9 Alasan Mengapa Pengunjung Tidak Menambahkan Produk ke Keranjang di Halaman Produk Anda
Diterbitkan: 2018-07-20Apakah Anda frustrasi dengan tarif add-to-cart yang rendah? Jika jawabannya adalah tegas, "Ya!" maka Anda tidak sendirian.
Penelitian menunjukkan bahwa tarif "tambahkan ke keranjang" e-niaga berkisar sekitar 10% dari semua lalu lintas situs. Di Growcode, kami menemukan angka itu sedikit lebih rendah, biasanya sekitar 5% hingga 7%. Itu mungkin tampak seperti angka yang masuk akal. Tetapi ketika Anda juga mempertimbangkan bahwa 43,8% sesi menyertakan tampilan halaman produk, jelas ada ruang untuk perbaikan.
Ada beberapa kesalahan pengembangan e-niaga umum yang dapat merusak konversi halaman produk secara serius. Memastikan Anda menghindarinya, bahkan jika Anda tidak memiliki strategi pengoptimalan konversi yang lengkap, kemungkinan besar akan segera meningkatkan konversi add-to-cart Anda.
Dan sementara banyak dari tips mungkin tampak sederhana, kami telah menemukan bahwa mereka sering memiliki efek yang signifikan pada hasil. Mari selami.
Growcode juga merekomendasikan eBook ini:
Daftar Periksa Pengoptimalan E-niaga dari Toko Online 7+ Gambar
Mengapa pengguna tidak menambahkan produk ke keranjang belanja?
- Iklan dan desain halaman arahan yang tidak cocok
- Pembangunan urgensi yang buruk
- Kurangnya elemen pembangun kepercayaan
- Terlalu banyak kekacauan
- CTA yang salah tempat dan tidak jelas
- Salinan, deskripsi, dan gambar buruk
- Waktu buka halaman lambat
- Kurangnya promosi yang jelas
- Halaman tidak responsif seluler
Mari selami.
Kesalahan Halaman Produk #1: Iklan dan desain halaman arahan yang tidak cocok
Pernahkah Anda mengklik iklan yang menarik dan memikat, posting Facebook, atau penawaran email hanya untuk berakhir di halaman yang terlihat sama sekali tidak terkait? Jika sudah, maka Anda tahu frustrasi yang datang dari iklan dan halaman arahan yang tidak cocok.
Jika iklan belanja Anda tidak sesuai dengan halaman produk Anda, Anda mungkin secara tidak sengaja menurunkan rasio pentalan e-niaga. Pastikan Anda menutupi dasar-dasar berikut:
- Apakah iklan Anda terhubung dengan mulus dengan halaman arahan Anda? Ini mencakup elemen desain serta memastikan produk yang diiklankan di iklan Anda tertaut ke halaman produk yang sesuai.
- Apakah promosi yang ditawarkan dalam iklan dapat diakses dari halaman produk? Jika Anda menyebutkan promosi atau diskon dalam sebuah iklan, apakah jelas itu berlaku untuk produk di halaman arahan e-niaga?
- Apakah Anda menyertakan bidang pendaftaran yang tidak perlu? Jika Anda memerlukan pengunjung baru untuk membuka akun dengan Anda, mintalah detailnya setelah mereka melihat produk Anda.
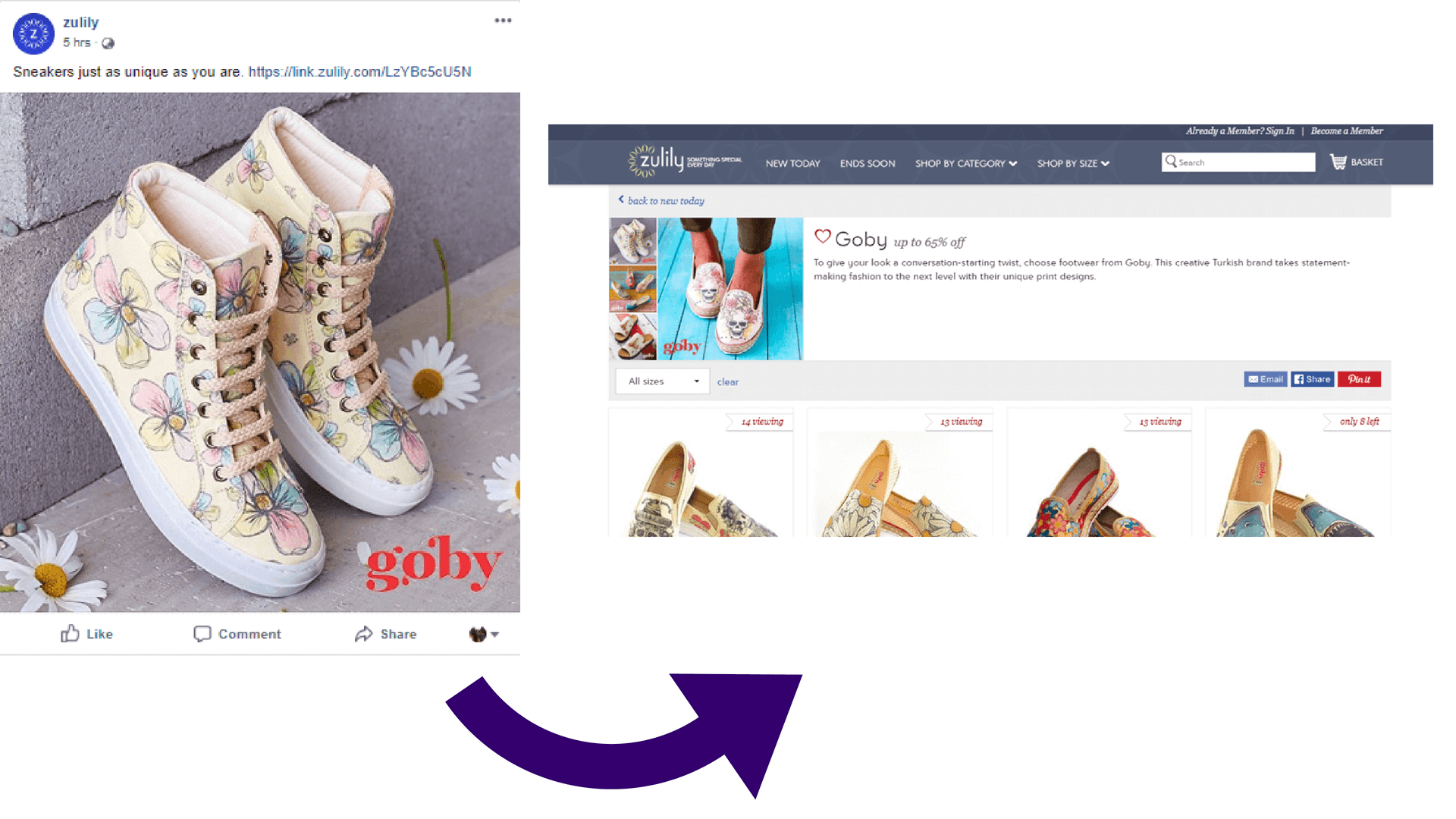
 Zulily mengiklankan sepasang sepatu Goby di halaman Facebook mereka. Namun, setelah mengklik, pengunjung dibawa ke halaman kategori tanpa tautan ke produk yang diiklankan. Akan jauh lebih baik untuk menautkan langsung ke halaman produk dan menyertakan link ke halaman kategori.
Zulily mengiklankan sepasang sepatu Goby di halaman Facebook mereka. Namun, setelah mengklik, pengunjung dibawa ke halaman kategori tanpa tautan ke produk yang diiklankan. Akan jauh lebih baik untuk menautkan langsung ke halaman produk dan menyertakan link ke halaman kategori.
Kesalahan Halaman Produk #2: Membangun urgensi yang buruk
Membangun urgensi adalah salah satu cara paling efektif untuk meningkatkan konversi add-to-cart di halaman produk Anda. Kami sangat percaya pada strategi sehingga kami menerbitkan posting mendalam tentang urgensi halaman produk.
Sangat mudah untuk menyertakan fitur pada halaman Anda yang akan dengan cepat membangun urgensi, mendorong pengunjung untuk menambahkan produk ke keranjang mereka. Di Growcode, kami menemukan yang berikut ini paling efektif:
- Indikasi tingkat stok terbatas.
- Penghitung waktu mundur untuk promosi dan pengiriman gratis.
- Menyoroti jumlah produk edisi khusus yang tersedia jika jangkauannya terbatas.
- Bonus waktu terbatas untuk pelanggan baru.
- Pemberitahuan tentang pembelian baru-baru ini seperti, "Jimmy membeli item ini sepuluh menit yang lalu."
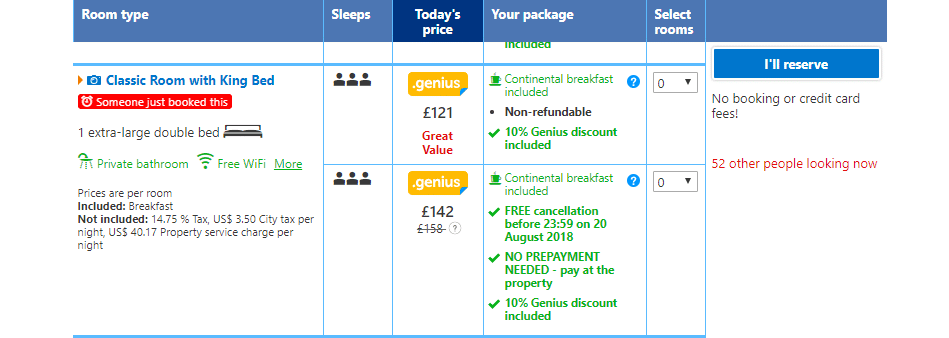
 Di Booking.com, pengunjung akan diberitahu tentang pembelian terbaru dan diberitahu tentang jumlah orang yang melihat halaman produk. Kedua fitur ini membangun rasa kelangkaan.
Di Booking.com, pengunjung akan diberitahu tentang pembelian terbaru dan diberitahu tentang jumlah orang yang melihat halaman produk. Kedua fitur ini membangun rasa kelangkaan.
Kesalahan Halaman Produk #3: Kurangnya elemen pembangun kepercayaan
Penelitian menunjukkan bahwa pembeli online semakin tidak percaya pada merek. Meskipun ini terdengar seperti berita buruk bagi pengecer e-niaga di permukaan, ada juga peluang. Dengan menyertakan elemen pembangun kepercayaan di halaman produk Anda (dan di halaman detail produk seluler) dan area toko di seluruh situs Anda (seperti header dan sidebar), Anda akan memberi diri Anda keunggulan utama dibandingkan pesaing Anda. Anda harus tahu cara menghilangkan ketakutan, ketidakpastian, dan keraguan di halaman produk.
Sertakan elemen berikut di halaman Anda jika sesuai:
- Ringkasan ulasan produk dan peringkat bintang – Berikan informasi “meta” tentang ulasan di bagian atas halaman. Sesuatu seperti peringkat bintang dengan tautan ke ulasan yang lebih mendalam selalu berfungsi dengan baik.
- Testimonial – Sertakan juga bagian ulasan pelanggan yang lebih mendalam di bawah gambar dan deskripsi produk utama.
- Segel keamanan – Pelanggan sering kali tidak mempercayai merek baru. Menyertakan segel keamanan dapat membantu mengurangi ketidakpercayaan ini.
- Tampilkan usia bisnis Anda – Ada alasan mengapa perusahaan lama suka memamerkan usia mereka! Pertimbangkan untuk menambahkan teks “Didirikan pada…” ke merek Anda.
- Tunjukkan berapa banyak pesanan yang telah Anda kirim – Menampilkan jumlah pesanan yang telah Anda jual atau kirim untuk produk tertentu adalah cara yang bagus untuk menyoroti popularitasnya.
 Walmart menyertakan peringkat bintang rata-rata dan tautan ke ulasan mendalam di bagian atas halaman, tepat di bawah judul produk.
Walmart menyertakan peringkat bintang rata-rata dan tautan ke ulasan mendalam di bagian atas halaman, tepat di bawah judul produk.
Kesalahan Halaman Produk #4: Terlalu banyak kekacauan
Halaman produk yang berantakan adalah salah satu pembunuh konversi add-to-cart terbesar dalam game (serta desain keranjang belanja yang berantakan).
Halaman produk Anda harus memenuhi salah satu dari dua sasaran: membuat pengunjung menambahkan produk ke keranjang belanja mereka atau membawa mereka ke halaman produk lain jika mereka tidak tertarik. Apa pun dan Anda telah gagal.
Jawab pertanyaan berikut untuk mengukur di mana Anda mungkin salah:
- Apakah Anda mengiklankan lebih dari beberapa produk terkait? Sangat penting untuk mengiklankan produk terkait, tetapi juga mudah untuk berlebihan. Anda tidak ingin pengunjung begitu terganggu sehingga mereka menjauh dari item utama.
- Apakah navigasi diminimalkan di ponsel? Ruang di layar ponsel sangat mahal. Navigasi perlu terlihat, tetapi meminimalkannya akan memastikan produk tetap berada di tengah panggung.
- Apakah ada satu ajakan yang jelas untuk bertindak? Ketika datang ke CTA Anda, Anda hampir tidak pernah menawarkan banyak pilihan. Apakah Anda memiliki CTA add-to-cart tunggal, terlihat, dan jelas?
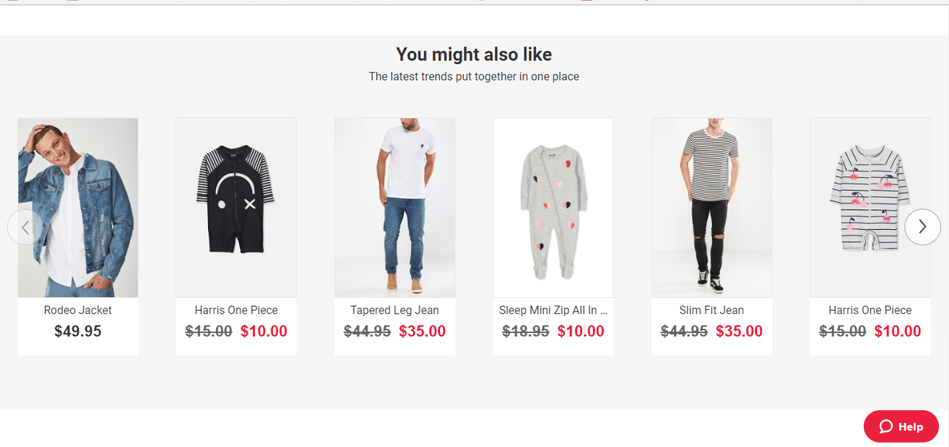
 Cotton On menawarkan saran produk terkait di satu area khusus dan di bagian bawah halaman.
Cotton On menawarkan saran produk terkait di satu area khusus dan di bagian bawah halaman.

Kesalahan Halaman Produk #5: CTA salah tempat dan tidak jelas
CTA Anda adalah salah satu elemen terpenting dari halaman produk Anda. Jika tidak jelas, mudah diklik dan menarik perhatian, maka Anda perlu membuat beberapa perubahan. Pronto.
Web penuh dengan studi kasus yang mengklaim peningkatan besar dalam konversi dengan beberapa penyesuaian sederhana pada CTA. Dan meskipun contoh-contoh ini jarang terjadi, sedikit modifikasi seperti perubahan warna dapat memiliki dampak yang signifikan.
Berikut adalah beberapa pertanyaan yang harus Anda tanyakan tentang CTA (Call To Action) Anda untuk memastikan bahwa itu siap untuk konversi:
- Apakah tombol CTA Anda terlihat jelas dalam warna yang kontras? Tombol CTA Anda harus memiliki warna yang berbeda dibandingkan dengan halaman lainnya.
- Apakah di paro atas? Jangan membuat pelanggan menggulir ke bawah untuk mengambil tindakan.
- Apakah CTA Anda merupakan perintah imperatif? Kalimat "imperatif" adalah kalimat yang "memerintahkan" seseorang untuk melakukan sesuatu dan menyertakan kata kerja. “Tambahkan ke troli” atau “Beli sekarang!” adalah contoh.
- Apakah CTA terletak di sebelah harga?
- Apakah CTA Anda menjangkau seluruh halaman di perangkat seluler? Pelanggan harus dapat mengklik dengan ibu jari kiri dan kanan mereka.
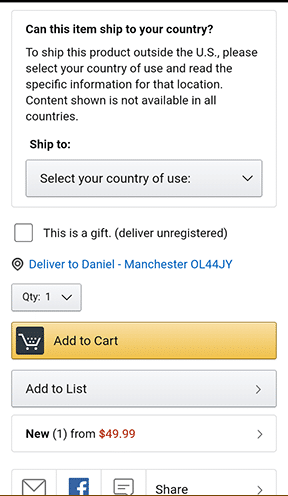
 CTA Amazon di seluler adalah lebar penuh halaman, dalam warna yang kontras dan teks sangat penting.
CTA Amazon di seluler adalah lebar penuh halaman, dalam warna yang kontras dan teks sangat penting.
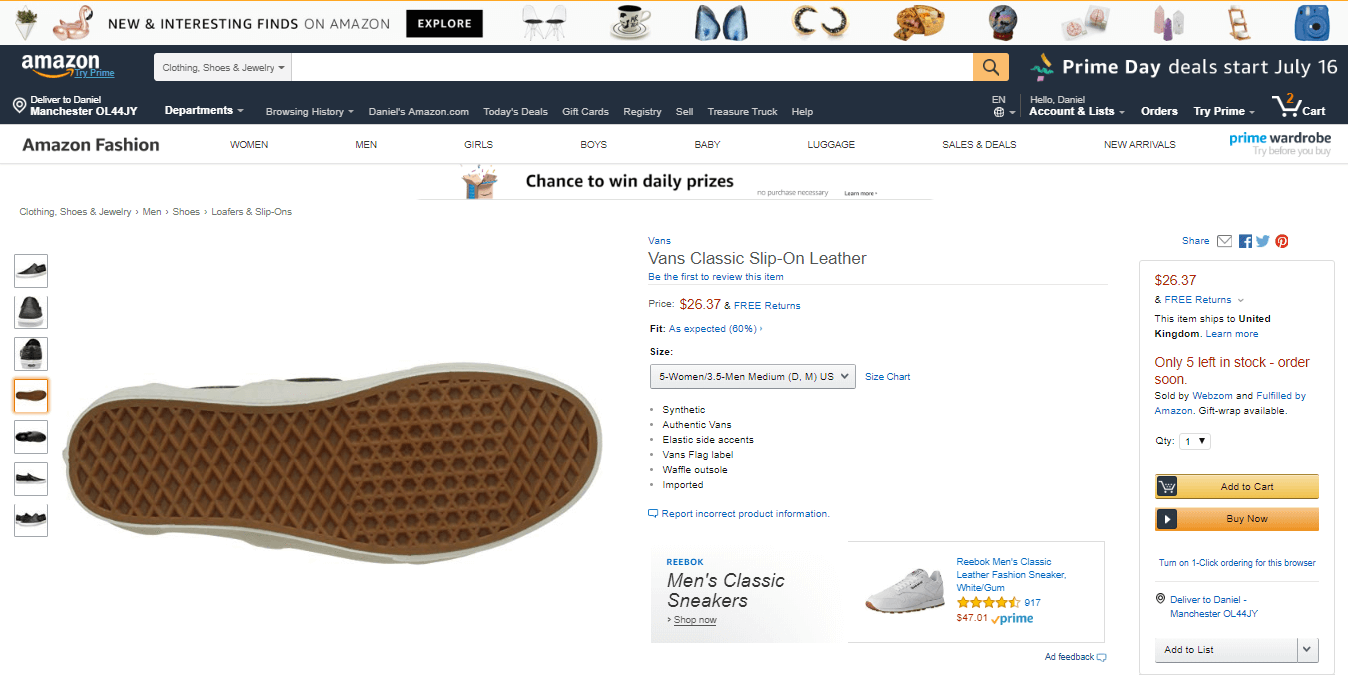
Kesalahan Halaman Produk #6: Salinan, deskripsi, dan gambar yang buruk
Hampir tidak mungkin untuk mengecilkan pentingnya salinan halaman produk, yang mencakup judul, deskripsi, dan gambar Anda.
Jika Anda memiliki salinan yang buruk – gambar berkualitas rendah, tajuk utama yang membosankan, dan deskripsi dengan informasi yang hilang – Anda menembak diri sendiri bahkan sebelum Anda memulai balapan.
Menjawab pertanyaan berikut akan menempatkan Anda di jalur yang benar dengan salinan Anda:
- Apakah judul Anda spesifik dan jelas? Apakah itu termasuk nama merek dan jenis produk tertentu?
- Apakah deskripsi Anda mencakup informasi yang relevan seperti ukuran, warna, ukuran model yang tersedia, dll.?
- Apakah Anda menyertakan informasi teknis tambahan untuk produk yang relevan seperti peralatan dan bahan industri?
- Bisakah gambar diputar untuk menampilkan produk dari 360 derajat?
- Apakah Anda dapat memperbesar foto?
- Apakah Anda menyertakan gambar detail fitur produk penting, seperti sol sepatu?
Sasaran dengan gambar Anda adalah untuk menyoroti semua fitur terbaik sambil memungkinkan pengunjung mengakses semua detail produk. Orang-orang membeli dengan mata mereka, dan gambar yang bagus menciptakan kembali pengalaman yang dirasakan pembeli ketika mereka melihat atau memegang produk fisik di toko, dengan berpikir, "Saya harus memilikinya!"
Jika Anda menemukan bahwa beberapa produk berkinerja buruk dalam hal rasio konversi tambahkan ke keranjang, coba unggah foto dengan kualitas lebih tinggi atau foto yang berbeda. Ini bisa menghasilkan keajaiban!
 Amazon telah menguasai permainan salin. Perhatikan bagaimana judul, gambar, dan deskripsi produk informatif tetapi tidak menyertakan detail yang berlebihan. Gambar beresolusi tinggi dan dapat diperbesar untuk memeriksa fitur tertentu.
Amazon telah menguasai permainan salin. Perhatikan bagaimana judul, gambar, dan deskripsi produk informatif tetapi tidak menyertakan detail yang berlebihan. Gambar beresolusi tinggi dan dapat diperbesar untuk memeriksa fitur tertentu.
Kesalahan Halaman Produk #7: Waktu buka halaman lambat
Laman yang memuat lambat adalah salah satu pembunuh konversi terbesar dalam game! Mereka juga yang paling tidak perlu. Dalam kebanyakan kasus, tugas memodifikasi halaman yang memuat lambat adalah cepat dan mudah.
Ada beberapa penyesuaian – termasuk mengompresi gambar, menghilangkan pengalihan, dan memilih hosting khusus – yang harus dapat segera diterapkan oleh pengembang.
Gunakan Google untuk menguji kecepatan halaman Anda untuk mengukur apakah Anda memiliki masalah atau tidak. Penting juga untuk diingat bahwa kecepatan halaman memiliki konsekuensi di luar konversi, terutama dalam hal peringkat mesin pencari. Yang ini adalah buah yang menggantung rendah, jadi jika Anda memiliki masalah, hubungi pengembang Anda segera.
 Kohl's memiliki hasil kecepatan halaman yang bagus, tetapi tidak brilian. Google juga merekomendasikan perubahan yang dapat diterapkan untuk melakukan perbaikan.
Kohl's memiliki hasil kecepatan halaman yang bagus, tetapi tidak brilian. Google juga merekomendasikan perubahan yang dapat diterapkan untuk melakukan perbaikan.
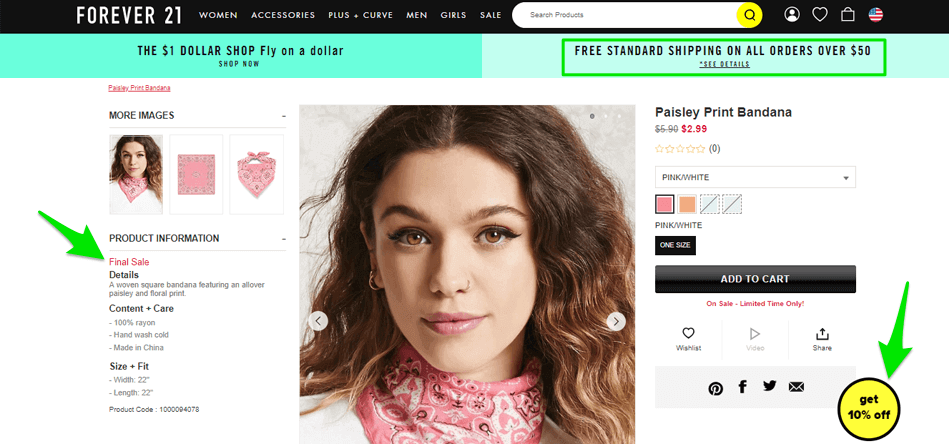
Kesalahan Halaman Produk #8: Kurangnya promosi yang jelas
Jika Anda menjalankan promosi, atau jika Anda menawarkan pemanis seperti pengiriman gratis, sertakan informasi tersebut di halaman produk Anda.
Banyak pengunjung situs Anda akan langsung masuk ke halaman produk, tanpa melihat iklan tentang promosi di area lain situs Anda. Menyertakan informasi tentang penjualan dan penawaran juga memiliki manfaat tambahan untuk membangun urgensi.
Ajukan pertanyaan berikut untuk memastikan promosi dan penawaran terlihat jelas oleh pelanggan:
- Apakah barang yang dijual ditandai dengan jelas? Apakah barang obral diberi label dengan jelas dengan harga diskon dan pemberitahuan tentang penyertaannya dalam obral, sebaiknya dengan batas waktu?
- Apakah ada pengiriman gratis? Jika Anda menawarkan pengiriman gratis atau diskon, apakah disebutkan dengan jelas?
- Apakah Anda menawarkan insentif tambahan untuk pengunjung pertama kali? Apakah Anda menyertakan penawaran dan diskon untuk pembeli pertama kali di halaman produk Anda?
 Perhatikan bagaimana Forever 21 memperjelas bahwa produk di atas adalah bagian dari "Penjualan Akhir", memenuhi syarat untuk mendapatkan diskon 10% dan akan dikirimkan secara gratis jika merupakan bagian dari pembelian di atas $50.
Perhatikan bagaimana Forever 21 memperjelas bahwa produk di atas adalah bagian dari "Penjualan Akhir", memenuhi syarat untuk mendapatkan diskon 10% dan akan dikirimkan secara gratis jika merupakan bagian dari pembelian di atas $50.
Kesalahan Halaman Produk #9: Halaman tidak responsif seluler
Menurut Statista, seluler akan mencapai 53,9% dari semua penjualan e-niaga pada tahun 2021.
Menurut Statista, seluler akan mencapai 53,9% dari semua penjualan e-niaga pada tahun 2021. #ecommerce #optimization #productpage #cart Click To TweetSeluler adalah saluran e-niaga yang sangat besar dan Anda dapat meninggalkan sebagian besar penjualan dengan laman seluler yang dirancang dengan buruk.
Sebagian besar situs web saat ini secara otomatis responsif seluler. Jika Anda menggunakan platform populer seperti BigCommerce atau WooCommerce, fungsi itu sudah ada di dalamnya. Tetapi situs responsif seluler yang dirancang dengan baik adalah masalah yang berbeda.
Pastikan halaman seluler Anda memiliki fitur berikut:
- CTA lebar penuh yang dapat diklik dengan kedua tangan.
- Header dan bilah navigasi yang disederhanakan yang hilang saat menggulir.
- Gambar side-scrolling.
- Indikasi beberapa opsi pembayaran (seperti Google Wallet dan PayPal) dengan ikon.
- Alur pemilihan fitur yang jelas (misalnya ukuran, warna, model, dll.)
 Bandingkan situs seluler Apple dengan yang dirancang oleh Parker. Yang satu minimal, jelas, dan memikat, sementara yang lain bahkan tidak dirancang untuk responsif seluler!
Bandingkan situs seluler Apple dengan yang dirancang oleh Parker. Yang satu minimal, jelas, dan memikat, sementara yang lain bahkan tidak dirancang untuk responsif seluler!
Beberapa saran perpisahan: Uji, uji, dan uji lagi!
Kesalahan di atas adalah yang paling sering kita temui, setelah bekerja sama dengan ratusan pengecer online. Memastikan Anda menghindarinya kemungkinan akan menghasilkan peningkatan langsung dalam konversi dan penjualan add-to-cart.
Namun perlu ditekankan bahwa kunci sebenarnya untuk meningkatkan rasio konversi dalam jangka panjang adalah pengujian . Meskipun semua penyesuaian yang diuraikan di sini sangat berguna, itu bukan pengganti untuk kampanye pengoptimalan yang komprehensif. Dan pendekatan terbaik untuk pengoptimalan halaman produk (dan pengoptimalan e-niaga secara keseluruhan) adalah pendekatan yang melibatkan pembuatan perubahan yang konstan dan konsisten dan itu didasarkan pada pengujian dan pengujian ulang.
Jadi, saatnya untuk pergi dan melihat pengembang Anda.
Unduh Daftar Periksa Pengoptimalan e-niaga dari Toko Online 7+ Gambar!
Tertarik untuk mengoptimalkan seluruh situs Anda, dari halaman beranda hingga formulir check-out? Unduh daftar periksa pengoptimalan 115 poin kami. Dan jangan khawatir, kami telah membaginya menjadi beberapa bagian yang dapat dikelola!


