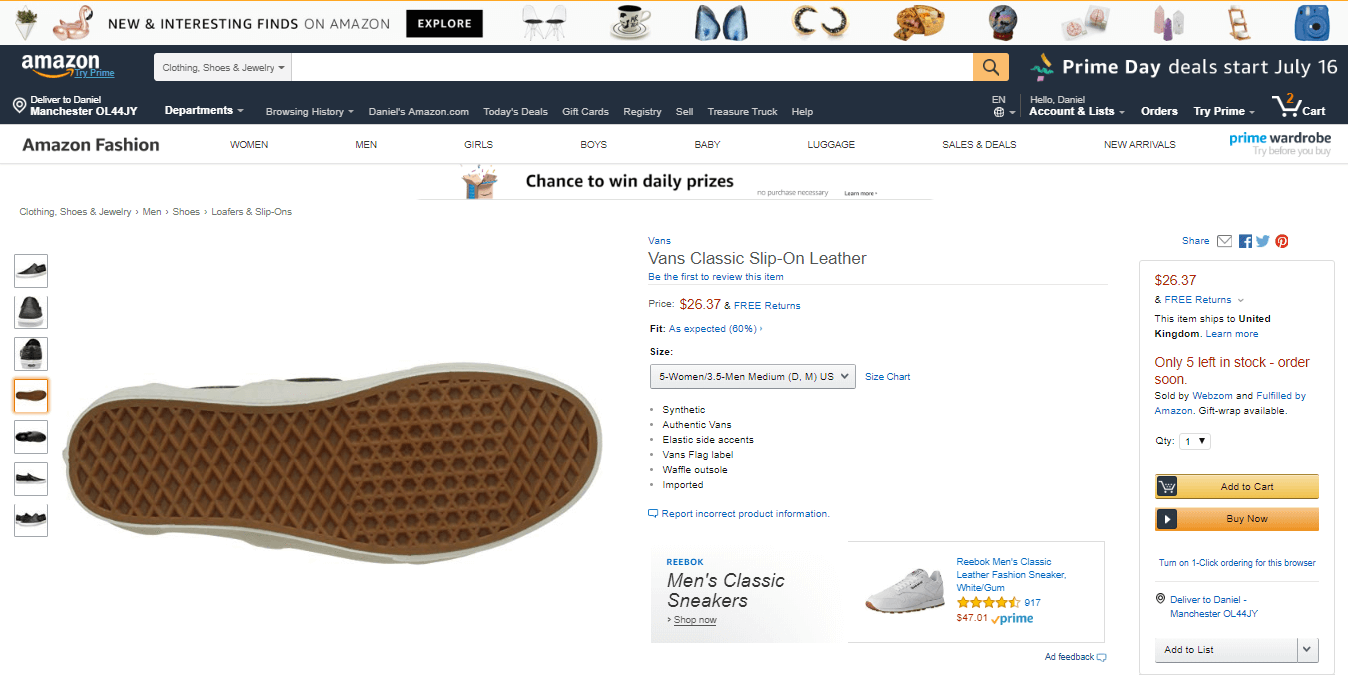
 Amazon เชี่ยวชาญเกมคัดลอกแล้ว สังเกตว่าพาดหัว รูปภาพ และคำอธิบายผลิตภัณฑ์เป็นข้อมูลอย่างไร แต่อย่าใส่รายละเอียดที่ไม่จำเป็น รูปภาพมีความละเอียดสูงและสามารถขยายเพื่อตรวจสอบคุณสมบัติเฉพาะได้
Amazon เชี่ยวชาญเกมคัดลอกแล้ว สังเกตว่าพาดหัว รูปภาพ และคำอธิบายผลิตภัณฑ์เป็นข้อมูลอย่างไร แต่อย่าใส่รายละเอียดที่ไม่จำเป็น รูปภาพมีความละเอียดสูงและสามารถขยายเพื่อตรวจสอบคุณสมบัติเฉพาะได้
ข้อผิดพลาดหน้าผลิตภัณฑ์ #7: เวลาในการโหลดหน้าช้า
หน้าที่โหลดช้าเป็นหนึ่งในตัวทำลายการแปลงที่ใหญ่ที่สุดในเกม! พวกเขายังเป็นสิ่งที่ไม่จำเป็นที่สุด ในกรณีส่วนใหญ่ งานแก้ไขหน้าที่โหลดช้านั้นรวดเร็วและง่ายดาย
มีการปรับแต่งเล็กน้อย – รวมถึงการบีบอัดรูปภาพ การกำจัดการเปลี่ยนเส้นทาง และการเลือกโฮสติ้งเฉพาะ – ที่นักพัฒนาควรนำไปใช้ได้ทันที
ใช้ Google เพื่อทดสอบความเร็วหน้าเว็บของคุณเพื่อวัดว่าคุณมีปัญหาหรือไม่ สิ่งสำคัญที่ต้องจำไว้คือความเร็วของหน้ามีการแบ่งแยกมากกว่า Conversion โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการจัดอันดับของเครื่องมือค้นหา อันนี้เป็นผลไม้ที่ห้อยต่ำ ดังนั้นหากคุณมีปัญหาโปรดติดต่อนักพัฒนาของคุณทันที
 Kohl's มีผลลัพธ์ความเร็วหน้าที่ดี แต่ไม่ยอดเยี่ยม Google ยังแนะนำการเปลี่ยนแปลงที่สามารถนำไปใช้เพื่อปรับปรุง
Kohl's มีผลลัพธ์ความเร็วหน้าที่ดี แต่ไม่ยอดเยี่ยม Google ยังแนะนำการเปลี่ยนแปลงที่สามารถนำไปใช้เพื่อปรับปรุง
Product Page Mistake #8: ขาดโปรโมชั่นที่ชัดเจน
หากคุณกำลังจัดโปรโมชัน หรือหากคุณเสนอสารให้ความหวาน เช่น จัดส่งฟรี ให้ ระบุข้อมูลนั้นในหน้าผลิตภัณฑ์ของคุณ
ผู้เยี่ยมชมไซต์ของคุณจำนวนมากจะเข้าสู่หน้าผลิตภัณฑ์โดยตรง โดยไม่เห็นโฆษณาเกี่ยวกับการส่งเสริมการขายในส่วนอื่นๆ ของไซต์ของคุณ รวมถึงข้อมูลเกี่ยวกับการขายและข้อเสนอยังมีประโยชน์เพิ่มเติมในการเร่งก่อสร้าง
ถามคำถามต่อไปนี้เพื่อให้แน่ใจว่าลูกค้ามองเห็นโปรโมชั่นและข้อเสนอได้ชัดเจน:
- มีการทำเครื่องหมายรายการขายอย่างชัดเจนหรือไม่? สินค้าลดราคามีป้ายกำกับชัดเจนพร้อมราคาส่วนลดและการแจ้งเตือนเกี่ยวกับการรวมไว้ในการขาย โดยควรมีการจำกัดเวลาหรือไม่
- มีการจัดส่งฟรี? หากคุณเสนอการจัดส่งฟรีหรือลดราคา มีการระบุไว้อย่างชัดเจนหรือไม่
- คุณเสนอสิ่งจูงใจเพิ่มเติมสำหรับผู้มาเยี่ยมครั้งแรกหรือไม่? คุณใส่ข้อเสนอและส่วนลดสำหรับผู้ซื้อครั้งแรกในหน้าผลิตภัณฑ์ของคุณหรือไม่?
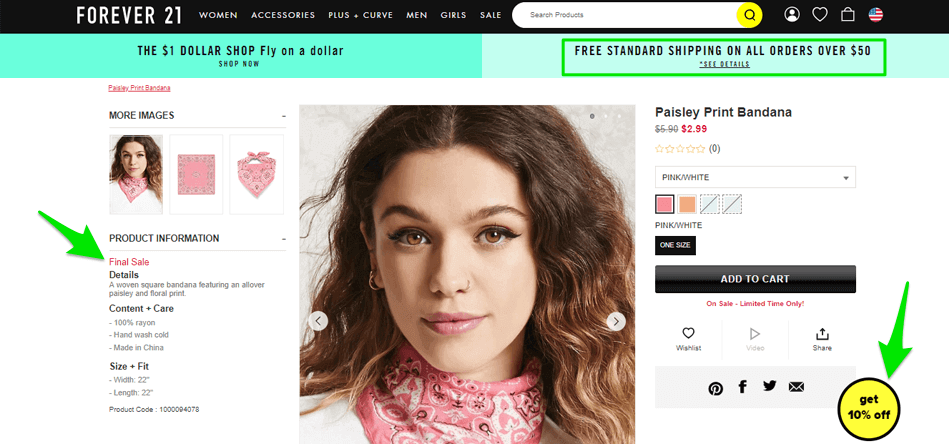
 โปรดสังเกตว่า Forever 21 ทำให้ชัดเจนว่าผลิตภัณฑ์ข้างต้นเป็นส่วนหนึ่งของ "Final Sale" ซึ่งมีคุณสมบัติสำหรับส่วนลด 10% และจะถูกจัดส่งโดยไม่เสียค่าใช้จ่ายหากเป็นส่วนหนึ่งของการซื้อที่มีมูลค่ามากกว่า $50
โปรดสังเกตว่า Forever 21 ทำให้ชัดเจนว่าผลิตภัณฑ์ข้างต้นเป็นส่วนหนึ่งของ "Final Sale" ซึ่งมีคุณสมบัติสำหรับส่วนลด 10% และจะถูกจัดส่งโดยไม่เสียค่าใช้จ่ายหากเป็นส่วนหนึ่งของการซื้อที่มีมูลค่ามากกว่า $50
ข้อผิดพลาดของหน้าผลิตภัณฑ์ #9: หน้าไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่
ตามสถิติของ Statista มือถือจะคิดเป็น 53.9% ของยอดขายอีคอมเมิร์ซทั้งหมดภายในปี 2564
ตามสถิติของ Statista มือถือจะคิดเป็น 53.9% ของยอดขายอีคอมเมิร์ซทั้งหมดภายในปี 2021 #ecommerce #optimization #productpage #cart คลิกเพื่อทวีตมือถือเป็นช่องทางอีคอมเมิร์ซขนาดใหญ่ และคุณอาจทิ้งยอดขายจำนวนมากไว้บนโต๊ะด้วยเพจบนมือถือที่ออกแบบมาไม่ดี
เว็บไซต์ส่วนใหญ่ในปัจจุบันมีการตอบสนองมือถือโดยอัตโนมัติ หากคุณใช้แพลตฟอร์มยอดนิยมอย่าง BigCommerce หรือ WooCommerce ฟังก์ชันนั้นก็ถูกสร้างขึ้นมา แต่ไซต์ที่ตอบสนองบนมือถือที่ออกแบบมาอย่างดีนั้นแตกต่างออกไป
ตรวจสอบให้แน่ใจว่าหน้ามือถือของคุณมีคุณสมบัติดังต่อไปนี้:
- CTA แบบเต็มความกว้างที่คลิกได้ด้วยมือทั้งสองข้าง
- ส่วนหัวและแถบนำทางแบบง่ายที่หายไปเมื่อเลื่อน
- ภาพเลื่อนด้านข้าง
- ระบุตัวเลือกการชำระเงินหลายแบบ (เช่น Google Wallet และ PayPal) พร้อมไอคอน
- การเลือกคุณสมบัติที่ชัดเจน (เช่น ขนาด สี รุ่น เป็นต้น)
 เปรียบเทียบไซต์มือถือของ Apple กับไซต์ที่ออกแบบโดย Parker อันหนึ่งมีน้อย ชัดเจน และน่าดึงดูด ในขณะที่อีกอันไม่ได้ออกแบบมาให้ตอบสนองต่ออุปกรณ์เคลื่อนที่ด้วยซ้ำ!
เปรียบเทียบไซต์มือถือของ Apple กับไซต์ที่ออกแบบโดย Parker อันหนึ่งมีน้อย ชัดเจน และน่าดึงดูด ในขณะที่อีกอันไม่ได้ออกแบบมาให้ตอบสนองต่ออุปกรณ์เคลื่อนที่ด้วยซ้ำ!
คำแนะนำในการแยกทาง: ทดสอบ ทดสอบ และทดสอบอีกครั้ง!
ข้อผิดพลาดข้างต้นเป็นข้อผิดพลาดที่เราพบบ่อยที่สุด หลังจากที่ได้ร่วมงานกับผู้ค้าปลีกออนไลน์หลายร้อยราย การตรวจสอบให้แน่ใจว่าคุณหลีกเลี่ยงสิ่งเหล่านี้จะนำไปสู่การเพิ่มคอนเวอร์ชั่นและยอดขายที่เพิ่มขึ้นทันที
แต่ควรเน้นย้ำว่าหัวใจสำคัญของการเพิ่มอัตรา Conversion ในระยะยาวคือ การทดสอบ แม้ว่าการปรับแต่งทั้งหมดที่ระบุไว้ในที่นี้จะมีประโยชน์มาก แต่ก็ไม่สามารถทดแทนแคมเปญการเพิ่มประสิทธิภาพที่ครอบคลุมได้ และวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ (และการเพิ่มประสิทธิภาพอีคอมเมิร์ซโดยรวม) คือแนวทางที่เกี่ยวข้องกับการเปลี่ยนแปลงอย่างต่อเนื่องและสม่ำเสมอ ซึ่งขึ้นอยู่กับการทดสอบและการทดสอบซ้ำ
ถึงเวลาไปหานักพัฒนาซอฟต์แวร์ของคุณแล้ว
ดาวน์โหลดรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์รูป 7+!
สนใจที่จะเพิ่มประสิทธิภาพทั้งเว็บไซต์ของคุณตั้งแต่หน้าแรกไปจนถึงแบบฟอร์มการเช็คเอาท์ใช่หรือไม่ ดาวน์โหลดรายการตรวจสอบการเพิ่มประสิทธิภาพ 115 จุดของเรา และไม่ต้องกังวล เราได้แยกย่อยเป็นส่วนๆ ที่จัดการได้!


