9 Gründe, warum Besucher auf Ihrer Produktseite keine Produkte in den Warenkorb legen
Veröffentlicht: 2018-07-20Sind Sie frustriert über niedrige Add-to-Cart-Raten? Wenn die Antwort ein klares „Ja!“ ist. dann bist du nicht allein.
Untersuchungen haben ergeben, dass die „Add-to-Basket“-Raten des E-Commerce bei etwa 10 % des gesamten Website-Traffics liegen. Wir bei Growcode haben festgestellt, dass dieser Wert etwas niedriger ist, normalerweise zwischen 5 und 7 %. Das mögen vernünftige Zahlen sein. Aber wenn man bedenkt, dass 43,8% der Sitzungen einen Produktseitenaufruf beinhalten, gibt es eindeutig Raum für Verbesserungen.
Es gibt eine Handvoll häufiger Fehler bei der E-Commerce-Entwicklung, die die Conversions von Produktseiten ernsthaft beeinträchtigen können. Wenn Sie sicherstellen, dass Sie diese vermeiden, auch wenn Sie keine vollständige Conversion-Optimierungsstrategie haben, werden Ihre Add-to-Cart-Conversions wahrscheinlich sofort gesteigert.
Und obwohl viele der Tipps einfach erscheinen mögen, haben wir festgestellt, dass sie oft einen erheblichen Einfluss auf die Ergebnisse haben. Tauchen wir ein.
Growcode empfiehlt auch dieses eBook:
Checkliste zur E-Commerce-Optimierung eines 7+-stelligen Online-Shops
Warum legen Benutzer keine Produkte in den Warenkorb?
- Nicht übereinstimmende Anzeigen und Zielseitendesign
- Schlechte Dringlichkeitsbildung
- Mangel an vertrauensbildenden Elementen
- Zu viel Unordnung
- Falsch platzierte und unklare CTAs
- Schlechte Kopie, Beschreibungen und Bilder
- Langsame Seitenladezeit
- Mangel an klaren Werbeaktionen
- Seiten reagieren nicht auf Mobilgeräte
Tauchen wir ein.
Produktseitenfehler Nr. 1: Nicht übereinstimmende Anzeigen und Landingpage-Design
Haben Sie schon einmal auf eine auffällige, verlockende Anzeige, einen Facebook-Beitrag oder ein E-Mail-Angebot geklickt, nur um auf einer Seite zu landen, die völlig beziehungslos aussieht? Wenn ja, dann kennen Sie die Frustration, die von nicht übereinstimmenden Anzeigen und Zielseiten ausgeht.
Wenn Ihre Shopping-Anzeigen nicht zu Ihren Produktseiten passen, könnten Sie versehentlich die Absprungraten im E-Commerce in die Höhe treiben. Stellen Sie sicher, dass Sie die folgenden Grundlagen abdecken:
- Verknüpfen Ihre Anzeigen nahtlos mit Ihren Landingpages? Dazu gehören Designelemente sowie die Sicherstellung, dass beworbene Produkte in Ihren Anzeigen auf die entsprechenden Produktseiten verweisen.
- Sind in Anzeigen angebotene Werbeaktionen über Produktseiten zugänglich? Wenn Sie in einer Anzeige eine Werbeaktion oder einen Rabatt erwähnen, ist es offensichtlich, dass dies für die Produkte auf der E-Commerce-Zielseite gilt?
- Fügen Sie unnötige Anmeldefelder hinzu? Wenn neue Besucher ein Konto bei Ihnen eröffnen müssen, fragen Sie nach Details, nachdem sie sich Ihre Produkte angesehen haben.
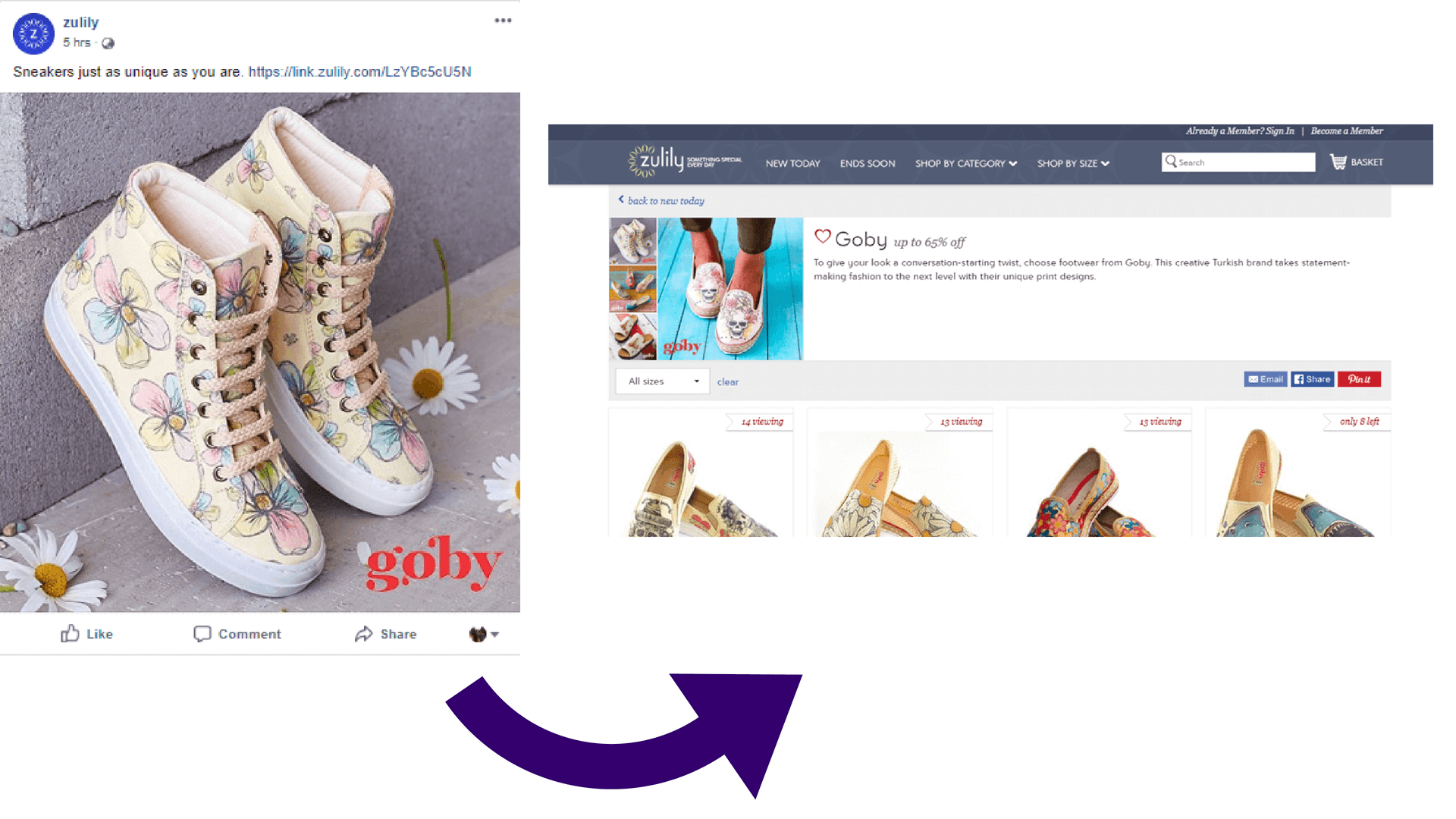
 Zulily wirbt auf ihrer Facebook-Seite für ein Paar Goby-Schuhe. Nach dem Durchklicken gelangt der Besucher jedoch auf eine Kategorieseite ohne Link zum beworbenen Produkt. Viel besser wäre es, direkt auf die Produktseite zu verlinken und einen Link zur Kategorieseite einzufügen.
Zulily wirbt auf ihrer Facebook-Seite für ein Paar Goby-Schuhe. Nach dem Durchklicken gelangt der Besucher jedoch auf eine Kategorieseite ohne Link zum beworbenen Produkt. Viel besser wäre es, direkt auf die Produktseite zu verlinken und einen Link zur Kategorieseite einzufügen.
Fehler auf der Produktseite #2: Unzureichende Dringlichkeitserstellung
Dringlichkeitserstellung ist eine der effektivsten Möglichkeiten, um die Anzahl der in den Warenkorb gelegten Conversions auf Ihren Produktseiten zu erhöhen. Wir glauben so sehr an die Strategie, dass wir einen ausführlichen Beitrag über die Dringlichkeit von Produktseiten veröffentlicht haben.
Es ist sehr einfach, Funktionen in Ihre Seiten aufzunehmen, die schnell an Dringlichkeit zunehmen und Besucher dazu auffordern, Produkte in ihren Warenkorb zu legen. Bei Growcode haben wir festgestellt, dass Folgendes am effektivsten ist:
- Ein Hinweis auf begrenzte Lagerbestände.
- Countdown-Timer für Werbeaktionen und kostenlosen Versand.
- Hervorhebung der Anzahl der verfügbaren Sondereditionsprodukte, wenn das Sortiment begrenzt ist.
- Zeitlich begrenzte Boni für Neukunden.
- Benachrichtigungen über kürzlich getätigte Käufe wie „Jimmy hat diesen Artikel vor zehn Minuten gekauft“.
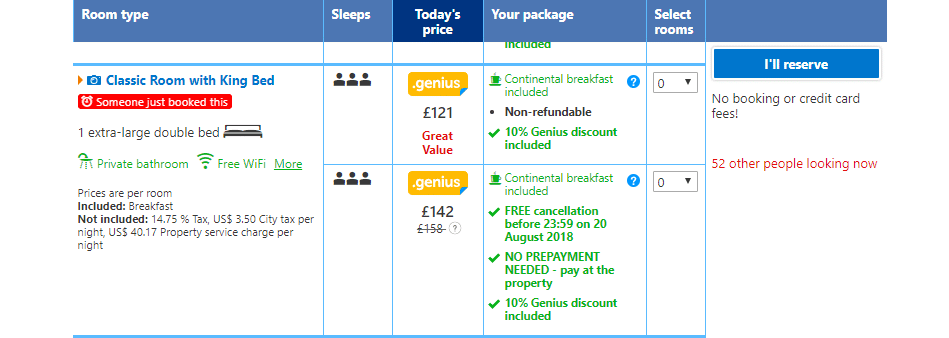
 Auf Booking.com werden Besucher auf kürzlich getätigte Käufe aufmerksam gemacht und über die Anzahl der Personen informiert, die eine Produktseite aufrufen. Beide Merkmale erzeugen ein Gefühl der Knappheit.
Auf Booking.com werden Besucher auf kürzlich getätigte Käufe aufmerksam gemacht und über die Anzahl der Personen informiert, die eine Produktseite aufrufen. Beide Merkmale erzeugen ein Gefühl der Knappheit.
Produktseite Fehler Nr. 3: Fehlende vertrauensbildende Elemente
Untersuchungen zeigen, dass Online-Shopper zunehmend misstrauisch gegenüber Marken werden. Während dies auf den ersten Blick nach schlechten Nachrichten für E-Commerce-Händler klingt, gibt es auch eine Chance. Indem Sie vertrauensbildende Elemente auf Ihren Produktseiten (und auf mobilen Produktdetailseiten) und Ihren Site-weiten Store-Bereichen (wie Headern und Seitenleisten) einbinden, verschaffen Sie sich einen entscheidenden Vorteil gegenüber Ihren Mitbewerbern. Sie sollten wissen, wie Sie Ängste, Unsicherheiten und Zweifel auf Produktseiten zerstreuen können.
Fügen Sie gegebenenfalls die folgenden Elemente auf Ihren Seiten ein:
- Zusammenfassungen von Produktbewertungen und Sternebewertungen – Geben Sie oben auf der Seite „Meta“-Informationen zu Bewertungen an. So etwas wie eine Sternebewertung mit einem Link zu tiefergehenden Bewertungen funktioniert immer gut.
- Erfahrungsberichte – Fügen Sie auch einen Abschnitt mit detaillierteren Kundenbewertungen unter den Hauptproduktbildern und der Beschreibung hinzu.
- Sicherheitssiegel – Kunden sind neuen Marken oft misstrauisch gegenüber. Das Einfügen von Sicherheitssiegeln kann dazu beitragen, dieses Misstrauen zu mildern.
- Zeigen Sie das Alter Ihres Unternehmens an – Es gibt einen Grund, warum alte Unternehmen gerne mit ihrem Alter angeben! Erwägen Sie, Ihrem Branding eine Überschrift „Founded in…“ hinzuzufügen.
- Zeigen Sie an, wie viele Bestellungen Sie versandt haben – Das Anzeigen der Anzahl der Bestellungen, die Sie für ein bestimmtes Produkt verkauft oder versandt haben, ist eine großartige Möglichkeit, seine Popularität hervorzuheben.
 Walmart enthält eine durchschnittliche Sternebewertung und einen Link zu ausführlichen Bewertungen oben auf der Seite, direkt unter dem Produkttitel.
Walmart enthält eine durchschnittliche Sternebewertung und einen Link zu ausführlichen Bewertungen oben auf der Seite, direkt unter dem Produkttitel.
Produktseite Fehler Nr. 4: Zu viel Unordnung
Überladene Produktseiten sind einer der größten Konversionskiller im Spiel (ebenso wie ein überladenes Warenkorbdesign).
Ihre Produktseite sollte eines von zwei Zielen erfüllen: einen Besucher dazu zu bringen, ein Produkt in seinen Warenkorb zu legen oder ihn zu einer anderen Produktseite zu führen, wenn er nicht interessiert ist. Alles andere und du hast versagt.
Beantworten Sie die folgenden Fragen, um abzuschätzen, wo Sie möglicherweise falsch liegen:
- Werben Sie für mehr als eine Handvoll verwandter Produkte? Es ist wichtig, ähnliche Produkte zu bewerben, aber es ist auch leicht, es zu übertreiben. Sie möchten nicht, dass Besucher so abgelenkt werden, dass sie vom Hauptgegenstand abgelenkt werden.
- Ist die Navigation auf dem Handy minimiert? Platz auf einem mobilen Bildschirm ist knapp. Die Navigation muss sichtbar sein, aber die Minimierung stellt sicher, dass das Produkt im Mittelpunkt bleibt.
- Gibt es einen klaren Call-to-Action? Wenn es um Ihren CTA geht, bieten Sie fast nie mehrere Auswahlmöglichkeiten an. Verfügen Sie über einen einzigen, sichtbaren und offensichtlichen CTA für das Hinzufügen zum Warenkorb?
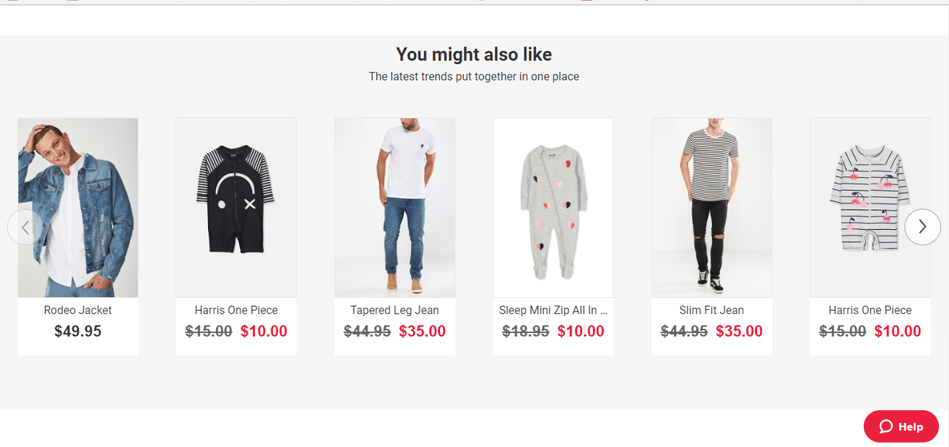
 Cotton On bietet entsprechende Produktvorschläge in einem eigenen Bereich und am Ende der Seite.
Cotton On bietet entsprechende Produktvorschläge in einem eigenen Bereich und am Ende der Seite.

Fehler auf der Produktseite Nr. 5: Falsch platzierte und unklare CTAs
Ihr CTA ist eines der wichtigsten Elemente Ihrer Produktseite. Wenn es nicht klar, einfach zu klicken und aufmerksamkeitsstark ist, müssen Sie einige Änderungen vornehmen. Pronto.
Das Web ist voll von Fallstudien, die eine enorme Steigerung der Conversions mit ein paar einfachen Anpassungen an CTAs belegen. Und obwohl diese Beispiele die Seltenheit sind, können kleine Modifikationen wie ein Farbwechsel einen großen Einfluss haben.
Hier sind ein paar Fragen, die Sie zu Ihrem CTA (Call To Action) stellen sollten, um sicherzustellen, dass er für die Conversion bereit ist:
- Ist Ihr CTA-Button in einer Kontrastfarbe gut sichtbar? Ihre CTA-Schaltfläche sollte eine andere Farbe haben als der Rest der Seite.
- Ist es oberhalb der Falte? Lassen Sie Kunden nicht nach unten scrollen, um Maßnahmen zu ergreifen.
- Ist Ihr CTA ein zwingender Befehl? Ein „Imperativ“ ist ein Satz, der jemandem „befiehlt“, etwas zu tun und ein Verb enthält. „In den Warenkorb“ oder „Jetzt kaufen!“ sind Beispiele.
- Steht der CTA neben dem Preis?
- Umfasst Ihr CTA die gesamte Seite auf Mobilgeräten? Kunden sollten sowohl mit dem linken als auch mit dem rechten Daumen klicken können.
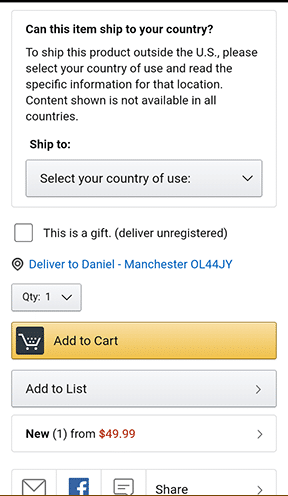
 Der CTA von Amazon auf dem Handy ist die volle Breite der Seite, in einer Kontrastfarbe und der Text ist zwingend erforderlich.
Der CTA von Amazon auf dem Handy ist die volle Breite der Seite, in einer Kontrastfarbe und der Text ist zwingend erforderlich.
Fehler Nr. 6 auf der Produktseite: Schlechte Kopien, Beschreibungen und Bilder
Es ist fast unmöglich, die Bedeutung der Kopie der Produktseite zu unterschätzen, die Ihre Überschriften, Beschreibungen und Bilder umfasst.
Wenn Sie schlechte Texte haben – Bilder von geringer Qualität, langweilige Schlagzeilen und Beschreibungen mit fehlenden Informationen – schießen Sie sich selbst in den Fuß, bevor Sie das Rennen überhaupt begonnen haben.
Die Beantwortung der folgenden Fragen bringt Sie mit Ihrem Exemplar auf den richtigen Weg:
- Ist Ihre Überschrift spezifisch und klar? Enthält es den Markennamen und den spezifischen Produkttyp?
- Enthalten Ihre Beschreibungen relevante Informationen wie verfügbare Größen, Farben, Modellgröße usw.?
- Fügen Sie zusätzliche technische Informationen zu relevanten Produkten wie Industrieanlagen und Materialien hinzu?
- Können Bilder gedreht werden, um Produkte aus 360 Grad anzuzeigen?
- Können Sie Fotos vergrößern?
- Fügen Sie Detailabbildungen wichtiger Produktmerkmale, wie zum Beispiel Schuhsohlen, bei?
Das Ziel mit Ihren Bildern sollte es sein, die besten Funktionen hervorzuheben und gleichzeitig den Besuchern Zugang zu allen Produktdetails zu ermöglichen. Die Leute kaufen mit ihren Augen, und großartige Bilder stellen die Erfahrung nach, die Käufer empfinden, wenn sie ein physisches Produkt in einem Geschäft sehen oder halten und denken: „Das muss ich haben!“
Wenn Sie feststellen, dass einige Produkte in Bezug auf die Conversion-Raten für das Hinzufügen zum Warenkorb nicht abschneiden, laden Sie Fotos mit höherer Qualität oder anderen hoch. Es kann Wunder wirken!
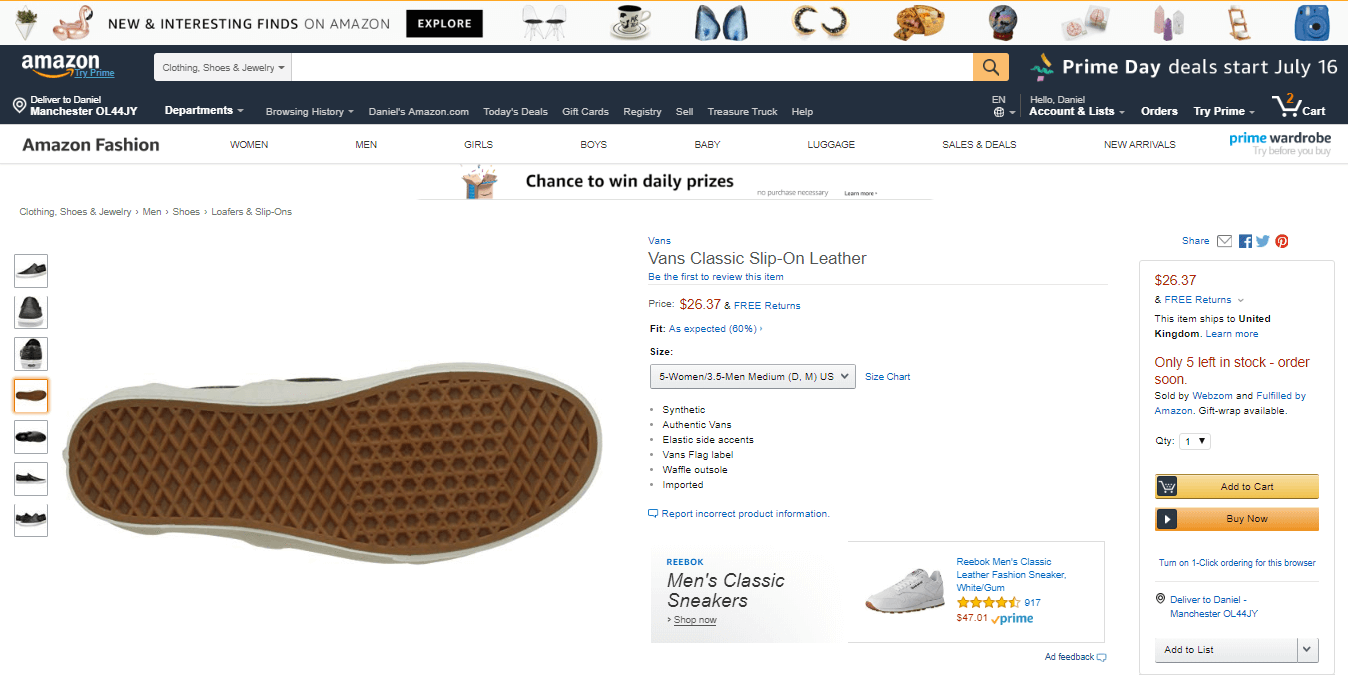
 Amazon beherrscht das Kopierspiel. Beachten Sie, dass Überschrift, Bilder und Produktbeschreibung informativ sind, aber keine überflüssigen Details enthalten. Die Bilder sind hochauflösend und können vergrößert werden, um bestimmte Merkmale zu untersuchen.
Amazon beherrscht das Kopierspiel. Beachten Sie, dass Überschrift, Bilder und Produktbeschreibung informativ sind, aber keine überflüssigen Details enthalten. Die Bilder sind hochauflösend und können vergrößert werden, um bestimmte Merkmale zu untersuchen.
Produktseitenfehler #7: Langsame Seitenladezeit
Langsam ladende Seiten gehören zu den größten Conversion-Killern im Spiel! Sie sind auch am unnötigsten. In den meisten Fällen ist das Ändern von langsam ladenden Seiten schnell und einfach.
Es gibt eine Handvoll Optimierungen – darunter das Komprimieren von Bildern, das Eliminieren von Weiterleitungen und die Entscheidung für dediziertes Hosting –, die ein Entwickler sofort implementieren können sollte.
Verwenden Sie Google, um Ihre Seitengeschwindigkeit zu testen, um festzustellen, ob Sie ein Problem haben oder nicht. Es ist auch wichtig, sich daran zu erinnern, dass die Seitengeschwindigkeit Auswirkungen über die Conversions hinaus hat, insbesondere wenn es um Suchmaschinen-Rankings geht. Dies ist eine niedrig hängende Frucht. Wenn Sie also Probleme haben, wenden Sie sich sofort an Ihren Entwickler.
 Kohl's hat ein gutes, aber nicht brillantes Ergebnis der Seitengeschwindigkeit. Google empfiehlt auch Änderungen, die implementiert werden können, um Verbesserungen vorzunehmen.
Kohl's hat ein gutes, aber nicht brillantes Ergebnis der Seitengeschwindigkeit. Google empfiehlt auch Änderungen, die implementiert werden können, um Verbesserungen vorzunehmen.
Fehler auf der Produktseite Nr. 8: Fehlende klare Werbeaktionen
Wenn Sie Werbeaktionen durchführen oder Süßstoffe wie kostenlosen Versand anbieten, geben Sie diese Informationen auf Ihren Produktseiten an.
Viele Besucher Ihrer Website landen direkt auf Produktseiten und haben keine Werbung für Werbeaktionen in anderen Bereichen Ihrer Website gesehen. Das Einbeziehen von Informationen zu Verkäufen und Angeboten hat auch den zusätzlichen Vorteil, die Dringlichkeit zu erhöhen.
Stellen Sie die folgenden Fragen, um sicherzustellen, dass Werbeaktionen und Angebote für Kunden deutlich sichtbar sind:
- Sind Sale-Artikel deutlich gekennzeichnet? Sind Sale-Artikel deutlich mit dem ermäßigten Preis und einer Benachrichtigung über ihre Einbeziehung in den Sale gekennzeichnet, vorzugsweise mit einer zeitlichen Begrenzung?
- Gibt es kostenlosen Versand? Wenn Sie kostenlosen oder ermäßigten Versand anbieten, wird dies deutlich erwähnt?
- Bieten Sie zusätzliche Anreize für Erstbesucher? Integrieren Sie Angebote und Rabatte für Erstkäufer auf Ihrer Produktseite?
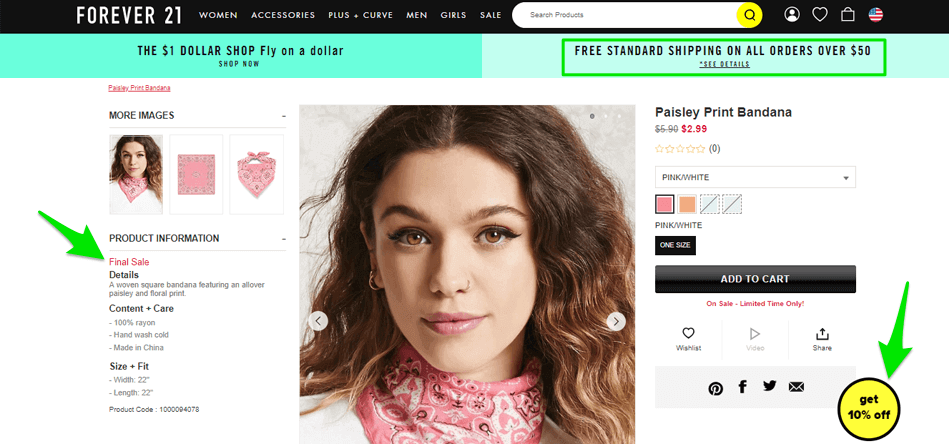
 Beachten Sie, dass Forever 21 deutlich macht, dass das obige Produkt Teil eines „Endverkaufs“ ist, 10 % Rabatt gewährt und kostenlos versandt wird, wenn es Teil eines Einkaufs über 50 USD ist.
Beachten Sie, dass Forever 21 deutlich macht, dass das obige Produkt Teil eines „Endverkaufs“ ist, 10 % Rabatt gewährt und kostenlos versandt wird, wenn es Teil eines Einkaufs über 50 USD ist.
Produktseitenfehler Nr. 9: Seiten reagieren nicht auf Mobilgeräte
Laut Statista werden bis 2021 53,9 % aller E-Commerce-Umsätze auf Mobilgeräte entfallen.
Laut Statista werden bis 2021 53,9% aller E-Commerce-Umsätze auf Mobilgeräte entfallen. #ecommerce #optimization #productpage #cart Click To TweetMobile ist ein riesiger E-Commerce-Kanal und Sie könnten mit schlecht gestalteten mobilen Seiten einen großen Teil des Umsatzes auf dem Tisch hinterlassen.
Die meisten Websites sind heutzutage automatisch mobil responsive. Wenn Sie eine beliebte Plattform wie BigCommerce oder WooCommerce verwenden, ist diese Funktionalität integriert. Aber gut gestaltete mobile responsive Websites sind eine andere Sache.
Stellen Sie sicher, dass Ihre mobilen Seiten über die folgenden Funktionen verfügen:
- CTA in voller Breite, der mit beiden Händen angeklickt werden kann.
- Vereinfachte Kopfzeile und Navigationsleiste, die beim Scrollen verschwindet.
- Seitlich scrollende Bilder.
- Hinweis auf mehrere Zahlungsoptionen (wie Google Wallet und PayPal) mit Symbolen.
- Übersichtlicher Ablauf der Merkmalsauswahl (z. B. Größe, Farbe, Modell etc.)
 Vergleichen Sie die mobile Website von Apple mit der von Parker erstellten. Einer ist minimal, klar und verlockend, während der andere nicht einmal darauf ausgelegt ist, mobil zu reagieren!
Vergleichen Sie die mobile Website von Apple mit der von Parker erstellten. Einer ist minimal, klar und verlockend, während der andere nicht einmal darauf ausgelegt ist, mobil zu reagieren!
Ein paar Abschiedstipps: Testen, testen und nochmal testen!
Die oben genannten Fehler sind die, auf die wir am häufigsten gestoßen sind, nachdem wir mit Hunderten von Online-Händlern zusammengearbeitet haben. Wenn Sie sicherstellen, dass Sie sie vermeiden, werden die Conversions und Verkäufe in den Einkaufswagen wahrscheinlich sofort erhöht.
Es ist jedoch erwähnenswert, dass der wahre Schlüssel zur langfristigen Steigerung der Conversion-Raten im Testen liegt . Obwohl alle hier beschriebenen Optimierungen sehr nützlich sind, können sie eine umfassende Optimierungskampagne nicht ersetzen. Und der beste Ansatz zur Optimierung der Produktseite (und der gesamten E-Commerce-Optimierung) besteht darin, ständige und konsistente Änderungen vorzunehmen, die auf Tests und erneuten Tests basieren.
Also, Zeit, zu Ihrem Entwickler zu gehen.
Laden Sie die E-Commerce-Optimierungs-Checkliste eines 7+ Figure Online Stores herunter!
Sind Sie daran interessiert, Ihre gesamte Website zu optimieren, von Ihrer Homepage bis zu Ihren Check-out-Formularen? Laden Sie unsere 115-Punkte-Optimierungs-Checkliste herunter. Und keine Sorge, wir haben es in überschaubare Stücke zerlegt!


