E-Ticaret Ürün Sayfası Tasarımı ve Testi için 20 Optimizasyon İpucu
Yayınlanan: 2018-07-03Ürün sayfaları, tartışmasız e-ticaret sitenizdeki en önemli sayfalardır.
Growcode'da her şeyin önemli olduğunun farkındayız . Güzel tasarlanmış ana sayfalar, iyi bir izlenim bırakmak için çok önemlidir. Ve sağlam çıkış formları, satış dönüşüm hunisinin altını kapatmanın ve alışveriş sepetinin terk edilmesini önlemenin anahtarıdır.
Ancak hiçbir sayfanın satışlar ve genel dönüşümler üzerinde ürün sayfalarından daha fazla etkisi yoktur. Müşterilerinizin ürünlerinizi değerlendirdiği, özel tekliflerinizi ve tatlandırıcılarınızı (ücretsiz kargo gibi) kabul ettiği ve nihayetinde o çok önemli "Sepete Ekle" düğmesini tıklamaya karar verdiği yerdir. Ürün sayfalarınız, tüm gemiyi ayakta tutan makine daireleri gibidir.
Growcode ayrıca şu e-Kitabı önerir:
7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi
Sepete ekleme dönüşümleri, ortalama olarak %10 civarındadır . Bu , bir siteye gelen tüm trafiğin yaklaşık %10'unun sepete bir ürün ekleyeceği anlamına gelir . Tüm web sitesi oturumları,% 50 civarında bir ürün sayfası görünümünü içerir.
Growcode'da bunun nispeten düşük bir sayı olduğunu düşünüyoruz. Çoğu e-ticaret perakendecisi, düşük performans gösteren ürün sayfalarını optimize etmekte başarısız olarak masada kolay para bırakıyor. Araştırmalar, bazı perakendecilerin ürün sayfalarına gelen tüm trafiğin yaklaşık yarısını (%49,73) satışa dönüştürdüğünü göstermiştir .
Bu kılavuzda, mümkün olduğunca çok sayıda sepete ekleme dönüşümü elde ettiğinizden emin olmak için size 20 basit ama oldukça etkili optimizasyon ipucu vereceğiz. Ayrıca pratik örnekler olarak web'deki en iyi ürün sayfalarından bazılarını kullanacağız.
E-ticaret ürün sayfanızı nasıl iyileştirebilirsiniz?
- Ürün, belirli ayrıntıları görebilecek kadar büyük mü?
- Büyütme fotoğrafı işlevi düzgün çalışıyor mu?
- Fotoğraflar yüksek çözünürlüklü ve kaliteli mi?
- Ürün fotoğrafları, kullanıcılar için en önemli özellikleri (ayakkabı tabanı gibi) öne çıkarıyor mu?
- Birden fazla resim gösteriyor musunuz ve bunlara göz atmak kolay mı?
- Giyim perakendecileri için fotoğrafa yakın model hakkında bilgi veriyor musunuz?
- Derecelendirmeler ve referanslar, bir düğmeyi tıklayarak veya aşağı kaydırarak kolayca erişilebilir mi?
- Yorumcuların görüşleri kolayca taranabilir mi?
- Ürün detay sayfasındaki "dört büyük" bilgiyi bir arada grupluyor musunuz?
- Ana CTA'nız tek bir kelimeden ziyade zorunlu bir cümle mi?
- CTA, ürün sayfası tasarım şablonunda ekranın üst kısmında görünüyor mu?
- Aciliyet oluşturma tekniklerinden yararlanıyor musunuz?
- Ödemeye giden adımlar açık mı (kullanıcı sepete bir ürün ekledikten sonra)?
- Bir ürün tükendiyse, müşterilere benzer ürünler veya alternatifler gösteriyor musunuz?
- Ürün sayfasında nakliye bilgilerini açıkça gösteriyor musunuz?
- Sektörünüzde yüksek nakliye fiyatları almak yaygınsa, sayfaya bir nakliye hesaplayıcısı ekler misiniz?
- Ürün açıklamasında tüm özellikler mevcut mu?
- Özelleştirilebilir seçenekler (renk, boyut, hediye paketi vb.) kullanıcı tarafından açıkça görülebiliyor mu ve kullanımı kolay mı?
- Bir müşteri unutursa beden/renk seçmek için görünür bir hatırlatıcı ekler misiniz?
- Instagram gibi kullanıcı tarafından oluşturulan içeriği dahil ediyor musunuz?
Eğlence!
1. Ürün, belirli ayrıntıları görebilecek kadar büyük mü?
Çok fazla ayrıntı içeren büyük resimler, çevrimiçi bir perakendeci olarak sahip olduğunuz en değerli varlıklardan biridir . Çevrimiçi müşterilerin, ürünleri yakından inceleyebilecekleri gerçek bir mağazada alışveriş yapan müşterilere kıyasla daha geniş bir şüphe dizisine sahip olacağını unutmamak önemlidir.
İşiniz, cadde deneyimini mümkün olduğunca yakın bir şekilde çoğaltmaktır. Tüm resimlerin belirli ayrıntıları görebilecek kadar büyük olduğundan emin olun. Bir reklam panosu boyutundaki resimlerle aşırıya kaçmanıza gerek yok. Ancak tüm özellikler ve nüanslar görünür olmalıdır.
Profesyonel ürün fotoğrafçılığı kullanmanız ve ideal olarak sayfaları en çekici fotoğrafları en belirgin şekilde gösterecek şekilde optimize etmeniz gerektiğini söylemeye gerek yok. En iyi amiral gemisi görüntüsünü (ziyaretçilerin bir sayfaya ilk geldiklerinde görecekleri) bulmak için yapılan bölme testi, kararınızı temel alacağınız somut veriler sağlayacaktır.
E-ticaret ürün sayfası iyileştirme no. 1. Ürün, belirli ayrıntıları görebilecek kadar büyük mü? #ecommerce #optimization #productpage #cro Tweetlemek için tıklayın2. Fotoğrafı büyütme işlevi düzgün çalışıyor mu?
Fotoğraflardaki yakınlaştırma işlevinin doğru olması biraz zor olabilir. O odak haline görüntünün diğer kısımlarını getirmek kullanıcılar için kolay olduğu, bu görüntülerin uygun bir boyuta büyütmek (ve tüm ekranı dolduracak daha dont) sağlamak için önemlidir ve bunlar görüntüyü en aza ki hızla diğer öğeleriyle etkileşime sayfa .

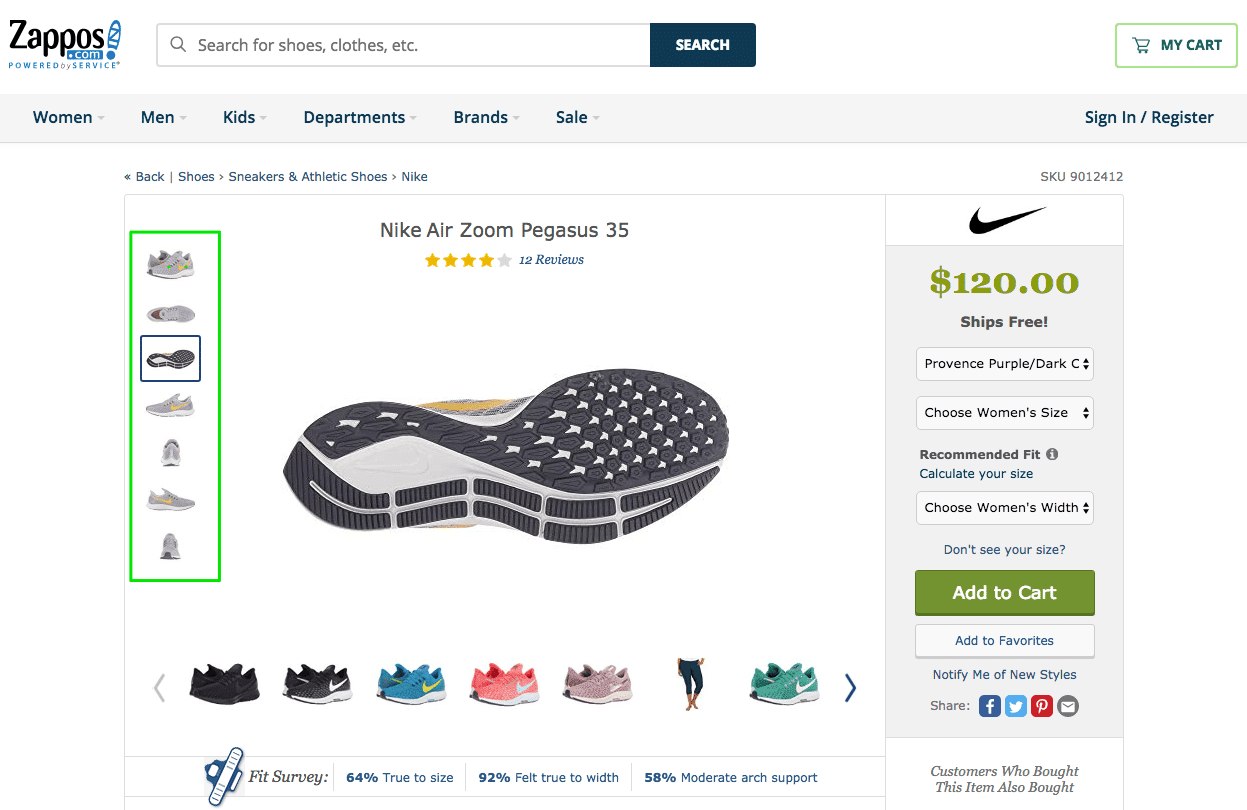
Zappos fotoğraflarındaki ayrıntı düzeyi, hayal gücüne çok az şey bırakır. Ziyaretçiler tüm ürün özelliklerini detaylı olarak görebilirler. Müşteriler için mağazada olmaya mümkün olduğunca yakın bir deneyim yaratmayı hedeflemelisiniz.
Görüntülerdeki yakınlaştırma özellikleri önemlidir, çünkü bir kişinin normal bir mağazada alışveriş yaparken hissedeceği etkileşimi tekrarlar. Ürün sayfası tasarım sürecinizin bir parçası olarak, genel sayfa deneyimine uyduğundan emin olarak fotoğraf yakınlaştırma işlevini test edin.
3. Fotoğraflar yüksek çözünürlüklü ve kaliteli mi ve ürün sayfası tasarımına uyuyor mu?
Görüntülerin yeterince büyük olmasını ve yakınlaştırma özelliğinin çalışmasını sağlamanın yanı sıra, izleyicilerin bir ürünü bizzat inceliyormuş gibi belirli ayrıntıları görmelerini sağlamak da önemlidir . Bu, özellikle birçok özelliği olan ürünler için geçerlidir.
Yüksek kaliteli resimler aynı zamanda profesyonelliği de ifade eder. İkinci sınıf resimler görüntülerseniz, müşterilerin markanızın ve sitenizin bütünlüğünü sorgulama olasılığı daha yüksektir. Müşterilerin ayrıca iyi görselleri iyi ürünlerle özdeşleştirme olasılığı daha yüksektir.
Muhtemelen yalnızca pikselli, düşük kaliteli görüntüleri görmek için bir web sitesine girme deneyiminiz olmuştur. Bahse girerim uzun süre burada kalmamışsındır. Ürün resimlerini yayınlamadan önce incelemek, e-ticaret en iyi uygulamalarının önemli bir bölümünü oluşturur.
4. Ürün fotoğrafları, kullanıcılar için en önemli özellikleri (ayakkabı tabanı gibi) öne çıkarıyor mu?
Bazı ürünler, başlıca USP'leri oluşturan öne çıkan özelliklere sahip olacaktır. Bu özelliklerin, uygun olduğunda kendi yüksek çözünürlüklü, yakınlaştırılabilen fotoğrafları olmalıdır.
Ayakkabı tabanları, dizüstü bilgisayar klavyeleri, giysilerdeki ana tasarım özellikleri gibi ürünlerin en dikkat çekici özelliklerini vurgulayan fotoğrafları eklemek de önemlidir.
 Yukarıdaki Zappos örneğinde, ürünlerin taban gibi en önemli özelliklerine özellikle dikkat edilmiştir.
Yukarıdaki Zappos örneğinde, ürünlerin taban gibi en önemli özelliklerine özellikle dikkat edilmiştir.
Ayrıca ürün açıklamalarının görsellerle eşleştiğinden emin olun. Açıklamalarda belirli özelliklere ve USP'lere atıfta bulunuyorsanız, müşterilerin kontrol etmesi için ilgili resimlerin bulunduğundan emin olun. Ayrıca, müşterilerin önce görmeleri için resimleri en önemli özelliklere göre düzenlemeye değer.
5. Birden fazla resim gösteriyor musunuz ve bunlara göz atmak kolay mı?
Benzer açılardan olsalar bile birden fazla resim göstermek, bir ürünü kullanma deneyimini yeniden yaratır. Müşteriler genellikle bir ürünü çeşitli perspektiflerden görmek ve satın almadan önce onun hakkında tam bir anlayış oluşturmak ister. Bu, özellikle, genellikle yüksek miktarda elleçlemenin meydana geldiği giysiler ve aksesuarlar gibi belirli ürünler için geçerlidir.
Çevrimiçi dikkat sürelerinin çok sınırlı olduğunu unutmayın. Bu resimler, özellikle mobil cihazlarda kolayca kaydırılabilir olmalıdır. Kullanıcıların farklı resimleri hızlı bir şekilde görüntülemesini zorlaştırırsanız, siteden ayrılma olasılıklarını artırmış olursunuz.
İşte size kısa bir ipucu: Kullanıcıların mobil cihazlarda görseller arasında gezinmek için her iki baş parmağını da kullanabilmelerini sağlayın. En sevdikleri eli tahmin etmeye çalışmayın!
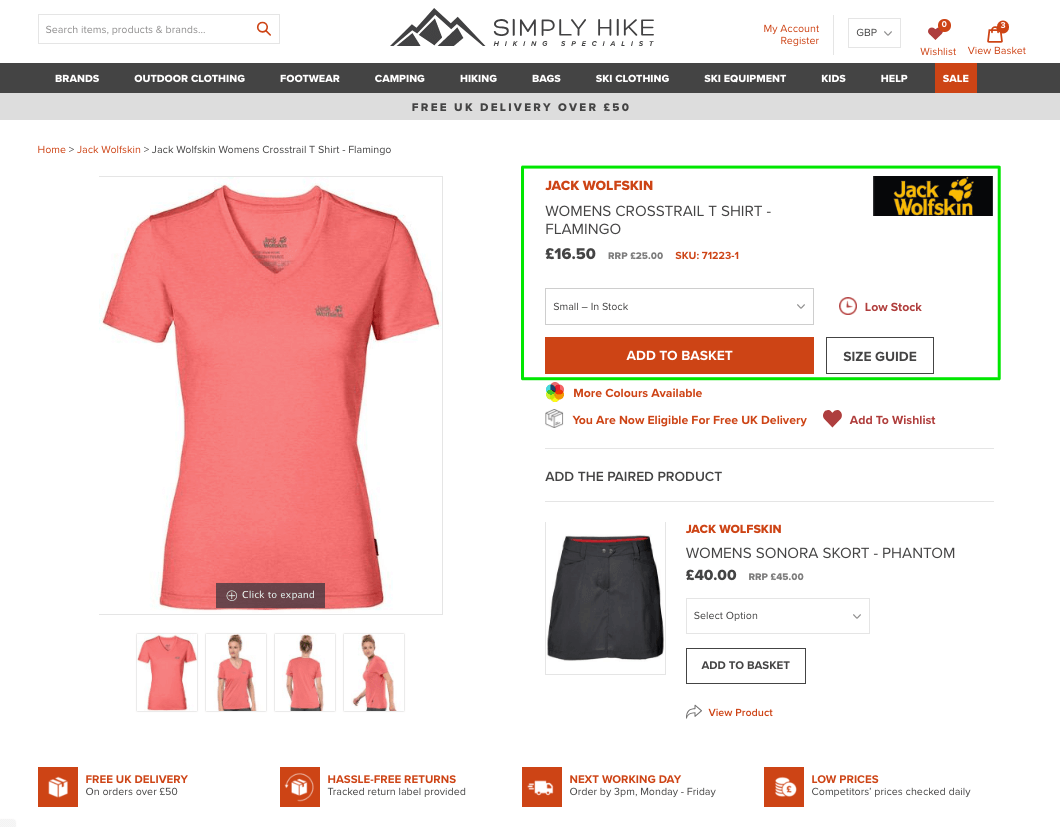
 Yukarıdaki Simply Hike ekran görüntüsündeki resimlerin tıklanmasının kolay olduğunu ve ürünü bir dizi benzer açıdan gösterdiğini unutmayın. Görüntüler arasındaki ince farklar, ziyaretçinin ürünü bizzat örnekliyormuş gibi hissetmesini sağlamayı amaçlıyor.
Yukarıdaki Simply Hike ekran görüntüsündeki resimlerin tıklanmasının kolay olduğunu ve ürünü bir dizi benzer açıdan gösterdiğini unutmayın. Görüntüler arasındaki ince farklar, ziyaretçinin ürünü bizzat örnekliyormuş gibi hissetmesini sağlamayı amaçlıyor.
6. Giyim perakendecileri için fotoğrafa yakın model hakkında bilgi verir misiniz?
Bir giysinin boyutu ve giydiği model hakkında bilgi vermek, benzer ölçülere sahip ziyaretçileri satın almaya sevk edebilir. Ayrıca bir ürünü müşteri için perspektif haline getirecektir. Aynı ölçülere sahip olmayan müşteriler bile bir beden seçmek için sağlam bir referans noktasına sahip olacaktır.
Unutmayın, müşteriler bir giysiyi deneme lüksü olmadan hızlı bir şekilde bilinçli bir yargıda bulunmaya çalışırlar. İhtiyaç duydukları tüm bilgiler için bir ürün sayfasını aramak için çok fazla zaman harcamazlar. Tek bir yerde mümkün olduğunca çok ayrıntı sağlayarak, müşterilerin satın alma konusunda kendilerini yeterince güvende hissetme olasılığını artırırsınız.
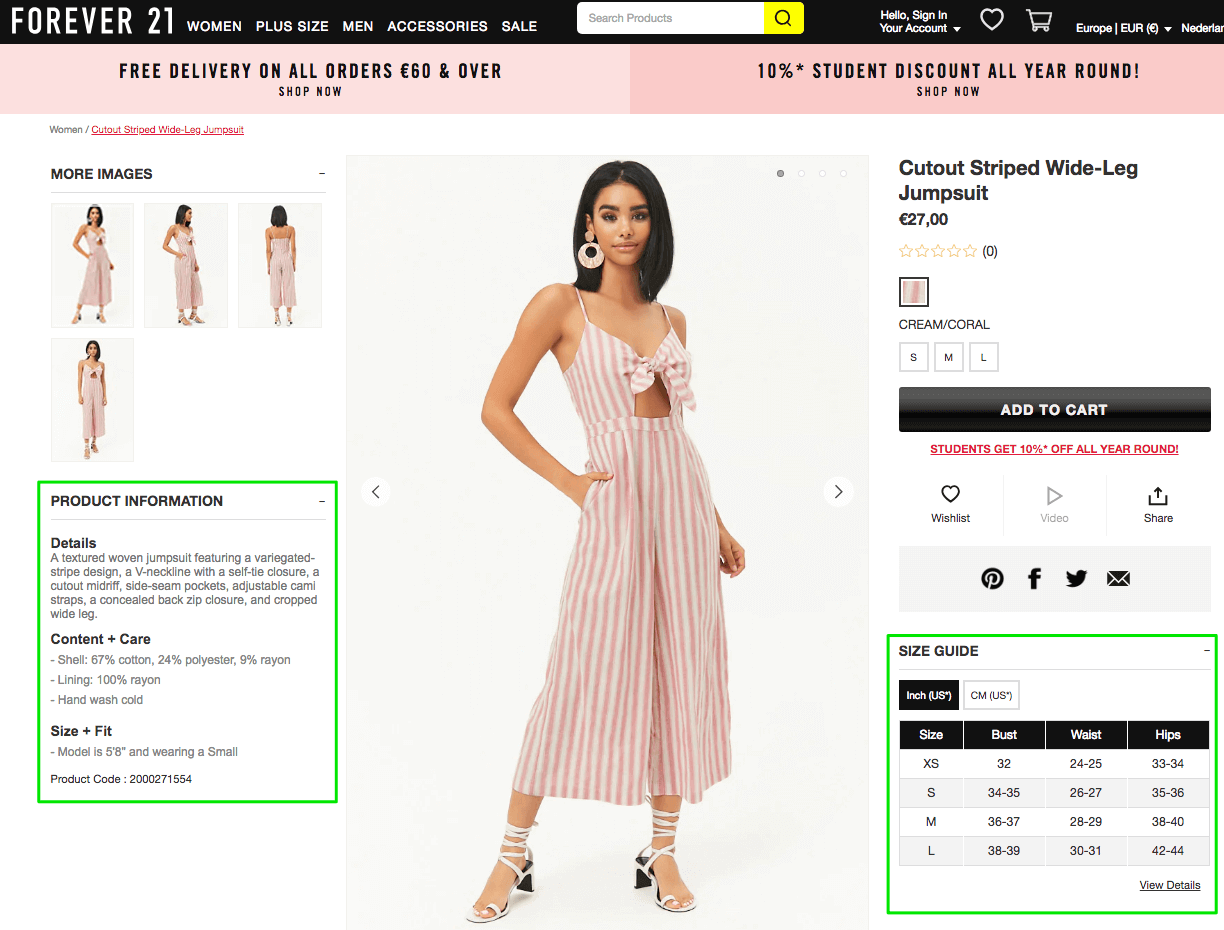
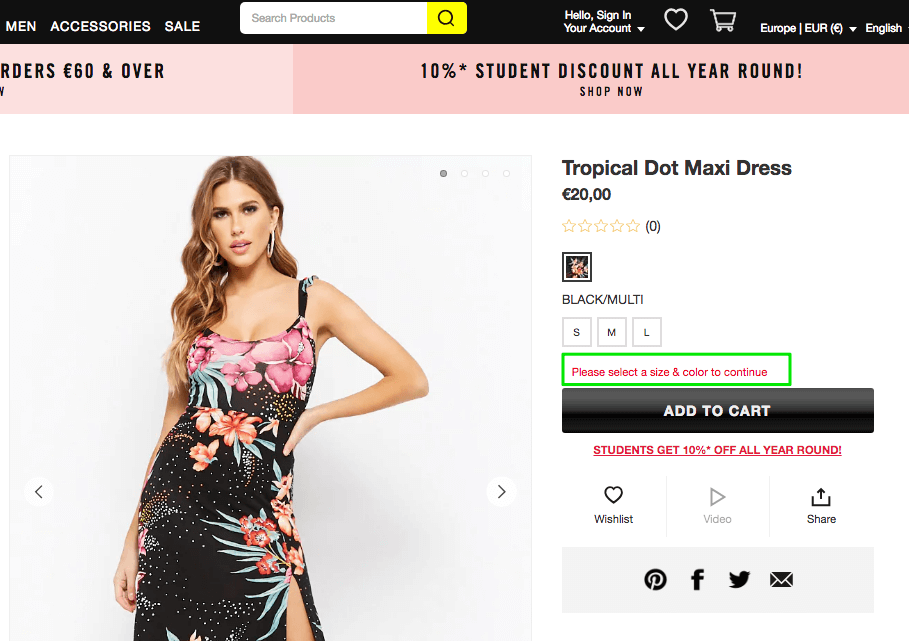
 Forever 21'deki "Size + Fit" altındaki açıklama şöyledir: "Model 5'8" ve kısa giyiyor.
Forever 21'deki "Size + Fit" altındaki açıklama şöyledir: "Model 5'8" ve kısa giyiyor.
7. Derecelendirmeler ve referanslar, bir düğmeyi tıklayarak veya aşağı kaydırarak kolayca erişilebilir mi?
Derecelendirmeler ve incelemeler , dönüşümler üzerinde büyük bir etkiye sahiptir. Potansiyel müşterilerin , ürün açıklamasının hemen ardından gelen incelemeler de dahil olmak üzere, incelemelere erişmesini mümkün olduğunca kolaylaştırmalısınız .
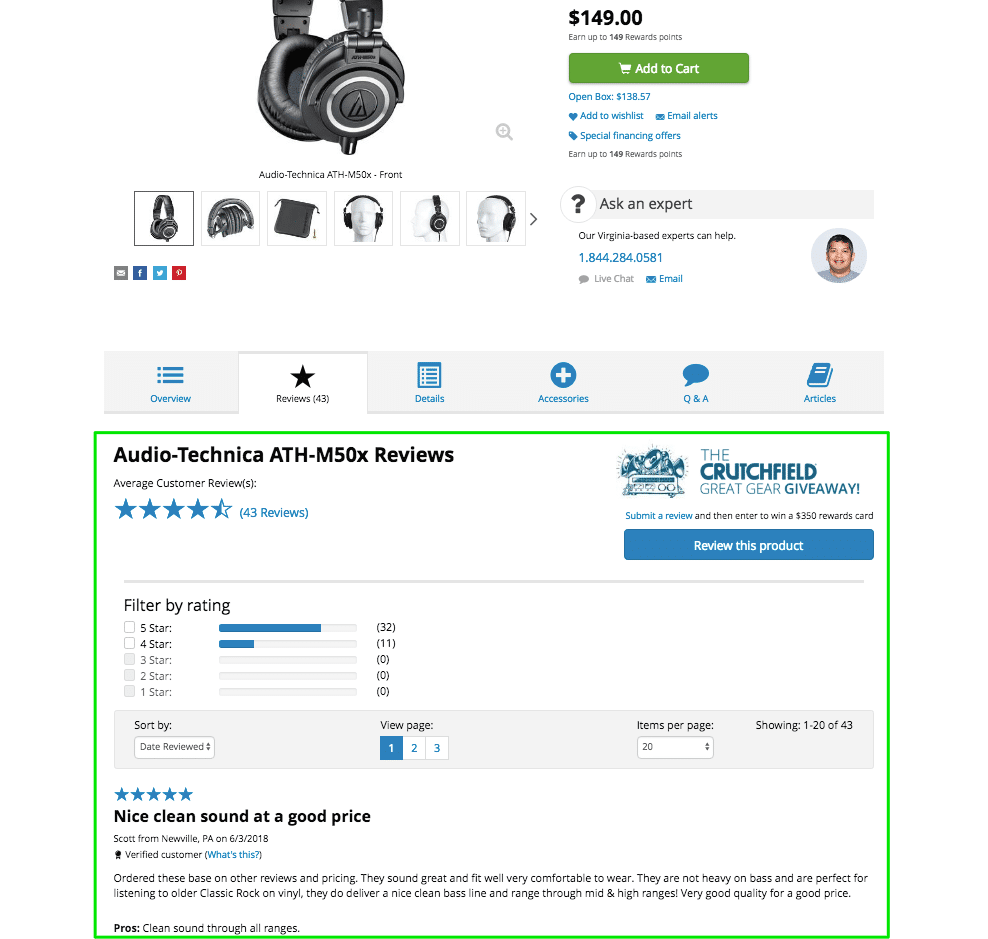
İnceleme bölümüne genel puan ve beş yıldızlı, dört yıldızlı, üç yıldızlı vb. yorumların ortalamaları gibi toplu bilgileri eklemek de iyi bir uygulamadır (aşağıdaki ekran görüntüsüne bakın).
 Crutchfield, ortalama müşteri yorumları gibi basitleştirilmiş bilgilerle, ürün açıklamasından hemen sonra yorumları içerir.
Crutchfield, ortalama müşteri yorumları gibi basitleştirilmiş bilgilerle, ürün açıklamasından hemen sonra yorumları içerir.

8. Hakemlerin görüşleri kolayca taranabilir mi?
Müşterileriniz taranabilir nesir yazma eğilimindeyse, inceleme formunuzu madde işareti olarak görüntülenebilecek kısa cevaplar isteyecek şekilde yapılandırın. Bu sorular, potansiyel alıcıların karşılaştığı en önemli sorunları yansıtmalıdır. Ayrıca, en ikna edici ve yararlı olanı en üste yerleştirerek yorumları "yardımseverlik"e göre sıralamak isteyebilirsiniz.
Bazı e-ticaret siteleri, müşterilere kapsamlı, okunması kolay bir genel bakış sağlamak için müşterilerin ürünlerle ilgili en çok neyi sevdiğini ve neyi sevmediğini özetleyen bir inceleme derlemesi içerir.
E-ticaret ürün sayfası iyileştirme no. 8. Hakemlerin görüşleri kolayca taranabilir mi? #ecommerce #optimization #productpage #reviews Tweetlemek için tıklayın9. “Dört büyük” bilgi parçasını bir araya getiriyor musunuz ve ürün sayfası tasarımının bir parçası olarak öne çıkıyorlar mı?
Ürün sayfalarınızı yapılandırırken, “dört büyük” unsuru belirgin ve aynı yerde göstermek önemlidir. Bunlar:
a. Ürünün Adı
B. Fiyat
C. kullanılabilirlik
NS. "Sepete ürün ekle" veya eşdeğeri
Bir müşteri ana "Sepete Ekle" veya "Şimdi Satın Al" CTA'sına tıklamadan önce, bu temel temel bilgileri bilmeleri gerekir. Bunları sayfadaki (en çok arzu ettiğiniz eylemi temsil eden) ana düğmenin yanına yerleştirerek, birçok müşterinin, özellikle satın almaya hazır olan müşterilerin, önemli ayrıntıları bulmak için sayfayı aşağı kaydırma ihtiyacını ortadan kaldırmış olursunuz .
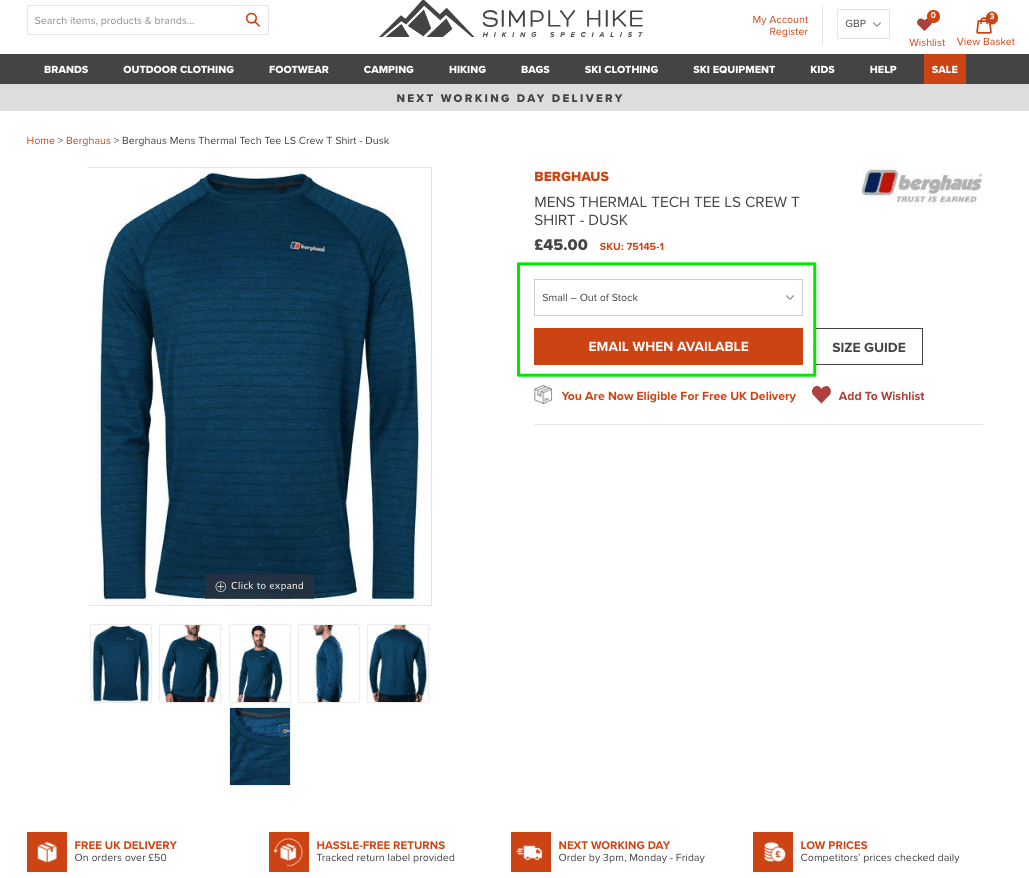
 Simply Hike, müşterilerin sayfada arama yapma veya aşağı kaydırma ihtiyacını ortadan kaldırarak en önemli bilgileri görüntüler.
Simply Hike, müşterilerin sayfada arama yapma veya aşağı kaydırma ihtiyacını ortadan kaldırarak en önemli bilgileri görüntüler.
10. Ana CTA'nız (harekete geçirici mesaj) tek bir kelimeden ziyade bir emir cümlesi mi?
Bir "zorunlu cümle", bir ziyaretçiye bir eylemde bulunmasını "emr eden" bir cümledir. "Sepete ekle" ve "Şimdi satın almak için burayı tıklayın" her ikisi de örnektir. Ziyaretçileri üzmekten veya rahatsız etmekten korkmayın. Doğru şekilde kullanıldığında, emirler komutlar gibi ses çıkarmaz.
Teklifler ve indirimler gibi daha fazla bilgi istemi içeren zorunlu ifadelerin türevlerini de test etmeye değer. "%50 İndirim için Şimdi Satın Alın" veya "Ücretsiz Teslimat için 17:00'den Önce Satın Alın" gibi ifadeler, genel bir "Şimdi Satın Alın"dan çok daha ilginçtir.
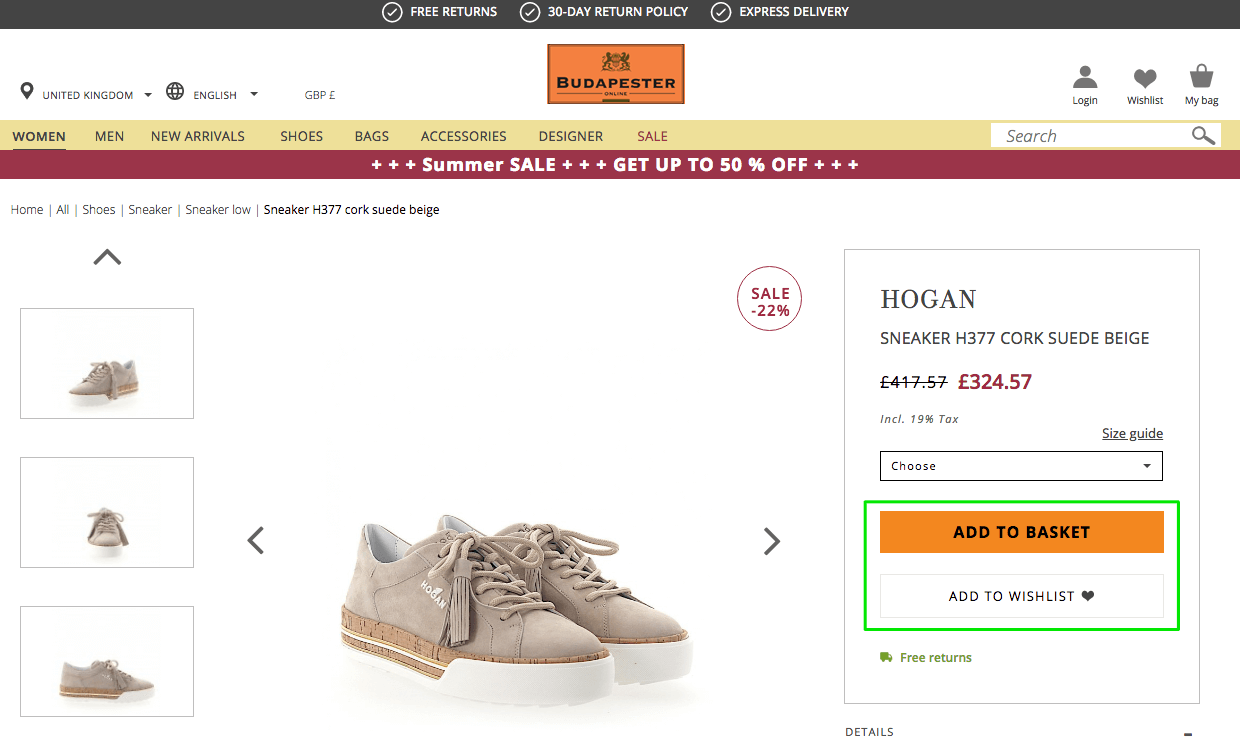
 Budapester'in “Sepete Ekle” sözleri yaygın bir zorunluluktur. Yukarıdaki ekran görüntüsündeki gibi ifadeler, bir nedenden dolayı ürün sayfaları düzeninde çok sık kullanılıyor. Çalışırlar!
Budapester'in “Sepete Ekle” sözleri yaygın bir zorunluluktur. Yukarıdaki ekran görüntüsündeki gibi ifadeler, bir nedenden dolayı ürün sayfaları düzeninde çok sık kullanılıyor. Çalışırlar!
11. CTA ekranın üst kısmında görünüyor mu?
Ziyaretçilerin satın alma işlemini gerçekleştirmesini zorlaştırmayın! Ekranın üst kısmındaki satın al düğmesinin eklenmesi, ürün sayfası dönüşümleriniz üzerinde önemli bir etkisi olabilecek küçük değişikliklerden biridir.
Bu, özellikle, zaten gergin olan dikkat sürelerinin normalden daha kısa olduğu mobil cihazlarda geçerlidir! Ziyaretçilerin çoğu daha fazla bilgi bulmak için sayfayı aşağı kaydırmak, ancak mümkün olduğunca kolay istemiyorum gösterenler için yapımında hiçbir zararı yoktur.
Ziyaretçilerin satın alma işlemini gerçekleştirmesini zorlaştırmayın! #ecommerce #optimization #productpage #design #CTA Tweet için Tıklayın12. Aciliyet oluşturma tekniklerinden yararlanıyor musunuz?
Aciliyet, ürün sayfalarınızda dönüşümleri artırmanın en etkili yollarından biridir. Aşağıdaki tekniklerden en azından bazılarını kullandığınızdan emin olun:
- Bir ürünü (popülerse) veya aynı kategoriden ürünleri yakın zamanda kaç kişinin satın aldığını gösterin .
- Bir öğeyi görüntüleyen kişi sayısını gösterin.
- Belirli bir süre içinde yapılan bir sipariş için aynı veya ertesi gün teslimat garantisi .
- Sınırlı stokla ilgili uyarıları ekleyin, örneğin, "Yalnızca 1 tane kaldı. Şimdi al!"
- Belirli ürün boyutları tükendiyse bunu açıkça belirtin.
 Zappos, zaman sınırlı bir satış fiyatını vurgulayarak ve düşük stok seviyeleri göstererek yukarıdaki ürün listelemesinde aciliyet yaratır.
Zappos, zaman sınırlı bir satış fiyatını vurgulayarak ve düşük stok seviyeleri göstererek yukarıdaki ürün listelemesinde aciliyet yaratır.
13. Ödemeye giden adımlar açık mı (kullanıcı sepete bir ürün ekledikten sonra)?
Müşterilerin sepete gitmeyi kolay bulmasını sağlamak için iki öğenin mevcut olması gerekir:
- Bir ürünün sepete eklendiğine dair net bir mesaj - Bu, ürünün alışveriş sepetine eklenmediğine dair tüm şüpheleri ortadan kaldıracaktır. Müşteriler, "Sepete Ekle" düğmesini tıklamanın sonucu net olmadığında, siteyi hayal kırıklığına uğrayarak terk edeceklerdir.
- Sepete gitmek için net bir düğme - Bu, iki yere dahil edilmelidir. İdeal olarak, alışveriş sepetine gidecek bir CTA, müşteri bir ürünü seçtikten hemen sonra görünmelidir. Ayrıca site genelindeki gezinme çubuğunda bir tane olmalıdır, böylece müşteriler sitenizin neresinde olurlarsa olsunlar sepetlerine tıklayabilirler.
14. Bir ürün tükendiyse, müşterilere benzer ürünler veya alternatifler gösteriyor musunuz (veya ürünün yeniden ortaya çıkması durumunda bir hatırlatma için kaydolmalarını sağlıyor musunuz)?
Durdurulan ürünler, artık stoklamadığınız kalemler veya kalem satırlarıdır. Birçok perakendeci, bir ürün stokta olmadığında bir müşteri bir ürün sayfasına ulaşırsa, onları tamamen kaybettiklerini varsayar. Ama bu her zaman böyle değildir. Benzer ürünlerin önerileriyle birlikte bir e-posta katılım formu ekleyerek, aksi takdirde "kayıp" trafikten etkili bir şekilde yararlanabilirsiniz.
 Bir kayıt formu eklemek (tercihen normal CTA'nın olacağı yerde), stokta olmayan bir ürün kullanıma sunulduğunda müşterilere hatırlatılmasını sağlamanın kolay bir yoludur.
Bir kayıt formu eklemek (tercihen normal CTA'nın olacağı yerde), stokta olmayan bir ürün kullanıma sunulduğunda müşterilere hatırlatılmasını sağlamanın kolay bir yoludur.
15. Nakliye bilgilerini açıkça gösteriyor musunuz?
Ürün sayfalarında kargo bilgilerinin olmaması, müşterilerin sepetlerine ürün eklememesinin ana nedenlerinden biridir. Site ziyaretçileri arasında, ürün fiyatının yanında açıkça görülmedikleri takdirde fahiş oranlar beklemeye yönelik yaygın bir eğilim vardır.
Ücretsiz gönderim veya indirimli gönderim sunuyorsanız, bunu birincil CTA'nın yanında görünür şekilde görüntüleyin. Ücretsiz kargo, müşteriler için büyük bir teşviktir. Ücretsiz veya aynı gün içinde gönderim zaman sınırlıysa (örneğin, hak kazanmak için bir satın alma işleminin saat 17.00'den önce yapılması gerekiyorsa) bu bilgiyi de görüntüleyin.
 Ayrılmış, nakliye bilgilerinin müşteriler için ne kadar önemli olduğunun farkındadır. Ücretsiz gönderim tekliflerini birçok kez vurgularlar ve daha fazla ayrıntıya belirgin bir bağlantı sağlarlar.
Ayrılmış, nakliye bilgilerinin müşteriler için ne kadar önemli olduğunun farkındadır. Ücretsiz gönderim tekliflerini birçok kez vurgularlar ve daha fazla ayrıntıya belirgin bir bağlantı sağlarlar.
16. Sektörünüzde yüksek nakliye fiyatları almak yaygınsa, ürün sayfasına bir nakliye hesaplayıcısı ekler misiniz?
Şüpheyi ortadan kaldırmak, daha yüksek dönüşüm oranları için ürün sayfalarını optimize etmenin önemli bir parçasıdır. Nakliye fiyatı hakkında net bilgi sağlamak, müşterilerin bir ürünün bütçelerine uyup uymadığı konusunda karar vermelerini sağlar.
Ancak bazen, özellikle nakliye maliyetinin siparişin boyutuna, teslimatın yapıldığı ülkeye (veya ülke bölgesine) ve şirketin sunduğu zamana duyarlı fiyatlara bağlı olarak değiştiği inşaat gibi sektörlerde kesin nakliye oranları sağlamak her zaman mümkün olmayabilir. nakliye şirketleri ve daha fazlası.
Bu durumda, tahmini bir fiyat veya müşteriler için özelleştirilmiş bir fiyat teklifi sağlayacak bir nakliye hesaplayıcı ekleyerek şüpheleri mümkün olduğunca ortadan kaldırın. Nakliye ücretlerinin bir dizi parametre içinde değiştiğini ve fiyatların bu sınırları aşmasının çok olağandışı olduğunu söyleyerek müşterilere güven verin.
17. Ürün açıklamasında tüm özellikler mevcut mu?
Belirli sektörlerde alışveriş yapan müşterilerin ürünler hakkında çok özel bilgilere ihtiyacı olacaktır. Örneğin, inşaat malzemeleri alıcılarının ayrıntılı teknik özelliklere erişmesi gerekecektir.
Yaygın perakende ürünlerinin ürün sayfaları bile, bir dizi özelliğin açıklamasını ekleyerek genellikle daha geniş bir müşteri tabanına hitap edebilir. Örneğin, giysi ürünleri listeleriniz, sürdürülebilir bir şekilde nasıl üretildiklerine ilişkin ayrıntıları ekleyerek çevreye duyarlı alıcılara hitap ediyor mu?
18. Özelleştirilebilir seçenekler (renk, boyut, hediye paketi vb.) kullanıcı tarafından açıkça görülebiliyor mu ve kullanımı kolay mı?
Çalışmayan ürün özelleştirme düğmelerinden daha sinir bozucu bir şey yoktur. Bir dizi farklı stilde, boyutta veya özel özelliklere sahip ürünler satıyorsanız, tüm seçeneklerin düzgün çalıştığından emin olun.
Bu seçenekleri CTA'nın yanına eklemek de iyi bir fikirdir. Genellikle satın almaya özel ürün alışveriş sepetine ekleme hemen önce yapılan Puma'nın ürün sayfalarında yaptığı gibi, farklı ürün seçeneklerini belirtmek için görsel kullanmak en iyisidir.
19. Bir müşteri unutursa, beden / renk seçmek için görünür bir hatırlatıcı ekler misiniz?
Bir müşteri, gerekli ürün özelliklerini seçmeyerek bir hata yaptıysa , ana CTA'nın yanında görünür bir hatırlatıcı ile onları bilgilendirin . Müşterilerin check-out yapamamaları ve nedenini söylememeleri iki kat sinir bozucu oluyor . Genel müşteri deneyiminizi iyileştirmenin en kolay yollarından biri, bir hata yapıldığında bildirimleri görüntülemektir.
Ana CTA'nın yanına ürün seçeneklerini eklediyseniz, müşterilerin hatayı düzeltmesi ve minimum sürtünme ile ödemeye geçmesi kolay olacaktır.
 Yukarıdaki Forever 21 örneğinde olduğu gibi basit bir hatırlatma yeterlidir. Müşteriler bir hatayı nasıl düzelteceklerini bilmiyorlarsa, süreci hep birlikte terk etme olasılıkları daha yüksektir.
Yukarıdaki Forever 21 örneğinde olduğu gibi basit bir hatırlatma yeterlidir. Müşteriler bir hatayı nasıl düzelteceklerini bilmiyorlarsa, süreci hep birlikte terk etme olasılıkları daha yüksektir.
20. Instagram gibi kullanıcı tarafından oluşturulan içeriği dahil ediyor musunuz?
Instagram fotoğrafları ve zengin medya incelemeleri (müşteri videolarını ve resimlerini içeren) gibi kullanıcı tarafından oluşturulan içerik, büyük miktarda güvenilirlik ve sosyal kanıt taşır . Mümkünse, bunları ürün sayfalarınızda bir yere eklemeyi düşünün. Etkileşim oluşturmaya ve iyi incelemelerin olumlu etkilerini güçlendirmeye yardımcı olacaklar.
Sosyal medyadan kullanıcı tarafından oluşturulan içeriğin dahil edilmesi, müşterilerin ürünlerin müşteriler tarafından nasıl kullanıldığını göstererek alışveriş deneyimine ekstra bir boyut katabilecek gerçek hayattaki ürün resimlerini görmelerine de olanak tanır.
 Vanity Planets'in ürün sayfasında, kullanıcıların Instagram'dan içeriklerini görebiliriz. Müşterilere bir ürüne özgün bir bakış açısı verir ve onu kullanırken kendilerinin hayal etmelerine yardımcı olur.
Vanity Planets'in ürün sayfasında, kullanıcıların Instagram'dan içeriklerini görebiliriz. Müşterilere bir ürüne özgün bir bakış açısı verir ve onu kullanırken kendilerinin hayal etmelerine yardımcı olur.
Sadece birkaç basit ürün sayfası tasarımının büyük bir fark yaratabileceğini unutmayın!
Bu listenin uzunluğu sizi yanıltmasın! E-ticaret mağazası optimizasyon tavsiyelerinden oluşan bir yangın hortumu ile saldırıya uğramış gibi hissedebilirsiniz, ancak bu listedeki ipuçlarının çoğunun küçük ince ayarlardan başka bir şey olmadığını hatırlamak önemlidir.
Ancak bu değişiklikleri uygulamak yalnızca birkaç kod satırının değiştirilmesini içerirken, sonuçlar önemli olabilir. Ürün açıklamalarında, fotoğraflarda ve tasarımda yapılan küçük değişiklikler, genellikle sepete ekleme dönüşümlerini birkaç yüzde puanı artıracaktır.
Her zaman olduğu gibi, test anahtardır . Mağazanız ve hedef kitleniz için işe yarayacak değişiklikleri belirlemenin tek gerçek yolu test etmektir. Neyse ki, burada özetlenen optimizasyon ince ayarları türleri için ayrı testler yapmak nispeten basit bir meseledir. Temel verilere sahip olduğunuzda, yeni iyileştirmelerle, beyin fırtınası yaparak ve daha da fazla ince ayar yaparak ilerleyebilirsiniz.
115 noktalı kontrol listesinin tamamını ister misiniz?
Tüm kontrol listesini ücretsiz alın. Şimdi bir 7+ Şekil Online Mağaza E-ticaret Optimizasyon Denetim Listesi'ni indirin!
Ana sayfalardan ödeme formlarına ve ötesine kadar her şeyi ele alıyoruz . Sadece tüm tavsiyeleri bir kerede kullanmaya çalışmayın!
Tereddüt etmeyin ve bekleyin. Ücretsiz kopyanızı şimdi alın: